
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: เริ่มโครงการใหม่
- ขั้นตอนที่ 2: เพิ่ม Shake Block
- ขั้นตอนที่ 3: สร้างตัวแปร
- ขั้นตอนที่ 4: เพิ่มตัวแปร
- ขั้นตอนที่ 5: วนซ้ำตลอดไป
- ขั้นตอนที่ 6: แสดงหมายเลข
- ขั้นตอนที่ 7: แสดงตัวแปร
- ขั้นตอนที่ 8: เสียบปลั๊ก
- ขั้นตอนที่ 9: ดาวน์โหลด
- ขั้นตอนที่ 10: เพิ่มแบตเตอรี่
- ขั้นตอนที่ 11: เพิ่มไปที่ Leg
- ขั้นตอนที่ 12: นี่คือคำแนะนำวิดีโอหากคุณต้องการ!:)
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการนี้จะเป็นตัวนับขั้นตอน เราจะใช้เซ็นเซอร์มาตรความเร่งที่สร้างขึ้นใน Micro:Bit เพื่อวัดขั้นตอนของเรา ทุกครั้งที่ Micro:Bit สั่น เราจะเพิ่ม 2 ในการนับและแสดงบนหน้าจอ
เสบียง
- ตัวคุณเอง
- ไมโคร:บิต
- ชุดแบตเตอรี่
- Mirco USB
- คอมพิวเตอร์
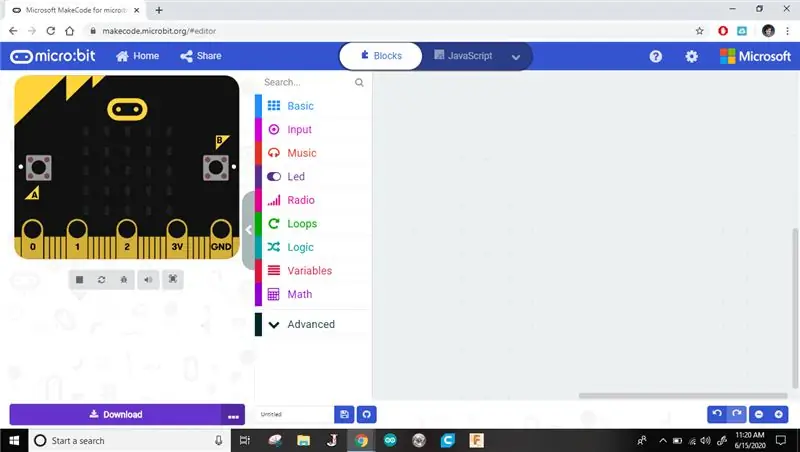
ขั้นตอนที่ 1: เริ่มโครงการใหม่

คลิกลิงก์ต่อไปนี้เพื่อเริ่มโครงการใหม่ คุณสามารถลบบล็อกที่มีอยู่แล้วได้
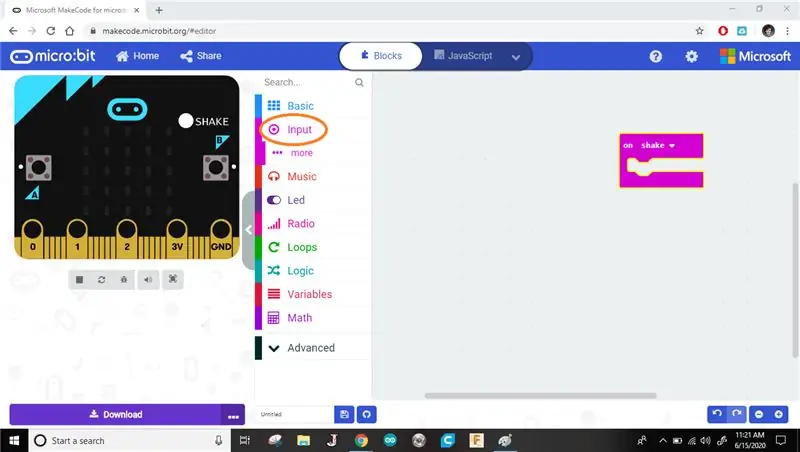
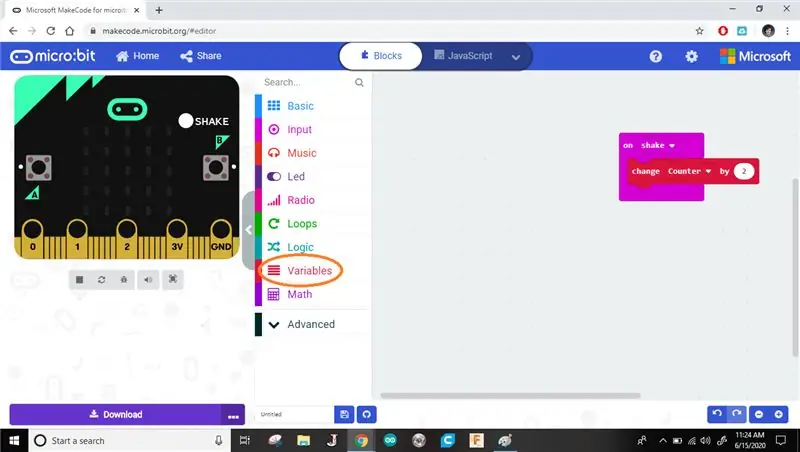
ขั้นตอนที่ 2: เพิ่ม Shake Block

เพิ่มบล็อกเขย่า อะไรก็ตามที่เข้าไปในบล็อกนี้จะดำเนินการทุกครั้งที่คุณเขย่า Micro:Bit
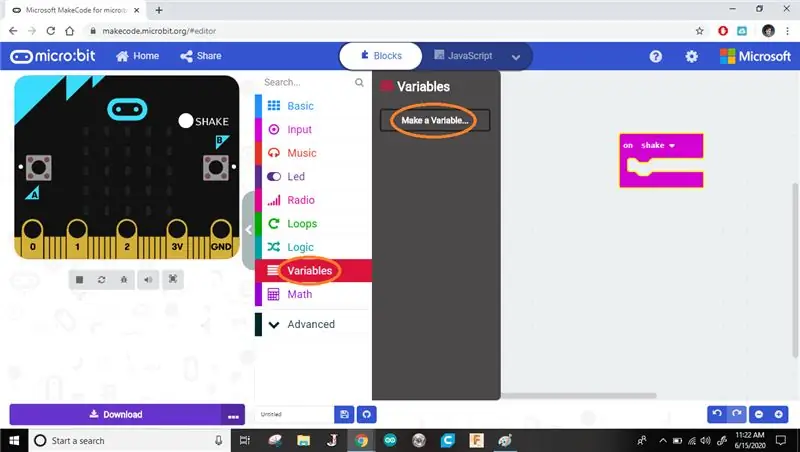
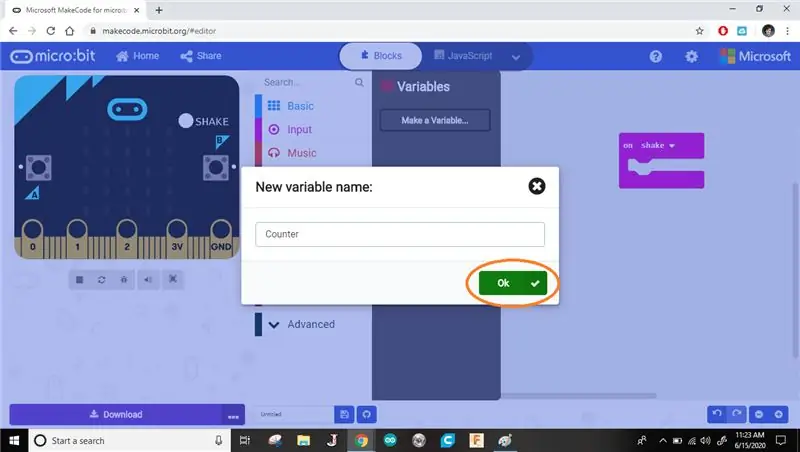
ขั้นตอนที่ 3: สร้างตัวแปร


ไปที่ตัวแปรแล้วคลิก "สร้างตัวแปร" ตั้งชื่ออะไรก็ได้ที่คุณต้องการ เพียงแค่ติดตามชื่อ ฉันตั้งชื่อของฉันว่า "เคาน์เตอร์" เพราะนั่นคือสิ่งที่จะทำ!
ตัวแปรก็เหมือนกล่องเก็บของในหน่วยความจำ คุณสามารถตั้งชื่อตัวแปรของคุณ ด้วยวิธีนี้เมื่อใดก็ตามที่คุณใช้ชื่อในโปรแกรมของคุณ มันจะแสดงสิ่งที่อยู่ในกล่อง
ขั้นตอนที่ 4: เพิ่มตัวแปร

เพิ่มบล็อกเพื่อเปลี่ยนค่าภายในตัวแปรของคุณหลังจากเขย่า ฉันตั้งค่าของฉันให้เพิ่ม (เพิ่ม) 2 ทุกครั้งที่คุณเขย่า Micro:bit
วิธีนี้จะนับ 2 ก้าวทุกครั้งที่เท้าแตะพื้น
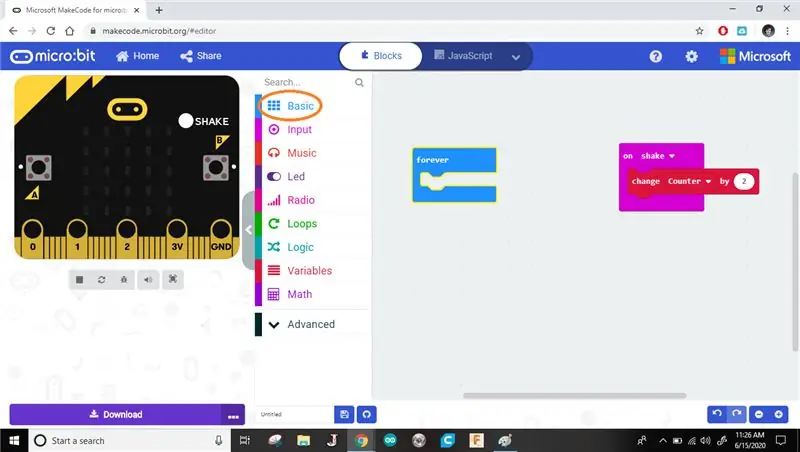
ขั้นตอนที่ 5: วนซ้ำตลอดไป

ต่อไปเราจะเพิ่มการวนซ้ำตลอดไป นี่คือที่ที่เราจะวางบล็อกที่แสดงเนื้อหาของตัวแปรของเรา
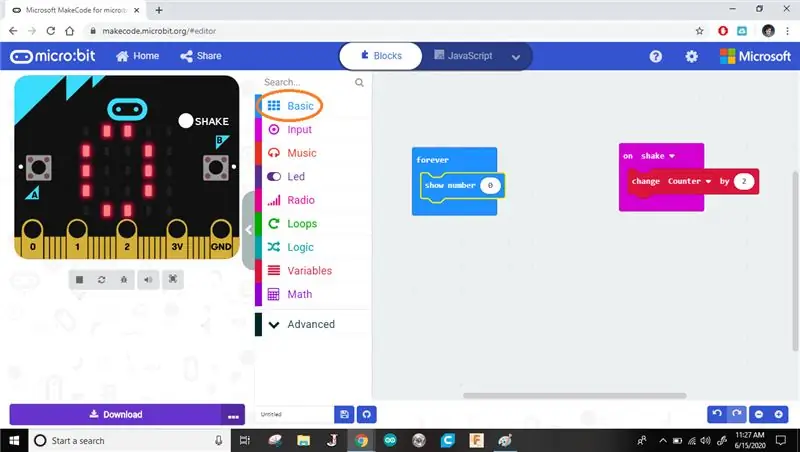
ขั้นตอนที่ 6: แสดงหมายเลข

เพิ่มบล็อกหมายเลขแสดงให้กับวงตลอดไป นี่คือที่ที่เราจะใส่ตัวแปรของเรา
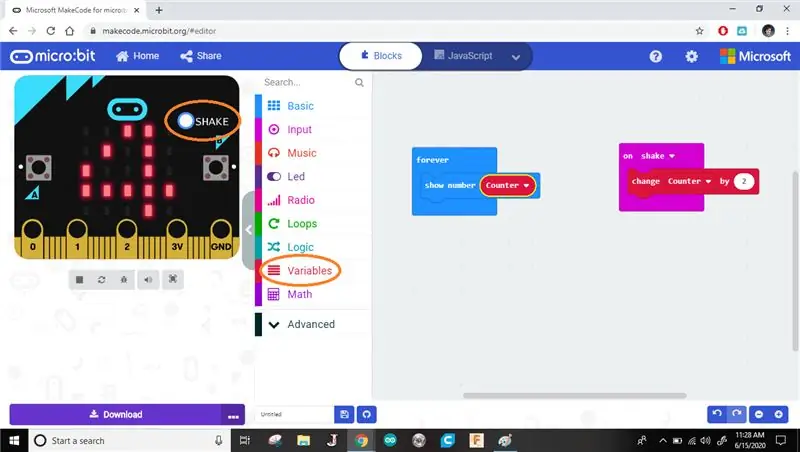
ขั้นตอนที่ 7: แสดงตัวแปร

เพิ่มตัวแปรของคุณภายในบล็อกหมายเลขแสดง ตอนนี้ Micro:Bit จะแสดงตัวเลขที่เก็บไว้ในตัวแปรของคุณเสมอ
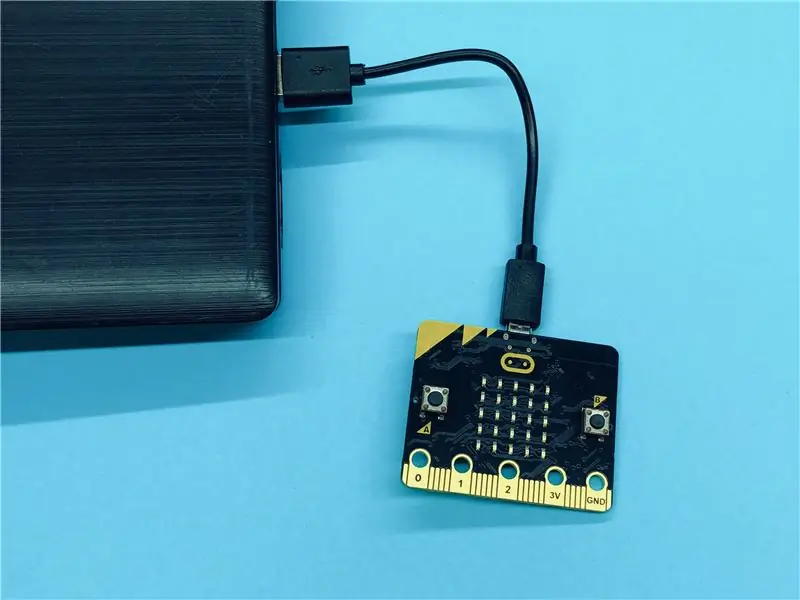
ขั้นตอนที่ 8: เสียบปลั๊ก

เสียบ Micro:Bit เข้ากับคอมพิวเตอร์โดยใช้สายไมโคร USB
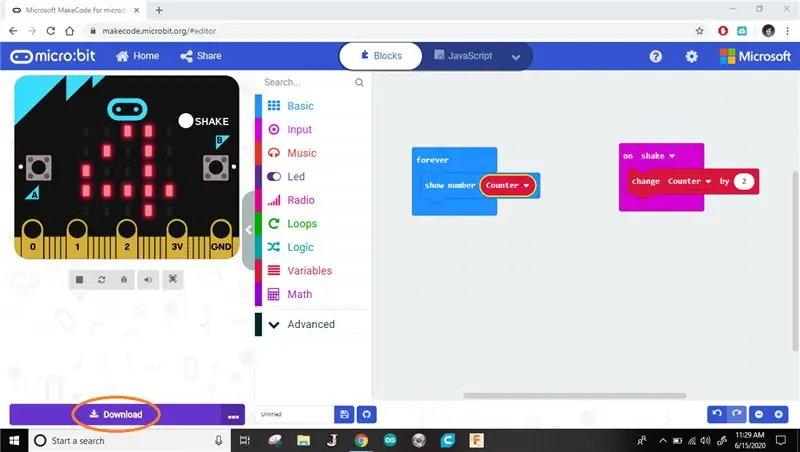
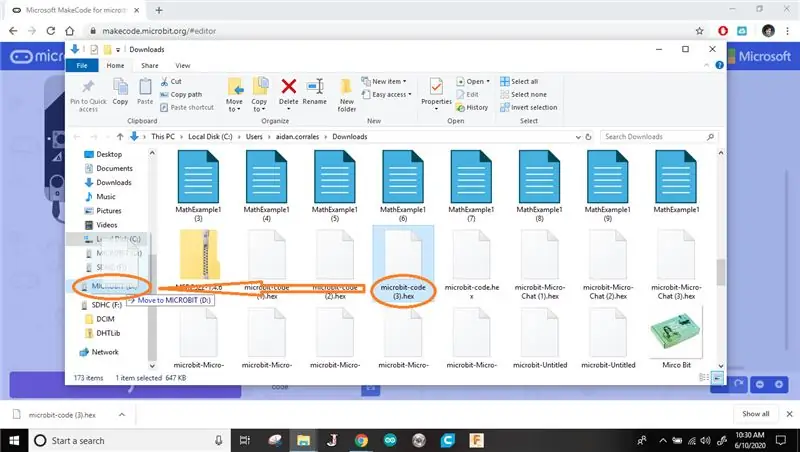
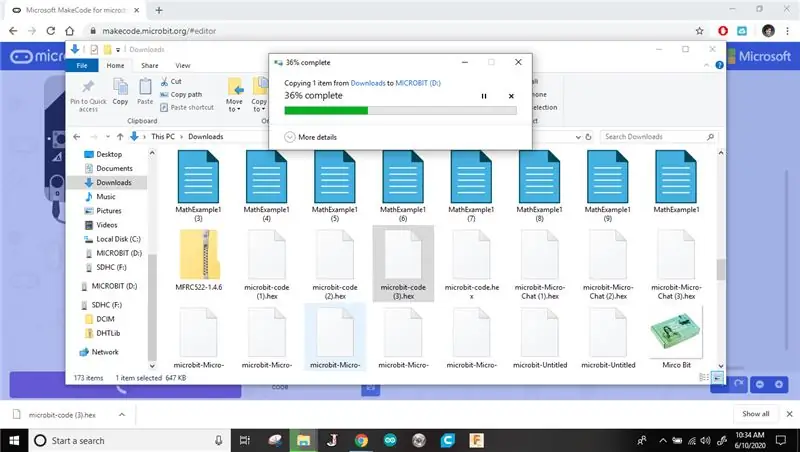
ขั้นตอนที่ 9: ดาวน์โหลด



ดาวน์โหลดโปรแกรมลงในคอมพิวเตอร์ของคุณและโอนไปยัง Micro:Bit
หากคุณไม่ชัดเจนเกี่ยวกับวิธีการทำเช่นนี้ ฉันขอแนะนำให้ทำตามบทช่วยสอน Hack Your Headphones
ขั้นตอนที่ 10: เพิ่มแบตเตอรี่

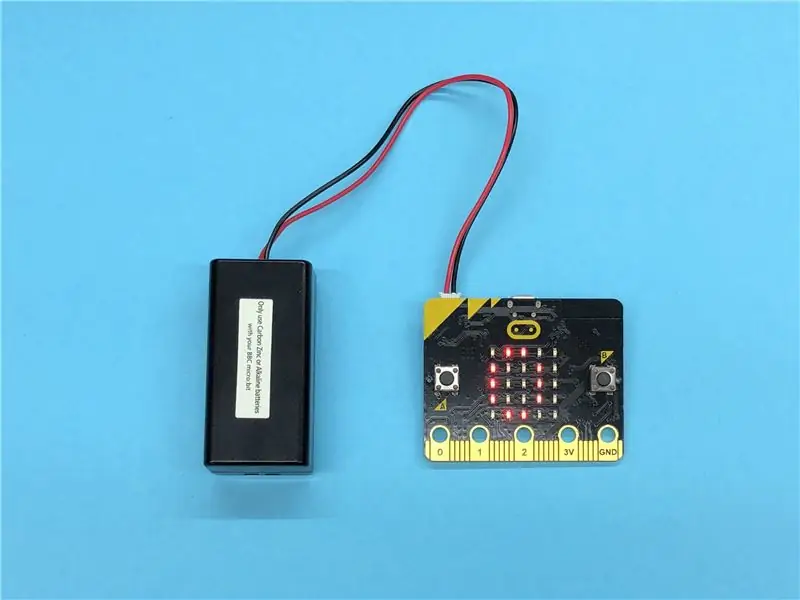
ถอดปลั๊ก Micro:Bit ออกจากคอมพิวเตอร์และเสียบแบตเตอรี่แพ็ค มันควรจะแสดงเป็น 0 หลังจากดาวน์โหลดโปรแกรม
ขั้นตอนที่ 11: เพิ่มไปที่ Leg

เพิ่ม Micor:Bit ที่ขาของคุณ คุณอาจต้องใช้เทปเป็ดหรือหนังยางเพื่อเชื่อมต่อ
นับก้าวของคุณตลอดทั้งวัน! American Heart Health Association แนะนำให้เดินวันละ 10,000 ก้าวเพื่อสุขภาพที่ดี
คุณอยู่ไกลจาก 10,000 ก้าวแค่ไหน?
มีอะไรผิดพลาดกับโครงการนี้หรือไม่?
จะปรับปรุงได้อย่างไร ถ้าทำใหม่อีกครั้ง
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
