
สารบัญ:
- ขั้นตอนที่ 1: M5Stack
- ขั้นตอนที่ 2: M5Stack แอปพลิเคชันที่เป็นไปได้
- ขั้นตอนที่ 3: M5Stack - Pins
- ขั้นตอนที่ 4: ไลบรารี DHT
- ขั้นตอนที่ 5: จัดการไลบรารี Arduino IDE
- ขั้นตอนที่ 6: ซอร์สโค้ด
- ขั้นตอนที่ 7: M5StackDHTGraph.ino
- ขั้นตอนที่ 8: M5StackDHTGraph.ino - ตั้งค่า
- ขั้นตอนที่ 9: M5StackDHTGraph.ino - Loop
- ขั้นตอนที่ 10: ไฟล์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




วันนี้มาพูดถึง ESP32 สุดพิเศษ ซึ่งเหมาะสำหรับ Internet of Things ซึ่งก็คือ M5Stack มันมี ESP32 อยู่ข้างในและยังเพิ่มบนจอแสดงผล, คีย์บอร์ด, เครื่องขยายเสียง, ลำโพงและแบตเตอรี่ ดังนั้นอุปกรณ์นี้จึงสามารถทำสิ่งต่างๆ ได้มากมาย เมื่อฉันได้รับฮาร์ดแวร์นี้ ฉันมีซอฟต์แวร์สำหรับ ESP32 อยู่แล้วและย้ายไปยังจอแสดงผลที่ใช้ในโปรเจ็กต์นี้เท่านั้น ซึ่งต่างออกไป อย่างไรก็ตาม ซอร์สโค้ดที่เราจะใช้เป็นรหัสเดียวกับที่ใช้ในวิดีโอของเรา TEMPERATURE AND HUMIDITY WITH OLED DISPLAY
ในวงจรของวันนี้ ฉันต้องการเน้นเป็นพิเศษว่าเรามี M5Stack ที่มีการเชื่อมต่อเชิงบวกและเชิงลบ ซึ่งดึงตัวเองด้วยเซ็นเซอร์ DHT22 ทั้งสองเชื่อมต่อกันด้วย GPIO ข้อมูลจะแสดงในแผนภูมิ
ในบทความนี้ เรามาแนะนำ M5Stack และอภิปรายการใช้งานของมันกัน ฉันต้องเน้นว่าอุปกรณ์นี้มีอินพุตสำหรับการ์ด micro SD, ลำโพง 1W และช่องเสียบแบตเตอรี่ และยังมีปุ่มโต้ตอบ, ขั้วต่อ i2c, USB type C, IO แบบเปิดเผย, จอแสดงผล TFT ขนาด 2 นิ้ว, ท่ามกลางคุณสมบัติอื่น ๆ แสดงในภาพด้านบน เราสามารถพูดได้ว่าอุปกรณ์นี้พร้อมสำหรับ IoT เนื่องจากมี Bluetooth และ ESP32 WiFi อยู่แล้ว นอกจากนี้ยังมีแม่เหล็กสำหรับยึดติดกับพื้นผิวโลหะ
คุณชอบ M5Stack ไหม? คลิก:
ขั้นตอนที่ 1: M5Stack




นวัตกรรมหนึ่งของ M5Stack คือ หากคุณถอดด้านหลังออก คุณจะสามารถติดตั้งโมดูลต่างๆ ที่มีฟังก์ชันต่างกันได้ เช่น โมดูล GPS, GSM, LoRa และอื่นๆ สิ่งนี้แสดงในภาพ
ฉันมีตัวอย่างเพิ่มเติมของโมดูลด้านล่าง ตั้งแต่ RS485, DC Motor, Maker, Core ไปจนถึงการควบคุมสเต็ปเปอร์มอเตอร์
นี่เป็นวิธีที่รวดเร็วมากในการรวบรวมต้นแบบ ในสมัยก่อนจำเป็นต้องซื้อชิปทรานซิสเตอร์หลายตัวและทำการประกอบจำนวนมากซึ่งต้องใช้เวลาและการลงทุนอย่างมาก ต่อมาก็มีการสร้างต้นแบบผลิตภัณฑ์ ตอนนั้นเองที่ Arduino และ Raspberry ปรากฏขึ้นซึ่งเป็นจาน
ในที่สุด เราก็มี M5Stack ซึ่งเป็นกล่องปิดที่พร้อมใช้งาน สิ่งนี้ทำให้เราไม่ต้องทำตามขั้นตอนอื่นๆ อีกนับไม่ถ้วน
M5Stack รุ่นอื่นๆ จะแสดงในรูป เรามีอุปกรณ์ที่มีทั้งตัวอักษรและตัวเลข ตัวเลข และคีย์บอร์ดเกม สิ่งเหล่านี้ช่วยให้คุณทำงานราวกับว่าเป็นคอมพิวเตอร์ชนิดหนึ่ง เรายังมีตัวอย่างการทำงานของซอฟต์แวร์ที่สามารถตั้งโปรแกรมใน MicroPython, Arduino, ESP-IDF, NodeJS นอกเหนือจาก Basic
ขั้นตอนที่ 2: M5Stack แอปพลิเคชันที่เป็นไปได้



ในตัวอย่างการใช้งาน M5Stack เรามีออสซิลโลสโคปดังที่คุณเห็นในภาพ เรายังมีชนิดของเครื่องคิดเลข/ตารางเครื่องมือตัด
แล้วมาตรวัดความเร็วจักรยานล่ะ?
นอกจากนี้ยังสามารถเป็นสว่านระยะไกลซึ่งพิมพ์ในรูปแบบ 3 มิติและควบคุมดูแลจากระยะไกลได้
ทั้งหมดนี้แสดงให้เห็นว่าการควบคุมอิเล็กทรอนิกส์มีราคาไม่แพงมากในปัจจุบัน เช่นเดียวกับการเขียนโปรแกรมของวงจรเหล่านี้ได้ง่ายขึ้น
ขั้นตอนที่ 3: M5Stack - Pins

ด้านหลังของ M5Stack อยู่ในภาพนี้ ซึ่งแสดงว่ากำลังอยู่ที่ 5 โวลต์ ภาพแสดงให้เห็นเพิ่มเติมว่าเรามีทุกอย่างที่มีอยู่ใน ESP32 พร้อมการเชื่อมต่อ
ขั้นตอนที่ 4: ไลบรารี DHT

ใช้ SimpleDHT lib ซึ่งเป็นแบบเดียวกับที่ฉันใช้ในวิดีโอ: อุณหภูมิและความชื้นด้วยจอแสดงผล OLED
ขั้นตอนที่ 5: จัดการไลบรารี Arduino IDE

ใน "เมนู: Sketch -> Add Library -> Manage Libraries” ให้ติดตั้งสองไลบรารีที่แสดงในภาพด้านล่าง จำไว้ว่า ก่อนหน้านี้ คุณต้องติดตั้ง Arduino core ของ ESP32 วิดีโอนี้แสดงวิธีการทำ มัน: วิธีการติดตั้ง ARDUINO IDE ใน ESP32
ขั้นตอนที่ 6: ซอร์สโค้ด
ซอร์สโค้ดดังที่กล่าวไว้ เหมือนกับที่ฉันใช้ในวิดีโอ: TEMPERATURE GRAPH WITH OLED DISPLAY การเปลี่ยนแปลงเพียงอย่างเดียวที่ฉันทำกับโปรเจ็กต์นี้คือความสัมพันธ์กับขนาดของจอแสดงผล
ขั้นตอนที่ 7: M5StackDHTGraph.ino
เราจะรวมไลบรารี M5Stack.h และ SimpleDHT.h และเราจะกำหนดสีที่ใช้ในการแสดงผล รวมทั้งพินข้อมูล DHT เราจะสร้างวัตถุสำหรับการสื่อสารกับเซ็นเซอร์ กำหนดตัวแปรที่รับผิดชอบในการอ่านค่า และระบุค่าของแกน X
// Libs ทำ M5Stack e DHT#include #include // definição das cores que serão utilizadas #define BLACK 0x0000 #define RED 0xF800 #define CYAN 0x07FF #define YELLOW 0xFFE0 #define WHITE 0xHTFF #define DHTPIN 5 // pino //คอนสตรัคเตอร์ทำ objeto para comunicar com o เซ็นเซอร์ SimpleDHT22 dht; //variável responsavel por contar o número de leituras realizadas e indicador do valor no eixo X int leituraAtual = 1;
เราดำเนินการต่อด้วยการกำหนดตำแหน่งแกน X และแกน Y พิกัดการแสดงข้อมูลอุณหภูมิและความชื้น ตลอดจนตัวแปรที่จะเก็บค่าที่อ่านไว้ เรายังคงชี้ไปที่ตัวแปรสำหรับพิมพ์แผนภูมิบนจอแสดงผล
//definições do posicionamento dos eixos X e Y#define POS_X_GRAFICO 30 #define POS_Y_GRAFICO 3 #define ALTURA_GRAFICO 180 #define COMPRIMENTO_GRAFICO 270 //definição da coordenada onde escreveremos os define daos _ POS _ อุณหภูมิ 30 DAOS que armazenarão os valores lidos da umidade e อุณหภูมิ int umidade = 0; อุณหภูมิภายใน = 0; //variável que armazenará o valor da coordenada Y para desenharmos uma linha de exemplo //que varia os valores de 1 em 1 int linhaตัวอย่าง = 20; int fator = 1; //indicará se somaremos ou subtrairemos uma unidade na variável linhaตัวอย่าง
ขั้นตอนที่ 8: M5StackDHTGraph.ino - ตั้งค่า
ในการตั้งค่า เราเริ่มต้น M5Stack เรากำหนดคำสั่งสำหรับการวาดกราฟ กำหนดค่าแบบอักษรและสีข้อความ และกำหนดตำแหน่งเคอร์เซอร์สำหรับเขียน
การตั้งค่าเป็นโมฆะ (เป็นโมฆะ) { Serial.begin (115200); //Inicializa o M5Stack M5.begin(); //pinta a tela toda de preto M5. Lcd.fillScreen(BLACK); //os comandos a seguir irão desenhar as linhas dos eixos cartesianos na cor branca //drawFastVLine(x, y, width, color) linha vertical M5. Lcd.drawFastVLine(POS_X_GRAFICO, POS_Y_GRAFICO, ALTURA_GRAFICO, WHITE); //eixo Y //drawFastHLine(x, y, width, color) linha แนวนอน M5. Lcd.drawFastHLine(POS_X_GRAFICO, ALTURA_GRAFICO+1, COMPRIMENTO_GRAFICO, WHITE); //eixo X //configura หรือใช้ texto que escreveremos em tela M5. Lcd.setTextSize(3); //ตั้งค่าคอนฟิก a cor branca para o texto M5. Lcd.setTextColor(WHITE); // ตำแหน่งเคอร์เซอร์สำหรับ escrita M5. Lcd.setCursor (POS_X_DADOS, POS_Y_DADOS); M5. Lcd.print("T: "); //ระบุอุณหภูมิ M5. Lcd.setCursor(POS_X_DADOS+105, POS_Y_DADOS); M5. Lcd.print(" U: "); //indicando a umidade }
ขั้นตอนที่ 9: M5StackDHTGraph.ino - Loop
ในส่วนแรกของลูป เราจะอ่านอุณหภูมิและความชื้น จับคู่ค่าของตัวแปรสำหรับการจัดวางบนกราฟ และวาดจุดบนหน้าจอที่อ้างถึงค่าเหล่านี้ที่อ่านจากเซ็นเซอร์
วงเป็นโมฆะ () {// Fazemos a leitura da temperatura e umiade float temp, umid; สถานะ int = dht.read2(DHTPIN, &temp, &umid, NULL); ถ้า (สถานะ == SimpleDHTERrSuccess) { อุณหภูมิ = อุณหภูมิ; อูมิเดะ = อูมิด; } //mapeando o valor das variáveis para colocar no gráfico //necessário pois o display tem 240px de altura e separamos apenas 180 para o gráfico //umidade pode ser lida de 0-100 int temperatura Mapeada = map (อุณหภูมิ, 0, 0, 0, ALTURA_GRAFICO); int umidadeMapeada = แผนที่ (umidade, 0, 100, 0, ALTURA_GRAFICO); //desenha na tela o ponto referente aos valores lidos ทำเซ็นเซอร์ M5. Lcd.drawPixel(POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-temperaturaMapeada, RED); M5. Lcd.drawPixel(POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-umidadeMapeada, CYAN); //desenha na tela o ponto referente a nossa linha de exemplo que fica Variando M5. Lcd.drawPixel(POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-linhaตัวอย่าง สีเหลือง);
จากนั้น เรากำหนดความเป็นไปได้ในการพิมพ์กราฟิกบนจอแสดงผล
//aqui controlamos nossa linha de exemplo, quando chega no valor máximo decrementamos o valor //até um valor mínimo determinado (no nosso caso 10), e a partir daí, incrementa novamente if(linhaตัวอย่าง == 50) fator อื่น ๆ if(linhaExemplo == 10) fator = 1; //soma o valor de linhaตัวอย่าง linhaตัวอย่าง += fator; // incrementa หรือ contador de leituras realizadas leituraAtual++; //se a leitura chegar em 270 (หมายเลข máximo do eixo X) então limparemos a área do gráfico para voltarmos a desenhar. if(leituraAtual == 270) { //limpa a área toda do gráfico M5. Lcd.fillRect (POS_X_GRAFICO+1, POS_Y_GRAFICO-1, COMPRIMENTO_GRAFICO, ALTURA_GRAFICO-1, BLACK); leituraAtual = 1; //volta o contador de leitura para 1 (nova coordenada X) } //limpa a área onde colocamos o valor da temperatura e da umidade M5. Lcd.fillRect(POS_X_DADOS+50, POS_Y_DADOS, 60, 30, BLACK); M5. Lcd.fillRect(POS_X_DADOS+165, POS_Y_DADOS, 90, 30, สีดำ);
// reposiciona หรือเคอร์เซอร์สำหรับป้องกันอุณหภูมิ M5. Lcd.setCursor (POS_X_DADOS+50, POS_Y_DADOS); M5. Lcd.setTextColor(สีแดง); M5. Lcd.print(อุณหภูมิ); M5. Lcd.print((ถ่าน)247); // reposiciona หรือเคอร์เซอร์สำหรับลบ umidade M5. Lcd.setCursor(POS_X_DADOS+165, POS_Y_DADOS); M5. Lcd.setTextColor(CYAN); M5. Lcd.print(อุมิดาเดะ); M5. Lcd.print("%"); ล่าช้า (1000); }
ขั้นตอนที่ 10: ไฟล์
คุณชอบ M5Stack ไหม? ต้องการซื้อหรือไม่? ไปที่:
ดาวน์โหลดไฟล์:
ไฟล์ PDF
ฉันไม่
แนะนำ:
เซ็นเซอร์อุณหภูมิและความชื้น (DHT22) พร้อม Dexter Board: 7 ขั้นตอน

เซ็นเซอร์อุณหภูมิและความชื้น (DHT22) พร้อม Dexter Board: Dexter board คือชุดอุปกรณ์ฝึกเพื่อการศึกษาที่ทำให้การเรียนรู้อิเล็กทรอนิกส์เป็นเรื่องสนุกและง่ายดาย บอร์ดนี้รวบรวมส่วนที่จำเป็นทั้งหมดที่ผู้เริ่มต้นต้องการเพื่อเปลี่ยนแนวคิดให้เป็นต้นแบบที่ประสบความสำเร็จ ด้วย Arduino ที่เป็นหัวใจสำคัญของ o
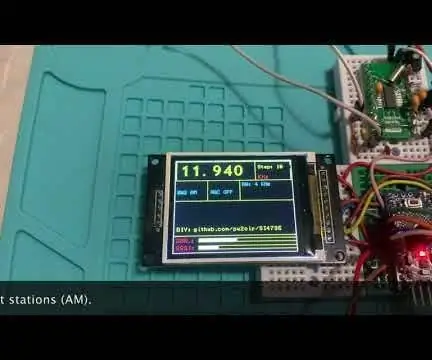
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
ESP32 เครื่องติดตามสภาพอากาศ M5Stack M5stick C พร้อม DHT11 - ตรวจสอบอุณหภูมิความชื้นและดัชนีความร้อนบน M5stick-C ด้วย DHT11: 6 ขั้นตอน

เครื่องตรวจสอบสภาพอากาศ M5Stack M5stick C ที่ใช้ ESP32 พร้อม DHT11 | ตรวจสอบอุณหภูมิความชื้นและดัชนีความร้อนบน M5stick-C ด้วย DHT11: สวัสดีทุกคน ในคำแนะนำนี้ เราจะเรียนรู้วิธีเชื่อมต่อเซ็นเซอร์อุณหภูมิ DHT11 กับ m5stick-C (บอร์ดพัฒนาโดย m5stack) และแสดงบนจอแสดงผลของ m5stick-C ดังนั้นในบทช่วยสอนนี้ เราจะอ่านอุณหภูมิ ความชื้น & ความร้อน ฉัน
