
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



สวัสดีทุกคนในคำแนะนำนี้ฉันได้แสดงให้คุณเห็นถึงวิธีการสร้างตัวควบคุมแถบ LED RGB ด้วย nodemcu ซึ่งสามารถควบคุม RGB LED STRIP ได้ทั่วโลกผ่านอินเทอร์เน็ตโดยใช้ BLYNK APP ดังนั้นสนุกกับการทำโครงการนี้และทำให้บ้านของคุณมีสีสันด้วยไฟเหล่านี้ และสนุกไปกับ iot
ขั้นตอนที่ 1: รวบรวมส่วนประกอบของคุณ



ซื้อชิ้นส่วน:ซื้อ TIP120:
www.utsource.net/itm/p/384328.html
ซื้ออะแดปเตอร์ 12V:
www.utsource.net/itm/p/8013134.html
ซื้อ Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
องค์ประกอบหลักพื้นฐานสำหรับโครงการคือ:-
3x TIP 120 ทรานซิสเตอร์
Esp 8266 Nodemcu
5050 RGB LED STRIP
อแดปเตอร์ 12v
และเครื่องมือพื้นฐานบางอย่าง เช่น สายจัมเปอร์เขียงหั่นขนม ชุดบัดกรี สาย USB เป็นต้น
ลิงค์ซื้อพันธมิตร:-
โนเดมคู (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
แถบไฟ LED RGB:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-กันน้ำ-RGB…
ทรานซิสเตอร์ดาร์ลิงตัน TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
อแดปเตอร์ 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
ขั้นตอนที่ 2: การออกแบบวงจร


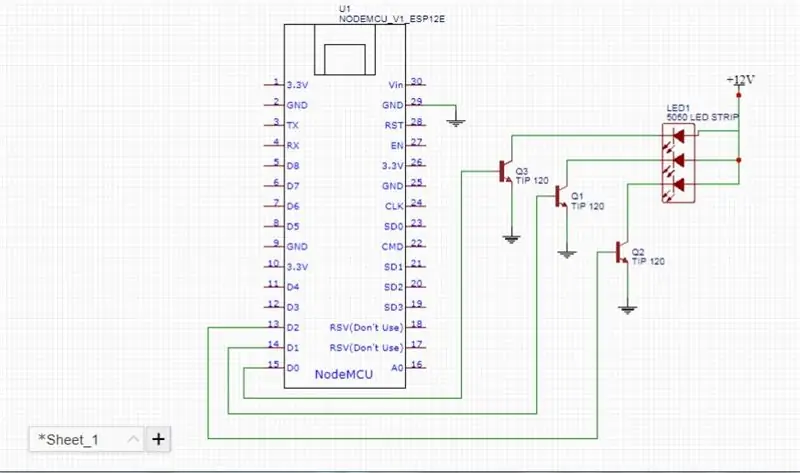
การออกแบบวงจรนั้นง่ายมาก เราใช้ทรานซิสเตอร์เป็นแอมพลิฟายเออร์ ทำตามไดอะแกรมวงจรที่กำหนดและทำบนเขียงหั่นขนมเพื่อทดสอบ เนื่องจากเราใช้แหล่งจ่ายไฟ 12v สำหรับแถบนำ rgb และ 5v ผ่านสาย usb สำหรับ esp8266 ดังนั้นคุณ ต้องเชื่อมต่อ gnd ของ nodemcu กับ gnd ของอะแดปเตอร์
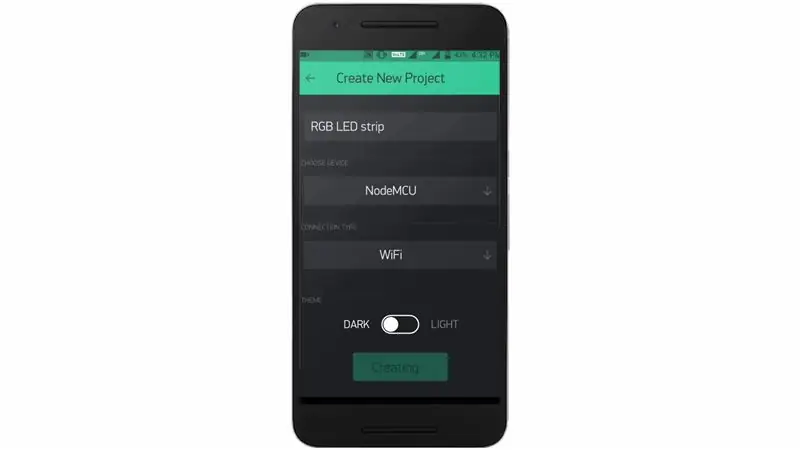
ขั้นตอนที่ 3: การตั้งค่าแอพ BLYNK



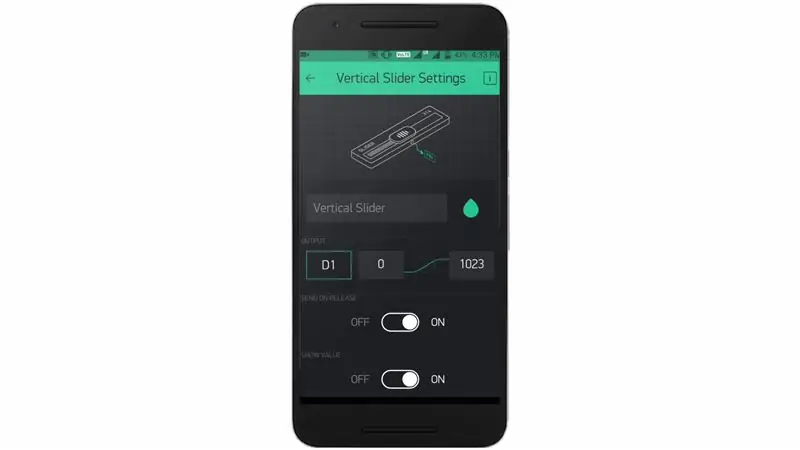
สร้างโปรเจ็กต์ใหม่ในแอป blynk และเลือกบอร์ดเป็น nodemcu จากนั้นใช้แถบเลื่อนแนวตั้งสามตัวแล้วตั้งหมุดเป็น D0, D1 & D2
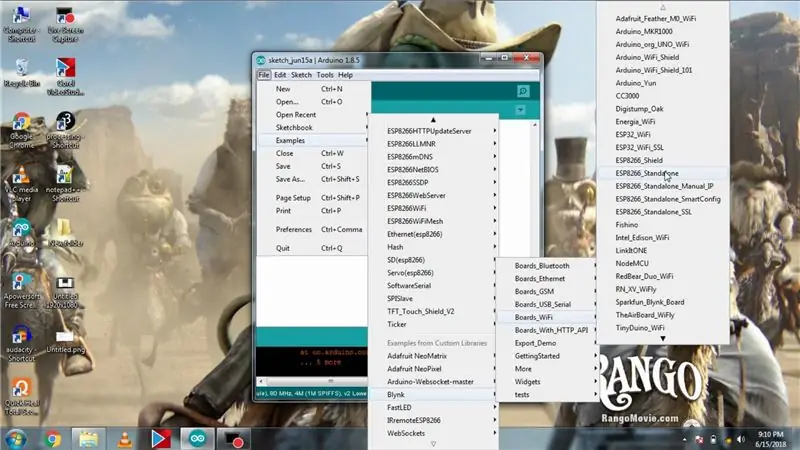
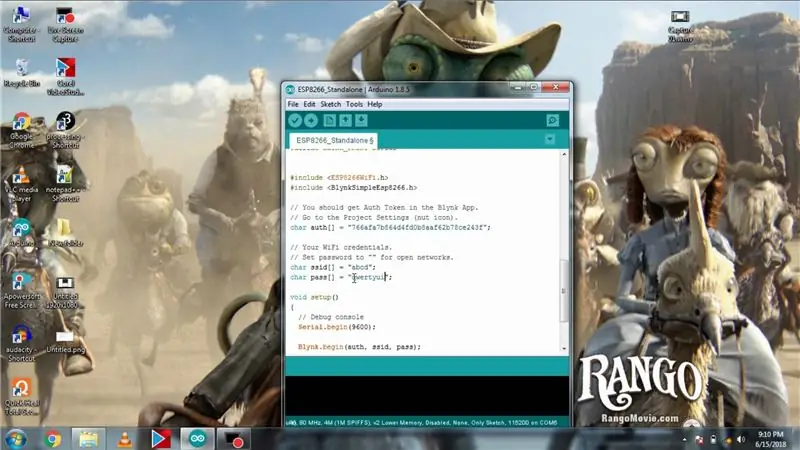
ขั้นตอนที่ 4: ส่วนการเข้ารหัส


ส่วนการเข้ารหัสนั้นง่ายมาก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งไลบรารี BLYNK ใน Arduino ide แล้ว ถ้าไม่เช่นนั้นให้ติดตั้ง จากนั้นเปิดรหัสอีเมลของคุณและคัดลอกโทเค็นการรับรองความถูกต้องที่ส่งโดย BLYNK จากนั้นเปิดรหัสสแตนด์อโลน ESP8266 ในตัวอย่าง BLYNK และวางโทเค็นการตรวจสอบสิทธิ์แล้วป้อน ssid และรหัสผ่านของเครือข่ายแล้วกดอัปโหลด
ขั้นตอนที่ 5: การทดสอบครั้งแรก




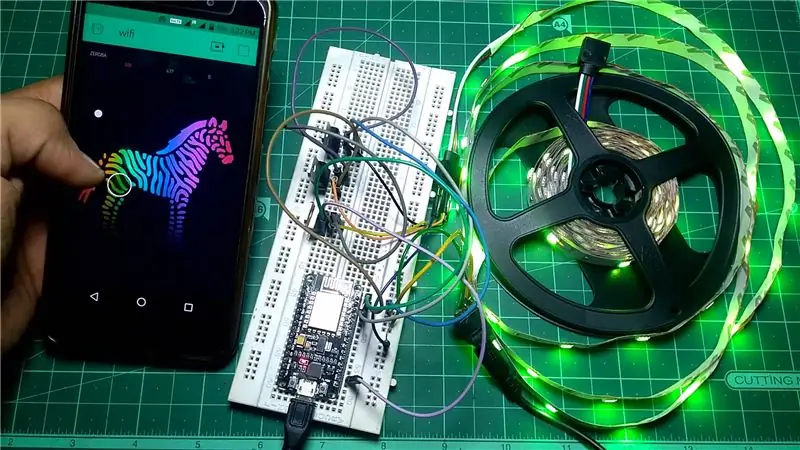
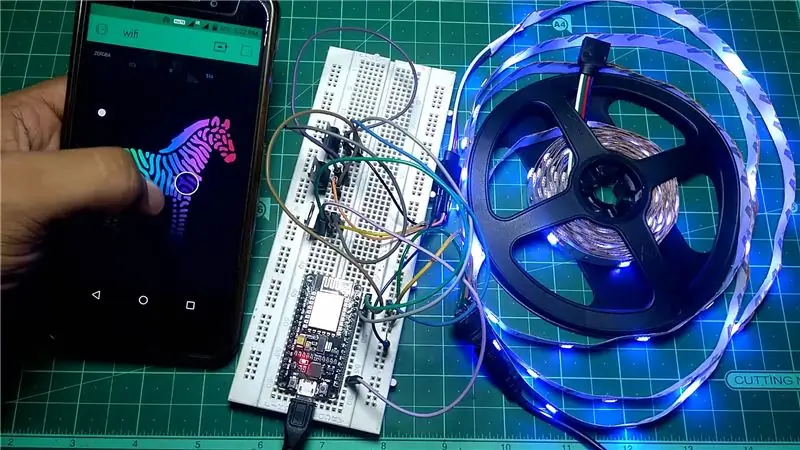
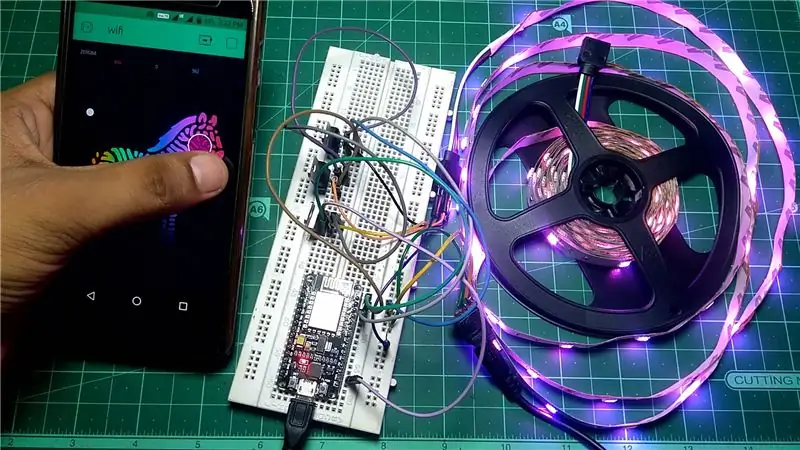
ดังนั้นให้คลิกที่ปุ่มเล่นบนแอพ จากนั้นเมื่อคุณเปลี่ยนตัวเลื่อนสามตัว ตัวเลื่อนทุกตัวจะรับผิดชอบสีแดง สีเขียว และสีน้ำเงินแต่ละสี
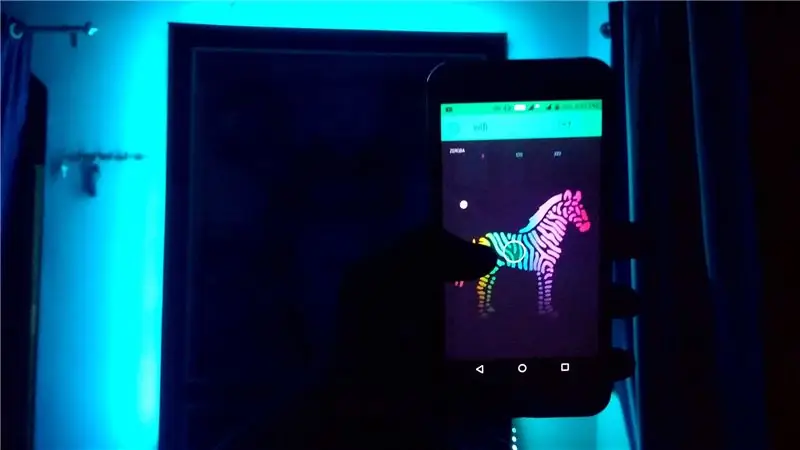
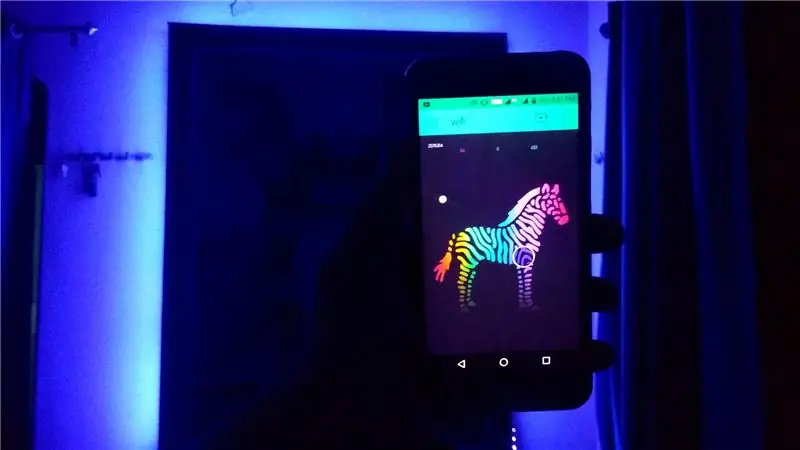
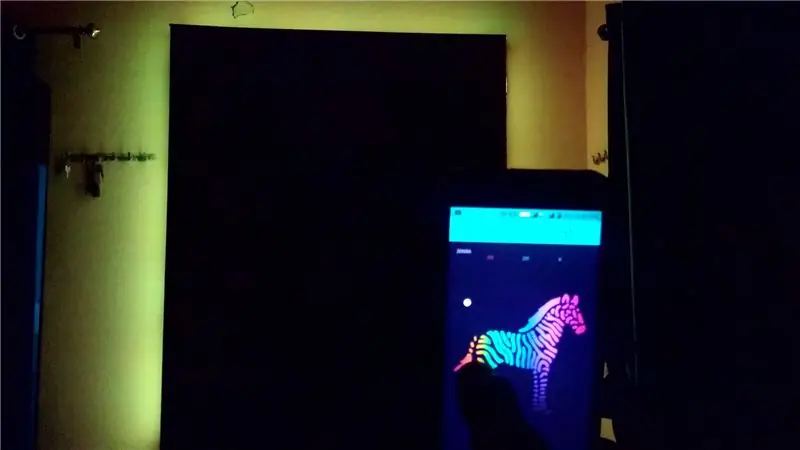
ขั้นตอนที่ 6: ตั้งค่า ZEBRA


ตอนนี้ลบตัวเลื่อนสามตัวออกจากแอพแล้วเลือกม้าลายจากรายการและคลิกที่มัน & ตั้งหมุดเป็น D0, D1 & D2 และค่าสูงสุดเป็น 1023 แทนที่จะเป็น 255
ขั้นตอนที่ 7: การทดสอบครั้งที่สอง




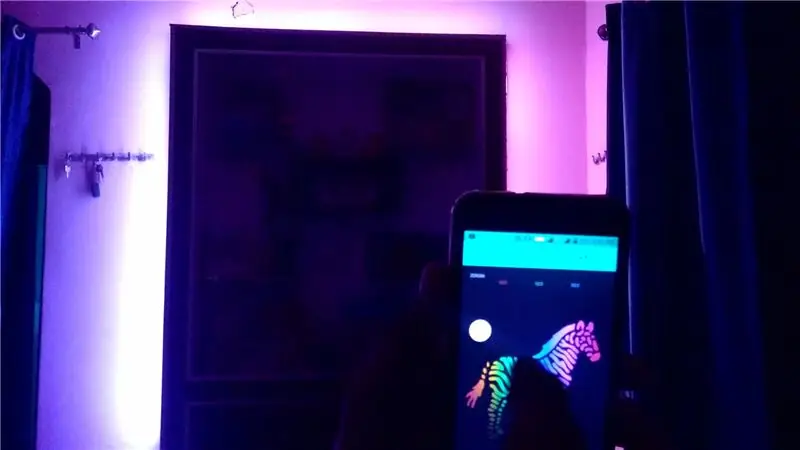
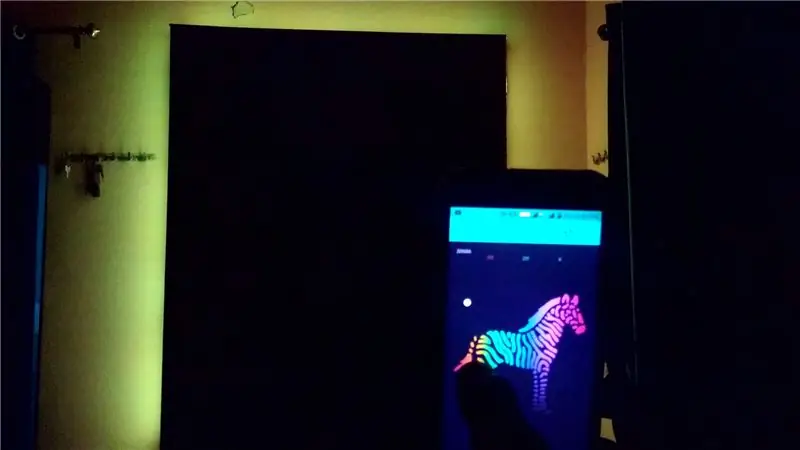
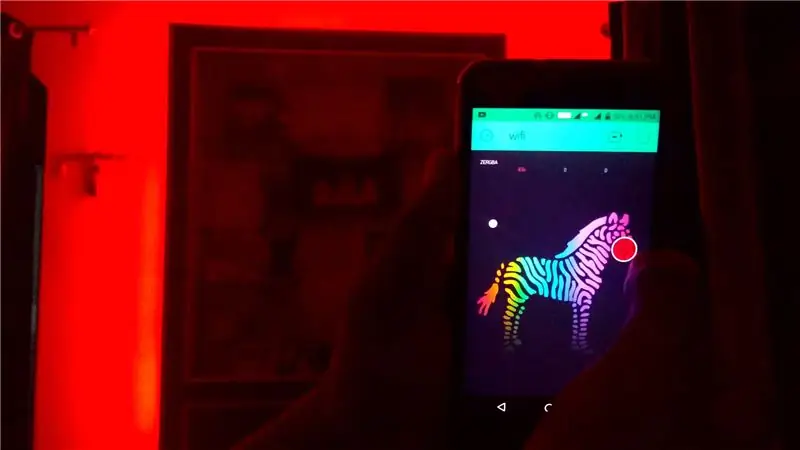
ดังนั้นให้เรียกใช้แอปอีกครั้งและเมื่อใดก็ตามที่คุณคลิกที่ใดก็ได้บนม้าลาย สีของแถบไฟ LED จะแตกต่างกันไปตามการสัมผัสบนม้าลาย
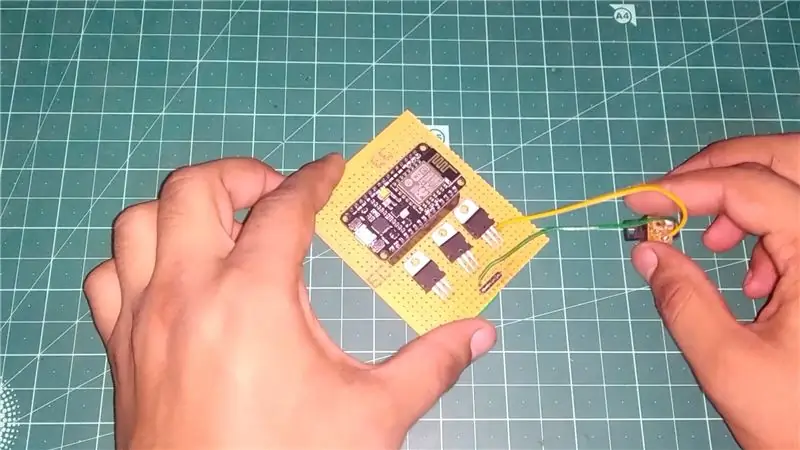
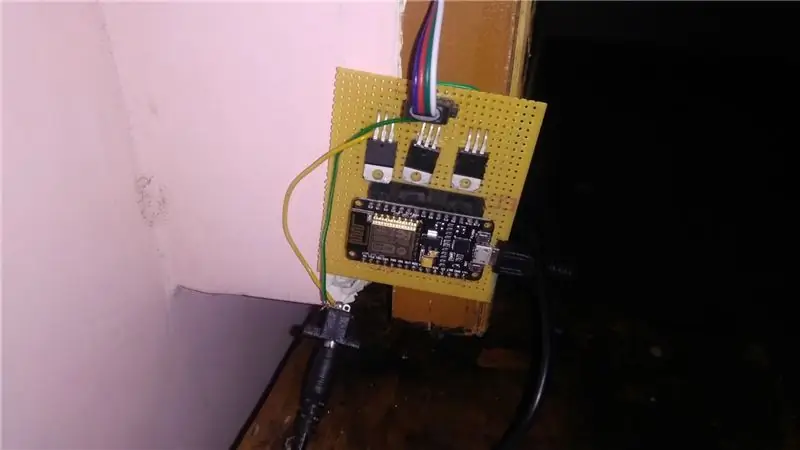
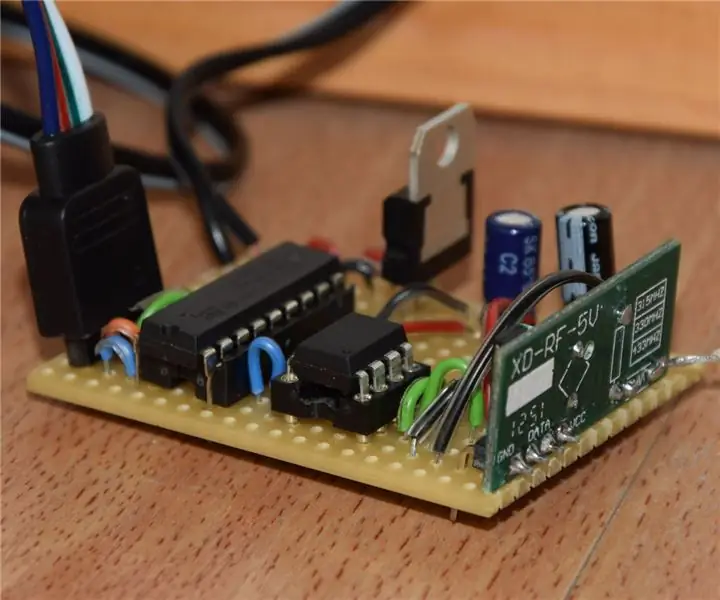
ขั้นตอนที่ 8: PCB: ทำให้ถาวร


ฉันแปลงวงจรนั้นเป็น PCB ต้นแบบเพื่อให้เป็นแบบถาวร จากนั้นฉันก็วางมันลงบนผนังห้องของฉันและเชื่อมต่อแถบไฟ LED เข้ากับมัน และฉันติดแถบไฟ LED บนผนังของฉันด้วยเทปสองหน้าและต่อสายไฟเข้าด้วยกัน
ขั้นตอนที่ 9: การทดสอบขั้นสุดท้าย





เรียกใช้แอปอีกครั้งและอย่างที่คุณเห็นว่าทุกครั้งที่ฉันคลิกที่ม้าลาย สีของแถบไฟ LED จะเปลี่ยนไปตามจุดที่สัมผัสบนม้าลาย และผนังของฉันก็ดูเท่ ดังนั้นฉันหวังว่าคุณจะชอบการตกแต่งห้องของคุณด้วยอินเทอร์เน็ตที่มีสีสันเช่นนี้ ควบคุมไฟและสนุก & หากประสบปัญหาใด ๆ ในระหว่างโครงการให้ดูวิดีโอที่กำหนด & แจ้งให้เราทราบในส่วนความคิดเห็น
แนะนำ:
RC ควบคุม Rgb Led Strip: 4 ขั้นตอน (พร้อมรูปภาพ)

แถบไฟ LED Rgb ที่ควบคุมด้วย RC: สร้างแถบไฟ LED ที่ควบคุมด้วย rc ของคุณเองสำหรับการส่องสว่างในห้องแต่ละห้อง! แถบไฟ LED rgb ส่วนใหญ่ถูกควบคุมโดยรีโมทคอนโทรลอินฟราเรด หากต้องการปิดหรือเปิดหรือเปลี่ยนสี คุณต้องอยู่ข้างหน้าเครื่องรับ มันน่าเบื่อและไม่ซ้ำ
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE - การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: 4 ขั้นตอน

เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE | การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้งบอร์ด esp8266 ใน Arduino IDE และวิธีตั้งโปรแกรม esp-01 และอัปโหลดโค้ดในนั้น เนื่องจากบอร์ด esp ได้รับความนิยมอย่างมาก และคนส่วนใหญ่ประสบปัญหา
ESP 8266 Nodemcu RGB LED Strip ควบคุมโดยเว็บเซิร์ฟเวอร์ระยะไกล: 4 ขั้นตอน

ESP 8266 Nodemcu RGB LED Strip ควบคุมโดย Webserver Remote: ในคำแนะนำนี้ เราจะเรียนรู้วิธีแปลง nodemcu เป็นรีโมท IR ของแถบ LED RGB LED และรีโมท nodemcu นั้นต้องถูกควบคุมโดยเว็บเพจที่โฮสต์บนมือถือหรือพีซีโดย nodemcu
IOT: ESP 8266 Nodemcu ควบคุม Neopixel Ws2812 LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: 5 ขั้นตอน

IOT: ESP 8266 Nodemcu การควบคุม Neopixel Ws2812 LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: สวัสดีทุกคน ในคำแนะนำนี้ฉันสร้างแสงโดยใช้แถบนำแสง neopixel ซึ่งสามารถควบคุมผ่านอินเทอร์เน็ตจากทั่วทุกมุมโลกโดยใช้ BLYNK APP และ nodemcu คือ ทำงานเป็นสมองของโปรเจ็กต์นี้ ดังนั้นจงสร้างแสงรอบข้างให้กับคุณ
