
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

การตกเป็นเหยื่อของการล่วงละเมิดขณะเดินทางเป็นเรื่องปกติของคนจำนวนมาก โดยเฉพาะผู้หญิง ไม่ว่าประเทศไหน การใช้ระบบขนส่งสาธารณะมักจะเท่ากับการรู้ว่าคุณสามารถถูกล่วงละเมิดทางเพศ หรือแม้แต่เดินกลับบ้านได้ ในสถานการณ์เหล่านั้น มันไม่ง่ายเสมอไปที่จะตอบสนองและประเมินภัยคุกคาม ตั้งแต่ความกลัวธรรมดาๆ จาก catcall ไปจนถึงความกังวลจริงๆ ที่สิ่งเลวร้ายอาจเกิดขึ้นได้ ความกลัวเป็นปัจจัยหนึ่งเสมอ และการไม่ต้องการเรียกความสนใจของผู้ที่อาจก่อกวนสามารถป้องกันไม่ให้เราแจ้งเตือนคนที่เราไว้ใจได้
Talos เป็นอุปกรณ์ขนาดเล็กที่เชื่อมต่อกับโทรศัพท์ของคุณ และให้คุณส่งข้อความไปยังบุคคลที่คุณเลือกได้ SMS จะรวมตำแหน่งที่รู้จักล่าสุดของคุณและข้อความที่บันทึกไว้ล่วงหน้าที่คุณเลือกโดยอัตโนมัติ ด้วยรูปลักษณ์ของพวงกุญแจที่เรียบง่าย Talos จะติดอยู่กับกระเป๋าของคุณ และให้คุณเปิดใช้งานได้เองโดยกดที่ปุ่ม ซึ่งจะทริกเกอร์การส่งข้อความ การใช้พลังงานต่ำหมายความว่าคุณไม่จำเป็นต้องชาร์จทุกวันและเสี่ยงต่อการลืมหรือเพียงแค่ได้รับการเตือนทุกวันถึงภัยคุกคามที่คุณเผชิญ
โครงการนี้มีสามส่วน:
- โมดูลทางกายภาพ: ฉันใช้โมดูล Puck-js ซึ่งอิงตามโมดูล nRF52832 และสามารถตั้งโปรแกรมโดยใช้ Javascript ได้ด้วยแอป Espruino- Android: ฉันสร้างแอปง่าย ๆ ที่เชื่อมต่อกับโมดูล - หน้าปกพวงกุญแจ: ฉันทำอย่างง่าย ปกปิด Puck JS ให้ดูเหมือนพวงกุญแจง่ายๆ
เสบียง
- โมดูล Puck.js (https://www.puck-js.com)
- โทรศัพท์ Android เวอร์ชันอย่างน้อย 8.0- คอมพิวเตอร์ที่ติดตั้ง Android Studio
- เครื่องพิมพ์ 3 มิติ (อุปกรณ์เสริม)
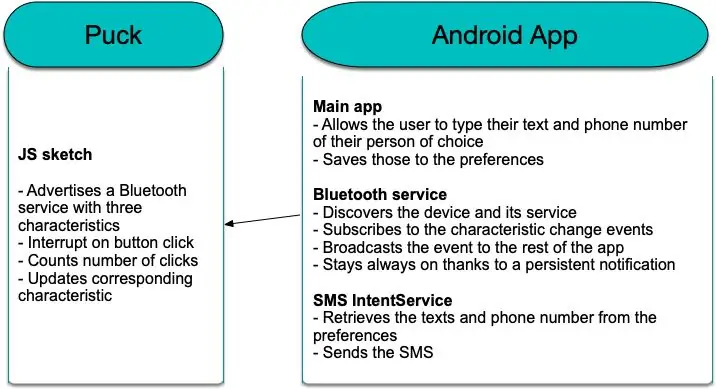
ขั้นตอนที่ 1: ภาพรวม

ไดอะแกรมนี้ควรให้แนวคิดเกี่ยวกับส่วนประกอบต่างๆ แก่คุณ: โค้ดบนโมดูล Puck นั้นง่ายมาก และเราให้แอป Android ดูแลการเชื่อมต่อแทนที่จะให้ Puck สแกนหาโทรศัพท์ เราจะใช้ Bluetooth Low Energy และคุณลักษณะในการสื่อสารระหว่างแอปและอุปกรณ์ เพื่อรักษาอายุการใช้งานแบตเตอรี่
ขั้นตอนที่ 2: ตั้งโปรแกรม Puck

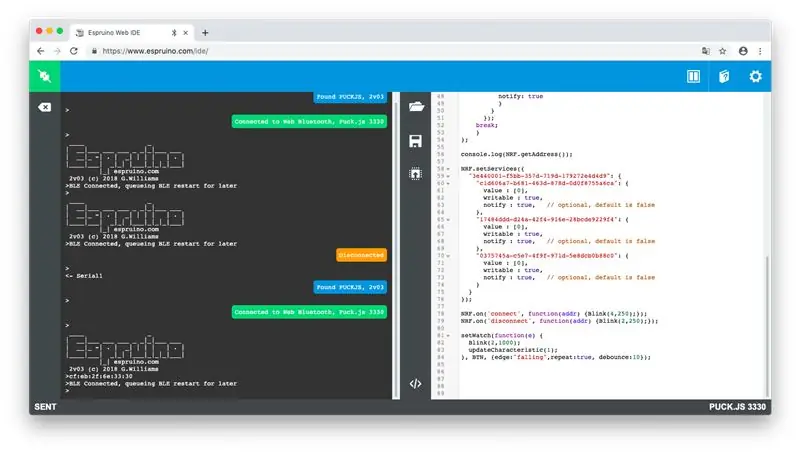
หลังจากตรวจสอบบน puck-js.com ว่าเบราว์เซอร์และคอมพิวเตอร์ของคุณรองรับ Web Bluetooth แล้ว ให้ไปที่ www.espruino.com/ide และเชื่อมต่อกับ Puck ของคุณโดยคลิกไอคอนปลั๊กที่มุมซ้ายบนของหน้า
จากนั้นคุณสามารถคัดลอกและวางโค้ดจากไฟล์ที่แนบมาลงในโปรแกรมแก้ไขแล้วส่งไปที่ Puck
ในส่วนแรกของโค้ด เรากำลังกำหนดฟังก์ชัน Blink และ updateCharacteristic ซึ่งเราจะใช้ในภายหลังในโค้ด ในฟังก์ชัน updateCharacteristic เรากำลังกำหนดวันที่ปัจจุบันให้กับคุณลักษณะเพื่อให้แน่ใจว่าจะถูกมองว่าเป็นค่าใหม่อย่างแท้จริง จากนั้นเราจะแจ้งให้ผู้สมัครสมาชิกทราบถึงการอัปเดตนี้
หลังจากการประกาศเหล่านั้น เข้าสู่โค้ดที่จะดำเนินการ:
รหัสในบรรทัด 56 ช่วยให้คุณสามารถดึงที่อยู่จริงของ Puck ของคุณได้ ซึ่งคุณจะต้องฮาร์ซีดีดในแอป Android: ยกเลิกการใส่เครื่องหมายบรรทัดนี้ แล้วคุณจะเห็นที่อยู่ในบันทึกทางด้านซ้ายมือของ IDE (ดูสิ่งที่แนบมาด้วย) ภาพหน้าจอ) เมื่อคุณมีค่านี้แล้ว คุณสามารถแสดงความคิดเห็นในบรรทัดหรือปล่อยไว้อย่างนั้น
หลังจากนั้น เรากำลังกำหนดบริการ BLE แบบกำหนดเองหนึ่งบริการ (UUID เป็นค่าสุ่ม) โดยมีลักษณะที่แตกต่างกันสามแบบ ซึ่งทั้งหมดสามารถแจ้งเตือนได้ เราจะไม่ใช้ค่านิยมเหล่านั้นเพื่อถ่ายทอดข้อความของเรา แต่เป็นเพียงข้อเท็จจริงที่เปลี่ยนแปลงไป
ในบรรทัดที่ 78 และ 79 เราตั้งค่าตัวฟังบางส่วนที่จะทำให้ไฟ LED ในตัวกะพริบเมื่อใดก็ตามที่อุปกรณ์เชื่อมต่อหรือตัดการเชื่อมต่อจากอุปกรณ์บลูทูธอื่น สุดท้ายในบรรทัดที่ 81 เรากำลังแนบอินเตอร์รัปต์กับปุ่มในตัวเพื่อให้การกดจะเรียกฟังก์ชัน updateCharacteristic
ขั้นตอนที่ 3: การสร้างแอพ Android




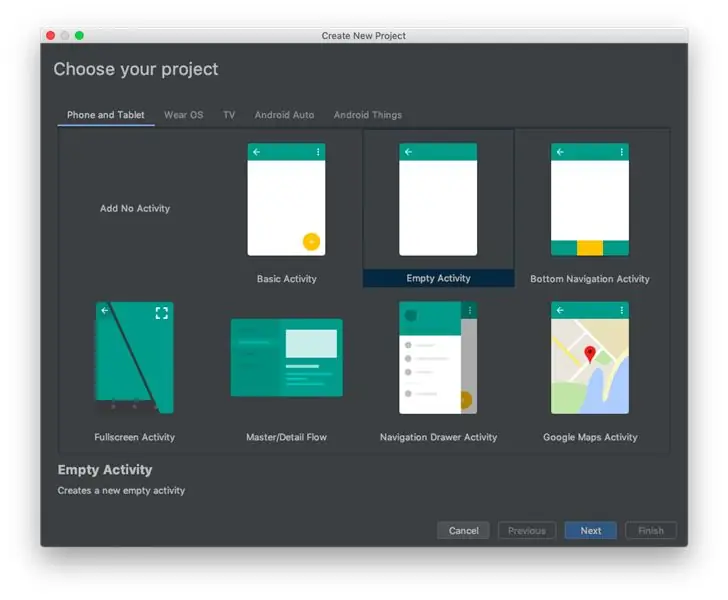
เนื่องจากแอปทั้งหมดมีไลบรารีที่ค่อนข้างหนัก ฉันจึงรวมเฉพาะไฟล์ต้นฉบับและไฟล์ gradle สำหรับแอปในไฟล์ zip ที่แนบมา เพื่อให้ใช้งานได้ คุณต้องเปิด Android studio และสร้างโปรเจ็กต์ใหม่ (เลือก Empty Activity ดูภาพหน้าจอ) เลือก 26 (Android 8.0, Oreo) เป็นเวอร์ชันขั้นต่ำสำหรับแอป เนื่องจากโค้ดบางตัวที่ฉันเขียนใช้ API ที่ไม่มีอยู่ก่อนหน้านั้น เมื่อโปรเจ็กต์ของคุณได้รับการตั้งค่าแล้ว คุณจะมีไฟล์ build.gradle สำหรับแอพ (ทำเครื่องหมาย build.gradle - โมดูล: แอพ) เปิดและคัดลอกเนื้อหาจากไฟล์ zip: IDE จะแจ้งให้คุณทำการซิงค์ Gradle ในระหว่างนั้น มันจะดาวน์โหลดไลบรารี Nordic ที่แอปใช้ จากนั้นคุณสามารถเปิดแอปได้หนึ่งครั้งและตรวจสอบว่าใช้งานได้หรือไม่
เมื่อติดตั้งแอปในอุปกรณ์ของคุณแล้ว ให้ไปที่เมนูการตั้งค่า เลือกแอป แล้วค้นหาแอปในรายการ เลือกและคลิกที่ "อัตโนมัติ" ที่นั่น คุณจะมีปุ่มตัวเลือกสองสามปุ่มที่จะปิดโดยค่าเริ่มต้น: ตรวจสอบปุ่มทั้งหมดเพื่อให้แน่ใจว่าแอปสามารถเข้าถึงทุกสิ่งที่ต้องการได้
ตอนนี้คุณสามารถนำเข้าไฟล์ต้นทางจากไฟล์ zip ได้ วิธีที่ง่ายที่สุดในการสร้างคลาสใหม่ (คลิกขวา ไฟล์ Kotlin ใหม่/คลาส) และตั้งชื่อให้กับไฟล์เหล่านั้นจากไฟล์เก็บถาวร เมื่อไฟล์ของชั้นเรียนเปิดขึ้น คุณสามารถคัดลอกและวางโค้ดลงในไฟล์ได้
หากคุณต้องการใช้แอปเพียงแก้ไขที่อยู่ในบรรทัดที่ 31 ในคลาส BTService และป้อนที่อยู่ที่คุณได้รับในขั้นตอนก่อนหน้าแทน ตอนนี้คุณควรจะสามารถคอมไพล์แอปและเรียกใช้บนอุปกรณ์ของคุณได้แล้ว!
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของแอป โปรดอ่าน:-)
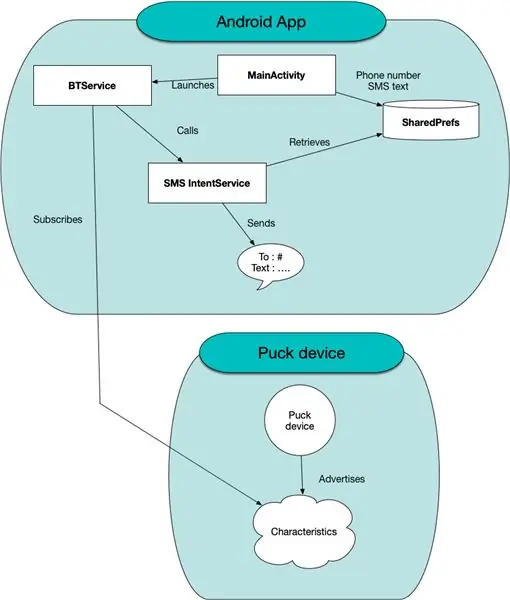
ไดอะแกรมต่อไปนี้จะทำให้คุณเข้าใจมากขึ้นว่าเกิดอะไรขึ้นภายในแอป: - MainActivity เป็นไดอะแกรมที่ผู้ใช้จะใช้เพียงครั้งเดียวในบางครั้ง: จุดประสงค์หลักคือเพื่อให้พวกเขาสามารถป้อนหมายเลขโทรศัพท์ของบุคคลนั้นได้ พวกเขาต้องการติดต่อเมื่อใช้ Talos รวมทั้งข้อความที่จะส่ง
- BTService เป็นบริการเบื้องหน้า ซึ่งหมายความว่าเมื่อใดก็ตามที่เปิดตัว จะสร้างการแจ้งเตือนแบบต่อเนื่องที่จำกัดโอกาสที่บริการจะถูกฆ่าโดย Android บริการนี้พยายามเชื่อมต่อกับ Talos โดยใช้กระบวนการ Bluetooth Low Energy แบบคลาสสิก - ฉันได้ใช้โค้ดตัวอย่างของ Nordic และแหล่งข้อมูลอื่นๆ ที่ฉันสามารถหาได้ ตอนนี้ ดูเหมือน UUID ของ Puck โดยเฉพาะ คุณควรเปลี่ยนค่านี้ (private val remoteMacAddress = "CF:EB:2F:6E:33:30") เพื่อให้ตรงกับที่อยู่ของอุปกรณ์ที่ได้รับในขั้นตอนก่อนหน้า หลังจากค้นหาอุปกรณ์และตรวจสอบว่ามีบริการที่เรากำลังมองหาหรือไม่ อุปกรณ์จะสมัครรับการแจ้งเตือนสำหรับคุณสมบัติที่จะอัปเดตทุกครั้งที่ผู้ใช้กดปุ่ม
เมื่อ BTService ได้รับการอัปเดตสำหรับคุณลักษณะนี้ จะมีการเรียกใช้ออบเจ็กต์ LocalBroadcast เพื่อให้ส่วนประกอบอื่นๆ ของแอปตอบสนอง นอกจากนี้ยังจะเรียก SMSIntentService เพื่อส่ง SMS
- SMSIntentService จะดึงหมายเลขโทรศัพท์และข้อความจาก SharePreferences เพื่อให้มีค่าสุดท้ายที่ป้อนโดยผู้ใช้ จากนั้นจะส่ง SMS โดยอัตโนมัติโดยไม่ต้องให้ผู้ใช้โต้ตอบกับแอป และเพิ่มตำแหน่งที่ทราบล่าสุดของผู้ใช้ลงใน SMS
ขั้นตอนที่ 4: การออกแบบเคส
กรณีปัจจุบันที่ Puck มาพร้อมกับมีห่วงเล็ก ๆ สำหรับติดเข้ากับพวงกุญแจ ดังนั้นเราจึงเกือบจะปล่อยให้มันเป็นอย่างนั้น ฝาครอบซิลิโคนสีขาวทั้งหมดที่ฉันบังเอิญยังคงรู้สึกแปลกๆ อยู่ ดังนั้นเพื่อไม่ให้เกิดความสงสัย ฉันจึงออกแบบวัตถุธรรมดาๆ พวกเขาบอกว่ารูปภาพมีค่าหนึ่งพันคำ ฉันคิดว่าจะให้ 25 ภาพต่อวินาที: ในวิดีโอต่อไปนี้ คุณจะเห็นว่าฉันใช้ Fusion 360 เพื่อสร้างการออกแบบได้อย่างไร รวมถึงคำสั่งและปุ่มลัดที่ฉันใช้:
ขั้นตอนที่ 5: นำทุกอย่างมารวมกัน
เมื่อคุณมีส่วนประกอบต่างๆ กันแล้ว ก็ถึงเวลาประกอบเข้าด้วยกัน ! กรณีปัจจุบันของโมดูล Puck มีรูที่คุณสามารถใช้เพื่อใส่โซ่ - ฉันบังเอิญมีพวงกุญแจเก่าที่แยกออก แต่คุณสามารถซื้อได้อย่างง่ายดายเช่นกัน ถอดแหวนออกโดยใช้คีม - เมื่อคุณพบตำแหน่งเปิดของวงแหวนแล้ว ให้เคลื่อนครึ่งแต่ละข้างไปในทิศทางตรงกันข้าม โดยที่ด้านหนึ่งเข้าหาคุณและอีกข้างหนึ่งอยู่ห่างจากคุณ จากนั้นคุณสามารถใส่แหวนเข้าไปใน Puck และปิดกลับได้
พิมพ์งานออกแบบ 3 มิติที่คุณเพิ่งสร้างขึ้น - ฉันใช้ PLA สีม่วงแล้วติดบน Puck
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
