
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


นี่คือหน้าจอข้อมูลที่เรียบง่ายสำหรับ Weatherforecast ผ่าน darksky.net และหน้าจอแสดงสดของป้ายรถเมล์สำหรับรถบัสในคีลผ่าน "KVG Echtzeitabfahrten"
หน้าจอข้อมูลใช้ NodeMCU (ESP8266) และจอแสดงผล LCD ILI9341
ขั้นตอนที่ 1: อะไหล่และเครื่องมือที่จำเป็น
อะไหล่:
- บอร์ด NodeMCU ประกอบด้วยโมดูล ESP8266 Wifi (AliExpress, Ebay, Amazon)
- 2, 8" จอสัมผัส LCD 320x240px (AliExpress, Ebay, Amazon)
- ธนาคารพลังงานราคาถูกใด ๆ ควรมีสวิตช์ไฟ (AliExpress, Ebay, …)
- ลวดบางซม.
- วัสดุบางอย่างสำหรับเคสเช่น ไม้
เครื่องมือ:
- หัวแร้ง & หัวแร้ง
- หากมีเครื่อง CNC สำหรับเคส
ขั้นตอนที่ 2: การเชื่อมต่อ

การเชื่อมต่อระหว่าง NodeMCU และจอแสดงผลแสดงไว้ด้านบน คุณต้องการเพียงสองสามบรรทัดสั้น ๆ สำหรับการเชื่อมต่อ:
แสดง NodeMCU
- VCC 3.3V
- GND GND
- ซีเอส D8
- รีเซ็ต 3.3V
- DC D3
- SDI D7
- SCK D5
- LED 3.3V
- SDO D6
- T_CLK D5
- T_CS D2
- T_DIN D7
- T_DO D6
- T_IRQ D1
ขั้นตอนที่ 3: การเตรียม Arduino IDE
ฉันใช้ Arduino IDE (v1.8.2) สำหรับการเขียนโปรแกรม
ติดตั้งการสนับสนุน Arduino ESP8266 หลังจากดาวน์โหลด IDE คุณต้องบอกซอฟต์แวร์ให้สนับสนุนโมดูล ESP8266:
- เข้าไปที่ File > Preferences
- แทรกบรรทัดต่อไปนี้ลงในฟิลด์ "Additional Board Manager URLs":https://arduino.esp8266.com/stable/package_esp8266c…
- ไปที่ เครื่องมือ > บอร์ด > ตัวจัดการบอร์ด…
- ค้นหา ESP8266 และติดตั้ง "esp8266by ESP8266 Community"
- ไปที่ เครื่องมือ > บอร์ด และเลือกบอร์ด ESP8266 ของคุณ หากคุณซื้อบอร์ดใดบอร์ดหนึ่งที่กล่าวถึงข้างต้น คุณควรเลือก NodeMCU 1.0 (โมดูล ESP-12E)
- หลังจากติดตั้งไดรเวอร์แล้ว ให้เลือกพอร์ตที่ถูกต้องสำหรับ NodeMCU ที่ Tools > Port
ติดตั้งไดรเวอร์ CH340 หากไม่มี คุณควรติดตั้งไดรเวอร์ CH340 สำหรับระบบปฏิบัติการของคุณ คุณสามารถค้นหาไดรเวอร์ผ่าน google หรือเช่น ที่นี่.
ติดตั้งไลบรารี Arduino ที่จำเป็นไปที่ Sketch > รวมไลบรารี > จัดการไลบรารี… และติดตั้งไลบรารีต่อไปนี้:
- ArduinoJson โดย Benoit Blanchen
- Json Streaming Parser โดย Daniel Eichhorn
เรายังต้องติดตั้งไลบรารีเพิ่มเติม ซึ่งไม่พบในตัวจัดการไลบรารี มีสองวิธีในการติดตั้ง วิธีที่ง่ายที่สุดคือคัดลอกไลบรารีที่รวมอยู่ในโปรเจ็กต์ GitHub ของฉันไปยังโฟลเดอร์ "ไลบรารี" ของ Arduino แล้วรีสตาร์ท Arduino IDE อีกวิธีหนึ่งคือดาวน์โหลดไลบรารีที่จำเป็นจาก GitHub และติดตั้ง:
- TFT_eSPI โดย Bodmer
- XPT2046 โดย Spapadim
- เวลาโดย PaulStoffregen
ดาวน์โหลดโครงการจาก GitHub
github.com/basti8909/Weather-KVG-infoscreen
ขั้นตอนที่ 4: การปรับแต่งซอร์สโค้ด
หากคุณติดตั้งไลบรารีด้วยตนเอง คุณต้องแก้ไขไฟล์ "User_Setup.h" ของไลบรารี TFT_eSPI ก่อน มิฉะนั้น คุณสามารถข้ามสองบรรทัดถัดไปได้
- บรรทัดที่ 17: เปิดใช้งาน ILI9341_DRIVER
- บรรทัดที่ 83-86: กำหนดพินสำหรับการแสดงผลเหมือนที่แสดงในส่วนการเชื่อมต่อ
ตอนนี้เปิดไฟล์ ESP_InfoDisplay.ino ด้วย Arduino IDE และปรับแต่งซอฟต์แวร์ของคุณ:
WiFi
ในบรรทัดที่ 108 ตั้งค่า SSID และรหัสผ่าน
ป้ายรถเมล์
คุณต้องใช้หมายเลขป้ายรถเมล์ KVG สำหรับป้ายรถเมล์ที่คุณต้องการ ซึ่งสามารถทำได้โดยเปิดเว็บไซต์ต่อไปนี้ โดยคุณใส่ส่วนหนึ่งของชื่อป้ายรถเมล์ของคุณหลัง "query=" เช่น "query=Dreiecks"
kvg-kiel.de/internetservice/services/lookup…
ตอนนี้คุณควรเห็นรายการที่มีชื่อป้ายรถเมล์ของคุณ เปิดซอร์สโค้ดของไซต์แล้วคุณจะเห็นบางอย่างเช่น "li stop="23">Dreiecksplatz" โดยที่ 23 คือหมายเลขป้ายรถเมล์ของคุณ ตอนนี้คุณสามารถใส่หมายเลขนี้ในบรรทัด 172/175/178 ของไฟล์หลักหรือดูในไฟล์ KVGliveAPI.h และต่อท้ายป้ายรถเมล์ของคุณ nr ในรายการตามตัวอักษร (เช่น "static const int Dreiecksplatz = 23;") และใช้สิ่งนี้ ชื่อ (KVGliveAPI::KVGstop::Dreiecksplatz) ในบรรทัดที่ 172/175/178 ของไฟล์หลัก
หากคุณต้องการให้มีป้ายรถเมล์มาก/น้อย คุณต้องแก้ไขคำสั่งสวิตช์ที่เริ่มต้นจากบรรทัดที่ 170 และเปลี่ยนหมายเลขโหมดสูงสุดในบรรทัดที่ 138
การเข้าถึงและตำแหน่งของ Weather API
ในการเข้าถึง darksky.net API คุณต้องมีรหัสลับซึ่งฟรี 100% คุณต้องลงทะเบียนที่ darksky.net สำหรับนักพัฒนาเท่านั้น หลังจากเข้าสู่ระบบ คุณจะเห็นช่องที่มีชื่อ "รหัสลับของคุณ" คีย์ hex 32 อักขระนี้คุณต้องคัดลอกลงในบรรทัดที่ 61 ของไฟล์ DarkSkyAPI.h ระหว่างเครื่องหมายทับ
หากคุณต้องการเปลี่ยนตำแหน่งสภาพอากาศ คุณจะต้องแก้ไขบรรทัดที่ 16 ของไฟล์ DarkSkyAPI.cpp และบรรทัดที่ 25 สำหรับชื่อของตำแหน่ง
ตอนนี้คุณสามารถคอมไพล์และอัปโหลดโปรแกรมไปยัง ESP8266 ได้แล้ว (และมันน่าจะใช้ได้นะ!:))
ขั้นตอนที่ 5: สร้างเคส
มาทีหลัง…
แนะนำ:
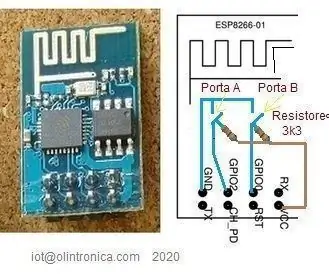
วิธีการแฟลชหรือโปรแกรม ESP8266 AT Firmware โดยใช้ ESP8266 Flasher และ Programmer, IOT Wifi Module: 6 ขั้นตอน

วิธีการแฟลชหรือโปรแกรม ESP8266 AT Firmware โดยใช้ ESP8266 Flasher และ Programmer, IOT Wifi Module: คำอธิบาย:โมดูลนี้เป็นอะแดปเตอร์ USB / โปรแกรมเมอร์สำหรับโมดูล ESP8266 ประเภท ESP-01 หรือ ESP-01S ติดตั้งสะดวกด้วยเฮดเดอร์ตัวเมีย 2.54 มม. ขนาด 2x4P เพื่อเสียบ ESP01 นอกจากนี้ยังแยกหมุดทั้งหมดของ ESP-01 ออกผ่านช่องต่อตัวผู้ขนาด 2.54 มม. 2x4P 2.54 มม.
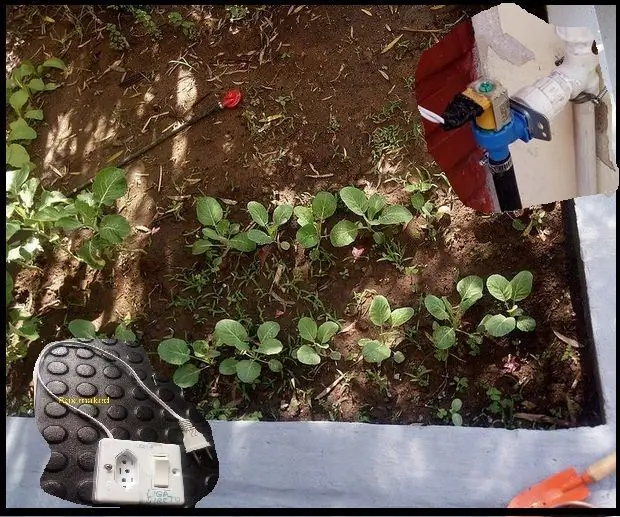
ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: 7 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: ESP8266 - การชลประทานควบคุมด้วยรีโมทและกำหนดเวลาสำหรับสวนผัก สวนดอกไม้ และสนามหญ้า ใช้วงจร ESP-8266 และวาล์วไฮดรอลิก/ไฟฟ้าสำหรับการจ่ายน้ำ ข้อดี: เข้าถึงด่วนราคาประหยัด (~US$ 30,00) คำสั่ง ov
ESP8266 - เซ็นเซอร์ประตูและหน้าต่าง - ESP8266 การช่วยเหลือผู้สูงอายุ (ขี้ลืม): 5 ขั้นตอน

ESP8266 - เซ็นเซอร์ประตูและหน้าต่าง - ESP8266 ความช่วยเหลือผู้สูงอายุ (หลงลืม): ESP8266 - เซ็นเซอร์ประตู / หน้าต่างโดยใช้ GPIO 0 และ GPIO 2 (IOT) สามารถดูได้บนเว็บหรือบนเครือข่ายท้องถิ่นด้วยเบราว์เซอร์ มองเห็นได้ผ่านทาง "HelpIdoso Vxapp" แอปพลิเคชัน. ใช้แหล่งจ่ายไฟ 110/220 VAC สำหรับ 5Vdc, 1 รีเลย์ / แรงดันไฟฟ้า
หาเวลาจากอินเทอร์เน็ตโดยใช้ ESP8266 - โครงการนาฬิกา NTP ด้วย ESP8266 Nodemcu: 5 ขั้นตอน

หาเวลาจากอินเทอร์เน็ตโดยใช้ ESP8266 | โครงการนาฬิกา NTP ด้วย ESP8266 Nodemcu: ในบทช่วยสอนนี้ เราจะมาดูวิธีหาเวลาโดยใช้ ESP8266/nodemcu กับ Arduino IDE การหาเวลามีประโยชน์อย่างยิ่งในการบันทึกข้อมูลเพื่อประทับเวลาการอ่านของคุณ หากโปรเจ็กต์ ESP8266 ของคุณมีการเข้าถึงอินเทอร์เน็ต คุณสามารถใช้เวลาโดยใช้ Network T
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
