
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันเผยแพร่ Instructable มาระยะหนึ่งแล้วโดยใช้ Espruino Pico เพื่อสร้างคอมพิวเตอร์ที่บ้าน:
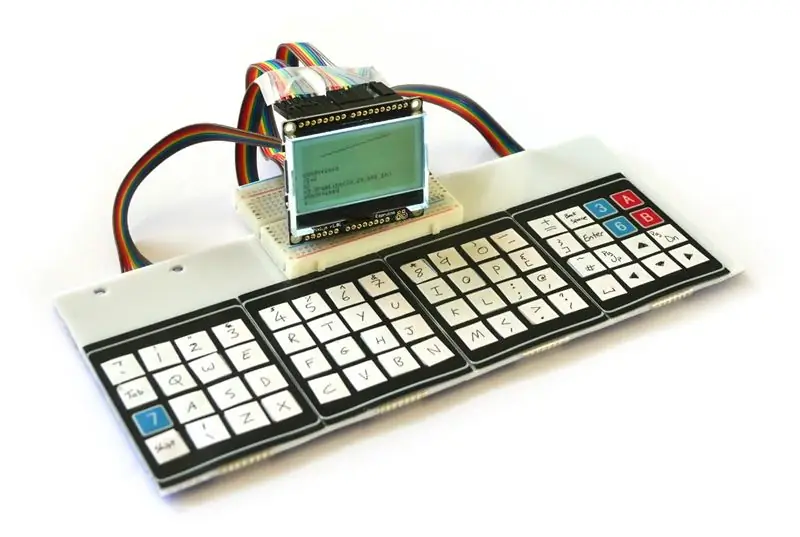
คุณต้องเชื่อมต่อจอภาพ VGA โดยตัดสาย VGA แต่สำหรับคำแนะนำนี้ ฉันใช้บอร์ดชื่อ Pixl.js ซึ่งมีหน้าจอ LCD ในตัว หมายความว่าทั้งหมดที่คุณต้องเชื่อมต่อคือสายไฟไม่กี่เส้น และคุณมีคอมพิวเตอร์ขนาดเล็กที่ใช้พลังงานต่ำและใช้งานได้อย่างเหมาะสม
แล้วคุณต้องการอะไร?
- Espruino Pixl.js
- เศษพลาสติกหรือไม้ใช้เป็นฐาน
- เขียงหั่นขนม
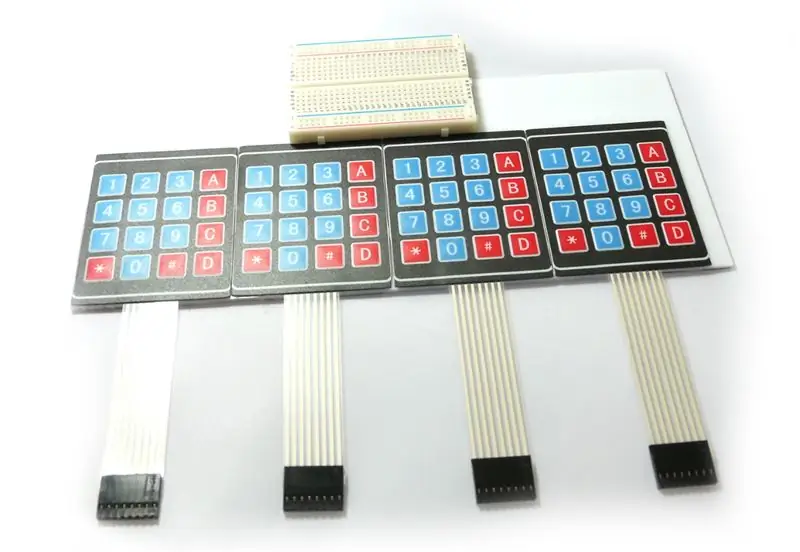
- แป้นพิมพ์ 4x 4x4
- สติกเกอร์มากมายสำหรับกุญแจ
- สายจัมเปอร์สไตล์ดูปองต์ชาย 6 ชุด (รวม 48 เส้น) - แถบหลากสีที่เข้าชุดกันทำให้ชีวิตง่ายขึ้นมาก
ขั้นตอนที่ 1: การสร้างคีย์บอร์ด



- ติด 4 คีย์แพดของคุณติดกันบนฐานของคุณ (พวกมันเหนียวเหนอะหนะ) คุณอาจต้องการเล็มขอบของพวกมันลง แต่ระวังอย่าเล็มมากจนเกินไป มิฉะนั้นคุณอาจตัดคอนแทคเลนส์บางส่วนออก
- ติดเขียงหั่นขนมของคุณลงตรงกลาง - มันกลับเหนียวเช่นกัน!
- แยกสายจัมเปอร์ออกเป็น 4 ความยาว 8 - พยายามให้แต่ละสีเหมือนกัน
- เสียบสายไฟเข้ากับคีย์แพด ตรวจสอบให้แน่ใจว่าสีตรงกันทั้งหมด พับสายไฟกลับแล้วพันเทปไว้ที่ด้านหลังของฐาน คุณอาจต้องการเพิ่มฐานเหนียวเพื่อป้องกันไม่ให้สายไฟงอที่มุมมากเกินไป
- ตอนนี้เพิ่มสติกเกอร์ให้กับแต่ละปุ่มในคีย์แพดและติดป้ายกำกับตามที่คุณต้องการคีย์บอร์ด ใช้รูปภาพเป็นตัวอย่าง แต่เมื่อคุณอัปโหลดโค้ด คุณสามารถเปลี่ยนตัวแปร 'KEYMAP' เป็นสิ่งที่คุณมีได้
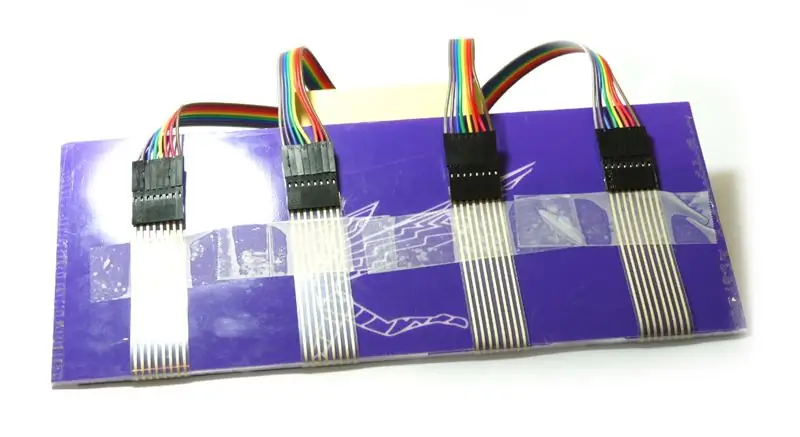
ขั้นตอนที่ 2: การเดินสายไฟ

ตอนนี้คุณต้องต่อสายคีย์บอร์ด ปุ่มกดขนาด 4x4 แต่ละปุ่มถูกจัดเรียงเป็นตาราง และเรากำลังเดินสายไฟราวกับว่าพวกมันอยู่ในตารางขนาด 2x2 ซึ่งสร้างเป็นปุ่มตารางขนาด 8x8 ขนาดใหญ่
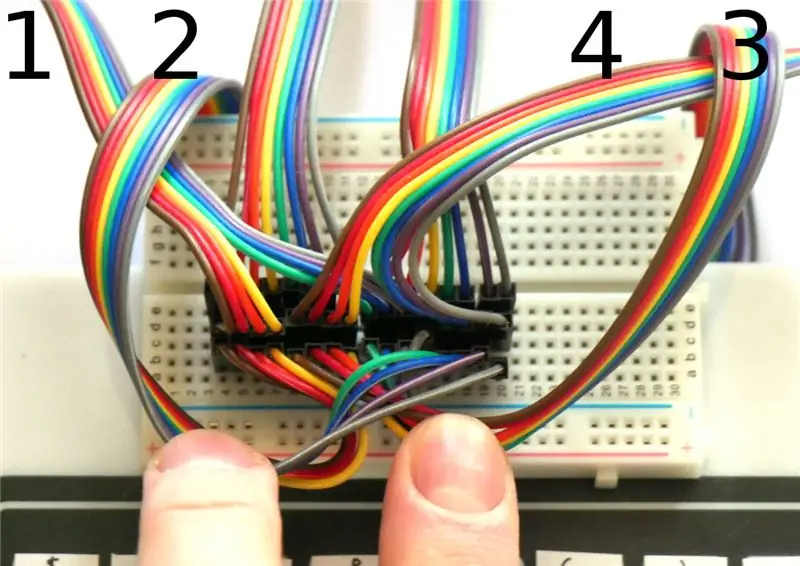
ลวดตามที่แสดงในภาพออกเป็น 4 กลุ่ม 4 สายบนเขียงหั่นขนม (ตรวจสอบสีของสายไฟในภาพ) โดยซ้ายไปขวา:
- แป้นพิมพ์ลัด 1 สาย 4 เส้นแรก -> กลุ่มแรกที่มี 4 เส้นบนเขียงหั่นขนม -> D0, D1, D2, D3
- ปุ่มกด 1 สาย 4 วินาที -> กลุ่มที่สามของ 4 บนเขียงหั่นขนม -> D8, D9, D10, D11
- แป้นพิมพ์ลัด 2 สาย 4 เส้นแรก -> กลุ่มแรกที่มี 4 เส้นบนเขียงหั่นขนม -> D0, D1, D2, D3
- ปุ่มกด 2 สาย 4 วินาที -> กลุ่มที่สี่ของ 4 บนเขียงหั่นขนม -> D12, D13, SDA, SCL
- ปุ่มกด 3 สาย 4 เส้นแรก -> กลุ่มที่สองของ 4 บนเขียงหั่นขนม -> D4, D5, D6, D7
- ปุ่มกด 3 สาย 4 วินาที -> กลุ่มที่สามของ 4 บนเขียงหั่นขนม -> D8, D9, D10, D11
- ปุ่มกด 4 สาย 4 เส้นแรก -> กลุ่มที่สองของ 4 บนเขียงหั่นขนม -> D4, D5, D6, D7
- ปุ่มกด 4 สาย 4 วินาที -> กลุ่มที่สี่ของ 4 บนเขียงหั่นขนม -> D12, D13, SDA, SCL
ในภาพเรามี 6 ชุด 8 สาย 2 ตัวแรกมาจากคีย์แพด 1 และ 2 อันที่สองไปที่ Pixl.js และ 2 อันที่สามมาจากคีย์แพด 4 และ 3
ขั้นตอนที่ 3: ซอฟต์แวร์
ตอนนี้ ตรวจสอบให้แน่ใจว่าเฟิร์มแวร์ของ Pixl ของคุณเป็นปัจจุบัน เชื่อมต่อกับ Espruino IDE แล้วอัปโหลดโค้ดด้านล่าง ตัดการเชื่อมต่อ IDE และคุณทำเสร็จแล้ว!
// เดินสายคีย์บอร์ด KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// คีย์แมปสำหรับคีย์บอร์ด
var KEYMAPLOWER = ["`1234567890-=\x08", "\tqwertyuiop\n", "\0asdfghjkl;'#\x84\x82\x85", "\x01\zxcvbnm,./ \x80\x83\ x81",]; var KEYMAPUPPER = ["¬!\"£$%^&*()_+\x08", "\tQWERTYUIOP{}\n", "\0ASDFGHJKL:@~\x84\x82\x85", "\x01| ZXCVBNM? \x80\x83\x81",];
/* หากอักขระในคีย์แมปคือ >=128
ลบ 128 และดูในอาร์เรย์นี้สำหรับรหัสคีย์หลายอักขระ*/ var KEYEXTRA = [String.fromCharCode(27, 91, 68), // 0x80 left String.fromCharCode(27, 91, 67), // 0x81 right String.fromCharCode(27, 91, 65), // 0x82 up String.fromCharCode(27, 91, 66), // 0x83 down String.fromCharCode(27, 91, 53, 126), // 0x84 page up String.fromCharCode (27, 91, 54, 126), // 0x85 หน้าลง]; // เปลี่ยนสถานะ var hasShift = false; ฟังก์ชัน setShift { hasShift = s; // วาดตัวบ่งชี้กะบนหน้าจอถ้า (hasShift) { g.setColor (1); g.fillRect(105, 0, 128, 6); g.setColor(0); g.drawString("SHIFT", 107, 1); g.setColor(1); } อื่น ๆ { g.setColor(0); g.fillRect(105, 0, 128, 6); g.setColor(1); } g.flip(); }
// แปลงคีย์จริงเป็นลำดับของอักขระ
// และส่งไปยังลูปแบ็ค (โดยที่คอนโซลอยู่) ฟังก์ชั่น handleKeyPress(e) { var kx = e>>3; var ky = อี&7; if (ky>3) { // เปลี่ยนเป็นแถวยาว kx+=8; ky-=4; } var key = hasShift ? KEYMAPUPPER[ky][kx]: KEYMAPLOWER[ky][kx]; ถ้า (คีย์=="\x01") { setShift(!hasShift); } อื่น ๆ { setShift (เท็จ); if (คีย์ && ความยาวคีย์) { if (key.charCodeAt(0)>127) คีย์ = KEYEXTRA[key.charCodeAt(0)-128]; Terminal.inject (คีย์); } } }
// ตั้งค่าปุ่มกด
ต้องการ ("แป้นพิมพ์") เชื่อมต่อ (KEYROW, KEYCOL, handleKeyPress);
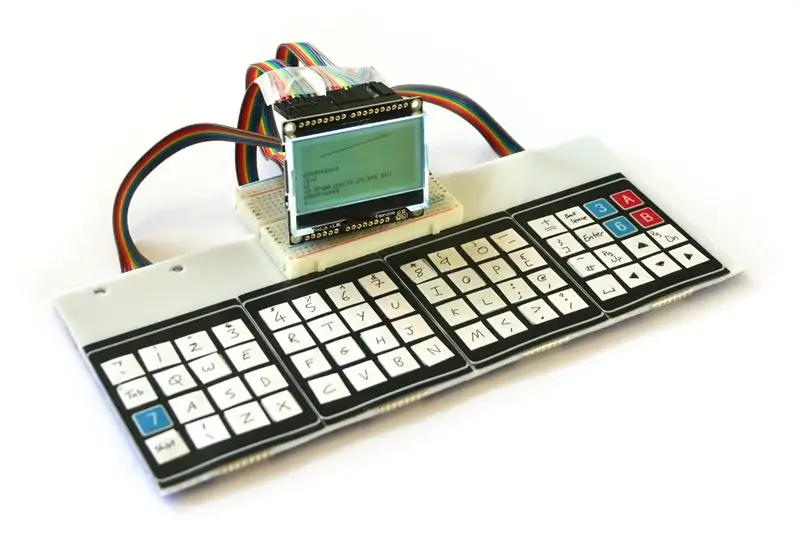
ขั้นตอนที่ 4: ใช้มัน

ตอนนี้ใช้งานได้แล้ว:
- แป้นพิมพ์สามารถตรวจจับการกดได้ครั้งละหนึ่งครั้งเท่านั้น ดังนั้น Shift จึงสลับอักษรตัวพิมพ์ใหญ่ (โดยมีตัวบ่งชี้ที่ด้านบนขวา) และการพิมพ์ตัวอักษรจะเปลี่ยนกลับเป็นตัวพิมพ์เล็ก กด Shift ค้างไว้แล้วคีย์อื่นจะไม่ทำงาน
- การพิมพ์อาจทำให้เจ็บปวดได้ ดังนั้นให้ใช้แป้น Tab (ทางด้านซ้าย) ให้มากที่สุดเพื่อเติมคำโดยอัตโนมัติ!
- กราฟิกสำหรับหน้าจอสามารถใช้ได้ผ่านเมธอดในตัวแปร g - เช่น g.fillRect(20, 20, 40, 40) หรือ g.clear()
- IO จำนวนมากใช้สำหรับแป้นพิมพ์ แต่คุณยังมีพิน A0, A1, A2 และ A3 ที่คุณสามารถใช้สำหรับเชื่อมต่อฮาร์ดแวร์ภายนอก
- reset() จะรีเซ็ตทุกอย่าง - รวมถึงรหัสของคุณสำหรับการจัดการคีย์บอร์ด เพื่อหลีกเลี่ยงปัญหานี้ ให้เปิดบันทึกเมื่อส่ง แม้หลังจากรีเซ็ตตัวเลือกการสื่อสารของ Web IDE แล้วและอัปโหลดอีกครั้ง
- คอมพิวเตอร์ของคุณประหยัดพลังงานอย่างน่าประหลาดใจ - คุณยังสามารถคาดหวังได้ว่าแบตเตอรี่มีอายุการใช้งานประมาณ 20 วัน - เปิด-ปิดตลอดเวลาด้วยแบตเตอรี่ CR2032 เพียงก้อนเดียว!
แนะนำ:
เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): 4 ขั้นตอน (พร้อมรูปภาพ)

เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): ฉันเคยเห็นคนจำนวนมากทำเลนส์มาโครด้วยเลนส์คิทมาตรฐาน (ปกติคือ 18-55 มม.) ส่วนใหญ่เป็นเลนส์ที่ติดกล้องไปด้านหลังหรือถอดองค์ประกอบด้านหน้าออก มีข้อเสียสำหรับทั้งสองตัวเลือกนี้ สำหรับติดเลนส์
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: 18 ขั้นตอน

สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างระบบ #DIY #hydroponics ระบบไฮโดรโปนิกส์ DIY นี้จะรดน้ำตามรอบการรดน้ำแบบไฮโดรโปนิกส์แบบกำหนดเองโดยเปิด 2 นาทีและปิด 4 นาที นอกจากนี้ยังจะติดตามระดับน้ำในอ่างเก็บน้ำ ระบบนี้
คอนโทรลเลอร์เกม DIY จาก Arduino - คอนโทรลเลอร์เกม Arduino PS2 - เล่น Tekken ด้วย DIY Arduino Gamepad: 7 ขั้นตอน

คอนโทรลเลอร์เกม DIY จาก Arduino | คอนโทรลเลอร์เกม Arduino PS2 | การเล่น Tekken ด้วย DIY Arduino Gamepad: สวัสดีทุกคน การเล่นเกมนั้นสนุกอยู่เสมอ แต่การเล่นด้วยตัวควบคุมเกม DIY ของคุณเองนั้นสนุกกว่า ดังนั้นเราจะสร้างคอนโทรลเลอร์เกมโดยใช้ Arduino pro micro ในคำแนะนำนี้
อัพเกรดหม้อรดน้ำด้วยตนเอง DIY ด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm ชาวไร่: 17 ขั้นตอน

อัพเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm Planter: ในบทความนี้เราจะแสดงวิธีอัปเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi เป็นหม้อรดน้ำ DIY ด้วยตัวเองพร้อม WiFi และ Motion Detect Sentry Alarm ถ้า คุณยังไม่ได้อ่านบทความเกี่ยวกับวิธีการสร้าง DIY Self Watering Pot ด้วย WiFi คุณสามารถค
