
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีผู้สร้าง มันคือผู้สร้าง moekoe!
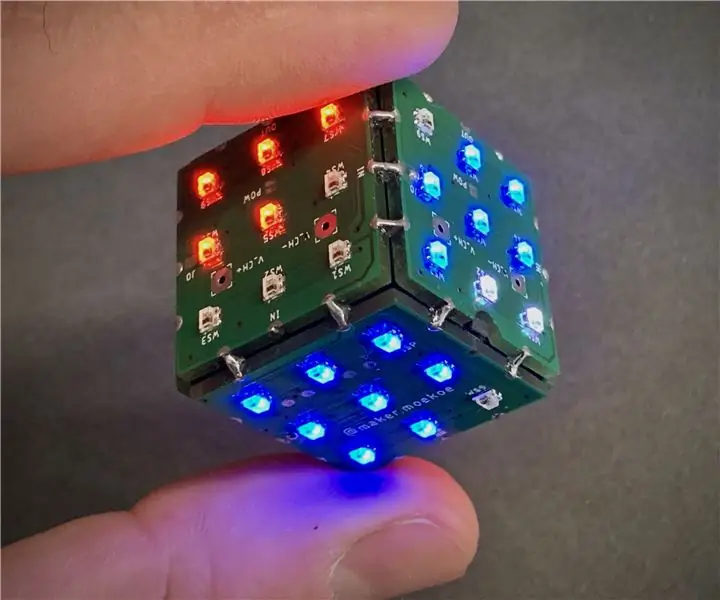
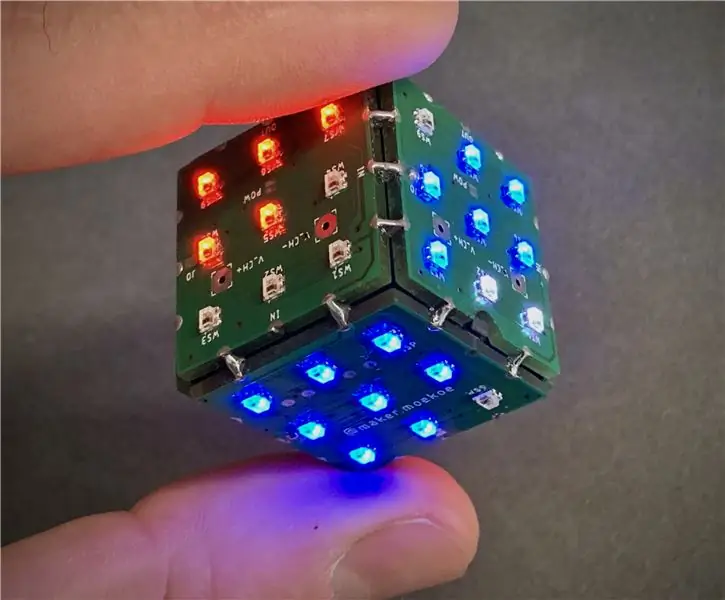
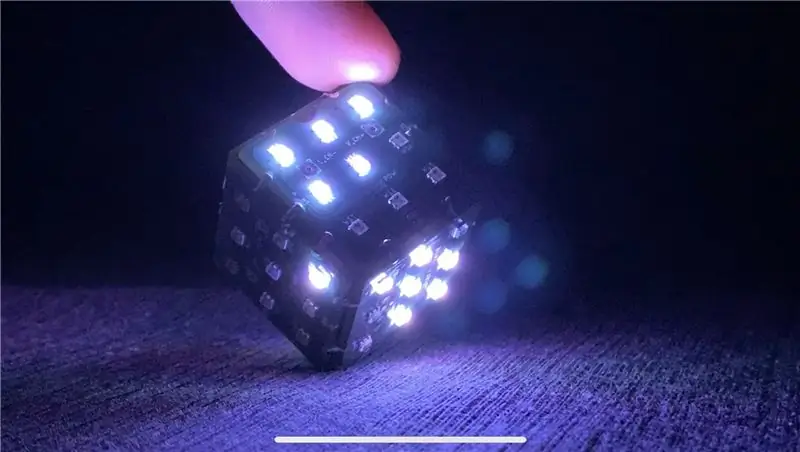
วันนี้ฉันต้องการแสดงวิธีสร้างลูกเต๋า LED จริงโดยใช้ PCB หกตัวและไฟ LED ทั้งหมด 54 ดวง ถัดจากเซ็นเซอร์ไจโรสโคปิกด้านในซึ่งสามารถตรวจจับการเคลื่อนไหวและตำแหน่งของลูกเต๋า ลูกบาศก์มาพร้อมกับ ESP8285-01F ซึ่งเป็น WiFi MCU ที่เล็กที่สุดที่ฉันรู้จัก ขนาด MCU เพียง 10 x 12 มม. PCB ทุกตัวมีขนาด 25 x 25 มม. และมีพิกเซล LED ขนาดเล็ก WS2812-2020 จำนวนเก้าพิกเซล ถัดจากตัวควบคุมมีแบตเตอรี่ Lipo 150mAh และวงจรชาร์จภายในลูกเต๋า แต่เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง …
หากคุณกำลังค้นหาลูกบาศก์ที่เล็กกว่านั้น ให้ตรวจสอบเวอร์ชันแรกที่ฉันสร้างบนเว็บไซต์ของฉัน หล่อด้วยอีพอกซีเรซิน!
Pikocube เวอร์ชั่น 1
ขั้นตอนที่ 1: รับแรงบันดาลใจ


เพลิดเพลินไปกับวิดีโอ!
คุณจะพบเกือบทุกอย่างสำหรับคิวบ์ในวิดีโอนี้ สำหรับข้อมูลเพิ่มเติม ไฟล์การออกแบบ PCB และโค้ด คุณสามารถดูขั้นตอนต่อไปนี้ได้
ขั้นตอนที่ 2: การออกแบบ PCB



อย่างที่คุณอาจทราบ ซอฟต์แวร์ออกแบบ PCB ที่ฉันชอบคือ Autodesk EAGLE นั่นเป็นเหตุผลที่ฉันใช้มันสำหรับโครงการนี้เช่นกัน
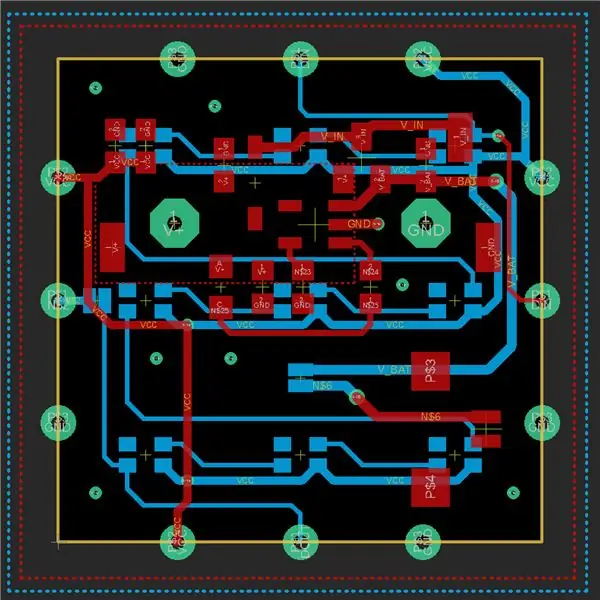
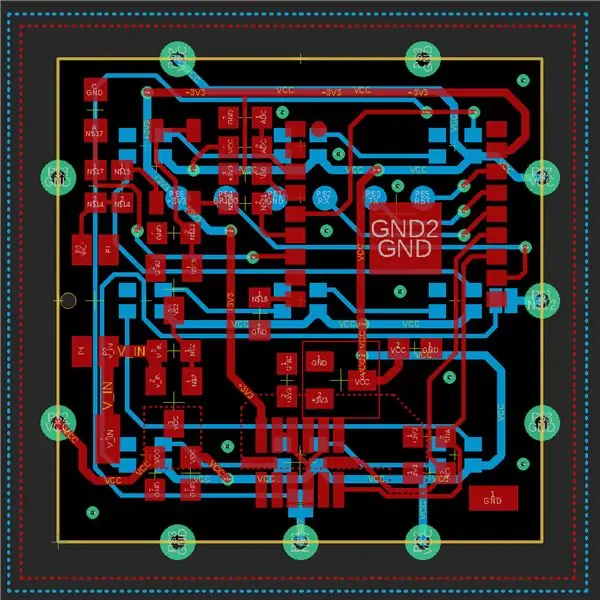
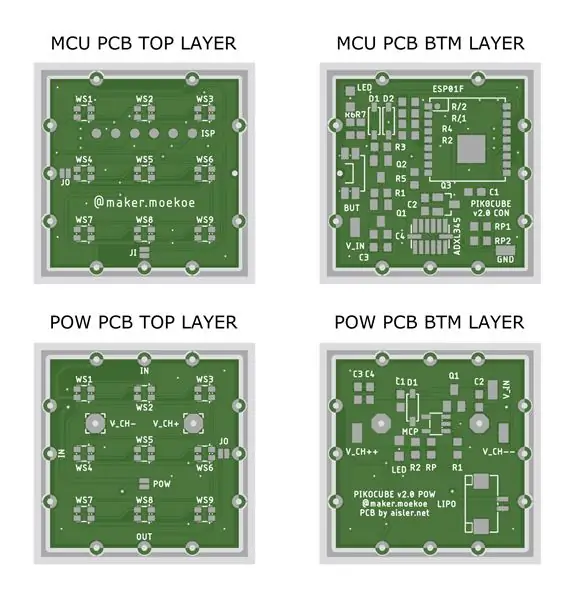
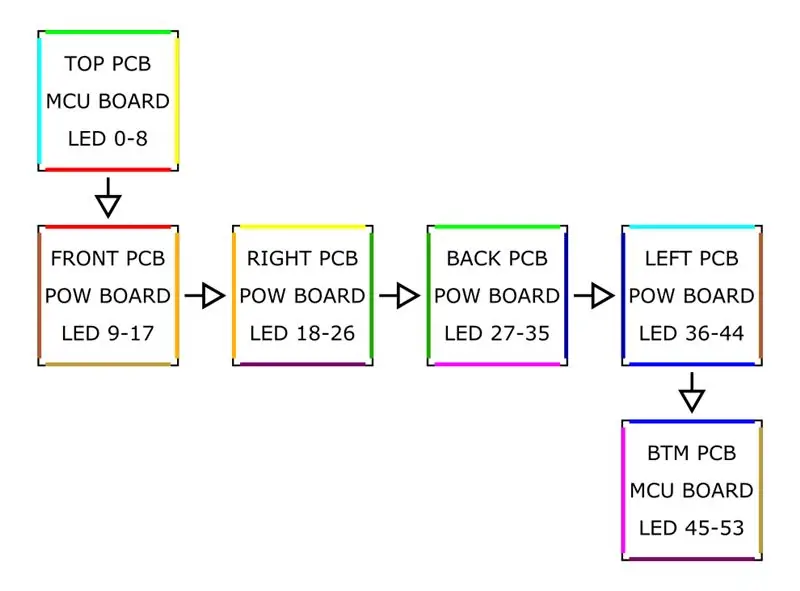
ฉันเริ่มใช้การออกแบบ PCB สองแบบที่แตกต่างกัน เพราะฉันไม่ต้องการทำให้ลูกบาศก์มีขนาดใหญ่กว่าที่ควรจะเป็น รูปร่างภายนอกของ PCB ทั้งสองเป็นเพียงสี่เหลี่ยมจัตุรัสขนาด 25x25 มม. สิ่งพิเศษของ PCB เหล่านี้คือรูคาสเทลลาสามรูในแต่ละด้าน ซึ่งกระจายสัญญาณสามตัว +5V, GND และสัญญาณ LED ไปทั่วลูกบาศก์ ลำดับของ PCBs แสดงในแผนผังด้านบน หวังว่าคุณจะสามารถจินตนาการได้ว่าด้านที่มีสีจะอยู่ด้วยกันเมื่อลูกบาศก์ถูกพับเป็นลูกบาศก์ ลูกศรกำลังทำเครื่องหมายเส้นสัญญาณ WS2812
แผนผัง บอร์ด และ BOM ของ PCB ทั้งสองจะแนบมากับขั้นตอนนี้
ขั้นตอนที่ 3: PCB และส่วนประกอบ



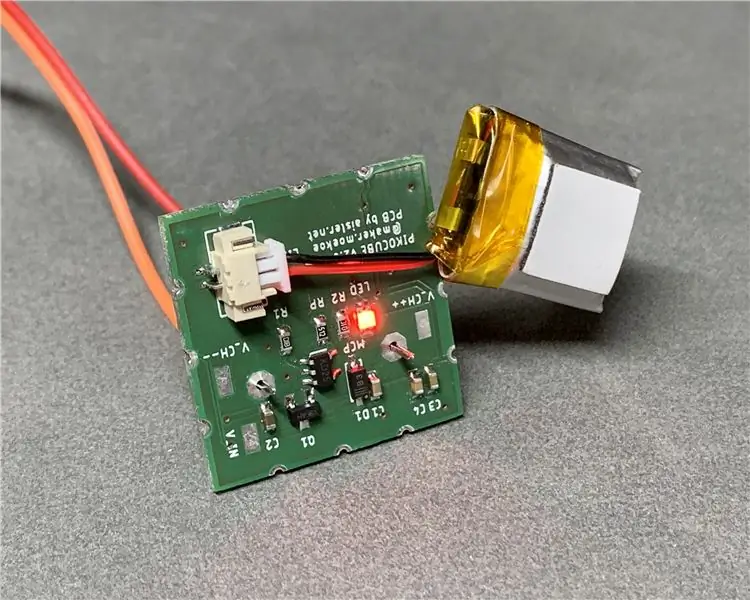
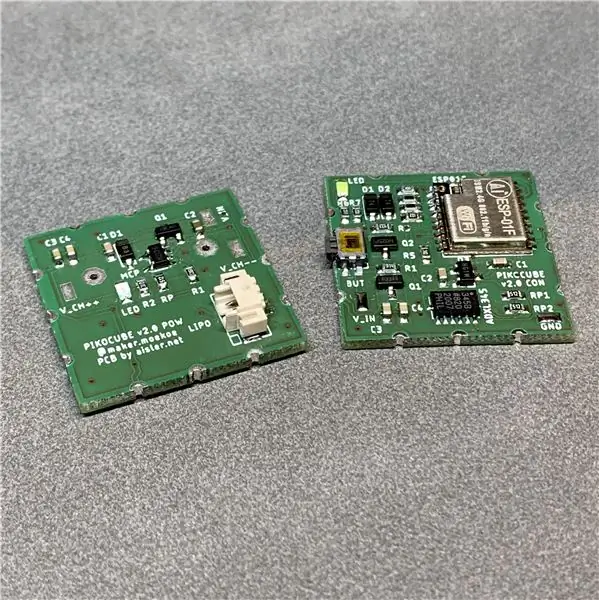
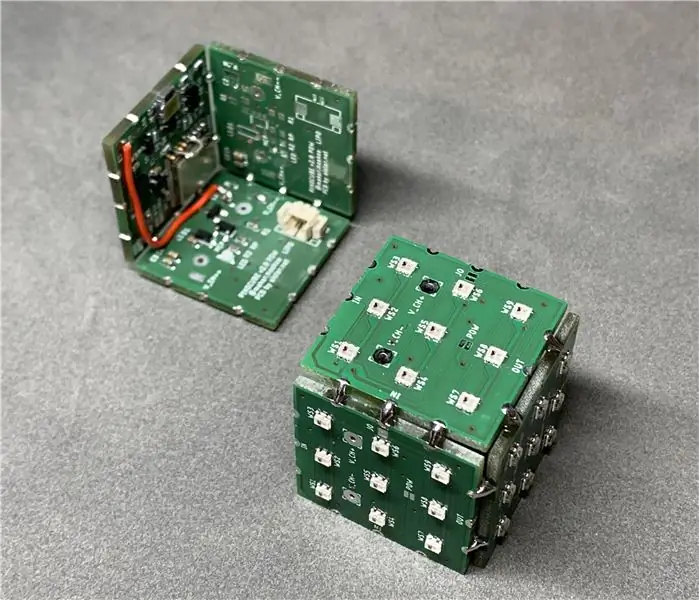
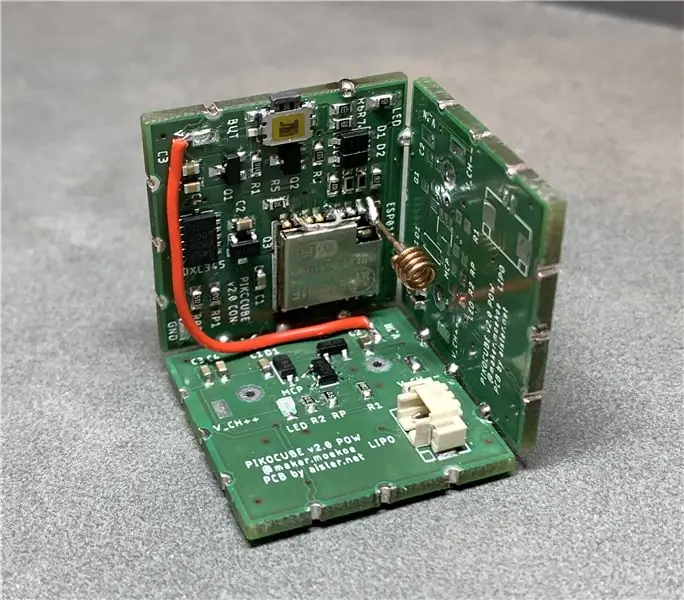
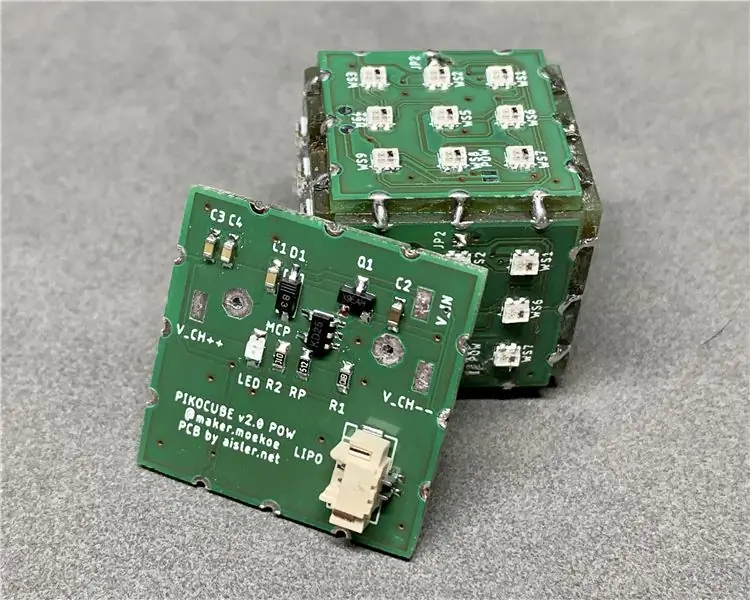
คิวบ์ทั้งหมดประกอบด้วย PCB สองประเภทที่แตกต่างกัน อันแรกมาพร้อมกับวงจรการชาร์จและแจ็คแบตเตอรี่ Lipo และอันที่สองประกอบด้วย MCU เซ็นเซอร์และวงจรล็อคกำลังไฟ แน่นอนว่า PCBs มีการติดตั้งเพียงครั้งเดียวในแต่ละครั้ง ส่วนที่เหลือทั้งหมดมีเพียงไฟ LED เก้าดวงที่ด้านนอกของลูกบาศก์
สิ่งพิเศษของ PCBs คือรูที่หล่อหลอมทุกด้าน ในอีกด้านหนึ่ง รู/แผ่นบัดกรีเหล่านี้ใช้เพื่อทำให้ลูกบาศก์ดูเหมือนลูกบาศก์และยึดทุกอย่างเข้าที่ และในทางกลับกัน มันจะส่งทั้งกำลังสำหรับ LED และสัญญาณ WS2812 หลังซับซ้อนกว่าเพราะต้องอยู่ในลำดับที่เฉพาะเจาะจง PCB ทุกตัวมีอินพุตและเอาต์พุตเพียงหนึ่งสัญญาณเท่านั้น และเพื่อขัดจังหวะสัญญาณทีละจุด ฉันได้เพิ่มแผ่นจัมเปอร์บัดกรี SMD สองสามแผ่น
ชิ้นส่วนที่จำเป็นสำหรับบอร์ด MCU:
- ESP8285-01F WiFi MCU
- ADXL345 ไจโรสโคป
- ตัวเก็บประจุ SMD 0603 (100n, 1µ, 10µ)
- ตัวต้านทาน SMD 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- ไดโอด SMD SOD123 1N4148
- SMD LED 0805
- มอสเฟต SMD (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- ปุ่ม SMD 90deg
- WS2812 2020 LED
ชิ้นส่วนที่จำเป็นสำหรับบอร์ดจ่ายไฟ:
- MCP73831 IC เครื่องชาร์จ
- ตัวเก็บประจุ SMD 0603 (100n, 1µ, 10µ)
- ตัวต้านทาน SMD 0603 (1k, 5k, 10k)
- ไดโอด SMD MBR0530
- SMD LED 0805
- มอสเฟต SMD (IRLML2244)
- ขั้วต่อ JST 1.25mm 2P
- WS2812 2020 LED
ขั้นตอนที่ 4: การประกอบลูกบาศก์




สำหรับรายละเอียดทั้งหมดของการประกอบลูกบาศก์ คุณควรอ้างอิงจากวิดีโอด้านบน
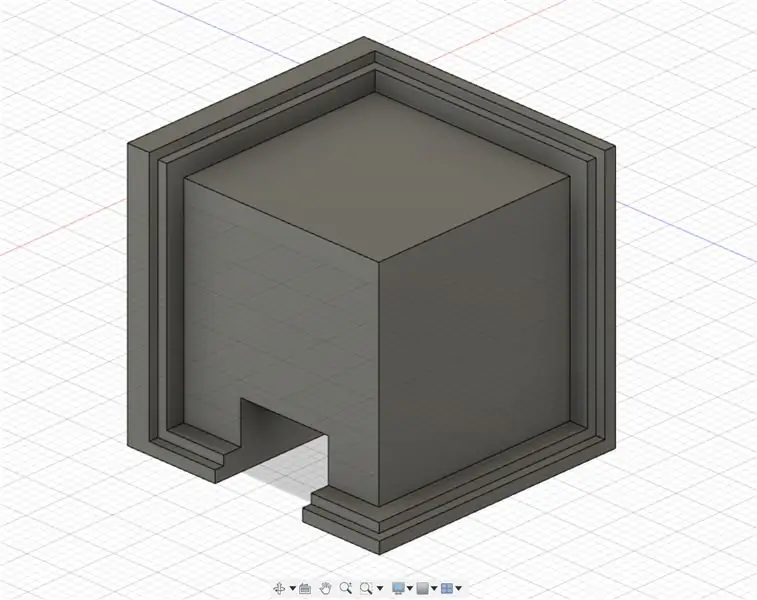
การประกอบลูกบาศก์ไม่ใช่ส่วนที่ง่ายที่สุด แต่เพื่อให้ง่ายขึ้นอีกเล็กน้อย ฉันได้ออกแบบเครื่องช่วยบัดกรีขนาดเล็กที่สามารถบัดกรี PCB อย่างน้อยสามในหกตัวเข้าด้วยกัน ทำสองครั้งคุณจะได้ขอบ PCB สองขอบซึ่งจะต้องเชื่อมต่อเมื่อทุกอย่างทำงาน ใช่ ตรวจสอบให้แน่ใจว่าทุกอย่างกำลังดำเนินการอยู่ ฉันยังไม่ได้ทดสอบเลย แต่การขาย PCB หนึ่งอันออกจากคิวบ์อาจเป็นเรื่องยาก
ตรวจสอบให้แน่ใจว่าได้ประสาน PCB สามตัวเข้าด้วยกันก่อนที่คุณจะต่อแจ็คแบตเตอรี่ มิฉะนั้น คุณต้องแก้ไขไฟล์.stl ด้วยรูเล็กๆ ที่แจ็คพอดี
ขั้นตอนที่ 5: รหัส Arduino
คิวบ์จะเริ่มต้นด้วย WiFi ที่ปิดใช้งานเพื่อประหยัดพลังงาน ซึ่งเรียกว่าโหมดสลีปของโมเด็ม เกี่ยวกับแผ่นข้อมูล ESPs MCU ใช้เวลาเพียง 15mA ขณะอยู่ในโหมดสลีปของโมเด็ม ในขณะที่ต้องการประมาณ 70mA ในโหมดปกติ เหมาะสำหรับอุปกรณ์ที่ใช้พลังงานจากแบตเตอรี่เช่นนี้ เพื่อให้บรรลุสิ่งนี้ คุณจะต้องใช้ส่วนโค้ดต่อไปนี้ก่อนที่จะเรียกใช้ฟังก์ชันการตั้งค่า
เป็นโมฆะ preinit() {
ESP8266WiFiClass::preinitWiFiOff(); ล่วงหน้า }
ด้วยการกดปุ่มอื่น คุณสามารถปลุก WiFi ได้โดยเรียกใช้ฟังก์ชัน WiFi.begin() มาตรฐาน หรือในกรณีนี้คือ Blynk.begin() ซึ่งเป็นการเรียกการตั้งค่าสำหรับแอปที่ฉันเลือกควบคุมคิวบ์
การแปลงแอนิเมชั่นเป็นลูกบาศก์เป็นเพียงคณิตศาสตร์เล็กน้อย การแปลงเมทริกซ์เป็นพิกเซลบนผนังด้านนอกที่เฉพาะเจาะจงนั้นทำได้ด้วยฟังก์ชันตัวช่วยง่ายๆ นี้:
int get_pixel (เสื่อ int, int px, int py) {
//เริ่มต้นที่มุมบนซ้ายกลับ (px + py * 3) + mat * 9; }
อ้างอิงจากภาพรวมของพิกเซล PCB ในขั้นตอนที่ 2 เมทริกซ์แรกคืออันแรก อันที่สองคืออันที่อยู่ด้านหน้า อันถัดไปคือรอบคิวบ์ที่กำลังไปในทิศทางที่ถูกต้อง และเมทริกซ์สุดท้ายคืออันล่าง
เมื่อใช้รหัสที่แนบมา คุณจะต้องแก้ไขข้อมูลรับรอง WiFi เพื่อให้ตรงกับเครือข่ายของคุณ เพื่อการใช้งานที่ถูกต้องกับแอป Blynk ตรวจสอบให้แน่ใจว่าได้ใส่ทั้งสองไฟล์ (BLYNK.ino และอีกไฟล์หนึ่งที่มี Blynk อยู่ในนั้น) ลงในโฟลเดอร์เดียวกันก่อนที่จะเปิดภาพสเก็ตช์ ร่างประกอบด้วยสองแท็บที่แตกต่างกัน อีกไฟล์หนึ่งซึ่งไม่ได้ทำอะไรเลยจริงๆ ไม่จำเป็นต้องติดตั้งแท็บอื่น ใช้สำหรับทำให้คิวบ์สลีปเมื่อไม่ได้กดปุ่ม มิฉะนั้นคิวบ์จะไม่เข้าสู่โหมดสลีปและจะดึงกระแสไฟตลอดเวลา
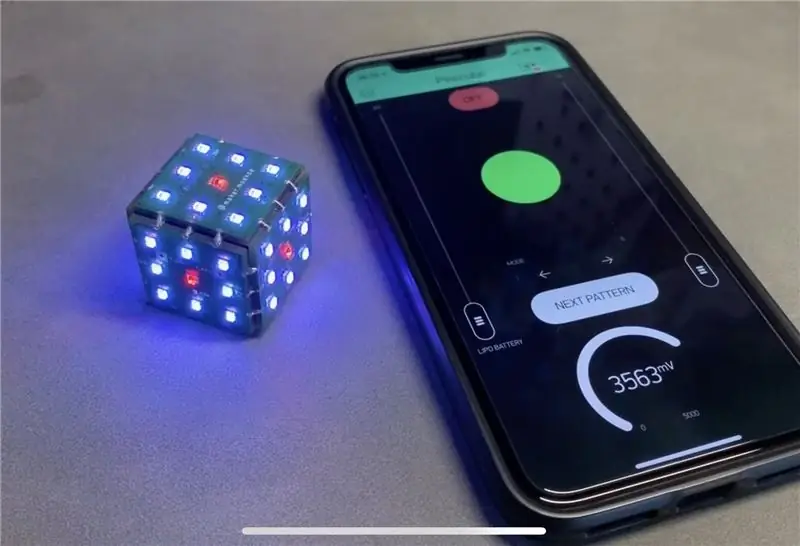
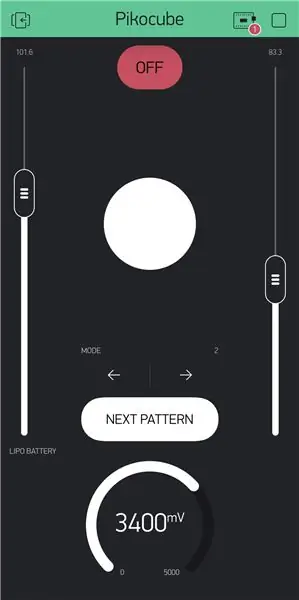
ขั้นตอนที่ 6: แอพ


อย่างที่บอกไปแล้ว คิวบ์เริ่มต้นด้วยการกดเพียงปุ่มเดียว แต่จะไม่เริ่มต้นด้วยฟังก์ชัน WiFi เลย กดครั้งเดียวอีกครั้งในขณะที่คิวบ์เปิดอยู่จะเริ่ม WiFi และเชื่อมต่อกับเครือข่ายที่กำหนดไว้ล่วงหน้า หลังจากนั้น คุณสามารถใช้ BlynkAPP เพื่อควบคุมคิวบ์ได้ แน่นอน คุณสามารถขยายฟังก์ชันการทำงาน มีความเป็นไปได้มากมายสำหรับสิ่งนี้…
เค้าโครงตัวอย่างอย่างง่ายภายในแอป Blynk แสดงไว้ที่นี่ ประกอบด้วย SLIDER สองตัว (ความสว่างและความเร็วของแอนิเมชั่น) ปุ่ม STYLED สองปุ่ม (เปลี่ยนรูปแบบแอนิเมชั่นและปิดลูกบาศก์) หนึ่งขั้นตอนสำหรับเปลี่ยนโหมดคิวบ์ ไฟ LED สำหรับแสดงด้านลูกเต๋าที่อยู่ด้านบนและสุดท้ายแต่ไม่ท้ายสุดคือเกจสำหรับ แสดงสถานะแบตเตอรี่ วิดเจ็ตทั้งหมดนี้ใช้ประโยชน์จากพินเสมือนสำหรับการสื่อสาร APP-MCU สิ่งที่ต้องอ่านพินเสมือนผ่าน MCU คือการเรียกใช้ฟังก์ชันนี้ ในขณะที่ V1 หมายถึงพินเสมือนที่ใช้และ param.asInt() จะเก็บค่าปัจจุบันของพินไว้ ฟังก์ชัน constrain ใช้สำหรับจำกัดค่าที่เข้ามาเท่านั้น (ปลอดภัยไว้ก่อน:D)
BLYNK_WRITE (V1) {
// StepH t = มิลลิวินาที (); current_mode = ข้อ จำกัด (param.asInt (), 0, n_modes - 1); }
ในการเขียนพินเสมือนไปยังแอป Blynk คุณสามารถใช้ฟังก์ชันต่อไปนี้:
ข้อมูล int = getBatteryVoltage();
Blynk.virtualWrite (V2, ข้อมูล);
คุณจะได้รับข้อมูลเพิ่มเติมเกี่ยวกับสิ่งนี้ในร่าง Arduino!
ขั้นตอนที่ 7: ขอให้สนุก

การออกแบบและสร้างคิวบ์นั้นสนุกมากสำหรับฉัน! อย่างไรก็ตาม ฉันมีปัญหาบางอย่างกับมัน อย่างแรกคือฉันต้องการใช้วงจรบูสต์คอนเวอร์เตอร์ภายในคิวบ์เวอร์ชันแรกเพื่อให้แน่ใจว่าไฟ LED WS2812 จะทำงานที่ 5V โชคดีที่พวกมันจะทำงานที่แรงดันไฟ Lipo ที่ประมาณ 3, 7V เช่นกัน เนื่องจากตัวแปลงบูสต์มีเสียงดังเกินไปและรบกวนสัญญาณ LED ซึ่งส่งผลให้ลูกบาศก์กะพริบโดยไม่ได้ตั้งใจ
ปัญหาใหญ่ประการที่สองคือฉันต้องการใช้การชาร์จแบบไร้สาย แม้แต่ในเวอร์ชันที่สอง โชคดีที่ฉันได้เพิ่มแผ่นชาร์จซึ่งสามารถเข้าถึงได้จากด้านนอกของคิวบ์ เนื่องจากกำลังการอุปนัยถูกรบกวนผ่านระนาบ GND ของ PCB และส่วนประกอบต่างๆ ดังนั้นฉันจึงต้องสร้างแท่นชาร์จแบบพิมพ์ 3 มิติ เพื่อให้สามารถใส่คิวบ์เข้าไปได้ และผู้ติดต่อบางส่วนถูกกดไปที่คิวบ์
หวังว่าคุณจะสนุกกับการอ่านคำแนะนำนี้และอาจพบวิธีสร้างลูกบาศก์ของคุณเอง!
อย่าลังเลที่จะตรวจสอบ Instagram เว็บไซต์และช่อง Youtube ของฉันสำหรับข้อมูลเพิ่มเติมเกี่ยวกับคิวบ์และโครงการที่ยอดเยี่ยมอื่น ๆ !
หากคุณมีคำถามหรือบางสิ่งขาดหายไป โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง!
ขอให้สนุกกับการสร้าง!:)


รางวัลที่หนึ่งในการท้าทายการออกแบบ PCB
แนะนำ:
Tilt Sensor LED ลูกเต๋า: 3 ขั้นตอน

Tilt Sensor LED Dice: โครงการนี้สร้างลูกเต๋า LED ที่สร้างตัวเลขใหม่ทุกครั้งที่เอียงเซ็นเซอร์เอียง โปรเจ็กต์นี้สามารถแก้ไขได้เพื่อใช้ปุ่ม แต่โค้ดจะต้องได้รับการแก้ไขตามนั้น ก่อนเริ่มโครงการนี้ อย่าลืมเชื่อมต่อ 5V และ
ลูกเต๋า LED พร้อม Buzzer: 6 ขั้นตอน

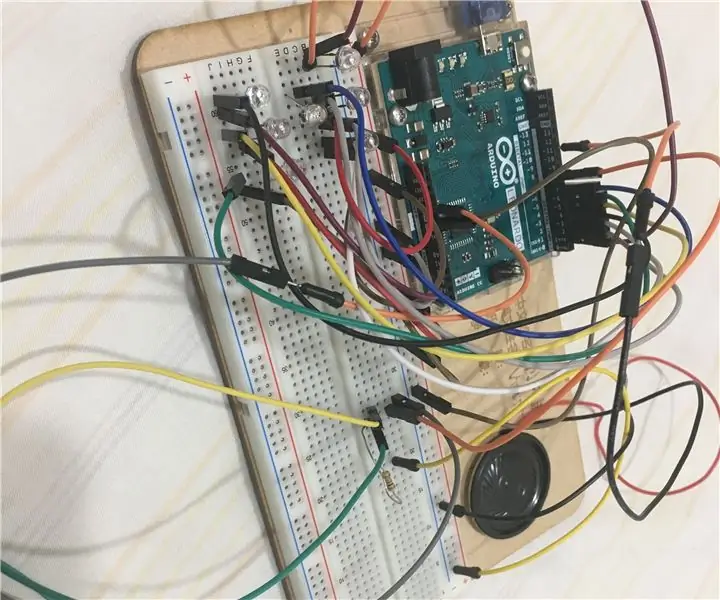
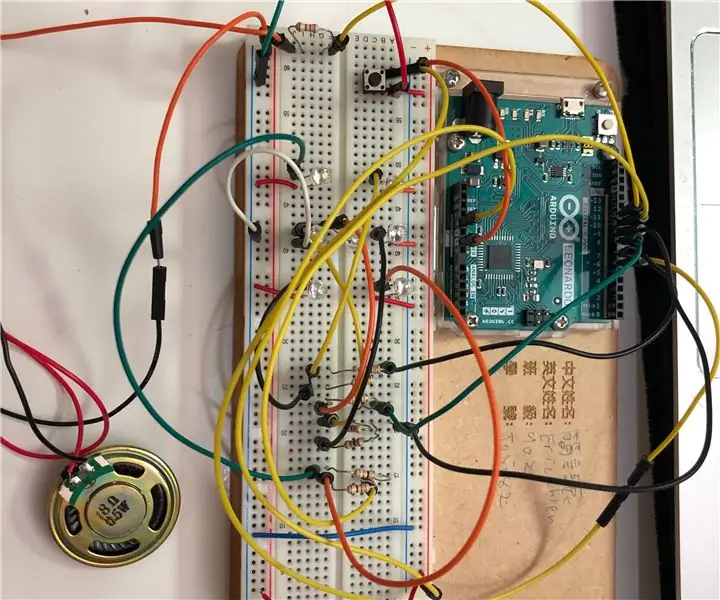
LED Dice พร้อม Buzzer: คำแนะนำนี้จะสอนวิธีทำลูกเต๋า LED พร้อมออดเมื่อกดปุ่ม แหล่งต้นฉบับ: https://www.instructables.com/id/Easy-Arduino-LED-Dice
ลูกเต๋า Arduino ที่เจ๋งที่สุด: 10 ขั้นตอน

Coolest Arduino Dice: คำแนะนำนี้จะแสดงวิธีสร้างลูกเต๋าโดยใช้ Arduino และส่วนประกอบบางส่วน เป็นโครงการที่ง่ายและสนุก
ลูกเต๋า LED พร้อมจอแสดงผล LCD: 12 ขั้นตอน

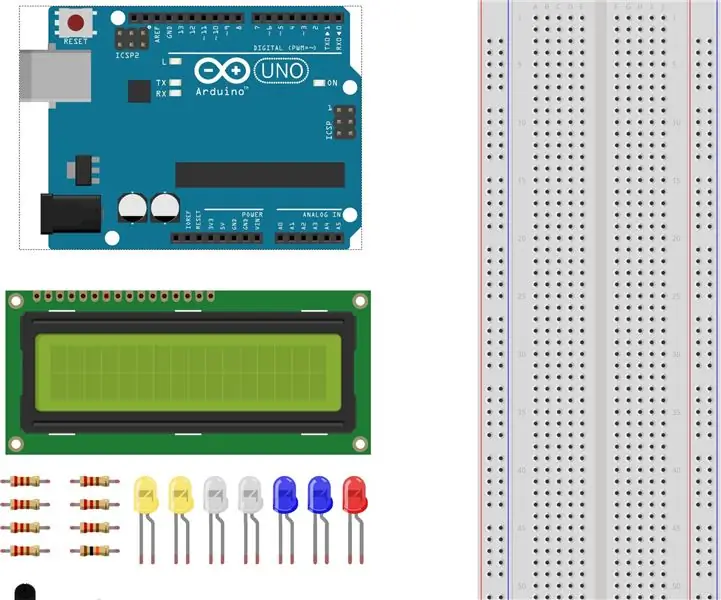
ลูกเต๋า LED พร้อมจอแสดงผล LCD: Arduino UNOBreadboard LCD 1602 ModuleTilt Ball SwitchPotentiometer 10KΩ7- 220Ω ตัวต้านทาน1- 10K&โอเมก้า; ตัวต้านทาน2- ไฟ LED สีเหลือง2- ไฟ LED สีขาว2- ไฟ LED สีฟ้า1- ไฟ LED สีแดง สายจัมเปอร์
ลูกเต๋า LED CharliePlexed RGB: 3 ขั้นตอน

ลูกเต๋า LED CharliePlexed RGB: คำแนะนำนี้จะแสดงวิธีการสร้างลูกเต๋าที่มีสีสันโดยใช้เทคนิค charlieplexing กับ RGB LEDs โปรเจ็กต์นี้ใช้ไฟ LED RGB 7 ดวงที่จัดเรียงเป็นลูกเต๋า แต่ละ LED RGB LED มีไฟ LED แยกกันสามดวงภายในเพื่อให้ รวม 21 LEDs และ
