
สารบัญ:
- ขั้นตอนที่ 1: ชิ้นส่วนที่พิมพ์ / การตั้งค่า / ภาพร่าง
- ขั้นตอนที่ 2: ข้อกำหนด / คำแนะนำ
- ขั้นตอนที่ 3: เครื่องกระจายกลิ่น
- ขั้นตอนที่ 4: การกำหนดเส้นทาง LED Strip - 1
- ขั้นตอนที่ 5: การกำหนดเส้นทาง LED Strip - 2
- ขั้นตอนที่ 6: การกำหนดเส้นทาง LED Strip - 3
- ขั้นตอนที่ 7: การเชื่อมต่อแถบ LED
- ขั้นตอนที่ 8: การประกอบ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.



ใช่. อีกอย่างหนึ่ง ฉันจะคัดลอก/วางข้อมูลที่ฉันใส่ใน Thingiverse ที่นี่ เอกสารนี้จำเป็นจริงๆ สำหรับการกำหนดเส้นทางแถบนำเท่านั้น
เมื่อเร็ว ๆ นี้ฉันเผยแพร่ 7 Segment Clock - Small Printers Edition ซึ่งเป็นจอแสดงผล 7 ส่วนแรกที่ฉันสร้างโดยใช้แถบไฟ LED ที่มีไฟ LED 30 ดวง/ม.
สิ่งหนึ่งที่เป็นไปไม่ได้จริงๆ คือการใช้แถบไฟ LED เดียวสำหรับทั้งนาฬิกา เช่น Lazy 7 / One
แต่ Lazy 7 / One ต้องการสื่อจำนวนมาก และไม่ใช่สิ่งที่คุณจะพิมพ์ภายในเวลาไม่กี่ชั่วโมง
จากนั้นฉันก็จำได้ว่าฉันตีพิมพ์นาฬิกา 7 Segment เพียงเครื่องเดียวโดยใช้เลย์เอาต์แนวตั้ง Retro 7 Segment Clock - SE และฉันก็ไม่ใช่แฟนตัวยงของสิ่งนั้นจริงๆ การออกแบบ "เปิดเฟรม" ไม่ได้ช่วยให้อ่านง่ายในความคิดของฉัน และไม่มีจุดระหว่าง HH/MM
นี่คือผลลัพธ์ ส่วนผสมบางอย่างระหว่าง SPE และ L7/One การหาชื่อที่สมเหตุสมผลค่อนข้างยุ่งยาก แต่อย่างน้อยฉันก็จะพยายามใช้ "Lazy = Single Strip" เช่นเดียวกับใน Lazy Grid Clock v2;)
เครื่องพิมพ์นี้ต้องใช้เครื่องพิมพ์ที่มีขนาดงานพิมพ์ x/y อย่างน้อย 179.5 มม. x 107 มม. Z max อยู่ที่ประมาณ 20 มม.
มีไฟ LED 2 ดวงในแต่ละส่วน 4 หลัก = 28 เซ็กเมนต์ = 56 ไฟ LED การเพิ่มจุดสองจุด (แต่ละ LEDs 2 ดวง) เราจะใช้ไฟ LED 60 ดวงไม่มี "ของเสีย"
ฉันได้ทำการเปลี่ยนแปลงหลายอย่างเพื่อ (หวังว่า) เพื่อให้พอดีกับเครื่องพิมพ์เช่น Prusa Mini เป้าหมายของสิ่งนี้คือการทำให้การพิมพ์และการสร้างที่ง่ายและรวดเร็ว ดังนั้นการหั่นทุกอย่างให้เป็นส่วนเล็กๆ อีกครั้งจะทำให้เอาชนะหนึ่งในเป้าหมายการออกแบบ…
ขั้นตอนที่ 1: ชิ้นส่วนที่พิมพ์ / การตั้งค่า / ภาพร่าง



ความกว้างของผนังเป็นทวีคูณของ 0.5 มม. เสมอ ดังนั้นฉันขอแนะนำอย่างยิ่งให้ใช้ความกว้างในการอัดรีด/ความกว้างของเส้น 0.5 มม. เมื่อทำการหั่น/พิมพ์
ฉันแนะนำให้พิมพ์ทุกอย่างยกเว้นตัวกระจายแสงที่ใช้วัสดุสีดำ PETG จะค่อนข้างสั่นคลอนในชิ้นส่วนที่บางเช่นนี้
ข้อกำหนดด้านวัสดุ:ca. ปลากระพงดำ 150 กรัม 50g PLA. แบบใส/ธรรมชาติ
มีภาพหน้าจอบางส่วนของตัวอย่างที่ความเร็วฐาน/การเติม 60 มม./วินาที โครงร่าง 36 มม./วินาที และเลเยอร์ที่เป็นของแข็ง 42 มม./วินาที ความสูงของชั้น 0.25 มม. 2 เปลือก/ปริมณฑล
หลีกเลี่ยงเท้าช้างที่ส่วนโครง มันจะทำให้การใส่ดิฟฟิวเซอร์หนักขึ้น ชิ้นส่วนทั้งหมดถูกลบมุมไปทางฐานรองพิมพ์ ดังนั้นจึงไม่น่าจะเป็นปัญหามากนัก
ฉันเริ่มใช้ Cura (4.8.0) บ่อยขึ้นเมื่อประมาณ 10 วันที่แล้ว ดังนั้น หากคุณสนใจที่จะดูการตั้งค่าที่ฉันเคยใช้เพื่อให้ได้สกินที่คลุมเครือด้านนอกและกริดอินฟิลในเลเยอร์แรก ให้ดูที่ไฟล์โปรเจ็กต์ Cura (L7-QBE-Frame.3mf).
เพิ่มไฟล์โครงการที่ฉันใช้สำหรับพิมพ์ตัวกระจายสัญญาณ (L7-QBE-Diffs-All.3mf)
ขั้นตอนที่ 2: ข้อกำหนด / คำแนะนำ

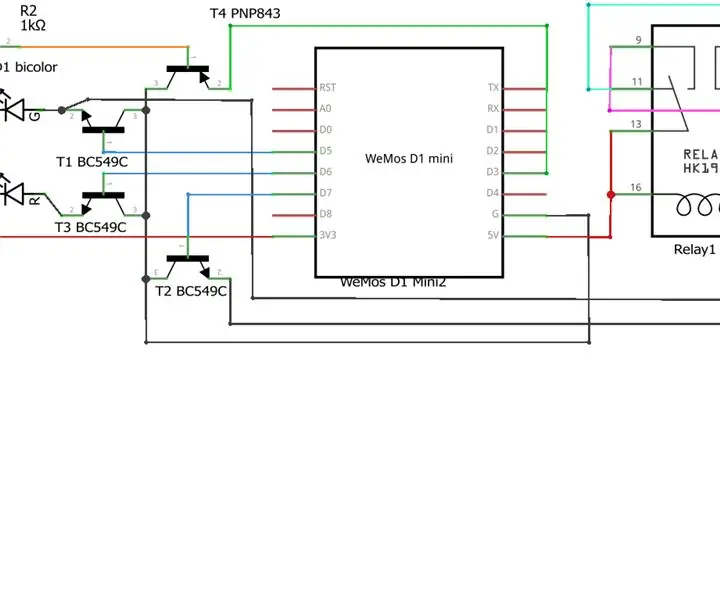
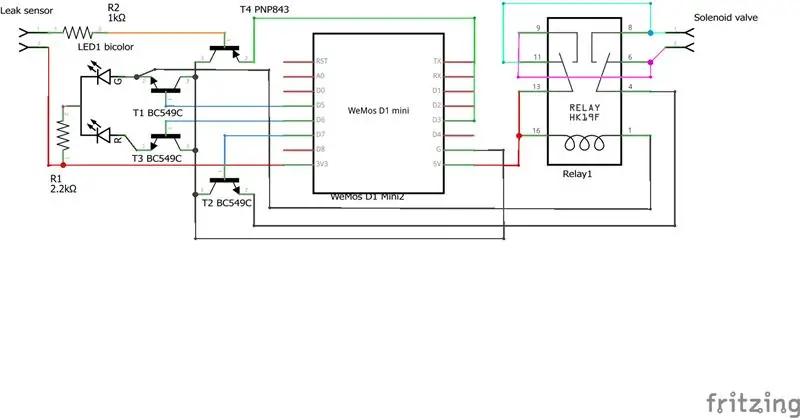
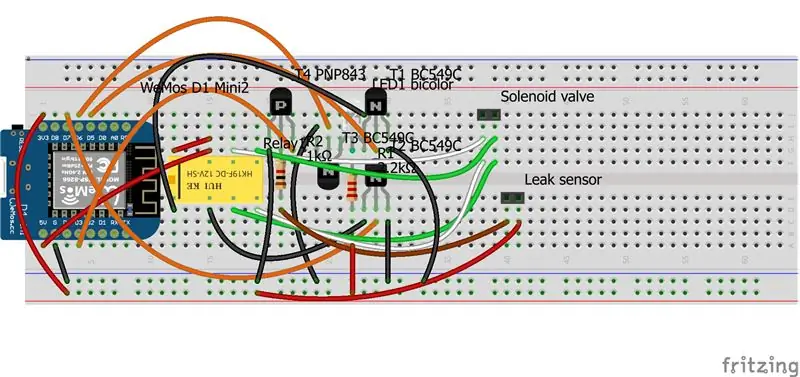
เครื่องใช้ไฟฟ้าก็เหมือนกับอุปกรณ์อื่นๆ ส่วนใหญ่ของฉัน ดังนั้นสำหรับแผนผังและ/หรือรายละเอียด โปรดดูคำแนะนำของสิ่งเหล่านั้น:
แผนผัง หมายเหตุเกี่ยวกับปุ่มและชิ้นส่วนที่จำเป็น (ยกเว้นสกรูและแถบนำ):S7ripClock - Basic Edition การกำหนดเส้นทางแบบ LED นั้นใกล้เคียงกับอันนี้ ดังนั้นหากคุณกำลังมองหารูปภาพเพิ่มเติม:7 Segment Clock - Small Printers Edition
นอกจากนี้ยังมีข้อมูลบางอย่างเกี่ยวกับนาฬิกา Retro 7 Segment ใน Thingiverse
มีพื้นฐานมาจากภาพร่างเดียวกันกับภาพอื่นๆ ดังนั้นคุณลักษณะ/คำแนะนำจากวิดีโอนี้จึงใช้ได้กับภาพนี้ด้วย: คำแนะนำเกี่ยวกับคุณลักษณะ/การใช้งาน
อะไหล่ที่จำเป็น
ในการสร้างนาฬิกาเรือนนี้คุณไม่จำเป็นต้องมีชิ้นส่วนมากนัก นอกเหนือจากส่วนประกอบอิเล็กทรอนิกส์ (ดูเอกสารประกอบ S7ripClock) คุณจะต้อง:
แถบไฟ LED 2 ม., WS2812B, 30 ไฟ LED/ม., รวม 60 รายการ (ข้อจำกัดอื่น ๆ ก็มีผลที่นี่เช่นกัน ไม่เหมือนแบบเคลือบ/กันน้ำ แบบบางเท่านั้น)
สกรู 8 ตัว M3x8-12 (M3x10 นาที สำหรับสกรูตัวเรือน เมื่อใช้ขาตั้งเสริม)
ชิ้นส่วนพิมพ์
1x L7-QBE-Frame.stl1x L7-QBE-Frame-Cover.stl2x L7-QBE-Diffs-Digits1x L7-QBE-Diffs-Dots1x L7-QBE-Elec_Case.stl1x L7-QBE-Elec_Case-Add.stl (เว้นวรรค แถบปุ่มและฝาครอบ)
อุปกรณ์เสริม:1x L7-QBE-Feet.stl4x L7-QBE-Shield-Digits1x L7-QBE-Shield-Dots
การเปรียบเทียบการใช้เกราะป้องกันกับไม่มีสามารถพบได้ในคำแนะนำ SPE
ขั้นตอนที่ 3: เครื่องกระจายกลิ่น


ดิฟฟิวเซอร์ควรหนีบอย่างง่ายดาย ดิฟฟิวเซอร์มี 4 ประเภท:
2 อันเล็กสำหรับจุด, 4 อันที่ใหญ่กว่าที่มีรูปร่างคล้ายกันสำหรับส่วนตรงกลางภายในแต่ละหลักและ2x 12 สำหรับเซ็กเมนต์ที่เหลือ
ขั้นตอนที่ 4: การกำหนดเส้นทาง LED Strip - 1




หลังจากใส่ดิฟฟิวเซอร์แล้ว คุณยังสามารถตัดสินใจได้ว่าด้านใดของเฟรมควรชี้ขึ้นด้านบน ดังนั้นหากด้านสั้นด้านใดด้านหนึ่งดูดีกว่าด้านอื่นมาก คุณสามารถเลือกวางด้านหนึ่งขึ้นหรือลง โดยให้มองเห็นได้ชัดเจนขึ้นหรือน้อยลงบนนาฬิกาที่เสร็จสิ้น
เมื่อเริ่มใส่แถบไฟ LED สิ่งสำคัญอย่างยิ่งคือต้องปฏิบัติตามเลย์เอาต์ที่แสดงในภาพ เราจะเริ่มต้นด้วยตัวเลขบนซ้าย (มองจากด้านหลัง ขวาบนเมื่อดูนาฬิกาที่เสร็จสิ้น) นี่คือที่ที่ข้อมูลจะเชื่อมต่อกับไมโครคอนโทรลเลอร์ในภายหลัง
ระวังเมื่อดัดแถบไฟ LED คุณไม่ต้องการฉีกส่วนประกอบโดยไม่ได้ตั้งใจ
ขั้นตอนที่ 5: การกำหนดเส้นทาง LED Strip - 2


หลังจากหลักแรก เราจะใส่ LED หนึ่งตัวในจุดด้านซ้ายแล้วเลื่อนลงต่อไป โดยไล่ไปจนถึงตัวเลขที่สอง (ล่างซ้าย)
ขั้นตอนที่ 6: การกำหนดเส้นทาง LED Strip - 3

ตอนนี้ได้เวลาใส่ไฟ LED อันที่สองสำหรับดิฟฟิวเซอร์ด้านซ้าย อันแรกบนดิฟฟิวเซอร์ด้านขวา และอันสำหรับตัวเลขขวาล่าง…
อันที่จริงตอนนี้เรากำลังสะท้อนสิ่งที่เราเคยทำมาก่อน…;)
หลังจากหลักขวาล่าง ตัวเลขที่สองที่นำไปสู่ตัวกระจายสัญญาณด้านขวาจะถูกเพิ่มเข้าไป และเราจะดำเนินการตามหลักสุดท้าย (บนขวา)
ขั้นตอนที่ 7: การเชื่อมต่อแถบ LED




เพิ่มสายไฟ 3 เส้นที่จุดเริ่มต้นของแถบนำ +5V/GND/DIN ซึ่งจะเชื่อมต่อกับไมโครคอนโทรลเลอร์ในภายหลัง โดยจ่ายไฟไปที่ปลายแถบ
เมื่อเพิ่มสายไฟ/สาย USB อย่าลืมดันผ่านรูด้านในฝาครอบเฟรมและเคสอิเล็กทรอนิกส์ก่อน!
หมายเหตุ: ฉันรู้ว่าสิ่งนี้ดูใกล้มาก แต่ในทางทฤษฎีแล้ว ปลายทั้งหมด (A, B และหน้าสัมผัสที่ว่างเปล่าบน C) ควรห่างกันเกินกว่าจะสัมผัสกัน คุณอาจต้องการเพิ่มท่อหดหรือกาวร้อนหนึ่งหยดเพื่อให้ทุกอย่างแยกจากกัน - แต่ไม่ควรมีความจำเป็นหากทำเช่นนี้
ขั้นตอนที่ 8: การประกอบ




ใส่สกรู 6 ตัวสำหรับเฟรม/ขอบ และเดินสายไฟ/สาย USB ตามที่แสดง
สำหรับอุปกรณ์อิเล็กทรอนิกส์/แผนผัง โปรดดูเอกสารที่ลิงก์ด้านบน ซึ่งก็เหมือนกันทุกประการ ปุ่มกดสองปุ่ม, Arduino, RTC และแถบไฟ LED ที่เชื่อมต่อกับ d6…
หากคุณกำลังจะใช้ขาตั้งเสริม: ติดตั้งโดยใช้สกรูฝาครอบเคส (แนะนำ M3x10-12) มีรูปภาพที่มีและไม่มีในแกลเลอรี
แนะนำ:
Minesweeper-Raspberry-Pi-Edition: 7 ขั้นตอน (พร้อมรูปภาพ)

Minesweeper-Raspberry-Pi-Edition: โครงการสุดท้ายของฉันสำหรับซีรี่ส์ CSC 130 ที่ Louisiana Tech University คือรุ่น Minesweeper Raspberry Pi ในโครงการนี้ ฉันพยายามที่จะสร้างเกมคลาสสิกของเรือกวาดทุ่นระเบิดโดยใช้ไลบรารี Tkinter ของการเขียนโปรแกรม Python
Lazy 7 / หนึ่ง: 12 ขั้นตอน (พร้อมรูปภาพ)

Lazy 7 / One: Lazy 7 / OneFeatures/Instructions เหมือนกับโปรเจ็กต์อื่น ๆ ที่อิงจากแบบร่างเดียวกัน นี่คือวิดีโออื่น (ลิงก์จากคำแนะนำแบบร่างในขั้นตอนที่ 10 ด้วย) อัปเดต - 2020/07/30 แยกชิ้นส่วนอิเล็กทรอนิกส์ STL และเพิ่มปก (B)
ปั๊มจักรยานแบบพกพาของ Lazy Man: 15 ขั้นตอน (พร้อมรูปภาพ)

ปั๊มจักรยานแบบพกพาของคนขี้เกียจ: เราเป็นครอบครัวที่มีสี่คนและมีจักรยานสี่คัน ทุกครั้งที่เราต้องการใช้ จะต้องมียางให้เติมทุกครั้ง คอมเพรสเซอร์ของฉันอยู่ในโรงรถ/เวิร์กช็อป และไม่สามารถเข้าถึงได้ง่ายจากจุดที่เราเก็บจักรยาน ดังนั้นเราจึงต้องใช้ h
Lazy Lamp: 4 ขั้นตอน (พร้อมรูปภาพ)

Lazy Lamp: สถานการณ์นี้เคยทำให้คุณแปลกใจไหมว่าเมื่อคุณพร้อมที่จะนอน หลังจากปิดไฟแล้ว คุณจะมองไม่เห็นอะไรเลย เคยไหมที่คุณรู้สึกหนาวๆ อยู่บนเตียง คุณง่วงเกินกว่าจะลุกจากสวิตช์
Quick Notebook PC Robot Base: 8 ขั้นตอน (พร้อมรูปภาพ)

Quick Notebook PC Robot Base: ในฐานะการทำงานร่วมกันระหว่าง TeleToyland และ RoboRealm เราได้สร้างฐานด่วนสำหรับหุ่นยนต์ที่ใช้โน้ตบุ๊ค PC โดยใช้ Parallax Motor Mount & ชุดล้อ. สำหรับโปรเจ็กต์นี้ เราต้องการทำให้มันง่ายและรวดเร็ว และเราต้องการออกจากจุดสูงสุดของ
