
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




การออกแบบและการสร้างคำสั่งสอนนี้สร้างขึ้นเพื่อวัตถุประสงค์ของ Open Design and Digital Fabrication paper ที่ Massey University, NZ ใน Fab Lab WGTN จุดมุ่งหมายของบทความนี้คือการใช้วิธีการออกแบบแบบเปิดและเครื่องมือการผลิตดิจิทัลเพื่อผลิตโครงการออกแบบแบบเปิด การออกแบบได้รับแรงบันดาลใจจากคำแนะนำนี้และได้รับการดัดแปลงทั้งโค้ดและรูปแบบ คำแนะนำนี้จะให้เครื่องมือและข้อมูลที่จำเป็นแก่คุณเพื่อสร้างนาฬิกา LED NeoPixel ของคุณเอง
หากคุณต้องการเห็นกระบวนการโดยรวมของฉันมากขึ้นในขณะที่สร้างคำแนะนำนี้ คุณสามารถตรวจสอบบล็อกของฉันได้ ฉันได้โพสต์แหล่งข้อมูลการวิจัยทั้งหมดที่ฉันใช้เพื่อช่วยให้เข้าใจโครงการและเทคโนโลยี
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ




วงจรไฟฟ้าและการผลิต
- ซอฟต์แวร์ Arduino 1.8.8
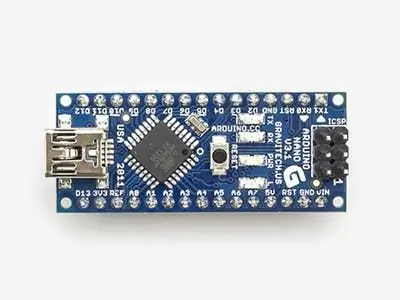
- Arduino Nano 3.0 (รุ่น Pro) *1x Nano 3.0 Atmel ATmega328 บอร์ด Mini USB (เข้ากันได้กับ Arduino) - DS130
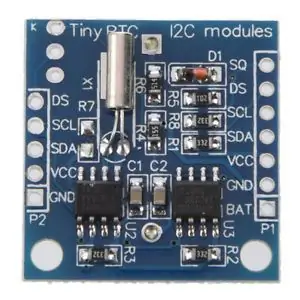
- RTC
- CR 2032 3V RTC Battery (ฉันซื้อแบรนด์ Eclipse)
- สายชายกับชาย
- สายชาร์จ Micro USB (ซัมซุง)
- 1x 60 LED Neopixel Strip
กรอบนาฬิกา
- ไม้อัดหนา 4 มม. 1 แผ่น (1200 มม. x 600 มม.)
- สกรูชิคาโก 4x10 มม.
- ผ้ามัสลิน (1000 มม. x 1000 มม. พับเป็น x4)
เครื่องจักรและแอพ
- เครื่องตัดเลเซอร์
- นักวาดภาพประกอบ
- หัวแร้งและหัวแร้ง
- ปืนกาวร้อน
- กระดาษกาว
- เครื่องเจาะรูอุตสาหกรรม (ถ้ามี)
รหัส ไดรเวอร์ และไลบรารี
- รหัสนาฬิกาแถบ NeoPixel
- รหัสอัปเดต RTC
- อิลลัสเตรเตอร์ เอกสารเลเซอร์คัท
- ไดรเวอร์ - ดาวน์โหลดไดรเวอร์นี้หากคุณใช้ Mac เพื่อให้แน่ใจว่า Arduino Nano 'Clone' เข้ากันได้กับอุปกรณ์ของคุณ หากคุณกำลังใช้ windows คุณจะต้องค้นหาไดรเวอร์อื่น
- ห้องสมุด- Adafruit DMA Neopixel Library- DS1307RTC
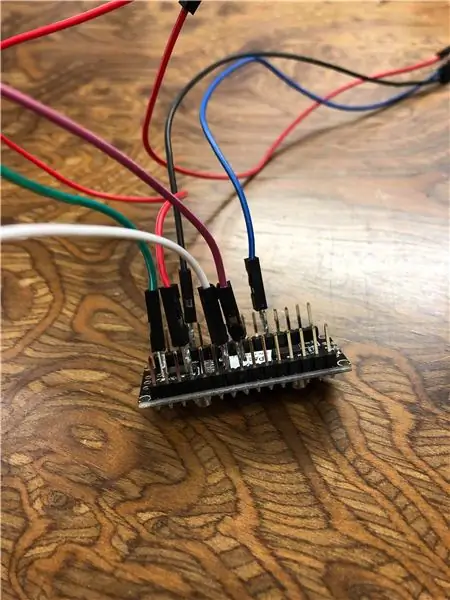
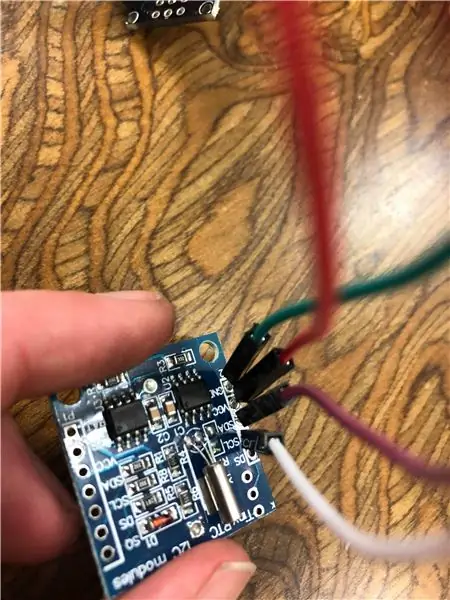
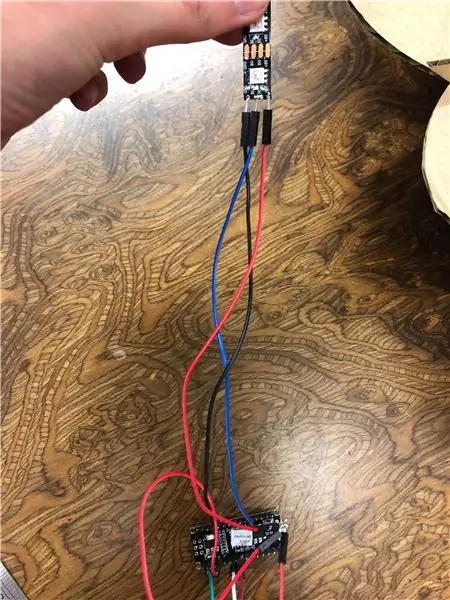
ขั้นตอนที่ 2: Arduino Nano, RTC และ LED NeoPixel Strip




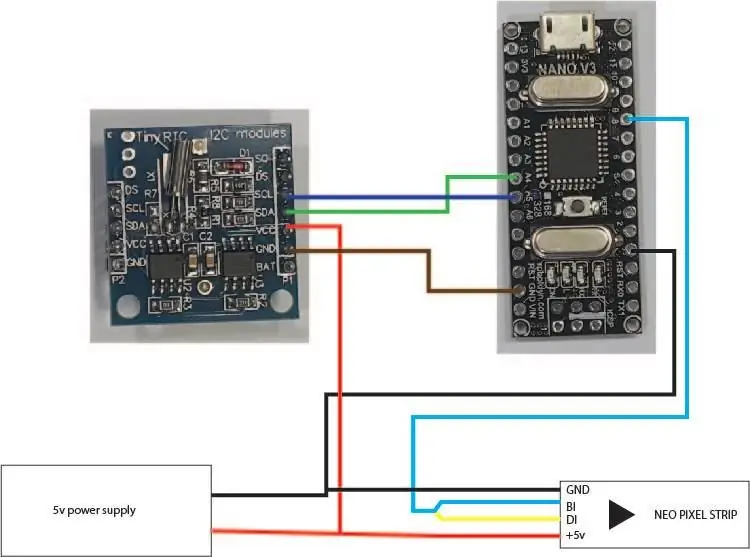
นาฬิกานี้บอกเวลาผ่านแถบ LED NeoPixel แสดงวินาที นาที และชั่วโมง ก่อนที่คุณจะสามารถใช้ซอฟต์แวร์ Arduino เพื่อเขียนโค้ดนีโอพิกเซลของคุณได้ คุณจะต้องตั้งค่าและจ่ายไฟให้กับส่วนประกอบหลัก 3 อย่าง ได้แก่ Arduino Nano, RTC และ LED NeoPixel Strip ในการทำเช่นนั้น คุณต้องใช้เขียงหั่นขนมเพื่อเสียบสายไฟทั้งหมดของคุณ หรือคุณสามารถบัดกรีให้เข้าที่โดยทำตามแผนภาพ ฉันเปลี่ยนแหล่งจ่ายไฟเป็น Arduino เพื่อให้สามารถเปิดได้โดยใช้สาย USB สำหรับสิ่งนี้ ฉันแน่ใจว่าสายสีแดงไปที่ 5 สีดำเป็นพื้นและสีน้ำเงินใน PIN8
เมื่อสายไฟทั้งหมดเข้าที่แล้ว คุณสามารถเสียบสายชาร์จ micro USB เข้ากับคอมพิวเตอร์และ Arduino Nano ได้ ตลอดวงจรอิเล็กทรอนิกส์นี้ เรากำลังจ่ายพลังงานให้กับ Arduino Nano ผ่านสายชาร์จ จากที่นี่ คุณสามารถแทรกโค้ดของคุณและอัปโหลดไปยังแถบพิกเซลนีโอ (ดูขั้นตอนถัดไป)
*เมื่อคุณอัปโหลดโค้ดไปยัง Arduino Nano แล้ว คุณสามารถสลับจากการเสียบปลั๊กจากแล็ปท็อป/คอมพิวเตอร์ของคุณเข้ากับอะแดปเตอร์ติดผนังสำหรับวางนาฬิกา
ขั้นตอนที่ 3: การตั้งค่ารหัส
คุณต้องดำเนินการสองสามขั้นตอนก่อนจึงจะสามารถเรียกใช้โค้ดผ่านซอฟต์แวร์ Arduino ได้ คุณจะต้องติดตั้งไดรเวอร์และไลบรารีก่อน (สามารถพบได้ในขั้นตอนแรก) เมื่อคุณทำเสร็จแล้ว คุณสามารถเปิดซอฟต์แวร์ Arduino และจากนั้นไฟล์ซิปของรหัสของฉัน "NeoPixel Strip Clock Code" จากนั้นคุณจะต้องเปลี่ยนบอร์ดเป็น Arduino Nano และเปลี่ยนพอร์ตและโปรเซสเซอร์ ฉันมีพอร์ตที่ตั้งค่าตัวเลือกที่ปรากฏขึ้นหลังจากเสียบ usb, /dev/cu.usbserial-1420 แต่คุณยังสามารถใช้พอร์ตนี้ /dev/cu.wchusbserial1410 หรือ /dev/tty.wchusbserial14210 โปรเซสเซอร์ของฉันเชื่อมต่อกับ ATmega328P (Bootloader เก่า)
ขั้นตอนต่อไปคือตรวจสอบให้แน่ใจว่า PIN (#define) ของคุณถูกตั้งค่าเป็นตัวเลขที่ถูกต้องซึ่งสอดคล้องกับวิธีการตั้งค่าของคุณบน Arduino Nano - ในกรณีของฉัน PIN 8
หากต้องการเปลี่ยนสีของ LEDS คุณสามารถอัปเดตโค้ดด้วยค่าเลขฐานสิบหกที่แตกต่างกันได้ คุณสามารถทำได้โดยเปลี่ยนรหัสส่วนนี้:
strip.setPixelColor(ชั่วโมง, 0xFF5E00);
ด้วยการเปลี่ยนตัวเลข 6 หลักก่อน 0x คุณสามารถสร้างสีเจ๋ง ๆ เพื่อแสดงวินาที นาที และชั่วโมงของคุณ *หากคุณไม่แน่ใจว่ารหัสที่สอดคล้องกันสำหรับสีคืออะไร คุณสามารถดูได้ในขั้นตอนแหล่งที่มา ฉันได้เชื่อมโยงเครื่องกำเนิดสีแล้ว คุณยังสามารถเปลี่ยนความสว่างของไฟ LED ได้โดยเปลี่ยนส่วนของรหัสนี้:
แถบ.เริ่มต้น();แถบ.แสดง(); // เริ่มต้นพิกเซลทั้งหมดเพื่อ 'ปิด' strip.setBrightness(150);
โดยการปรับตัวเลขในบรรทัดสุดท้าย คุณสามารถเปลี่ยนความสว่างของ LED ได้ตั้งแต่ 0-255 ฉันพบว่าการปรับความสว่างของแถบทำให้สีของไฟ LED ของฉันเปลี่ยนไปโดยสิ้นเชิง ลองใช้เลย!
เมื่อคุณได้ลองเล่นแล้ว และคุณได้ตรวจสอบและคอมไพล์โค้ดของคุณแล้ว คุณต้องเปิดโค้ด RTC Update ในซอฟต์แวร์ Arduino ของคุณ จากนั้นคุณต้องตรวจสอบและอัปโหลดรหัสนี้ไปยัง Arduino Nano การดำเนินการนี้จะอัปเดต RTC เพื่อเชื่อมโยงกับเวลาที่ตั้งไว้ในแล็ปท็อป/คอมพิวเตอร์ของคุณ หลังจากทำเช่นนี้ คุณสามารถอัปโหลดรหัสนาฬิกา NeoPixel Strip ไปยัง Arduino อีกครั้ง เพื่อสร้างนาฬิกา LED แสดงเวลาที่แม่นยำ
ขั้นตอนที่ 4: สร้างกรอบนาฬิกา




สำหรับคำแนะนำนี้ ฉันได้สร้างเอกสารการพิมพ์ด้วยเลเซอร์บน illustrator ซึ่งประกอบด้วยส่วนประกอบ/ชิ้นส่วนทั้ง 5 อย่างที่คุณจะต้องพิมพ์เพื่อสร้างรูปแบบนาฬิกา ส่วนประกอบทั้งห้า ได้แก่ วงแหวนรอบนอก, ส่วนรองรับด้านหลัง, ส่วนรองรับด้านใน, ส่วนรองรับภายนอก และกล่องหุ้มสายเคเบิล ส่วนประกอบทั้งหมดจัดอยู่ในไฟล์ illustrator ไฟล์เดียวซึ่งมีขนาด 1219.2 x 609.6 มม. (เนื่องจากเป็นขนาดของเตียงเลเซอร์ที่ฉันใช้อยู่) คุณอาจต้องพิมพ์ชิ้นส่วนแยกกันหากเครื่องตัดเลเซอร์ของคุณมีเตียงที่เล็กกว่าหรือแผ่นไม้อัดของคุณไม่ใหญ่พอ แต่ละส่วนถูกสร้างขึ้นในบรรทัด 255RGB สีแดงและ 0.1 เพื่อให้แน่ใจว่าการตั้งค่านั้นถูกต้องสำหรับเครื่องตัดเลเซอร์
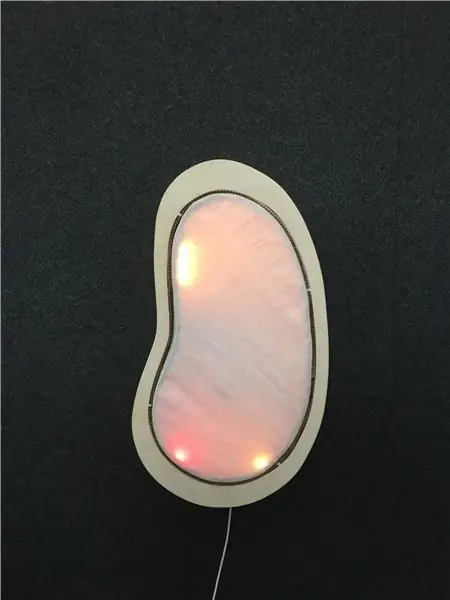
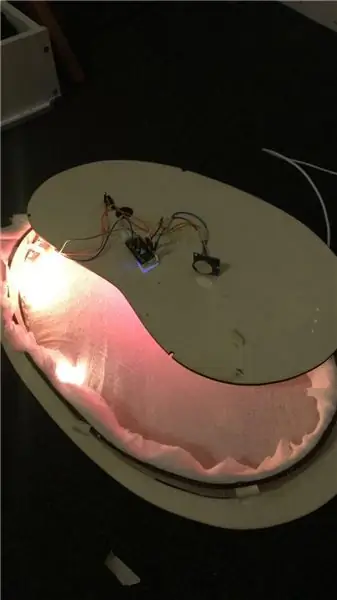
เมื่อคุณพิมพ์ชิ้นส่วนทั้งหมดของคุณออกมาแล้ว คุณสามารถรวมทุกอย่างเข้าด้วยกันได้ เริ่มด้วยวงแหวน ตอนนี้คุณสามารถจัดแนวส่วนรองรับภายนอกภายในวงแหวน (ดังที่คุณเห็นในภาพ) โดยเชื่อมต่อทั้ง 4 แท็บ หลังจากคลิก ในทั้ง 4 แท็บ คุณจะต้องทดสอบการสนับสนุนภายในของคุณ ใส่ส่วนรองรับด้านในเพื่อให้วางพิงกับส่วนรองรับภายนอก คุณจะต้องตรวจสอบให้แน่ใจว่ารูสกรูทั้งหมดอยู่ในแนวเดียวกัน
เมื่อส่วนรองรับภายในและภายนอกเข้าที่และนั่งได้อย่างสบายแล้ว คุณก็สามารถเริ่มทำงานกับส่วนประกอบที่เป็นผ้าของนาฬิกาได้ หลังจากจัดหาผ้ามัสลินแล้ว คุณสามารถพับครึ่งอีกครั้งเพื่อให้มี 4 ชั้น จะต้องหนาพอที่จะปกปิด Arduino Nano และสายไฟได้ หลังจากทำเช่นนั้น คุณจะต้อง:
- วางวงแหวนและส่วนรองรับภายนอก (คลิกเข้า) ลงเพื่อให้แหวนวางราบกับพื้น
- พับผ้าให้ทั่วกรอบแล้วดันเข้าไปด้านในของวงแหวน
- ใส่ส่วนรองรับด้านในของคุณด้านในที่รองรับด้านนอกและผ้า
- ทำเครื่องหมายตำแหน่งที่รูสกรูมาบรรจบกัน x4
- ตัดหรือเจาะรูผ้าเล็กๆ ที่รูสกรูมาบรรจบกัน x4
- วางสกรูชิคาโกของคุณผ่านส่วนรองรับด้านใน - ผ้าและส่วนรองรับด้านนอก ขันเกลียวและยึดทุกอย่างเข้าที่
- ตรวจสอบให้แน่ใจว่าคุณยืดผ้าออกเพื่อสร้างหน้าเปิดที่ไร้รอยต่อ (ขึ้นอยู่กับรูปลักษณ์ที่คุณต้องการสร้าง)
- ติดแถบ LED ตามส่วนรองรับด้านในให้ชิดกับผ้ามากที่สุด
- เทป Arduino Nano, RTC และสายไฟที่ด้านหลังรองรับ
- เสียบสาย USB เข้ากับ Arduino และร้อยผ่านรูที่ส่วนรองรับด้านหลัง (เพื่อเชื่อมต่อกับปลั๊กติดผนัง)
- ตัดและพับผ้าตรงกลางนาฬิกา
- ติดส่วนรองรับด้านหลังเข้ากับแถบทั้งสี่และตรวจดูให้แน่ใจว่าสาย USB ไหลลงมาที่ส่วนหลังในส่วนที่ให้มา
- เสียบปลั๊กไฟ
*คุณจะต้องใช้เทปตลอดขั้นตอนนี้ ซึ่งจะช่วยให้คุณยึดทุกอย่างได้ทีละขั้น* ฉันยังใช้กาวร้อนที่จำเป็นในการยึดส่วนรองรับกับวงแหวนที่โป่งออกจากตำแหน่งจากแรงกดที่ยืดออก ผ้าและไม้*หากคุณมีปัญหาในการตัดไม้อัด โปรดดูที่การแก้ไขปัญหา*โปรดทราบว่าภาพสองภาพสุดท้ายของการออกแบบนั้นพิมพ์ด้วยกระดาษแข็ง แต่หวังว่ามันจะทำให้แนวคิดของรูปแบบชัดเจนขึ้น
ขั้นตอนที่ 5: การแก้ไขปัญหา
เนื่องจากไม้อัดมักจะโค้งงอในโครงสร้าง จึงมีคำแนะนำที่มีประโยชน์สองสามข้อที่คุณสามารถใช้ได้หากเครื่องตัดเลเซอร์ของคุณไม่ได้ตัดตลอดการออกแบบ ฉันชั่งน้ำหนักไม้อัดของฉันด้วยไม้บรรทัดเหล็กยาว ติดเทปไว้กับชั้น และชั้นกับเครื่อง ฉันยังเทและถูน้ำปริมาณเล็กน้อยบนชั้นขณะที่กำลังพิมพ์ ซึ่งช่วยป้องกันไม่ให้การออกแบบเกิดรอยไหม้จากเลเซอร์ที่รุนแรง ขั้นตอนนี้มีประโยชน์อย่างยิ่งหากคุณต้องพิมพ์ไฟล์ illustrator อีกครั้งหลังจากที่พิมพ์เสร็จแล้ว (เพื่อตัดทั้งหมด)
ฉันไม่รู้ว่าจะมีหลอดไฟ LED ทั้งสามดวงในชั่วโมงที่จะข้ามจาก 12-1 ได้อย่างไร นี่จะเป็นองค์ประกอบที่ดีในการนำไปใช้ในโค้ด
ขนาดของเอกสารตัดด้วยเลเซอร์ไม่สมบูรณ์แบบ สำหรับผลิตภัณฑ์ขั้นสุดท้ายที่ราบรื่นยิ่งขึ้น จะต้องปรับเปลี่ยน
ขั้นตอนที่ 6: แหล่งที่มาและการรับทราบ
ไดรเวอร์ - ดาวน์โหลดไดรเวอร์นี้หากคุณใช้ Mac เพื่อให้ "โคลน" ของ Arduino Nano เข้ากันได้กับอุปกรณ์ของคุณ
ห้องสมุด -
- Adafruit DMA Neopixel Library
- DS1307RTC
คำแนะนำดั้งเดิม - สิ่งที่ฉันใช้การออกแบบของฉัน - โดยเฉพาะรหัสสำหรับไมโครคอนโทรลเลอร์และ RTC
ตัวเลือกสี - เลือกสีเลขฐานสิบหกของคุณจากที่นี่
บานพับที่อยู่อาศัย - ที่ฉันพบรูปแบบที่ฉันใช้ในการสร้างตัวรองรับภายในและภายนอก ฉันเปลี่ยนรูปทรงของสี่เหลี่ยมเหล่านี้เป็นสี่เหลี่ยมยาวและเพิ่มในแท็บและรูสกรูของฉัน
Fab Lab WGTN - ตลอดโครงการนี้ ฉันทำงานใน Wellington Fab Lab เพื่อสร้างการออกแบบของฉัน ฉันทำงานร่วมกับเจ้าหน้าที่ (เวนดี้, แฮร์รี่) ผ่านการปรับเปลี่ยนใดๆ ที่ฉันไม่แน่ใจ
การออกแบบแบบเปิดและการผลิตดิจิทัล Massey University
หมายเหตุ: เนื่องจากการปรับเปลี่ยนตัวอย่าง Living Hinge ในการออกแบบของฉันเอง ฉันจึงปฏิบัติตามใบอนุญาต CC สำหรับการออกแบบของฉันเอง
ฉันหวังว่าคุณจะสามารถค้นหาทุกสิ่งได้ตลอดการสอนของฉัน เพื่อที่คุณจะได้สามารถสร้างนาฬิกา LED NeoPixel ของคุณเองได้ แจ้งให้เราทราบหากคุณต้องการข้อมูลเพิ่มเติม
แนะนำ:
เครื่องทดสอบ Neopixel: 4 ขั้นตอน

เครื่องทดสอบ Neopixel: คุณอาจกำลังสร้างโปรเจ็กต์ที่ใช้ Neopixel LED หรือมีบางส่วนในกล่องส่วนประกอบที่คุณต้องการตรวจสอบว่าทำงานได้ ฉันมีความต้องการเหมือนกัน แต่แทนที่จะรอจนกว่าโครงการจะเสร็จสมบูรณ์เพื่อพบปัญหา ฉันต้องการให้แน่ใจว่าพวกเขา
NeoPixel Pie Tin Arduino พวงหรีด: 8 ขั้นตอน

NeoPixel Pie Tin Arduino Wreath: มีคำแนะนำสำหรับการสร้าง Pie Tin Holiday Wreath เวอร์ชันใหม่ แทนที่จะใช้ไฟ GE ที่ซื้อตามร้าน ตอนนี้กระป๋องพายได้รับการส่องสว่างด้วยไฟสำหรับวันหยุดทำเองที่ทำเองด้วย "NeoPixels" NeoPixels ร
NeoPixel Clip-On C9 Diffusers สำหรับไฟคริสต์มาส: 6 ขั้นตอน (พร้อมรูปภาพ)

NeoPixel Clip-On C9 Diffusers สำหรับไฟคริสต์มาส: บางครั้งสิ่งดีๆ ก็หายไป เช่น หลอดไฟ C9 ที่มีฝ้า รู้ไหมว่าพวกที่สีลอกออก ใช่ หลอดไฟ C9 ที่มีน้ำค้างแข็งของ Charlie Brown ที่ดี..นี่คือตัวกระจายสัญญาณ C9 LED ที่เหมาะสมสำหรับไฟ LED แบบระบุตำแหน่ง NeoPixel WS2811 NeoPixel ขนาด 12 มม. โดย พี
Christmas Star Neopixel Attiny85 ที่ใหญ่ขึ้นและปรับปรุง: 3 ขั้นตอน (พร้อมรูปภาพ)

ดาวคริสต์มาสที่ใหญ่ขึ้นและปรับปรุงให้ดีขึ้น Neopixel Attiny85: ปีที่แล้วฉันสร้างดาวคริสต์มาสที่พิมพ์ 3 มิติขนาดเล็ก ดู https://www.instructables.com/id/Christmas-Star-LE…ปีนี้ฉันสร้างดาวที่ใหญ่ขึ้นจากเกลียวคลื่น ที่ 50 Neopixels (5V WS2811) ดาวดวงที่ใหญ่กว่านี้มีรูปแบบมากขึ้น (ฉันยังคงเพิ่มและด้นสด
นาฬิกา Neopixel พร้อมวงแหวน Neopixel สามวง: 7 ขั้นตอน

นาฬิกานีโอพิกเซลพร้อมวงแหวนนีโอพิกเซลสามวง: การสร้างนาฬิกานีโอพิกเซลที่ยอดเยี่ยมโดยสตีฟ แมนลีย์ กระตุ้นให้ฉันสร้างคำแนะนำเกี่ยวกับวิธีการสร้างนาฬิกาที่คล้ายกันโดยใช้เงินน้อยที่สุด (นิสัยที่สำคัญของชาวดัตช์มักจะพยายามประหยัดเงิน;-))ฉันพบว่าโอ
