
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ ก่อนสิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: สิ่งที่คุณต้องการ - ฮาร์ดแวร์
- ขั้นตอนที่ 3: สิ่งที่คุณต้องการ - ซอฟต์แวร์
- ขั้นตอนที่ 4: ฐานข้อมูลเซิร์ฟเวอร์ SQL
- ขั้นตอนที่ 5: เว็บแอปพลิเคชัน ASP.NET SignalR Hub
- ขั้นตอนที่ 6: ไคลเอนต์บริการ Python SignalR
- ขั้นตอนที่ 7: Arduino UNO IR Transmission Sketch และ Code
- ขั้นตอนที่ 8: เชื่อมต่อและทดสอบระบบ
- ขั้นตอนที่ 9: ระบบในการดำเนินการ
- ขั้นตอนที่ 10: ปรับปรุงระบบอัตโนมัติและการแก้ไขที่เกี่ยวข้อง
- ขั้นตอนที่ 11: ปัญหาที่ทราบและข้อกังวลด้านความปลอดภัย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

หลังจากสองบทนำ IBLE ของฉันที่เผยแพร่ที่นี่และที่นี่ โปรเจ็กต์นี้เป็นก้าวแรกสู่การสร้างเวอร์ชันพื้นฐานของ Home Automation Hub ที่ใช้งานได้
ฉันได้ใช้เทคโนโลยีหลายอย่างเพื่อพยายามทำความเข้าใจว่าฉันจะสามารถใช้ทุกสิ่งที่ฉันได้เรียนรู้ในอดีตและสิ่งใหม่ๆ ที่ฉันยังคงเรียนรู้ต่อไปได้อย่างไร
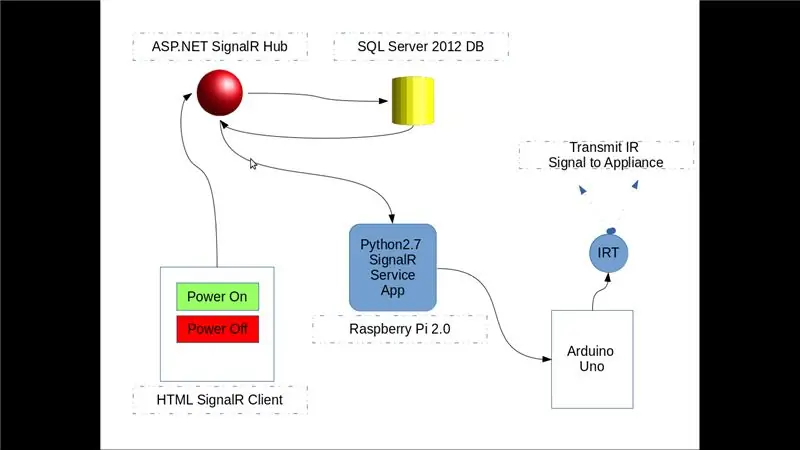
ดังนั้น Automation Hub นี้จึงประกอบด้วยส่วนประกอบต่อไปนี้:
ฐานข้อมูล SQL Server 2012 ที่:
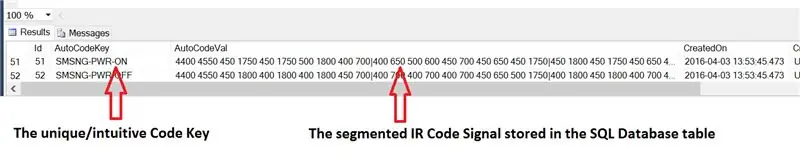
- เก็บรายการรหัสอินฟราเรด (IR) ที่กำหนดไว้ล่วงหน้าในตารางพร้อมกับ "รหัสรหัส" ที่ไม่ซ้ำกัน
- รหัสคีย์ได้รับการตั้งชื่อตามสัญชาตญาณ (โดยผู้ใช้) เพื่อระบุวัตถุประสงค์ของรหัส IR ที่เกี่ยวข้อง
เว็บแอปพลิเคชัน ASP. NET SignalR Hub แบบเรียลไทม์ที่:
- รอและรับ "รหัสคีย์" เป็นคำสั่งจากผู้ใช้ที่เผชิญกับไคลเอ็นต์ HTML
- เมื่อได้รับแล้ว จะเชื่อมต่อกับฐานข้อมูล SQL และดึงรหัส IR โดยใช้รหัสที่ให้มา
- ถ่ายทอดรหัส IR ที่ดึงมาไปยังไคลเอนต์ Python SignalR
ผู้ใช้เผชิญกับไคลเอนต์ HTML SignalR Dashboard ที่:
- สื่อสารรหัสรหัสเฉพาะไปยังฮับผ่าน jQuery SignalR Client APIs
- แต่ละปุ่มบนแดชบอร์ดจะแสดงรหัสคีย์ที่ไม่ซ้ำกันซึ่งบันทึกไว้ในตารางฐานข้อมูล SQL
แอปพลิเคชันบริการพื้นหลัง Python SignalR ที่ทำงานบน Raspberry Pi 2.0 ที่:
- รับรหัส IR เป็นคำสั่งจาก Hub
- ค้นหาตัวคั่นในรหัส IR และแบ่งรหัสที่ยาวมากออกเป็นส่วน ๆ
- สื่อสารผ่านพอร์ตอนุกรมไปยัง Arduino และเขียนแต่ละส่วนอย่างต่อเนื่อง
Arduino IR Transmitter Sketch ที่:
- รอและรับแต่ละส่วนของรหัส IR ผ่านพอร์ตอนุกรม
- ประกอบส่วนรหัสเป็นอาร์เรย์บัฟเฟอร์รหัส IR
- บรรจุบัฟเฟอร์ลงในคำสั่ง IR Transmit โดยใช้ไลบรารี IRLib Arduino
หากอุปกรณ์เป้าหมายอยู่ใกล้กับเครื่องส่งสัญญาณ IR แสดงว่าอุปกรณ์ (อาจ) ตอบสนองต่อสัญญาณ IR ที่ส่งโดย Arduino
บันทึก
แม้ว่าอุปกรณ์เป้าหมายที่ฉันใช้ในการสาธิตนี้จะตอบสนองต่อสัญญาณ IR แต่คุณอาจต้องการอ่านส่วนนี้ของ IBLE อื่นๆ ของฉัน ด้วยเหตุผลที่ฉันบอกว่าอุปกรณ์ (อาจ) ตอบสนองต่อสัญญาณ IR
ถึงเวลาม้วน
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ ก่อนสิ่งที่คุณต้องการ



คำแนะนำนี้เริ่มต้นด้วยงานบางอย่างที่ทำก่อนหน้านี้ซึ่งส่งผลให้ IBLE ล่าสุดของฉัน
ดังนั้น ก่อนที่เราจะก้าวไปสู่สิ่งที่เราต้องการสำหรับ IBLE นี้ ขอแนะนำให้คุณอ่านคำแนะนำนี้สำหรับพื้นหลังบางประการเกี่ยวกับวิธี:
- ห้องสมุดอินฟราเรด Arduino IRlib ถูกจัดตั้งขึ้น
- วิธีที่รหัส IR ที่ใช้ใน IBLE นี้ถูกจับโดยใช้ตัวรับสัญญาณ IR
- วิธีการใช้รหัส IR ที่จับเพื่อควบคุมอุปกรณ์เป้าหมายผ่านเครื่องส่งสัญญาณ IR
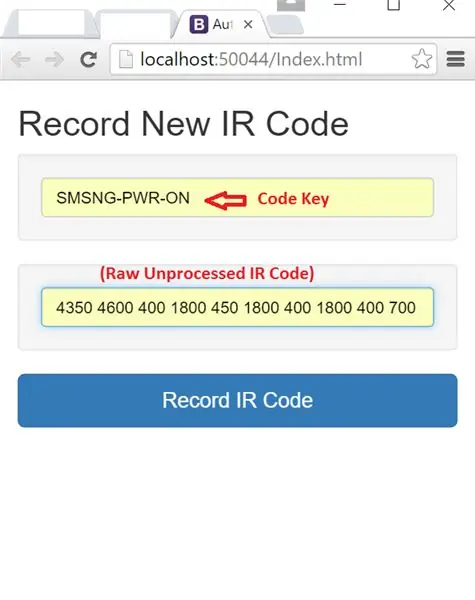
หลังจากเสร็จสิ้น IBLE นี้ ฉันได้ปรับใช้เว็บแอปพลิเคชัน ASP. NET IR Code Recorder ที่จะ:
- ยอมรับรหัส IR ที่จับได้พร้อมกับรหัสคีย์ที่ตั้งชื่อตามสัญชาตญาณเป็นอินพุตผ่านเว็บฟอร์ม
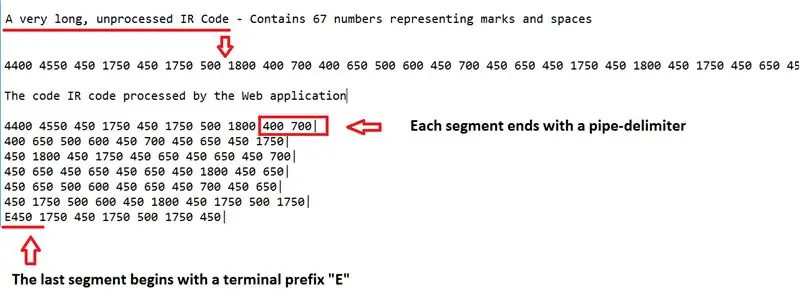
- แบ่งรหัส IR ที่มีความยาวมากออกเป็นส่วน ๆ ที่มีความยาวน้อยกว่า 64 อักขระเพื่อให้อยู่ภายใต้ขีดจำกัดบัฟเฟอร์อนุกรมของ Arduino Uno
- ส่วนสุดท้ายของรหัสจะถูกนำหน้าด้วย "E" ซึ่งบ่งชี้ว่า Arduino ได้รับรหัสส่วนสุดท้ายแล้ว
- แต่ละส่วนจะถูกคั่นด้วยตัวคั่นไพพ์ก่อนที่จะประกอบกลับเป็นสตริงยาว
- สุดท้าย รหัส IR ที่แบ่งส่วนพร้อมกับรหัสคีย์ถูกจัดเก็บไว้ในฐานข้อมูล SQL Server 2012
เป็นฐานข้อมูล SQL นี้ที่สร้างส่วนประกอบหนึ่งของ Home Automation Hub ที่อธิบายอย่างละเอียดใน IBLE นี้
บันทึก
เว็บแอปพลิเคชัน IR Code Recorder ไม่ได้เป็นส่วนหนึ่งของการสนทนาที่นี่ด้วยเหตุผลดังต่อไปนี้:
- คุณสามารถจับรหัสด้วยตนเองโดยใช้ Arduino Sketch แยกเป็นส่วน ๆ ที่คั่นด้วยไพพ์และเก็บไว้ในฐานข้อมูลโดยไม่ต้องสร้างเว็บแอปพลิเคชันที่ซับซ้อน
- IR Recorder แตกต่างจาก IBLE นี้ โดยเน้นที่การสื่อสารแบบย้อนกลับจาก Arduino ไปยัง Raspberry Pi
ดังนั้นรายละเอียดเกี่ยวกับโครงการนี้จะเป็นหัวข้อสำหรับ IBLE. อื่น
ขั้นตอนที่ 2: สิ่งที่คุณต้องการ - ฮาร์ดแวร์


Raspberry Pi 2.0 ที่ใช้งานได้ - ฉันแนะนำให้ติดตั้ง Ubuntu Mate เนื่องจากมีคุณสมบัติที่สมบูรณ์ยิ่งขึ้นรวมถึง OpenLibre Office ซึ่งจำเป็นอย่างยิ่งในการจัดทำเอกสารคำสั่งนี้บน Raspberry Pi
นอกจากนี้ Pi คุณจะต้องมีอุปกรณ์ภายนอกดังต่อไปนี้:
- แพลตฟอร์มการสร้างต้นแบบ Arduino Uno หรือโคลน
- LED ของเครื่องส่งสัญญาณ IR - ฉันใช้แบรนด์ชื่อ Three Legs จาก Amazon.com
- ตัวต้านทาน 330 หรือ 220 โอห์ม - ฉันใช้ 220 (รหัสสี Red-Red-Brown) เพราะฉันมีประโยชน์หลายอย่าง
- บอร์ดขนมปัง คอนเนคเตอร์ และพีซีทั่วไปที่ติดตั้ง Arduino Environment
- ผู้ทดสอบ - เช่น Samsung LED Monitor ที่แพร่หลายพร้อมรีโมท
ขั้นตอนที่ 3: สิ่งที่คุณต้องการ - ซอฟต์แวร์
ในการรวมชิ้นส่วนทั้งหมดเข้าด้วยกัน จะต้องติดตั้งและใช้งานการตั้งค่าซอฟต์แวร์ต่อไปนี้:
บน Raspberry Pi คุณจะต้องติดตั้งสิ่งต่อไปนี้:
- Arduino IDE - ใช้สร้าง Sketch และแฟลชไปยัง UNO
- โมดูล Python สำหรับ Arduino - สำหรับการสื่อสารแบบอนุกรมระหว่าง UNO และ Pi
- ไลบรารีไคลเอนต์ Python SignalR - คุณสามารถอ้างถึงคำแนะนำที่แนบมาที่นี่
เครื่อง Windows ที่ติดตั้งสภาพแวดล้อมการพัฒนาต่อไปนี้:
- Microsoft Visual Studio Express 2013 รุ่นฟรีเพื่อสร้าง SignalR Hub และแอปพลิเคชันไคลเอ็นต์เว็บ
- รุ่นฟรีของ SQL Server 2012 Express เพื่อออกแบบและสร้างฐานข้อมูลส่วนหลัง
สภาพแวดล้อมการโฮสต์ Windows Internet Information Server (IIS):
- เมื่อสร้างและทดสอบ SignalR Hub และเว็บไคลเอ็นต์แล้ว จะต้องปรับใช้กับเซิร์ฟเวอร์ IIS ในพื้นที่
- ในกรณีของฉัน ฉันวางแผนที่จะใช้แล็ปท็อปเครื่องเก่าที่ใช้ Windows 7 พร้อม IIS บนเครือข่ายในบ้านของฉัน
บันทึก
คำแนะนำทั้งหมดใช้ได้กับ Python 2.7.x เวอร์ชัน เวอร์ชัน 3.0 อาจต้องเขียนใหม่
ขั้นตอนที่ 4: ฐานข้อมูลเซิร์ฟเวอร์ SQL

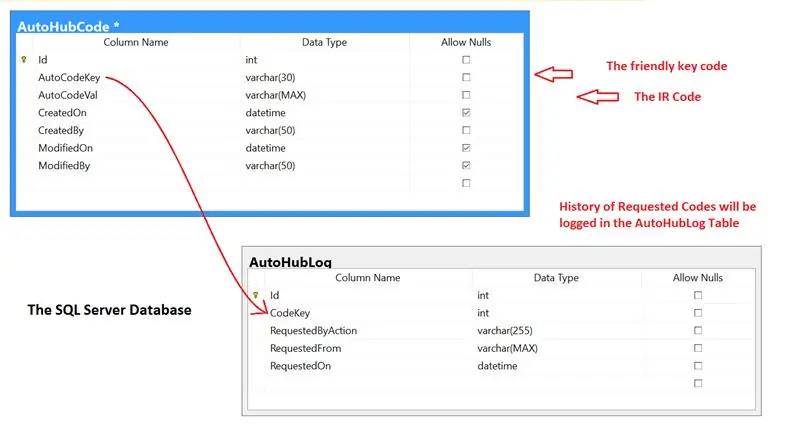
แผนผังที่แนบมาแสดงโครงสร้างของฐานข้อมูล SQL Server พื้นฐานที่ใช้ในแอปพลิเคชันนี้และมีเพียงสองตาราง
ตาราง AutoHubCode
คอลัมน์สำคัญสองคอลัมน์ในตารางนี้คือ:
AutoCodeKey - เก็บชื่อที่ใช้งานง่ายของรหัสรหัส
รหัสคีย์แต่ละอันถูกส่งโดยไคลเอนต์ระบบอัตโนมัติ - ในกรณีของเรา ปุ่ม HTML จากหน้าเว็บ
AutoCodeVal - เก็บลำดับรหัส IR ดิบ
นี่คือรหัส IR จริงที่ส่งกลับไปยังไคลเอนต์โดย SignalR Hub
ในกรณีนี้ ไคลเอนต์ Python ในการสื่อสารอย่างต่อเนื่องไปยังฮับจะได้รับลำดับรหัส IR และส่งผ่านพอร์ตอนุกรมไปยัง Arduino UNO
ตาราง AutoHubLog
- บันทึกรหัสที่ร้องขอโดยไคลเอนต์ระบบอัตโนมัติ
- เป็นการวัดเพื่อติดตามว่าใครใช้ระบบเมื่อใดและเมื่อใด และมีการขอรหัสอะไร
ดังที่กล่าวไว้ ฉันใช้ SQL Server 2012 เป็นแพลตฟอร์มฐานข้อมูลที่ฉันเลือก คุณสามารถสร้างการออกแบบที่เรียบง่ายนี้ขึ้นใหม่บนแพลตฟอร์มฐานข้อมูลอื่น เช่น MySQL, Oracle เป็นต้น
อย่างไรก็ตาม สคริปต์ SQL เพื่อสร้างฐานข้อมูลนี้ได้ถูกแนบไว้ที่นี่
บันทึก
- รหัสสำหรับ SignalR Hub ออกแบบมาเพื่อเชื่อมต่อกับฐานข้อมูล SQL Server 2012
- การทำงานกับฐานข้อมูลอื่นหมายถึงการเปลี่ยนฮับเพื่อใช้โปรแกรมควบคุมฐานข้อมูลอื่น
ขั้นตอนที่ 5: เว็บแอปพลิเคชัน ASP. NET SignalR Hub


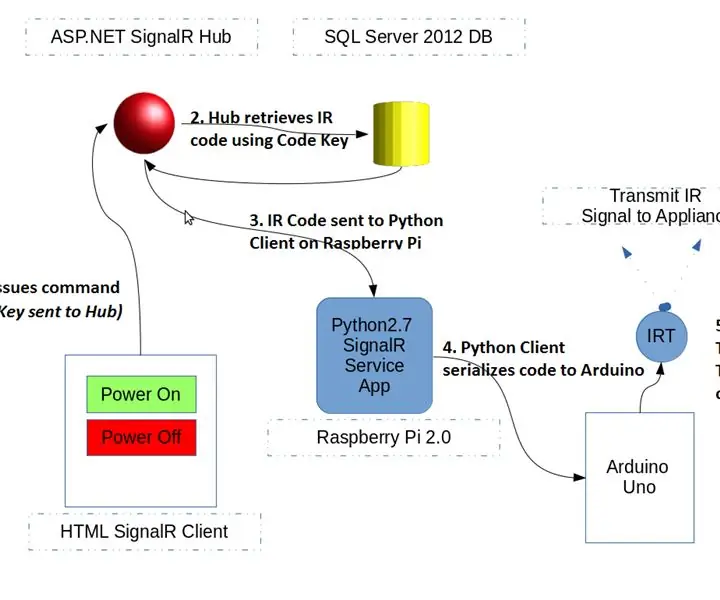
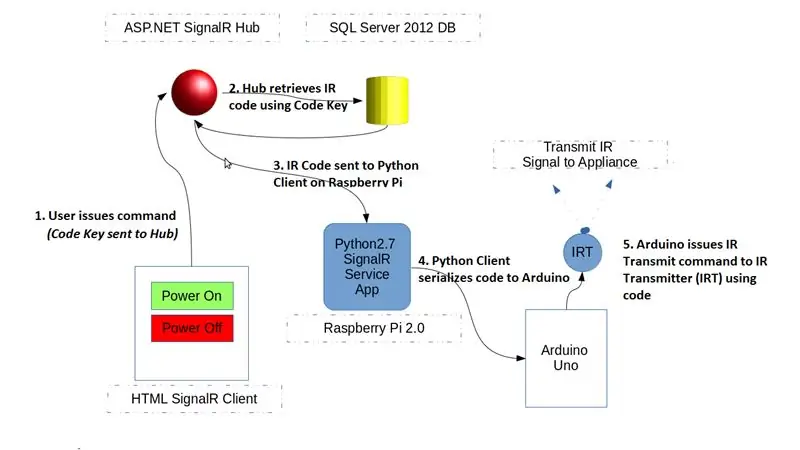
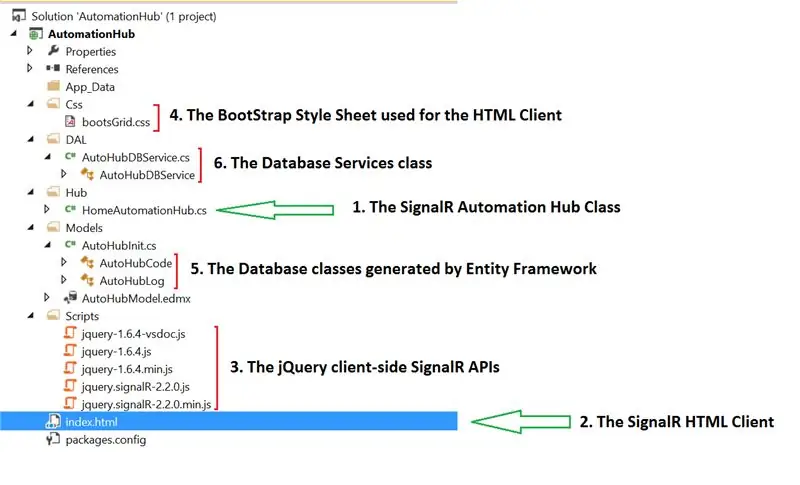
ASP. NET SignalR Hub Web Application ร่วมกันประกอบด้วยส่วนประกอบต่อไปนี้ตามที่ระบุไว้ในแผนผังที่แนบมา:
ส่วนที่ 1 - SignalR Hub ที่รับคำขอและตอบสนองต่อลูกค้า
ส่วนที่ 2, 4 - หน้าเว็บไคลเอ็นต์ HTML และสไตล์ชีตที่รวมกันเป็นส่วนหน้าของระบบอัตโนมัติและออกคำสั่งไปยังฮับการทำงานอัตโนมัติ
ส่วนที่ 3 - jQuery SignalR APIs ที่ไคลเอ็นต์ HTML ใช้เพื่อสื่อสารกับ Automation Hub
ส่วนที่ 5 - SignalR Hub ไม่ได้สื่อสารโดยตรงกับฐานข้อมูล ทำได้ผ่านคลาสระดับกลางที่สร้างโดยใช้ Entity Framework
คลาสเหล่านี้สรุปรายละเอียดฐานข้อมูลจากแอปพลิเคชันส่วนหน้า
ส่วนที่ 6 - คลาสบริการฐานข้อมูลที่ช่วยดำเนินการอ่าน-เขียนบนฐานข้อมูล SQL (อธิบายไว้ก่อนหน้านี้) โดยใช้คลาส Entity Framework
ASP. NET และ SignalR เป็นเทคโนโลยีของ Microsoft และบทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับวิธีการสร้างและปรับใช้แอปพลิเคชัน SignalR อย่างง่าย
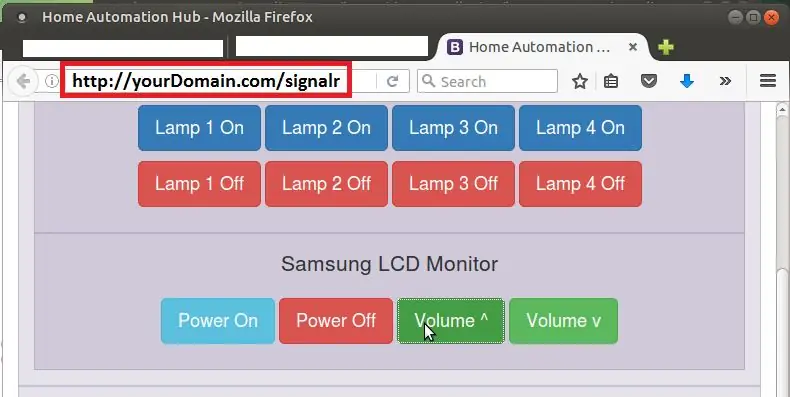
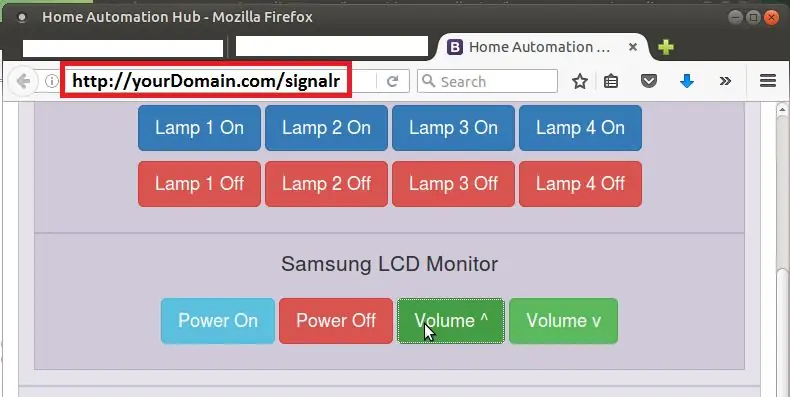
สิ่งที่ฉันสร้างขึ้นที่นี่ขึ้นอยู่กับพื้นฐานที่ได้จากบทช่วยสอนนี้ เมื่อปรับใช้แอปพลิเคชันควรมีลักษณะคล้ายกับหน้าเว็บที่แสดงในภาพที่สอง
หมายเหตุเกี่ยวกับรหัส
มีการแนบไฟล์ ZIP ที่มีโค้ดเวอร์ชันที่ถอดออกแล้ว
โครงสร้างโฟลเดอร์ดังแสดงในภาพ - อย่างไรก็ตาม คลาสเฟรมเวิร์กทั้งหมด และสคริปต์ jQuery ถูกลบออกเพื่อลดขนาดไฟล์แนบ
คำแนะนำคือให้ใช้รหัสนี้เป็นแนวทาง เพราะเมื่อคุณสร้างเว็บแอปพลิเคชัน SignalR ใหม่โดยทำตามลิงก์บทช่วยสอนด้านบน ไลบรารี jQuery ล่าสุดและคลาสเฟรมเวิร์ก ASP. NET จะถูกเพิ่มโดยอัตโนมัติ
นอกจากนี้ การอ้างอิงถึงสคริปต์ jQuery ในหน้า index.html จะต้องมีการเปลี่ยนแปลงเพื่อให้สอดคล้องกับเวอร์ชันล่าสุดของไลบรารีไคลเอนต์ jQuery SignalR ที่จะถูกเพิ่มโดยอัตโนมัติเมื่อคุณสร้างเว็บแอปพลิเคชันของคุณ
สุดท้ายนี้ จะต้องเปลี่ยนสตริงการเชื่อมต่อให้ตรงกับฐานข้อมูลของคุณในไฟล์ชื่อ Web.config*
ขั้นตอนที่ 6: ไคลเอนต์บริการ Python SignalR

ในขณะที่ไคลเอ็นต์ HTML SignalR เป็นส่วนต่อประสานกับผู้ใช้ด้านหน้า แต่ Python Client เป็นแอปพลิเคชั่นบริการส่วนหลังซึ่งมีหน้าที่หลักในการรับรหัส IR ที่ส่งโดยฮับและกำหนดเส้นทางไปยัง Arduino UNO ผ่านการสื่อสารแบบอนุกรม
โค้ดที่แนบมานี้อธิบายได้ชัดเจนและมีเอกสารเพียงพอที่จะอธิบายฟังก์ชันการทำงาน
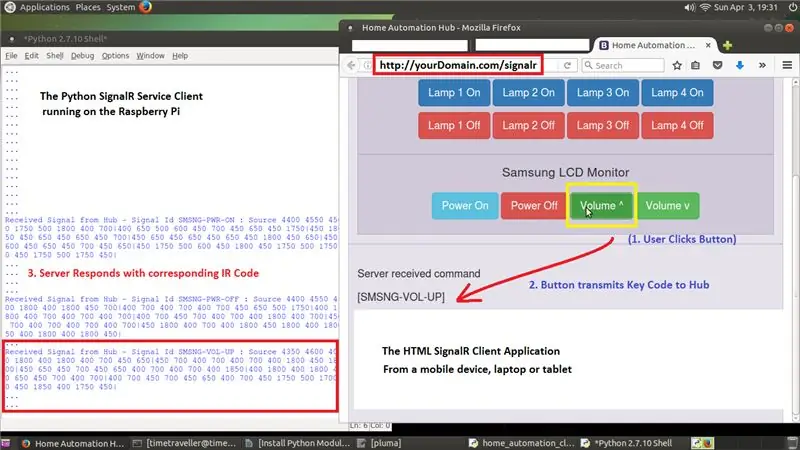
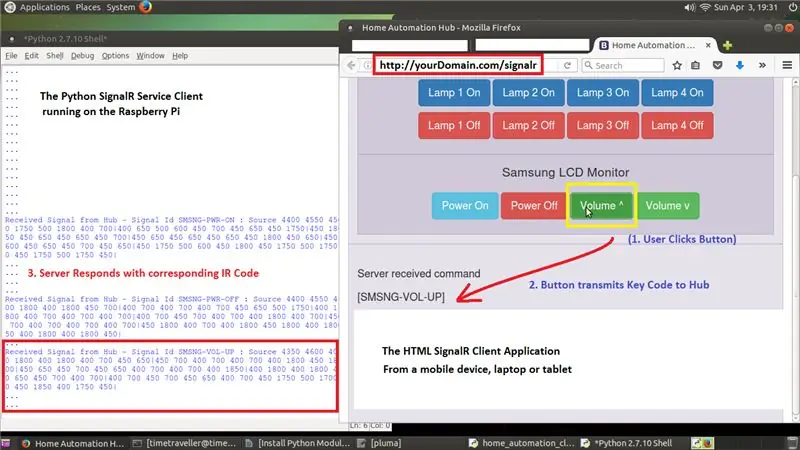
ดังที่แสดงในภาพหน้าจอแบบผสม ไคลเอนต์ HTML และไคลเอนต์ Python Service สื่อสารผ่านฮับ SignalR ดังนี้:
- ผู้ใช้ระบบอัตโนมัติออกคำสั่งไปยังฮับผ่านการคลิกปุ่ม
- แต่ละปุ่มเชื่อมโยงกับรหัส IR Key และเมื่อคลิก รหัสนี้จะถูกส่งไปยัง Hub
-
ฮับรับรหัสนี้ เชื่อมต่อกับฐานข้อมูล และดึงรหัสสัญญาณ IR ดิบ และส่งกลับไปยังไคลเอนต์ที่เชื่อมต่อทั้งหมด
ในเวลาเดียวกัน ฮับจะบันทึกรายการในตารางฐานข้อมูล AutoHubLog บันทึกรหัสและวันที่และเวลาที่ร้องขอโดยไคลเอนต์ระยะไกล
- ไคลเอนต์บริการ Python รับรหัส IR และส่งต่อไปยัง Arduino UNO สำหรับการประมวลผลเพิ่มเติม
ขั้นตอนที่ 7: Arduino UNO IR Transmission Sketch และ Code



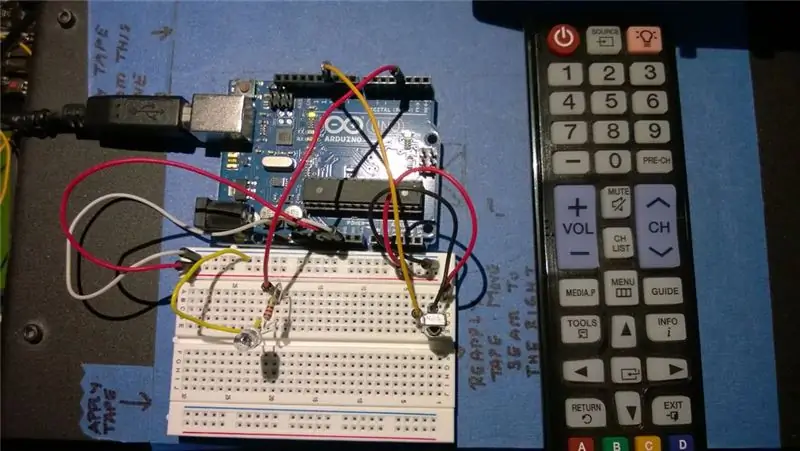
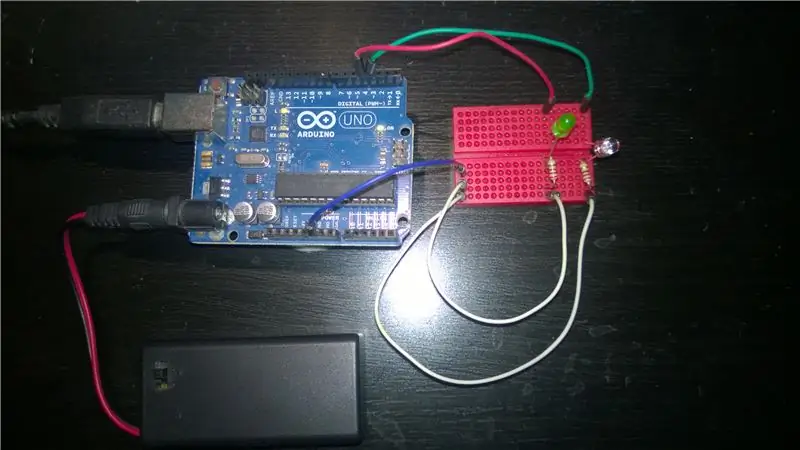
วงจร Arduino ตามที่แสดงในภาพนั้นค่อนข้างง่ายสำหรับระบบนี้ ดังนั้นจะอธิบายสั้นๆ ไว้ดังนี้:
- IR LED แบบไม่มีสีต้องต่อสายเข้ากับ Digital PIN 3 บน UNO ซึ่งเป็นข้อกำหนดของไลบรารี IRLib Arduino
- เหตุผลอธิบายไว้ใน IBLE ก่อนหน้าของฉันในการโคลนรีโมตในส่วนที่เกี่ยวข้องกับไลบรารี IRLib
- LED สีเขียวที่เชื่อมต่อกับ Digital PIN 4 เป็นตัวบ่งชี้ภาพที่สว่างขึ้นเมื่อ UNO ได้รับทุกส่วนของรหัส IR จากไคลเอนต์ Python ที่ทำงานบน Raspberry Pi
- การเปิดไฟ LED นี้จะเป็นการยืนยันว่าการสื่อสารแบบอนุกรมระหว่าง Raspberry Pi และ UNO กำลังทำงาน
- เพื่อเปิดใช้งานการสื่อสารแบบอนุกรม UNO จะเชื่อมต่อกับ Raspberry Pi ผ่านพอร์ต USB
- Arduino Sketch ที่แนบมาได้รับการแสดงความคิดเห็นเพียงพอที่จะอธิบายฟังก์ชันของมัน
- ความคิดเห็นที่ด้านบนของโค้ดยังอธิบายถึงวิธีการต่อวงจร
บันทึก
ในทางปฏิบัติ Arduino และ Pi สามารถเชื่อมต่อร่วมกันกับฮับ USB ที่ขับเคลื่อนด้วยพลังงานที่แข็งแรงพอที่จะขับเคลื่อน Pi, Arduino และยังส่งสัญญาณที่แรงผ่าน IR LED
ขั้นตอนที่ 8: เชื่อมต่อและทดสอบระบบ



- สร้างและปรับใช้ ASP. NET SignalR Hub ซึ่งเป็นไคลเอ็นต์ HTML พร้อมกับฐานข้อมูล SQL Server 2012 ไปยังเซิร์ฟเวอร์ข้อมูลทางอินเทอร์เน็ต (IIS) บนเครือข่ายภายในบ้านของคุณ
- เข้าถึงเว็บแอปพลิเคชันโดยเปิดไคลเอ็นต์ HTML SignalR ผ่าน
โดยทั่วไป URL ไปยังหน้านี้จะเป็น
-
คลิกปุ่มบนแผงควบคุม และหากแอปพลิเคชันถูกปรับใช้อย่างถูกต้อง ฮับจะตอบสนองโดยการส่งคืนรหัส IR และแสดงในแผงสีเทาที่อยู่ติดกับแผงควบคุม
จดจำ! คุณจะต้องโหลดรหัสลงในฐานข้อมูลของคุณโดยการตั้งค่าไลบรารีตัวรับ IR และจับรหัสตามที่อธิบายไว้ใน IBLE ก่อนหน้าของฉัน
-
เชื่อมต่อ Arduino กับ Raspberry Pi ผ่าน USB - เปิด Arduino IDE บน Pi และตรวจสอบให้แน่ใจว่า UNO สามารถสร้างการเชื่อมต่อกับ Pi
บทความแนะนำ Arduino เหล่านี้จะช่วยให้คุณเข้าใจสิ่งนี้ได้อย่างรวดเร็ว
-
เปิดโค้ด Python และทำการเปลี่ยนแปลงต่อไปนี้ตามความเหมาะสมกับสภาพแวดล้อมของคุณ
- ที่อยู่พอร์ตอนุกรมของ UNO ของคุณที่ได้มาจากขั้นตอนที่ 4
- URL ของฮับ SignalR เพื่อให้ตรงกับ URL ในเครื่องของคุณจากขั้นตอนที่ 2 - ในตัวอย่างนี้ จะเป็น
- สุดท้าย เปิด Arduino Sketch ใน Arduino IDE บน Raspberry Pi แล้วแฟลชไปที่ UNO
- วางบอร์ดขนมปังที่ยึดวงจรไว้ใกล้กับอุปกรณ์ที่จะควบคุม - IR LED ต้องมีวิสัยทัศน์ที่ชัดเจนด้วยพอร์ตตัวรับสัญญาณ IR ของอุปกรณ์
- เริ่มโปรแกรม Python บน Raspberry Pi โดยกดปุ่ม F5 บนแถบเครื่องมือ Python IDLE
- กลับไปที่แผงควบคุมในโปรแกรมไคลเอ็นต์ HTML (ขั้นตอนที่ 2) แล้วคลิกปุ่ม (เช่น เปิดเครื่องหรือเพิ่มระดับเสียง)
หากระบบได้รับการตั้งค่าอย่างถูกต้อง คุณควรจะสามารถเปิดหน้าไคลเอ็นต์ HTML บนโทรศัพท์หรือแท็บเล็ตของคุณ และควบคุมอุปกรณ์ของคุณด้วยปุ่มต่างๆ บนหน้าไคลเอ็นต์ HTML ของคุณ
ขั้นตอนที่ 9: ระบบในการดำเนินการ




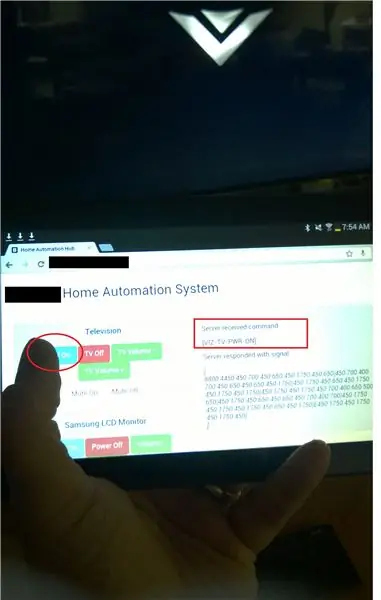
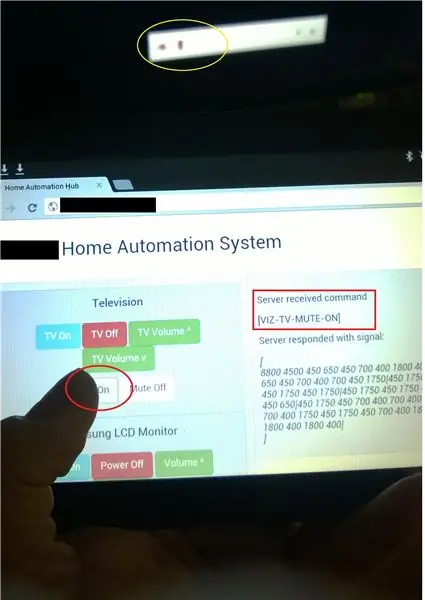
ภาพด้านบนแสดงการทำงานของระบบ Home Automation เมื่อตั้งค่าแล้ว
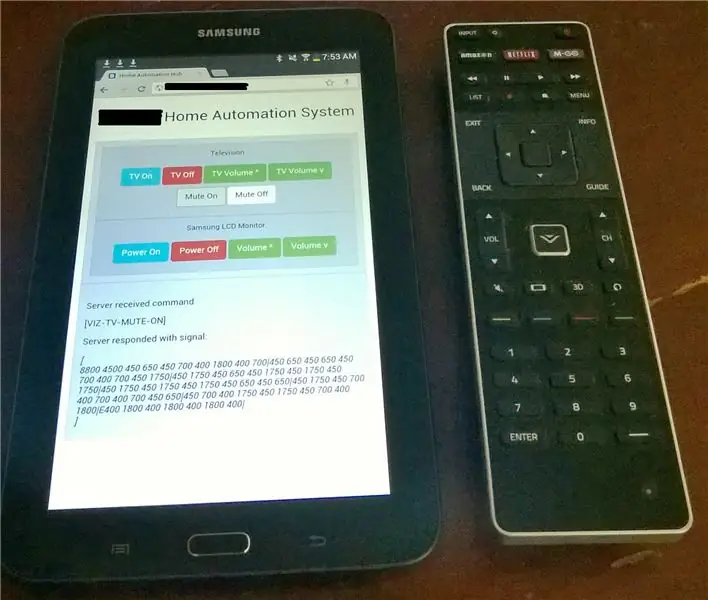
ตั้งแต่เผยแพร่ IBLE นี้ ฉันได้ขยายอินเทอร์เฟซโดยจับรหัส IR สองสามรายการจาก VIZIO LED TV ของฉัน
ดังที่แสดงร่วมกับรีโมตทีวีจากโรงงานในวิชวลแรก ฟังก์ชันที่สำคัญบางประการของรีโมตนี้ถูกสร้างขึ้นใน Web UI ที่เข้าถึงได้ผ่านแท็บเล็ตของฉัน
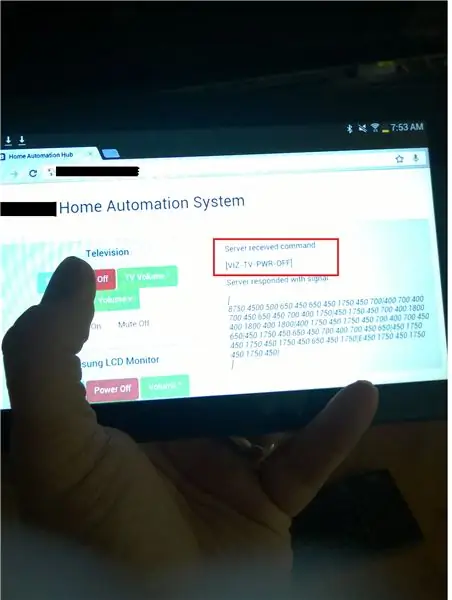
ภาพที่ตามมาจะแสดงแท็บเล็ตในเบื้องหน้าโดยที่ทีวีอยู่ด้านหลังซึ่งตอบสนองต่อคำสั่งที่ออกจากเว็บอินเตอร์เฟส:
- คำสั่งปิดเครื่อง - ทีวีจะปิด
- คำสั่งเปิดเครื่อง - ทีวีเปิดและโลโก้ "V" ปรากฏขึ้นเมื่อหน้าจอเปิดขึ้น
- คำสั่ง Mute ON - แถบแนวนอนปรากฏขึ้นพร้อมกับปิดเสียงลำโพง
ในการทดสอบทั้งหมด พื้นที่สีเทาข้างแดชบอร์ดบนหน้าจอแท็บเล็ตจะแสดงคำสั่งที่ออกโดยไคลเอ็นต์ และการตอบสนองที่ส่งกลับมาโดยฮับ SignalR ระยะไกล
ขั้นตอนที่ 10: ปรับปรุงระบบอัตโนมัติและการแก้ไขที่เกี่ยวข้อง
ระบบนี้สามารถขยายได้โดยการเพิ่มรหัสเพิ่มเติมจากระบบต่างๆ แม้ว่าส่วนนี้จะง่าย แต่ก็มีอีกสองปัจจัยที่คุณจะต้องพิจารณา
Enhancement 1 (Quick): การทำงานกับสัญญาณ IR ที่มีความยาวต่างกัน
-
รหัส IR ของระบบที่แตกต่างกันนั้นมีความยาวต่างกัน แม้จะเป็นผลิตภัณฑ์สองชิ้นจากผู้ผลิตรายเดียวกันก็ตาม
ตัวอย่างเช่น ในกรณีนี้ ความยาวอาร์เรย์รหัส IR สำหรับ LED TV คือ 67 ในขณะที่ Samsung Sound Bar อยู่ที่ประมาณ 87
- ซึ่งหมายความว่า หากฉันเปิด Sound Bar ก่อน อาร์เรย์ IR Buffer ในภาพร่าง Arduino จะเต็มไปด้วยลำดับรหัส IR ที่มี 87 รหัส
- ต่อจากนี้ถ้าเปิด LED TV จะเติม IR Buffer array ให้เหลือเพียง 67 รหัส แต่ที่เหลืออีก 20 รหัสจากการทำงานครั้งก่อนจะยังอยู่ประมาณนี้
ผลลัพธ์? LED TV ไม่เปิดขึ้นเนื่องจาก IR Code Buffer ได้รับความเสียหายจากรหัสพิเศษอีก 20 รหัสที่ไม่ได้ล้างจากการทำงานครั้งก่อน!
แก้ไข 1 (ทางออกง่ายๆ ไม่แนะนำ)
แก้ไข Arduino Sketch ดังนี้:
เปลี่ยนการเรียกใช้ฟังก์ชันต่อไปนี้ใน loop(){} function
ส่งIRCode();
เพื่อส่งIRCode(c);
ทำการเปลี่ยนแปลงลายเซ็นของฟังก์ชันด้านบน:
เป็นโมฆะ sendIRCode (int codeLen) {// ค่าคงที่ RAWBUF ถูกแทนที่ด้วย codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
แม้ว่าจะเป็นเรื่องง่าย แต่อาร์เรย์ไม่เคยถูกล้างอย่างสมบูรณ์ดังนั้นจึงไม่ใช่โซลูชันที่สะอาดมาก
แก้ไข 2 (ไม่ยากแนะนำ)
ประกาศตัวแปรเพิ่มเติมที่ด้านบนสุดของ Arduino Sketch หลังจากส่วนความคิดเห็น:
ไม่ได้ลงนามใน EMPTY_INT_VALUE;
เพิ่มสิ่งนี้ที่ด้านบนของฟังก์ชั่น setup():
//จับสภาวะธรรมชาติของตัวแปรจำนวนเต็มว่างที่ไม่ได้ลงชื่อที่ว่างเปล่าEMPTY_INT_VALUE = IRCodeBuffer[0];
เลื่อนลงและเพิ่มฟังก์ชันใหม่ให้กับภาพร่างทันทีหลังจากฟังก์ชัน sendIRCode()
ถือเป็นโมฆะ clearIRCodeBuffer(int codeLen){//Clear all codes from the array//NOTE: การตั้งค่าองค์ประกอบอาร์เรย์เป็น 0 ไม่ใช่วิธีแก้ปัญหา!for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=EMPTY_INT_VALUE;}}
สุดท้าย เรียกใช้ฟังก์ชันใหม่ด้านบนในตำแหน่งต่อไปนี้ในฟังก์ชัน loop():
// รีเซ็ต - อ่านต่อ Serial PortclearIRCodeBuffer(c);…
นี่เป็นแนวทางที่สะอาดกว่าจริง ๆ เนื่องจากเป็นการรีเซ็ตตำแหน่งทั้งหมดในอาร์เรย์ IR Buffer ที่ถูกเติมโดยสัญญาณ IR Code ล่าสุดโดยไม่ทิ้งโอกาสใด ๆ
การปรับปรุง 2 (เกี่ยวข้องมากขึ้น): การส่งสัญญาณ IR ซ้ำสำหรับอุปกรณ์บางอย่าง
อุปกรณ์บางอย่างต้องการการส่งสัญญาณเดียวกันหลายครั้งจึงจะตอบสนอง ตัวอย่าง: ในกรณีนี้ Samsung Sound Bar ต้องการให้ส่งรหัสเดียวกันสองครั้งโดยมีช่องว่าง 1 วินาที
ได้มีการกล่าวถึง Fix in Concept ที่นี่ เนื่องจากมีความเกี่ยวข้องมากกว่าเล็กน้อย และจะต้องมีการทดสอบ
การเพิ่มฟังก์ชันการทำงานซ้ำใน Ardunio Sketch หมายความว่าคุณจะต้องแฟลช Sketch ทุกครั้งที่คุณเพิ่มอุปกรณ์ใหม่ลงใน Home Automation System ของคุณ
การเพิ่มการแก้ไขนี้ในไคลเอ็นต์ HTML SignalR และแอปพลิเคชัน Python SignalR Service ทำให้โซลูชันมีความยืดหยุ่นมากขึ้น และสามารถทำได้โดยหลักการดังนี้
แก้ไขไคลเอ็นต์ SignalR HTML เพื่อส่งข้อมูลซ้ำไปยัง Hub
เปิด index.html และฝังค่าซ้ำในปุ่ม HTML ดังนี้:
value="SMSNG-SB-PWR-ON" จะกลายเป็น value="SMSNG-SB-PWR-ON_2_1000"
โดยที่ 2 คือค่าการทำซ้ำและ 1000 คือค่าการหน่วงเวลาเป็นมิลลิวินาทีระหว่างสัญญาณการทำซ้ำสองสัญญาณ
เมื่อคุณคลิกที่ปุ่มนี้ ฮับ SignalR จะได้รับรหัสคีย์+Repeat_Spec
แก้ไขเมธอดฝั่ง SignalR Server เพื่อแยกวิเคราะห์เฉพาะรหัสคีย์:
- ใช้รหัสคีย์เพื่อดึงรหัส IR จากฐานข้อมูลตามปกติ
- ส่งรหัสคีย์+Repeat_Spec และ IRCode ไปยังไคลเอ็นต์ SingalR ตามปกติ
แก้ไขแอปพลิเคชันบริการ Python SignalR เพื่อส่งสัญญาณโดยใช้ค่าทำซ้ำ:
เปิดไคลเอนต์ Python และแก้ไขสองฟังก์ชันต่อไปนี้:
def print_command_from_hub (buttonId, cmdSrc):
# แยกวิเคราะห์รหัสซ้ำจากค่า buttonId
def ส่งToArduino (IRSignalCode, delim, endPrefix):
# ตั้งค่าในขณะที่หรือสำหรับลูปเพื่อส่งสัญญาณที่ความถี่ที่ต้องการ
- วิธีนี้ทำให้ Arduino ไม่ต้องแฟลชซ้ำๆ
- สามารถสร้างความถี่ซ้ำจำนวนเท่าใดก็ได้ในระบบนี้
- นอกจากนี้ หากคุณใช้ UNO จะมีการจำกัดขนาด Sketch ของคุณสามารถขยายได้!
ขั้นตอนที่ 11: ปัญหาที่ทราบและข้อกังวลด้านความปลอดภัย
เช่นเดียวกับกรณีที่ระบบสร้างขึ้นในครั้งแรก ระบบนี้มีปัญหาสองสามข้อที่ออกมาระหว่างการทดสอบ
ปัญหาที่ 1: การยิงคำสั่งอย่างต่อเนื่องอย่างรวดเร็วโดยมีการหน่วงเวลาน้อยกว่าหนึ่งวินาทีระหว่างการคลิกปุ่มทำให้ระบบไม่ตอบสนองหลังจากตอบสนองในสองสามครั้งแรก
- การรีสตาร์ทไคลเอนต์ Python SignalR จะคืนค่าระบบกลับสู่การทำงานปกติ
- การแก้ปัญหาในทันทีอาจเป็นการลบเอาต์พุตดีบักที่ไม่ต้องการในทั้งสองไคลเอ็นต์ Python SignalR และ Arduino Sketch และทำซ้ำการทดสอบเหล่านี้
- อีกที่ที่ควรตรวจสอบคือการสื่อสารแบบอนุกรม - เป็นไปได้ไหมที่จะเพิ่มโค้ดเพื่อล้างบัฟเฟอร์อย่างรวดเร็ว?
ที่กล่าวว่าฉันสังเกตเห็นว่าทีวีของฉันไม่ตอบสนองต่อรีโมตของโรงงาน - ดังนั้นธรรมชาติของการสื่อสาร IR ของทีวีของฉันอาจเป็นปัจจัยร่วมเช่นกัน
ปัญหา 2: หน้าจอ HTML หยุดตอบสนองต่อการคลิกปุ่มหลังจากไม่มีการใช้งานเป็นเวลานาน
โดยปกติการรีเฟรชหน้าเว็บจะช่วยแก้ปัญหานี้ได้ - สาเหตุของพฤติกรรมนี้ยังไม่ชัดเจน
ความกังวลด้านความปลอดภัย
ระบบนี้ได้รับการออกแบบมาสำหรับการใช้งานเครือข่ายท้องถิ่น (ที่บ้าน) เท่านั้น และไม่มีระบบป้องกันความปลอดภัยที่จำเป็นในการใช้งานผ่านอินเทอร์เน็ต
ดังนั้นจึงแนะนำให้ปรับใช้ฮับ SignalR กับเครื่องท้องถิ่นบนเครือข่ายท้องถิ่น/ในบ้านของคุณ
ขอบคุณที่อ่าน IBLE ของฉัน และฉันหวังว่าคุณจะสนุก!
แนะนำ:
DIY Home Automation Intruder Alarm System!: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY Home Automation Intruder Alarm System!: ในโครงการนี้ ฉันจะแสดงวิธีใช้ซอฟต์แวร์ Home Assistant เพื่อสร้างระบบเตือนภัยผู้บุกรุกสำหรับบ้านของคุณ โดยทั่วไป ระบบจะตรวจจับว่าประตูถูกเปิดโดยไม่ได้รับอนุญาตหรือไม่ จากนั้นระบบจะส่งการแจ้งเตือน
IR Home Automation โดยใช้รีเลย์: 6 ขั้นตอน (พร้อมรูปภาพ)

IR Home Automation โดยใช้รีเลย์: Infared Remote Home Automation System (คำเตือน: จำลองโครงการด้วยความเสี่ยงของคุณเอง! โครงการนี้เกี่ยวข้องกับไฟฟ้าแรงสูง)
ตัวยึดติดผนังสำหรับ IPad เป็นแผงควบคุม Home Automation โดยใช้แม่เหล็กควบคุมเซอร์โวเพื่อเปิดใช้งานหน้าจอ: 4 ขั้นตอน (พร้อมรูปภาพ)

ตัวยึดติดผนังสำหรับ IPad เป็นแผงควบคุมการทำงานอัตโนมัติในบ้าน โดยใช้แม่เหล็กควบคุมด้วยเซอร์โวเพื่อเปิดใช้งานหน้าจอ: เมื่อเร็ว ๆ นี้ ฉันใช้เวลาค่อนข้างมากในการทำให้สิ่งต่างๆ ในบ้านและรอบๆ บ้านเป็นแบบอัตโนมัติ ฉันใช้ Domoticz เป็นแอปพลิเคชัน Home Automation ของฉัน โปรดดูรายละเอียดที่ www.domoticz.com ในการค้นหาแอปพลิเคชันแดชบอร์ดที่แสดงข้อมูล Domoticz ทั้งหมด tog
เริ่มต้นใช้งาน Home Automation: การติดตั้ง Home Assistant: 3 ขั้นตอน

เริ่มต้นใช้งาน Home Automation: การติดตั้ง Home Assistant: ตอนนี้เรากำลังจะเริ่มชุด Home Automation ซึ่งเราสร้างบ้านอัจฉริยะที่จะช่วยให้เราควบคุมสิ่งต่างๆ เช่น ไฟ ลำโพง เซ็นเซอร์ และอื่นๆ โดยใช้ศูนย์กลางร่วมกับ ผู้ช่วยเสียง ในโพสต์นี้ เราจะมาเรียนรู้วิธีอิน
DIY Google Home พร้อมลำโพง Bluetooth บน Raspberry Pi Zero Docking Hub: 7 ขั้นตอน (พร้อมรูปภาพ)

DIY Google Home พร้อมลำโพง Bluetooth บน Raspberry Pi Zero Docking Hub: เรามีคำแนะนำเกี่ยวกับ DIY Amazon Echo Alexa - Alexa Voice Assistant บน Raspberry Pi Zero Docking Hub คราวนี้เราต้องการแสดงวิธีสร้างหน้าแรกของ Google แบบ DIY ในคำแนะนำนี้ เราจะแสดงวิธีติดตั้งและตั้งค่า Google Assistant
