
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ
- ขั้นตอนที่ 2: เครื่องมือ
- ขั้นตอนที่ 3: สร้างกล่องโครงการ
- ขั้นตอนที่ 4: ไฟฟ้า
- ขั้นตอนที่ 5: การตัดไม้
- ขั้นตอนที่ 6: การตัดโพลีคาร์บอเนต
- ขั้นตอนที่ 7: ติดกาว (ตอนที่ 1)
- ขั้นตอนที่ 8: ติดกาว (ตอนที่ 2)
- ขั้นตอนที่ 9: การขัด
- ขั้นตอนที่ 10: ติดกาว (ตอนที่ 3)
- ขั้นตอนที่ 11: แถบ LED
- ขั้นตอนที่ 12: การตั้งค่าซอฟต์แวร์ Arduino
- ขั้นตอนที่ 13: การเขียนโปรแกรม
- ขั้นตอนที่ 14: ใส่ด้านบน
- ขั้นตอนที่ 15: การย้อมสี
- ขั้นตอนที่ 16: ตั้งค่า
- ขั้นตอนที่ 17: คุณสมบัติ
- ขั้นตอนที่ 18: บทสรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



เรื่องราวย้อนหลัง
พี่ชายของฉันมีฟิกเกอร์ Funko POP ที่แสดงถึงตัวละครของเขาที่เพื่อนของเขาเล่นบ่อยที่สุดในวิดีโอเกม เราคิดว่ามันคงจะดีถ้าพวกเขามีเคสแสดงผลที่จะมีไฟ LED เพื่อแสดงสถานะของพวกเขาบน Steam จากประสบการณ์ก่อนหน้านี้ของฉันกับ Arduino, Steam API และงานไม้ ฉันบอกว่าฉันอาจจะคิดอะไรบางอย่างออกมาได้
สำหรับใครก็ตามที่ไม่รู้ว่า Steam คืออะไร Steam เป็นแพลตฟอร์มการแจกจ่ายดิจิทัลที่พัฒนาโดย Valve Corporation สำหรับการซื้อและเล่นวิดีโอเกมด้วยระบบการสื่อสารในตัว Steam ยังมีความสามารถในการให้ผู้ใช้ดูสิ่งที่คนอื่นกำลังเล่นอยู่ได้ หากบุคคลนั้นอยู่ในคอมพิวเตอร์ ไม่ได้อยู่ในเกม ฯลฯ มันยังให้คุณเล่นกับพวกเขาได้หากคุณเลือก
คุณสมบัติ / การออกแบบ
เมื่อเราตัดสินใจว่าจะทำโปรเจ็กต์นี้ ฉันก็นั่งลงเพื่อเริ่มเขียนคุณลักษณะบางอย่างที่ฉันรู้ว่าจำเป็นต้องมี
- การตั้งค่า/เข้าสู่ระบบ Wi-Fi ไร้สายเหมือน Chromecast
- สวิตซ์หรี่/เปิด-ปิด.
- ไฟ LED คลี่คลาย
- โหมด LED แสดงสถานะ
- ค่าบำรุงรักษาเป็นศูนย์หลังจากตั้งค่าและสร้าง
- ตุ๊กตา POP ต้องนั่งบน/ใน
- จะต้องไม่หิวกระหายอำนาจ
หลังจากตัดสินใจว่าโปรเจ็กต์ต้องการอะไรเพื่อรวมฉันและพี่ชายของฉันไว้ด้วย เริ่มออกแบบกันใหม่จนกว่าเราจะได้ของที่เรามีอยู่ตอนนี้
หมายเหตุสำคัญ
การออกแบบเดิมเป็นกล่องที่มีหลายระดับ อย่างไรก็ตาม เมื่อเราสร้างฐานทั้งสองแล้ว เราคิดว่ามันจะดูดีกว่าเป็นชั้นยาวเพียงชั้นเดียวแทนที่จะเป็นกล่องที่มีหลายระดับ ฉันจะพยายามอย่างเต็มที่เพื่ออธิบายว่าเราจะสร้างมันขึ้นมาได้อย่างไรหากเราเริ่มต้นด้วยการออกแบบใหม่ ดังนั้นหากคุณสังเกตเห็นในภาพบางภาพว่าเรามีชิ้นส่วนที่มีขนาดแตกต่างกันเล็กน้อย นี่คือเหตุผล
ขั้นตอนที่ 1: วัสดุ



อิเล็กทรอนิกส์
- NodeMCU V1.0 ESP8266 (ลิงก์)
- สายเคเบิล USB 2.0 A-Male ถึง Micro B (สำหรับการตั้งโปรแกรม)
- สายซิลิโคน 22 เกจ 10 ฟุต (ลิงค์)
- ปลอกหุ้มถักแบบขยายได้ 1/8 นิ้ว 10 ฟุต (ลิงค์)
- แจ็ค DC แบบติดตั้งบนแผงควบคุม (ลิงก์)
- แหล่งจ่ายไฟ DC 5V 2 แอมป์ (ลิงค์)
- กล่องโครงการ (ลิงค์)
- โพเทนชิออมิเตอร์ (ลิงค์)
- ประสาน (บัดกรีไฟฟ้าใด ๆ ก็ใช้ได้)
- สายโครงการ 22 AWG (ลิงก์)
- แถบ LED (ลิงค์)
โครงการไม้ (Home Depot ดูภาพ)
- 1 ไม้โอ๊ค.25" X 1.5" X 48"
- 1 ไม้โอ๊ค.5" X 1.5" X 48"
- 2 ไม้โอ๊ค.25" X 5.5" X 48"
- 1 แผ่นโพลีคาร์บอเนต 8" X 10"
โปรดทราบว่าบอร์ดขนาด.5" X 5.5" X 48" แสดงในรูปภาพ แต่ไม่ได้ใช้ในโครงการ
การประกอบ
- อีพ็อกซี่สองส่วน 2 หลอด (Home Depot)
- กาวไม้ (โฮมดีโป)
- แม่เหล็ก.315" Dia X.118" Thk (โฮมดีโป) (อุปกรณ์เสริม)
- คราบไม้มะเกลือ (Home Depot) (ไม่บังคับ)
- พ่นโพลียูรีเทน (ถ้าเปื้อน)
- เทปจิตรกร
ขั้นตอนที่ 2: เครื่องมือ
นี่คือเครื่องมือที่เราใช้
- โต๊ะเลื่อย
- เลื่อยวงเดือน
- ที่หนีบ
- เครื่องขัดสายพาน
- เลื่อยวงเดือน
- ปืนกาวร้อน
- กรรไกร
- หัวแร้ง
- เครื่องปอกสายไฟ
- สว่านไฟฟ้า
- สว่านกด
- กระดาษทราย
- สายวัด
- ไฟล์
แม้ว่าเราจะใช้เครื่องมือเหล่านี้ แต่ก็ไม่ได้หมายความว่าคุณจะต้องใช้เครื่องมือที่ถูกต้องเหล่านี้ มันจะช่วยทีละขั้นตอนหากคุณต้องการทำซ้ำโครงการโดยตรง ตัวอย่างเช่น เลื่อยสายพานสามารถใช้แทนจิ๊กซอว์ เลื่อยเลื่อน เลื่อยมือ ฯลฯ
ขั้นตอนที่ 3: สร้างกล่องโครงการ



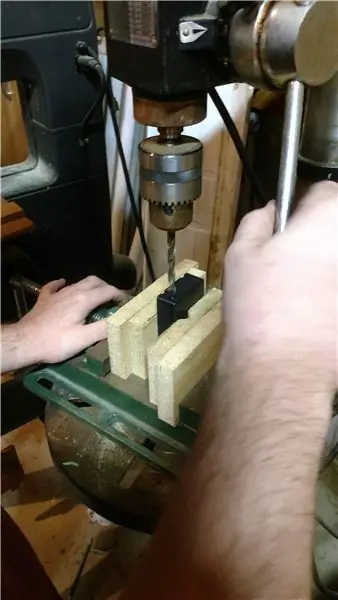
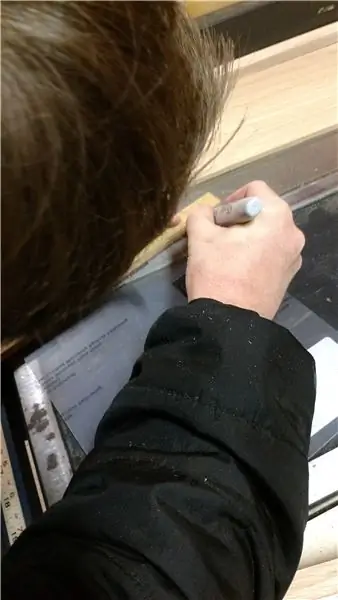
- ขั้นแรก เจาะรูในกล่องโครงการจากด้านใดที่คุณต้องการให้เป็นด้านหน้า นี่จะเป็นสำหรับโพเทนชิออมิเตอร์แบบหรี่แสง เราเจาะรูนี้ที่ด้านเล็กตรงกลางตรงกลาง หากคุณกำลังใช้โพเทนชิออมิเตอร์ที่ระบุไว้ในรายการชิ้นส่วน สว่านที่ดีที่สุดที่เราพบว่าใช้สำหรับสิ่งนี้คือ 17/64 (ภาพที่ 1)
- ประการที่สอง เจาะรูด้านหลังสำหรับสายไฟที่จะไปที่ชั้นวาง เมื่อดูที่กล่องจากด้านหน้า เราใส่รูนี้ที่ด้านหลังซ้าย เราพบว่าสว่าน 3/16 ทำงานได้ดีที่สุดสำหรับสิ่งนี้ แต่มันเป็น กระชับพอดีตัว
- ต่อไป เจาะรูที่ด้านหลังสำหรับแจ็คไฟ dc เราใส่ที่ด้านหลังขวา หากคุณกำลังใช้แจ็คไฟในรายการชิ้นส่วน สว่านที่ดีที่สุดสำหรับเครื่องนี้คือ 5/16 (ภาพที่ 2)
- หลังจากนั้น เจาะรูที่ด้านหลังสำหรับปุ่มรีเซ็ต (ปุ่มนี้ไม่อยู่ในรายการเพราะเรานำมันออกมาจากกล่อง Arduino) เราวางปุ่มนี้ไว้ข้างๆ แจ็คไฟ
- ก่อนประกอบกล่องโปรเจ็กต์ เราได้ปิดแท็บบนโพเทนชิออมิเตอร์ เนื่องจากเราสามารถขันโพเทนชิออมิเตอร์ให้แน่นพอ ดังนั้นเราจึงไม่ต้องการมันจริงๆ
- สุดท้าย ใส่ชิ้นส่วนทั้งหมดลงในรูตามลำดับแล้วขันให้แน่น (ภาพที่ 3)
ขั้นตอนที่ 4: ไฟฟ้า




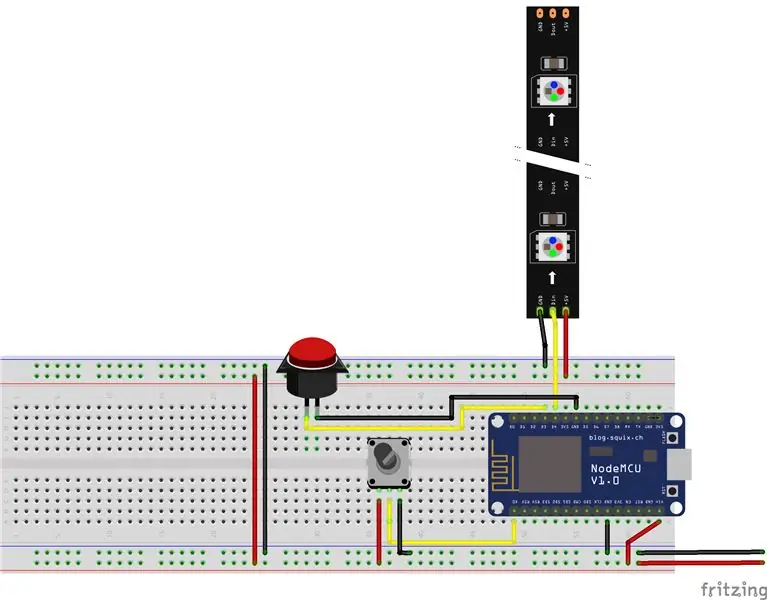
ขณะทำไฟฟ้า ควรทำตามแผนภาพจะดีกว่า (ภาพที่ 4)
- ตัดปลอกหุ้มถักเป็น 9' 8' หากคุณไม่ต้องการความยาวทั้งหมดหรือถ้าคุณต้องการลวดมากกว่านี้ ให้ตัดปลอกหุ้มให้น้อยกว่าความยาวของเส้นลวดเพียง 4 นิ้ว (ซึ่งจะทำให้เราสามารถเอาลวดแขวนปลายเพื่อบัดกรีภายในกล่องโครงการได้ และในชั้นวาง)
- ถือลวด AWG จำนวน 3 เส้นจำนวน 3 เส้นในมือของคุณ ให้เป็นรูปสามเหลี่ยมแล้วพันด้วยเทปพันสายไฟ
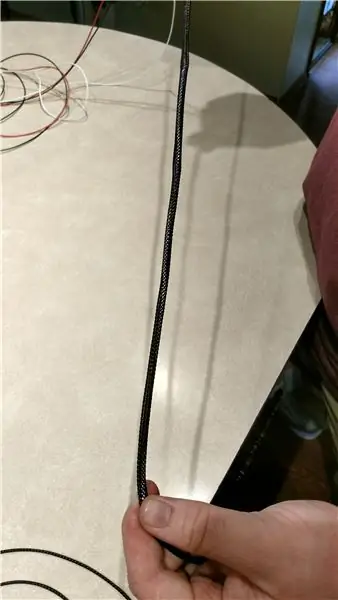
- ป้อนลวด AWG 22 เส้นจำนวน 3 เส้นผ่านปลอกหุ้มถัก (ปลายเทปไฟฟ้าก่อน) ปล่อยให้ลวดยาวประมาณ 2 นิ้วที่ปลายแต่ละด้านซึ่งอาจแข็ง แต่เราต้องทำให้ลวดพันกันตลอดทาง (ภาพที่ 1)
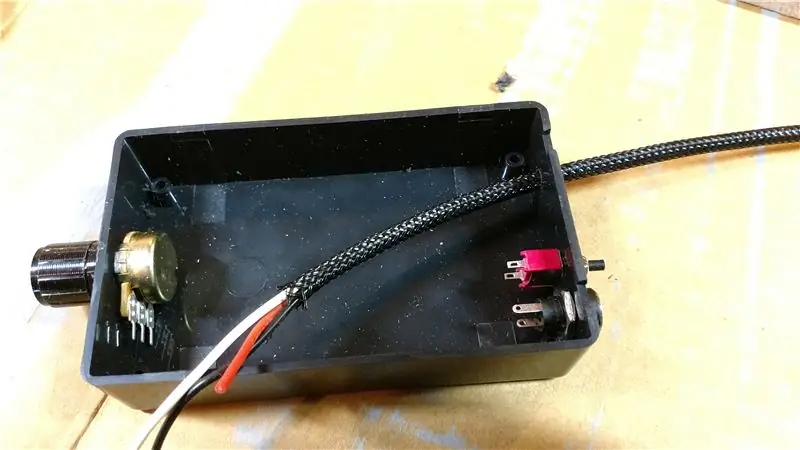
- ป้อนลวดเข้าไปในรูลวดบนกล่องโปรเจ็กต์เพื่อให้ปลอกหุ้มแบบถักอยู่ในกล่องโปรเจ็กต์เล็กน้อย จากนั้นให้กาวร้อนที่สายไฟรอบๆ รูเพื่อป้องกันไม่ให้ถูกดึงออกมา (ภาพที่ 2)
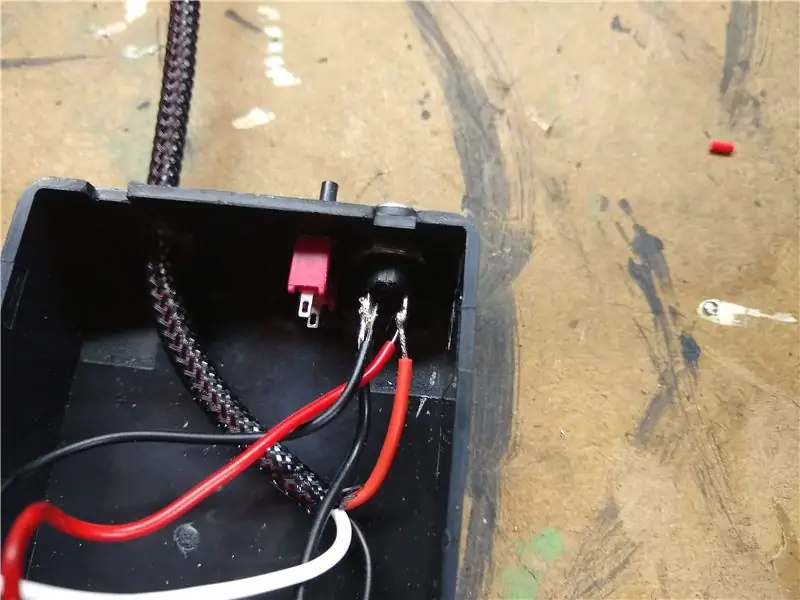
- ดึงปลายสายสีแดงออกให้เหลือประมาณ 1/4 นิ้ว จากนั้นประสานกับขาที่สั้นกว่าของแจ็คจ่ายไฟ dc
- ดึงปลายสายสีดำออกให้เหลือประมาณ 1/4 นิ้ว จากนั้นประสานเข้ากับขาที่ยาวกว่าของแจ็คจ่ายไฟ dc
- วาง ESP8266 ลงในกล่องโปรเจ็กต์ (เพื่อใช้สำหรับการเว้นระยะห่าง)
-
ดึงปลายสายสีขาวออกให้เหลือประมาณ 1/4 นิ้ว จากนั้นประสานเข้ากับขา D4 บน ESP8266
- ตัดลวดโปรเจ็กต์สีแดงและสีดำ 2 ชิ้นเพื่อเอื้อมจากแจ็คจ่ายไฟไปยังพิน Vin และพิน GND
- ประสานทั้งสองอย่างที่เราทำกับสายสีแดงและสีดำอีกสองเส้นเข้ากับแจ็คไฟจากนั้นบัดกรีสีดำเข้ากับพิน GND และสีแดงกับพิน Vin
- ตัดลวดโปรเจ็กต์สีแดง สีดำ และสีเหลือง 3 ชิ้นเพื่อเอื้อมจาก ESP8266 ไปยังโพเทนชิออมิเตอร์
- ตัดปลายสาย 3 เส้นให้เหลือประมาณ 1/4 นิ้ว
- ประสานลวดทั้งสามชิ้นตามที่แสดงในแผนภาพกับโพเทนชิออมิเตอร์โดยที่สีดำเชื่อมต่อกับพิน GND, พินสีแดงถึง 3.3V และสีเหลืองกับ A0pin
- ตัดอีก 2 ชิ้นสีดำและสีเหลือง
- ปอกปลายสายไฟทั้งสองข้างให้เหลือประมาณ 1/4 นิ้ว
- บัดกรีให้แยกขาบนปุ่มรีเซ็ต จากนั้นต่อสายสีดำเข้ากับพิน GND และลวดสีเหลืองกับพิน D3
จากทั้งหมดนั้น มันควรจะเป็นทุกอย่างบนภาพวาดไฟฟ้าที่แสดงในภาพ ยกเว้นสำหรับ LED เนื่องจากยังไม่ได้ตัดหรือบัดกรี
ขั้นตอนที่ 5: การตัดไม้



- ตัดแผ่นไม้โอ๊ค.5" X 1.5" X 48" ครึ่งทางเพื่อให้มี 2 ชิ้นที่ขนาดประมาณ.5" X.75" X 48"
- ตัดทั้งสองส่วนออกจากขั้นตอนที่ 1 เพื่อให้มีขนาด.5" X.75" X 44" ซึ่งจะทำหน้าที่เป็นส่วนหลังและส่วนรองรับแบบมีไฟภายในชั้นวาง
- ตัดกระดาน.25" X 1.5" X 48" ออกเป็นครึ่งทางเพื่อให้มี 2 ชิ้นที่ขนาดประมาณ.25" X.75" X 48"
- ตัดทั้งสองส่วนจากขั้นตอนที่ 3 ให้เป็น.25" X.75" X 44" สิ่งเหล่านี้จะทำหน้าที่เป็นด้านหน้าซึ่งจะประกบแผ่นโพลีคาร์บอเนต
- ตัดแต่งกระดาน.25" X 5.5" X 48" ทั้งสองแผ่นเป็น.25" X 5.5" X 44" (บันทึกเรื่องที่สนใจ) สิ่งเหล่านี้จะทำหน้าที่เป็นด้านบนและด้านล่างของชั้นวาง
- ดึงเศษเหล็กจากขั้นตอนที่ 5 (เศษเหล็กควรมีขนาดประมาณ.25" X 5.5" X 4") ตัดเศษขนาด.25" X 5.5" X 1 1/8" สองชิ้นออกจากเศษ สองชิ้นนี้จะเป็นฝาท้ายสำหรับชั้นวาง
ขั้นตอนที่ 6: การตัดโพลีคาร์บอเนต




- ลดโพลีคาร์บอเนตลงจาก 8" X 10" เป็น 5.5" X 10"
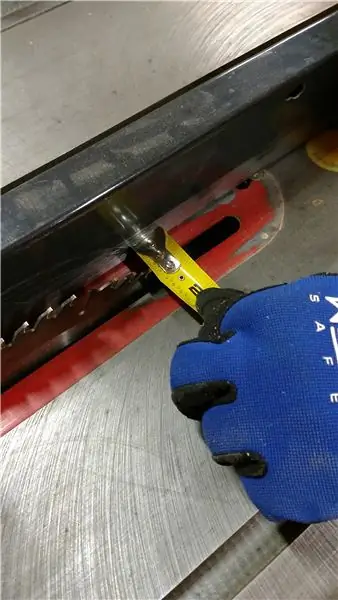
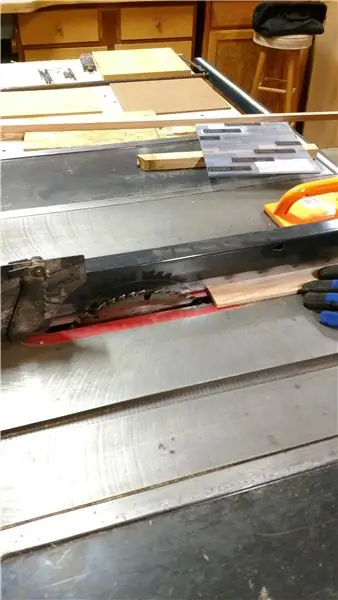
- ตัดโพลีคาร์บอเนตออกเป็น 8 เส้น ขนาด 5.5" X 3/4"
เราตัดโพลีคาร์บอเนตด้วยเลื่อยวงดนตรี แต่สามารถทำได้ด้วยจิ๊กซอว์หรือแม้แต่เลื่อยโต๊ะ
ขั้นตอนที่ 7: ติดกาว (ตอนที่ 1)




ก่อนการติดกาว เราได้ขัดแถบโพลีคาร์บอเนตแต่ละแถบของเราบนเครื่องขัดสายพานเพื่อให้ผิวเคลือบด้านที่โปร่งใส ซึ่งสามารถทำได้ด้วยกระดาษทรายเท่านั้น หลังจากตัดและขัดชิ้นส่วนโพลีคาร์บอเนตทั้งหมดแล้ว เราก็สามารถติดกาวที่ด้านหน้าของชั้นวางได้ หากคุณไม่มีเครื่องขัดสายพาน คุณอาจต้องระมัดระวังในส่วนนี้เพื่อไม่ให้เป็นอีพ็อกซี่ที่ด้านหน้าและทำลายพื้นผิวด้านที่โปร่งใส
- เลย์เอาต์หนึ่งในชิ้น.25" X.75" X 44"
- วางแผ่นโพลีคาร์บอเนตแต่ละแผ่นลงด้านบนเพื่อให้แน่ใจว่าทุกแผ่นพอดีกันก่อนที่จะติดกาว
- ผสมอีพ็อกซี่จำนวนมาก (จะใช้ที่ด้านบนของบอร์ดหนึ่งและที่ด้านล่างของอีกบอร์ดต้องแน่ใจว่าเพียงพอ)
- ใช้อีพ็อกซี่ที่ด้านบนของบอร์ด.25" X.75" X 44"
- วางแถบโพลีคาร์บอเนต 8 แผ่นลงบนกระดาน
- ใช้อีพ็อกซี่ที่ด้านบนของแถบโพลีคาร์บอเนต
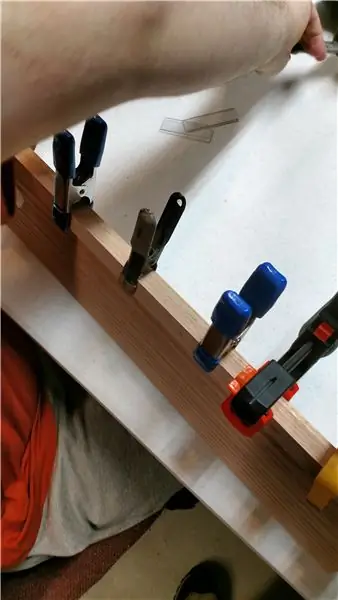
- วางกระดาน.25" X.75" X 44" อีกอันไว้ด้านบน แล้วประกบด้วยที่หนีบหลายอัน
ขั้นตอนที่ 8: ติดกาว (ตอนที่ 2)

ระหว่างที่เรารอให้ส่วนหน้าแข็งตัวเราก็จะติดกาวด้านหลัง ด้านหลังจะประกอบด้วยชิ้นขนาด.5 "X 3/4" X 44 "นิ้ว พร้อมด้วยสเปเซอร์โพลีคาร์บอเนตซึ่งจะทำหน้าที่เป็นช่องระบายอากาศ
- ตัดโพลีคาร์บอเนตที่เหลือเป็น 8 เส้นประมาณ 3/4" X 3"
- ผสมอีพอกซีพอประมาณหนึ่งแอ่งน้ำ
- ใช้อีพ็อกซี่เพื่อกาวแถบโพลีคาร์บอเนต 8 แผ่นกับด้านกว้าง 3/4" ของหนึ่งในบอร์ด.5" X 3/4" X 44" โดยเว้นระยะห่างเท่าๆ กันตามความยาว กระดานจะเป็น.593" X 3/4" X 44".
- ยึดแถบโพลีคาร์บอเนตกับไม้จนอีพ็อกซี่แห้ง
ขั้นตอนที่ 9: การขัด


หลังจากที่บอร์ดด้านหน้า (โพลีคาร์บอเนตที่ประกบระหว่างไม้) ได้เสร็จสิ้นการบ่ม (ดูภาชนะอีพ็อกซี่สำหรับเวลา) ทรายทั้งสองด้านเพื่อให้มีพื้นผิวเรียบและอีพ็อกซี่ฟรี หลังจากอบที่ด้านหลังเสร็จแล้ว เราก็สามารถขัดด้วยทรายเพื่อเอาอีพ็อกซี่ส่วนเกินออก
ขั้นตอนที่ 10: ติดกาว (ตอนที่ 3)



ตอนนี้เรามีแผงด้านหน้าและด้านหลังแล้ว เราก็สามารถติดมันเข้ากับฐานของเราได้ (.25" X 5.5" X 44")
- ใช้กาวไม้ลูกปัดบาง ๆ ติดกระดานด้านหน้ากับขอบด้านหน้าของฐาน (.25" X 5.5" X 44")
- ใช้กาวไม้ลูกปัดบาง ๆ เพื่อกาวกระดานด้านหลังกับขอบด้านหลังของฐาน (.25" X 5.5" X 44")
- ใช้ที่หนีบเพื่อยึดกระดานทั้งสองให้เข้าที่
ขั้นตอนที่ 11: แถบ LED



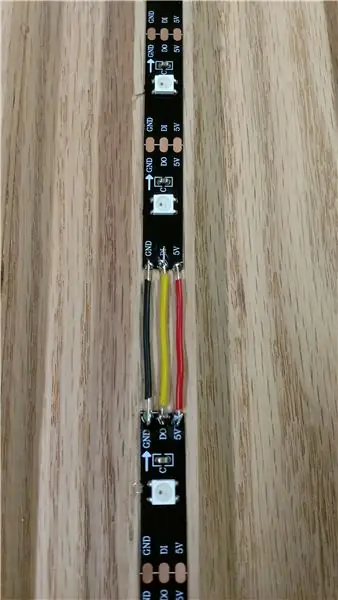
- ตัดแถบนำเป็นส่วน 3 พิกเซล (ภาพที่ 1)
- ประสานแถบเข้าด้วยกันโดยใช้ลวดโปรเจ็กต์เพื่อจัดเรียงไว้ตรงกลางของแต่ละส่วนของโพลีคาร์บอเนต (ภาพที่ 2)
- กาวแถบยาวกับไม้ชิ้นที่สอง.5" X 3/4" X 44"
- เจาะรู 3/16 ในฝาปิดด้านใดด้านหนึ่งประมาณ 1 นิ้วลงในชิ้นส่วน (ภาพที่ 5)
- ดันลวดถักเข้าไปในรู ติดกาวร้อนให้เข้าที่ และบัดกรีสายไฟไปยังแผ่นอิเล็กโทรดที่เกี่ยวข้อง (ดำถึง GND, แดงถึง 5V, เหลืองถึง DI) ซึ่งสามารถเห็นได้ในแผนภาพการเดินสายขั้นตอนไฟฟ้า
- ใส่ลูกปัดกาวบาง ๆ ที่ด้านล่างของแถบไฟ LED แล้วหนีบลงไปที่ด้านล่างเพื่อให้ห่างจากแผงด้านหน้าประมาณ 1/2 นิ้วเพื่อช่วยคลี่คลายไฟ LED (ภาพที่ 6)
- เจาะรูนำร่องที่ฝาปิดทั้งสองข้างลงในกระดานด้านหลังและแถบนำ จากนั้นจึงทำการเจาะรูและใส่สกรู drywall ขนาด 1 นิ้วเพื่อยึดปลายไว้ (ภาพที่ 5)
ขั้นตอนที่ 12: การตั้งค่าซอฟต์แวร์ Arduino



ชิป ESP8266 มีจำหน่ายทั่วไปและมีต้นทุนต่ำ โดยมีคุณสมบัติในการโฮสต์เว็บเซิร์ฟเวอร์ ส่งคำขอไปยังเว็บเซิร์ฟเวอร์ และอื่นๆ อีกมากมายที่จะช่วยให้คุณเชื่อมต่อโปรเจ็กต์ Arduino กับอินเทอร์เน็ตได้ ในการเขียนโปรแกรม ESP8266 คุณต้องติดตั้ง Arduino IDE จากเว็บไซต์ Arduino ก่อน
- เปิด Arduino IDE
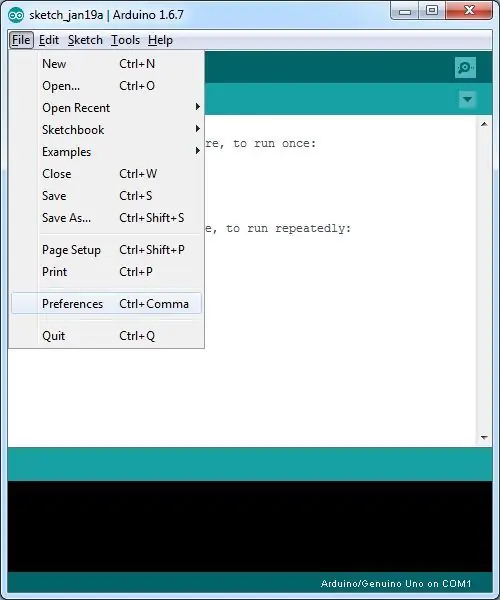
- ไปที่ Preferences ซึ่งอยู่ใต้แท็บไฟล์ที่ด้านบนของหน้าต่าง (ภาพที่ 1)
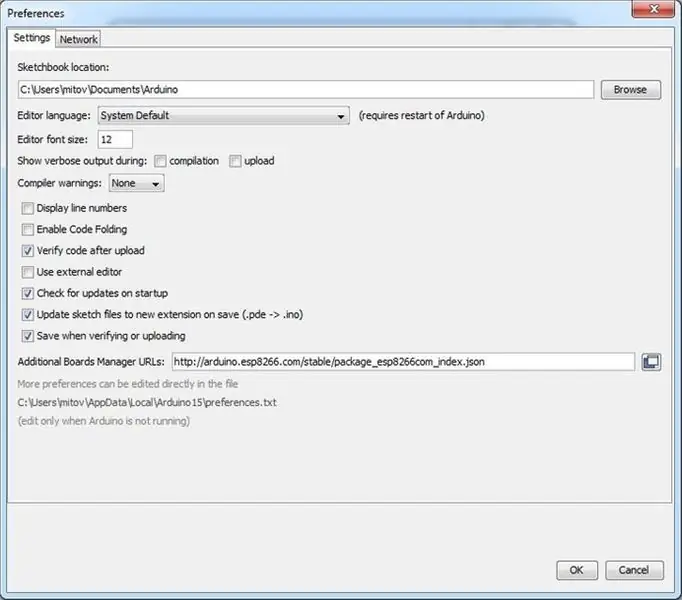
- ไปที่ "Additional Boards Manager URLs:" และใส่ลิงค์นี้ "https://arduino.esp8266.com/stable/package_esp8266com_index.json" (ภาพที่ 2)
- คลิกตกลง
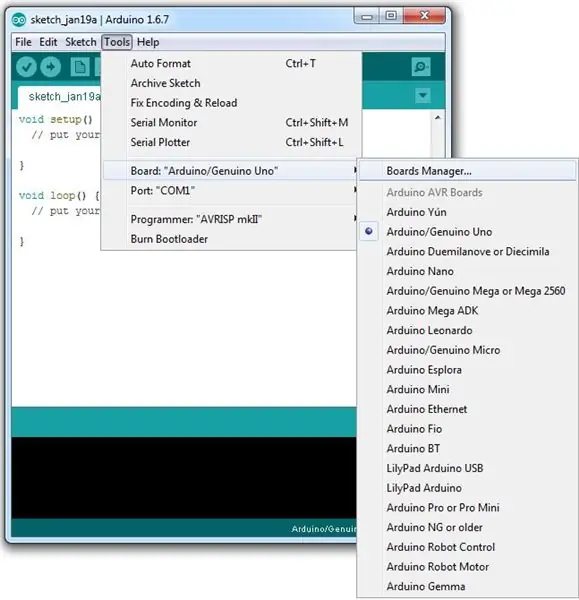
- ไปที่เมนูเครื่องมือ แล้วไปที่บอร์ด จากนั้นไปที่ Boards Manager… (ภาพที่ 3)
- ค้นหา "ESP" ตัวเลือกที่สองที่ควรปรากฏขึ้นควรเป็น "esp8266 by ESP8266 Community" เปลี่ยนเวอร์ชันเป็นเวอร์ชัน 2.5.0 แล้วคลิกติดตั้ง (ภาพที่ 4)
- เมื่อติดตั้งเสร็จแล้ว ให้คลิกปิด
- กลับไปที่เมนูเครื่องมือ ไปที่บอร์ด เลือก NodeMCU 1.0 (โมดูล ESP-12E) (ภาพที่ 5)
- ในเมนูเครื่องมือ ทำให้ตัวเลือกทั้งหมดดูเหมือนภาพที่ 6
- ดาวน์โหลดไฟล์ที่แนบมากับขั้นตอนนี้สำหรับการเชื่อมต่ออัตโนมัติและไลบรารีรายการแบบง่าย
- กลับไปที่ Arduino IDE ไปที่เมนู Sketch รวมไลบรารี คลิกเพิ่ม. ZIP Library… จากนั้นไปที่ไฟล์ AutoConnect.zip ที่คุณเพิ่งดาวน์โหลด
- ทำซ้ำขั้นตอนที่ 11 แต่เลือก SimpleList.zip แทน AutoConnect.zip (ภาพที่ 7)
- ไปที่ Include Library ภายในแท็บ Sketch แล้วคลิก Manage Libraries… (ภาพที่ 8)
- ค้นหา PageBuilder และติดตั้ง (ภาพที่ 9)
- ค้นหา ArduinoJson เปลี่ยนเวอร์ชันเป็นเวอร์ชัน 5.13.5 และติดตั้ง (ภาพที่ 10)
- ค้นหา Neopixel เลือกตัวเลือกที่ 3 และติดตั้ง (ภาพที่ 11)
ขั้นตอนที่ 13: การเขียนโปรแกรม


เมื่อติดตั้ง Arduino IDE แล้ว เราก็สามารถเริ่มเขียนโปรแกรมได้
- ดาวน์โหลดรหัสโครงการที่แนบมากับขั้นตอนนี้
- เปิดไฟล์ใน Arduino IDE
- เชื่อมต่อ ESP8266 กับคอมพิวเตอร์ของคุณโดยใช้สาย Micro USB
- ที่ด้านบนของไฟล์ คุณจะเห็น "String STEAM_KEY = "XXXXXXXXXXXXXXXX"; // Steam Key ของคุณจาก Steam API" คุณต้องแทนที่ "XXXXXXXXXXXXXXXXXXX" ด้วย Steam Key ที่คุณสามารถเรียกค้นได้จากลิงก์นี้ หากคุณไม่มีโดเมนที่จะป้อน เพียงแค่ป้อน "127.0.0.1" เป็นโดเมน
- ณ จุดนี้ หากคุณได้ทำการเปลี่ยนแปลงใดๆ กับการออกแบบ เช่น คุณได้เพิ่ม LED มากหรือน้อย คุณสามารถเปลี่ยนการตั้งค่าบางอย่างในโค้ดที่ด้านบนได้ จะมีความคิดเห็นที่จะช่วยคุณในการเปลี่ยนแปลงเหล่านั้น
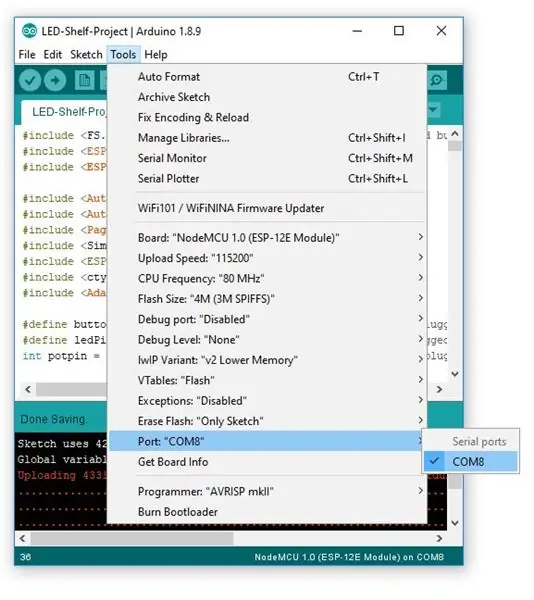
- ไปที่เครื่องมือ จากนั้นไปที่พอร์ตและเลือกตัวเลือกที่มีอยู่เท่านั้น (หากมีมากกว่าหนึ่งตัวเลือกให้ถอดปลั๊ก esp8266 แล้วเปิดเมนูเครื่องมืออีกครั้งแล้วไปที่พอร์ตและดูว่าตัวใดหายไปแล้วให้เสียบกลับเข้าไปใหม่และดูว่ามีอะไรกลับมาบ้าง แล้วเลือกอันนั้น)(ภาพที่ 1)
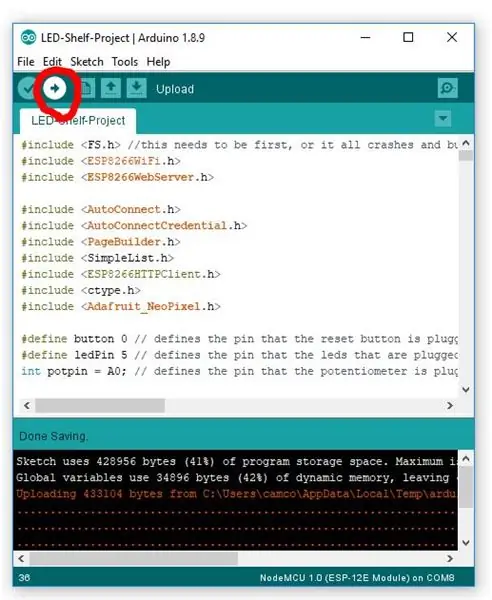
- เมื่อเลือกพอร์ตแล้ว คุณสามารถคลิกปุ่มอัปโหลดที่ด้านบนซ้าย (ภาพที่ 2)
- เมื่ออัปโหลดเสร็จแล้ว คุณควรเห็นการเริ่มต้น Arduino (ไฟ LED จะมีไฟ LED เด้งที่เป็นสีน้ำเงินรอจนกว่าจะเปลี่ยนเป็นสีม่วง หากคุณไม่เห็นไฟใดๆ ที่คุณได้ทำสิ่งผิดปกติในขั้นตอน) ณ จุดนั้นคุณก็รู้ ว่าทุกอย่างทำงานอย่างถูกต้อง
- ถอดปลั๊ก esp8266 ออกจากสายไมโคร USB แล้วเสียบแหล่งจ่ายไฟ 5v เข้ากับแจ็ค dc ที่ด้านหลัง และตรวจสอบให้แน่ใจว่าไฟ LED และสวิตช์หรี่ไฟทำงาน
ขั้นตอนที่ 14: ใส่ด้านบน

ณ จุดนี้ คุณมีทางเลือกหลายวิธีที่คุณต้องการติดตั้งฝาปิด ในท้ายที่สุด เราใส่ด้วยสกรู drywall 3/4 ซึ่งเราเจาะรูนำร่องและจมเคาเตอร์ นอกจากนี้ยังสามารถติดกาวด้วยกาวไม้ที่แถบด้านหน้าและอีพ็อกซี่บนตัวเว้นวรรคโพลีคาร์บอเนตด้านหลัง
เราทำรอยเปื้อนก่อนขั้นตอนนี้ แต่ควรทำก่อนการย้อมสี
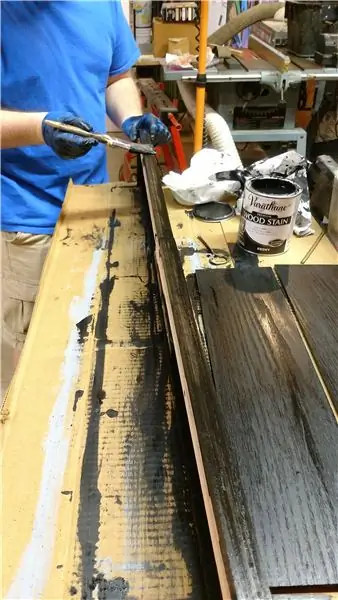
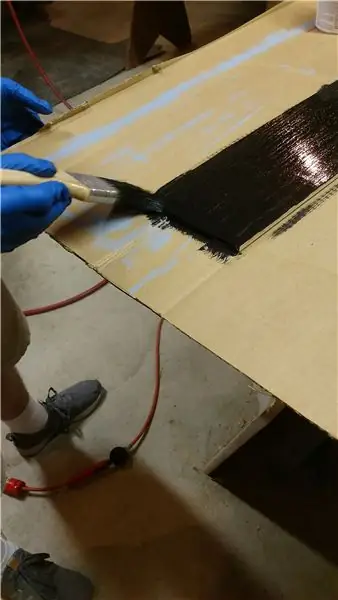
ขั้นตอนที่ 15: การย้อมสี




เราเลือกย้อมชั้นวางด้วยสีย้อมไม้มะเกลือและใช้โพลียูรีเทนเพื่อป้องกันชั้นวาง หากคุณเลือกที่จะเปื้อนหรือทาสีหิ้งของคุณ คุณต้องตัดเทปจิตรกรเพื่อปิดโพลีคาร์บอเนตที่แถบด้านหน้าก่อน เพื่อไม่ให้ปิดทับ นอกเหนือจากนั้นไม่มีขั้นตอนพิเศษในการย้อมสี แต่ให้ทำตามขั้นตอนบนกระป๋อง
ขั้นตอนที่ 16: ตั้งค่า



- เสียบชั้นวางที่คุณต้องการทิ้งไว้
- ไปที่โทรศัพท์หรือคอมพิวเตอร์เครื่องใดก็ได้ที่มีความสามารถ wifi
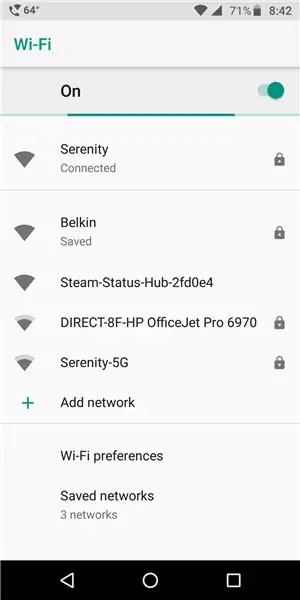
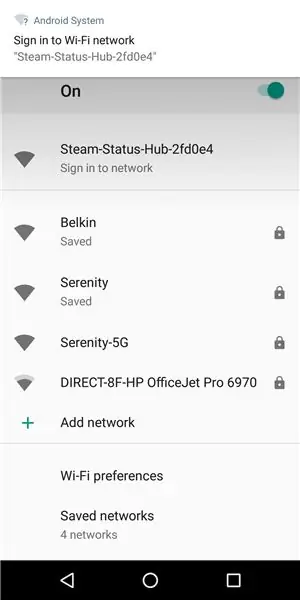
- ค้นหาสัญญาณ wifi ที่ชื่อ Steam-Status-Hub (ภาพที่ 1) แล้วเชื่อมต่อ
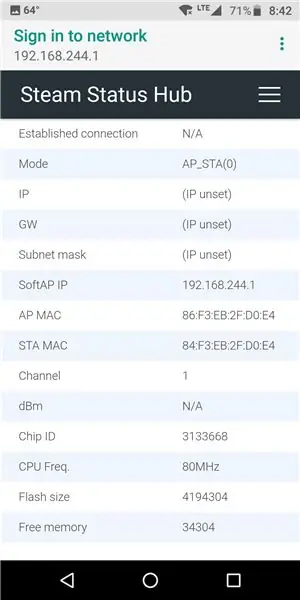
- เมื่อเชื่อมต่ออุปกรณ์ของคุณแล้วจะแจ้งให้คุณทราบว่า wifi ต้องการให้คุณลงชื่อเข้าใช้เพื่อรับอินเทอร์เน็ต อย่างไรก็ตาม นี่เป็นวิธีการตั้งค่าโปรเจ็กต์ของเราจริงๆ (ภาพที่ 2)
- เมื่อคุณคลิกที่ป๊อปอัปที่ระบุว่าคุณต้องลงชื่อเข้าใช้ คุณจะเห็นบางอย่างเช่นภาพที่ 3
- คลิกที่สามบรรทัดที่มุมขวาบน
- คลิกที่ Steam ID และป้อน Steam 64 id ของเพื่อนที่คุณต้องการให้แสดง อย่าลืมกดปุ่มส่งหลังจากที่คุณป้อนรหัสทั้งหมดแล้ว โปรดทราบว่า id แรกจะปรากฏใกล้กับ esp8266 มากที่สุดในการต่อสาย ตามด้วยรหัสอื่น ฯลฯ (สามารถดู SteamID64 ได้จากลิงก์นี้)
- คลิกที่สามบรรทัดที่มุมขวาบน
- คลิกที่ Add New AP และป้อนข้อมูล wifi ของคุณแล้วคลิก Apply
- หลังจากคลิกใช้ คุณจะถูกนำกลับไปที่หน้าจอ wifi ของคุณและชั้นวางที่เชื่อมโยง Steam ของคุณควรแสดงสถานะของเพื่อนของคุณหลังจากผ่านไปหนึ่งนาที
ขั้นตอนที่ 17: คุณสมบัติ
ตอนนี้มีคุณสมบัติมากมายที่ฉันไม่ได้พูดถึงใน Instructables นี้ เช่น ปุ่มรีเซ็ต ซึ่งฉันจะแสดงรายการที่นี่
- หากปุ่มรีเซ็ตค้างไว้ 5 วินาที ระบบจะลบข้อมูล wifi เก่าและจะรีสตาร์ทด้วย AP เช่นเดียวกับที่ทำระหว่างการตั้งค่า
- ไฟ LED มีโหมดสถานะหลายโหมดเพื่อแสดงข้อผิดพลาด เช่น ไฟ LED จะกะพริบเป็นสีม่วงเมื่อไม่สามารถเชื่อมต่อกับ wifi ได้ และคุณจำเป็นต้องรีเซ็ตเครื่อง ไฟ LED จะกะพริบเป็นสีฟ้า หากมีปัญหาในการดึงข้อมูลสำหรับ id ที่ป้อน ไฟ LED จะกะพริบเป็นสีเหลือง หากเกิดปัญหากับเครือข่ายหรือหากคีย์ Steam API ที่ป้อนไม่ถูกต้อง
ไฟ LED มีหลายสีเพื่อแสดงสถานะไอน้ำของบุคคล
- สีแดง = ไม่ว่าง
- สีเหลือง = ทีมเยือน
- สีเขียว = ในเกม
- สีน้ำเงิน = ออนไลน์
- สีส้ม = ปิดเสียงเตือนชั่วคราว
- สีฟ้า = มองหาการค้า
- สีม่วง = กำลังมองหาที่จะเล่น
ขั้นตอนที่ 18: บทสรุป
ชั้นวางที่เชื่อมโยงกับ Steam จะยังคงใช้งานได้ทุกวันของพี่ชายของฉัน ตลอดโครงการนี้ ฉันได้เรียนรู้มากกว่าสิ่งที่ฉันรู้เกี่ยวกับ Arduino และงานไม้ และฉันจะใช้ความรู้ใหม่นี้ในโครงการต่อไปของฉันต่อไป เมื่อมองย้อนกลับไปถึงสิ่งที่ฉันสร้างขึ้น ฉันตระหนักว่าการออกแบบบางส่วนอาจมีการเปลี่ยนแปลงได้ และฉันพยายามอย่างดีที่สุดเพื่ออธิบายสิ่งที่เราจะทำหากเราทำได้ ในอีกสองสามสัปดาห์ข้างหน้า ฉันจะยังคงมองหาโค้ดสำหรับโปรเจ็กต์นี้และทำให้เป็นปัจจุบันอยู่เสมอ โปรดแจ้งให้เราทราบหากคุณมีคำถามหรือปัญหาเกี่ยวกับคำแนะนำนี้ และเราจะพยายามอย่างดีที่สุดเพื่อช่วยเหลือคุณ
แนะนำ:
Steam Punk UPS ของคุณเพื่อรับชั่วโมงการทำงานสำหรับเราเตอร์ Wi-Fi ของคุณ: 4 ขั้นตอน (พร้อมรูปภาพ)

Steam Punk UPS ของคุณเพื่อรับเวลาทำงานนานหลายชั่วโมงสำหรับเราเตอร์ Wi-Fi ของคุณ: มีบางอย่างที่ไม่น่าพอใจโดยพื้นฐานเกี่ยวกับการให้ UPS ของคุณแปลงพลังงานแบตเตอรี่ 12V DC เป็นไฟ AC 220V เพื่อให้หม้อแปลงที่ใช้เราเตอร์และไฟเบอร์ ONT ของคุณสามารถแปลงกลับเป็น DC12V! คุณยังต่อต้าน [โดยทั่วไป
มอเตอร์ไฟฟ้าสถิตในธีม Steam Punk: 13 ขั้นตอน (พร้อมรูปภาพ)

มอเตอร์ไฟฟ้าสถิตธีมพังค์ Steam: บทนำ นี่คือมอเตอร์ไฟฟ้าสถิตที่ใช้ธีม Steampunk ที่สร้างได้ง่าย โรเตอร์ถูกสร้างขึ้นโดยการเคลือบแถบอลูมิเนียมฟอยล์ระหว่างชั้นของเทปบรรจุภัณฑ์พลาสติกแล้วม้วนเป็นหลอด ท่อถูกติดตั้ง
ชั้นวางของ 19 นิ้ว 9U Comms ทำจากไม้: 5 ขั้นตอน

19 นิ้ว 9U Comms Rack ทำจากไม้: ฉันต้องการ "กรอบเปิด" ขนาดเล็ก 19" ชั้นวาง comms สำหรับบ้านของฉัน แต่ไม่พบขนาดที่เหมาะสมหรือในราคาที่สมเหตุสมผล ดังนั้นฉันจึงตัดสินใจทำด้วยตัวเอง ด้านที่เปิดโล่งช่วยให้เดินสายไฟเข้าและออกได้ง่ายขึ้น และยังง่ายต่อการเดินสายไฟอีกด้วย
ไฟ LED ชั้นวางของ Ambient: 3 ขั้นตอน

แสงชั้นวาง LED โดยรอบ: ฉันพบคำแนะนำที่ดีสองสามข้อที่นี่ และใช้ข้อมูลเล็กน้อยจากแต่ละรายการเพื่อสร้างแสงชั้นวางโดยรอบของฉันเอง ปกติฉันไม่ได้เป็นคนที่เกี่ยวข้องมากนัก แต่เนื่องจากฉันได้เอาอะไรมากมายจากไซต์นี้ ฉันรู้สึกว่ามันเป็นหน้าที่ของฉันที่จะโพสต์โปรเจ็กต์เล็กๆ ของฉัน
ชั้นวางของ Linksys Made-to-fit: 5 ขั้นตอน

ชั้นวางของ Linksys Made-to-fit: ฉันต้องการวิธีที่จะปล่อยให้โมเด็มนั่งทับเราเตอร์ของคุณโดยไม่ต้องปรุงอาหารให้ตาย ในกรณีของฉัน ฉันได้รับบริการขัดข้องจากโมเด็มเนื่องจากมีความร้อนสูงเกินไป เดิมทีโมเด็มก็นั่งอยู่บนเราเตอร์ อย่างไรก็ตามหลังจากขยายเวลา h
