
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: เริ่ม Visuino และเลือก M5 Stack Stick C Board Type
- ขั้นตอนที่ 3: ใน Visuino เพิ่มส่วนประกอบ
- ขั้นตอนที่ 4: ในชุด Visuino Set Components
- ขั้นตอนที่ 5: ในส่วนประกอบ Visuino Connect
- ขั้นตอนที่ 6: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 7: เล่น
- ขั้นตอนที่ 8: ในบทช่วยสอนถัดไป.
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงเวลาบน LCD และตั้งเวลาโดยใช้ปุ่ม StickC
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


M5StickC ESP32: คุณสามารถรับได้ที่นี่
โปรแกรม Visuino: ดาวน์โหลด Visuino
หมายเหตุ: ตรวจสอบบทช่วยสอนนี้ที่นี่เกี่ยวกับวิธีติดตั้งบอร์ด StickC ESP32
ขั้นตอนที่ 2: เริ่ม Visuino และเลือก M5 Stack Stick C Board Type



เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "M5 Stack Stick C" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 3: ใน Visuino เพิ่มส่วนประกอบ



- คลิกที่บอร์ด "M5 Stack Stick C" เพื่อเลือก
- ในหน้าต่าง "คุณสมบัติ" เลือก "โมดูล" และคลิก "+" เพื่อขยาย
- เลือก "แสดง ST7735" และคลิก "+" เพื่อขยาย
- ตั้งค่า "การวางแนว" เป็น "goRight"
- ตั้งค่า "สีพื้นหลัง" เป็น "ClBlack"
- เลือก "องค์ประกอบ" และคลิกที่ปุ่มสีน้ำเงินที่มี 3 จุด…
- Elements Dialog จะแสดง
- ในไดอะล็อก Elements ให้ลาก "ช่องข้อความ" จากด้านขวาไปด้านซ้าย
-
คลิกที่ "ฟิลด์ข้อความ1" ทางด้านซ้ายเพื่อเลือก จากนั้นใน "หน้าต่างคุณสมบัติ" คลิกที่ "สี" และตั้งค่าเป็น "aclWhite" และคลิกที่ "เติมสี" และตั้งค่าเป็น "aclBlack" (คุณ สามารถเล่นกับสีได้หากต้องการ)
-ยังอยู่ในคุณสมบัติ windows set X:10 และ Y:20 นี่คือตำแหน่งที่คุณต้องการแสดงเวลาบน LCD -set size:3 (นี่คือขนาดตัวอักษรของเวลา)ปิดหน้าต่างองค์ประกอบ
- เพิ่มองค์ประกอบ "ถอดรหัส (แยก) วันที่/เวลา"
- เพิ่มองค์ประกอบ "ข้อความที่จัดรูปแบบ"
ขั้นตอนที่ 4: ในชุด Visuino Set Components



- เลือกองค์ประกอบ "FormattedTxt1" และภายใต้หน้าต่าง "คุณสมบัติ" ตั้งค่า "ข้อความ" เป็น: %0:%1:%2
- ดับเบิลคลิกที่องค์ประกอบ "FormattedText1" และในกล่องโต้ตอบ Elements ให้ลาก "องค์ประกอบข้อความ" 3x ไปทางซ้าย
- เลือกบอร์ด "M5 Stack Stick C" และในหน้าต่าง "คุณสมบัติ" เลือก "โมดูล" > "นาฬิกาปลุกตามเวลาจริง (RTC)" > "องค์ประกอบ"
- คลิกที่ปุ่มสีน้ำเงินที่มีจุด 3 จุด และในกล่องโต้ตอบ Elements ให้ลาก "Set Hour", "Set Minute" และ "Set Second" ไปทางซ้าย
- เลือกองค์ประกอบ "Set Hour1" ด้านซ้ายและภายใต้หน้าต่าง "Properties" ให้ตั้งค่า "Add Value" เป็น "True" และ "Value" เป็น "1"
- เลือกองค์ประกอบ "Set Minute1" ด้านซ้ายและภายใต้หน้าต่าง "Properties" ให้ตั้งค่า "Add Value" เป็น "True" และ "Value" เป็น "1"
- เลือกองค์ประกอบ "Set Second1" ด้านซ้ายและภายใต้หน้าต่าง "Properties" ให้ตั้งค่า "Add Value" เป็น "True" และ "Value" เป็น "1"
คำอธิบาย:
"ค่า" หมายถึงจำนวนที่เราต้องการเพิ่มในการคลิกปุ่มแต่ละครั้งตามเวลาที่มีอยู่ (ชั่วโมง นาที หรือวินาที) "เพิ่มมูลค่า" หมายความว่าเราต้องการเพิ่มมูลค่าให้กับเวลาที่มีอยู่
ขั้นตอนที่ 5: ในส่วนประกอบ Visuino Connect


- เชื่อมต่อ "M5 Stack Stick C" > นาฬิกาปลุกตามเวลาจริง (RTC) > ปักหมุด [ออก] กับพินคอมโพเนนต์ "DecodeDateTime1" [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "DecodeDateDateTime1" [ชั่วโมง] กับพิน "FormattedText1" คอมโพเนนต์ "TextElement1" [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "DecodeDateDateTime1" [นาที] กับพิน "FormattedText1" คอมโพเนนต์ "TextElement2" [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "DecodeDateDateTime1" [วินาที] กับพิน "FormattedText1" คอมโพเนนต์ "TextElement3" [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "FormattedText1" [ออก] กับบอร์ด "M5 Stack Stick C" "แสดง ST7735">พิน "Text Field1" [ใน]
- เชื่อมต่อ "M5 Stack Stick C" > ปุ่ม "A(M5)" กับ "M5 Stack Stick C" > นาฬิกาปลุกแบบเรียลไทม์ (RTC) > หมุด "Set Hour1" [นาฬิกา]
- เชื่อมต่อ "M5 Stack Stick C" > ปุ่ม "B" กับ "M5 Stack Stick C" > นาฬิกาปลุกตามเวลาจริง (RTC) > "Set Minute1" Pin [Clock]
ขั้นตอนที่ 6: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino

-
ใน Visuino ที่ด้านล่างให้คลิกแท็บ "บิลด์" ตรวจสอบให้แน่ใจว่าได้เลือกพอร์ตที่ถูกต้อง จากนั้นคลิกที่ปุ่ม "รวบรวม/สร้างและอัปโหลด"
ขั้นตอนที่ 7: เล่น
หากคุณจ่ายไฟให้กับโมดูล M5Sticks จอแสดงผลควรเริ่มแสดงเวลา คุณสามารถเปลี่ยนเวลาได้โดยใช้ปุ่ม "M5" สำหรับชั่วโมงและ "B" สำหรับนาที
ยินดีด้วย! คุณทำโปรเจ็กต์ M5Sticks กับ Visuino เสร็จเรียบร้อยแล้ว สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดได้ที่นี่
ดาวน์โหลดและเปิดได้ใน Visuino:
ขั้นตอนที่ 8: ในบทช่วยสอนถัดไป.
ในบทช่วยสอนถัดไป ฉันจะแสดงวิธีสร้างนาฬิกา Cool Look ซึ่งคุณสามารถตั้งเวลา (ชั่วโมง นาที และวินาที) โดยใช้ปุ่ม StickC และสร้างเมนูง่ายๆ ได้! โปรดคอยติดตามและดูบทช่วยสอนอื่นๆ ของฉันที่นี่
แนะนำ:
เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): 4 ขั้นตอน (พร้อมรูปภาพ)

เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): ฉันเคยเห็นคนจำนวนมากทำเลนส์มาโครด้วยเลนส์คิทมาตรฐาน (ปกติคือ 18-55 มม.) ส่วนใหญ่เป็นเลนส์ที่ติดกล้องไปด้านหลังหรือถอดองค์ประกอบด้านหน้าออก มีข้อเสียสำหรับทั้งสองตัวเลือกนี้ สำหรับติดเลนส์
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: 18 ขั้นตอน

สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างระบบ #DIY #hydroponics ระบบไฮโดรโปนิกส์ DIY นี้จะรดน้ำตามรอบการรดน้ำแบบไฮโดรโปนิกส์แบบกำหนดเองโดยเปิด 2 นาทีและปิด 4 นาที นอกจากนี้ยังจะติดตามระดับน้ำในอ่างเก็บน้ำ ระบบนี้
คอนโทรลเลอร์เกม DIY จาก Arduino - คอนโทรลเลอร์เกม Arduino PS2 - เล่น Tekken ด้วย DIY Arduino Gamepad: 7 ขั้นตอน

คอนโทรลเลอร์เกม DIY จาก Arduino | คอนโทรลเลอร์เกม Arduino PS2 | การเล่น Tekken ด้วย DIY Arduino Gamepad: สวัสดีทุกคน การเล่นเกมนั้นสนุกอยู่เสมอ แต่การเล่นด้วยตัวควบคุมเกม DIY ของคุณเองนั้นสนุกกว่า ดังนั้นเราจะสร้างคอนโทรลเลอร์เกมโดยใช้ Arduino pro micro ในคำแนะนำนี้
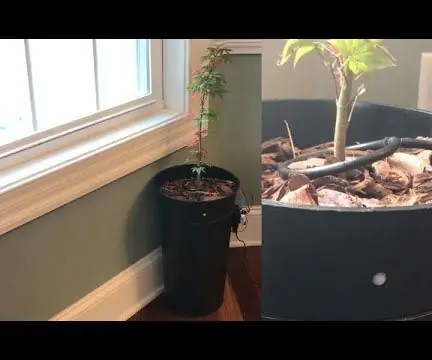
อัพเกรดหม้อรดน้ำด้วยตนเอง DIY ด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm ชาวไร่: 17 ขั้นตอน

อัพเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm Planter: ในบทความนี้เราจะแสดงวิธีอัปเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi เป็นหม้อรดน้ำ DIY ด้วยตัวเองพร้อม WiFi และ Motion Detect Sentry Alarm ถ้า คุณยังไม่ได้อ่านบทความเกี่ยวกับวิธีการสร้าง DIY Self Watering Pot ด้วย WiFi คุณสามารถค
