
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




ฉันทำโคมไฟจากชิ้นส่วนเล็กๆ ของคริสตัลซีลีไนต์ ซึ่งเป็นคริสตัลที่ดูเป็นธรรมชาติด้วยแสงไฟ มันถูกควบคุมโดย Arduino Nano ดังนั้นจึงมีความเป็นไปได้ที่ไม่มีที่สิ้นสุดสำหรับเอฟเฟกต์แสง ฉันเพิ่งใช้โพเทนชิออมิเตอร์แบบธรรมดาเพื่อเปลี่ยนสี (ดูรหัสของฉันในขั้นตอนที่ 6)
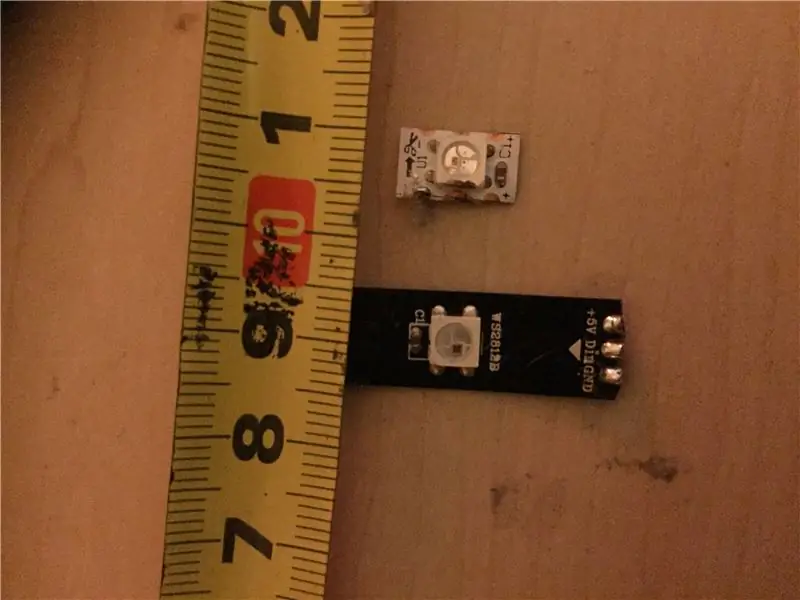
RGB LED ที่ฉันใช้คือ LED เดี่ยวจากแถบ 144LED / เมตร และมีขนาดเล็กมากและบัดกรียาก หากคุณเป็นมือใหม่ในการบัดกรีหรือแค่ต้องการบางอย่างที่ง่ายกว่านี้ ฉันขอแนะนำให้ใช้ไฟ LED จากแถบ LED/เมตร 60 หรือ 30 ดวง ดังที่เห็นในภาพที่สี่
เสบียง
แผ่นเซเลไนต์
ไม้แผ่น (ฉันใช้เชอร์รี่สำรองบางส่วน)
หนึ่ง Arduino นาโน
ไฟ LED RGB WS12B 4x
สายเล็ก
เครื่องพิมพ์ 3 มิติ (อุปกรณ์เสริม)
1 10k โพเทนชิออมิเตอร์
อะแดปเตอร์หลัก 1 6v 500mA (อุปกรณ์เสริม คุณยังสามารถจ่ายไฟจาก 5V ได้โดยตรงผ่านพอร์ต Arduino)
กาว
ขั้นตอนที่ 1: รับแผ่นไม้
เรามีต้นซากุระอยู่รอบๆ ดังนั้นฉันจึงใช้แผ่นนี้ ฉันไม่เก่งเรื่องงานไม้ ฉันเลยทิ้งแผ่นพื้นไว้อย่างที่เป็นอยู่
แผ่นพื้นที่ฉันใช้มีความหนาประมาณ 5 ซม. แต่คุณสามารถหนาขึ้นหรือบางลงได้เสมอหากต้องการ พยายามทำให้แบนราบที่สุดเท่าที่จะทำได้ มันจะดูดีขึ้นและทำให้ง่ายขึ้นอีกเล็กน้อย
ขั้นตอนที่ 2: รวบรวมหินก้อนเล็กๆ

เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด คุณจะต้องให้ชิ้นส่วนเหล่านี้มีขนาดเท่ากันโดยประมาณ และมีก้น/ด้านบนแบน เนื่องจากเราจะวางทับกันในภายหลัง
ฉันทำสิ่งนี้โดยเลื่อยแผ่นหินขนาดใหญ่ก่อน (ให้ตรงที่สุด) จากนั้นใช้ค้อนทุบให้เป็นชิ้นเล็ก ๆ อย่างระมัดระวัง
ส่วนที่ฉันใช้สูงประมาณ 5 ซม. และกว้าง 2 ซม. อย่าลืมเก็บเศษเสี้ยนเล็กๆ ที่จะหลุดออกมา เพราะจะดีมากถ้าจะใช้เติมที่ว่างในภายหลัง
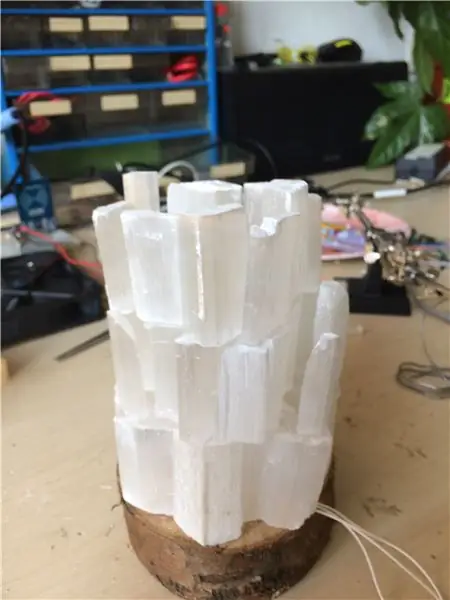
ขั้นตอนที่ 3: สร้าง

ตอนนี้ ส่วนที่สำคัญที่สุดของโคมไฟ ฐาน ฉันขอแนะนำให้บัดกรีไฟ LED ทีละดวงด้วยสายไฟที่ยาวกว่าที่จำเป็น ดังนั้นคุณจึงมีพื้นที่สำหรับตัดมันออกหากจำเป็น หรือดึงออกง่ายกว่า
ก่อนอื่นฉันบัดกรีสายไฟที่ยาวมาก ๆ กับไฟ LED ตัวแรก (คำนึงถึงทิศทางข้อมูลซึ่งระบุด้วยลูกศรเล็ก ๆ) สิ่งเหล่านี้จะถูกใช้เพื่อเชื่อมต่อกับ Arduino ในภายหลัง หลังจากติดไฟ LED อันใดอันหนึ่งกับฐานไม้โดยต่อสายไฟแล้ว ฉันก็เริ่มวางหินรอบๆ โดยไม่ใช้กาว เพื่อค้นหาแบบที่ฉันชอบ หลังจากที่ฉันพบว่าฉันติดมันลง
อย่าลืมปล่อยให้กาวแห้งก่อนเริ่มชั้นที่สอง! เวลาที่ใช้จะเปลี่ยนไปตามกาวที่คุณใช้ ฉันรอประมาณหนึ่งชั่วโมงระหว่างชั้น คุณจะสังเกตเห็นว่ากาวบางชนิดติดคริสตัลได้ยาก ดังนั้นต้องแน่ใจว่ากาวแห้งในตำแหน่งที่มั่นคง
ขั้นตอนที่ 4: ไปต่อ


ตอนนี้ เป็นเพียงการทำซ้ำขั้นตอนที่ 3! อย่าลืมติดไฟ LED ก่อน เนื่องจากอาจยึดติดในตำแหน่งเดิมได้ยาก เพื่อให้กาวแห้ง และอย่าลืมสายไฟ! หลังจากนั้นเพียงแค่ติดหินไปยังเลเยอร์ก่อนหน้าต่อไป!
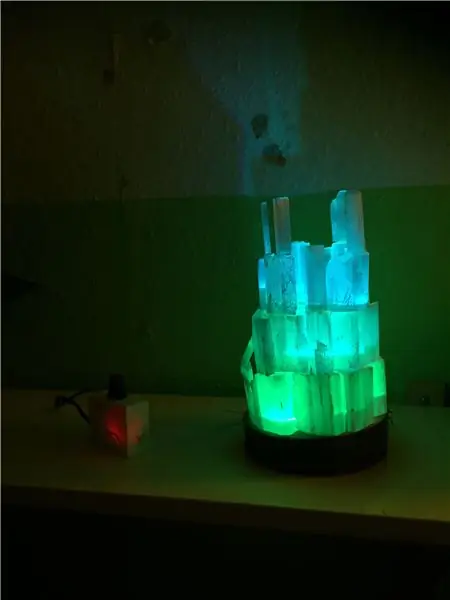
ฉันสร้าง 3 ชั้น แต่คุณสามารถไปมากหรือน้อยได้เสมอหากต้องการ =D
ขั้นตอนที่ 5: เชื่อมต่อสายไฟและอัปโหลดรหัส

เสร็จแล้วเราก็เกือบเสร็จแล้ว! คุณต้องเชื่อมต่อสายไฟกับ Arduino เท่านั้น!
LED มี 3 สาย
อันกลางคือข้อมูลเสมอ เชื่อมต่อสิ่งนี้กับพินดิจิทัลของ Arduino (ฉันใช้พิน 4)
ด้านนอกสองอันมีไว้สำหรับจ่ายไฟ: 5V และกราวด์ 5V จะถูกทำเครื่องหมายด้วย "5V" หรือ "+" และคุณสามารถเชื่อมต่ออันนี้กับพิน 5V บน Arduino
กราวด์ถูกทำเครื่องหมายเป็น "GND" หรือ "-" และไปที่หมุด GND อันใดอันหนึ่งบน Arduino
สำหรับโค้ด คุณสามารถใช้โค้ดใดก็ได้ที่ต้องการ เอฟเฟกต์ใดก็ได้! ฉันใช้หม้อธรรมดา (ดูขั้นตอนถัดไป) เพื่อเปลี่ยนสีตามระดับสี แต่ทุกอย่างเป็นไปได้ สำหรับตัวอย่างง่ายๆ ฉันขอแนะนำ FastLED demo 100 โดย Kriegsman อย่าลืมเปลี่ยนการตั้งค่าเป็นแถบ/การตั้งค่าของคุณ!
หรือตรวจสอบรหัสของฉันในขั้นตอนที่ 6 เพื่อควบคุมด้วยโพเทนชิออมิเตอร์!
ขั้นตอนที่ 6: (ไม่บังคับ) เพิ่มโพเทนชิออมิเตอร์


ถ้าคุณต้องการใช้โพเทนชิออมิเตอร์เพื่อควบคุมสี คุณจะต้องทำขั้นตอนนี้ด้วย หม้อคุณจะเห็นว่ามี 3 สายด้วย อีกครั้งที่ด้านนอกใช้สำหรับพลังงาน อันตรงกลางสำหรับข้อมูล เชื่อมต่ออันใดอันหนึ่งด้านนอกกับ 5V บน Arduino และอีกอันหนึ่งเข้ากับ GND อันตรงกลางเชื่อมต่อกับพินอนาล็อกใดๆ (ฉันใช้ A0)
คุณสามารถดาวน์โหลดรหัสที่ฉันใช้ด้านล่าง:
ดาวน์โหลดรหัสของฉันที่นี่
แนะนำ:
หลอด LED Glass Stone (ควบคุม WiFi ผ่านแอพสมาร์ทโฟน): 6 ขั้นตอน (พร้อมรูปภาพ)

Glass Stone LED Tube (ควบคุม WiFi ผ่านแอพสมาร์ทโฟน): สวัสดีผู้ผลิตรายอื่น! ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างหลอด LED ที่ควบคุมด้วย WiFi ซึ่งเต็มไปด้วยหินแก้วเพื่อให้ได้เอฟเฟกต์การแพร่กระจายที่ดี ไฟ LED สามารถระบุตำแหน่งแยกกันได้ ดังนั้นจึงมีเอฟเฟกต์ดีๆ บางอย่างใน
ไฟกลางคืน RGB Vanagon RGB: 7 ขั้นตอน

VW Vanagon RGB Nightlight: ดังนั้นฉันจึงมองหาสื่อที่ดีในการเริ่มต้นโปรเจ็กต์ และฉันสังเกตเห็นของเล่นชิ้นนี้ที่ CVS ในราคา $7 ราคาถูก น่าสนใจ และมีพื้นที่เพียงพอสำหรับอุปกรณ์อิเล็กทรอนิกส์
ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD แบบ Neopixel ที่ควบคุมโดยเว็บเซิร์ฟเวอร์ภายใน: 6 ขั้นตอน

ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยเว็บเซิร์ฟเวอร์ภายใน: ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยใช้เว็บเซิร์ฟเวอร์
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยใช้เว็บเซิร์ฟเวอร์: 6 ขั้นตอน

ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยใช้เว็บเซิร์ฟเวอร์: ในโครงการนี้ เราจะทำ MOOD Lamp จาก nodemcu & neopixel และเบราว์เซอร์ใด ๆ ที่สามารถควบคุมได้โดยใช้เว็บเซิร์ฟเวอร์ในพื้นที่
