
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ
- ขั้นตอนที่ 2: การสร้างวงจร
- ขั้นตอนที่ 3: สร้างฐานข้อมูล
- ขั้นตอนที่ 4: การเขียนข้อมูลเซ็นเซอร์ไปยังฐานข้อมูล
- ขั้นตอนที่ 5: การแสดง IP ของคุณบนจอแสดงผล
- ขั้นตอนที่ 6: การวัดเซ็นเซอร์ทุกๆ 10 นาที
- ขั้นตอนที่ 7: การสร้างเว็บไซต์
- ขั้นตอนที่ 8: การสร้างส่วนหลัง
- ขั้นตอนที่ 9: การสร้างส่วนหน้า
- ขั้นตอนที่ 10: การสร้างเรือนกระจก
- ขั้นตอนที่ 11: รวบรวมทุกอย่างเข้าด้วยกัน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในฐานะที่เป็นนักเรียน ฉันมีนิสัยที่ไม่ดีในการลืมสิ่งต่างๆ ด้วยเหตุนี้ ถ้าฉันต้องการปลูกพืชบางชนิด ฉันมักจะลืมมันและมันตายเพราะไม่มีใครดูแลมัน
ฉันจะพยายามแก้ไขปัญหานี้ด้วย Mini-Serre Mini-Serre เป็นระบบตรวจสอบสวนอัตโนมัติที่ส่งข้อมูลของเซ็นเซอร์ประเภทต่างๆ ที่ติดตั้งไปยังเว็บเซิร์ฟเวอร์ที่ทำงานบน Raspberry Pi วิธีนี้ทำให้ผู้ใช้สามารถติดตามตรวจสอบโรงงานของตนบนเว็บไซต์ได้ไม่ว่าจะอยู่ที่ใด แนวคิดนี้กำลังได้รับการพัฒนาเป็นโครงการสุดท้ายภายในปีแรกของเทคโนโลยีมัลติมีเดียและการสื่อสารที่ Howest Kortrijk ประเทศเบลเยียม
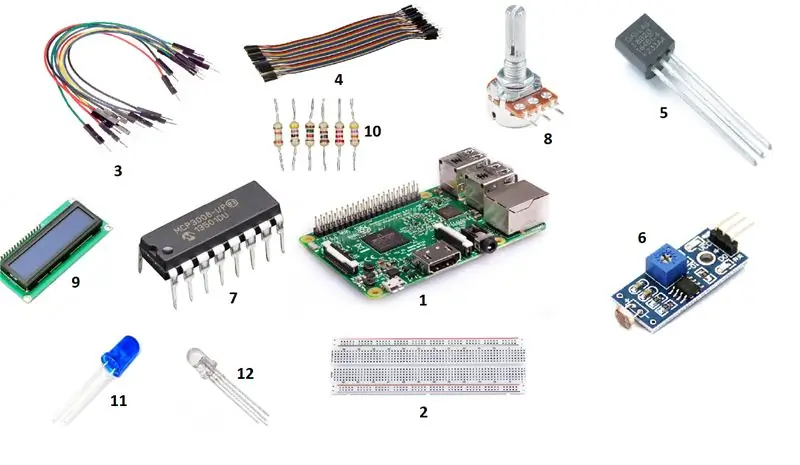
ขั้นตอนที่ 1: วัสดุ

ในการสร้างโครงการนี้ คุณจะต้องมีสิ่งต่อไปนี้:
อิเล็กทรอนิกส์
- Raspberry pi 3 - kit
- เขียงหั่นขนม
- ตัวเชื่อมต่อชายกับชาย
- ตัวเชื่อมต่อชายกับหญิง
- ดัลลัส 18B20 (เซ็นเซอร์อุณหภูมิ)
- การตรวจจับโฟโตรีซีสเตอร์ เซ็นเซอร์วัดแสงไวแสง
- MCP3008
- โพเทนชิออมิเตอร์
- จอแสดงผล LCD
- ตัวต้านทาน
- ไฟ LED สีฟ้า
- RGB LED
ปลอก:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. แผ่นไม้ (ด้านล่างเคส) 15. ตะปู 16. สกรู
เครื่องมือ:
17. ค้อน 18. เลื่อย 19. ไขควง 20. สว่าน
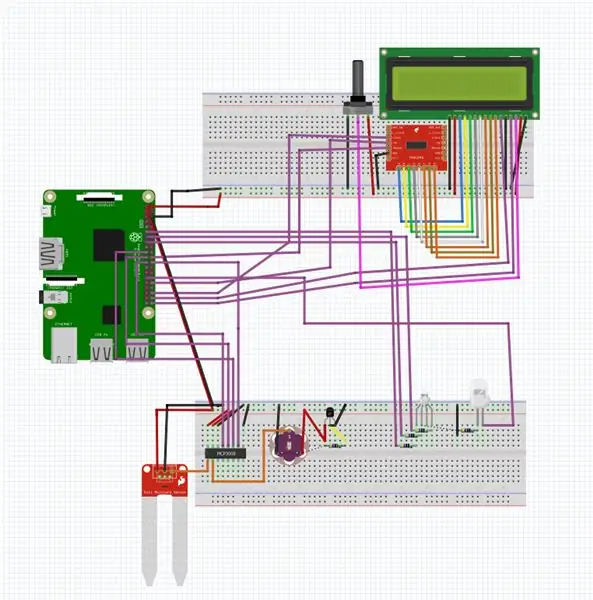
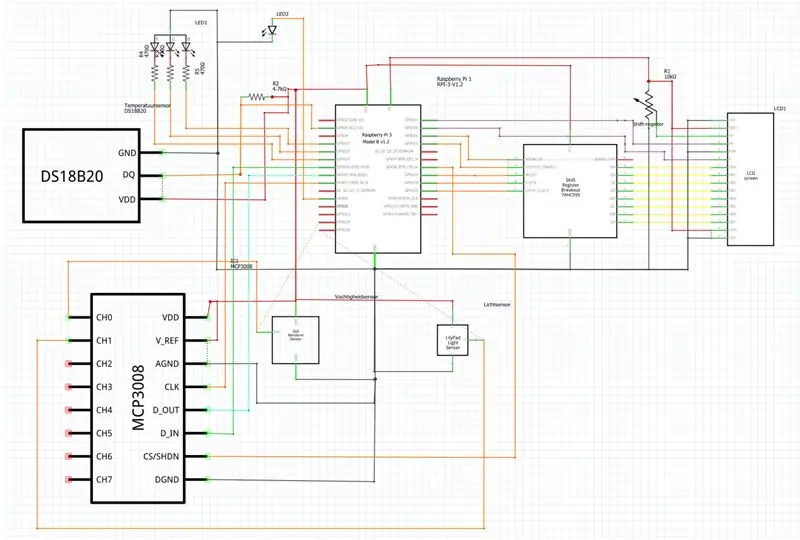
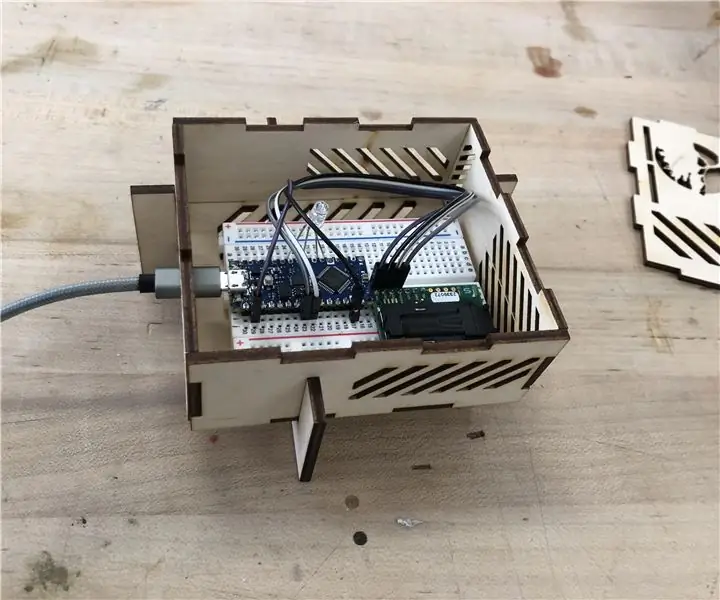
ขั้นตอนที่ 2: การสร้างวงจร


ในขั้นตอนที่ 2 เราจะสร้างวงจรสำหรับโครงการนี้ นี่คือขั้นต่ำที่แน่นอนที่คุณต้องการหากคุณต้องการให้มันทำงาน ใช้ตาราง fritzing และไดอะแกรมเพื่อสร้างสำเนาของวงจร นี่คือที่ที่คุณต้องการวัสดุไฟฟ้าทั้งหมดจากขั้นตอนที่ 1
ข้อมูลเกี่ยวกับวงจร:
เรามีเซ็นเซอร์ 2 ตัวเชื่อมต่อกับ MCP3008 ซึ่งเป็นเซ็นเซอร์วัดแสงและเซ็นเซอร์ความชื้นในดิน เซ็นเซอร์อุณหภูมิมีเอาต์พุตดิจิตอลและใช้พิน GPIO บน Raspberry Pi
พิเศษ:
ฉันยังใช้จอ LCD ซึ่งจะทำให้ง่ายต่อการเชื่อมต่อกับ Raspberry Pi ในภายหลังโดยไม่จำเป็นต้องเชื่อมต่อกับแล็ปท็อปของคุณ ไม่จำเป็น แต่ขอแนะนำอย่างยิ่ง
ขั้นตอนที่ 3: สร้างฐานข้อมูล

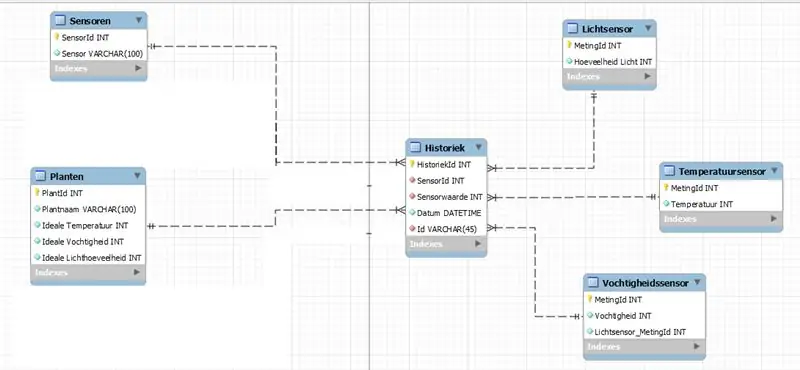
การจัดเก็บข้อมูลของคุณจากเซ็นเซอร์ในลักษณะที่เป็นระเบียบแต่ยังปลอดภัยเป็นสิ่งสำคัญมาก นี่คือเหตุผลที่ฉันตัดสินใจเก็บข้อมูลของฉันไว้ในฐานข้อมูล วิธีนี้มีเพียงฉันเท่านั้นที่สามารถเข้าถึงฐานข้อมูลนี้ (ด้วยบัญชีส่วนตัว) และจัดระเบียบไว้ ในภาพด้านบน คุณจะพบโครงร่างของฉันจากฐานข้อมูลของฉันและด้านล่างของไฟล์เพื่อส่งออกฐานข้อมูลไปยังโปรแกรมฐานข้อมูล เช่น MySQL
โปรแกรมฐานข้อมูลเป็นสิ่งสำคัญที่ฐานข้อมูลของเราสามารถทำงานด้วยตัวเองจาก Raspberry Pi ของเรา คุณสามารถทำได้โดยดาวน์โหลด MySQL หรือ MariaDB สำหรับ Raspberry Pi คุณต้องการสร้างฐานข้อมูลบนคอมพิวเตอร์ของคุณใน MySQL Workbench ก่อน ถัดไป คุณส่งออกฐานข้อมูลนี้เป็นไฟล์ที่มีอยู่ในตัว ตอนนี้เชื่อมต่อกับฐานข้อมูล Raspberry Pi ของคุณผ่าน MySQL Workbench และกู้คืนฐานข้อมูลที่นี่ ตอนนี้คุณมีฐานข้อมูลที่ทำงานบน Raspberry Pi ของคุณแล้ว!
ขั้นตอนที่ 4: การเขียนข้อมูลเซ็นเซอร์ไปยังฐานข้อมูล
หลังจากที่ฐานข้อมูลทำงานบน Raspberry Pi ของคุณ เราต้องการให้เซ็นเซอร์ของเราสามารถเก็บข้อมูลไว้ในนั้นได้ เราสามารถทำได้โดยสร้าง 3 สคริปต์แยกกัน (ซึ่งทำใน PyCharm) คุณลักษณะที่ดีที่รวมอยู่ใน PyCharm คือคุณสามารถเชื่อมต่อกับ Pi ของคุณได้ ด้วยวิธีนี้คุณจึงสามารถเข้าถึงฐานข้อมูลของคุณและเขียนโดยตรงไปยังฐานข้อมูลได้ ข้อมูลจะถูกอ่านโดยตรงโดย Raspberry Pi และไฟ LED จะสว่างขึ้นตามสิ่งที่คุณต้องการ
ไฟ LED สีน้ำเงินติดสว่าง: ดินไม่ชื้นเพียงพอ RGB LED ติดสว่างเป็นสีเขียว: ทุกอย่างเรียบร้อยดี RGB LED ติดสว่างเป็นสีแดง: ร้อนเกินไป เปิดหลังคาเพื่อทำให้เย็นลงเล็กน้อย ไฟ LED RGB ติดสว่างเป็นสีน้ำเงิน: เย็นเกินไปให้ปิดหลังคาถ้าเปิดอยู่
คุณสามารถดาวน์โหลดสคริปต์ทั้งหมดจากที่เก็บ github ของฉัน:
หมายเหตุ: ฉันใช้ข้อมูลการเข้าสู่ระบบส่วนบุคคลของฉันสำหรับฐานข้อมูล ดังนั้นคุณอาจต้องเปลี่ยนให้เหมาะสมกับฐานข้อมูลของคุณ
หมายเหตุ: โฟลเดอร์ DB1 มีคลาส 'ฐานข้อมูล' ซึ่งนำเข้ามาในโค้ดที่จะเชื่อมต่อกับฐานข้อมูลของคุณ
ขั้นตอนที่ 5: การแสดง IP ของคุณบนจอแสดงผล

จอแสดงผลจะแสดงที่อยู่ IP ที่ Raspberry Pi ของคุณทำงานอยู่ ด้วยวิธีนี้คุณจึงสามารถเชื่อมต่อได้อย่างง่ายดายโดยไม่ต้องใช้สายใดๆ กับ Raspberry Pi ฉันยังเขียนสคริปต์สำหรับสิ่งนี้ซึ่งอ่าน IP ของ pi ของคุณและแสดงบนจอแสดงผล (โปรดทราบว่าหมุด GPIO ของคุณตรงกันมิฉะนั้นอาจไม่ทำงาน) Raspberry Pi เรียกใช้สคริปต์นี้โดยอัตโนมัติเมื่อเริ่มต้น คุณสามารถทำได้โดยเพิ่มโค้ดลงในไฟล์ rc.local บน Raspberry Pi ของคุณ คุณสามารถไปที่นั่นได้โดยพิมพ์ 'sudo nano /etc/rc.local' ก่อนโค้ดบรรทัดสุดท้ายที่คุณต้องการเพิ่ม 'Python3.5 /home/user/filelocation &'
คุณสามารถค้นหาสคริปต์ได้ที่นี่:
หมายเหตุ: เครื่องหมาย '&' ต่อท้าย จะทำให้สคริปต์ทำงานเพียงครั้งเดียวและหยุดทำงานทันทีเพื่อให้สคริปต์อื่นๆ ทำงานได้เช่นกัน
ขั้นตอนที่ 6: การวัดเซ็นเซอร์ทุกๆ 10 นาที

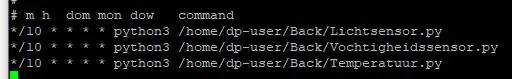
เราไม่ต้องการให้ฐานข้อมูลของเราเต็มไปด้วยข้อมูลเซ็นเซอร์ที่ 0.001 วินาที มิฉะนั้นจะทำให้ฐานข้อมูลไม่สามารถติดตามข้อมูลทั้งหมดที่เข้ามาได้และอาจขัดข้องได้ นี่คือเหตุผลที่ฉันเพิ่มเรื่องที่สนใจใน 'crontab' บน Raspberry Pi Crontab เป็นโปรแกรมที่ติดตามงานตามกำหนดเวลา ดังนั้น วิธีนี้ทำให้คุณสามารถเรียกใช้สคริปต์ได้ทุกๆ 10 นาทีเพียงครั้งเดียว
วิธีการตั้งค่า:
คุณสามารถตั้งค่านี้โดยพิมพ์ลงในบรรทัดคำสั่ง Raspberry Pi 'crontab -e' ก่อน ซึ่งจะเป็นการเปิดตัวแก้ไขสำหรับ crontab เลื่อนลงไปที่ด้านล่างของไฟล์และเพิ่ม 3 บรรทัด หนึ่งบรรทัดสำหรับแต่ละเซ็นเซอร์
'*/10 * * * * python3.5 /home/user/filepath/sensor1'
หมายเหตุ: '*/10' คือ 10 นาทีที่เราต้องการให้อยู่ระหว่างทุกๆ การวัด รหัสที่ฉันพิมพ์หลังจากเป็นเวอร์ชันหลามที่คุณใช้งานอยู่และไฟล์ที่คุณต้องการเรียกใช้ ดังนั้นคุณต้องเขียนหนึ่งบรรทัดสำหรับเซ็นเซอร์ทุกตัว เนื่องจากมีไฟล์จาก 3 ไฟล์ที่แตกต่างกัน
ขั้นตอนที่ 7: การสร้างเว็บไซต์

ฉันสร้างเว็บไซต์ด้วยโปรแกรม Atom เป็นโปรแกรมที่ใช้งานง่ายและให้คำแนะนำได้หากคุณยังใหม่กับการเขียน HTML และ CSS อย่างฉัน
คุณสามารถค้นหารหัสและรูปภาพทั้งหมดที่ใช้ตามลิงค์นี้:
ฉันสร้างส่วนหน้าของเว็บไซต์ใน Visual Studio Code ดังนั้นหากคุณไม่ได้วางแผนที่จะสร้าง HTML & CSS ด้วยตัวเอง คุณสามารถเพิ่มไฟล์ลงในโฟลเดอร์ใหม่ใน Visual Studio Code แทน Atom
ขั้นตอนที่ 8: การสร้างส่วนหลัง
แบ็คเอนด์และฟรอนต์เอนด์จะเป็นสิ่งที่ทำให้บางสิ่งบางอย่างเกิดขึ้นจริงบนเว็บไซต์ที่เราเพิ่งสร้างขึ้น ในส่วนแบ็คเอนด์ เราเชื่อมต่อกับฐานข้อมูลของเราอีกครั้งและแทนที่จะใส่ข้อมูลลงในฐานข้อมูล ตอนนี้เราจะอ่านข้อมูลทั้งหมดจากเซ็นเซอร์ต่าง ๆ และใช้ Socket. IO เราจะส่งไปที่ส่วนหน้าของเราเพื่อให้เราสามารถแสดงบนเว็บไซต์ได้
คุณสามารถค้นหารหัสสำหรับส่วนหลังได้ที่นี่:
หมายเหตุ: เราใช้คลาสฐานข้อมูลที่เราใช้ก่อนหน้านี้ ดังนั้นฉันจึงไม่ได้รวมสิ่งนี้ไว้ในที่เก็บนี้
ขั้นตอนที่ 9: การสร้างส่วนหน้า
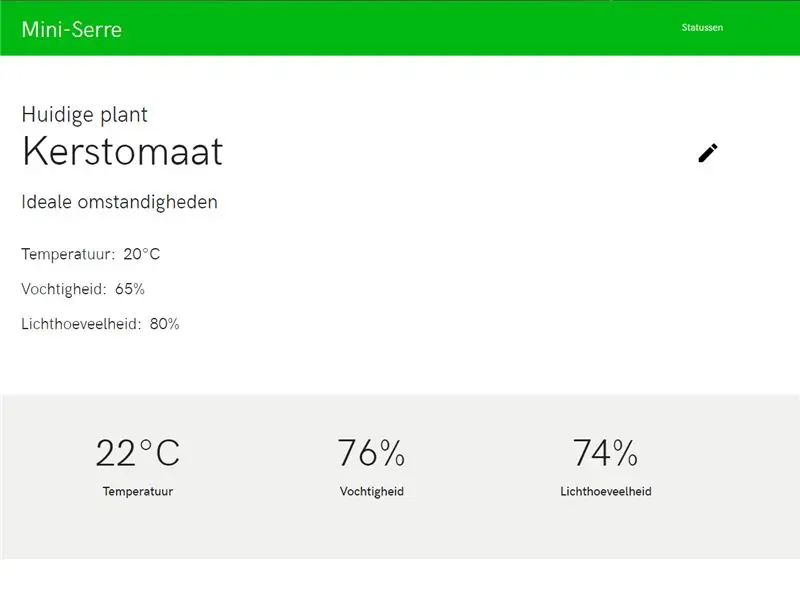
ส่วนหน้าเป็นที่ที่เรารวมโค้ด HTML & CSS เข้ากับ JavaScript และส่วนหลังของเรา JavaScript ที่ฉันเขียนพยายามเชื่อมต่อกับส่วนหลังซึ่งต้องทำงานอยู่ ตอนนี้ Back-end จะส่งข้อมูลทั้งหมดจากเซ็นเซอร์และเราสามารถสร้างฟังก์ชันบางอย่างใน JavaScript ซึ่งแก้ไขไฟล์ HTML เพื่อให้พอดีกับค่าปัจจุบันของเรา
JavaScript สามารถพบได้ที่นี่:
หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณลิงก์ใน HTML ของคุณไปยังโฟลเดอร์ที่ถูกต้องของตำแหน่ง JavaScript ของคุณ มิฉะนั้นอาจใช้งานไม่ได้
ขั้นตอนที่ 10: การสร้างเรือนกระจก


ฉันซื้อแพ็คเกจสำเร็จรูปจาก Brico:
เพียงทำตามขั้นตอนที่มาพร้อมกับแพ็คเกจ หลังจากเสร็จแล้ว เราก็ยังไม่พร้อมที่จะใส่ Raspberry Pi ลงไป ขั้นแรกเราต้องสร้าง 'พื้น' หรือก้นสำหรับเรือนกระจก คุณสามารถทำได้โดยนำแผ่นไม้มาวัดว่าจะต้องมีขนาดเท่าไรจึงจะพอดี ครั้งแรกที่ฉันทำโครงไม้เพื่อให้จานไม้มีที่พักพิง
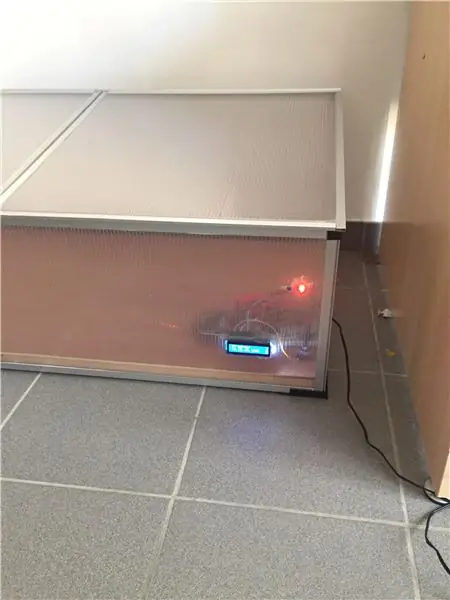
ขั้นตอนที่ 11: รวบรวมทุกอย่างเข้าด้วยกัน



เราเกือบจะพร้อมแล้ว! เพียงแค่นี้ขั้นตอนสุดท้ายและคุณพร้อมที่จะไป ใช้ Raspberry Pi และเรือนกระจก ทำรูสองสามรูเพื่อให้คุณสามารถใส่ LED ผ่าน ทำรูสำหรับจอแสดงผล และรูสำหรับแหล่งจ่ายไฟ Raspberry Pi ใส่ทุกอย่างในเรือนกระจก เสียบ Pi และคุณพร้อมแล้ว! คุณมีเรือนกระจกของคุณเอง!
แนะนำ:
PORTABLE MINI MULTI VOLTAGE PSU พร้อม USB, ไฟฉาย, เครื่องทดสอบส่วนประกอบและเครื่องชาร์จในตัว: 6 ขั้นตอน

PORTABLE MINI MULTI VOLTAGE PSU พร้อม USB, ไฟฉาย, เครื่องทดสอบส่วนประกอบและเครื่องชาร์จในตัว: ยินดีต้อนรับสู่คำสั่งแรกของฉัน! ด้วยคำแนะนำนี้คุณสามารถเปลี่ยนธนาคารพลังงานแสงอาทิตย์ที่หลบภัย / ราคาถูก (พร้อมชิ้นส่วนพิเศษบางส่วน) เป็นสิ่งที่มีประโยชน์ สิ่งที่คุณสามารถใช้ทุกวันเช่นฉัน เพราะมันยอดเยี่ยมมากที่จะใช้! ส่วนใหญ่ AV
วิธีการสร้างเครื่องเล่น MP3 ด้วย LCD โดยใช้ Arduino และ DFPlayer Mini MP3 Player Module: 6 ขั้นตอน

วิธีการสร้างเครื่องเล่น MP3 ด้วย LCD โดยใช้ Arduino และ DFPlayer Mini MP3 Player Module: วันนี้เราจะสร้างเครื่องเล่น MP3 พร้อม LCD โดยใช้ Arduino และ DFPlayer mini MP3 Player Module โครงการสามารถอ่านไฟล์ MP3 ในการ์ด SD และสามารถหยุดชั่วคราว และเล่นเหมือนเครื่องเมื่อ 10 ปีที่แล้ว และยังมีเพลงก่อนหน้าและเพลงถัดไปที่สนุก
Upcycled Mini Speaker: 7 ขั้นตอน (พร้อมรูปภาพ)

Upcycled Mini Speaker: สวัสดีทุกคน นี่คือ Matthias อีกครั้ง และวันนี้เรากำลังสร้างลำโพงขนาดเล็ก Upcycled ระดับเสียงจะไม่ดังมากเพราะไม่มีเครื่องขยายเสียง แต่คุณยังสามารถควบคุมระดับเสียงด้วยโทรศัพท์หรือคอมพิวเตอร์ได้ มีความสุข
Mini IMac G4 Flat Panel - ขับเคลื่อนโดย NUC: 9 ขั้นตอน (พร้อมรูปภาพ)

Mini IMac G4 Flat Panel - ขับเคลื่อนโดย NUC: บทนำฉันได้ทำงานในโครงการสองสามโครงการที่เป็นแรงบันดาลใจในการสร้างนี้ หนึ่งอ้างว่าเป็น iMac ที่เล็กที่สุดในโลก แต่ในความเป็นจริงมันคือ Raspberry Pi ที่รัน Linux distro พร้อมธีม MacOS และไม่สามารถเรียกใช้ M
M5StickC-ESP32 Mini PIR Alarm System: 7 ขั้นตอน

M5StickC-ESP32 Mini PIR Alarm System: ในโปรเจ็กต์นี้ เราจะเรียนรู้วิธีสร้าง Alarm Warning ขนาดเล็กโดยใช้เซ็นเซอร์ mini PIR และบอร์ด M5StickC ESP32 ดูวิดีโอ
