
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.


คุณจึงอยากเป็นคนนั้นที่อวดโฉมระหว่างรับประทานอาหารค่ำธรรมดาโดยพูดว่า "Alexa เปิดไฟ?" โครงการนี้เหมาะสำหรับคุณ!
ในตอนท้ายของคำแนะนำนี้ คุณจะสามารถควบคุมแถบ RGB ด้วยอุปกรณ์ Alexa และ IFTTT เพื่อสร้างการทำงานอัตโนมัติบางอย่างได้ ตัวอย่างเช่น เมื่อสถานีอวกาศนานาชาติ "บิน" เหนืออพาร์ตเมนต์ของฉัน ไฟ LED จะกะพริบ ?
งั้นไปกันเลยไหม
ขั้นตอนที่ 1: เราต้องการอะไร
รายการชิ้นส่วนจะค่อนข้างง่าย แต่ฉันจะแยกมันออกเป็นสองส่วน เครื่องมือพื้นฐานที่คุณต้องการหากคุณต้องการทำโปรเจ็กต์และคุณเริ่มต้นโดยไม่มีอะไรเกิดขึ้น และส่วนที่เฉพาะเจาะจงมากขึ้น
นอกจากนี้ ด้วยความสัตย์จริง ลิงก์ทั้งหมดเป็น Affiliate ซึ่งหมายความว่าฉันได้รับค่าคอมมิชชั่นเล็กน้อยหากคุณซื้อผลิตภัณฑ์ผ่านลิงก์ของฉัน นี่ไม่ใช่ข้อผูกมัดในการใช้ลิงก์นี้อย่างแน่นอน เพียงช่วยฉันในการสร้างและสร้างโครงการอื่นๆ และไม่แพงกว่าสำหรับคุณ ?
?ชิ้นส่วนพื้นฐาน:
- การบัดกรีด้วยเหล็ก: ลิงค์
- ดีบุก: ลิงค์
- แผงวงจร: ลิงค์
- ท่อหด: ลิงค์
- สายไฟ: ลิงค์
- เขียงหั่นขนม: ลิงค์
- สายเขียงหั่นขนม: link
? ส่วนโครงการ:
- ESP8266: ลิงค์
- ตัวเก็บประจุ: ลิงค์
- แถบ RGB: ลิงค์
- ตัวแปลงระดับลอจิก: link
- แหล่งจ่ายไฟ 12V: ลิงค์
- ตัวแปลงสเต็ปดาวน์ 12V -> 5V: ลิงค์ โปรดใช้ความระมัดระวังกับแหล่งจ่ายไฟที่คุณใช้ตามความยาวของแถบ LED ของคุณ มันอาจจะทำลายอุปกรณ์อิเล็กทรอนิกส์ของคุณ คุณสามารถทราบได้ว่าคุณต้องการพลังงานเท่าใดด้วยสูตรต่อไปนี้: แต่ละพิกเซลคือ ประกอบด้วยไฟ LED สามดวง (สีแดง สีเขียว และสีน้ำเงิน) และแต่ละ LED จะดึงประมาณ 0.02A
แอมป์ = 3 * 0.02 * NUMBER_OF_LEDs ดังนั้นในกรณีของเราด้วยแถบ 60 พิกเซล/เมตรและ 3 เมตร เราจะได้ 3 * 0.02 * 3 * 60 = 10.8 แอมป์แต่คุณจะได้ 10.8 แอมป์ หากแต่ละพิกเซลมี R, G และ B ที่ความสว่างเต็มที่ หากคุณมีแหล่งจ่ายไฟขนาดเล็กและไม่ต้องการซื้อแหล่งจ่ายไฟใหม่ คุณยังสามารถลดความสว่างสูงสุดในโค้ดได้ แต่เราจะเห็นในภายหลัง
ขั้นตอนที่ 2: วางทุกอย่างบนเขียงหั่นขนม



สำหรับโครงการอิเล็กทรอนิกส์ทุกโครงการ คุณควรลองทุกอย่างบนเขียงหั่นขนมทดสอบก่อนที่จะบัดกรี ต้องใช้เวลามากขึ้น แต่อย่างน้อยคุณจะไม่ต้องร้องไห้เพราะมันไม่ทำงาน เชื่อฉันสิ ฉันเคยทดสอบมาแล้วสองสามครั้ง ?
มาประกอบทุกอย่างบนเขียงหั่นขนมกันเถอะ:
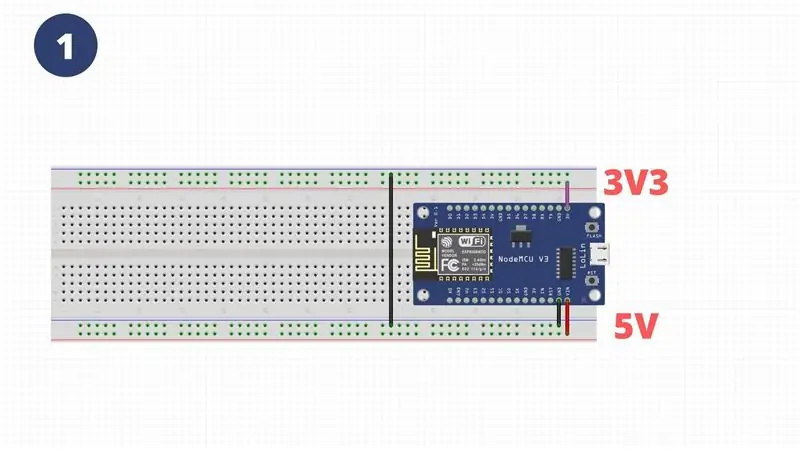
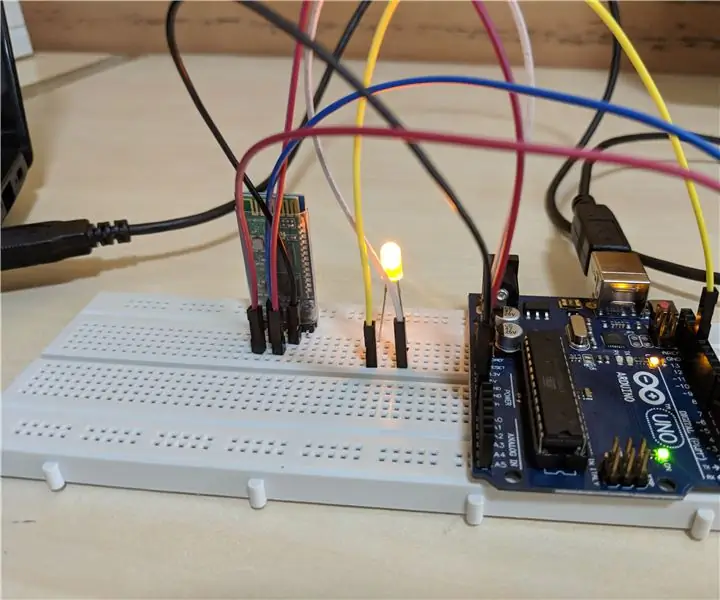
- วาง ESP8266 บนเขียงหั่นขนมของคุณ เชื่อมต่อ VIN ของ ESP กับรางจ่ายไฟบนเขียงหั่นขนม ทำเช่นเดียวกันกับ GND ของ ESP เชื่อมต่อ 3V3 กับอีกด้านหนึ่งแล้วเดินสายไฟระหว่างราง GND โปรดดูรูปภาพ 1
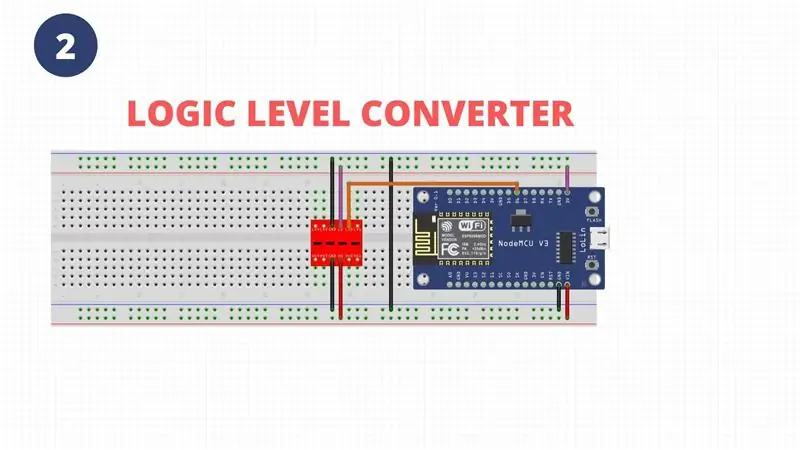
- วางตัวแปลงระดับลอจิกบนเขียงหั่นขนมของคุณ เราต้องการตัวแปลงระดับลอจิกเนื่องจาก ESP8266 ส่งระดับลอจิก 3V3 และไฟ LED ต้องการระดับลอจิก 5V ดังนั้นเราจึงต้องแปลงระดับลอจิกเหล่านั้นเว้นแต่เราจะมีปัญหาที่คาดเดาไม่ได้ เชื่อมต่อ 5V, 3V3 และ GND เข้ากับรางที่เกี่ยวข้อง เชื่อมต่อสายไฟระหว่างด้าน 5V ของตัวแปลงระดับและสาย DATA ของแถบ LED เชื่อมต่อสายไฟระหว่างด้าน 3V3 ของตัวแปลงระดับและพิน D6 ของ ESP8266 โปรดดูภาพที่ 2
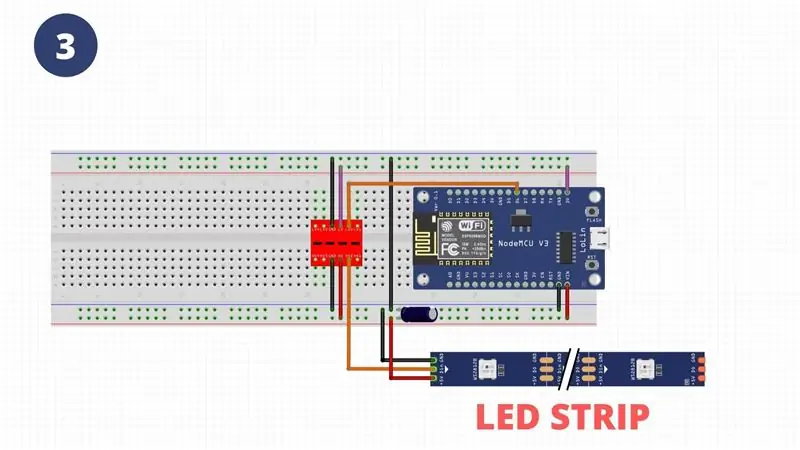
- เชื่อมต่อ 5V และ GND ของแถบ LED กับรางตามลำดับบนเขียงหั่นขนม ต่อ DIN PIN ของแถบเข้ากับด้าน 5V ของตัวแปลงระดับลอจิก วางตัวเก็บประจุ 470 μF ระหว่าง 5V และ GND ของแถบ LED จะช่วยป้องกันการไหลเข้าของกระแสไฟเริ่มต้นจากการทำลายไฟ LED โปรดดูรูปภาพที่ 3
- เชื่อมต่อ 12 V และ GND ของแหล่งจ่ายไฟเข้ากับอินพุตของตัวแปลงสเต็ปดาวน์ โปรดดูรูปภาพ 4
- เชื่อมต่อเอาต์พุต 5V และ GND ของตัวแปลงสเต็ปดาวน์กับบรรทัดที่เกี่ยวข้องบนเขียงหั่นขนมของคุณ โปรดดูภาพที่ 5
ตอนนี้ทุกอย่างควรจะมีสายแล้ว ? ยินดีด้วย! ตอนนี้เราจะทำการทดสอบโค้ดเพื่อดูว่าอุปกรณ์อิเล็กทรอนิกส์ของเราทำงานได้ดีหรือไม่!
ขั้นตอนที่ 3: ไฟ LED กะพริบ




WOOOW ฟังดูดีใช่มั้ย? ไม่ ฉันรู้ว่านี่ไม่ใช่สิ่งที่คุณคาดหวัง แต่จะเป็นการยืนยันว่าระบบของเราใช้งานได้ซึ่งยอดเยี่ยม!
เราจะต้องติดตั้งบอร์ดและห้องสมุดเพื่อให้ไฟ LED นั้นกะพริบ
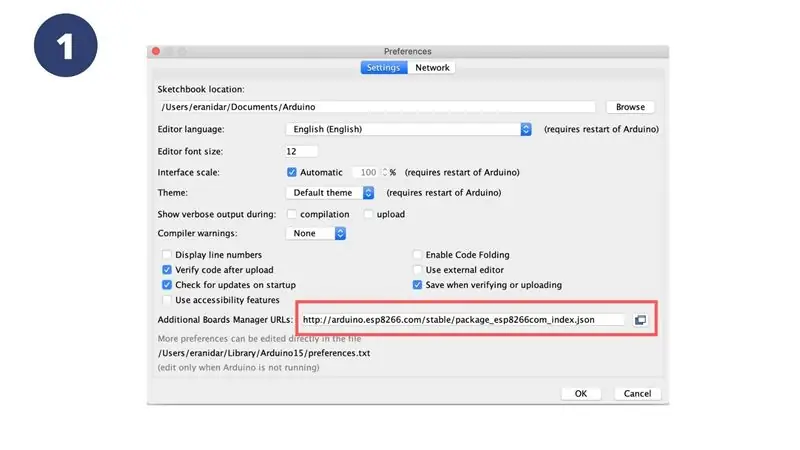
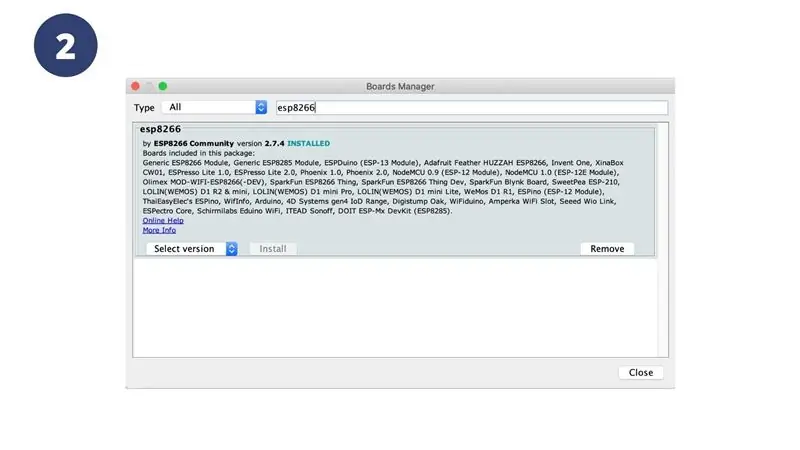
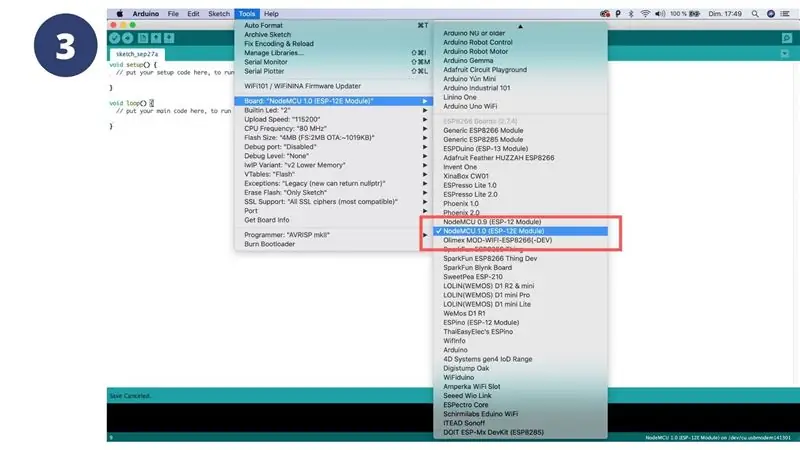
- เปิด Arduino IDE ของคุณ ไปที่การตั้งค่า วางลิงก์นี้ https://arduino.esp8266.com/stable/package_esp8266com_index.json ไปที่ Add Board Manager URLs แล้วคลิกตกลง โปรดดูภาพหน้าจอ 1.ไปที่ Tools > Board > Board Manager แล้วมองหา esp8266 ติดตั้ง โปรดดูภาพหน้าจอ 2.ไปที่ เครื่องมือ > บอร์ด และเลือก NODEMCU 1.0 (โมดูล ESP 12E) โปรดดูภาพหน้าจอ 3
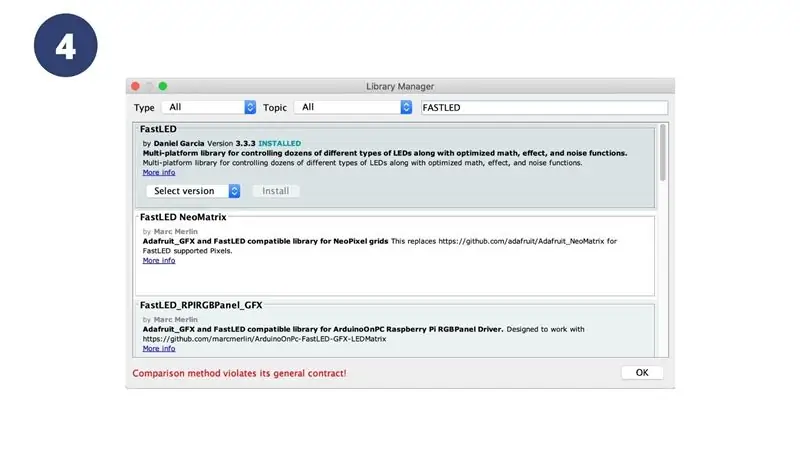
- ไปที่เครื่องมือ > จัดการไลบรารี และค้นหา FASTLED ติดตั้งโปรดดูภาพหน้าจอ 4
- ตอนนี้ดาวน์โหลดรหัสกะพริบในไฟล์ GitHub ของฉันกะพริบแล้วอัปโหลดบน ESP
ควรใช้งานได้ !หากคุณมีการกลับสี อาจเป็นเพราะพารามิเตอร์ GRB ภายในฟังก์ชัน FastLED.addLeds ให้เปลี่ยน GRB ด้วย RGB
หากยังคงใช้งานไม่ได้ ให้ตรวจสอบสายไฟของคุณสองครั้งแล้วลองอีกครั้ง! เมื่ออุปกรณ์อิเล็กทรอนิกส์ทำงานแล้ว คุณสามารถบัดกรีทุกอย่างให้เข้าที่บนแผงวงจรได้ ?
ขั้นตอนที่ 4: ตั้งค่า Sinric
ตอนนี้เรามีระบบการทำงานแล้ว เราสามารถตั้งค่า Sinric ซึ่งสร้างสะพานเชื่อมระหว่างแถบ LED ของเรากับ Alexa หรือ IFTTT
- ลงทะเบียนกับ Sinric
- การจับคู่ Alexa:- เปิดแอป Amazon Alexa ของคุณ- ไปที่ทักษะและเกม- ค้นหา Sinric Pro- คลิกเปิดใช้งานเพื่อใช้- ป้อนข้อมูลรับรองที่คุณสร้างขึ้นเมื่อคุณลงทะเบียนกับ Sinric
- สร้างอุปกรณ์ใหม่:- เข้าสู่ระบบบัญชี Sinric Pro ของคุณบนเว็บเบราว์เซอร์- ไปที่เมนูอุปกรณ์ทางด้านซ้ายของคุณ- คลิกปุ่มเพิ่มอุปกรณ์ - ป้อนชื่ออุปกรณ์ที่คุณต้องการสำหรับแถบ LED ของคุณ คำอธิบายหากคุณต้องการ และ เลือกประเภทเป็น Smart Light Bulb- เลือก Device Acces Key เป็นค่าเริ่มต้นและห้องนั่งเล่น คุณสามารถเพิ่มห้องได้หากต้องการในส่วน "ห้อง" ทางด้านซ้าย - กดบันทึก คุณควรได้รับการแจ้งเตือนในแอป Alexa ที่แนะนำให้คุณเพิ่มอุปกรณ์ที่คุณสร้างขึ้น
- อัปโหลดรหัสบน ESP8266:- ใน Arduino IDE ให้ไปที่เครื่องมือ > จัดการไลบรารี > ค้นหา Sinric Pro และติดตั้ง- ดาวน์โหลดรหัส Arduino บน Sinric Github: ลิงค์- ป้อนข้อมูลรับรอง WiFi ของคุณ- ป้อนคีย์ API ของคุณและ KEY_SECRET ของคุณ ไปที่ Sinric Pro > Credentials (เมนูทางด้านซ้าย) และคัดลอก - ป้อน ID อุปกรณ์ของคุณ ไปที่ Sinric Pro > Devices (เมนูทางด้านซ้าย) และคัดลอก ID อุปกรณ์ของคุณ- แก้ไข NUM_LEDS ซึ่งจำนวน LEDs บนแถบของคุณ และ LED_PIN ซึ่งเป็นพินบน ESP ของคุณ (ควรเป็น 6)- ใน Arduino IDE เลือกเครื่องมือ > บอร์ด > NODEMCU 1.0 (โมดูล ESP 12E) แล้วกดอัปโหลด
ตกลง ตอนนี้ พูดชื่อของฉัน ไม่ต้องพูดอะไรกับ Alexa เช่น "Alexa เปิดไฟ" หรือ "Alexa เปลี่ยนแสงเป็นสีน้ำเงิน" แล้วมันจะสว่างขึ้น! หากไม่ได้ไปที่หน้าการแก้ไขปัญหาที่ส่วนท้ายของคำแนะนำนี้ คุณสามารถควบคุมแถบได้โดยตรงในแอพ Alexa หรือบน Sinric Pro (มีแอพ Android และ iOS ด้วย) สนุกกับ RGB ❤️??
ขั้นตอนที่ 5: ตั้งค่า IFTTT

ตอนนี้เราสามารถเชื่อมต่อ IFTTT กับ Sinric ได้แล้ว!
- ไปที่ Sinric Pro > Credentials (เมนูทางด้านซ้าย) และคลิกที่ปุ่ม New API
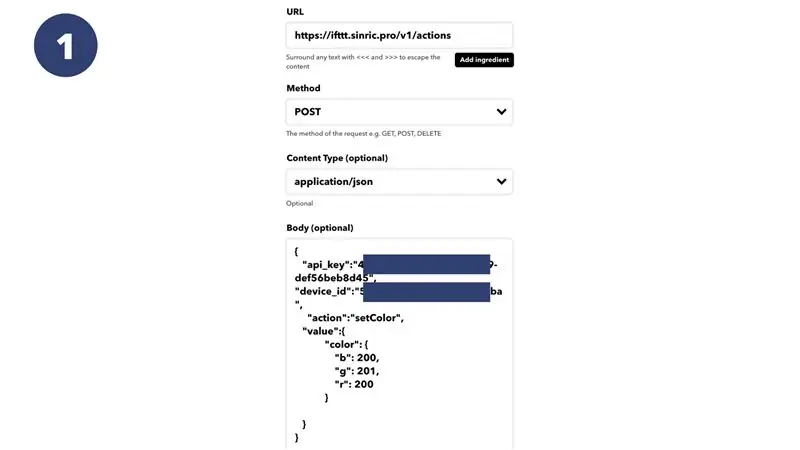
- ไปที่ IFTTT.com และสร้างแอปเพล็ตใหม่ เลือกทริกเกอร์ที่คุณต้องการสำหรับ IF และสำหรับ THEN ค้นหา Webhook ในส่วน URL ให้วาง:https://ifttt.sinric.pro/v1/actionsSelect the POST method. Select application/json for the Content TypeIn body, แปะ:
{ "api_key":"API_KEY", "device_id":"DEVICE_ID", "action":"setColor", "value": { "color": {
"b": 255, "g": 0, "r": 0 } } }โปรดดูภาพหน้าจอ 1. Webhook จะส่งไฟล์ JSON ไปยัง SINRIC พร้อมตัวแปรต่อไปนี้ ป้อนคีย์ API ที่คุณเพิ่งสร้างขึ้น เพิ่ม device_id ของแถบนำคุณ คุณสามารถเลือกระหว่างฟังก์ชันต่างๆ เช่น SetColor หรือ SePowerState สำหรับเปิดและปิดแถบ
ขั้นตอนที่ 6: การแก้ไขปัญหา
ฉันหวังว่าส่วนนี้จะยังคงว่างเปล่า ? แต่ถ้าจำเป็นฉันจะเพิ่มเนื้อหาบางอย่าง
แนะนำ:
ควบคุมไฟ LED ของคุณด้วยรีโมททีวี! -- Arduino IR Tutorial: 5 ขั้นตอน (พร้อมรูปภาพ)

ควบคุมไฟ LED ของคุณด้วยรีโมททีวี! || บทช่วยสอน Arduino IR: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉันนำปุ่มที่ไร้ประโยชน์บนรีโมททีวีไปใช้งานใหม่เพื่อควบคุมไฟ LED ด้านหลังทีวีได้อย่างไร คุณยังสามารถใช้เทคนิคนี้เพื่อควบคุมสิ่งต่างๆ ได้ด้วยการแก้ไขโค้ดเล็กน้อย ฉันจะพูดเล็กน้อยเกี่ยวกับทฤษฎี
ควบคุมเครื่องใช้ภายในบ้านผ่าน Alexa ด้วย ESP8266 หรือ ESP32: 8 ขั้นตอน

ควบคุมเครื่องใช้ในบ้านผ่าน Alexa ด้วย ESP8266 หรือ ESP32: ว่าไงพวก! Akarsh ที่นี่จาก CETech โครงการของฉันจะช่วยให้ชีวิตของคุณง่ายขึ้นและคุณจะรู้สึกเหมือนเป็นราชาหลังจากควบคุมเครื่องใช้ในบ้านของคุณโดยเพียงแค่ให้คำสั่งกับ Alexa สิ่งสำคัญเบื้องหลังสิ่งนี้
ควบคุมไฟ LED ด้วย Android - Arduino-โมดูลบลูทูธ: 5 ขั้นตอน

ควบคุมไฟ LED ด้วย Android | Arduino-Bluetooth Module: บทช่วยสอนนี้จะช่วยให้เราสร้างวงจรและควบคุมผ่านแอพมือถือ สมมติว่าคุณจะควบคุมไฟบ้านของคุณได้ ดังนั้น ไม่ใช่ไฟจริงๆ แต่เพื่อความกระชับ เราจะควบคุม LED ในตอนนี้ และคุณสามารถเพิ่ม ki
วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: 4 ขั้นตอน

วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: สวัสดีทุกคนเนื่องจาก Neopixel led Strip เป็นที่นิยมอย่างมากและเรียกอีกอย่างว่า ws2812 led strip เช่นกัน พวกเขาเป็นที่นิยมอย่างมากเพราะในแถบนำเหล่านี้เราสามารถระบุแต่ละ LED แยกจากกัน ซึ่งหมายความว่าหากคุณต้องการให้ไฟ LED สองสามดวงเรืองแสงเป็นสีเดียว
Arduino Ws2812 LED หรือ Neopixel Led Strip หรือ Ring Tutorial: 4 ขั้นตอน

Arduino Ws2812 LED หรือ Neopixel Led Strip หรือ Ring Tutorial: ในคำแนะนำนี้เราจะเรียนรู้วิธีใช้ neopixel หรือ ws 2812 หรือนำอย่างรวดเร็วด้วย Arduino LED หรือแถบหรือวงแหวนประเภทนี้ถูกควบคุมโดยพิน Vin เพียงอันเดียวและทั้งหมด LED สามารถระบุแอดเดรสแยกกันได้ ดังนั้นจึงเรียกอีกอย่างว่า indi
