
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-06-01 06:10.

ฉันจะแสดงวิธีสร้างการออกแบบที่ยอดเยี่ยมโดยใช้ Microsoft paint หรือเพียงแค่ดินสอและกระดาษ !!
ป.ล. กรุณาให้คะแนนและโหวตให้กับการประกวดหนังสือ ขอบคุณล้าน!
ขั้นตอนที่ 1: วิธีการเริ่ม

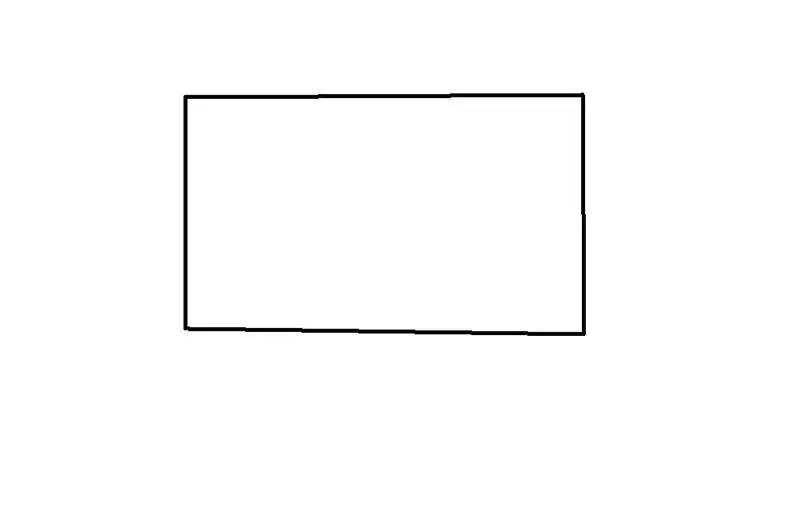
นี่คือวิธีที่คุณเริ่มต้น:
แค่สี่เหลี่ยม/สี่เหลี่ยม
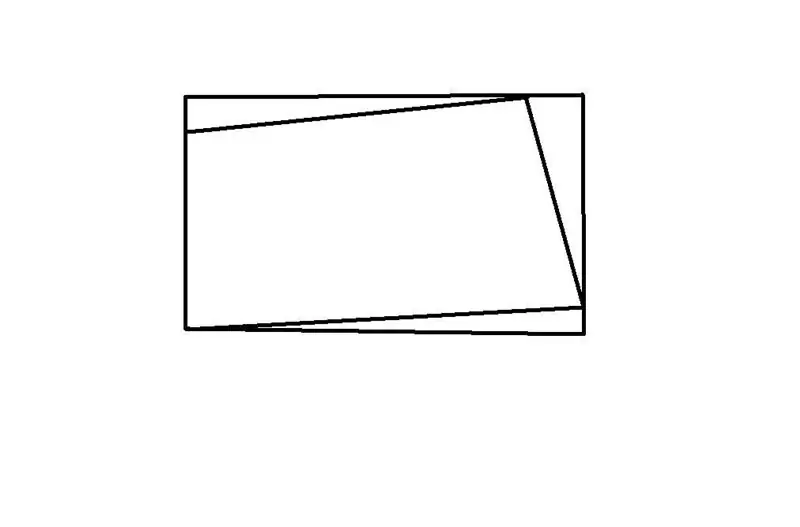
ขั้นตอนที่ 2: เริ่มต้นส่วนสุดเจ๋ง




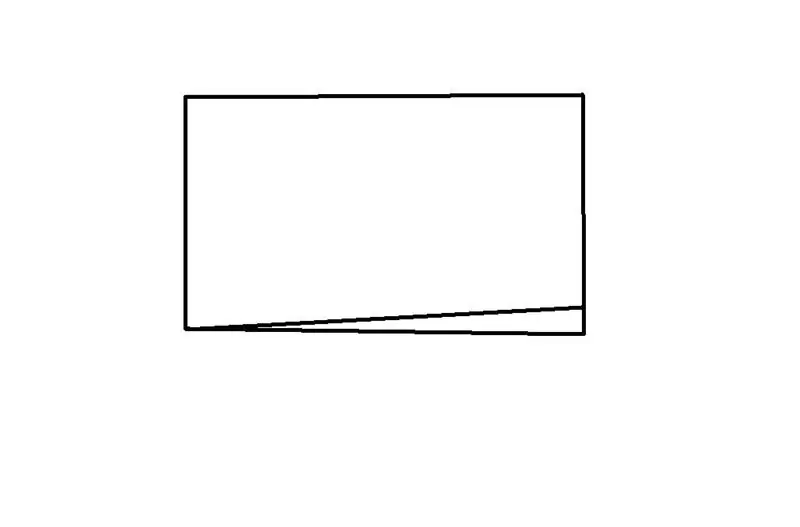
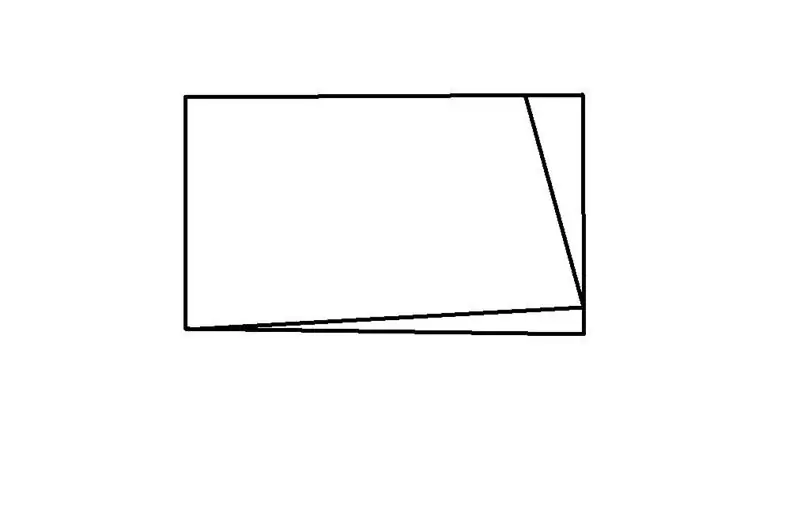
นี่คือวิธีที่คุณเริ่มต้นสิ่งที่ยอดเยี่ยมภายใน
1. ถอยเอียงขึ้นเล็กน้อย 2. หลังจากที่คุณตีด้านข้าง ขึ้นไปอีกเล็กน้อยเอียงด้านบน 3. ลากเส้นอื่นลงไปทางด้านซ้ายเล็กน้อย 4. หลังจากคุณทำด้านนั้นแล้ว ให้ตีเส้นที่คุณเริ่มต้น
ขั้นตอนที่ 3: ดำเนินการต่อ



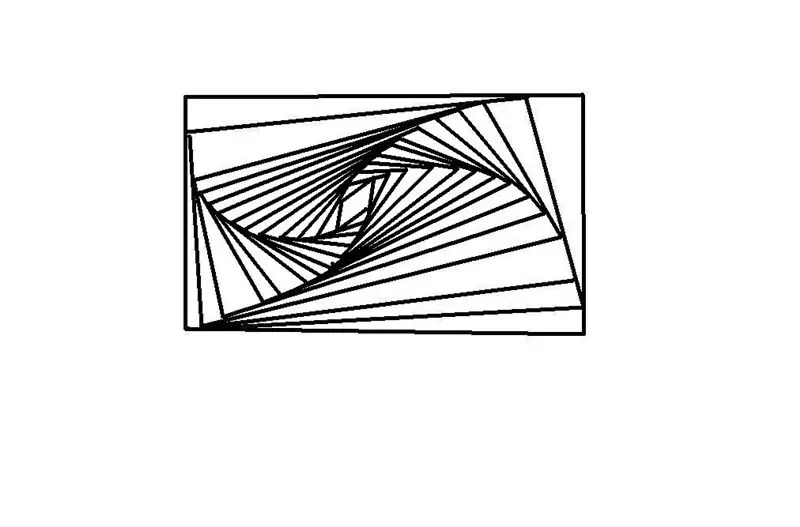
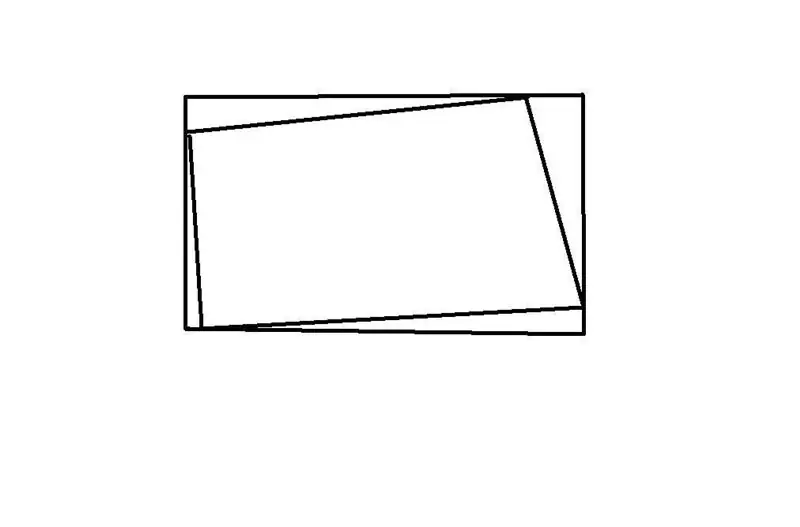
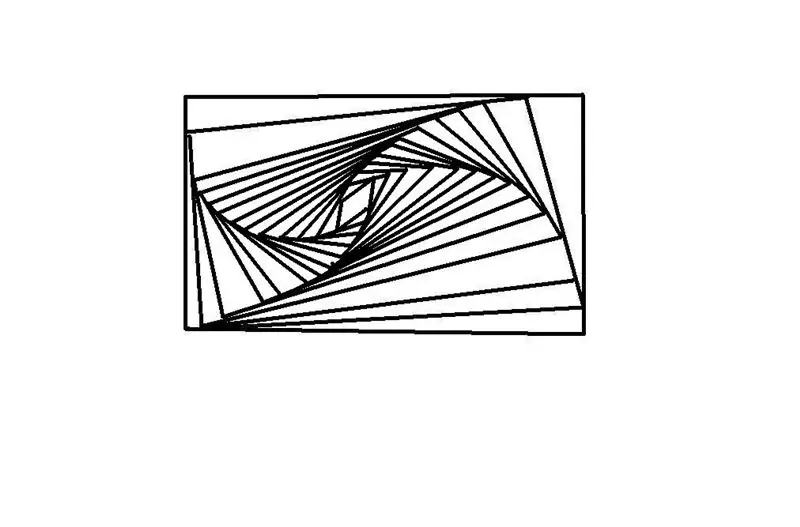
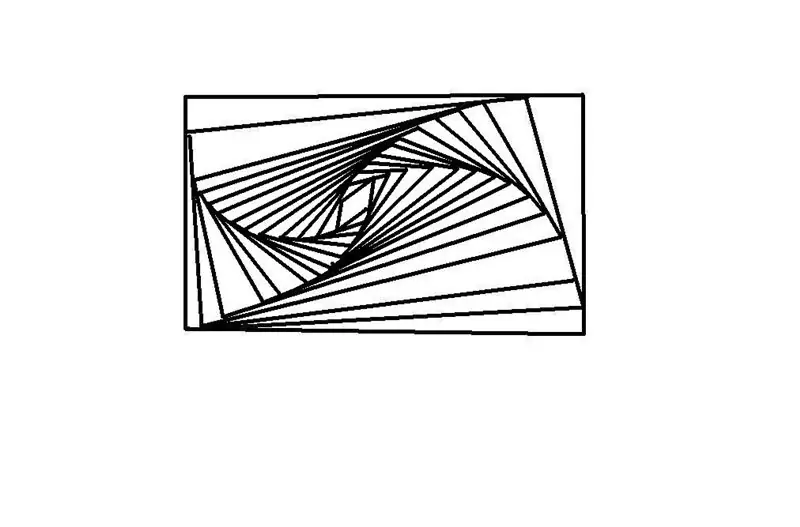
Pic #1- ถ้าคุณทำต่อไปเรื่อยๆ คุณจะได้อะไรแบบนี้
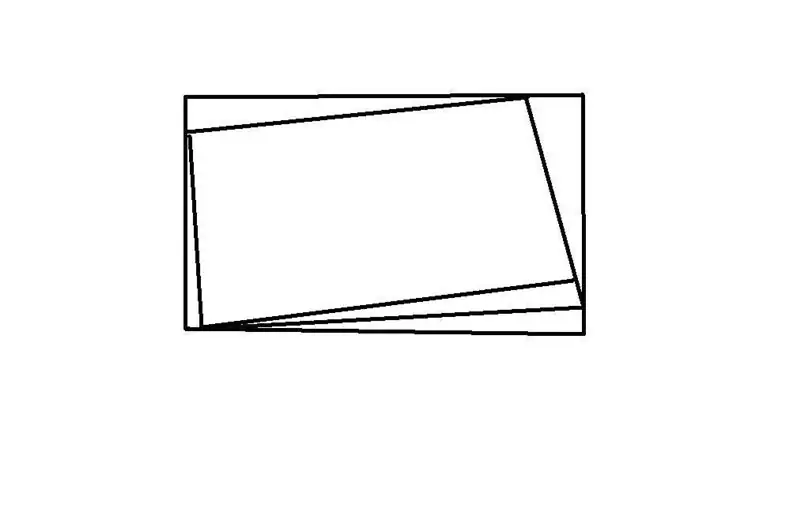
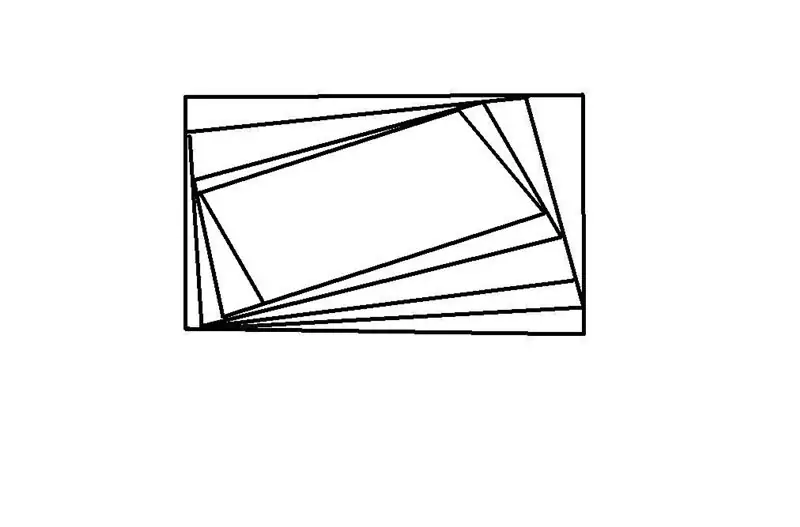
Pic #2- ในที่สุดเมื่อคุณไปได้ไกลขึ้นอีกนิด ตรงกลางจะ "ปิด" Pic #3- รูปภาพที่เสร็จแล้ว (ฉันเดาว่าฉันน่าจะทำลวดลายนั้นได้อีกสองสามแบบ)
ขั้นตอนที่ 4: เสร็จแล้ว

เมื่อคุณสร้างแพทเทิร์นเสร็จแล้ว ไปชวนเพื่อน ๆ และสอนวิธีทำ นี่เป็นคำสั่งสอนครั้งแรกของฉัน ดังนั้นบอกฉันว่าคุณคิดอย่างไร!
ป.ล. หากคุณระบายสีด้วยลวดลายบางอย่างก็ดูน่าทึ่ง! ฉันจะแสดงรูปให้คุณดู แต่ Microsoft Paint ของฉันทำตัวเหมือนเป็นรูปภาพที่หลุดจาก Google หรือบางอย่าง ซึ่งฉันไม่ได้ทำ
แนะนำ:
Chalkboard Paint Jars: 5 ขั้นตอน (พร้อมรูปภาพ)

ขวดสีกระดานดำ: นักวิทยาศาสตร์ที่คลั่งไคล้ทุกคนต้องการขวดโหล และขวดโหลเหล่านั้นก็ต้องการฉลาก และเนื่องจากฉันชอบที่จะใช้ขวดโหลของฉันซ้ำ ฉลากขวดโหลจึงจำเป็นต้องเขียนซ้ำได้ โชคดีที่การทำฉลากแบบเขียนซ้ำได้สำหรับขวดแก้วนั้นง่ายด้วยสีกระดานดำ ทั้งหมดที่คุณต้องทำเพื่อให้คุณ
การทำ PCB โดยใช้ Photoresist Paint และ UV: 7 ขั้นตอน (พร้อมรูปภาพ)

การทำ PCB โดยใช้ Photoresist Paint และ UV: วิธีสร้าง PCBI ที่มีคุณภาพขออภัยสำหรับภาพถ่ายที่มีความละเอียดต่ำซึ่งเป็นบ้านของกล้อง PRO สองตัว กล้องทั้งสองตัวที่ครอบครัวของฉันนำออกจาก Townpcb การเตรียมการประกอบด้วยหลายขั้นตอน:1. เตรียมโปรแกรม PC ด้วย EAGLE, Sprint-Layout, Prot
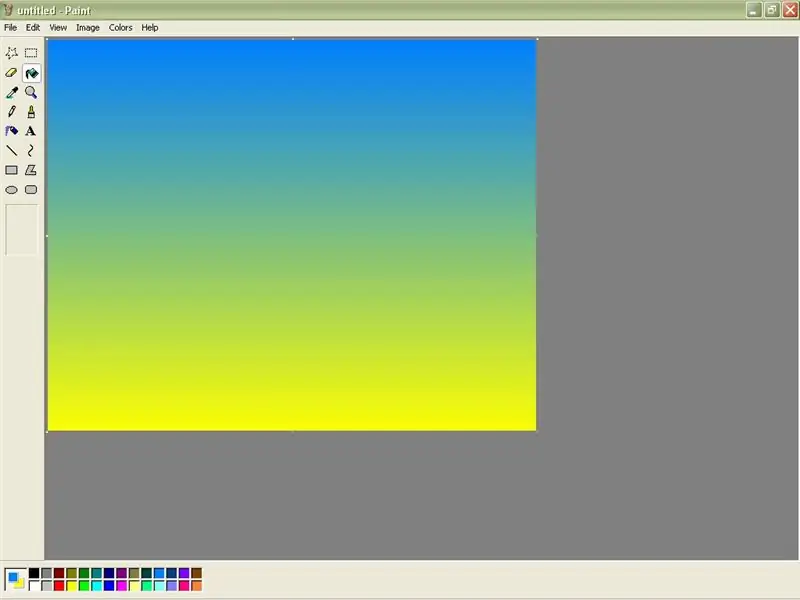
การไล่ระดับสีใน Microsoft Paint: 5 ขั้นตอน

การไล่ระดับสีใน Microsoft Paint: วิธีสร้างการไล่ระดับสีอย่างง่ายใน MS Paint
My Awesome LED Cube (Allspark): 7 ขั้นตอน

My Awesome LED Cube (Allspark): ฉันเป็นหนึ่งในคนกลุ่มแรกในดาร์วินที่ได้ดูหนัง Transformers เรื่อง 'Transformers: Revenge Of The Fallen' และให้ฉันบอกคุณว่ามันเป็นหนึ่งในภาพยนตร์ที่ยิ่งใหญ่ที่สุด ฉันเคยเห็นในชีวิตของฉัน และโดยพื้นฐานแล้วผ่านสองสามรายการโปรด
Awesome iPod Touch (รุ่นที่ 1) Game Boy Color Case: 5 ขั้นตอน

Awesome iPod Touch (รุ่นที่ 1) Game Boy Color Case: นี่คือเคส iPod ที่ทำจากสี GB แบบเก่า อย่างที่คุณเห็นมันยังคงดูเหมือนเกมบอยที่ด้านหน้า แต่ด้านหลังมีไอพอด! ดีถ้าคุณไม่ต้องการให้ ipod ของคุณถูกขโมย เพราะมันดูเหมือน gameboy ที่เก่าและน่าเบื่อ
