
สารบัญ:
- ขั้นตอนที่ 1: บิลวัสดุ
- ขั้นตอนที่ 2: วงจร
- ขั้นตอนที่ 3: ฐานแม่เหล็ก - แขนที่ยืดหยุ่นได้
- ขั้นตอนที่ 4: พลังงานแสงอาทิตย์ – เครื่องชาร์จแบตเตอรี่
- ขั้นตอนที่ 5: เชื่อมต่อทั้งหมดเข้าด้วยกัน
- ขั้นตอนที่ 6: โปรแกรมควบคุมแบบโต้ตอบ
- ขั้นตอนที่ 7: โปรแกรมควบคุมไร้สายและแอปพลิเคชัน Android
- ขั้นตอนที่ 8: รูปภาพบางส่วน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-06-01 06:10.


โปรเจ็กต์นี้สร้างจากโคมไฟและ nodeMCU ที่ชำรุด โคมไฟตกแต่งนี้สามารถปรับได้ในทุกทิศทางและติดบนวัสดุแม่เหล็กหรือวางบนโต๊ะ สามารถควบคุมได้ 2 โหมด ดังนี้
- โหมดควบคุมแบบไร้สาย ตามลิงค์ YouTube ด้านล่าง:
- โหมดควบคุมเชิงโต้ตอบ ตามลิงค์ YouTube ด้านล่าง:
ขั้นตอนที่ 1: บิลวัสดุ
รายการ BOM:

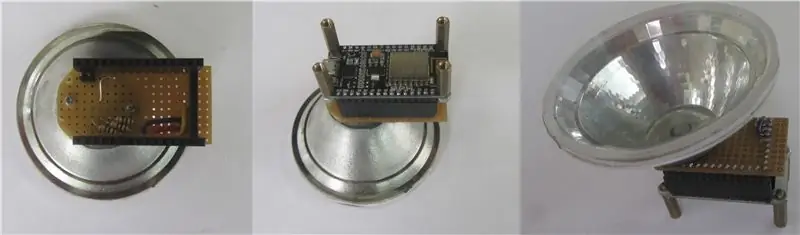
สำหรับโหมดโต้ตอบ ฉันใช้ MPU6050 เพื่อรับข้อมูลไจโรจาก NodeMCU เพื่อควบคุมสีของหลอดไฟ
ภาพวัสดุสำหรับโครงการนี้:

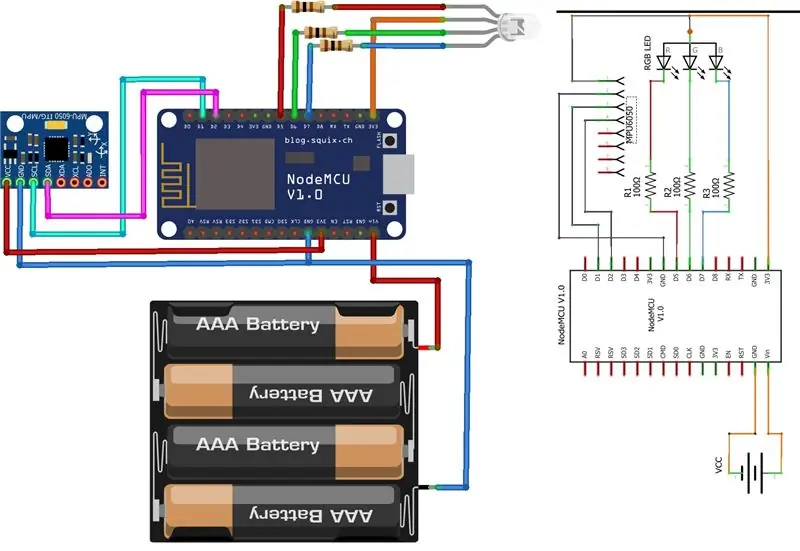
ขั้นตอนที่ 2: วงจร

นี่เป็นวงจรที่ง่ายมาก ตามแบบแผนของ Fritzing ด้านบน โดยมีประเภทแอโนดทั่วไป RGB Led 1 ตัว ตัวต้านทานกระแสไฟจำกัดสามตัว R100 และ MPU6050
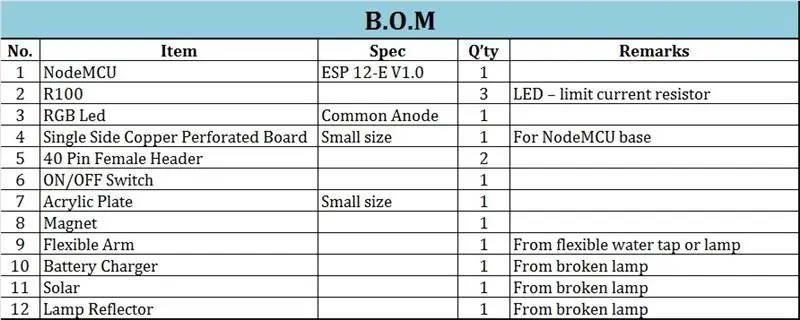
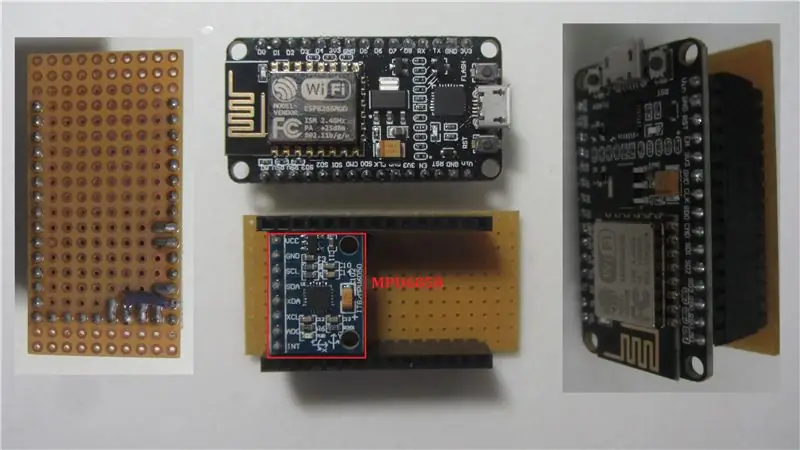
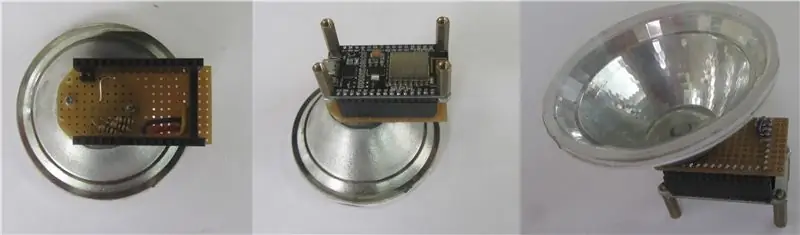
แผ่นสะท้อนแสงใช้จากโคมไฟที่ชำรุดและเชื่อมต่อกับฐาน nodeMCU ด้วยสลักเกลียว 2 ตัวหรือติดด้วยกาวที่แข็งแรง
งานติดตั้ง:


แผนผังด้านล่าง:

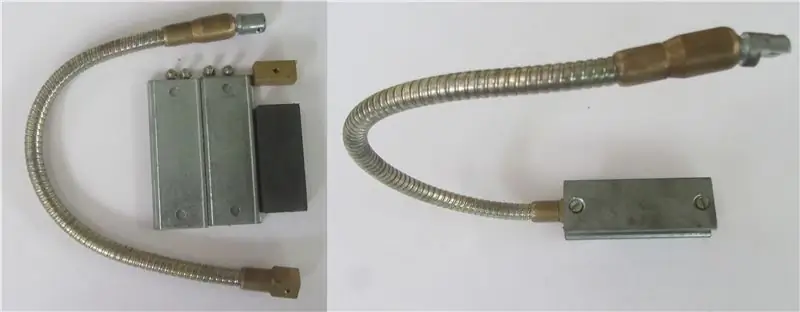
ขั้นตอนที่ 3: ฐานแม่เหล็ก - แขนที่ยืดหยุ่นได้

แขนที่ยืดหยุ่นสามารถนำกลับมาใช้ใหม่ได้จากก๊อกน้ำที่มีความยืดหยุ่นที่หัก อะไรแบบนั้น:

ด้วยเคล็ดลับบางประการ เราพยายามเชื่อมต่อกับฐานแม่เหล็กถาวรที่ด้านล่างของแขนที่ยืดหยุ่นได้ ด้านบน เราทำรูเจาะสำหรับเชื่อมต่อกับแผงวงจรและเครื่องชาร์จแบตเตอรี่พลังงานแสงอาทิตย์/แบตเตอรี่ ด้วยฐานนี้ เราสามารถวางโคมไฟบนพื้นผิวเช่นโต๊ะ พื้น….; หรือติดบนวัสดุแม่เหล็ก เช่น เสาเหล็ก โครงสร้างเหล็ก
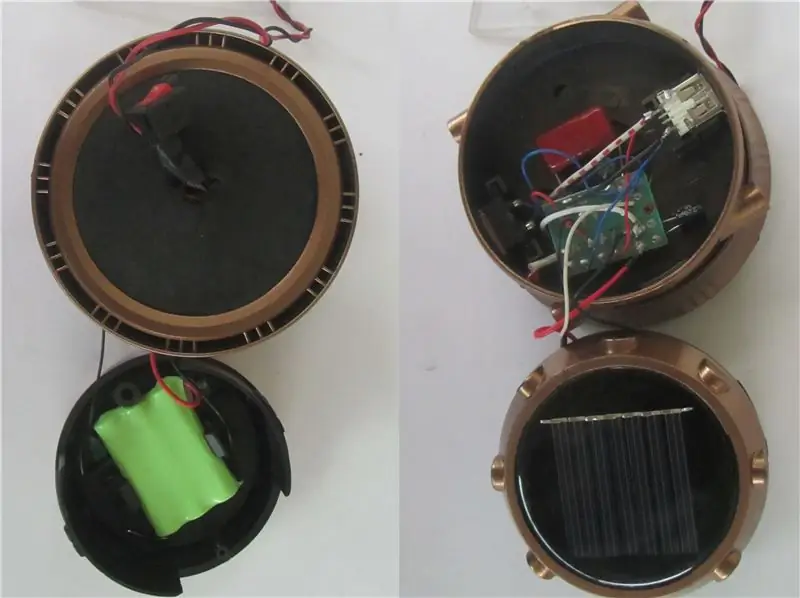
ขั้นตอนที่ 4: พลังงานแสงอาทิตย์ - เครื่องชาร์จแบตเตอรี่

มันมาจากหลอดไฟชาร์จที่ชำรุด ฉันเพิ่มสวิตช์เปิด/ปิดและสายไฟที่จ่ายให้กับ nodeMCU นอกจากนี้ยังมีเต้ารับพอร์ต USB และปลั๊กสำหรับชาร์จแบตเตอรี่อีกด้วย
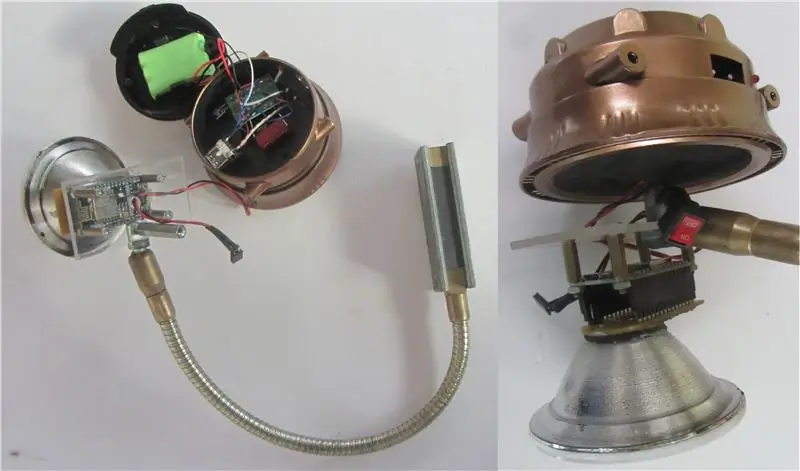
ขั้นตอนที่ 5: เชื่อมต่อทั้งหมดเข้าด้วยกัน

เชื่อมต่อทุกส่วน: NodeMCU & รีเฟลกเตอร์, เซลล์แสงอาทิตย์ & เซลล์แบตเตอรี่, แขนที่ยืดหยุ่นได้เข้าด้วยกัน
เสร็จสิ้น

โหมดการชาร์จ

ขั้นตอนที่ 6: โปรแกรมควบคุมแบบโต้ตอบ
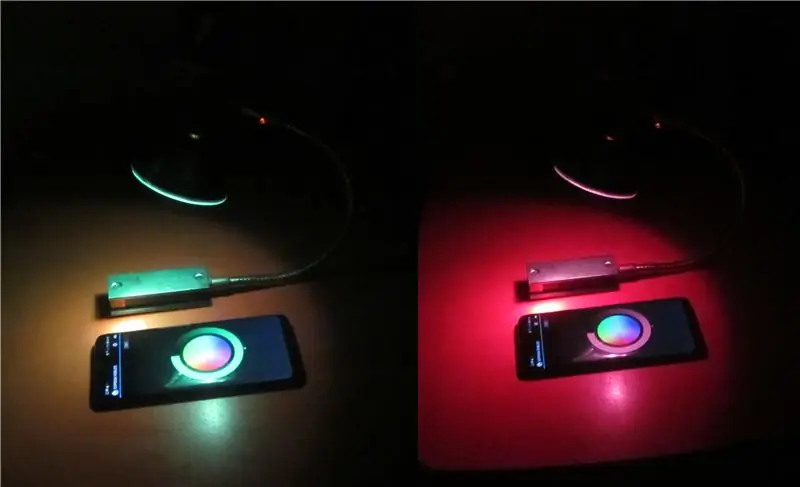
สีจะเปลี่ยนไปเมื่อเราปรับแขนยืดหยุ่นหรือหมุนหลอดไฟ
โคมไฟแบบโต้ตอบ
| #รวม |
| // ที่อยู่อุปกรณ์ทาส MPU6050 |
| const uint8_t MPU6050SlaveAddress = 0x68; |
| // เลือกพิน SDA และ SCL สำหรับการสื่อสาร I2C - พินเริ่มต้นใน WIRE LIBRARY: SCL - D1 & SDA - D2 บน NODEMCU |
| // const uint8_t SCL = D1; |
| // const uint8_t SDA = D2; |
| const int R = 14; |
| const int G = 12; |
| const int B = 13; |
| // MPU6050 ที่อยู่ลงทะเบียนการกำหนดค่าเล็กน้อย |
| const uint8_t MPU6050_REGISTER_SMPLRT_DIV = 0x19; |
| const uint8_t MPU6050_REGISTER_USER_CTRL = 0x6A; |
| const uint8_t MPU6050_REGISTER_PWR_MGMT_1 = 0x6B; |
| const uint8_t MPU6050_REGISTER_PWR_MGMT_2 = 0x6C; |
| const uint8_t MPU6050_REGISTER_CONFIG = 0x1A; |
| const uint8_t MPU6050_REGISTER_GYRO_CONFIG = 0x1B; |
| const uint8_t MPU6050_REGISTER_ACCEL_CONFIG = 0x1C; |
| const uint8_t MPU6050_REGISTER_FIFO_EN = 0x23; |
| const uint8_t MPU6050_REGISTER_INT_ENABLE = 0x38; |
| const uint8_t MPU6050_REGISTER_ACCEL_XOUT_H = 0x3B; |
| const uint8_t MPU6050_REGISTER_SIGNAL_PATH_RESET = 0x68; |
| int16_t AccelX, AccelY, AccelZ, อุณหภูมิ, GyroX, GyroY, GyroZ; |
| การตั้งค่าเป็นโมฆะ () { |
| โหมดพิน (R, เอาต์พุต); |
| โหมดพิน (G, เอาต์พุต); |
| โหมดพิน (B, เอาต์พุต); |
| //Serial.begin(9600); |
| Wire.begin (SDA, SCL); |
| MPU6050_Init(); |
| } |
| วงเป็นโมฆะ () { |
| uint16_t ขวาน, Ay, Az, T, Gx, Gy, Gz; |
| uint16_t แดง, เขียว, น้ำเงิน; |
| Read_RawValue(MPU6050SlaveAddress, MPU6050_REGISTER_ACCEL_XOUT_H); |
| // รับค่าสัมบูรณ์ |
| ขวาน = myAbs (AccelX); |
| Ay = myAbs (AccelY); |
| Az = myAbs (AccelZ); |
| // สเกลในช่วง |
| สีแดง = แผนที่(ขวาน, 0, 16384, 0, 1023); |
| สีเขียว = แผนที่(Ay, 0, 16384, 0, 1023); |
| สีน้ำเงิน = แผนที่(Az, 0, 16384, 0, 1023); |
| // Serial พิมพ์เพื่อตรวจสอบ |
| //Serial.print("สีแดง: "); Serial.print (สีแดง); |
| //Serial.print("เขียว: "); Serial.print (สีเขียว); |
| //Serial.print("สีน้ำเงิน: "); Serial.print (สีน้ำเงิน); |
| // เขียนอนาล็อกไปที่ LED |
| analogWrite (R, สีแดง); // NS |
| analogWrite (G, สีเขียว); // NS |
| analogWrite (B, สีน้ำเงิน); // NS |
| ล่าช้า(200); |
| } |
| เป็นโมฆะ I2C_Write (uint8_t deviceAddress, uint8_t regAddress, ข้อมูล uint8_t){ |
| Wire.beginTransmission(ที่อยู่อุปกรณ์); |
| Wire.write (regAddress); |
| Wire.write (ข้อมูล); |
| Wire.endTransmission(); |
| } |
| // อ่านทะเบียนทั้งหมด 14 รายการ |
| เป็นโมฆะ Read_RawValue (uint8_t deviceAddress, uint8_t regAddress) { |
| Wire.beginTransmission(ที่อยู่อุปกรณ์); |
| Wire.write (regAddress); |
| Wire.endTransmission(); |
| Wire.requestFrom(deviceAddress, (uint8_t)14); |
| AccelX = (((int16_t)Wire.read()<<8) | Wire.read()); |
| AccelY = (((int16_t)Wire.read()<<8) | Wire.read()); |
| AccelZ = (((int16_t)Wire.read()<<8) | Wire.read()); |
| อุณหภูมิ = (((int16_t)Wire.read()<<8) | Wire.read()); |
| GyroX = (((int16_t)Wire.read()<<8) | Wire.read()); |
| GyroY = (((int16_t)Wire.read()<<8) | Wire.read()); |
| GyroZ = (((int16_t)Wire.read()<<8) | Wire.read()); |
| } |
| // กำหนดค่า MPU6050 |
| เป็นโมฆะ MPU6050_Init(){ |
| ล่าช้า (150); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_SMPLRT_DIV, 0x07); |
| I2C_Write(MPU6050SlaveAddress, MPU6050_REGISTER_PWR_MGMT_1, 0x01); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_PWR_MGMT_2, 0x00); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_CONFIG, 0x00); |
| I2C_Write(MPU6050SlaveAddress, MPU6050_REGISTER_GYRO_CONFIG, 0x00);//set +/-250 องศา/วินาทีเต็มสเกล |
| I2C_Write(MPU6050SlaveAddress, MPU6050_REGISTER_ACCEL_CONFIG, 0x00); // set +/- 2g เต็มสเกล |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_FIFO_EN, 0x00); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_INT_ENABLE, 0x01); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_SIGNAL_PATH_RESET, 0x00); |
| I2C_Write (MPU6050SlaveAddress, MPU6050_REGISTER_USER_CTRL, 0x00); |
| } |
| // ค่าสัมบูรณ์ |
| float myAbs (ลอยเข้า){ |
| ผลตอบแทน (ใน)>0?(ใน):-(ใน); |
| } |
ดู rawINTERACTIVE LAMP PROGRAM โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 7: โปรแกรมควบคุมไร้สายและแอปพลิเคชัน Android

อีกวิธีหนึ่งคือเราสามารถใช้ Android App เพื่อควบคุม RGB LED กับ Android ในเครือข่าย WiFi ลิงก์แอป Android:NODEMCU ควบคุม RGB LED APP
สำหรับโปรแกรม Arduino คุณสามารถอ้างถึง:
microcontrollerkits.blogspot.com/2016/05/es…
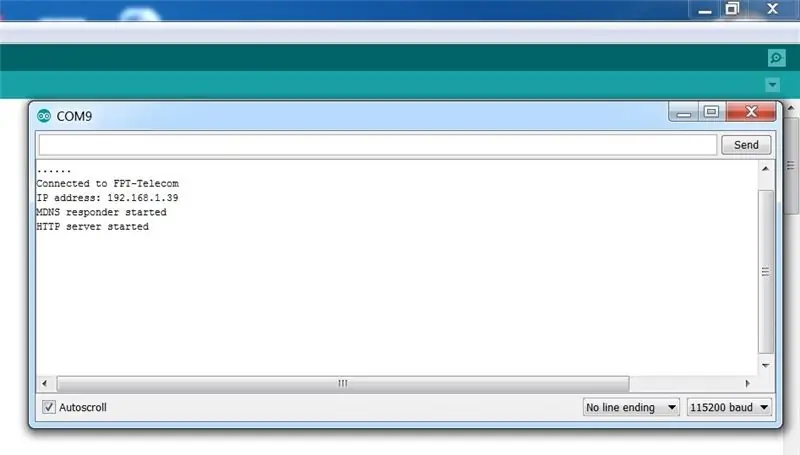
หลังจากอัปโหลดโปรแกรมไปยัง NodeMCU แล้ว การรันครั้งแรกจะให้ที่อยู่ IP ของ NodeMCU แก่เราในการพิมพ์แบบอนุกรม ในกรณีของฉันคือ: 192.164.1.39 ที่พอร์ต 80

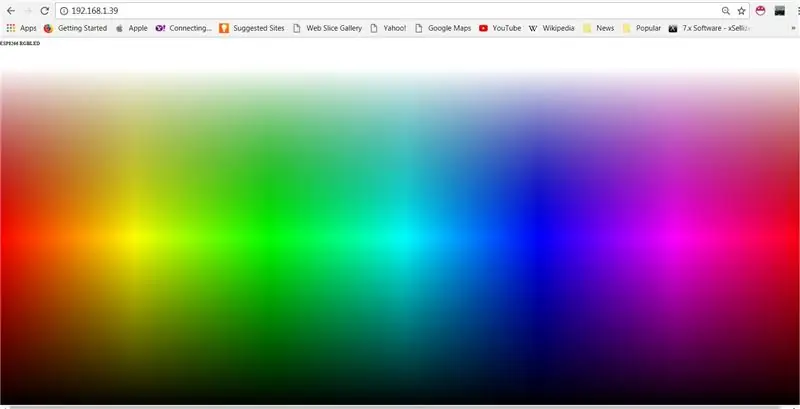
ตอนนี้เราควบคุมโคมไฟไร้สายด้วยแล็ปท็อป/แท็บเล็ต/โทรศัพท์มือถือได้โดยป้อนที่อยู่ด้านบนลงใน internet explorer

หรือใช้แอพ Android:

ขั้นตอนที่ 8: รูปภาพบางส่วน
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
