
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



ESP32 ที่เราจะพูดถึงในวันนี้คือเครื่องที่มาพร้อมกับ Display Oled ในตัวอยู่แล้ว ฟังก์ชันนี้ทำให้ชีวิตของเราง่ายขึ้นมาก เพราะเราสามารถมีความประทับใจเกี่ยวกับค่าของตัวแปรที่ปรากฏขึ้น คุณไม่จำเป็นต้องดูหน้าต่างแก้ไขข้อบกพร่องด้วยซ้ำ นอกจากนี้คุณยังสามารถประกอบการแสดงและวาดแผนภูมิประสิทธิภาพได้ เนื่องจากประโยชน์เหล่านี้ ฉันจึงถือว่าโมเดลนี้เป็นผลิตภัณฑ์ที่ยอดเยี่ยม และเราจะเขียนโปรแกรมสำหรับ Arduino IDE ในวันนี้
ดังนั้น ในวิดีโอนี้ เราจะตั้งโปรแกรมแถบความคืบหน้า สิ่งสำคัญคือต้องจำไว้ว่าหาก ESP32 ของคุณไม่มีจอแสดงผล oled คุณสามารถซื้อแยกต่างหากได้ นอกจากนี้ หากคุณไม่เคยตั้งโปรแกรม ESP32 มาก่อน เราขอแนะนำให้คุณดูวิดีโอนี้: VIDEO INTRODUCTION TO ESP32 ซึ่งเกี่ยวข้องกับหัวข้อในรายละเอียดเพิ่มเติม
ขั้นตอนที่ 1: ห้องสมุด
ในการใช้จอแสดงผล oled เราจำเป็นต้องกำหนดค่าไลบรารีใน Arduino IDE ในการดำเนินการนี้ ให้ดาวน์โหลดไลบรารีผ่านลิงก์
เปิดเครื่องรูดไฟล์และวางลงในโฟลเดอร์ไลบรารีของ Arduino IDE
C: /ProgramFiles(x86)/Arduino/libraries
ขั้นตอนที่ 2: Wemos Lolin ESP32 OLED
Wemos Lolin เป็นชื่อของ ESP นี้ ในภาพ ส่วนสีดำคือจอแสดงผล และถัดจากอุปกรณ์ เราแสดงพินทั้งหมด ดังที่แสดงไว้ มี IO หลายตัวที่ช่วยให้เราสามารถเปิดและปิดองค์ประกอบต่างๆ ได้ นอกจากนี้ รุ่นนี้มี WiFi และ Bluetooth รุ่นล่าสุด
ขั้นตอนที่ 3: ตัวอย่าง

ในวิดีโอ คุณสามารถดูโปรเจ็กต์พร้อมของเรา และวิธีใช้จอแสดงผล oled เพื่อแสดงแถบความคืบหน้าที่ควบคุมโดยโพเทนชิออมิเตอร์
ขั้นตอนที่ 4: การประกอบ

สำหรับการประกอบของเรา ฉันใช้โพเทนชิออมิเตอร์ 10k และเปิด GPIO25 ของเคอร์เซอร์ เรายังมี 3v3 และ GND อีกด้วย ดังที่คุณเห็นในรูปด้านล่าง พลังงานจะมาจาก USB เอง
ขั้นตอนที่ 5: รหัส
ขั้นแรก เราเพิ่มไลบรารี "SSD1306.h" ด้วยวิธีนี้เราจะเข้าถึงหน้าจอ oled หลังจากนั้น เราสร้างวัตถุแสดงผลประเภท SSD1306 ที่จะรับผิดชอบในการควบคุมเนื้อหาที่แสดงในจอแสดงผล oled
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" //objeto controlador do display de led /* 0x3c: é um identificador único para comunicação do display pino 5 e 4 são os de comunicação (SDA, SDC)) */ หน้าจอ SSD1306(0x3c, 5, 4); //pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // ใช้ para fazer o contador de porcentagem int contador;
ติดตั้ง
ในฟังก์ชันการตั้งค่า () เราจะเริ่มต้นวัตถุแสดงผลของเราเพื่อให้สามารถควบคุมสิ่งที่จะแสดงได้ ผ่านวัตถุนี้ เราจะกำหนดค่าแหล่งการเขียนสำหรับข้อความที่จะแสดงด้วย และสุดท้าย เราตั้งค่าพิน (โดยเฉพาะพินที่เราหมุนโพเทนชิออมิเตอร์) เป็น INPUT เพื่ออ่านค่า
การตั้งค่าเป็นโมฆะ () { Serial.begin (115200); Serial.println(); Serial.println(); // เริ่มต้น o objeto que controlará o que será exibido na tela screen.init(); //gira o แสดง180º (deixa de ponta cabeça) // display.flipScreenVertically(); //กำหนดค่าฟอนต์ de escrita "ArialMT_Plain_10" screen.setFont(ArialMT_Plain_10); //configura o pino para fazer a leitura do potenciômetro. โหมดพิน (PINO_POTENCIOMETRO, INPUT); }
ห่วง
ในฟังก์ชันลูป () เราจะอ่านค่าโพเทนชิออมิเตอร์ปัจจุบัน เราสังเกตได้ว่าเรากำลังใช้ฟังก์ชัน "map" หลังจากอ่านค่าไม่นาน เนื่องจากค่าที่อ่านสูงเกินไปที่จะใส่ในแถบความคืบหน้า ดังนั้นเราจะแมปค่าให้อยู่ในช่วง 0 ถึง 100
วงเป็นโมฆะ () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(ความกล้าหาญ); //mapeando o valor do potenciometro para o valor da barra de Progresso //potenciometro faz a leitura do valor no intervalo de 0 a 4095 //a barra de Progresso espera um valor entre 0 e 100 contador = แผนที่ (ความกล้าหาญ, 0, 4095, 0, 100); //limpa สิ่งที่ต้องทำ o display, apaga o contúdo da tela screen.clear(); // ++เคาน์เตอร์; // ตัวนับ > 100 ? ตัวนับ = 0: ตัวนับ = ตัวนับ; // กำหนดแถบความคืบหน้า drawProgressBar(); //exibe na tela o que foi กำหนดค่า até então. screen.display(); ล่าช้า(10); }
ในฟังก์ชัน "drawProgress ()" เราจะใช้ค่าที่อ่านจากโพเทนชิออมิเตอร์ที่บันทึกไว้ในตัวแปร "percProgress" เพื่อตั้งค่าในแถบความคืบหน้า นอกจากนี้ เราจะวางข้อความไว้เหนือแถบความคืบหน้า ซึ่งระบุเปอร์เซ็นต์ปัจจุบัน
// função para desenhar แถบความคืบหน้าไม่มี displayvoid drawProgressBar () { Serial.print (">> "); Serial.println (คอนทาดอร์); // กำหนดแถบความคืบหน้า /* * drawProgressBar(x, y, width, height, value); พารามิเตอร์ (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width ส่วนประกอบ da barra de Progresso p4: ความสูง altura da barra de Progresso p5: ค่า valor que a barra de Progresso deve assumir */ screen.drawProgressBar(10, 32, 100, 10, contador); // configura o alinhamento do texto que será escrito // ตั้งค่าเป็น alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); //escreve หรือ texto de porcentagem /* * drawString(x, y, text); พารามิเตอร์ (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString(64, 15, String(contador) + "%"); //se o contador está em zero, escreve a string "valor mínimo" if(contador == 0){ screen.drawString(64, 45, "Valor mínimo"); } //se o contador está em 100, escreve a string "valor máximo" else if(contador == 100){ screen.drawString(64, 45, "Valor máximo"); } }
ขั้นตอนที่ 6: ฟังก์ชั่นที่น่าสนใจอื่นๆ
แสดง
// คว่ำหน้าจอลง
เป็นโมฆะ flipScreenVertically ();
การวาดภาพ
// ดึงพิกเซลเดียวจากหน้าจอ
เป็นโมฆะ setPixel (int16_t x, int16_t y);
// ขีดเส้น
โมฆะ drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
//วาดรูปสี่เหลี่ยม
เป็นโมฆะ drawRect (int16_t x, int16_t y, ความกว้าง int16_t, ความสูง int16_t);
//วาดวงกลม
เป็นโมฆะ drawCircle (int16_t x, int16_t y, รัศมี int16_t);
// เติมวงกลม
เป็นโมฆะ fillCircle (int16_t x, int16_t y, int16_t รัศมี);
// วาดเส้นแนวนอน
โมฆะ drawHorizontalLine (int16_t x, int16_t y, int16_t ความยาว);
// วาดเส้นแนวตั้ง
เป็นโมฆะ drawVerticalLine (int16_t x, int16_t y, int16_t ความยาว);
ข้อความ
// กำหนดการจัดตำแหน่งข้อความที่จะเขียน
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
เป็นโมฆะ setTextAlignment (การจัดตำแหน่งข้อความ OLEDDISPLAY_TEXT_ALIGNMENT);
แนะนำ:
สวิตช์รีเลย์ RFID Arduino Uno พร้อมจอแสดงผล I2C: 4 ขั้นตอน

สวิตช์รีเลย์ RFID Arduino Uno พร้อมจอแสดงผล I2C: สวัสดี นี่เป็นโครงการแรกของฉัน ฉันชื่อออสการ์ และฉันอายุ 13 ปี โปรเจ็กต์นี้ใช้งานได้กับจอแสดงผล I2C ไม่ใช่แบบปกติ
เซ็นเซอร์วัดอุณหภูมิและเนื้อบาร์บีคิวบน ESP8266 พร้อมจอแสดงผล: 5 ขั้นตอน (พร้อมรูปภาพ)

เซ็นเซอร์วัดอุณหภูมิและเนื้อบาร์บีคิวบน ESP8266 พร้อมจอแสดงผล: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างเครื่องมือบาร์บีคิวในเวอร์ชันของคุณเองซึ่งวัดอุณหภูมิปัจจุบันในบาร์บีคิวของคุณและเปิดพัดลมเพื่อให้ไฟสว่างขึ้นหากจำเป็น นอกจากนี้ ยังมีเซ็นเซอร์อุณหภูมิแกนเนื้อ attac
ESP32 GPS Tracker พร้อมจอแสดงผล OLED: 7 ขั้นตอน

ESP32 GPS Tracker พร้อมจอแสดงผล OLED: นี่คือตัวติดตาม GPS ซึ่งแสดงข้อมูลตำแหน่งทั้งหมดบนจอแสดงผล OLED ปุ่มช่วยให้ผู้ใช้โต้ตอบกับ UI บน OLED ว่าไงล่ะ Akarsh ที่นี่จาก CETech รหัสนำเสนอโปรแกรมที่ขับเคลื่อนด้วยเมนูโดยใช้ปุ่มออนบอร์ด
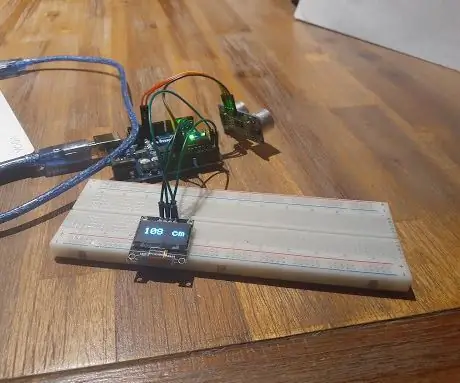
เครื่องวัดระยะทาง DIY พร้อมจอแสดงผล OLED: 4 ขั้นตอน

เครื่องวัดระยะทาง DIY พร้อมจอแสดงผล OLED: ในบทช่วยสอนนี้ เราจะสร้างเครื่องวัดระยะทางแบบดิจิทัลที่จะส่งออกค่าบนจอแสดงผล OLED สำหรับโครงการนี้ คุณสามารถเลือกใช้โมดูล ardiuno หรือ ESP8266 และฉันจะให้รหัสสำหรับทั้งสองโมดูล หากคุณกำลังใช้ ESP826
Pi-hole Monitor ESP8266 พร้อมจอแสดงผล OLED: 4 ขั้นตอน

Pi-hole Monitor ESP8266 พร้อมจอแสดงผล OLED: Pi-hole Monitor คือ Wemos D1 Mini (ESP8266) พร้อมจอแสดงผล SSD1306 OLED ที่จัดการผ่านเว็บอินเทอร์เฟซและอยู่บนเครือข่ายท้องถิ่นของคุณและจะแสดงสถิติจากเซิร์ฟเวอร์ Pi-hole ของคุณ คุณสมบัติ: แสดงสถิติ Pi-Hole Total BlockedTot
