
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

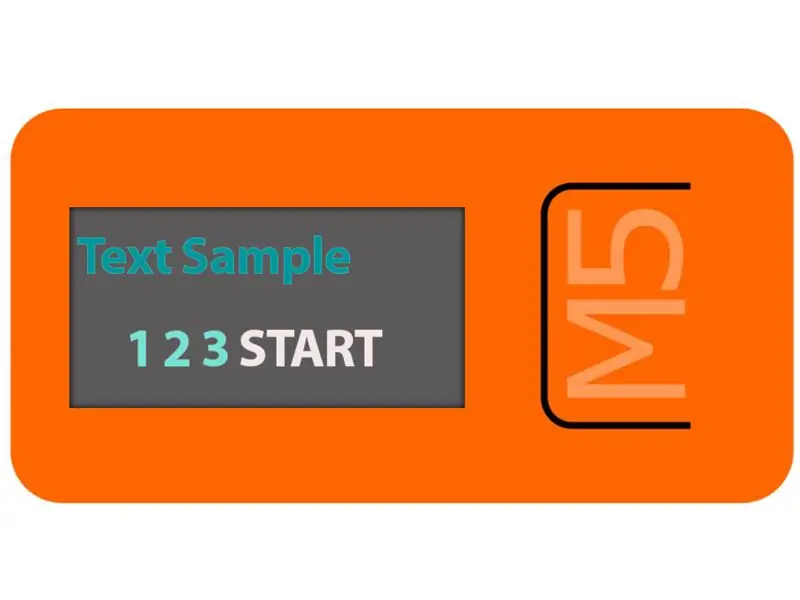
ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงข้อความบน LCD
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


M5StickC ESP32: คุณสามารถรับได้ที่นี่
โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: เริ่ม Visuino และเลือก M5 Stack Stick C Board Type


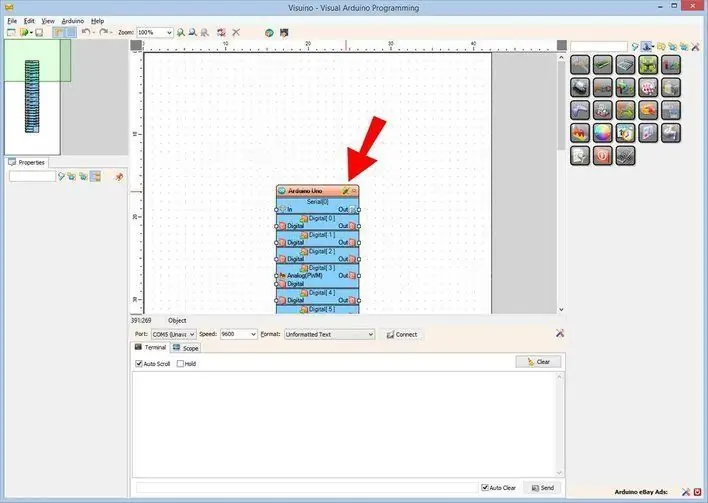
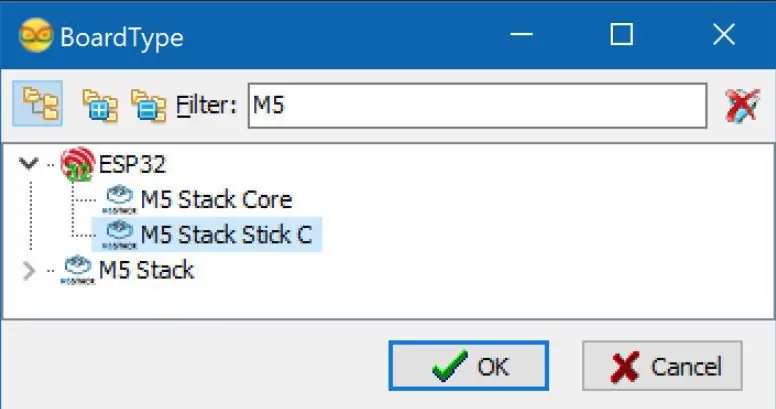
เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "M5 Stack Stick C" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 3: ใน Visuino เพิ่มและตั้งค่าส่วนประกอบ




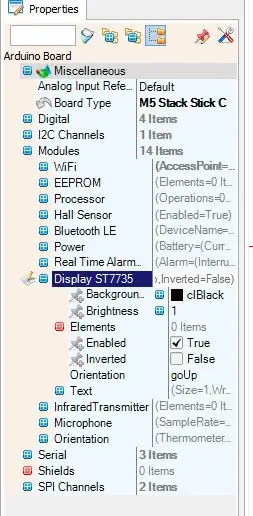
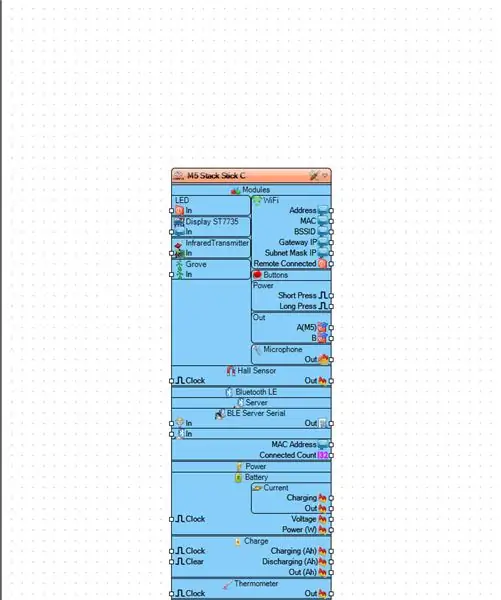
- คลิกที่บอร์ด "M5 Stack Stick C" เพื่อเลือก
- ในหน้าต่าง "คุณสมบัติ" เลือก "โมดูล" และคลิก "+" เพื่อขยาย เลือก "แสดง ST7735" และคลิก "+" เพื่อขยาย
-
ตั้งค่าการวางแนวเป็น "goRight" <นี่หมายความว่าข้อความจะถูกวางแนวอย่างไร
- เลือก "องค์ประกอบ" และคลิกที่ปุ่มสีน้ำเงินที่มี 3 จุด…
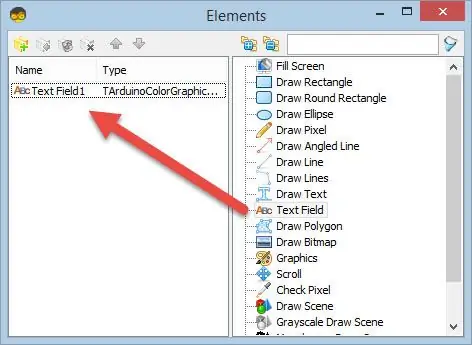
- Elements Dialog จะแสดง
- ในไดอะล็อก Elements ให้ลาก "ช่องข้อความ" จากด้านขวาไปด้านซ้าย
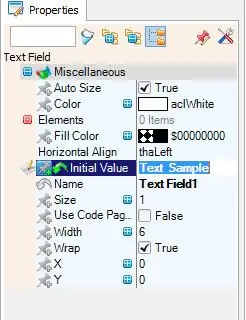
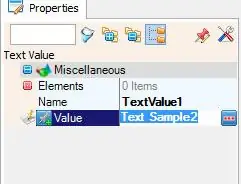
คลิกที่ "ช่องข้อความ1" ทางด้านซ้ายเพื่อเลือก จากนั้นใน "หน้าต่างคุณสมบัติ" ให้คลิกที่ "ค่าเริ่มต้น" เพื่อตั้งค่าข้อความเริ่มต้น เช่น "ข้อความตัวอย่าง"
- ในหน้าต่างคุณสมบัติตั้งค่า X และ Y ซึ่งคุณต้องการแสดงข้อความนี้บน LCD ค่าเริ่มต้นคือ 0 หมายความว่าจะเริ่มแสดงข้อความที่มุมบนซ้าย
- คุณสามารถกำหนดขนาดตัวอักษรและสีได้หากต้องการ
ปิดหน้าต่างองค์ประกอบ
ทางเลือก:
คลิกที่บอร์ด "M5 Stack Stick C" เพื่อเลือก
ในหน้าต่าง "คุณสมบัติ" เลือก "โมดูล" และคลิก "+" เพื่อขยาย เลือก "แสดง ST7735" แล้วคลิก "+" เพื่อขยายและคุณจะเห็น "สีพื้นหลัง" ซึ่งเป็นสีเริ่มต้นของจอแสดงผล เปลี่ยนเป็น สีโปรดของคุณ คุณยังสามารถตั้งค่าความสว่างของจอแสดงผลได้ ค่าเริ่มต้นคือ 1 (สูงสุด) คุณสามารถตั้งค่าเป็น 0.5 หรือค่าอื่นๆ เพื่อทำให้มืดลงได้
ขั้นตอนที่ 4: ทางเลือก - แสดงข้อความโดยใช้คอมโพเนนต์ "ค่าข้อความ"


เมื่อคุณเพิ่มองค์ประกอบ "ช่องข้อความ" ในกล่องโต้ตอบองค์ประกอบแล้ว
คุณสามารถตั้งค่าข้อความโดยใช้องค์ประกอบ "ค่าข้อความ"
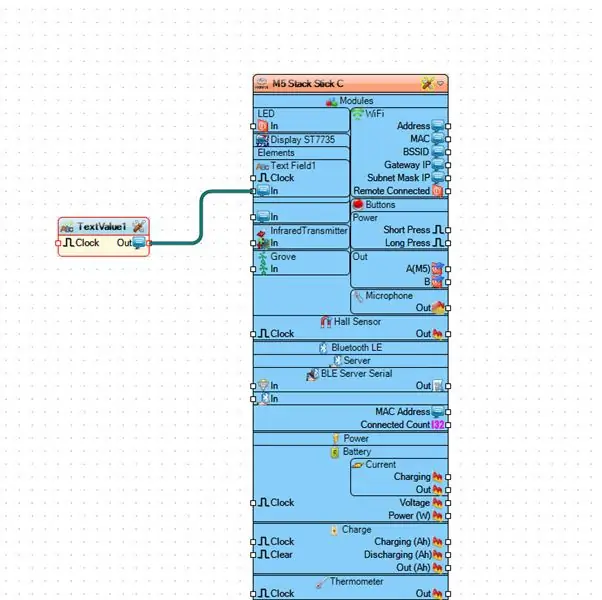
- ในการทำเช่นนั้น ให้ลากองค์ประกอบ "ค่าข้อความ" และเชื่อมต่อกับพิน "M5 Stack Stick C" > "Text Field1" [ใน]
- ในหน้าต่างคุณสมบัติ ตั้งค่าข้อความที่คุณต้องการแสดง
ขั้นตอนที่ 5: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino

-
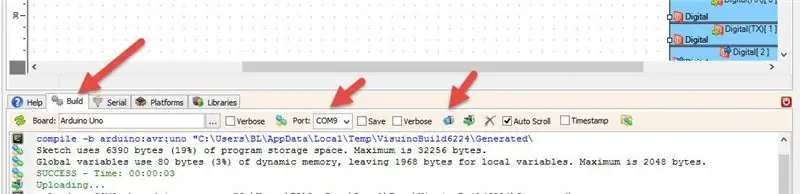
ใน Visuino ที่ด้านล่างให้คลิกแท็บ "บิลด์" ตรวจสอบให้แน่ใจว่าได้เลือกพอร์ตที่ถูกต้อง จากนั้นคลิกที่ปุ่ม "รวบรวม/สร้างและอัปโหลด"
ขั้นตอนที่ 6: เล่น
หากคุณจ่ายไฟให้กับโมดูล M5Sticks จอแสดงผลควรเริ่มแสดงข้อความที่คุณตั้งค่าไว้
ยินดีด้วย! คุณทำโปรเจ็กต์ M5Sticks กับ Visuino เสร็จเรียบร้อยแล้ว สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ ดาวน์โหลดและเปิดได้ใน Visuino:
- ไฟล์แรก "StickC-Display-Text.visuino" เป็นเพียงการตั้งค่าข้อความในหน้าต่างองค์ประกอบ
- ไฟล์ที่สอง "StickC-Display-Text-using-textvalue.visuino" กำลังตั้งค่าข้อความโดยใช้องค์ประกอบ "Text Value"
แนะนำ:
DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: 9 ขั้นตอน

DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงเวลาบน LCD
M5STACK วิธีแสดงอุณหภูมิ ความชื้น และแรงกดบน M5StickC ESP32 โดยใช้ Visuino - ทำได้ง่าย: 6 ขั้นตอน

M5STACK วิธีแสดงอุณหภูมิ ความชื้น และความดันบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงอุณหภูมิ ความชื้น และความดันโดยใช้เซ็นเซอร์ ENV (DHT12, BMP280, BMM150)
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
วิธีแสดงข้อความบน SenseHat: 5 ขั้นตอน

วิธีแสดงข้อความบน SenseHat: สวัสดี วันนี้ฉันจะแสดงวิธีแสดงข้อความบน Raspberry Pi SenseHat
