
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้แสดงวิธีใช้ Raspberry Pi เพื่อควบคุมแถบ LED สีตามเพลงที่เล่นจากเว็บเบราว์เซอร์
แสดงวิธีสร้างเว็บไซต์พื้นฐานโดยใช้ Node.js ผ่าน HTTPS และใช้ socket.io ผ่าน WSS (Secure Websocket)
เว็บไซต์มีหน้าเดียวซึ่งมีรูปแบบพื้นฐาน หน้าเว็บจะแสดงรายการแบบหล่นลงพร้อมไฟล์เพลง ซึ่งอยู่ในโฟลเดอร์สาธารณะ/เสียงบนเซิร์ฟเวอร์ การเลือกตัวเลือกในรายการจะเล่นไฟล์เพลงในหน้าเว็บโดยใช้องค์ประกอบเสียง HTML 5 ขณะเล่นไฟล์เพลง หน้าเว็บจะใช้อินเทอร์เฟซ AudioContext เพื่อวิเคราะห์เพลง จากนั้นจะถูกส่งไปยังเซิร์ฟเวอร์ผ่านการเชื่อมต่อ websocket ที่ปลอดภัย
เซิร์ฟเวอร์ที่ทำงานบน Raspberry Pi ใช้ไลบรารี Node RPI WS281x Native (ห่อไลบรารี WS281X ของ Jeremy Garff) เพื่อเปลี่ยนสีของ LED บนแถบ LED WS2811 ตามข้อมูลที่ส่งผ่าน websocket
โค้ดตัวอย่างสามารถพบได้ที่นี่: disco-pi
ขั้นตอนที่ 1: อุปกรณ์
- Raspberry Pi - ฉันใช้ Raspberry Pi 2B ที่ฉันใช้อยู่ แต่คุณสามารถหาซื้อ Raspberry Pi 3 Starter Kit ได้ในราคาประมาณ 100 ดอลลาร์แคนาดา
- WS2811 LED Strip - ฉันกำลังเล่นกับ ALITOVE 16.4ft 150 Pixels WS2811 มาพร้อมคอนโทรลเลอร์และพาวเวอร์ซัพพลายในราคาประมาณ 45-50. ดอลลาร์แคนาดา
- Barrel Jack Connector - ฉันซื้อจากร้านขายอุปกรณ์อิเล็กทรอนิกส์ในพื้นที่ของฉัน ประมาณนี้ เพียงตรวจสอบให้แน่ใจว่าเหมาะกับแหล่งจ่ายไฟของคุณหรือไม่
- Jumper Connectors / Wire - ฉันมีสายเชื่อมต่อแบบ Female to Male และสายเชื่อมต่อแบบแข็ง 22 เกจวางอยู่รอบ ๆ
ขั้นตอนที่ 2: การตั้งค่า Raspberry Pi
ระบบปฏิบัติการ
ปกติฉันใช้ Raspbian build ล่าสุด ดาวน์โหลดรูปภาพและเขียนลงในการ์ด SD หากคุณใช้คอมพิวเตอร์ Windows คุณสามารถใช้ Win32 Disk Imager เพื่อเขียนภาพลงในการ์ด SD
Node.js
ติดตั้ง Node.js เวอร์ชันล่าสุด ในขณะที่เขียนฉันกำลังใช้ 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E ทุบตี -
sudo apt-get ติดตั้ง nodejs
ติดตั้ง git
sudo apt-get ติดตั้ง git
ขั้นตอนที่ 3: การตั้งค่าโค้ดตัวอย่าง
ลอกโค้ดตัวอย่าง
1. ตั้งค่าโฟลเดอร์ฐานที่จะติดตั้งลงใน
cd /opt
sudo mkdir com.jonhaydock sudo chown pi:pi com.jonhaydockcd com.jonhaydock
2. โคลนที่เก็บ git ตัวอย่าง
โคลน git
หรือ
โคลน git [email protected]:haydockjp/disco-pi.git
3. ติดตั้งการพึ่งพา
cd ดิสโก้ปี่
npm ติดตั้ง
อาจใช้เวลา 2-3 นาที
ขั้นตอนที่ 4: สร้างใบรับรอง SSL ที่ลงชื่อด้วยตนเอง
1. สร้างไฟล์คีย์ส่วนตัว
cd /opt/com.jonhaydock/disco-pi/certs
openssl genrsa -out disco-pi-key.pem 2048
2. สร้าง CSR (คำขอลงนามใบรับรอง)
openssl req -new -key disco-pi-key.pem -out disco-pi-csr.pem
ณ จุดนี้ คุณจะได้รับแจ้งข้อมูลบางอย่างสำหรับคำขอใบรับรอง เนื่องจากเป็นใบรับรองที่ลงนามด้วยตนเอง คุณจะต้องกรอกรายละเอียดให้ถูกต้องเพียงใด นี่คือตัวอย่าง
ชื่อประเทศ (รหัส 2 ตัวอักษร) [AU]:CA
ชื่อรัฐหรือจังหวัด (ชื่อเต็ม) [Some-State]:ชื่อสถานที่ในบริติชโคลัมเบีย (เช่น เมือง) :ชื่อองค์กรของแวนคูเวอร์ (เช่น บริษัท) [Internet Widgits Pty Ltd]:ชื่อหน่วยขององค์กร Disco Pi (เช่น ส่วน) : ชื่อสามัญ (เช่น เซิร์ฟเวอร์ FQDN หรือชื่อของคุณ) :disco-pi ที่อยู่อีเมล :[email protected] รหัสผ่านท้าทาย : ชื่อบริษัทที่ไม่บังคับ :
ในตัวอย่างนี้ เพียงกดย้อนกลับเพื่อเว้นรหัสผ่านท้าทายว่างไว้
3. สร้างใบรับรอง
openssl x509 -req -days 1095 -in disco-pi-csr.pem -signkey disco-pi-key.pem -out disco-pi-cert.pem
4. เพื่อความปลอดภัยเป็นพิเศษ เราจะสร้างไฟล์พารามิเตอร์ Diffie Hellman ด้วย
openssl dhparam -out dh_2048.pem 2048
อาจใช้เวลา 15-20 นาที
ขั้นตอนที่ 5: การเชื่อมต่อฮาร์ดแวร์




การเปิดเครื่องแถบ LED
แถบ LED ใช้พลังงานจาก 12 โวลต์ Raspberry Pi สามารถส่งสัญญาณออกได้เพียง 3.3v หรือ 5v และไม่สามารถส่งสัญญาณออกที่ใดก็ได้ใกล้กับแอมป์ที่จำเป็นในการขับ LED จำนวนมาก
สิ่งสำคัญคือต้องไม่เชื่อมต่อแหล่งจ่ายไฟ 12 โวลต์กับ Raspberry Pi
แถบของฉันยังมีสายไฟเพิ่มเติมที่เชื่อมต่อกับแถบที่ปลายทั้งสองข้าง ฉันแนะนำให้คุณปิดเทปไว้เพื่อไม่ให้ติดต่อกับอุปกรณ์อื่นๆ ของคุณ
ดำเนินการขั้นตอนต่อไปด้วยความเสี่ยงของคุณเอง ฉันไม่รับผิดชอบต่อสิ่งที่อาจผิดพลาด
แถบ LED
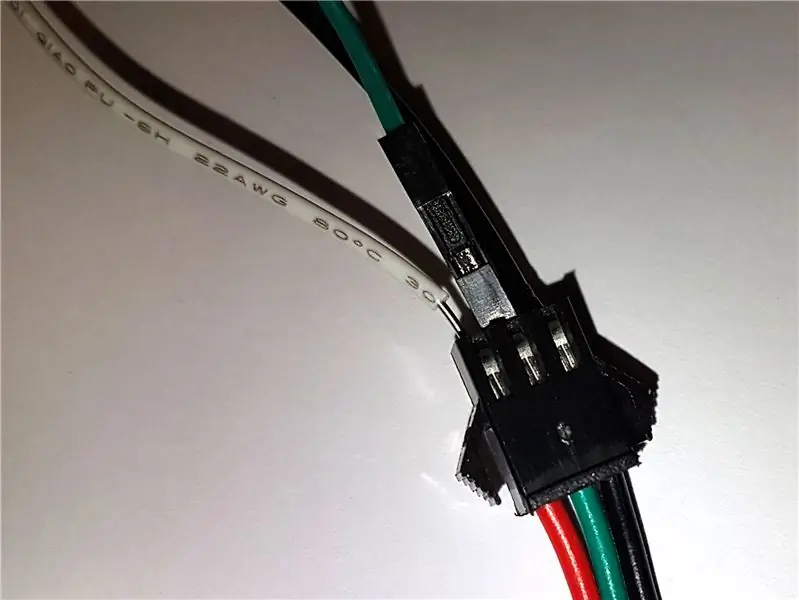
แถบ LED ของฉันมีสามสาย:
สีแดง - +12 โวลต์
สีดำ - พื้น
สีเขียว - ดาต้า
หมายเหตุ: มี Din และ Dout - Data In และ Data Out ตรวจสอบให้แน่ใจว่าคุณกำลังทำงานกับส่วนท้ายของแถบ LED ที่ระบุว่า Din
ตรวจสอบให้แน่ใจว่า Barrel Jack ไม่ได้เชื่อมต่อกับแหล่งจ่ายไฟ
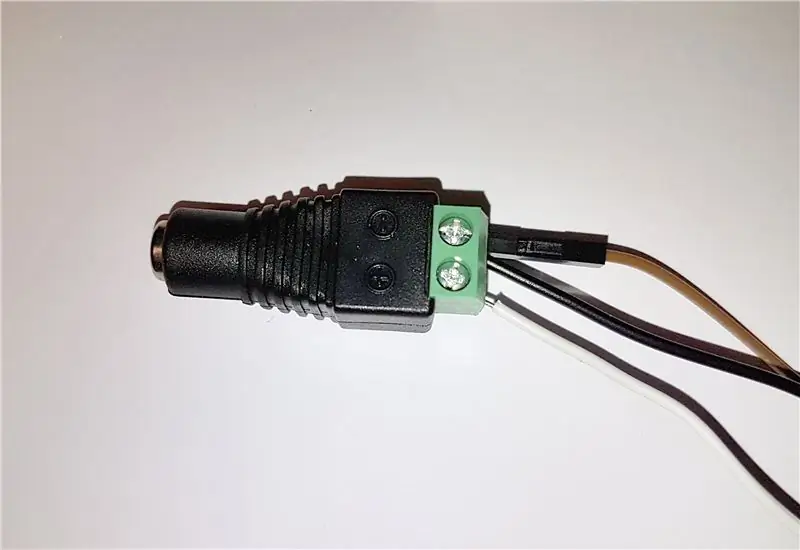
1. ต่อสายสีแดงจากแถบ LED ไปที่ด้าน + ของ Barrel Jack
ฉันใช้สายเบ็ดสีขาว 22 เกจ
วางลวดลงในช่อง + ในแม่แรงบาร์เรลแล้วขันให้เข้าที่
ดันปลายอีกด้านของสายไฟเข้าไปในซ็อกเก็ตบน LED ตรวจสอบให้แน่ใจว่าคุณกำลังเชื่อมต่อกับสายสีแดง
2. ต่อสายสีดำจากแถบ LED เข้ากับด้าน - ของ Barrel Jack
ฉันใช้สายเบ็ดสีดำ 22 เกจ
วางลวดเข้าไปในช่อง - ในแม่แรงแบบบาร์เรล ณ จุดนี้ให้วางปลายด้านหนึ่งของสายต่อ (สายสีน้ำตาลในรูป) ลงในรูเดียวกันและขันให้เข้าที่
ดันปลายสายสีดำอีกด้านเข้ากับซ็อกเก็ตบน LED
ตรวจสอบให้แน่ใจว่าคุณกำลังเชื่อมต่อกับสายสีดำ
3. ต่อสายสีเขียวจากแถบ LED
ใช้สายต่อตัวเมียกับตัวผู้ตัวใดตัวหนึ่ง ในรูปถ่ายของฉันนี่คือลวดสีเขียว
วางปลายตัวผู้เข้ากับซ็อกเก็ต LED ด้วยลวดสีเขียว
นี่คือสายเคเบิลข้อมูล
ราสเบอร์รี่ปี่
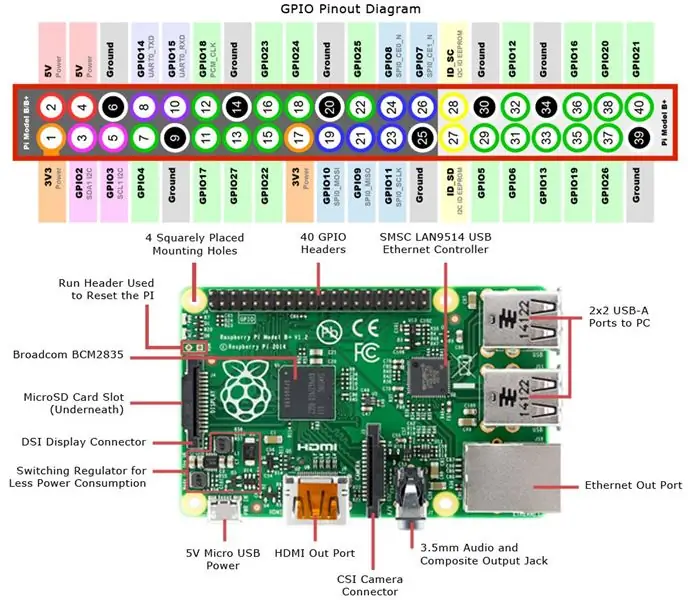
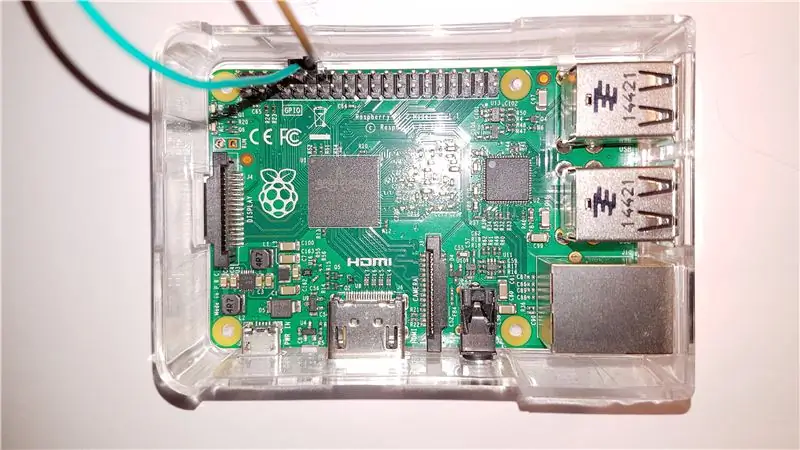
1. ใช้สายเชื่อมต่อสีเขียวและเชื่อมต่อกับ Raspberry Pi GPIO
คุณต้องเชื่อมต่อกับ PCM_CLK (พิน 12 / GPIO 18)
2. ใช้สายเชื่อมต่อสีดำและเชื่อมต่อกับ Raspberry Pi GPIO
คุณต้องเชื่อมต่อกับบริเวณใดบริเวณหนึ่ง ฉันแนะนำให้คุณใช้พิน 14 แต่คุณสามารถใช้พิน 6, 9, 20, 25, 30, 34 หรือ 39 ได้
หมายเหตุ: เพื่อให้ใช้งานได้กับแหล่งพลังงาน LED และ Raspberry Pi ต้องมีพื้นร่วม โปรดทราบว่าคุณต้องไม่เชื่อมต่อ 12 โวลต์ + (สายสีแดง) กับ Raspberry Pi
ไฟ LED
คุณไม่ควรเชื่อมต่อแหล่งจ่ายไฟ 12 โวลต์ของคุณกับแจ็คแบบบาร์เรล
ไฟ LED ทั้งหมดบนแถบ LED ของคุณควรสว่างขึ้น WHITE
ขั้นตอนที่ 6: รหัสฝั่งเซิร์ฟเวอร์
เรียกใช้โค้ดฝั่งเซิร์ฟเวอร์
cd /opt/com.jonhaydock/disco-pi
sudo npm เริ่ม
การดำเนินการนี้จะเริ่มต้นเว็บเซิร์ฟเวอร์และเริ่มรับฟังคำขอ HTTPS และ WSS
พอร์ตดีฟอลต์คือ 443 แต่คุณสามารถแทนที่ได้โดยการตั้งค่าตัวแปรสภาพแวดล้อมก่อนเริ่มโค้ด ตัวอย่างเช่น
ส่งออก DISCO_PI_PORT=1443
แถบ LED ของฉันมีไฟ LED 150 ดวง สิ่งเหล่านี้ถูกควบคุมในกลุ่มสาม ซึ่งหมายความว่าฉันไม่สามารถควบคุม LED ทุกดวงแยกกันได้ และฉันต้องส่งข้อมูลให้เพียงพอเพื่อควบคุม 50
หาก LED ของคุณมีมากหรือน้อย คุณสามารถแทนที่จำนวน LED ที่คุณควบคุมได้โดยการส่งผ่านพารามิเตอร์ไปยังการเริ่มต้น ตัวอย่างเช่น หากคุณสามารถควบคุม LED ได้เพียง 10 ดวง
sudo npm เริ่ม 10
รหัสเซิร์ฟเวอร์หลักสามารถพบได้ในไฟล์ app.js ไฟล์นี้เริ่มต้นเว็บเซิร์ฟเวอร์ HTTPS และเพิ่มใน socket.io เพื่อรับฟังคำขอ websocket บนพอร์ตเดียวกัน
ในการเข้าถึงเว็บไซต์ คุณควรเปิดเว็บเบราว์เซอร์บนคอมพิวเตอร์หลักของคุณ (ฉันได้ทดสอบสิ่งนี้ใน Chrome เท่านั้น) และใช้ที่อยู่ IP ของ Raspberry Pi เช่น
10.0.1.2/
คุณสามารถค้นหาที่อยู่ IP ของคุณได้จากบรรทัดคำสั่ง Raspberry Pi
ifconfig
เว็บเซิร์ฟเวอร์จะให้บริการเนื้อหาใด ๆ ภายใต้โฟลเดอร์สาธารณะ เป็นค่าเริ่มต้นที่จะแสดงหน้า index.html
มีจุดสิ้นสุด API หนึ่งจุด - /api/audio จุดสิ้นสุดนี้จะค้นหาไฟล์ใดๆ ภายใต้โฟลเดอร์สาธารณะ/เสียงและส่งคืนรายการ ตัวอย่างเช่น
["GYAKO.mp3", "Havana (feat. Young Thug).mp3", "Queen_Bohemian_Rhapsody.mp3", "Set It All Free.mp3", "This Is What You Came For (feat. Rihanna).mp3"]
หากต้องการเพิ่มเพลงเป็นตัวเลือก ให้คัดลอกไฟล์ไปยังโฟลเดอร์นี้ โดยส่วนตัวแล้วฉันใช้ Filezilla กับ ssh โฟลเดอร์ที่คุณต้องการเพิ่มไฟล์คือ /opt/com.jonhaydock/disco-pi/public/audio
ขั้นตอนที่ 7: รหัสเว็บไซต์

เมื่อคุณเข้าชมเว็บไซต์ คุณควรเห็นสิ่งนี้
หากคุณเห็นคำเตือนด้านความปลอดภัย นั่นเป็นเพราะเรากำลังใช้ใบรับรอง SSL ที่ลงนามเอง คุณสามารถละเว้นหรือเพิ่มเป็นข้อยกเว้นได้
ในการเลือกชื่อไฟล์ แหล่งที่มาขององค์ประกอบเสียง HTML 5 จะถูกตั้งค่าเป็นไฟล์นั้น เมื่อพร้อมแล้วเพลงจะเริ่มเล่น เมื่อเพลงจบ เพลงจะหยุด
หากคุณเลือกตัวเลือกไม่มี เพลงจะหยุดเล่น
ขณะเล่นไฟล์เพลง หน้าเว็บจะใช้อินเทอร์เฟซ AudioContext เพื่อวิเคราะห์เพลง จากนั้นจะถูกส่งไปยังเซิร์ฟเวอร์ผ่านการเชื่อมต่อ websocket ที่ปลอดภัย
ข้อความเป็นประเภทที่ socket.io บนเซิร์ฟเวอร์ได้รับการตั้งค่าให้รับฟัง "ws2811" ประกอบด้วยอาร์เรย์ 50 องค์ประกอบซึ่งอยู่ระหว่าง 0 ถึง 255
"ws2811", {"0":251, "1":252, "2":241, "3":217, "4":193, "5":164, "6":148, "7":139, "8":110, "9":96, "10":81, "11":67, "12":72, "13":66, "14":60, "15":60, "16":63, "17":54, "18":37, "19":30, "20":31, "21":26, "22":13, "23":3, " 24":10, "25":7, "26":6, "27":0, "28":0, "29":0, "30":1, "31":8, "32":12, "33":3, "34":2, "35":2, "36":0, "37":0, "38":0, "39":0, "40":0, "41":0, "42":0, "43":0, "44":0, "45":0, "46":0, "47":0, "48":0, " 49":0}
เซิร์ฟเวอร์ใช้ไลบรารี Node RPI WS281x Native (ห่อไลบรารี WS281X ของ Jeremy Garff) เพื่อเปลี่ยนสีของ LED บนแถบ LED WS2811 ตามข้อมูลที่ส่งผ่าน websocket
ขั้นตอนที่ 8: ในที่สุด


คุณควรเห็นไฟ LED บนแถบเปลี่ยนสีพร้อมกับเพลง ตามการวิเคราะห์ Fast Fourier Transform ที่ทำในหน้าเว็บ
ฉันหวังว่าคุณจะสนุกกับสิ่งนี้ ให้ทายว่าเอาไปทำอะไร!
หมายเหตุ: หากคุณมีปัญหาใด ๆ
เนื่องจากไลบรารีนี้และออดิโอออนบอร์ด Raspberry Pi ใช้ PWM จึงไม่สามารถใช้ร่วมกันได้
คุณอาจต้องขึ้นบัญชีดำโมดูลเคอร์เนลเสียงของ Broadcom โดยสร้างไฟล์ /etc/modprobe.d/snd-blacklist.conf ด้วย
บัญชีดำ snd_bcm2835
หากอุปกรณ์เสียงยังคงโหลดหลังจากขึ้นบัญชีดำ คุณอาจต้องแสดงความคิดเห็นในไฟล์ /etc/modules ในระบบ headless คุณอาจต้องบังคับเสียงผ่าน hdmi
แก้ไข config.txt และเพิ่ม:
hdmi_force_hotplug=1
hdmi_force_edid_audio=1
จำเป็นต้องรีบูตเพื่อให้การเปลี่ยนแปลงนี้มีผล
แนะนำ:
3D Printable Disco Helmet!: 11 ขั้นตอน (พร้อมรูปภาพ)

หมวกกันน็อคดิสโก้ 3 มิติที่พิมพ์ได้!: แรงบันดาลใจจากหมวกกันน็อค 'Thomas' Daft Punk สุดคลาสสิก ทำให้ห้องสว่างขึ้นและทำให้เพื่อนของคุณต้องอิจฉาด้วยหมวกดิสโก้ที่ขับเคลื่อนด้วย Arduino อันน่าทึ่งนี้! คุณจะต้องใช้เครื่องพิมพ์ 3 มิติและหัวแร้งเพื่อทำโครงงานนี้ให้เสร็จ หากคุณต้องการ
Portable Disco V2 - LED ควบคุมเสียง: 11 ขั้นตอน (พร้อมรูปภาพ)

Portable Disco V2 -Sound Controlled LED's: ฉันมาไกลกับการเดินทางด้วยอุปกรณ์อิเล็กทรอนิกส์ของฉันตั้งแต่ฉันสร้างดิสโก้แบบพกพาครั้งแรก ในบิลด์ดั้งเดิม ฉันแฮ็กวงจรบนบอร์ดต้นแบบเข้าด้วยกัน และจัดการเพื่อสร้างพ็อกเก็ตดิสโก้ขนาดเล็กที่เรียบร้อย คราวนี้ฉันออกแบบ PCB ของตัวเองและ
Led Disco Box: 7 ขั้นตอน (พร้อมรูปภาพ)

Led Disco Box: วิธีทำ Led Disco Box ของคุณเอง
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Infinite Disco: 6 ขั้นตอน (พร้อมรูปภาพ)

Infinite Disco: ในโปรเจ็กต์นี้ ฉันสร้างกระจกอินฟินิตี้โดยอิงจาก dodecahedron ที่ตอบสนองต่อเสียง
