
สารบัญ:
- ขั้นตอนที่ 1: วิดีโอสาธิต
- ขั้นตอนที่ 2: สิ่งที่เราต้องการ
- ขั้นตอนที่ 3: มันทำงานอย่างไร
- ขั้นตอนที่ 4: ส่วนต่อประสานผู้ใช้
- ขั้นตอนที่ 5: ใช้กรณีและข้อดี
- ขั้นตอนที่ 6: Arduino MKR WiFi 1010
- ขั้นตอนที่ 7: Arduino IDE
- ขั้นตอนที่ 8: พอร์ทัลเชลย
- ขั้นตอนที่ 9: Twilio & Things Speak
- ขั้นตอนที่ 10: โหมด AP หรือ STA
- ขั้นตอนที่ 11: TM1637 จอแสดงผล LED หลอดดิจิตอล 4 บิตและปุ่มกด
- ขั้นตอนที่ 12: วงจร
- ขั้นตอนที่ 13: กรณี
- ขั้นตอนที่ 14: Arduino Sketch
- ขั้นตอนที่ 15: QMN.
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

เฮ้ Geeks, ตอนนี้กำลังเรียนอยู่ชั้น +2 ซึ่งเทียบเท่ากับชั้นประถมศึกษาปีที่ 12 ฉันสนใจวิทยาการคอมพิวเตอร์มาก และวิชาหลักของฉันก็คือ ฉันใช้เวลามากในการพัฒนาโครงการเอ็มเบ็ดเด็ด ฉันมีประสบการณ์ประมาณ 3 ปีในสาขาฝังตัว ฉันมักจะมุ่งเน้นไปที่โซลูชั่นที่เป็นนวัตกรรมและหลากหลาย พ่อแม่ของฉันให้การสนับสนุนฉันอย่างมากในการทำโครงการนี้
ธีมหลักของการแข่งขันคือการสร้างโซลูชันแบบแฮนด์ฟรี
ที่นี่ฉันกำลังสร้างอุปกรณ์ที่เรียกว่า QMN(Queue Management Node) ซึ่งสามารถสร้างโทเค็นเสมือนและดังนั้นจึงสามารถรักษาคิวเสมือนได้
ในบางคิว เราจำเป็นต้องได้รับโทเค็นทางกายภาพจากเคาน์เตอร์ที่อาจทำให้คุณตกอยู่ในอันตราย ดังนั้นโดยการใช้โทเค็นเสมือนนี้ คุณสามารถหลีกเลี่ยงอันตรายนั้นได้ คุณได้รับโทเค็นเสมือนบนสมาร์ทโฟนของคุณจริงๆ โทเค็นเป็นแบบแฮนด์ฟรีโดยสมบูรณ์
เป็นเครื่องมือสร้างคิวเสมือนที่ใช้งานง่ายซึ่งขับเคลื่อนโดย Arduino MKR WiFI 1010
ขั้นตอนที่ 1: วิดีโอสาธิต


ดูวิดีโอสาธิตเพื่อทราบ
ขั้นตอนที่ 2: สิ่งที่เราต้องการ
ส่วนประกอบฮาร์ดแวร์
- Arduino MKR WiFi 1010 x 1
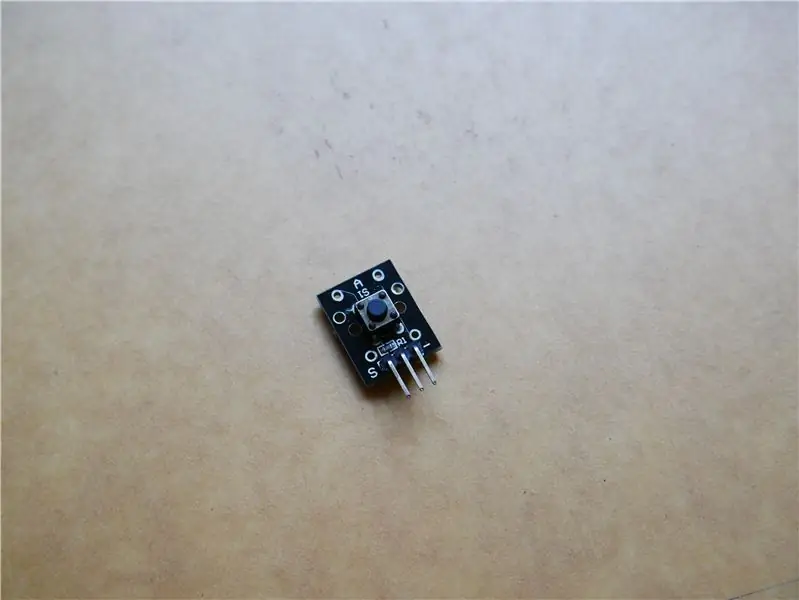
- โมดูลปุ่มกด x 1
- TM1637 โมดูลแสดงผล LED หลอดดิจิตอล 4 บิต x 1
- จัมเปอร์ x 1
ส่วนประกอบซอฟต์แวร์
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
เครื่องมือ
- เครื่องปอกสายไฟ & เครื่องตัด x 1
- หัวแร้ง x 1
- ประสาน x 1
ขั้นตอนที่ 3: มันทำงานอย่างไร

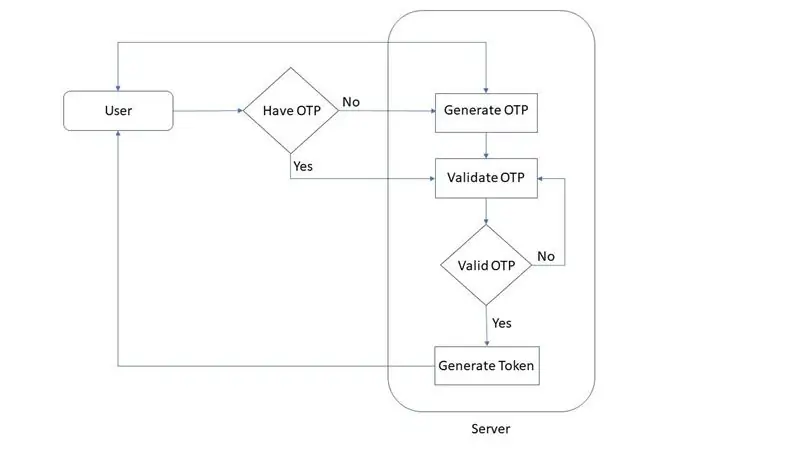
Queue Management Node (QMN) เป็นอุปกรณ์ที่สร้างสมาร์ทโทเค็น ในการสร้างสมาร์ทโทเค็น บุคคลควรอยู่ในช่วง wifi ของ Arduino MKR 1010 บุคคลนั้นยังต้องการสมาร์ทโฟนเพื่อดำเนินการให้เสร็จสิ้น ขั้นตอนการทำงานจะเป็นดังนี้…
- จุดเชื่อมต่อ Wi-Fi จะถูกสร้างขึ้นโดย Arduino MKR 1010
- ผู้ที่ต้องการโทเค็นต้องเชื่อมต่อโทรศัพท์กับจุดเชื่อมต่อ & ที่จะถูกเปลี่ยนเส้นทางไปยัง localhost
- ในหน้านั้น บุคคลนั้นจะต้องป้อนหมายเลขโทรศัพท์ของเขา/เธอ จากนั้น OTP จะถูกส่งไปยังหมายเลขที่เกี่ยวข้องเพื่อยืนยัน หมายเลขโทรศัพท์นั้นใช้โดยเจตนาในการแจ้ง
- หลังจากตรวจสอบหมายเลขโทรศัพท์แล้ว โทเค็นจะแสดงบนโฮสต์ท้องถิ่น
- เมื่อถึงตาของเขา/เธอ อุปกรณ์ (QMN) จะส่งข้อความแจ้งเตือนไปยังบุคคลที่เกี่ยวข้องเพื่อเข้าตา
อุปกรณ์นี้ได้รับคำขอจากผู้คนจริง ๆ และมอบโทเค็นอัจฉริยะให้พวกเขา สำหรับการส่งข้อความ เราใช้ Twilio SMS API ในอุปกรณ์ QMN สามารถส่งการแจ้งเตือนของเทิร์นได้โดยกดปุ่มใน QMN
เมื่อมีการเรียกโทเค็นทั้งหมด คุณสามารถล้างหน่วยความจำได้โดยกดปุ่มรีเซ็ตบน Arduino MKR WiFi 1010
ขั้นตอนที่ 4: ส่วนต่อประสานผู้ใช้


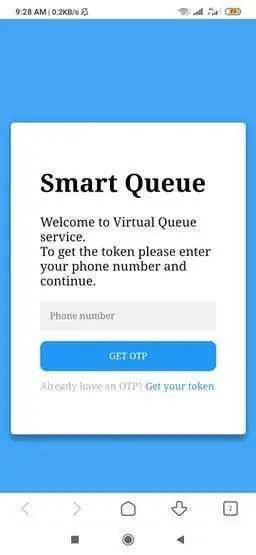
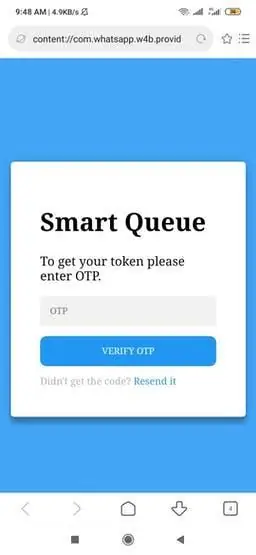
*) เมื่อคุณเชื่อมต่อกับจุดเข้าใช้งาน คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าเหมือนหน้าแรก
*) หลังจากส่งหมายเลขโทรศัพท์แล้ว คุณจะได้รับ OTP ของหมายเลขนั้น จากนั้นจะแสดงหน้า OTP เพื่อป้อนหมายเลข OTP ของคุณ
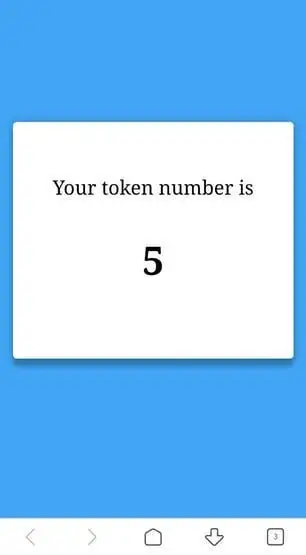
*) เมื่อคุณส่ง OTP ที่ถูกต้อง คุณจะได้รับโทเค็นในหน้าโทเค็นนี้
*) หากคุณป้อน OTP ผิด ระบบจะแสดง OTP ที่ไม่ถูกต้อง
*) หากหมายเลขของคุณได้รับโทเค็นแล้ว แสดงว่าคุณลงทะเบียนแล้ว
นั่นคือทั้งหมดที่เกี่ยวกับส่วนต่อประสานผู้ใช้
ฉันไม่รู้เกี่ยวกับ HTML มากนัก พ่อของฉันทำให้หน้าเหล่านี้น่าสนใจยิ่งขึ้นโดยใช้ CSS
ขั้นตอนที่ 5: ใช้กรณีและข้อดี
ใช้ได้ทุกที่ เช่น โรงพยาบาล ร้านค้า โรงแรม
ข้อดี
- ไม่จำเป็นต้องเชื่อมต่ออินเทอร์เน็ตเพื่อรับโทเค็น
- เว็บอินเตอร์เฟสที่ใช้งานง่าย
- การแจ้งเตือนอุปกรณ์ดั้งเดิมเมื่อถึงตา
- ไม่มีโทเค็นทางกายภาพ
- ง่ายต่อการดำเนินการ
- ไม่มีเวลารอโดยไม่จำเป็น ปรากฏตัวเมื่อถึงคิวของคุณ
ขั้นตอนที่ 6: Arduino MKR WiFi 1010


สมองของอุปกรณ์คือ Arduino MKR WiFi 1010 ซึ่งเป็นจุดเริ่มต้นที่ง่ายที่สุดในการออกแบบแอปพลิเคชัน IoT พื้นฐานและเครือข่าย pico โปรเซสเซอร์หลักของบอร์ดคือ Arm® Cortex®-M0 32 บิต SAMD21 แบบใช้พลังงานต่ำ เช่นเดียวกับบอร์ดอื่นๆ ในตระกูล Arduino MKR การเชื่อมต่อ WiFi และ Bluetooth® ดำเนินการด้วยโมดูลจาก u-blox นั่นคือ NINA-W10
อุปกรณ์นี้อาศัยการเชื่อมต่อ WiFi ของ Arduino MKR WiFi 1010 อย่างสมบูรณ์ อุปกรณ์ใช้ทั้งโหมด AP (Acces Point) และโหมด STA (Station) ของโมดูล wifi อุปกรณ์จะสลับระหว่างโหมดเหล่านี้อย่างชาญฉลาดเพื่อการทำงานที่เหมาะสมของอุปกรณ์นี้
ขั้นตอนที่ 7: Arduino IDE

Arduino IDE ใช้สำหรับการเขียนโปรแกรม Arduino MKR WiFI 1010 โปรดดูที่นี่เพื่อเริ่มต้นใช้งานอุปกรณ์ ใช้ Arduino IDE ล่าสุดสำหรับการเขียนโปรแกรม Arduino MKR wifi 1010 ก่อนเข้าสู่การเขียนโปรแกรม ให้ตรวจสอบว่ามีการอัพเดตเฟิร์มแวร์ล่าสุดสำหรับอุปกรณ์หรือไม่ โปรดดูที่นี่เพื่อทราบวิธีการอัพเดตเฟิร์มแวร์
ขั้นตอนที่ 8: พอร์ทัลเชลย
เรากำลังสร้างจุดเชื่อมต่อ (AP) โดย Arduino MKR WiFI 1010 อุปกรณ์ใดๆ (มือถือ) สามารถเชื่อมต่อกับ AP นี้ได้ สำหรับการเข้าสู่เว็บอินเทอร์เฟซในอดีต บุคคลต้องพิมพ์ที่อยู่ IP หรือชื่อโฮสต์ในเบราว์เซอร์ เกือบจะไม่เป็นไร แต่ผู้ใช้จำเป็นต้องใส่ IP หรือชื่อโฮสต์บนเบราว์เซอร์ด้วยตนเอง นั่นเป็นสิ่งที่แปลกจริงๆ แต่ในกรณีนี้ อุปกรณ์ที่เชื่อมต่อกับ QMN จะถูกเปลี่ยนเส้นทางไปยังเว็บอินเตอร์เฟสผ่าน Captive Portal โดยอัตโนมัติ ที่นี่ Captive Portal มีบทบาทสำคัญในการลดความพยายามของผู้ใช้ มีโปรเจ็กต์ Captive Portal จำนวนมากที่มีอุปกรณ์ Espressif แต่ยังไม่มีในไลบรารี NINA เนื่องจาก MKR WiFi 1010 ใช้ไลบรารี NINA ในที่สุด ฉันก็พบโปรเจ็กต์ใน Arduino hub ซึ่งใช้ Captive Portal เป็นหลักโดย JayV จากนั้นฉันก็เริ่มโปรเจ็กต์โดยใช้มันเป็นโค้ดหลัก มันเกือบจะทำงานได้ดี
สิ่งที่เรากำลังทำจริงๆ คือ เรากำลังตั้งค่า DNS และเป็นเจ้าของ Access Point(AP) - ที่อยู่ IP และตรวจสอบ (16) คำขอ DNS ผ่านพอร์ต UDP 53 ก่อน หลังจากตรวจสอบคำขอ 16 รายการแรก เราจะส่งการตอบกลับสำหรับคำขอ DNS ด้วยที่อยู่ IP ที่เปลี่ยนเส้นทางของจุดเข้าใช้งานของตัวเอง จากนั้นโทรศัพท์จะโหลดเว็บอินเตอร์เฟสผ่านเว็บเบราว์เซอร์โดยอัตโนมัติ ผลสุดท้ายจะเป็นเช่นนี้เมื่ออุปกรณ์เชื่อมต่อกับ AP ที่ระบุ โทรศัพท์จะโหลดเว็บอินเทอร์เฟซโดยอัตโนมัติ เซิร์ฟเวอร์ UDP และเว็บเซิร์ฟเวอร์ทำงานพร้อมกัน เว็บเซิร์ฟเวอร์เป็นหน้าหลักที่เรียบง่ายพร้อมปุ่มแบบฟอร์มสำหรับป้อนหมายเลขโทรศัพท์
ขั้นตอนที่ 9: Twilio & Things Speak


ขออภัย ฉันไม่มีโมดูล GSM เพื่อส่งข้อความ สำหรับการส่ง OTP และการแจ้งเตือนของอุปกรณ์ เราจำเป็นต้องใช้ SMS API ดังนั้นในโครงการนี้ ฉันจึงใช้ SMS API ของ Twilio เพื่อทำงานให้สำเร็จ ดังที่เราทราบแล้วว่า เพื่อให้ API ทำงานได้ เราจำเป็นต้องส่งคำขอ HTTP สำหรับเซิร์ฟเวอร์ อันดับแรก ฉันให้คำขอ HTTP ปกติโดยไม่มีการเข้ารหัสใดๆ กับ Twilio แต่ Twilio ไม่ได้พิจารณาคำขอของฉัน พวกเขาต้องการลายนิ้วมือ SSL เพื่อความปลอดภัย ฉันไม่เห็นฟังก์ชันใดๆ ในไลบรารี NINA ที่รองรับ SSL เหล่านี้ ดังนั้นฉันจึงใช้ Thingsspeak เพื่อกระตุ้น Twilio สำหรับการใช้บริการเหล่านี้ คุณต้องลงทะเบียนในทั้งสองแพลตฟอร์ม
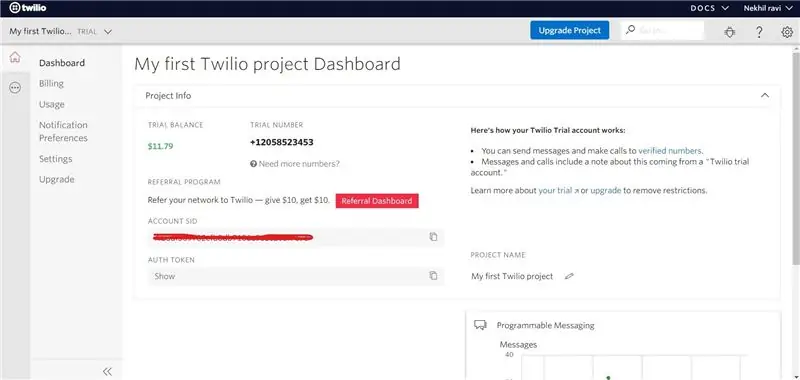
ใน Twilio ให้สร้างหมายเลขใหม่และนั่นจะเป็นหมายเลขที่คุณส่งข้อมูล คุณจะได้รับเครดิตฟรีใน Twilio สำหรับการส่งข้อความ สำหรับบัญชีทดลอง คุณต้องตรวจสอบหมายเลขที่คุณต้องการส่งข้อมูล
ไปที่ Thingspeak.com คลิกที่แอพ จากนั้น ThingHTTP และ New ThingHTTP ซึ่งจะนำคุณไปยังหน้าการตั้งค่า คุณจะต้องค้นหา SID ของบัญชี Twilio และโทเค็นการตรวจสอบสิทธิ์ในหน้าแดชบอร์ด Twilio ของคุณ
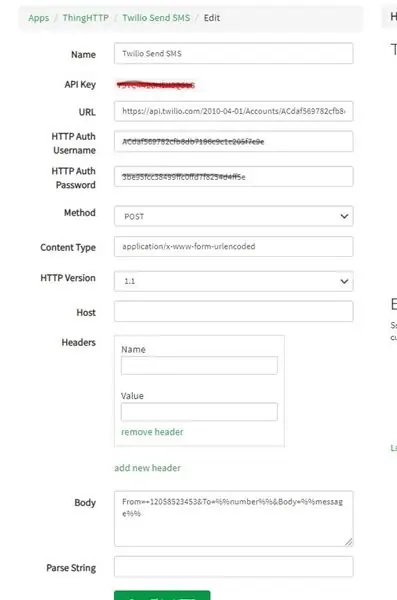
- ตั้งชื่อมันว่า Twilio ส่ง SMS
- URL คือ https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO ACCOUNT SID/SMS/Messages
- ชื่อผู้ใช้ HTTP Auth เป็นบัญชี TWILIO ของคุณ SID
- รหัสผ่าน HTTP Auth คือ TWILIO AUTH TOKEN ของคุณ
- ตั้งค่าวิธีการเป็น POST
- ประเภทเนื้อหาคือ application/x-www-form-urlencoded
- คลิกลบส่วนหัวและปล่อยให้โฮสต์ว่าง
- Body = จาก=คุณ TWILIO NUMBER&To=%%number%%&Body=%%message%%
คลิก บันทึก ThingHTTP คีย์ API ของ ThingHTTp ควรรวมอยู่ใน Arduino Sketch
ขั้นตอนที่ 10: โหมด AP หรือ STA
บอร์ด Arduino ทั้งหมดที่มีโมดูล Nina ทำหน้าที่ทีละอย่าง เช่น โหมดสถานีหรือโหมดจุดเข้าใช้งาน เราจำเป็นต้องสลับไปมาระหว่างโหมดเหล่านี้อย่างต่อเนื่องเพื่อให้งานสำเร็จลุล่วง ขั้นแรก QMN จะอยู่ในโหมด AP หลังจากได้รับหมายเลขแล้ว จะเปลี่ยนเป็นโหมด STA เพื่อส่ง OTP หลังจากส่ง OTP แล้ว QMN จะสลับกลับไปที่โหมด AP หากมีคนกดปุ่ม QMN จะสลับไปที่โหมด STA เพื่อส่งการแจ้งเตือนทาง SMS หลังจากนั้นจะกลับมาสู่โหมด AP เพื่อให้การเชื่อมต่ออินเทอร์เน็ต เรากำลังเปลี่ยน QMN สำหรับโหมด STA SMS API ต้องการการเชื่อมต่ออินเทอร์เน็ต
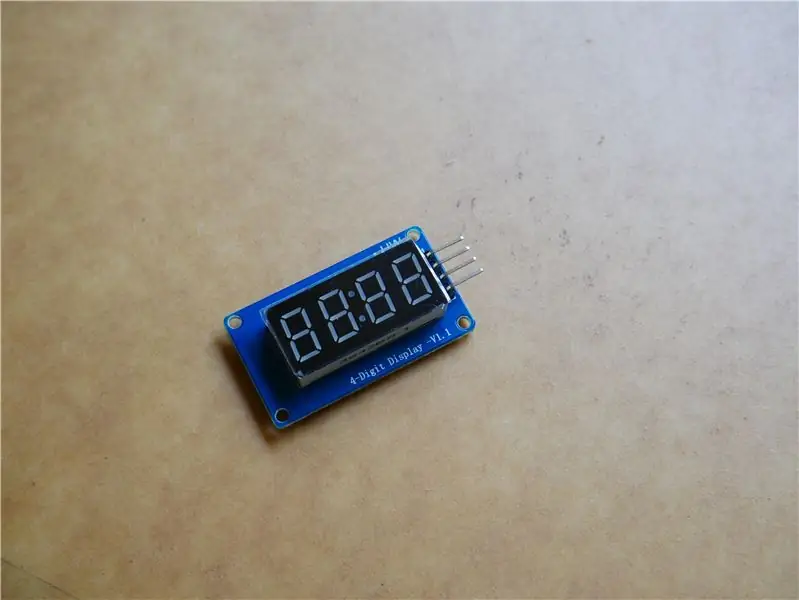
ขั้นตอนที่ 11: TM1637 จอแสดงผล LED หลอดดิจิตอล 4 บิตและปุ่มกด


TM1637 4 Bits Digital Tube LED Display Module เป็นโซลูชันราคาไม่แพงสำหรับการแสดงข้อมูลเอาต์พุตของโครงการฝังตัวของคุณ แม้ว่าข้อมูลที่แสดงจะถูกจำกัดโดยตัวเลข แต่ก็ยังอนุญาตให้ผู้ใช้แสดงอักขระบางตัวได้เช่นกัน เช่น A, B, C เป็นต้น หมายเลขโทเค็นปัจจุบันที่จะทำงานจะแสดงบน LED เจ็ดส่วน 4 บิตนี้ LED Dsiplay 7 เซ็กเมนต์นี้มี 4 หลักซึ่งควบคุมโดยชิปไดรเวอร์ TM1637 ต้องใช้เพียงสองการเชื่อมต่อเพื่อควบคุม TM1637 4 Bits Digital Tube LED Display Module เมื่อดูบนจอแสดงผลนี้ ทุกคนสามารถเข้าใจหมายเลขโทเค็นได้อย่างง่ายดาย นั่นคือการใช้งานจริงของอุปกรณ์นี้
คุณต้องมีไลบรารีชื่อ TM1637Display.h เพื่อทำงานกับโมดูลนี้ เพียงดาวน์โหลดห้องสมุดจากที่นี่
ที่นี่ปุ่มกดใช้สำหรับเรียกโทเค็น ฉันได้ใช้โมดูลปุ่มกด ดังนั้นจึงง่ายต่อการรวมเข้าด้วยกัน ที่นี่ปุ่มกดอยู่ในโหมดดึงลง คุณสามารถสร้างโมดูลด้วยตัวต้านทานและปุ่มกดได้อย่างง่ายดาย
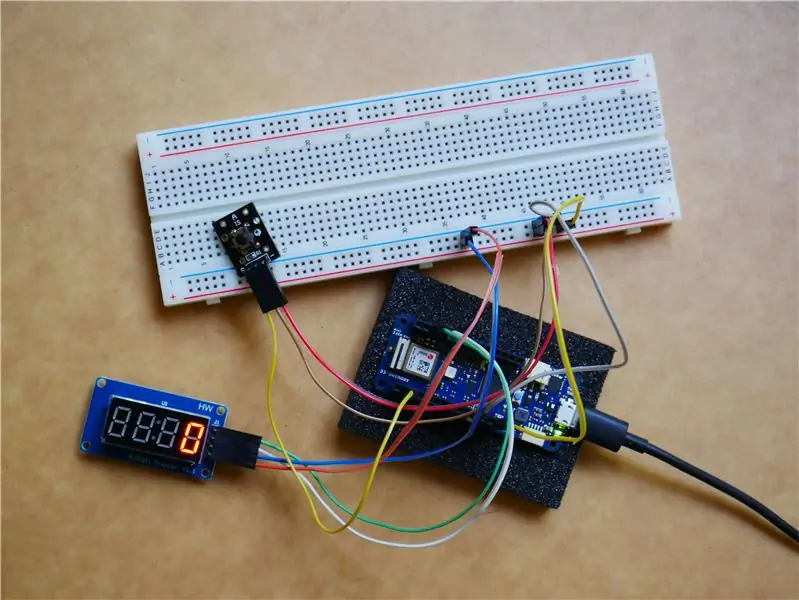
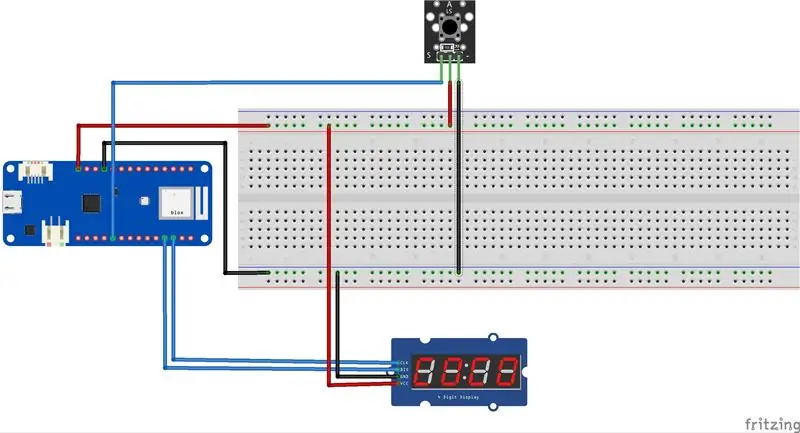
ขั้นตอนที่ 12: วงจร


วงจรนั้นง่ายมาก ไม่ประกอบด้วยฮาร์ดแวร์ที่ซับซ้อนใดๆ เพียงเชื่อมต่อตามแผนผัง ก่อนอื่นฉันสร้างวงจรบนเขียงหั่นขนม จากนั้นฉันก็ต่อสายจัมเปอร์
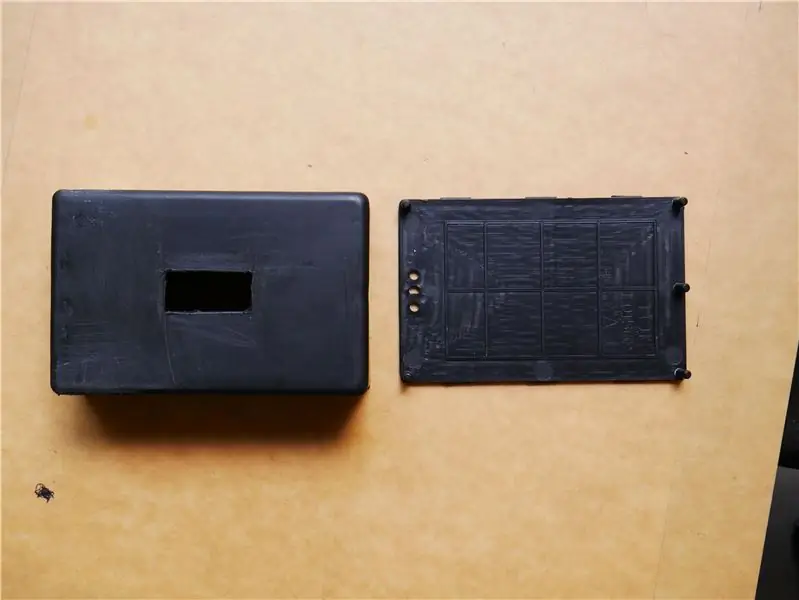
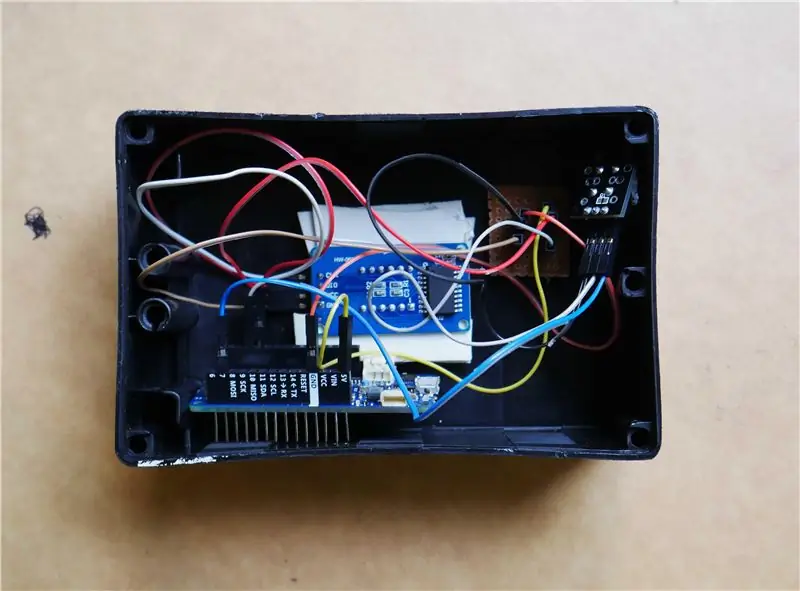
ขั้นตอนที่ 13: กรณี



ฉันได้รับกรณีนี้จากร้านค้าในพื้นที่ ฉันเพิ่งตัดชิ้นเล็ก ๆ ด้านหน้าเพื่อแสดงเจ็ดส่วนที่นำไปสู่การแสดงโทเค็น ฉันยังได้ฉีกสองชิ้นจากด้านข้าง อันหนึ่งสำหรับปุ่มกด และอีกอันสำหรับสาย USB เพื่อให้อำนาจแก่โหนด เคสนี้เหมาะมาก ส่วนประกอบทั้งหมดถูกจัดวางอย่างดี
ขั้นตอนที่ 14: Arduino Sketch
หน้า HTML ทั้งหมดที่แสดงในอินเทอร์เฟซจะถูกเก็บไว้ในหน่วยความจำแฟลชของ Arduino MKR WiFi 1010 สำหรับการจัดเก็บนั้น ฉันใช้ยูทิลิตี้ PROGMEM
PROGMEM เป็นส่วนหนึ่งของไลบรารี pgmspace.h รวมอยู่ใน IDE เวอร์ชันใหม่โดยอัตโนมัติ อย่างไรก็ตาม หากคุณใช้ IDE เวอร์ชันต่ำกว่า 1.0 (2011) คุณจะต้องรวมไลบรารีที่ด้านบนสุดของแบบร่างก่อน ดังนี้:
#รวม.
แม้ว่า PROGMEM สามารถใช้กับตัวแปรตัวเดียวได้ แต่ก็คุ้มค่าหากคุณมีบล็อกข้อมูลขนาดใหญ่ที่ต้องจัดเก็บ ซึ่งมักจะง่ายที่สุดในอาร์เรย์ เรามีบล็อกข้อมูลจำนวนมากที่นี่ ดังนั้นเราจะดำเนินการต่อไป
ไฟล์ HTML ทั้งหมดถูกเก็บไว้ในแท็บ "source.h" รหัสทั้งหมดสำหรับโครงการนี้สามารถพบได้ที่นี่ เพียงอัปโหลดรหัสนี้ลงในอุปกรณ์ Arduino
ขั้นตอนที่ 15: QMN.

มุมมองสุดท้ายของอุปกรณ์ อุปกรณ์พร้อมใช้งาน เพียงเปิดเครื่องด้วยสาย USB แล้วสนุกได้เลย!


รองชนะเลิศการแข่งขัน "Can't Touch This" Family Contest
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
