
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




นี่คือดวงจันทร์ที่พิมพ์ 3 มิติพร้อมขาตั้ง สร้างด้วยแถบ LED RGB LED 20 ดวงที่เชื่อมต่อกับ Arduino uno และตั้งโปรแกรมให้ควบคุมด้วย blynk Arduino สามารถควบคุมผ่านแอพจาก blynk บน iPhone หรือ Android
ขั้นตอนที่ 1: ชิ้นส่วนและเครื่องมือ:



1x - ws2812b แถบ LED ฉันใช้แถบยาว 30 ม. 1 ม. และตัดไฟ LED 20 ดวงสำหรับสิ่งนี้
1x - ดวงจันทร์ที่พิมพ์ 3 มิติ ลิงก์สำหรับดาวน์โหลดจาก thingiverse:
1x - ขาตั้งดวงจันทร์ที่พิมพ์ 3 มิติ ลิงก์จาก thingiverse:
1x - ที่ใส่แถบ LED พิมพ์ 3D ดาวน์โหลดไฟล์ซิปที่เพิ่มด้วยตนเองเพื่อรับไฟล์ คุณต้องปรับขนาดเป็น 1,000%!
1x - arduino uno + สายเคเบิล
คอมพิวเตอร์ 1x พร้อมเครือข่าย
ขั้นตอนที่ 2: กระบวนการสร้าง:



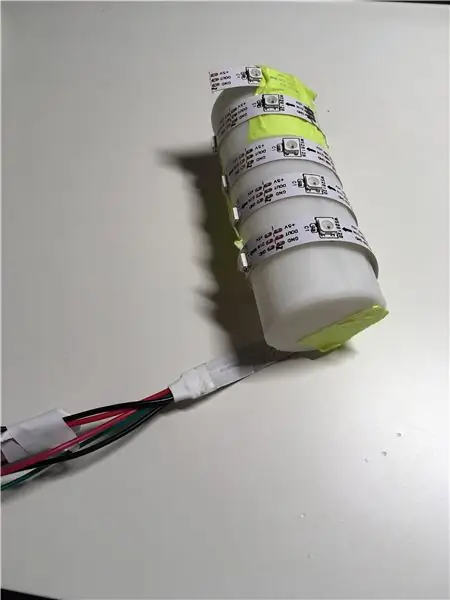
ฉันเริ่มต้นด้วยการติดเทปบนแถบไฟ LED และติดเข้ากับที่ยึดแถบไฟ LED ตรวจสอบให้แน่ใจว่าไม่ได้ปิดบังไฟใดๆ และใช้เทปที่ไม่นำไฟฟ้าเมื่อคุณติดเข้ากับม้วน
เพื่อทำให้ขาตั้งสำหรับดวงจันทร์แข็งแรงขึ้น ฉันใช้เทปกาวสองหน้าและกดค้างไว้สองสามวินาทีแล้วพวกเขาก็เข้ากันได้ดีมาก
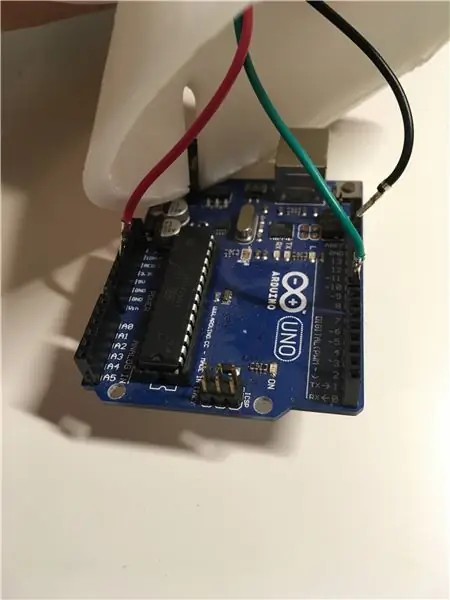
แถบไฟ LED พร้อมที่ยึดม้วน LED ถูกวางบนขาตั้ง ฉันผลักสายเคเบิลจากแถบ LED ผ่านขาตั้งและเชื่อมต่อกับ Arduino ฉันยังใช้เทปกาวสองหน้าเพื่อยึดเข้าที่
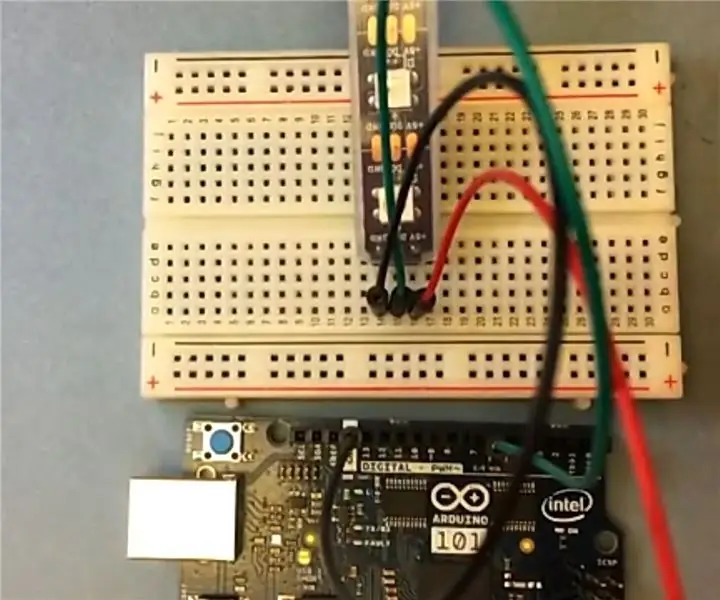
วิธีการเชื่อมต่อสายเคเบิล:
- สายเคเบิลสีดำลงกราวด์ (gnd)
- สายสีแดงถึง 5v จาก Arduino
- สายสีเขียวต่อขา 8 โค้ดจากไฟล์ zip จะใช้พิน 8 + 20 leds ด้วย
ฉันไม่ได้ใช้แหล่งจ่ายไฟภายนอกใด ๆ ดังนั้นฉันจึงลดความสว่างที่ใช้กับไฟ LED
Arduino uno ค่อนข้างใหญ่สำหรับขาตั้งนี้ ดังนั้นฉันจึงต้องดึงชั้นล่างของขาตั้งออก แล้ววางขาตั้งทั้งหมดไว้บนกล่องเล็กๆ ที่มีห้องบางส่วนอยู่ใต้ดวงจันทร์
ฉันแค่วางดวงจันทร์ไว้บนม้วน ดังนั้นจึงเป็นไปได้ที่จะยกขึ้นหากจำเป็น
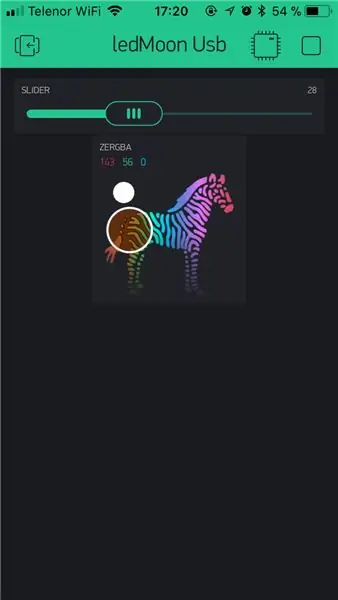
ขั้นตอนที่ 3: การเขียนโปรแกรม Arduino + Blynk App:



โปรแกรมส่วนใหญ่นำมาจากหน้าตัวอย่าง blynk:
ฉันใช้ตัวควบคุม Zebra RGB และแถบเลื่อนเพื่อตั้งค่าความสว่าง
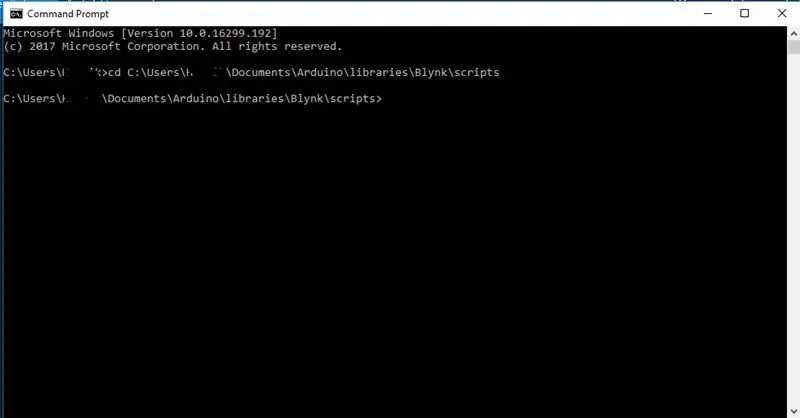
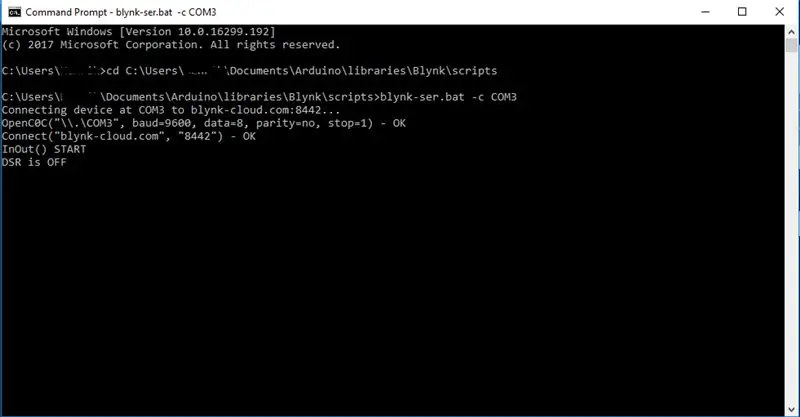
เมื่อคุณตั้งค่ารหัสรับรองความถูกต้องและอัปโหลดรหัสไปยัง Arduino แล้ว คุณสามารถเริ่ม cmd ได้หากลิงก์บน windows หรือ Terminal บน mac หรือ linux ไปยังคำแนะนำที่นี่: https://www.youtube.com/embed/ fgzvoan_3_w
รหัส:
#include #include // คุณควรได้รับ Auth Token ในแอป Blynk // ไปที่การตั้งค่าโครงการ (ไอคอนน็อต) char auth = "รหัสของคุณที่นี่"; // ตั้งรหัสของคุณจากแอป blynk ที่นี่ Adafruit_NeoPixel strip = Adafruit_NeoPixel(20, 8, NEO_GRB + NEO_KHZ800); // 20 ใช้สำหรับจำนวนไฟ LED, 8 ในพินที่ใช้ที่บอร์ด Arduino // ป้อนค่า 0 ถึง 255 เพื่อรับค่าสี // สีเป็นการเปลี่ยน r - g - b - กลับ r. uint32_t Wheel (ไบต์ WheelPos) { ถ้า (WheelPos <85) { แถบส่งคืน. สี (WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos <170) { WheelPos -= 85; แถบส่งคืน.สี(255 - WheelPos * 3, 0, WheelPos * 3); } อื่น ๆ { WheelPos -= 170; แถบส่งคืน.สี(0, WheelPos * 3, 255 - WheelPos * 3); } } BLYNK_WRITE(V2){ ความสว่างภายใน = param.asInt(); strip.setBrightness(ความสว่าง); } BLYNK_WRITE (V1) { int shift = param.asInt (); สำหรับ (int i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, Wheel(shift & 255)); // หรือ: strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + shift) & 255)); } strip.show(); } การตั้งค่าเป็นโมฆะ () { // Debug console // Blynk จะทำงานผ่าน Serial // อย่าอ่านหรือเขียนซีเรียลนี้ด้วยตนเองในแบบร่าง Serial.begin (9600); Blynk.begin(ซีเรียล, รับรองความถูกต้อง); แถบ.begin(); แถบ.show(); } วงเป็นโมฆะ () { Blynk.run(); }
ขั้นตอนที่ 4: รูปภาพสุดท้าย:




ตอนนี้คุณสามารถควบคุมสีและความสว่างของดวงจันทร์ด้วยโทรศัพท์ของคุณได้แล้ว คุณยังเห็นดวงจันทร์ที่มีรายละเอียดมากขึ้นด้วยแสงสีเหลือง/ขาวที่ความสว่างต่ำกว่า แต่สีดูดีมากบนดวงจันทร์ที่พิมพ์ 3 มิติ
หวังว่านี่จะช่วยใครซักคน:)
แนะนำ:
วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: 4 ขั้นตอน

วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: สวัสดีทุกคนเนื่องจาก Neopixel led Strip เป็นที่นิยมอย่างมากและเรียกอีกอย่างว่า ws2812 led strip เช่นกัน พวกเขาเป็นที่นิยมอย่างมากเพราะในแถบนำเหล่านี้เราสามารถระบุแต่ละ LED แยกจากกัน ซึ่งหมายความว่าหากคุณต้องการให้ไฟ LED สองสามดวงเรืองแสงเป็นสีเดียว
Neopixel Ws 2812 LED Strip พร้อม Arduino ควบคุมโดย Bluetooth จาก Android หรือ Iphone: 4 ขั้นตอน

Neopixel Ws 2812 LED Strip พร้อม Arduino ควบคุมโดย Bluetooth จาก Android หรือ Iphone: สวัสดีทุกคนในคำแนะนำนี้ฉันได้พูดถึงวิธีควบคุมแถบ LED neopixel หรือ ws2812 led strip จากโทรศัพท์ Android หรือ iphone ของคุณโดยใช้การเชื่อมต่อ Bluetooth เพื่อให้คุณสามารถ เพิ่มแถบ LED neopixel ในบ้านของคุณพร้อมกับ Arduino ด้วย
Arduino Ws2812 LED หรือ Neopixel Led Strip หรือ Ring Tutorial: 4 ขั้นตอน

Arduino Ws2812 LED หรือ Neopixel Led Strip หรือ Ring Tutorial: ในคำแนะนำนี้เราจะเรียนรู้วิธีใช้ neopixel หรือ ws 2812 หรือนำอย่างรวดเร็วด้วย Arduino LED หรือแถบหรือวงแหวนประเภทนี้ถูกควบคุมโดยพิน Vin เพียงอันเดียวและทั้งหมด LED สามารถระบุแอดเดรสแยกกันได้ ดังนั้นจึงเรียกอีกอย่างว่า indi
Faucet Faucet หรือ Pedal Faucet หรือ Water Saver Tap ฟรี: 5 ขั้นตอน

Hand Free Faucet หรือ Pedal Faucet หรือ Water Saver Tap: นี่เป็นวิธีที่ประหยัดและง่ายในการเปลี่ยน faucet ที่ทางออกเป็น faucet แบบแฮนด์ฟรี (ถูกสุขลักษณะ) แพทย์ต้องการเพื่อวัตถุประสงค์ที่ถูกสุขอนามัย หรือในห้องครัว พนักงานที่คล้ายกันสำหรับ Hand-free สำหรับ ล้างมือทั้งสองข้างพร้อมกันและประหยัดน้ำ มันคือ
MacBook Tablet หรือ DIY Cintiq หรือ Homebrew Mac Tablet: 7 ขั้นตอน

MacBook Tablet หรือ DIY Cintiq หรือ Homebrew Mac Tablet: ได้รับแรงบันดาลใจอย่างมากจากคำแนะนำที่โดดเด่นของ c4l3b ซึ่งได้รับแรงบันดาลใจจาก bongofish ฉันจึงตัดสินใจลองใช้สิ่งเดียวกันนี้กับ Core 2 Duo MacBook ของฉัน ขั้นตอนต่างกันมากจนฉันคิดว่าต้องมีการสอนแยกต่างหาก อีกด้วย
