
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีเลื่อนข้อความบน I2C 0.91 128X32 OLED DISPLAY โดยใช้ซอฟต์แวร์ Arduino และ Visuino
ดูวิดีโอ!
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


Arduino UNO (หรือบอร์ดอื่นๆ)
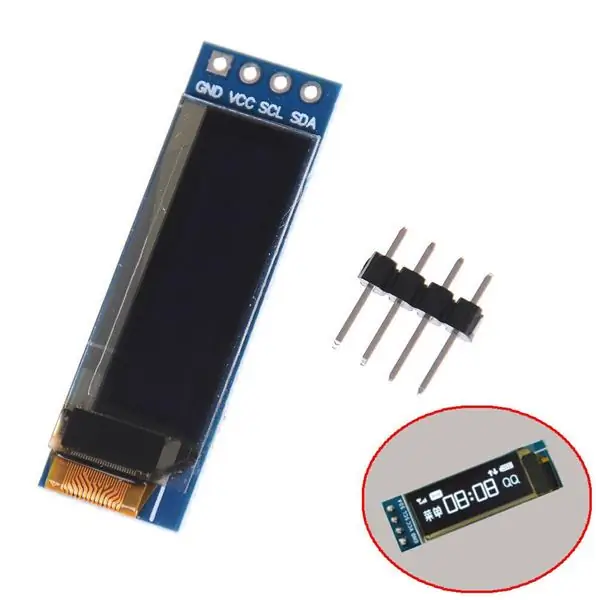
- จอแสดงผล OLED
- เขียงหั่นขนม
- สายจัมเปอร์
- โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: เริ่ม Visuino และเลือก Arduino UNO Board Type


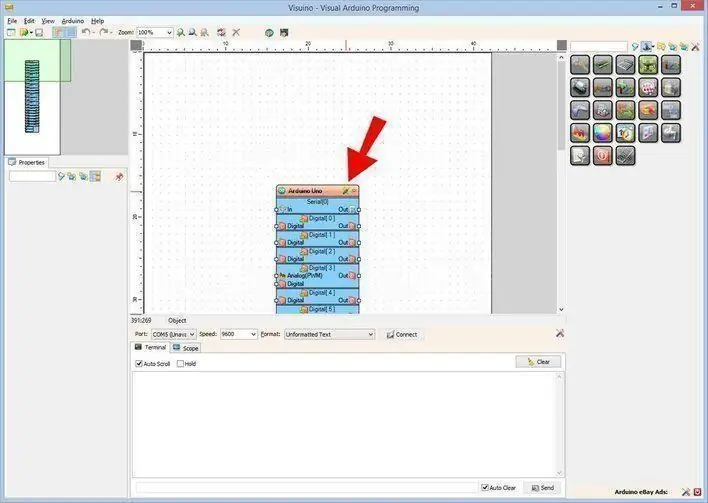
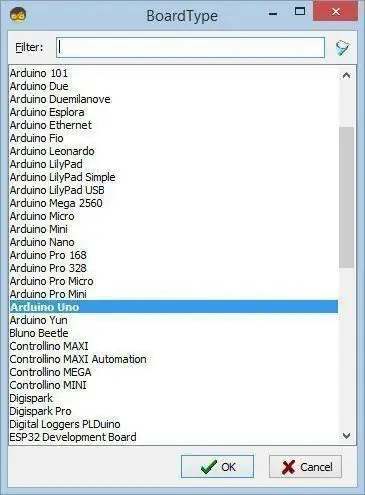
ต้องติดตั้ง Visuino: https://www.visuino.eu เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 3: ใน Visuino เพิ่มส่วนประกอบ




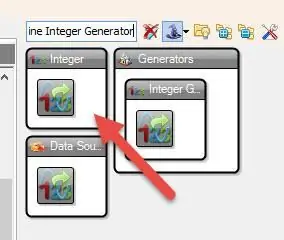
- เพิ่มองค์ประกอบ "Sine Integer Generator"
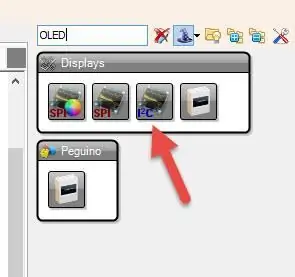
- เพิ่มส่วนประกอบ "OLED"
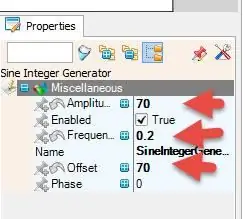
- เลือก "SineIntegerGenerator1" และในหน้าต่างคุณสมบัติตั้งค่า "Amplitude" เป็น 70, "Frequency (Hz)" เป็น 0.2, "Offset" เป็น 70
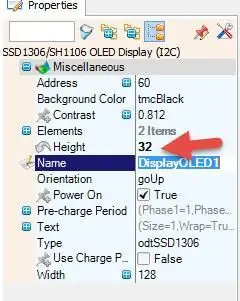
- เลือก "DisplayOLED1" และในหน้าต่างคุณสมบัติตั้งค่า "ความสูง" เป็น32
- ดับเบิลคลิกที่ "DisplayOLED1" และในหน้าต่าง Elements ให้ลาก "Draw Text" ไปทางซ้าย ในหน้าต่างคุณสมบัติตั้งค่า Size เป็น 3, Text to VISUINO, Y ถึง 10 เลือก X และคลิกที่ไอคอน Pin และเลือก Integer SinkPin
- ในหน้าต่าง Elements ลาก "Fill Screen" ไปทางซ้าย
- ปิดหน้าต่างองค์ประกอบ
ขั้นตอนที่ 4: ในส่วนประกอบ Visuino Connect

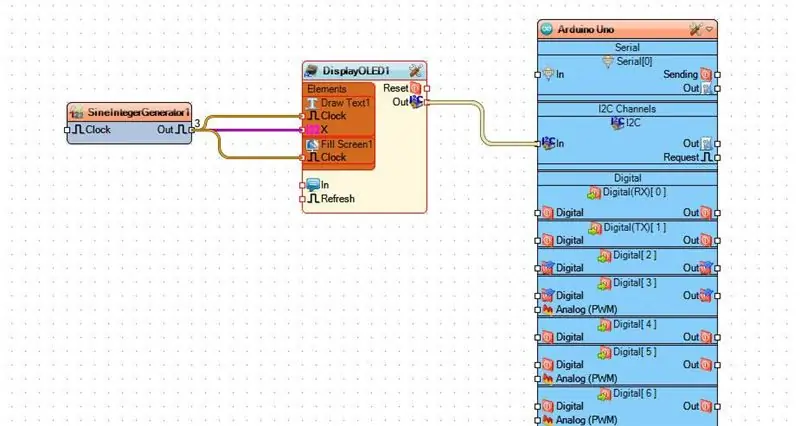
- เชื่อมต่อพิน "SineIntegerGenerator1" กับพิน "DisplayOLED1>DrawText1" X
- เชื่อมต่อพิน "SineIntegerGenerator1" เข้ากับนาฬิกาพิน "DisplayOLED1> DrawText1"
- เชื่อมต่อพิน "SineIntegerGenerator1" กับพิน "DisplayOLED1>Fill Screen1"
ขั้นตอนที่ 5: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino

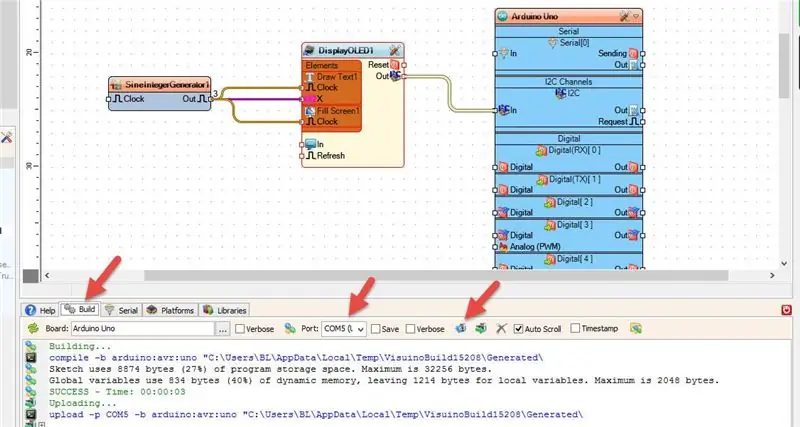
ใน Visuino ที่ด้านล่างให้คลิกแท็บ "บิลด์" ตรวจสอบให้แน่ใจว่าได้เลือกพอร์ตที่ถูกต้อง จากนั้นคลิกที่ปุ่ม "รวบรวม/สร้างและอัปโหลด"
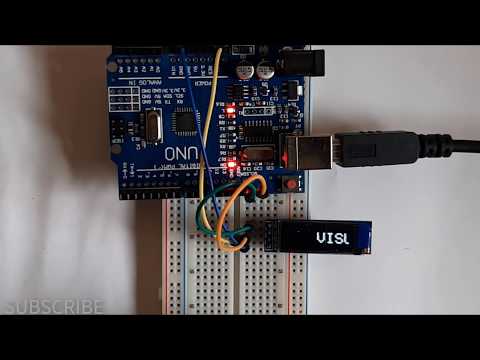
ขั้นตอนที่ 6: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO จอแสดงผล OLED จะเริ่มเลื่อนข้อความ "VISUINO" ดูวิดีโอสำหรับการสาธิตรายละเอียด
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดและเปิดใน Visuino:
แนะนำ:
วิธีควบคุม I2C Oled Display ด้วย Arduino: 9 ขั้นตอน (พร้อมรูปภาพ)

วิธีควบคุมจอแสดงผล Oled I2C ด้วย Arduino: นี่เป็นบทแนะนำง่ายๆ เกี่ยวกับวิธีการควบคุม I2C Oled Display ด้วย Arduino หากคุณชอบคำแนะนำนี้ โปรดสมัครรับข้อมูลจากช่องของฉัน https://www.youtube.com/ZenoModiff
Arduboy Clone พร้อม Arduino Nano และ I2C Oled Display: 3 ขั้นตอน

Arduboy Clone พร้อม Arduino Nano และ I2C Oled Display: Arduboy clone รุ่นราคาถูกซึ่งคุณสามารถเล่นเกม Arduboy ดั้งเดิมจำนวนมาก
OLED I2C Display Arduino/NodeMCU บทช่วยสอน: 15 ขั้นตอน

บทแนะนำเกี่ยวกับ Arduino/NodeMCU Display OLED I2C: โปรแกรมแรกสุดที่คุณเขียนเมื่อคุณเริ่มเรียนรู้ภาษาการเขียนโปรแกรมใหม่คือ: "Hello World!" ตัวโปรแกรมไม่ได้ทำอะไรมากไปกว่าการพิมพ์ข้อความ "Hello World" บนหน้าจอ ดังนั้นเราจะให้ Arduino ของเราแสดง "
บทแนะนำการเชื่อมต่อ OLED 0.91 นิ้ว 128x32 กับ Arduino UNO: 7 ขั้นตอน (พร้อมรูปภาพ)

บทช่วยสอนเกี่ยวกับอินเทอร์เฟซ OLED 0.91 นิ้ว 128x32 กับ Arduino UNO: บทช่วยสอนนี้จะสอนพื้นฐานบางอย่างเกี่ยวกับการใช้ OLED 0.91 นิ้ว LCD128x32 กับ Arduino UNO
HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino " ที่ " ใช้งานได้ง่าย ": Faultless Way !: 3 ขั้นตอน

HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino "… ที่ " ใช้งานได้ง่าย ": Faultless Way !: After " นาน " ลองเปลี่ยนชื่อเป็น HC - 06 (โมดูลทาส) โดยใช้ " จอภาพอนุกรมของ Arduino โดยไม่มี " สำเร็จ " ฉันพบวิธีง่ายๆ อีกวิธีหนึ่งแล้ว ฉันกำลังแบ่งปันตอนนี้ ! ขอให้สนุกนะเพื่อน
