
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




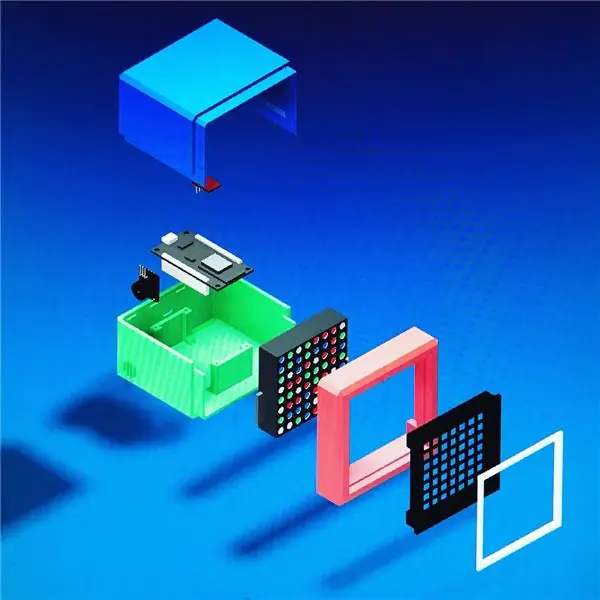
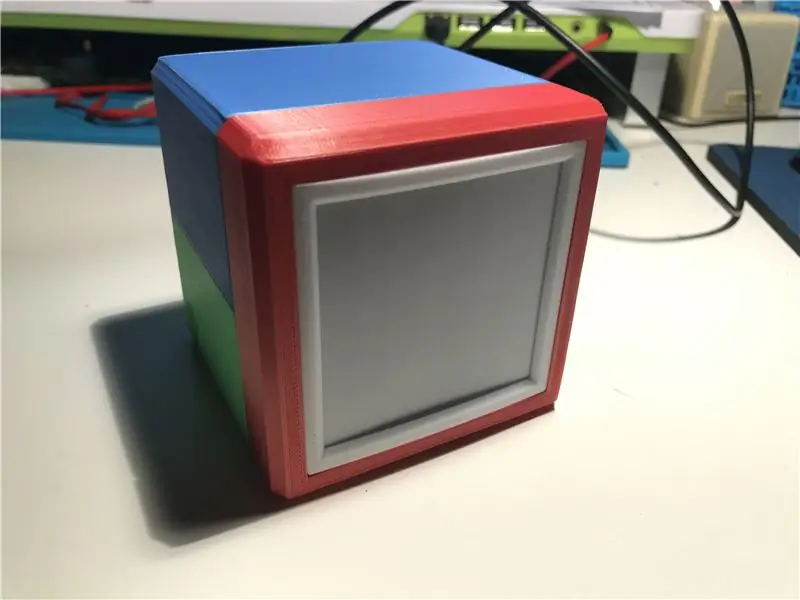
นี่คือนาฬิกาและ RGB Led Matrix. ที่ตกแต่ง
มันถูกควบคุมโดย Colorduino Shield และ NodeMCU v3 Board โดยใช้การสื่อสาร i2C
ด้วยแอป Blynk คุณสามารถตั้งค่าการเตือน เปลี่ยนสี และสิ่งอื่น ๆ ได้
รายการอะไหล่คือ:
LoLin V3 NodeMcu Lua CH340G ESP8266 บอร์ด 6€ ลิงค์
Colorduino V2.0 + 2088RGB-5 8x8 Matrix 10€ ลิงค์
ปุ่มสัมผัส 1€ ลิงค์
ใช้งาน Buzzer 1€ ลิงค์
เครื่องพิมพ์ PLA พลาสติก 2€
ราคารวมประมาณ 20 €
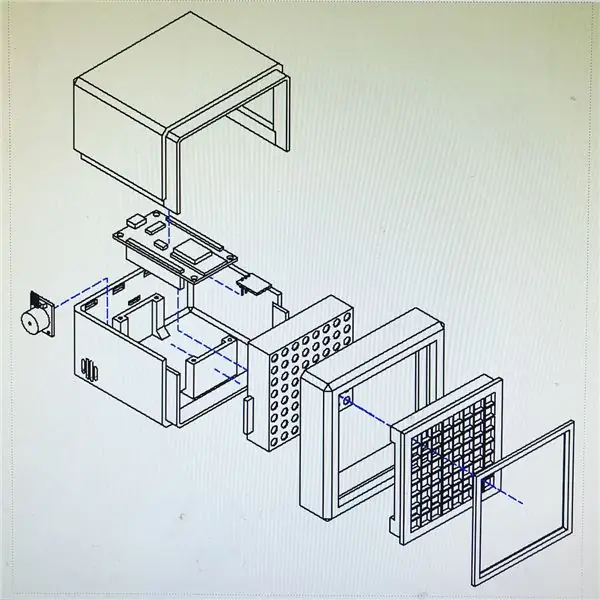
ขั้นตอนที่ 1: พิมพ์กล่อง


อะไหล่ที่มีอยู่ใน Thingiverse
การตั้งค่าการพิมพ์:
- ความละเอียดของชั้น0.15
- เติม 25%
- พลาสติก PLA 1.75 มม.
รองรับขึ้นอยู่กับส่วน:
- Frontal.stl > ใช้รองรับ
- Trasera_Superior.stl > ออกแบบด้วยชิ้นส่วน อย่าใช้รุ่นที่รองรับ
- Trasera_Inferior.stl > ออกแบบด้วยชิ้นส่วน อย่าใช้รุ่นที่รองรับ
- Frontal_Marc.stl > อย่าใช้ support
- Frontal_Matriu.stl > อย่าใช้ support
เมื่อพิมพ์แล้ว ให้นำส่วนรองรับออกเบาๆ
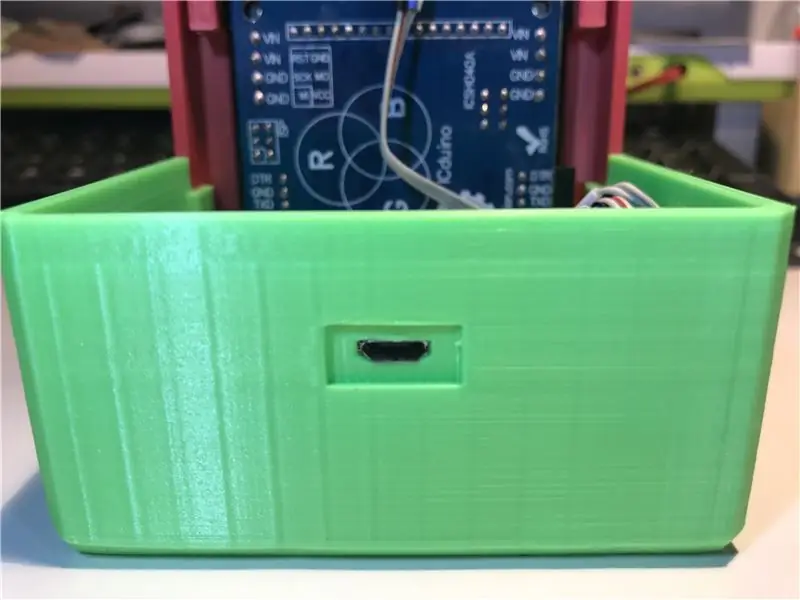
โปรดทราบว่ารูสลักทำเฉพาะสำหรับ Lolin NodeMCU v3 เท่านั้น บอร์ดอื่นๆ จะไม่พอดีกับรู
ชิ้นส่วนที่พิมพ์กล่องทั้งหมดต้องเก็บไว้ด้วยกันโดยไม่ต้องใช้กาวหรือสลักเกลียว
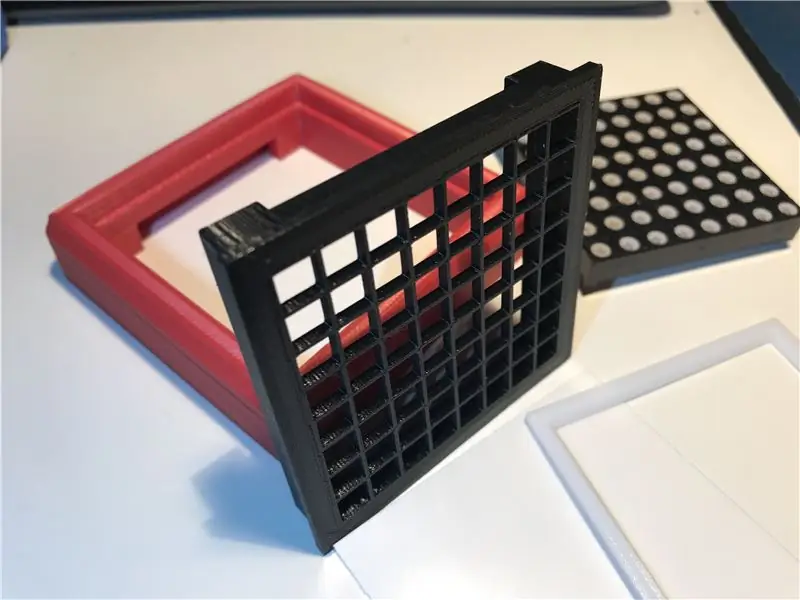
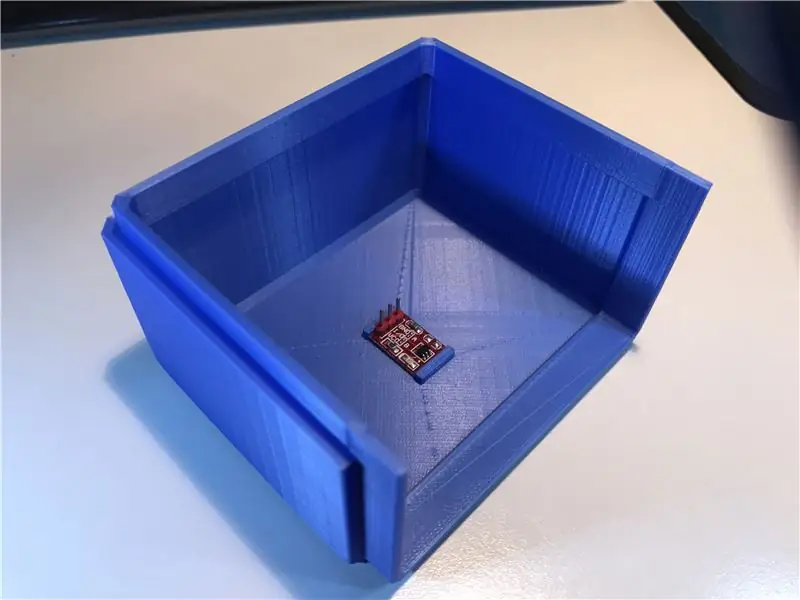
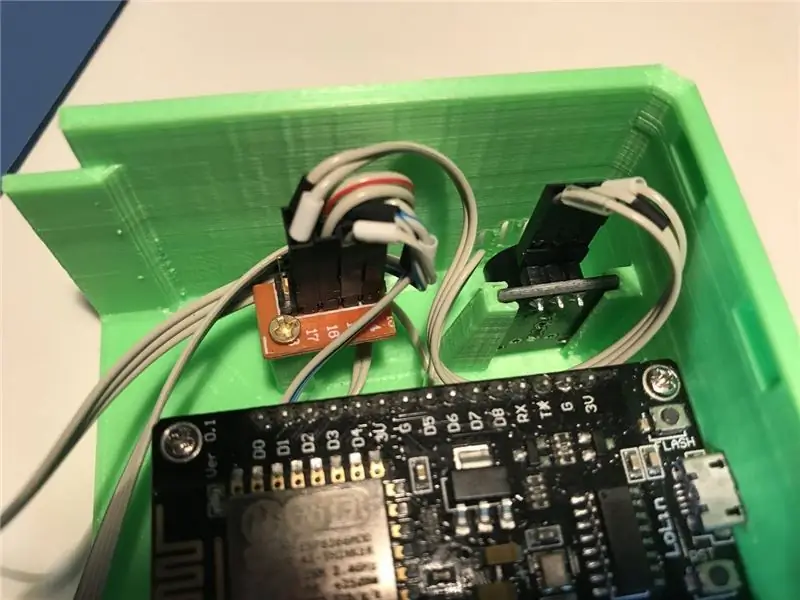
ขั้นตอนที่ 2: ติดตั้งชิ้นส่วน




ทุกอย่างต้องพอดีอย่างง่ายดาย
สำหรับฝาครอบเมทริกซ์ ให้หาแผ่นพลาสติกหรือกระดาษ
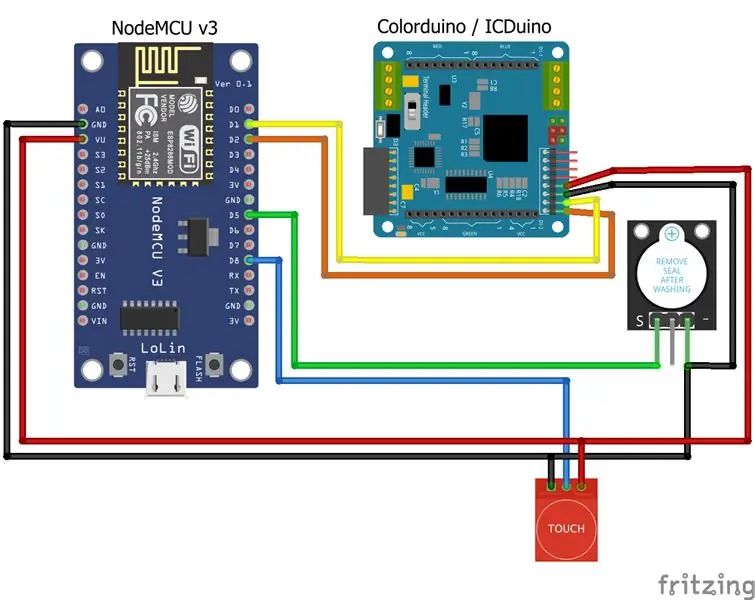
ขั้นตอนที่ 3: ทำการเดินสายไฟ


ทำตามแผนผังในภาพค่อนข้างง่าย
มีรูสำหรับติดตั้งชิ้นส่วนเล็กๆ ที่ประกอบเข้ากับแหล่งจ่ายไฟหลักทั้งหมด ฉันใช้ PCB ต้นแบบที่ตัดแล้ว แต่คุณสามารถใช้อะไรก็ได้ที่คุณต้องการ
ขั้นตอนที่ 4: การเขียนโปรแกรม NodeMCU และ Colorduino

ทั้งคู่ถูกเข้ารหัสบน Arduino IDE
สำหรับ NodeMCU v3 Lolin
คุณจะต้องติดตาม Libraries
- EEPROM.h
- ลวด
- Timelib.h
- ESP8266Wifi.h
- ESP8266WebServer.h
- TimeLib.h
- ห้องสมุด Blynk
สำหรับ Colorduino (หรือ icDuino)
คุณจะต้องติดตาม Libraries
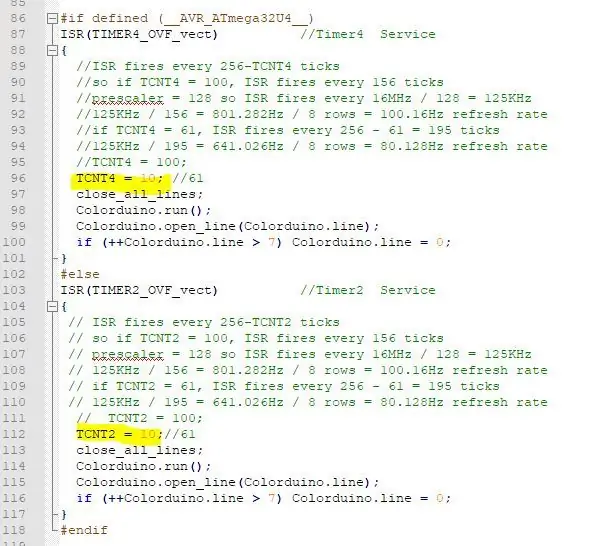
ใช้ไลบรารี Colorduino.cpp เพื่อประสิทธิภาพที่ดีขึ้น (ไม่จำเป็น เพียงแค่เปลี่ยนเส้นที่เน้นสีที่แสดงที่รูปภาพด้วยโค้ด)
บอร์ด Colorduino และอนุพันธ์เช่น icDuino (คือสิ่งที่ฉันใช้) คือ Duemilanove หรือ Decimilia MCU ดังนั้นกำหนดค่า arduino IDE เพื่อโหลดโค้ด
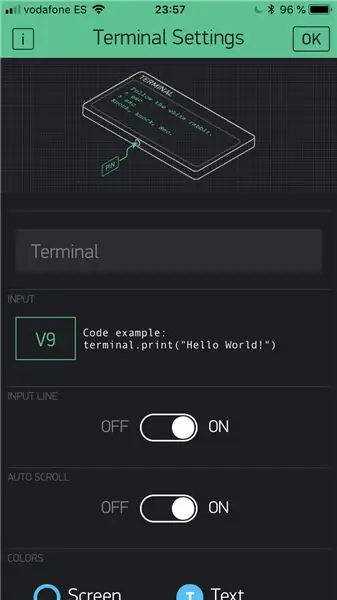
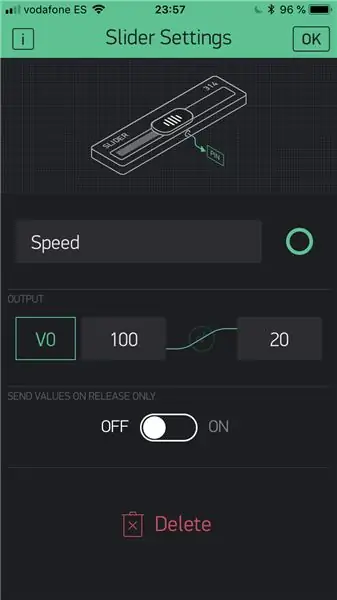
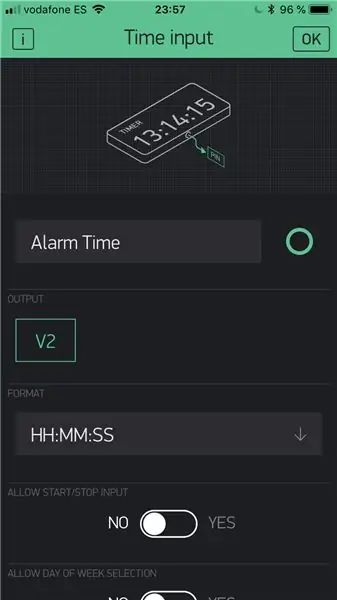
ขั้นตอนที่ 5: การตั้งค่าแอป Blynk




ดาวน์โหลดแอป Blynk บนโทรศัพท์หรือแท็บเล็ต
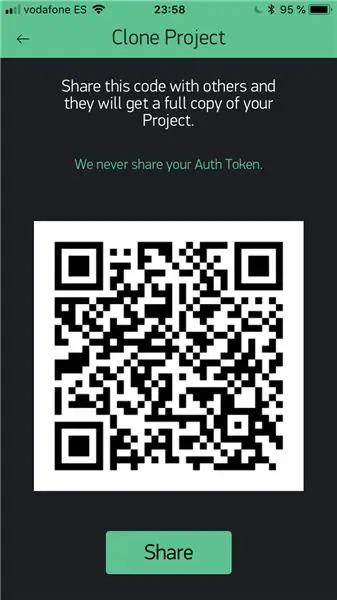
โคลนโครงการด้วยรหัส QR บนภาพแรก
ขั้นตอนที่ 6: และเล่นกับมัน


ข้อมูลอ้างอิงบางส่วน:
123led.wordpress.com/colorduino/
blog.lincomatic.com/?p=148
github.com/giladaya/arduino-particle-sys
www.sinaptec.alomar.com.ar/2017/06/tutorial…
ขอบคุณทุกคน!
แนะนำ:
RGB HexMatrix - IOT Clock 2.0: 5 ขั้นตอน (พร้อมรูปภาพ)

RGB HexMatrix | IOT Clock 2.0: HexMatrix 2.0 เป็นการอัปเกรดจาก HexMatrix รุ่นก่อนหน้า ในเวอร์ชันก่อนหน้า เราใช้ไฟ LED WS2811 โดยที่ HexMatrix นั้นหนักและหนา แต่ในเมทริกซ์เวอร์ชันนี้ เราจะใช้ PCB แบบกำหนดเองกับไฟ LED WS2812b ซึ่งทำให้เมทริกซ์นี้เ
งบประมาณ Arduino RGB Word Clock!: 7 ขั้นตอน (พร้อมรูปภาพ)

งบประมาณ Arduino RGB Word Clock!: สวัสดีทุกคน นี่คือคำแนะนำของฉันเกี่ยวกับวิธีการสร้าง & นาฬิกาคำราคาถูก!เครื่องมือที่คุณต้องการสำหรับโครงการนี้ หัวแร้ง & ลวดบัดกรี (อย่างน้อย 3 สีที่ต่างกัน) เครื่องพิมพ์ 3 มิติ (หรือเข้าถึงสีเดียว คุณยังสามารถ
RGB Fibonacci Clock: 5 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา RGB Fibonacci: คราวนี้ฉันขอนำเสนอนาฬิกา Fibonacci อันยอดเยี่ยมเวอร์ชันใหม่ซึ่งเผยแพร่โดย pchretien:https://www.instructables.com/id/The-Fibonacci-Clock แนวคิดดั้งเดิมของนาฬิกา Fibonacci รุ่นนี้ไม่ใช่ ของฉัน มันเป็นความคิดที่เป็นของ
O-R-A RGB Led Matrix Wall Clock และอีกมากมาย **อัปเดตในเดือนกรกฎาคม 2019**: 6 ขั้นตอน (พร้อมรูปภาพ)

O-R-A RGB Led Matrix Wall Clock และอีกมากมาย **อัปเดตเมื่อก.ค. 2019**: สวัสดี ฉันอยู่ที่นี่กับโปรเจ็กต์ใหม่ชื่อ O-R-AIt เป็นนาฬิกาแขวน RGB LED Matrix ที่แสดง: ชั่วโมง:นาที อุณหภูมิ ความชื้น ไอคอนสภาพอากาศปัจจุบัน กิจกรรมของ Google ปฏิทินและการแจ้งเตือน 1 ชั่วโมง ณ เวลาที่กำหนดที่แสดง:
The Barbie Box: a Camouflaged Case/ Boom Box สำหรับเครื่องเล่น MP3 ของคุณ: 4 ขั้นตอน (พร้อมรูปภาพ)

The Barbie Box: a Camouflaged Case/ Boom Box สำหรับเครื่องเล่น MP3 ของคุณ: นี่คือกระเป๋าพกพาที่หุ้มเบาะสำหรับเครื่องเล่น MP3 ของคุณ ซึ่งจะแปลงแจ็คหูฟังให้มีขนาดหนึ่งในสี่นิ้ว สามารถทำหน้าที่เป็นกล่องบูมที่พลิกสวิตช์ และ ปลอมแปลงเครื่องเล่น mp3 ของคุณเป็นเครื่องเล่นเทปในยุคต้นๆ หรือการโจรกรรมระดับต่ำที่คล้ายคลึงกัน i
