
สารบัญ:
- ขั้นตอนที่ 1:
- ขั้นตอนที่ 2: สร้างฐานข้อมูลใหม่บน Firebase
- ขั้นตอนที่ 3: เพิ่มชื่อโฮสต์/รหัสลับฐานข้อมูลไปยัง Arduino Sketch
- ขั้นตอนที่ 4: เชื่อมต่อ NodeMCU ของคุณกับ WiFi
- ขั้นตอนที่ 5: กรอก Arduino Sketch
- ขั้นตอนที่ 6: อัปโหลด Arduino Sketch ไปยัง NodeMCU
- ขั้นตอนที่ 7: สร้าง Progressive Web App สำหรับการควบคุมเพิ่มเติม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

สำหรับคำแนะนำนี้ เราจะดึงข้อมูลจากฐานข้อมูลใน Google Firebase และดึงข้อมูลโดยใช้ NodeMCU เพื่อแยกวิเคราะห์เพิ่มเติม
ความต้องการของโครงการ:
1) NodeMCU หรือ ESP8266 Controller
2) บัญชี G-Mail สำหรับสร้างฐานข้อมูล Firebase
3) ดาวน์โหลดไลบรารี Firebase Arduino IDE และติดตั้งบน Arduino IDE
ขั้นตอนที่ 1:
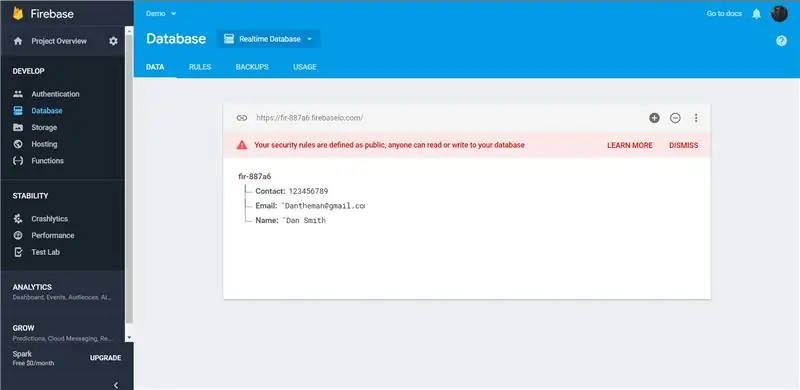
ขั้นตอนที่ 2: สร้างฐานข้อมูลใหม่บน Firebase

เพียงตรงไปที่คอนโซล Firebase แล้วคลิกเพิ่มโครงการ
เมื่อเสร็จแล้วตรงไปที่แท็บฐานข้อมูลและเพิ่มฐานข้อมูลเรียลไทม์
ขั้นตอนที่ 3: เพิ่มชื่อโฮสต์/รหัสลับฐานข้อมูลไปยัง Arduino Sketch

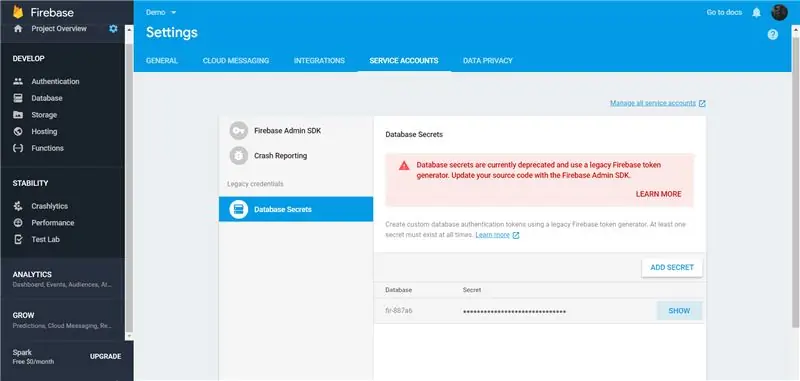
คัดลอกชื่อโฮสต์จากด้านบนของฐานข้อมูลและรหัสลับฐานข้อมูลจากการตั้งค่า>การตั้งค่าโครงการ>บัญชีบริการ>ข้อมูลลับของฐานข้อมูล
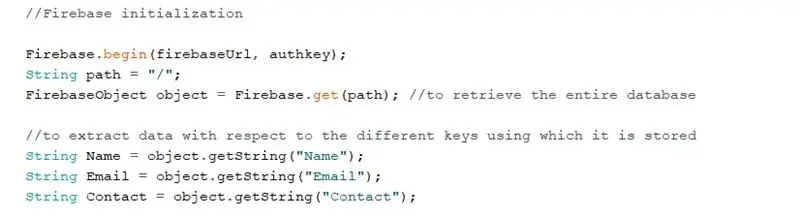
ใช้รายละเอียดเหล่านี้ในขณะที่เริ่มต้น Firebase ในรหัสการตั้งค่า ตัวอย่างเช่น:
Firebase.begin("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
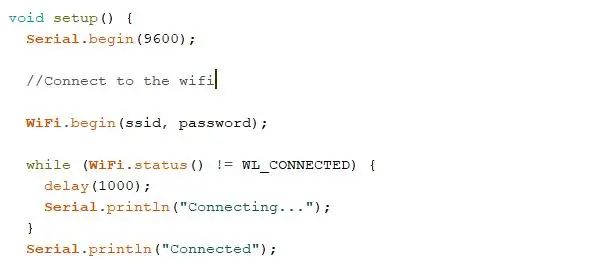
ขั้นตอนที่ 4: เชื่อมต่อ NodeMCU ของคุณกับ WiFi

เพิ่มบรรทัดต่อไปนี้ใน Arduino Sketch เพื่อเชื่อมต่อ NodeMCU กับเราเตอร์:
WiFi.begin("SSID", "p@ssword");
แทนที่ SSID ด้วย SSID ของเราเตอร์ของคุณและ p@ssword ด้วยรหัสผ่านเราเตอร์
ขั้นตอนที่ 5: กรอก Arduino Sketch

ไลบรารี Firebase/Arduino มีฟังก์ชันที่หลากหลายเพื่อลดความซับซ้อนในการเข้าถึงฐานข้อมูล Firebase:
วัตถุ FirebaseObject = Firebase.get("/");
หลังจากเชื่อมต่อกับ Firebase โดยใช้คำสั่งเริ่มต้น คำสั่งดังกล่าวจะช่วยให้คุณดึงข้อมูลฐานข้อมูลทั้งหมด ซึ่งสามารถแยกวิเคราะห์เพิ่มเติมได้โดยใช้ Firebase Objects เพิ่มเติม
classFirebaseObject
แสดงถึงค่าที่เก็บไว้ใน firebase อาจเป็นค่าเอกพจน์ (leaf node) หรือโครงสร้างแบบต้นไม้
int getInt (const String &path)
ฟังก์ชันนี้สามารถช่วยให้คุณได้รับค่าจำนวนเต็มที่เก็บไว้ที่เส้นทางที่กล่าวถึง
สตริง getString (const สตริง &เส้นทาง)
getString รับสตริงที่เก็บไว้ภายใต้คีย์ที่กำหนด (กล่าวถึงในเส้นทาง)
ขั้นตอนที่ 6: อัปโหลด Arduino Sketch ไปยัง NodeMCU
ตรวจสอบให้แน่ใจว่าได้เลือกบอร์ดอย่างถูกต้องและใช้พอร์ตที่ถูกต้อง
อ้างถึงร่างตัวอย่างสำหรับรายละเอียดการใช้งานเพิ่มเติม
ขั้นตอนที่ 7: สร้าง Progressive Web App สำหรับการควบคุมเพิ่มเติม
หากต้องการขยายฟังก์ชันการทำงานในขอบเขต IoT คุณสามารถสร้าง Progressive Web App ได้เช่นกัน ซึ่งสามารถขยายฟังก์ชันการทำงานไปยังสมาร์ทโฟน Android/iOS น่าแปลกที่การสร้าง PWA นั้นต้องใช้ความรู้เพียงเล็กน้อยเกี่ยวกับการพัฒนา Android และใช้งานบนเว็บทั้งหมด ดังนั้นเราจึงสามารถจัดการฐานข้อมูลโดยใช้ NodeMCU เช่นเดียวกับ PWA
แนะนำ:
ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot - การออกแบบ Fronted Application โดยใช้ Firebase & Angular: 10 ขั้นตอน

ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot | การออกแบบ Fronted Application โดยใช้ Firebase & Angular: ในบทที่แล้ว เราพูดถึงวิธีที่เซ็นเซอร์ทำงานกับโมดูล loRa เพื่อเติมฐานข้อมูล firebase Realtime และเราเห็นไดอะแกรมระดับสูงมากว่าโปรเจ็กต์ทั้งหมดทำงานอย่างไร ในบทนี้เราจะพูดถึงวิธีที่เราสามารถ
การเชื่อมต่อ Esp8266 Firebase: 10 ขั้นตอน

การเชื่อมต่อ Esp8266 Firebase: เพื่อเริ่มต้นกับโปรเจ็กต์นี้ คุณต้องมีส่วนประกอบต่อไปนี้: esp8266(NodeMcu v3 Lua) บัญชี Google (firebase)คุณสามารถซื้อ esp8266 ได้จากที่นี่: amazon.com aliexpress.com
วิธีสร้างระบบ Firebase Home Automation โดยใช้ NodeMCU - ในแพลตฟอร์ม IOT: 14 ขั้นตอน

วิธีสร้างระบบ Firebase Home Automation โดยใช้ NodeMCU | ในแพลตฟอร์ม IOT: วัตถุประสงค์ของโครงการนี้ โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อพัฒนาระบบโฮมออโตเมชั่นที่ช่วยให้ผู้ใช้ควบคุมอุปกรณ์ที่ควบคุมจากระยะไกลทั้งหมดในบ้านของตนได้อย่างสมบูรณ์โดยใช้แอป IOT Android มีเซิร์ฟเวอร์และแพลตฟอร์มออนไลน์ของบุคคลที่สามมากมาย
การแจ้งเตือนเหตุการณ์แบบเรียลไทม์โดยใช้ NodeMCU (Arduino), Google Firebase และ Laravel: 4 ขั้นตอน (พร้อมรูปภาพ)

การแจ้งเตือนเหตุการณ์แบบเรียลไทม์โดยใช้ NodeMCU (Arduino), Google Firebase และ Laravel: คุณเคยต้องการรับการแจ้งเตือนเมื่อมีการดำเนินการบนเว็บไซต์ของคุณแต่อีเมลไม่เหมาะสมหรือไม่ คุณต้องการที่จะได้ยินเสียงหรือระฆังทุกครั้งที่คุณทำการขาย? หรือมีความจำเป็นเร่งด่วนของคุณเพราะเหตุฉุกเฉิน
การควบคุม NodeMCU ESP8266 1.0 12E ด้วย Google Firebase: 4 ขั้นตอน

การควบคุม NodeMCU ESP8266 1.0 12E ด้วย Google Firebase: ในหลักสูตรนี้ เราจะสร้างแอปพลิเคชัน Android, การสร้างฐานข้อมูล Firebase และการควบคุม NodeMCU ESP 8266 1.0 12E โดยมีการประสานงานกับผลิตภัณฑ์ที่กล่าวถึงก่อนหน้านี้
