
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีสร้างศูนย์ควบคุมสำหรับบ้านของคุณโดยใช้ Adafruit Power Relay Module 4-Outlet คุณจะต้องใช้บอร์ด Arduino ที่มีโมดูล wifi เช่น Adafruit Feather Huzzah และ Adafruit Power Relay Module 4-Outlet ด้วยการตั้งค่านี้ คุณจะสามารถเชื่อมต่อการตั้งค่าของคุณกับอินเทอร์เน็ต และเปิดและปิดเต้ารับสามจุดโดยใช้กิจกรรมที่คุณตั้งค่าไว้ในปฏิทิน Google ของคุณ
หากคุณไม่สะดวกที่จะทำงานกับไฟ AC โปรดขอความช่วยเหลือจากคนที่ใช่
ขั้นตอนที่ 1: วัสดุ
วัสดุด้านล่างมีจุดประสงค์เพื่อให้มีความทนทานต่อสภาพอากาศ นี่อาจเกินความต้องการของคุณ ในกรณีนี้ โปรดใช้ทุกสิ่งที่คุณต้องการ นอกจากนี้ยังเป็นไปได้ที่จะทำให้หนึ่งออกด้วย Feather Huzzah ถ้านี่คือทั้งหมดที่คุณต้องการ อย่าลังเลที่จะใช้กล่องเต้ารับแบบ 1 แก๊ง
- Feather HUZZAH wifi บอร์ดพัฒนา
- Adafruit Power Relay FeatherWingComputer พร้อมซอฟต์แวร์ Arduino
- 2x 2-Gang Weatherproof Box with Three 3/4 in. Outlet
- 2-Gang Weatherproof Extra Duty ขณะใช้งานฝาครอบ
- 2-Gang Weatherproof Universal Device Flat Cover
- ท่อร้อยสายอาบสังกะสี ยาว 3 นิ้ว 3/4 นิ้ว เกลียวทั้ง 2 ด้าน
- สี่ฟุตของลวดตีเกลียวสามเส้น
- ปลั๊กกราวด์สามขา
- 2x 15 Amp Weather และ Tamper Resistant Duplex Outlet สีขาว
- สายไฟไม่กี่ฟุต
- หดความร้อน/เทปไฟฟ้า
- หัวแร้ง
- ขั้วต่อสายคลายความเครียด
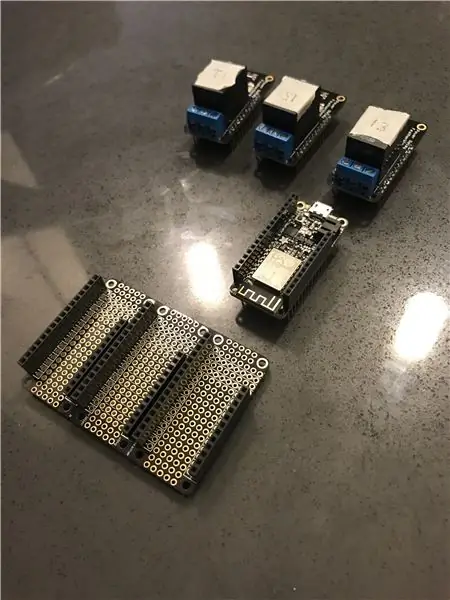
ขั้นตอนที่ 2: ประกอบ Arduino Components ของคุณ



ส่วนประกอบที่คุณต้องการสำหรับขั้นตอนนี้คือ:
- อดาฟรุต เพาเวอร์ รีเลย์ FeatherWing
- คอมพิวเตอร์พร้อมซอฟต์แวร์ Arduino
- Feather HUZZAH wifi บอร์ดพัฒนา
- บัดกรีขั้วต่อตัวเมียทั้งหมดเข้ากับตัวสามตัว
- บัดกรีรวมหมุดเข้ากับปีกขนนก
- อย่าลืมระบุพินเอาต์พุตที่คุณต้องการใช้สำหรับ huzzah
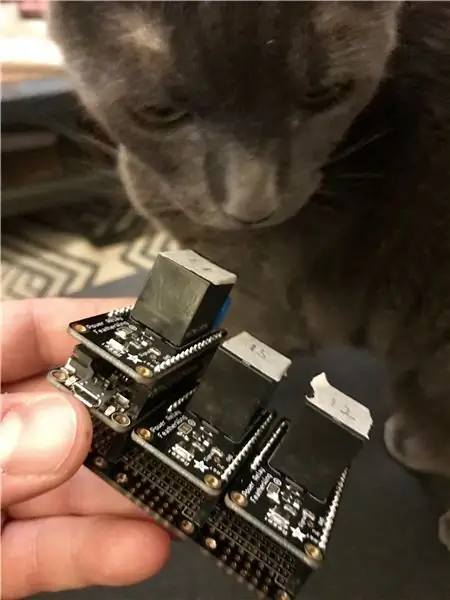
- ระบุสะพานที่อยู่ด้านล่างของ Feather Wings และประสานสะพานที่สอดคล้องกับหมุดขาออกบน huzzah นี่เป็นเรื่องยากดังนั้นให้ใช้แสงจ้าเพื่อดูว่า PCB เชื่อมต่อกับพินอย่างไร (อ้างอิงจากภาพ)
- ประกอบชิ้นส่วนทั้งหมด
- ในการทดสอบปีกขนนกให้แตะ LED ข้างหนึ่งกับพื้นและอีกข้างหนึ่งเพื่อตรึง 13 เพื่อทดสอบว่าได้รับพลังงานหรือไม่ ไฟ LED ควรสว่างขึ้น
- ทำเครื่องหมายว่าหมุดอะไรไปที่ FeatherWings
ขั้นตอนที่ 3: รหัส


ส่วนนี้ครอบคลุมรหัส รหัสนี้เขียนขึ้นสำหรับการตั้งค่า aquaponics ดังนั้นตัวแปรบางตัวจึงสะท้อนถึงสิ่งนั้น อย่าลังเลที่จะเปลี่ยนพวกเขาตามที่เห็นสมควร
ในการตั้งค่านี้ ตรวจสอบให้แน่ใจว่าคุณมีบัญชี IFTTT.com และโปรไฟล์ io.adafruit.com
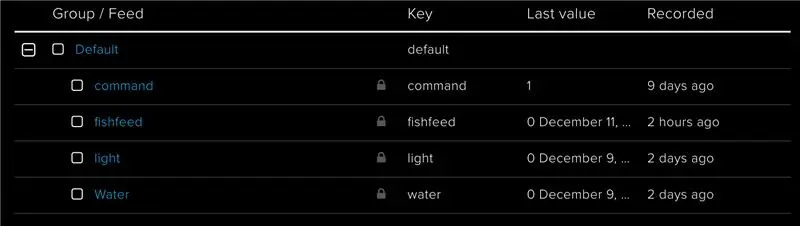
ตั้งค่าฟีดสามรายการใน io.adafruit ฉันใช้น้ำ อาหารปลา และแสง ตรวจสอบรูปภาพ
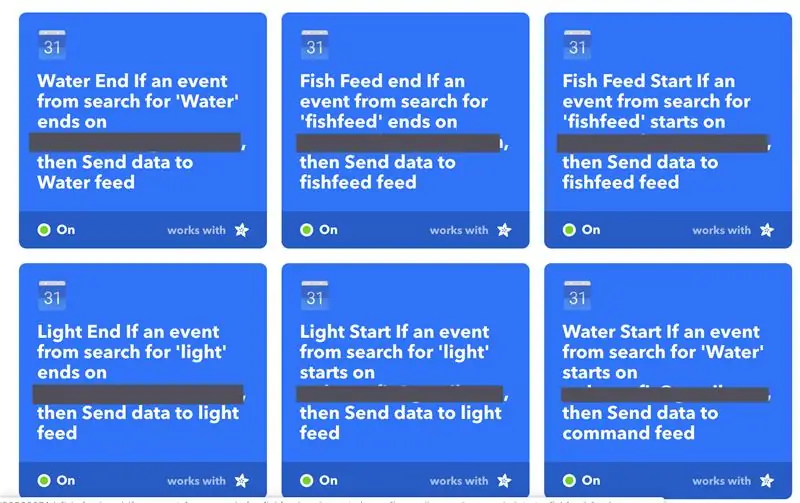
ตั้งค่าแอพเพล็ตสามตัวบน IFTTT เช่นเดียวกับในรูปภาพที่ฉันรวมไว้
Huzzah จะตรวจสอบฟีด io.adafruit ดังกล่าว และเมื่อตรงตามเงื่อนไขใน IFTTT แอปเพล็ตจะส่งสัญญาณไปยังฟีด io.adafruit ที่ระบุ
รหัสถูกแนบมากับขั้นตอนนี้
ขั้นตอนที่ 4: การสร้างเคส



ประกอบกล่องทางออกด้วยท่อสั้นที่เชื่อมต่อ
สร้างสายไฟของคุณ
กราวด์สายไฟบนกล่องเต้าเสียบหากเป็นโลหะ
ทำการต่อสายกลางในสายไฟด้วยลวดหลอดไฟสี่เส้น แล้วบัดกรีให้เข้ากับขั้วลบบนเต้ารับ พันรอยต่อด้วยเทปพันสายไฟหรือหดด้วยความร้อน
ทำรอยต่อสี่เส้นด้วยลวดหลอดไฟ พันรอยต่อด้วยเทปพันสายไฟหรือหดด้วยความร้อน ต่อประกบเข้ากับเต้ารับหนึ่งอันเพื่อต่อเข้ากับสายไฟด้วยวิธีปกติ นี่คือทางออกเสมอ อีกสามตัวต้องวิ่งถึงกล่องที่สองด้วย Arduino ต่อสายไฟสามเส้นเข้ากับรีเลย์สามตัว แยกสายไฟยาวสามเส้นที่มีความยาวเท่ากัน ต่อเข้ากับรีเลย์ คำนึงถึงการกำหนดค่าที่เปิดตลอดเวลา/ปิดเสมอ แล้วจึงวิ่งไปที่เต้ารับ ทำเครื่องหมายว่าบอร์ด Feather ใช้ทำอะไรและต่อสายอะไร สิ่งนี้ทำให้เกิดความสับสน
ใช้มัลติมิเตอร์เพื่อให้แน่ใจว่าการเชื่อมต่อของคุณดี
ยึดสายไฟที่รูด้านล่างด้วยตัวหยุดสาย
ติดตั้งฝาครอบป้องกันเหนือกล่อง
กำหนดเวลาที่คุณต้องการให้ร้านค้าทำงานใน Google ปฏิทิน มีความสุข!
แนะนำ:
วันในสัปดาห์ ปฏิทิน เวลา ความชื้น/อุณหภูมิ พร้อมโหมดประหยัดแบตเตอรี่: 10 ขั้นตอน (พร้อมรูปภาพ)

วันในสัปดาห์ ปฏิทิน เวลา ความชื้น/อุณหภูมิด้วยโหมดประหยัดแบตเตอรี่: โหมดประหยัดพลังงานนี่คือสิ่งที่ทำให้คำแนะนำนี้แตกต่างจากตัวอย่างอื่นๆ ที่แสดงวันในสัปดาห์ เดือน วันของเดือน เวลา ความชื้น และอุณหภูมิ ความสามารถนี้ทำให้โครงการนี้สามารถเรียกใช้จากแบตเตอรี่ได้โดยไม่ต้องใช้เ
ผู้ใช้หลายคน Smart Mirror พร้อม Google ปฏิทิน: 10 ขั้นตอน

สมาร์ทมิเรอร์สำหรับผู้ใช้หลายคนพร้อม Google ปฏิทิน: ในคำแนะนำนี้ เราจะสร้างมิเรอร์อัจฉริยะที่รวมเข้ากับ Google ปฏิทิน ฉันทำโปรเจ็กต์นี้ขึ้นมาเพราะฉันพบว่ากระจกอัจฉริยะนั้นเจ๋งมาก มันเป็นสวรรค์ในตอนเช้า แต่ฉันตัดสินใจที่จะสร้างตัวเองจากศูนย์เพราะคนอื่นทั้งหมด
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
ปฏิทิน Arduino: 6 ขั้นตอน

Arduino Calender: ผลิตภัณฑ์นี้ช่วยให้คุณทำสิ่งที่คุณควรทำในระหว่างวัน เมื่อคุณเล่นเชือก คุณสามารถกดปุ่มที่ด้านล่างและไฟจะเปลี่ยนจากสีแดงเป็นสีเขียว สำหรับผลิตภัณฑ์นี้ คุณจะต้องใช้:1. กระดาษแข็ง2. กระดาษโน้ต3. มีดยูทิลิตี้4. เพนซี่
Wifi Wheelie Bins & Google ปฏิทิน: 4 ขั้นตอน

Wifi Wheelie Bins & Google Calendar: โปรเจ็กต์นี้ได้รับแรงบันดาลใจจากวิดีโอโดย Andreas Spiess (You Tube)#185 ESP8266 - Google Calendar Reminder: วิธีทำให้ภรรยา/แฟนของคุณมีความสุข (Arduino) ½ เวอร์ชันอัปเดต ตามลิงก์เหล่านี้: Andreas Spiess & Andreas Spiess เวอร์ชั่น 2
