
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


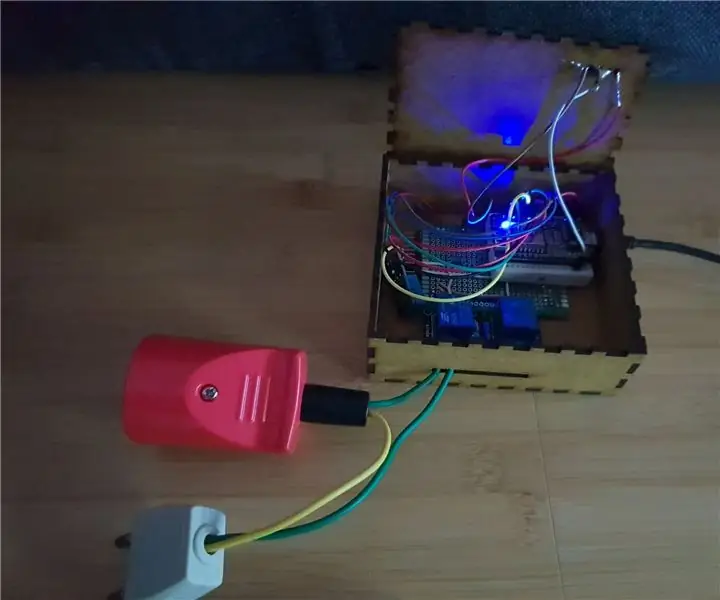
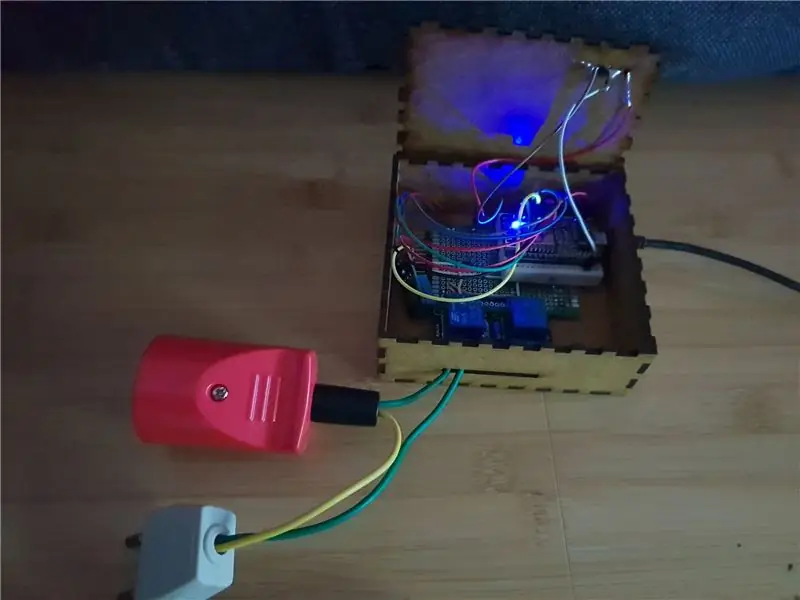
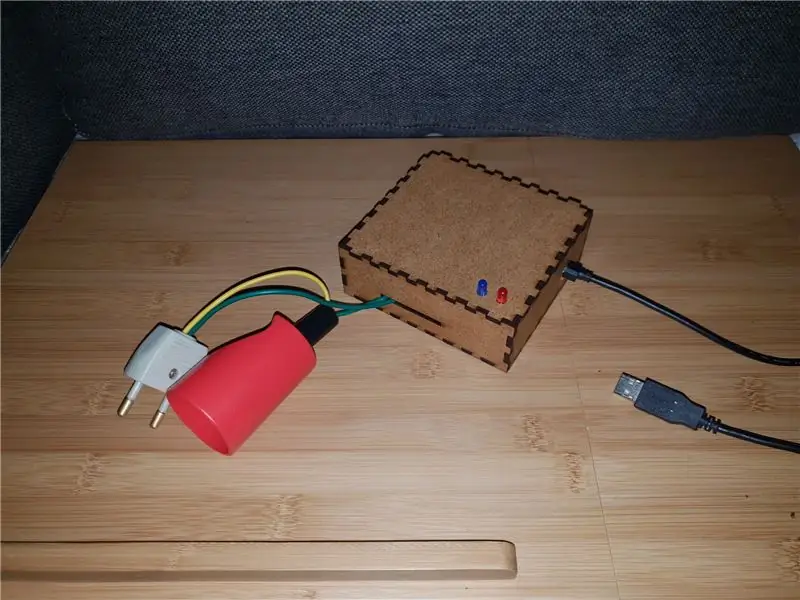
แนวคิดหลักเกี่ยวกับโครงการนี้คือการควบคุมชุดรีเลย์สองตัวและเซ็นเซอร์ DHT11 ด้วยแอป Blynk โดยใช้การสื่อสารผ่าน WiFi และไมโครคอนโทรลเลอร์ Nodmcu esp8266
ขั้นตอนที่ 1: รายการชิ้นส่วน



- 1x NodeMcu Lua ESP8266 ESP-12E บอร์ดพัฒนา WIFI
- 1x DHT11 อุณหภูมิความชื้น เซนเซอร์ โมดูล
- 1x กระดานขนมปังมินิ
- โมดูลรีเลย์ช่องสัญญาณ 2x 5V 1 ช่อง
- 2x LEDs
- 1x PCB ต้นแบบสองด้าน
- สายเคเบิลเขียงหั่นขนมบางส่วน
- ลวดหนาม
- เพิ่มเติม: กล่องป้องกันโมดูล
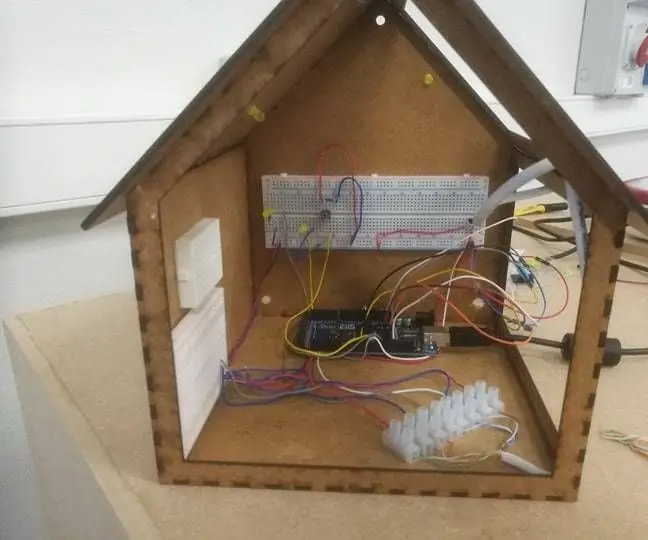
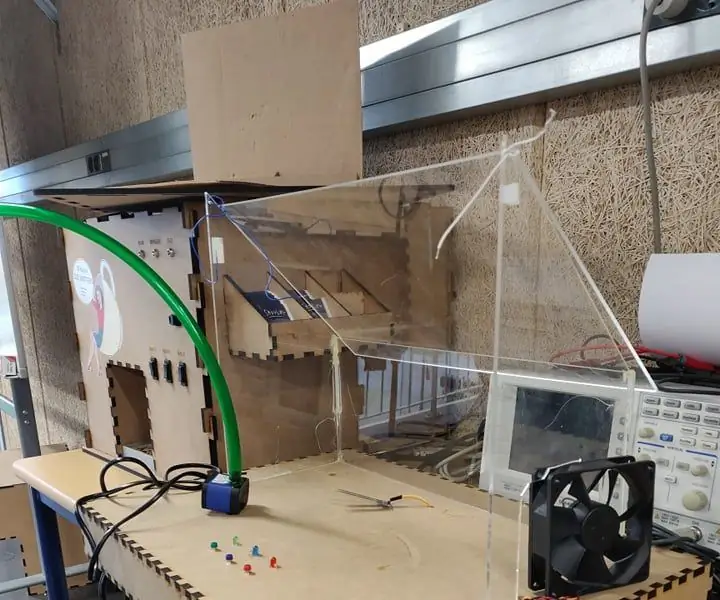
ขั้นตอนที่ 2: การสร้างโมดูล

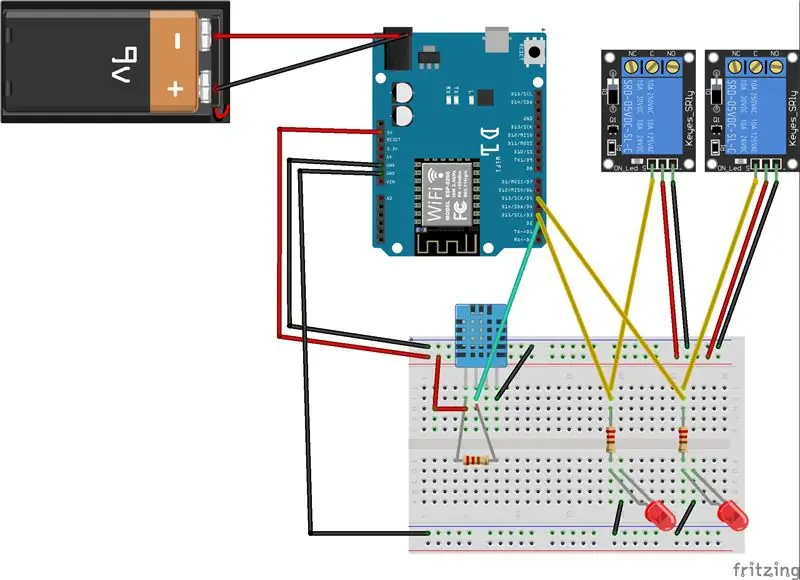
Fritzing Diagram นี้จัดทำขึ้นสำหรับกระดานอื่น "Wemos D1" บอร์ดทำงานได้อย่างสมบูรณ์ แม้ว่าจำเป็นต้องลดขนาดรวมของวงจรทั้งหมด ให้พิจารณาเปลี่ยนบอร์ดด้วย การเดินสายไฟด้วย Node Mcu เหมือนกัน (ฉบับที่จะเพิ่มในไม่ช้านี้กับบอร์ด Node Mcu ที่ใช้แล้ว)
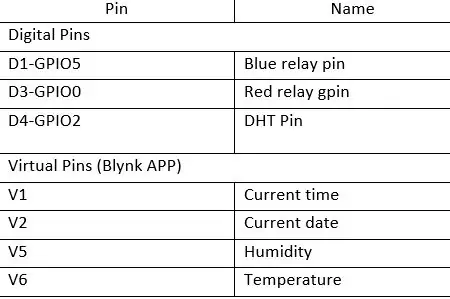
ขั้นตอนที่ 3: รายการ IO

หมุดเสมือนจะอธิบายในขั้นตอนต่อไป
ขั้นตอนที่ 4: แอป Blynk


ขั้นตอนต่อไปนี้อธิบายวิธีใช้แอพที่ฉันสร้าง
- ดาวน์โหลดแอป blynk ลงในโทรศัพท์หรือแท็บเล็ตของคุณ รองรับอุปกรณ์ IOS และอุปกรณ์ Android
- กด Scan QR ที่มุมขวาบน
- สแกนรหัส QR ที่แนบมา นั้นคือทั้งหมด.
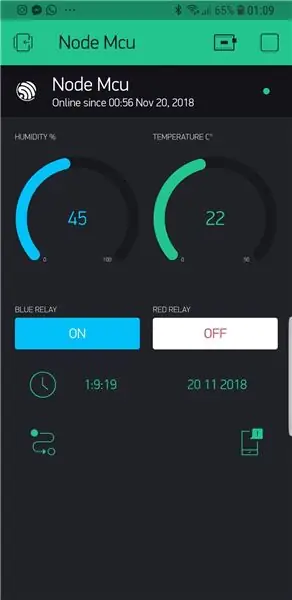
แอพ Blynk ใช้ได้กับบอร์ดหลายประเภท มันง่ายมากที่จะใช้กับความเป็นไปได้ในการควบคุมมากมาย
แอปสามารถ:
·ติดตามความชื้นและอุณหภูมิของห้อง
· ควบคุมรีเลย์ 2 ตัวแยกกันผ่าน WI-FI
คุณสมบัติ
· เมื่อยกเลิกการเชื่อมต่อ แอปจะส่งการแจ้งเตือนไปที่หน้าจอโทรศัพท์
· แอปสามารถตั้งเวลาให้มีเหตุการณ์บางอย่างที่ต้องควบคุมได้ เช่น รีเลย์ขึ้นอยู่กับอุณหภูมิหรือเวลาและวันที่
ขั้นตอนที่ 5: รหัส
แอป Blynk จำเป็นต้องติดตั้งไลบรารีพิเศษบางตัว ต้องตั้งค่าข้อมูลรับรอง WiFi และโทเค็นการตรวจสอบสิทธิ์ในรหัส
แนะนำ:
UCL - IIoT - Indoor-climate 4.0: 8 ขั้นตอน

UCL - IIoT - Indoor-climate 4.0: หลังจากอ่านและทำงานกับคำแนะนำนี้ คุณจะมีสภาพอากาศในร่มอัตโนมัติ ซึ่งคุณสามารถสังเกตได้ทางออนไลน์ด้วยความช่วยเหลือของ Node-red ในกรณีของเรา เราได้พัฒนาแนวคิดนี้และนำเสนอในโรงพิมพ์ 3 มิติ
UCL-IIoT-Drivhus: 5 ขั้นตอน

UCL-IIoT-Drivhus: วัตถุประสงค์ของโครงการนี้คือการสร้างบ้านสวนโดยใช้ Arduino ดังนั้น นักเรียน 3 คนในกลุ่มจึงตัดสินใจสร้าง Greenhouse อัตโนมัติ เราจึงตัดสินใจบันทึกข้อมูลเกี่ยวกับข้อมูลที่เรือนกระจกให้ไว้ ผ่านเซิร์ฟเวอร์ Wamp, node-re
UCL-IIOT - ระบบเตือนภัยพร้อมฐานข้อมูลและโหนดสีแดง: 7 ขั้นตอน

UCL-IIOT - Alarm System With Database and Node-red: จุดประสงค์ของ build นี้คือการสอนเกี่ยวกับการเชื่อมต่อ Arduino กับ Node-red และฐานข้อมูล เพื่อให้คุณสามารถบันทึกข้อมูลและเก็บรวบรวมไว้เพื่อใช้ในภายหลัง สำหรับ build นี้ ฉันใช้ ระบบเตือนภัย Arduino อย่างง่ายที่ส่งออกตัวเลขข้อมูล 5 ตัว โดยแต่ละตัวคั่นด้วย
UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered, MySQL): 5 ขั้นตอน

UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered,MySQL): โครงการ Arduino พร้อมเครื่องสแกน RFID และ LCD บทนำ เพื่อสรุปหลักสูตรของเราด้วยไมโครคอนโทรลเลอร์ โดยเฉพาะ Arduino Mega ที่เราใช้อยู่ เราได้รับมอบหมายให้ทำโครงการที่รวม Arduino Mega ของเราไว้ด้วย นอกเหนือจาก
เรือนกระจก UCL - IIOT: 11 ขั้นตอน

UCL - IIOT Greenhouse: โครงการนี้เป็นส่วนขยายของโครงการก่อนหน้าของเรากับ Greenhouse (https://www.instructables.com/id/EAL-EMBEDDED-GREE…) ในโปรเจ็กต์นี้ เราได้เพิ่มฐานข้อมูล ซึ่งเราบันทึกข้อมูลทั้งหมดของเราแล้วสร้างภาพด้วย node-red เพื่อภาพรวมที่ดียิ่งขึ้น
