
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

บทช่วยสอนนี้จะแสดงวิธีควบคุมสเต็ปเปอร์มอเตอร์ด้วย Arduino, Raspberry Pi และ Blynk Application
ในเปลือกถั่ว แอปส่งคำขอไปยัง Raspberry Pi ผ่าน Virtual Pins จากนั้น Pi จะส่งสัญญาณ HIGH/LOW ไปยัง Arduino และ Arduino จากนั้นจะจัดการกับสเต็ปเปอร์มอเตอร์
ฉันคิดว่ามันง่ายกว่าที่จะใช้แนวทางนั้น เนื่องจากคนส่วนใหญ่เคยทำงานกับ Arduino และไม่มากนักกับ node.js บน Raspberry Pi
ส่วนประกอบที่จำเป็นสำหรับสิ่งนี้:
- Raspberry PI (ฉันใช้ Raspberry Pi 3 รุ่น b)
- Arduino (ฉันใช้ Arduino Nano)
- เซอร์โวมอเตอร์ (ฉันใช้ 28BYJ-48 5VDC กับคอนโทรลเลอร์)
- สายจัมเปอร์บางส่วน
- แหล่งพลังงาน (5VDC 2A.)
สามารถดาวน์โหลดร่าง Arduino และโค้ด Node.js ได้ เพียงแค่ค้นหาไฟล์.
ขั้นตอนที่ 1: สร้างแอพบนโทรศัพท์ของคุณ


ดาวน์โหลด Blynk จาก AppStore หรือ GooglePlay
เปิดแอพและสร้างผู้ใช้หรือเข้าสู่ระบบด้วย facebook
- สร้างโครงการใหม่
ตั้งชื่อโครงการของคุณ: MyProject
เลือกอุปกรณ์: Rasapberry Pi 3 B
ประเภทการเชื่อมต่อ: Wifi (หรืออีเทอร์เน็ตหาก Pi ของคุณต่อสายเข้ากับเครือข่ายของคุณ)
- คลิกสร้าง
ตรวจสอบอีเมลของคุณสำหรับ Token
(หน้าตาประมาณนี้ 3aa19bb8a9e64c90af11e3f6b0595b3c)
โทเค็นนี้ผูกมัดกับแอปปัจจุบันของคุณ หากคุณทำแอปอื่น คุณจะสร้างโทเค็นอื่น
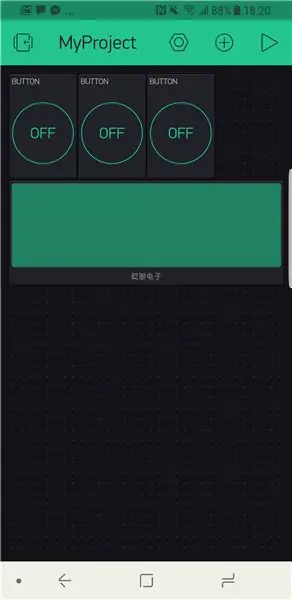
ในแอปเพิ่มวิดเจ็ตต่อไปนี้ (ดูรูป)
- เพิ่ม 3 ปุ่ม
- เพิ่ม 1 LCD
- แก้ไขปุ่ม
ตั้งชื่อคำสั่งแรก Command1 ตั้งค่าพินเป็น Virtual Pin 1 และตั้งค่าโหมดเป็น SWITCH
ตั้งชื่ออันที่สอง CW ตั้งค่า Pin เป็น Virtual Pin 2 และตั้งค่า Mode เป็น PUSH
ตั้งชื่ออันที่สาม CCW ตั้งพินเป็น Virtual Pin 3 และตั้งโหมดเป็น PUSH
- แก้ไข LCD
ตั้งค่าพินเป็นพินเสมือน 4 และพินเสมือน 5 และตั้งค่าโหมดเป็น PUSH
ขั้นตอนที่ 2: เตรียม PI ให้พร้อม
ก่อนอื่น คุณต้องติดตั้ง Node.js. ก่อนอัปเดต Node.js โปรดลบเวอร์ชันเก่าออก:
เปิด Terminal แล้วพิมพ์
sudo apt-get purge โหนด nodejs
node.js -ysudo apt-get autoremove
การติดตั้ง Node.js อัตโนมัติ เพิ่มที่เก็บ:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E ทุบตี -
ติดตั้ง Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get ติดตั้ง build-essential nodejs -y
เมื่อติดตั้ง Node.js แล้ว ให้ติดตั้ง Blynk
sudo npm ติดตั้ง blynk-library -g
sudo npm ติดตั้ง onoff -g
ขั้นตอนที่ 3: การสร้างโครงการของคุณ
เริ่มต้นด้วยการเปลี่ยนไดเร็กทอรี (คำสั่ง cd) เป็นไดเร็กทอรี pi
เปิด Terminal แล้วพิมพ์:
cd /home/pi/
จากนั้นสร้างไดเร็กทอรีที่โครงการของคุณจะอยู่
mkdir MyProject
เปลี่ยนไดเร็กทอรีเป็น MyProject พิมพ์ต่อไปนี้ใน Terminal
cd MyProject
ตรวจสอบเนื้อหาของไดเร็กทอรี (ควรว่างเปล่า) เพียงพิมพ์ข้อความต่อไปนี้ใน Terminal
ลส
ถัดไป พิมพ์ต่อไปนี้เพื่อสร้างคำอธิบายโครงการของคุณ (package.json)
npm init
เพียงพิมพ์ชื่อโครงการ ผู้แต่ง เวอร์ชัน ฯลฯ…
เมื่อเสร็จแล้ว ให้ติดตั้งไลบรารี Blynk, ไลบรารี onoff และไลบรารี system-sleep ในไดเร็กทอรีโครงการของคุณ พิมพ์ข้อมูลต่อไปนี้ใน Terminal ของคุณ
npm ติดตั้ง blynk-library --save
npm ติดตั้ง onoff --save
npm ติดตั้ง system-sleep --save
สุดท้าย สร้างไฟล์.js ของคุณ (นี่คือที่ที่โค้ดของคุณจะอยู่) พิมพ์ข้อความต่อไปนี้ใน Terminal
nano MyProject.js
เมื่อคุณรันคำสั่งนั้น nano (โปรแกรมแก้ไขข้อความเทอร์มินัล) จะเปิดขึ้น
ขั้นตอนที่ 4: MyProject.js
ใน nano ให้เขียนโค้ดต่อไปนี้
var Blynk = ต้องการ ('blynk-library');
var AUTH = ' ****************** '; นี่คือโทเค็นของคุณ
var blynk = ใหม่ Blynk. Blynk (AUTH);
var Gpio = ต้องการ ('onoff'). Gpio,
command1 = Gpio ใหม่ (18, 'ออก'), // จะเชื่อมต่อกับ Arduino D2
commandCW = Gpio ใหม่ (23, 'ออก'), // จะเชื่อมต่อกับ Arduino D3
commandCCW = Gpio ใหม่ (24, 'ออก'); //จะเชื่อมต่อกับ Arduino D4
var sleep = ต้องการ ('system-sleep');
var v1 = blynk. VirtualPin ใหม่ (1); //นี่คือปุ่ม Command1 ของคุณในแอพ
var v2 = blynk ใหม่ VirtualPin (2); //นี่คือปุ่ม CW ของคุณในแอพ
var v3 = blynk. VirtualPin ใหม่ (3); //นี่คือปุ่ม CCW ของคุณในแอป
var v4 = blynk. VirtualPin ใหม่ (4) //นี่คือสาย LCD 1 ของคุณในแอป
var v5 = blynk ใหม่ VirtualPin(5); //นี่คือ LCD บรรทัด 2 ของคุณในแอป
v1.on('write', function (param) //ตรวจสอบปุ่ม Command1 ในแอป
{
if (param == 1) //หากกดปุ่ม (ซึ่งก็คือ 1) ให้ทำดังนี้
{
v4.write("กำลังดำเนินการ"); // เขียน "กำลังดำเนินการ" ในบรรทัดแรกของ LCD
v5.write("คำสั่ง"); //เขียน "Command" ในบรรทัดที่สองของ LCD
command1.writeSync(1); //ตั้งค่า GPIO18 (ซึ่งเป็นตัวแปร command1) เป็น 1 (สูง)
นอนหลับ(4000); //รอ 4 วินาที
command1.writeSync(0); //ตั้งค่า GPIO18 (ซึ่งเป็นตัวแปร command1) เป็น 0 (LOW)
v4.write("เสร็จสิ้น"); // เขียน "เสร็จสิ้น" ในบรรทัดแรกของ LCD
v5.write(" "); //เขียน " " (ไม่มีอะไร) ในบรรทัดที่สองของ LCD
v1.write(0); //เขียน 0 ไปที่ปุ่ม Command1 ของคุณ ซึ่งจะรีเซ็ตเป็นตำแหน่ง OFF
}
});
v2.on('write', function (param) //ตรวจสอบปุ่ม CW ในแอป
{
if (param == 1) //หากกดปุ่ม (ซึ่งก็คือ 1) ให้ทำดังนี้
{
commandCW.writeSync(1); //ตั้งค่า GPIO23 (ซึ่งเป็นตัวแปร commandCW) เป็น 1 (สูง)
}
else if (param == 0) //หากไม่ได้กดปุ่ม (ซึ่งก็คือ 0) ให้ทำดังนี้
{
commadCW.writeSync(0); //ตั้งค่า GPIO23 (ซึ่งเป็นตัวแปร commandCW) เป็น 0 (LOW)
}
});
v3.on('write', function (param) //ตรวจสอบปุ่ม CCW ในแอป
{
if (param == 1) //หากกดปุ่ม (ซึ่งก็คือ 1) ให้ทำดังนี้
{
commandCCW.writeSync(1); //ตั้งค่า GPIO24 (ซึ่งเป็นตัวแปร commandCCW) เป็น 1 (สูง)
}
else if (param == 0) //หากไม่ได้กดปุ่ม (ซึ่งก็คือ 0) ให้ทำดังนี้
{
commandCCW.writeSync(0); //ตั้งค่า GPIO24 (ซึ่งเป็นตัวแปร commandCCW) เป็น 1 (สูง)
}
});
บันทึกและออกจาก nano
- เพื่อบันทึก CTRL+O
- เพื่อออกจาก CTRL+X
คุณทำ Raspberry Pi เสร็จแล้ว
ตอนนี้ทดสอบเพื่อดูว่ามีข้อผิดพลาดใด ๆ หรือไม่ (ส่วนใหญ่เป็นข้อผิดพลาดของ Typo)
หากต้องการทดสอบ เพียงพิมพ์ข้อความต่อไปนี้ใน Terminal
โหนด MyProject.js
คุณควรได้ผลลัพธ์ที่มีลักษณะดังนี้
เปิดปิดโหมด
กำลังเชื่อมต่อกับ: blynk-cloud.com 8441
การอนุญาต SSL…
ได้รับอนุญาต
ขั้นตอนที่ 5: MyProject ใน Arduino
ตกลง ตอนนี้เรามี 2/3 ของที่ทำเสร็จแล้ว!
ตอนนี้เราแค่ต้องเขียนโค้ดสำหรับ Arduino
- สร้างร่าง Arduino ใหม่และพิมพ์รหัสต่อไปนี้
#รวม
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 //2048
// การเชื่อมต่อพินต้องเป็นพิน 8, 9, 10, 11 ที่เชื่อมต่ออยู่
// ไปยังไดรเวอร์มอเตอร์ In1, In2, In3, In4
// จากนั้นหมุดจะถูกป้อนที่นี่ในลำดับ 1-3-2-4 สำหรับการจัดลำดับที่เหมาะสม
stepper small_stepper(STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
คำสั่ง int1;
ใน CommandCW;
int CommandCCW;
การตั้งค่าเป็นโมฆะ ()
{
โหมดพิน (2, อินพุต);
โหมดพิน (3, อินพุต);
โหมดพิน (4, อินพุต);
//(Stepper Library ตั้งค่าพินเป็นเอาต์พุต)
}
วงเป็นโมฆะ ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead(4);
ถ้า (Command1 == 0)
{
//ไม่ทำอะไร
}
อื่น
{
ฟังก์ชันการดำเนินการ ();
}
ถ้า (CommandCW == 1)
{
small_stepper.setSpeed(700);
small_stepper.step(-1);
ล่าช้า(1);
}
ถ้า (CommandCCW ==1)
{
small_stepper.setSpeed(700);
small_stepper.step(1);
ล่าช้า(1);
}
}
เป็นโมฆะ ExecutionFunction()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // หมุน CCW 1/4 รอบ
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // คุณสามารถแทนที่ Steps2Take ด้วยค่าใดก็ได้ระหว่าง 0 ถึง 2048
ล่าช้า (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // หมุน CW 1/4 รอบ
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // คุณสามารถแทนที่ Steps2Take ด้วยค่าใดก็ได้ระหว่าง 0 ถึง 2048
ล่าช้า (2000);
}
รวบรวมและอัปโหลดไปยัง Arduino ของคุณ
ตอนนี้ตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อทุกอย่างถูกต้อง! ดูขั้นตอนต่อไปสำหรับการเดินสาย
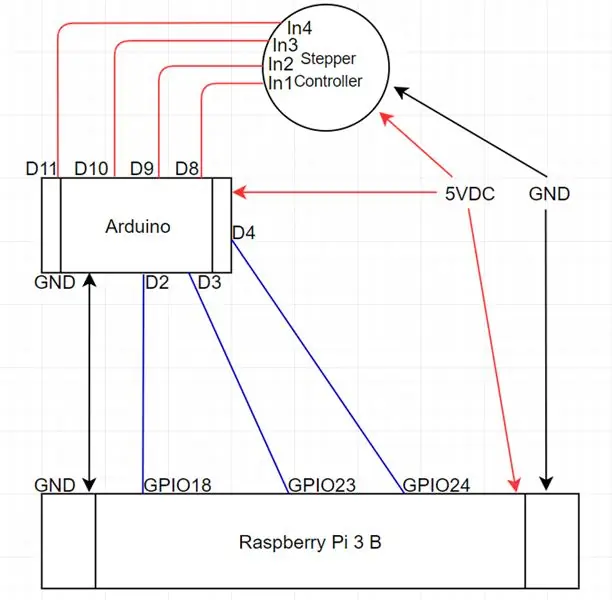
ขั้นตอนที่ 6: การเดินสายไฟ




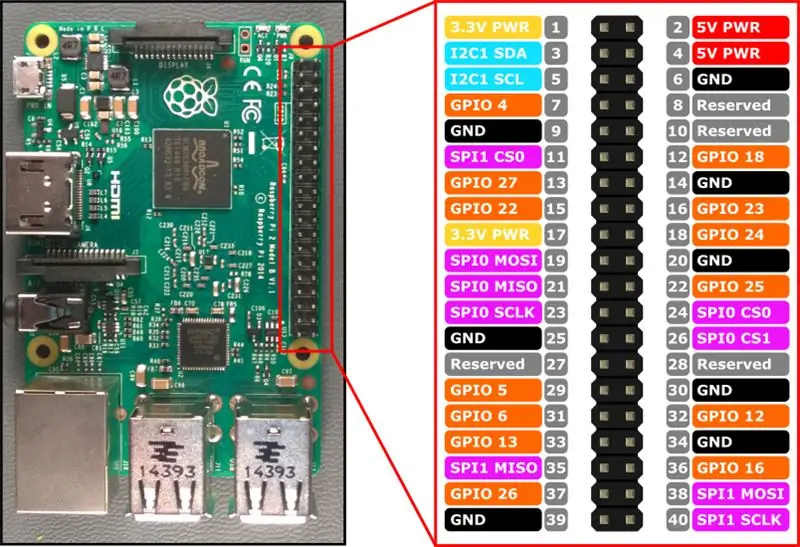
เชื่อมต่อ Arduino D3 กับ RaspberryPi GPIO18 (ซึ่งจริง ๆ แล้วเป็นพิน 12)
เชื่อมต่อ Arduino D4 กับ RaspberryPi GPIO23 (ซึ่งจริง ๆ แล้วเป็นพิน 16)
เชื่อมต่อ Arduino D4 กับ RaspberryPi GPIO24 (ซึ่งจริง ๆ แล้วเป็นพิน 18)
เชื่อมต่อ Arduino GND กับ RaspberryPi GND (พิน 6)
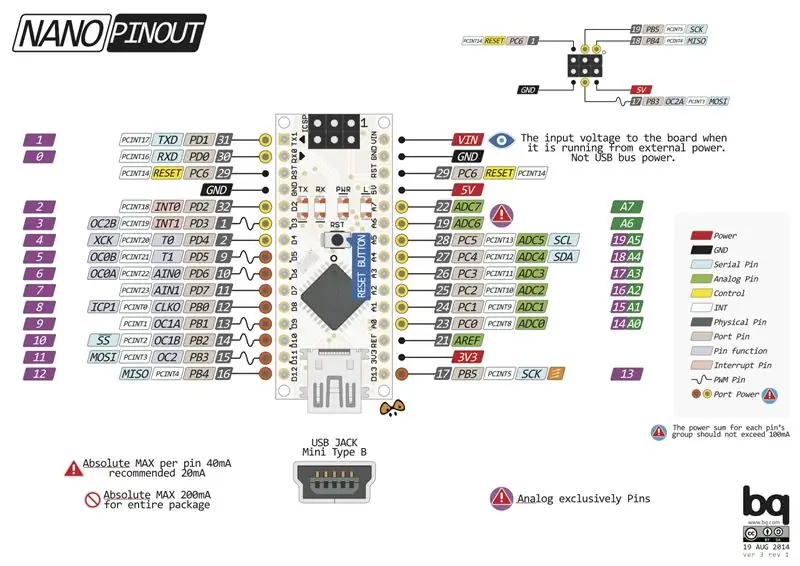
เชื่อมต่อ Arduino D8 กับตัวควบคุม Stepper In1
เชื่อมต่อ Arduino D9 กับ Stepper Controller In2
เชื่อมต่อ Arduino D10 กับ Stepper Controller In3
เชื่อมต่อ Arduino D11 กับ Stepper Controller In4
เชื่อมต่อ 5VDC กับ Arduino, Raspberry Pi และ Stepper Controller
ขั้นตอนที่ 7: แค่นั้นแหละ

ตรวจสอบวิดีโอและคุณควรทำเสร็จแล้ว!
ขอบคุณและสนุก!
แนะนำ:
อุณหภูมิห้องผ่านอินเทอร์เน็ตด้วย BLYNK ESP8266 & DHT11: 5 ขั้นตอน (พร้อมรูปภาพ)

อุณหภูมิห้องผ่านอินเทอร์เน็ตด้วย BLYNK ESP8266 & DHT11: สวัสดีทุกคน วันนี้เราจะทำเครื่องตรวจสอบอุณหภูมิห้อง ซึ่งเราสามารถใช้ตรวจสอบห้องของเราได้จากทุกที่ในโลก และเพื่อทำเช่นนั้น เราจะใช้แพลตฟอร์ม BLYNK IoT และเราจะใช้ DHT11 เพื่ออ่านอุณหภูมิห้อง เราจะใช้ ESP8266 เพื่อ
Stepper Motor ควบคุม Stepper Motor โดยไม่ต้องใช้ไมโครคอนโทรลเลอร์!: 6 ขั้นตอน

สเต็ปเปอร์มอเตอร์ที่ควบคุมโดยสเต็ปเปอร์มอเตอร์ที่ไม่มีไมโครคอนโทรลเลอร์!: ในคำแนะนำอย่างรวดเร็วนี้ เราจะสร้างตัวควบคุมสเต็ปเปอร์มอเตอร์อย่างง่ายโดยใช้สเต็ปเปอร์มอเตอร์ โครงการนี้ไม่ต้องการวงจรที่ซับซ้อนหรือไมโครคอนโทรลเลอร์ เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลย
WiFi Clock, Timer & Weather Station, ควบคุม Blynk: 5 ขั้นตอน (พร้อมรูปภาพ)

WiFi Clock, Timer & Weather Station, Blynk Controlled: นี่คือนาฬิกาดิจิตอล Morphing (ขอบคุณ Hari Wiguna สำหรับแนวคิดและรหัส morphing) มันคือนาฬิกาอะนาล็อก สถานีรายงานสภาพอากาศ และตัวจับเวลาในครัว มันถูกควบคุมโดย a แอพ Blynk บนสมาร์ทโฟนของคุณด้วย WiFi แอพช่วยให้คุณ
อีกหนึ่งสถานีตรวจอากาศ Arduino (ESP-01 & BMP280 & DHT11 & OneWire): 4 ขั้นตอน

สถานีตรวจอากาศ Arduino อีกหนึ่งสถานี (ESP-01 & BMP280 & DHT11 & OneWire): ที่นี่คุณสามารถค้นหาการวนซ้ำของการใช้ OneWire ด้วยหมุด ESP-01 เพียงไม่กี่ตัว อุปกรณ์ที่สร้างขึ้นในคำสั่งนี้เชื่อมต่อกับเครือข่าย Wifi ของคุณ ตัวเลือก (คุณต้องมีข้อมูลประจำตัว…) รวบรวมข้อมูลทางประสาทสัมผัสจาก BMP280 และ DHT11
หุ่นยนต์ FPV Rover ที่ควบคุมด้วย Wi-Fi (พร้อม Arduino, ESP8266 และ Stepper Motors): 11 ขั้นตอน (พร้อมรูปภาพ)

หุ่นยนต์ FPV Rover ที่ควบคุมด้วย Wi-Fi (พร้อม Arduino, ESP8266 และ Stepper Motors): คำแนะนำนี้แสดงวิธีออกแบบหุ่นยนต์โรเวอร์สองล้อที่ควบคุมจากระยะไกลผ่านเครือข่าย wi-fi โดยใช้ Arduino Uno ที่เชื่อมต่อกับโมดูล Wi-Fi ของ ESP8266 และสเต็ปเปอร์มอเตอร์สองตัว หุ่นยนต์สามารถควบคุมได้จากการท่องอินเทอร์เน็ตทั่วไป
