
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

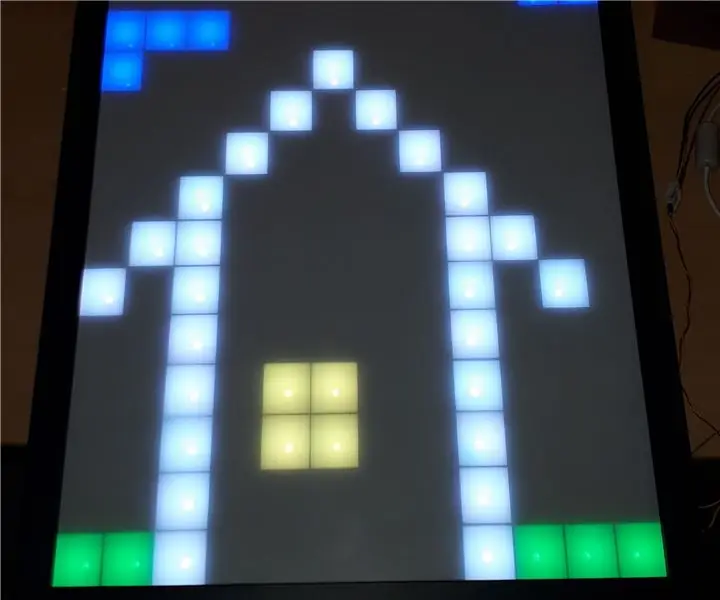
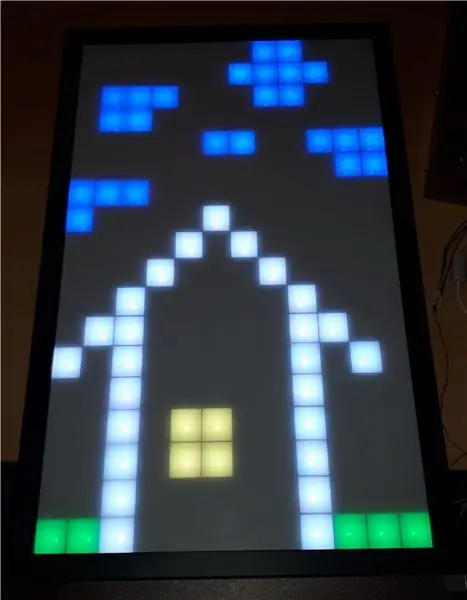
คุณรู้จักโครงการ Pixel-Table หรือไม่? ฉันมีความคิดที่จะตระหนักถึงสิ่งที่เป็นพิกเซล แต่ไม่ใช่เป็นตารางแทนที่จะวางไว้บนผนัง
เพื่อที่ฉันจะได้นอนบนโซฟาและเล่นเกมในขณะที่ผ่อนคลาย:)
เกมที่ดำเนินการคือ:
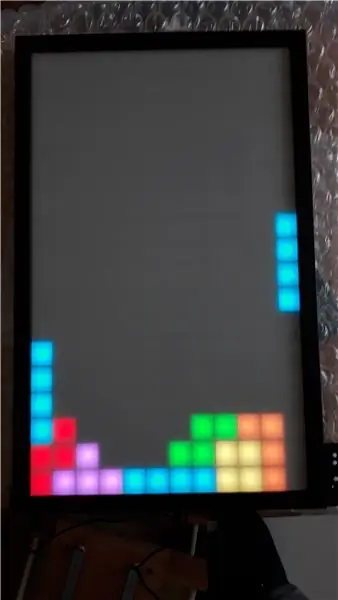
- เตตริส
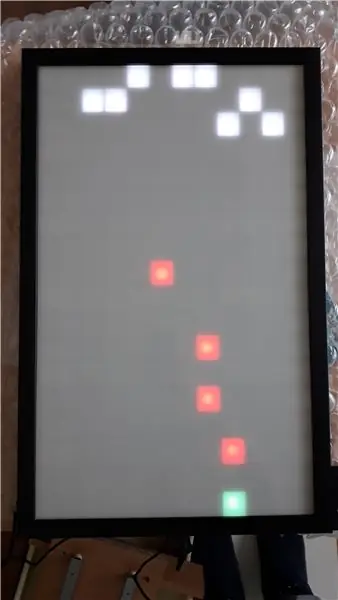
- ผู้บุกรุกอวกาศ
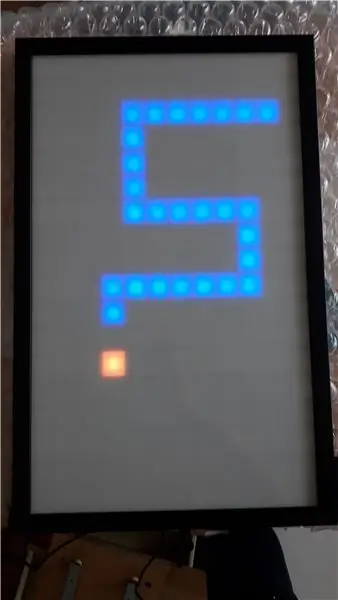
- งู
- วาดพิกเซล
ฟังก์ชั่นเพิ่มเติมคือ:
- แสดงเวลาปัจจุบัน
- แสดงแอนิเมชั่นสี
PixelWall มี ESP8266 จึงสามารถเชื่อมต่อกับ WLAN ที่บ้านของฉันได้ แต่ยังสามารถใช้ PixelWall เป็นจุดเชื่อมต่อและเชื่อมต่อโดยตรงได้
เพื่อให้ง่ายต่อการใช้ PixelWall ของฉัน วอลล์จึงมอบเว็บไซต์สำหรับการควบคุมหลังจากเชื่อมต่อ แอปทั้งหมดสามารถควบคุม/เล่นได้ผ่านหน้าเว็บ ดังนั้นจึงไม่จำเป็นต้องติดตั้งซอฟต์แวร์สำหรับการใช้งานใดๆ
นอกจากนี้ยังมีคอนโทรลเลอร์ NES ซึ่งช่วยให้เล่นเกมได้ง่ายขึ้น
โอเพ่นซอร์ส
ซอฟต์แวร์และภาพวาดทางกลทั้งหมดที่ฉันวางบน github: https://github.com/C3MA/PixelWallFeel ใช้งานได้ฟรีสำหรับโครงการของคุณเอง
ขั้นตอนที่ 1: เริ่มต้นด้วยอุปกรณ์อิเล็กทรอนิกส์



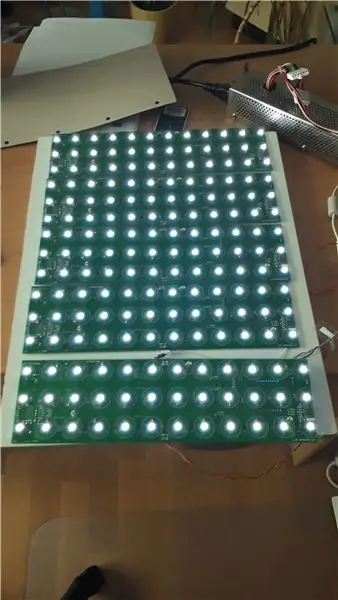
จากโครงการอื่นมี PCB ที่มีอยู่พร้อมไฟ LED WS2812 PCB มี 3 แถวพร้อมไฟ LED 12 ดวงในแต่ละแถว
ฉันตัดสินใจใช้ PCB นี้ 6 ครั้ง ดังนั้นฉันจึงได้เมทริกซ์ LED ขนาด 12x18
ขั้นตอนแรกคือการบัดกรี LED ทั้งหมด 216 ดวง ตัวเก็บประจุประมาณ 100 ตัว และ ESP8266
การบัดกรีด้วยมือใช้เวลาประมาณ 10 ชั่วโมง
หลังจากการทดสอบอย่างรวดเร็วครั้งแรกพบว่าทุกอย่างใช้งานได้
เราจะได้ไปส่วนช่าง
ขั้นตอนที่ 2: การสร้างช่าง




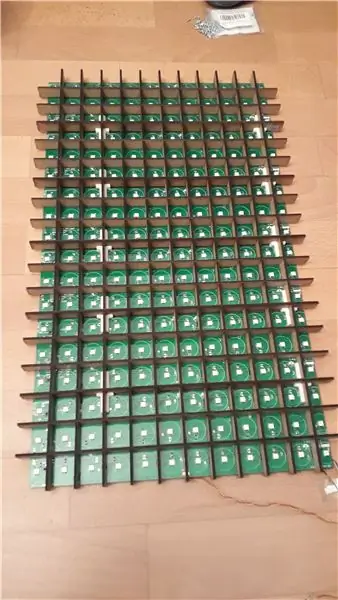
ก่อนอื่นเราต้องมีตัวคั่นสำหรับแต่ละพิกเซล แนวคิดคือการใส่แถบแนวนอนและแนวตั้งโดยใช้ V-cut เข้าด้วยกัน
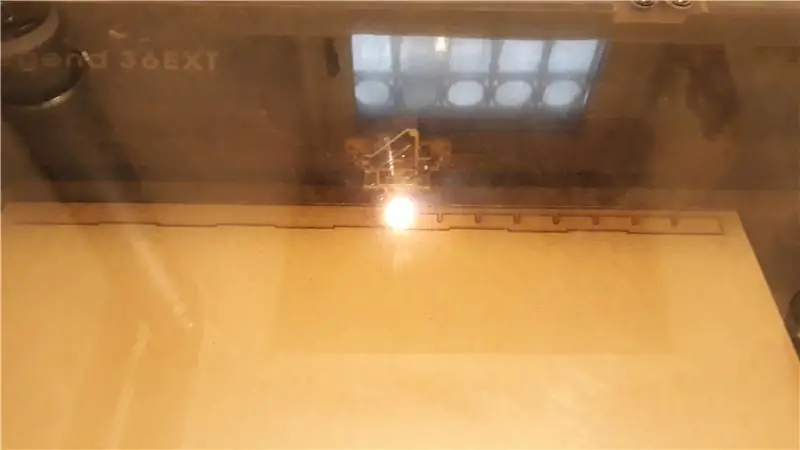
แต่ละแถบมีความหนา 3 มม. และสูง 17 มม. พวกเขาถูกตัดออกจากเพลท HDF ด้วยเครื่องตัดเลเซอร์
scetches ทั้งหมดสำหรับ lasercutter ถูกวาดใน FreeCad (ชื่อ "Leiste" ในโฟลเดอร์ช่างของโครงการ github)
กริดถูกกำหนดโดยเค้าโครงของ PCB ความกว้างคอลัมน์ 28 มม. และความสูงแถว 31 มม.
คำถามต่อไปคือ จะแก้ไขแถบบน PCB ได้อย่างไร? การติดกาวไม่ใช่ความคิดที่ดี เพราะมันควรจะสามารถถอดแยกชิ้นส่วนได้หากมีข้อบกพร่อง ฉันก็เลยตัดสินใจทำมันพัง แต่สกรูจะแยกแถบบาง 3 มม. ดังนั้นฉันจึงพิมพ์กระเป๋าสำหรับวงดนตรีด้วยเครื่องพิมพ์ 3 มิติ (นี่คือส่วนที่ชื่อ "Halter" ในโครงการ GitHub) วิธีนี้ใช้ได้ผลดีในการแก้ไขบน PCB
ขั้นตอนต่อไปคือการได้รับกรอบสำหรับมัน มีร้านค้าออนไลน์บางแห่งที่เสนอให้ตัดกรอบรูปเป็นรายบุคคล เลยสั่งกรอบที่มีขนาด 343mm x 565mm.
เฟรมมีรูเพิ่มเติมที่ด้านล่างสำหรับแหล่งจ่ายไฟ
แผ่นหน้าลูกแก้วที่ฉันสั่งซื้อทางออนไลน์ด้วย เป็นโอปอล WN770 Milchglasoptik LD45% ขนาด 567x344x2mm
มีความโปร่งแสง 45%
ประกอบชิ้นส่วนทั้งหมดเข้ากรอบ
ในตอนท้ายจะมีการขันแถบบางส่วนไปทางด้านหลังเพื่อให้ทุกอย่างได้รับการแก้ไขและไม่หลุดออกมา
เพื่อให้มีตัวเลือกสำหรับการทำงานของ pixelWall โดยไม่ต้องมีการสื่อสาร WLAN ฉันได้สร้างแผงควบคุมแบบเสียบได้ซึ่งสามารถแทรกตัวเลือกทางด้านขวาของเฟรม (เรียกว่า "Bedeneinheit" ในโครงการ GitHub)
ขั้นตอนที่ 3: ซอฟต์แวร์ - พื้นฐาน

หนึ่งใน usecases คือการเล่นเกมบน PixelWall
แต่การเขียนเกมพิกเซลจะต้องใช้สภาพแวดล้อมการดีบักที่มีประโยชน์เสมอ ฉันไม่รู้วิธีดีบักคอนโทรลเลอร์ ESP8266 ด้วยวิธีที่เหมาะสม ดังนั้นฉันจึงตัดสินใจจำลองโค้ดทั้งหมดบนพีซีของฉัน รหัส ESP เขียนด้วย Arduino C++ ดังนั้นฉันจึงใช้ภาษา Visual Studio C++/CLI สำหรับการจำลองบนพีซี มีความแตกต่างบางประการระหว่างภาษา C++ มาตรฐานและภาษา C++/CLI ตัวอย่างเช่น ใน C++/CLI คุณไม่สามารถสร้างวัตถุประเภท String ได้ เนื่องจากการรวบรวมขยะจึงไม่ได้รับอนุญาตให้สร้างวัตถุหรือการอ้างอิง/ตัวชี้ไปยังวัตถุดังกล่าว ใน C++/CLI คุณต้องใช้หมายเลขอ้างอิง: String^ แต่แฮนเดิลดังกล่าวไม่มีอยู่ในมาตรฐาน C++ ฉันจึงต้องสร้างสรรค์เพื่อนำโลกทั้งสองมารวมกัน ฉันแก้ไขโดยสร้างไฟล์ Arduino.h ของตัวเองสำหรับการจำลอง ไฟล์นี้เพียงแค่แทนที่ในการจำลองสตริงทั้งหมดผ่านการกำหนด "#define String String^" นี่ไม่ใช่วิธีทั่วไป แต่ใช้งานได้:) ยกเว้นคอมไพเลอร์ขนาดเล็กบางตัวสลับรหัส ESP ทั้งหมดเกินกว่าจะคอมไพล์ได้ใน Visual Studio C++/CLI
LED Matrix
คลาสแรกที่ฉันเขียนคือคลาส LED-Matrix คลาสนี้จัดการการควบคุมและการทำแผนที่ของ LED WS2812
คลาสนี้เขียนสองครั้ง: หนึ่งครั้งสำหรับคอนโทรลเลอร์ ESP8266 (LEDMatrixArduino.cpp) และอีกคลาสหนึ่งซึ่งจะควบคุมรูปร่างบน Form GUI ในการจำลอง (LEDMatrixGUI.cpp)
คลาสนี้จัดเตรียมวิธีการพื้นฐานสำหรับการตั้งค่าและการล้าง LED แต่ละรายการตามคอลัมน์และแถว
นอกจากนี้ยังมีฟังก์ชัน setBrightness ค่านี้จะได้รับการพิจารณาหากมีการตั้งค่า LED ดังนั้นคำสั่งชุด LED ทั้งหมดจึงสามารถทำได้ด้วยความสว่างเต็มที่ ตัวอย่างเช่น หากตั้งค่าความสว่างเป็น 50% และฟังก์ชัน setLed() ถูกเรียกใช้ด้วย RGBColor(255, 255, 255) จะตั้งค่า LED เป็น 127, 127, 127
แผงไฟ LED
ที่ด้านบนของคลาส LED Matrix ฉันใส่คลาส LED Panel คลาสนี้มีฟังก์ชันที่มีประโยชน์บางอย่างสำหรับแอปพลิเคชันใดๆ มันมีสองชั้นอิสระ สิ่งนี้มีประโยชน์สำหรับแอปพลิเคชัน ตัวอย่างเช่นในเกม tetris: layer0 สำหรับหินคงที่ที่ด้านล่างและ layer1 คือการแสดงหินที่ตกลงมา ดังนั้นแต่ละรอบหินจะตกลงไปหนึ่งพิกเซลที่ด้านล่าง แอปพลิเคชันสามารถล้างเลเยอร์ 1 และดึงหินไปที่ตำแหน่งใหม่ ไม่จำเป็นต้องวาดหินคงที่ทั้งหมดที่ด้านล่าง
นอกจากนี้แผงยังให้
printImage - เพื่อพิมพ์ไอคอนบางอย่าง เช่น รอยยิ้มหรือสัญลักษณ์ WLANprintDigit - เพื่อพิมพ์ตัวเลขหนึ่งหลักที่ตำแหน่งเฉพาะprintFormatedNumber - เพื่อพิมพ์ตัวเลขที่มีเลขนำหน้า zerosprintNumber - เพื่อพิมพ์ตัวเลขจำนวนเต็มprintLineH - เส้นแนวนอนที่มีความยาวเฉพาะprintLineV - เส้นแนวนอนที่มีความยาวเฉพาะ
ขั้นตอนที่ 4: ซอฟต์แวร์ - แนวคิดแอปพลิเคชัน

แนวคิดทั่วไปสำหรับ Pixel Wall คือ:
- แต่ละแอปพลิเคชันมีชื่อของตัวเอง
- แอปพลิเคชันเริ่มต้นโดยการเรียก pixelWall URL รวมทั้งชื่อแอปพลิเคชัน (เช่น 192.168.4.1/tetris)
- URL ยังสามารถมีพารามิเตอร์ GET ซึ่งจะถูกส่งต่อไปยังแอปพลิเคชัน
- แต่ละแอปพลิเคชันจะต้องส่งเว็บไซต์ที่แสดงในเบราว์เซอร์
- เว็บไซต์นี้สามารถเลือกเปิดการเชื่อมต่อ websocket กับแอปพลิเคชันเพื่อการโต้ตอบที่รวดเร็ว
- แอปพลิเคชันสามารถใช้การเชื่อมต่อ websocket นี้เพื่อสื่อสารกลับไปยังส่วนหน้าของเว็บ
- นอกจากเว็บอินเตอร์เฟสแล้ว แอปพลิเคชันยังได้รับเหตุการณ์ปุ่มกดเพิ่มเติมจากแผงควบคุมและตัวควบคุม NES
ส่วนต่อประสานแอปพลิเคชัน
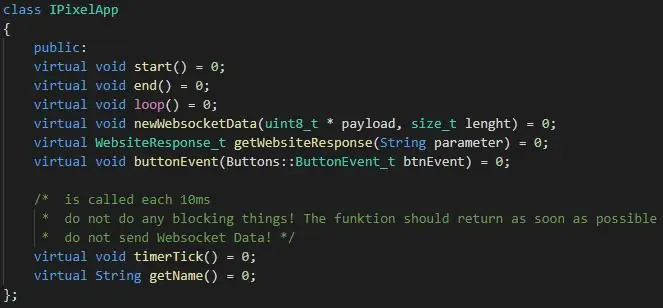
เพื่อให้ง่ายต่อการพัฒนาแอปพลิเคชันใหม่สำหรับ PixelWall ฉันได้สร้างอินเทอร์เฟซสำหรับแอปพลิเคชันชื่อ "IPixelApp.h" อินเทอร์เฟซนี้มี 8 คำจำกัดความ:
- การเริ่มต้นเป็นโมฆะเสมือน () = 0;
- สิ้นสุดโมฆะเสมือน () = 0;
- วงโมฆะเสมือน () = 0;
- โมฆะเสมือน newWebsocketData (uint8_t * payload, size_t lenght) = 0;
- WebsiteResponse_t เสมือน getWebsiteResponse (พารามิเตอร์สตริง) = 0;
- โมฆะเสมือน buttonEvent() = 0;
- โมฆะเสมือน timerTick() = 0;
- สตริงเสมือน getName() = 0;
start/end - ฟังก์ชันนี้ถูกเรียกหากแอปพลิเคชันเริ่มต้น / สิ้นสุดเนื่องจากแอปพลิเคชันอื่นเริ่มทำงาน
ลูป - ฟังก์ชันนี้เรียกจากลูปหลักของโปรแกรมหลัก การโทรนี้ผิดปกติและอยู่นอกการขัดจังหวะ
newWebsocketData - ฟังก์ชันนี้เรียกว่าถ้าส่วนหน้าของเว็บส่งข้อมูล
getWebsiteResponse - โปรแกรมหลักใช้สิ่งนี้เพื่อรับหน้าเว็บซึ่งควรตอบสนองต่อคำขอ
buttonEvent - สิ่งนี้เรียกว่าหากมีการกดหรือปล่อยปุ่มใด ๆ บนแผงควบคุม
timerTick - ฟังก์ชันนี้เรียกว่าทุกๆ 10ms ซึ่งถูกกระตุ้นโดยตัวจับเวลาขัดจังหวะ สามารถใช้สำหรับฐานเวลาได้ แต่ต้องไม่มีสิ่งที่เน้นเวลาใด ๆ เนื่องจากเป็นบริบทขัดจังหวะ
getName - นี่ควรส่งคืนชื่อของแอปพลิเคชันสำหรับ URL
ขั้นตอนที่ 5: ซอฟต์แวร์ - แอปพลิเคชัน




แอปพลิเคชัน 7 รายการต่อไปนี้มีการใช้งานในเวอร์ชันปัจจุบัน:
แอปเริ่มต้น
นี่คือแอป spezial ที่แสดงสถานะ WLAN ปัจจุบันของ PixelWall หากวอลล์สามารถเชื่อมต่อกับ WLAN ปัจจุบันได้ ก็จะแสดงที่อยู่ IP ที่ได้รับจากเครือข่าย
หากไม่สามารถทำได้ (ไม่ได้ติดตั้ง ssid หรือ WLAN ไม่มีอยู่หรือรหัสผ่านไม่ถูกต้อง) จะเป็นการเปิด Accesspoint ในกรณีนี้ คุณสามารถเชื่อมต่อกับ PixelWall ผ่าน Accesspoint IP เริ่มต้นจาก ESP8266: 192.168.4.1
บนเว็บอินเทอร์เฟซ App นี้นำเสนอ 6 ปุ่ม โดยการกดปุ่มคุณสามารถเริ่มแอปพลิเคชันที่เหมาะสมได้
แอพตั้งค่า
แอพนี้สำหรับตั้งค่า WLAN SSID และรหัสผ่าน เพียงแค่ใส่ข้อมูลรับรองของ WLAN ของคุณและในการเริ่มต้นครั้งต่อไปของ PixelWill จะพยายามเชื่อมต่อกับ WLAN นี้
เกม
มีเกมคลาสสิกสามเกมที่ตั้งโปรแกรมไว้ใน PixelWall:
- เตตริส
- งู
- ผู้บุกรุกอวกาศ
เกมทั้งหมดสามารถเล่นได้ผ่านเว็บอินเตอร์เฟสหรือด้วยคอนโทรลเลอร์ NES
แอพรูปภาพ
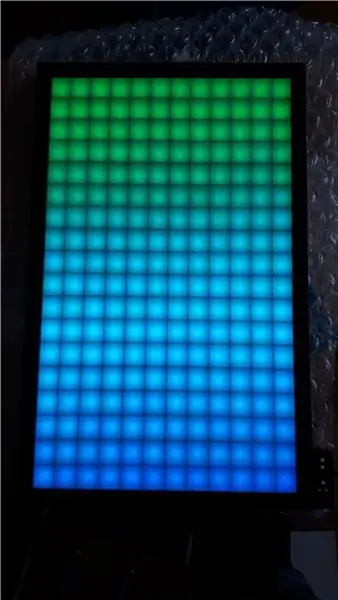
นี่คือแอปที่แสดงสีบน PixelWall คุณสามารถเลือกได้ว่าควรเป็นรุ้งเคลื่อนที่ เปลี่ยนสีให้จางลง แสดงสีคงที่ หรือแสดงพิกเซลสีแบบสุ่ม
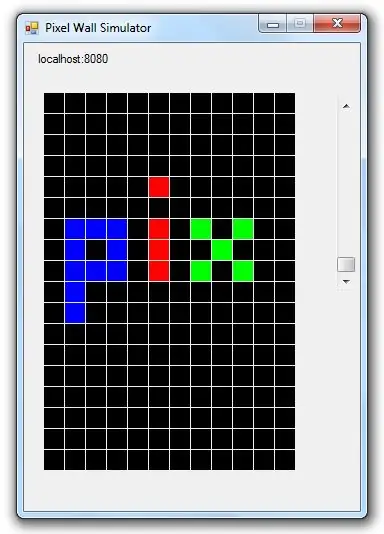
Pixel It
ด้วยแอพนี้ คุณสามารถตั้งค่าแต่ละพิกเซลแยกกันโดยแตะด้วยนิ้วของคุณบนเว็บอินเตอร์เฟส วาดรูปสวย ๆ ได้นะ:)
ขั้นตอนที่ 6: ควบคุมผ่านส่วนขยายของ Twitch

มีส่วนขยายบน Twitch ชื่อ GetInTouch ส่วนขยายนี้อนุญาตให้รวมโปรเจ็กต์ Arduino เข้ากับสตรีมสดของคุณ เพื่อให้ผู้ชมสามารถควบคุม Arduino ของคุณระหว่างการสตรีม
ไลบรารี Arduino สำหรับสิ่งนี้เขียนขึ้นสำหรับ Arduinos แต่กลับกลายเป็นว่ามันทำงานบน ESP8266 อย่างเหมาะสมด้วย
หากต้องการใช้งานในสตรีม ให้ทำตามขั้นตอนต่อไปนี้:
- รวมไลบรารี GetInTouch เข้ากับโค้ด (ดูบทช่วยสอน)
- เชื่อมต่อ pixelWall กับพีซีของคุณผ่านตัวแปลง USB/RS232 (ซึ่งใช้สำหรับการแฟลช ESP ด้วย)
- ติดตั้งแอปพลิเคชั่น GetInTouch จากเว็บไซต์
- ติดตั้ง GetInTouch Extension บนช่อง Twitch ของคุณ (ดูบทช่วยสอน)
ขั้นตอนที่ 7: ควบคุมโดย Nintendo NES Controller

หลังจากใช้งานไปซักพักปรากฎว่าการเล่นบนโทรศัพท์มือถือระบบสัมผัสนั้นไม่ง่ายนัก บางครั้งคุณพลาดปุ่มเพราะคุณไม่มีข้อเสนอแนะเกี่ยวกับนิ้วของคุณไม่ว่าคุณจะอยู่เหนือปุ่มหรือไม่ นอกจากนี้บางครั้งการสื่อสาร Websocket อาจรั่วในเวลาสั้น ๆ
ดังนั้นฉันจึงตัดสินใจซื้อคอนโทรลเลอร์ Nintendo NES รุ่นเก่า คอนโทรลเลอร์นี้มีอินเทอร์เฟซที่เรียบง่าย มันเป็นแค่ทะเบียนกะ 4021 ซึ่งทำงานด้วย 3, 3V จึงสามารถเชื่อมต่อกับ ESP8266 ได้โดยตรง
เหตุการณ์ปุ่มทั้งหมดบนคอนโทรลเลอร์ที่ส่งต่อไปยังแอปพลิเคชันที่ทำงานอยู่ผ่านฟังก์ชัน buttonEvent()
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
