
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: การสร้างการวางแผน
- ขั้นตอนที่ 2: สร้างเทมเพลต
- ขั้นตอนที่ 3: โอนเทมเพลตไปที่ด้านหลังของเฟรม
- ขั้นตอนที่ 4: เจาะรูในแผ่น MDF
- ขั้นตอนที่ 5: ทดสอบความพอดีก่อนเจาะรูเพิ่มเติม
- ขั้นตอนที่ 6: ติดตั้งและทดสอบพาวเวอร์ซัพพลาย
- ขั้นตอนที่ 7: ติดตั้งแผง
- ขั้นตอนที่ 8: วางสายแผง
- ขั้นตอนที่ 9: ประกอบ SmartLED Shield และ Teensy 4
- ขั้นตอนที่ 10: โปรแกรม Teensy ด้วย Simple Sketch สำหรับการทดสอบ
- ขั้นตอนที่ 11: ตัวเลือก: ต่อสาย APA102 Strips
- ขั้นตอนที่ 12: วางแผนตัดรูในเฟรม
- ขั้นตอนที่ 13: ตัดรูสำหรับตัวเข้ารหัส
- ขั้นตอนที่ 14: ตัดรูสำหรับโพเทนชิออมิเตอร์แบบสไลด์
- ขั้นตอนที่ 15: งอตัวเชื่อมต่อสำหรับการควบคุมและทดสอบพอดี
- ขั้นตอนที่ 16: ตัดรูในแผ่น MDF สำหรับคอนเนคเตอร์ควบคุม
- ขั้นตอนที่ 17: เพิ่ม Diffuser
- ขั้นตอนที่ 18: แนบสไลด์และตัวเข้ารหัส
- ขั้นตอนที่ 19: ประกอบเฟรม
- ขั้นตอนที่ 20: ต่อสายสไลด์และตัวเข้ารหัส
- ขั้นตอนที่ 21: เตรียม GIFs
- ขั้นตอนที่ 22: โหลด Sketch และ Test
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-04-28 16:37.
โดย Pixelmatixค้นหาข้อมูลเพิ่มเติมเกี่ยวกับ Pixelmatix ติดตามเพิ่มเติมโดยผู้เขียน:


เกี่ยวกับ: Pixelmatix สร้างชุดผลิตภัณฑ์ฮาร์ดแวร์โอเพนซอร์ส SmartMatrix และ SmartMatrix Library สำหรับ Teensy 3.1 ข้อมูลเพิ่มเติมเกี่ยวกับ Pixelmatix »
Continuum คือการแสดงผลงานศิลปะแสงที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB บนจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีสีเฉพาะที่คำนวณในการอัปเดตแต่ละครั้ง แถบเลื่อนที่ด้านข้างของจอแสดงผลจะควบคุมว่าไฟ LED เล่นเนื้อหาหรือไม่ - ปัจจุบันเป็น-g.webp
เฟรมนี้ขับเคลื่อนโดย Teensy 4.1 และ SmartMatrix Library โดยใช้ SmartLED Shield สำหรับ Teensy 4 แผงไฟ LED เป็นแผง RGB HUB75 ขนาด 32x32 พิกเซล (ระยะพิทช์ 5 มม.) รวมกันเพื่อสร้างจอแสดงผลสี่เหลี่ยมจัตุรัสขนาด 96x96 พิกเซล 480 มม. (18.9 นิ้ว) ที่ พอดีกับกรอบเงาของ Ikea Ribba แผง HUB75 ต้องการการรีเฟรชข้อมูลอย่างต่อเนื่องเพื่อแสดงภาพในอัตราที่สูง: รีเฟรชอย่างน้อย 100 ครั้งต่อวินาทีเพื่อให้คนส่วนใหญ่ดูปราศจากการสั่นไหว และอย่างน้อย 200 ครั้งต่อวินาทีเพื่อให้ดูดี บนกล้อง SmartMatrix Library และ SmartLED Shield ได้รับการออกแบบมาเพื่อรีเฟรชพาเนล HUB75 อย่างรวดเร็วและด้วยกราฟิกคุณภาพสูงโดยใช้ความลึกของสีสูงสุด 48 บิตเพื่อหลีกเลี่ยงเอฟเฟกต์การเหยียบเมื่อทำการเปลี่ยนแปลงสีเล็กน้อยด้วยความลึกของสีต่ำ โดยปกติ SmartMatrix Library ทำงานร่วมกับเนื้อหาต้นฉบับที่อัปเดตช้ากว่าอัตราการรีเฟรชมาก เช่น 30 เฟรมต่อวินาทีสำหรับวิดีโอและทีละภาพ ในโปรเจ็กต์นี้ ไลบรารีจะดูภาพสองภาพในแต่ละครั้งสำหรับการรีเฟรชแต่ละครั้ง และ สร้างภาพใหม่เพื่อรีเฟรชโดยใช้การแก้ไขเชิงเส้น สิ่งนี้จะเกิดขึ้นไม่ได้หากไม่มี Teensy 4 อันทรงพลังซึ่งมีหน่วยความจำเพียงพอที่จะเก็บข้อมูลพิกเซลเพิ่มเติมและทำการคำนวณทั้งหมดที่จำเป็นในการคำนวณพิกเซลที่ไม่ซ้ำกันสำหรับจอแสดงผล 96x96 HUB75 และรีเฟรชจอแสดงผล 240 ครั้งต่อวินาที
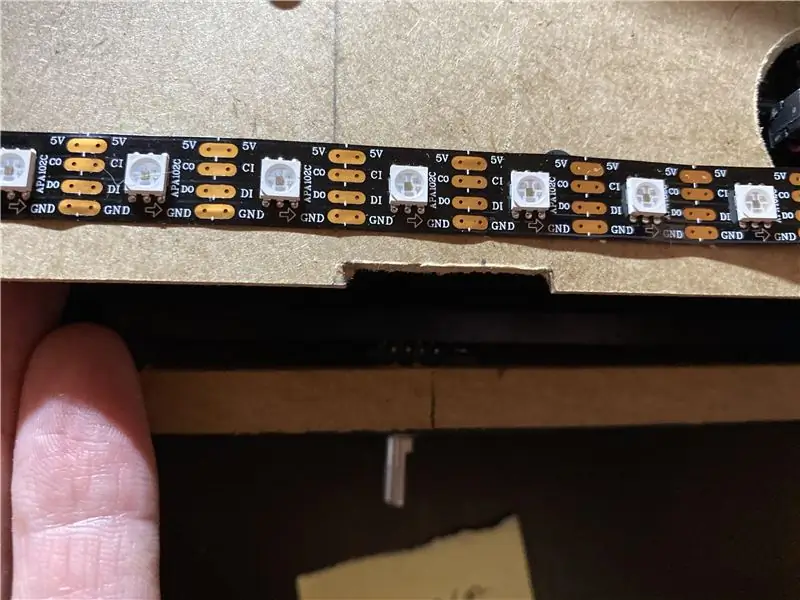
นอกจากการขับไฟ LED HUB75 แล้ว ฉันกำลังใช้การรองรับ APA102 LED ในไลบรารี SmartMatrix และสายเคเบิล JST-SM และบัฟเฟอร์ 5V ที่ติดตั้งใน SmartLED Shield เพื่อขับเคลื่อนแถบ LED APA102 LED ขนาด 60 ม./เมตร สองเมตรเพื่อให้แสงสว่างด้านหลัง กรอบในลักษณะเอฟเฟกต์คล้าย Ambilight ไฟ LED APA102 เป็นตัวเลือกที่ดีเมื่อเทียบกับ WS2812/Neopixels เนื่องจากมีการตั้งค่า Global Brightness Control 5 บิตต่อ LED ทำให้สามารถขับเคลื่อนด้วยความลึกของสีเทียม 39 บิตเทียบกับ WS2812/Neopixels 24 บิต ซึ่งช่วยให้เปลี่ยนสีได้อย่างราบรื่นโดยไม่ต้องเหยียบด้วย LED ที่มีความลึกของสีต่ำกว่า สีของไฟ LED APA102 ถูกนำมาจากขอบของภาพที่ขับเคลื่อนไปยังแผง และมีการสอดแทรกตามเวลาเช่นเดียวกับแผงหลัก
การควบคุมของจอแสดงผลนั้นเรียบง่ายโดยตั้งใจ โดยมีตัวเลื่อนแบบผสม (โพเทนชิออมิเตอร์เชิงเส้น) สำหรับควบคุมความเร็วในการเล่น และตัวเข้ารหัสแบบหมุนสองตัว: ตัวหนึ่งสำหรับเปลี่ยนเนื้อหา อีกตัวสำหรับควบคุมความสว่าง
ไฟ LED จะกระจายด้วยแผงอะครีลิคที่มีฝ้าซึ่งเว้นระยะห่างจาก LED มากพอที่ไฟที่อยู่ติดกันจะกลมกลืนกันเล็กน้อย ปรับปรุงรูปลักษณ์ของเนื้อหาบางประเภทอย่างมาก ทำให้การแสดงผลมีลักษณะเฉพาะ
ฉันมีแนวคิดทั่วไปสำหรับจอแสดงผลนี้มาระยะหนึ่งแล้ว โดยได้รับแรงบันดาลใจจากโปรเจ็กต์ Very Slow Movie Player และการแก้ไขเชิงเส้นที่ราบรื่นซึ่งใช้โดยตัวควบคุม Fadecandy LED ฉันชอบแนวคิดเบื้องหลัง Very Slow Movie Player: จอแสดงผลที่ดูเหมือนจะหยุดนิ่ง แต่เมื่อคุณดูอีกครั้งก็สามารถแสดงเนื้อหาใหม่ได้ ต่างจากโปรเจ็กต์นั้น ฉันต้องการซ่อนทรานซิชัน ดังนั้นแม้ว่าคุณจะจ้องไปที่จอแสดงผลโดยตรงขณะที่มันเปลี่ยนไปเป็นเฟรมใหม่ คุณก็จะไม่สามารถเห็นทรานซิชันหรือการเคลื่อนไหวใดๆ ได้เลย
เสบียง
ในการสร้างเฟรม 96x96 คุณจะต้องใช้
- อิเกีย ริบบ้า เฟรม 50x50ซม.
-
Acrylite Satinice 0D010 3mm แผ่นตัดเป็น 500x500mm
สามารถใช้ดิฟฟิวเซอร์สำรองได้ในราคาถูกกว่า แม้แต่กระดาษสำหรับเครื่องพิมพ์ (หากคุณพบว่ามีขนาดที่เหมาะสม) ก็สามารถใช้เป็นดิฟฟิวเซอร์ได้ แต่กรอบก็ดูยอดเยี่ยมด้วยดิฟฟิวเซอร์คุณภาพ
-
9x P5 32x32 HUB75 แผง
ฉันใช้แผงที่ซื้อเมื่อหลายปีก่อน และดูเหมือนว่าแผง P5 32x32 ราคาไม่แพงจะถูกยกเลิก เนื่องจากแทนที่ด้วยแผง P5 64x32 ที่ใช้กับจอแสดงผล 96x96 ไม่ได้ แผง P5 32x32 "กลางแจ้ง" มีจำหน่าย แต่ราคาแพงกว่าเนื่องจากสว่างกว่าและมีสารเคลือบกันน้ำ พวกมันอาจหนาขึ้นด้วย ดังนั้นคุณจะต้องปรับตำแหน่งของพาเนลกลับเข้าไปในเฟรมอีกครั้งเพื่อให้ได้ลุคแบบกระจาย
-
SmartLED Shield สำหรับ Teensy 4
ขณะนี้อยู่ในแคมเปญคราวด์ฟันดิ้งบน Crowd Supply แต่เป็นฮาร์ดแวร์โอเพ่นซอร์สและการออกแบบฮาร์ดแวร์ของต้นแบบและรหัส SmartMatrix Library ล่าสุดมีอยู่ใน GitHub หากคุณต้องการสร้างของคุณเอง
-
Teensy 4.1
รับด้วยหมุดที่บัดกรีแล้วจาก PJRC หรือ SparkFun หากคุณต้องการสร้างสิ่งนี้โดยไม่ต้องบัดกรี
-
การ์ด microSD
- ขนาดเล็กกำลังดี
- คุณจะต้องใช้เครื่องอ่านเพื่อโหลดไฟล์ GIF
-
สายริบบอน IDC 16 พินที่ยาวกว่า
- คุณจะต้องใช้สายเคเบิลที่ยาวกว่าปกติที่มาพร้อมกับแผง HUB75 เพื่อเชื่อมต่อแผง HUB75 ระหว่างแถว
- ตัวเลือกที่ถูกที่สุดน่าจะเป็นสายแพแบบ 16 คอนดักเตอร์และชุดคอนเน็กเตอร์ IDC 16 พิน และเพื่อจีบของคุณเอง โปรดทราบว่าหากคุณไม่พบสายเคเบิลแบบ 16 คอนดักเตอร์ คุณสามารถหาสายที่กว้างกว่า (เช่น 20 พิน) และแยกสายไฟ 16 เส้นที่คุณต้องการได้ตามต้องการ
- คุณสามารถรับเครื่องมือย้ำพิเศษของ IDC หรือเพียงแค่ใช้แท่นรอง
-
2x ตัวเข้ารหัสแบบหมุน
ฉันใช้รุ่น KY-040 หาได้จากไซต์ที่จำหน่ายอุปกรณ์อิเล็กทรอนิกส์ของจีน
-
โพเทนชิออมิเตอร์แบบสไลด์
ฉันใช้โพเทนชิออมิเตอร์ 10k ที่มาจากจีนพร้อม PCB สีแดง ตัวเลื่อนสีเหลือง และเอาต์พุตเชิงเส้นคู่
- สายจัมเปอร์ M-F “Dupont” หรือลวดและจีบ
-
~100uF ตัวเก็บประจุอิเล็กโทรไลต์ทะลุรู
ค่าไม่สำคัญเท่าไหร่ ฉันยังใช้ 220uF ที่ฉันมีอยู่
-
สิ่งที่ควรมาพร้อมกับแผง HUB75 ของคุณ
- สายไฟสำหรับแต่ละแผง
- สายแพสั้น (คุณจะต้องใช้ 9x)
- เขียงหั่นขนมหรือ perfboard
-
หัวต่อ 14 พิน 2x เหมาะสำหรับเชื่อมต่อ SmartLED Shield กับเขียงหั่นขนมหรือ perfboard
หากคุณกำลังใช้เขียงหั่นขนม คุณจะต้องมีหมุดยาวดังนี้:
-
สายไฟและปลั๊กไฟติดผนัง
แผงเหล่านี้ใช้ 3A ที่ความสว่างเต็มที่ ดังนั้นฉันต้องการทั้งหมด 27A และเพียงพอสำหรับแถบ LED อุปทานที่มีขนาดเล็กลงอาจทำงานได้เนื่องจากฉันไม่ได้ขับเคลื่อนเนื้อหาที่มีความสว่างเต็มที่เป็นสีขาวในทุกแผง ฉันบังเอิญมีอุปกรณ์จ่ายไฟ 40A ติดตัวและพอดีหลังจอแสดงผล ดังนั้นฉันจึงใช้มันแทนการเพิ่มประสิทธิภาพ
-
สกรู M3 8 มม. สำหรับติดแผง HUB75 ที่ด้านหลังของเฟรม
สกรูที่ยาวกว่าสองสามตัวจะสะดวกเช่นกันในการติดตั้งแหล่งจ่ายไฟที่ด้านหลังของเฟรม
-
สกรูไม้สำหรับติดเอ็นโค้ดเดอร์และโพเทนชิโอมิเตอร์แบบสไลด์กับโครง
ฉันบังเอิญมีสกรู #4 1/2" ดังนั้นฉันจึงใช้สกรูเหล่านั้น
-
Standoff และสกรูสำหรับยึดโล่
- นี่คือการติดตั้ง SmartLED Shield กับเฟรม
- ฉันใช้ข้อขัดแย้ง M3 M-F ขนาด 20 มม. โดยขันให้เข้ากับรูแผง HUB75 อันใดอันหนึ่ง และสกรู M3 ขนาด 6 มม. เพื่อติดชิลด์เข้ากับจุดตัดขวาง หากคุณใช้ไม้กระดานแทนเขียงหั่นขนม มันจะบางลงและคุณจะต้องมีความขัดแย้งที่สั้นลง
- กระดาษเครื่องพิมพ์
-
เทปที่ถอดออกได้
เช่น. กระดาษกาว
- ดินสอ
-
ลูกบิดสำหรับเอ็นโค้ดเดอร์
ตัวเข้ารหัสไม่ได้มาพร้อมกับปุ่มพลาสติก มีเพียงแกนตัวเข้ารหัสที่เป็นโลหะ หาคนที่คุณคิดว่าดูดี
-
ฝาปิดสไลเดอร์
แถบเลื่อนมาพร้อมกับฝาปิด แต่มีสีเหลืองสดใส และอาจดูไม่เหมาะกับกรอบรูปสีดำ หาคนที่คุณคิดว่าดูดี
-
ไม่จำเป็น
- 2ม. 60 LED/ม. แถบ APA102
-
APA102 Strip ขั้วต่อมุมขวา
ทำให้การเดินสายในมุมฉากง่ายขึ้นมาก ไม่เช่นนั้นก็ใช้สายสั้น
- JST-SM ผมเปียชายและหญิง
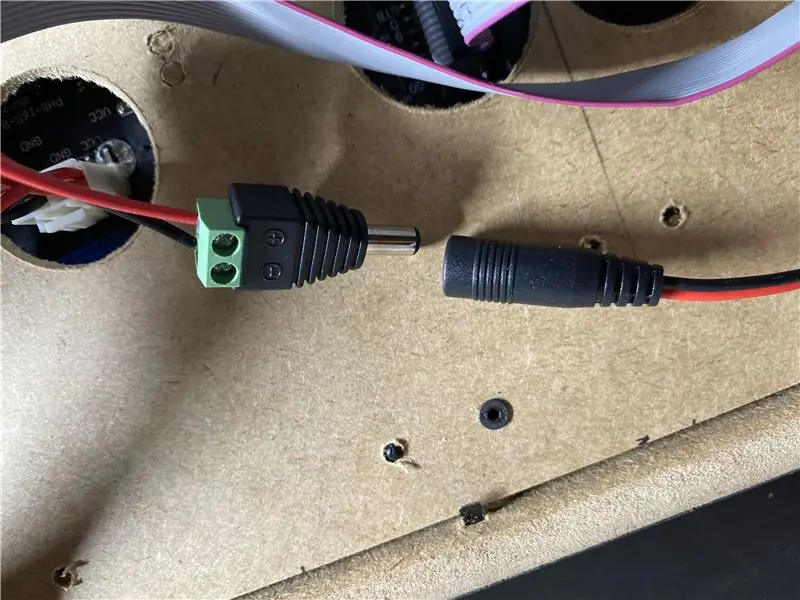
- อะแดปเตอร์ปลั๊กต่อบาร์เรลเข้ากับขั้วต่อเทอร์มินัล (สำหรับ APA102 Strip)
- สายจัมเปอร์สำหรับเชื่อมต่อแหล่งจ่ายไฟและปลั๊กกระบอก
- ขั้วต่อสายไฟ/จีบเพื่อเชื่อมต่อปลั๊กบาร์เรล APA102 กับแหล่งจ่ายไฟ
- ชั้นวางของ Ikea Mosslanda
ติดกรอบรูปติดผนัง
-
MDF 3 มม.
MDF 2 มม. ที่รวมอยู่ในกรอบ Ribba ไม่แข็งแรงพอที่จะยึดแผงโดยให้โค้งอยู่ตรงกลาง อย่างน้อยก็ไม่มีปัญหาในตอนแรกหากเฟรมติดตั้งบนผนัง แต่เมื่อเวลาผ่านไปอาจลดลงได้ หากคุณสามารถเข้าถึง MDF 3 มม. หรือแผงไม้ที่หนากว่าอื่นได้ง่าย อาจเป็นการอัปเกรดที่ดีในตอนเริ่มต้น
-
เครื่องมือ
-
เลื่อยเจาะรู 34mm
- ฉันใช้เลื่อยขนาดเล็กใน Ikea Fixa Kit
- รูที่ใหญ่กว่าเล็กน้อยก็น่าจะใช้ได้
- เจาะ
-
ดอกสว่าน
- ฉันใช้ดอกสว่าน 5/32" (~4 มม.) สำหรับรูสกรู
- บิตที่ใหญ่กว่าสำหรับหมุดโพลาไรซ์
- ดอกสว่านขนาด 17/64" (6.75 มม.) สำหรับเพลาเอ็นโค้ดเดอร์
- ดอกสว่านขนาด 16 มม. (หรือ 18 มม.) สำหรับเจาะพื้นที่สำหรับตัวเข้ารหัสและโพเทนชิออมิเตอร์
- เล็กน้อยสำหรับรูนำร่องตัวเข้ารหัสและโพเทนชิออมิเตอร์
- ไขควง
- มีดงานอดิเรก
- คีมจมูกเข็ม
- ปักหมุดหรือของมีคม เช่น เข็มหรือหมุด
- ดินสอ และ/หรือ ปากกา
-
ขั้นตอนที่ 1: การสร้างการวางแผน
คำแนะนำคือการสร้างเฟรม 96x96 แต่โปรเจ็กต์นี้สามารถปรับขนาดเป็นจอแสดงผลขนาดอื่นได้ คุณสามารถเริ่มต้นเล็ก ๆ ด้วยแผงขนาด 32x32 P6 (ระยะพิทช์ 6 มม.) ที่พอดีกับกรอบรูป shadowbox ที่มีอยู่ทั่วไป (ดู SmartMatrix Display) คุณสามารถรับพิกเซลได้มากเป็นสี่เท่าด้วยเฟรมขนาดเดียวกันโดยใช้พาเนล 64x64 P3 แทน เป็นไปได้ที่จะขับจอแสดงผลที่มีขนาดใหญ่กว่า 96x96, 128x128 ได้ แต่ด้วยอัตราการรีเฟรชที่ต่ำกว่า (ประมาณ 160 Hz)
ขั้นตอนที่ 2: สร้างเทมเพลต
คุณจะต้องสร้างเทมเพลตที่สามารถใช้ทำเครื่องหมายรูที่ต้องการเจาะที่ด้านหลังของเฟรมได้ คุณสามารถสร้างแม่แบบโดยใช้กระดาษแผ่นใหญ่หรือสองสามแผ่นติดกัน
จัดวางแผงทั้งหมดของคุณตามที่จะถูกติดตั้งในเฟรม โดยให้ด้าน LED คว่ำลง ติดเทปที่ขอบด้านนอกโดยที่แผงสองแผ่นมาบรรจบกัน ตรวจสอบให้แน่ใจว่าแผงถูกดันชิดกัน คุณต้องการให้แม่แบบยึดแผงให้ชิดกัน ไม่เช่นนั้นไฟอาจมองเห็นช่องว่างซึ่งจะมีช่องว่างระหว่างสองแผงเพิ่มขึ้น
แม่แบบจำเป็นต้องจับภาพคุณสมบัติของแผงตรงกลาง และอย่างน้อยที่สุดรูสกรูที่ใกล้ที่สุดบนแผงด้านนอก หนึ่งรูจากแต่ละแผง ตรวจสอบให้แน่ใจว่ากระดาษของคุณมีขนาดใหญ่พอที่จะรองรับคุณสมบัติเหล่านี้ทั้งหมด
วางกระดาษลงที่ด้านหลังของแผง มีคุณสมบัติบางอย่างที่ด้านหลังของแผงที่ป้องกันไม่ให้กระดาษวางราบ หมุดโพลาไรซ์ (หมุดที่ติดขึ้นจากด้านหลังของแผง) อยู่ในทางเช่นเดียวกับขั้วต่อสายไฟ ทำรูเล็กๆ เพื่อให้คุณสมบัติเหล่านี้สามารถทะลุผ่านกระดาษได้และเรียบเสมอกัน ตอนนี้ติดกระดาษลงไปแล้วดึงให้แนบสนิทกับด้านหลังของแผง
ใช้นิ้วถูคุณสมบัติของแผงใต้แม่แบบเพื่อให้มีลายนูนบนกระดาษ ตรวจสอบให้แน่ใจว่าคุณปิดรูสกรูทั้งหมด ขั้วต่อ 2x8 HUB75 และขั้วต่อสายไฟจากแผงกลาง และอย่างน้อยรูสกรูที่ใกล้ที่สุดจากแผงด้านนอก ตอนนี้เอาเทปออกจากแผง
ทำเครื่องหมายด้านข้างของแม่แบบที่หันเข้าหาคุณขณะทำลายนูนด้วยดินสอ เทมเพลตแสดงด้านล่างของแผง ดังนั้นให้เขียน "ด้านล่าง" ที่ด้านข้างที่หันเข้าหาคุณ พิจารณาว่าแผงด้านใด "ขึ้น" (แผงมักจะมีลูกศรอยู่ด้านหลัง อันหนึ่งระบุการไหลของข้อมูลจากขั้วต่อ HUB75 ตัวหนึ่งไปยังอีกด้านหนึ่ง และอีกอันชี้ไปที่ด้านบนของแผง) วาดลูกศรชี้ขึ้น และเขียนขึ้นบนเทมเพลต
ขั้นตอนที่ 3: โอนเทมเพลตไปที่ด้านหลังของเฟรม
งอแถบที่ด้านหลังของเฟรมออกแล้วถอดแยกชิ้นส่วนเฟรมหากยังไม่ได้ทำ หยิบแผ่น MDF ที่ประกอบขึ้นเป็นด้านหลังของกรอบแล้ววางอีกชิ้นไว้ หากคุณตัดสินใจใช้แผ่น MDF หนา 3 มม. ให้หยิบแผ่นนั้นแทน หากคุณสนใจเกี่ยวกับการวางแนวของแผ่น MDF เมื่ออยู่ในกรอบ ให้วางด้านที่คุณต้องการให้หันออกไปบนโต๊ะโดยหันเข้าหาคุณ และวางขอบที่ต้องการให้อยู่ด้านบนโดยให้ห่างจากคุณบนโต๊ะ ตอนนี้วางเทมเพลตไว้ด้านบนโดยให้มองเห็น "ด้านล่าง" และลูกศร "ขึ้น" หันออกจากคุณ จัดเทมเพลตให้อยู่ตรงกลางโดยให้กึ่งกลางของแผงตรงกลางอยู่ตรงกลางของแผ่น MDF ติดเทปแม่แบบลงเพื่อไม่ให้เลื่อนระหว่างการทำเครื่องหมาย
ทำรูเข็มตรงกลางของแต่ละคุณสมบัติที่ต้องการเจาะบนแม่แบบ: รูสกรู หมุดโพลาไรซ์ (ควรมีรูอยู่ที่นั่น) ขั้วต่อ HUB75 ขั้วต่อสายไฟ ตอนนี้ใช้ปากกาหรือดินสอเพื่อทำเครื่องหมายจุดกึ่งกลางของคุณสมบัติเหล่านี้บนแผ่น MDF หากแม่แบบของคุณไม่ใหญ่พอที่จะจับภาพคุณลักษณะทั้งหมดของแผงทั้งหมด ให้นำแม่แบบออก และจัดตำแหน่งใหม่เพื่อให้ครอบคลุมแผงอื่น โดยใช้คุณลักษณะรูสกรูที่คุณทำเครื่องหมายไว้แล้วเพื่อจัดแนวแม่แบบ ทำซ้ำจนกว่าคุณสมบัติทั้งหมดจะถูกทำเครื่องหมาย
ตอนนี้กลับไปที่ MDF เพื่อให้แน่ใจว่ามีการทำเครื่องหมายคุณสมบัติทั้งหมด หรือคุณสามารถเขียน “PEG” ข้างหมุดโพลาไรซ์ และเขียน “BIG” ข้าง HUB75 และขั้วต่อสายไฟ เพื่อให้คุณรู้ว่าต้องเจาะรูใดที่ใหญ่กว่า
ขั้นตอนที่ 4: เจาะรูในแผ่น MDF
เจาะรูแผงตรงกลางทั้งหมดก่อน เริ่มด้วยดอกสว่านขนาด 5/32 (4 มม.) เปลี่ยนเป็นดอกสว่านที่ใหญ่กว่าเล็กน้อยสำหรับหมุดโพลาไรซ์ ซึ่งไม่ได้ทำเครื่องหมายว่าถูกต้องบนแม่แบบ จึงจำเป็นต้องเจาะรูที่ใหญ่กว่าเพื่อให้ค่าความเผื่อหลวม ใช้เลื่อยเจาะรูเพื่อ เจาะขั้วต่อ HUB75 และรูขั้วต่อสายไฟ
ทำการทดสอบให้พอดีกับแผงใดแผงหนึ่ง - จำได้ไหมว่าแผงจะถูกติดตั้งโดยให้ด้าน LED คว่ำลงบนโต๊ะ ใต้แผ่น MDF - รูตรงกับแผงหรือไม่ เจาะซ้ำหากจำเป็น
ขั้นตอนที่ 5: ทดสอบความพอดีก่อนเจาะรูเพิ่มเติม
ตอนนี้เจาะรู (ไม่ทั้งหมด) สำหรับแผงที่อยู่ติดกับแผงตรงกลาง เพียงรูสกรูสองรูต่อแผง บวกกับรูที่ใหญ่กว่าสำหรับหมุดโพลาไรซ์ก็เพียงพอแล้ว ติดแผงตรงกลางอย่างหลวม ๆ ด้วยสกรูสองตัว ตอนนี้ใช้แผงอื่นเพื่อให้แน่ใจว่ารูสองสามรูที่คุณเจาะสำหรับแผงด้านนอกนั้นอยู่ในแนวที่ถูกต้อง หากคุณไม่เห็นตรงกลางรูสกรูของแผงเมื่อคุณกดแผงเข้ากับแผงตรงกลางให้แน่น แสดงว่ามีบางอย่างปิดอยู่ ทำการปรับเปลี่ยนที่จำเป็นในเครื่องหมายที่เหลือของคุณเพื่อให้แน่ใจว่าแผงจะยึดเข้าด้วยกันอย่างแน่นหนา ก่อนเจาะรูที่เหลือสำหรับแผงที่อยู่ติดกัน
ตอนนี้เหลือแค่แผงมุม คุณรู้ว่าต้องทำอะไรตอนนี้: เจาะรูสองสามรู ตรวจสอบความพอดี ปรับ จากนั้นเจาะรูที่เหลือ
ขั้นตอนที่ 6: ติดตั้งและทดสอบพาวเวอร์ซัพพลาย


สามารถติดตั้งแหล่งจ่ายไฟที่ด้านหลังของแผ่น MDF ได้ ดูว่ารูที่มีอยู่สำหรับแผงอยู่ในตำแหน่งที่สะดวกสำหรับยึดแหล่งจ่ายไฟหรือไม่ และใช้สกรูที่ยาวกว่าหากจำเป็นเพื่อต่อแหล่งจ่ายไฟผ่าน MDF เข้ากับแผงใดแผงหนึ่ง
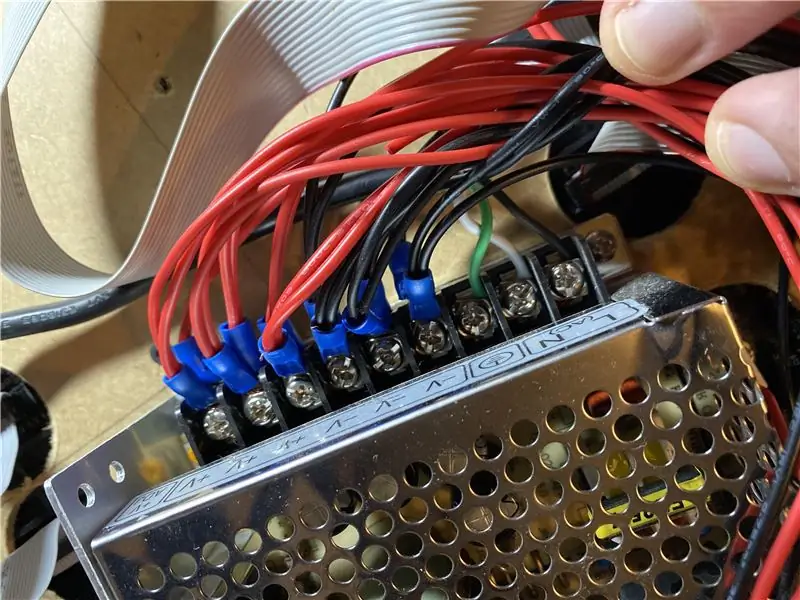
ต่อสายไฟเข้ากับไฟที่ผนังหากไม่มีการต่อสายไฟล่วงหน้า โปรดใช้ความระมัดระวังในขั้นตอนนี้ และดูคำแนะนำและคำเตือนเกี่ยวกับแหล่งจ่ายไฟ และคำแนะนำอื่นๆ สำหรับคำแนะนำ เนื่องจากคุณกำลังทำงานกับระดับแรงดันไฟฟ้าที่เป็นอันตราย เมื่อคุณมั่นใจในการเดินสายไฟแล้ว ให้เสียบปลั๊กไฟเข้ากับผนังและใช้มัลติมิเตอร์เพื่อตรวจสอบว่าคุณมีไฟ 5V ออกจากแหล่งจ่ายไฟหรือไม่ วัสดุสิ้นเปลืองบางอย่างมีสกรูปรับที่อาจต้องหมุนเพื่อหมุนแรงดันไฟฟ้าไปยังระดับที่ถูกต้อง
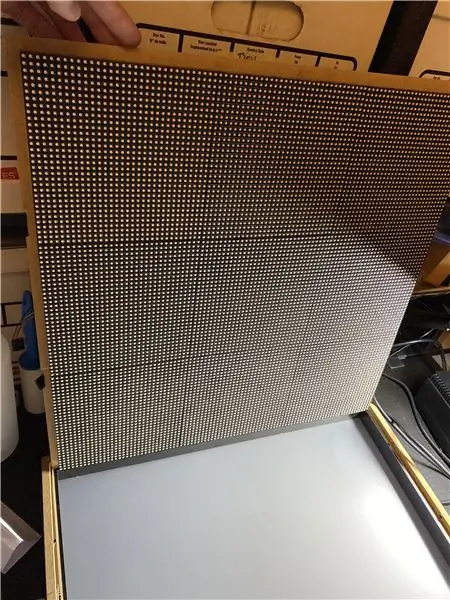
ขั้นตอนที่ 7: ติดตั้งแผง
ใช้สกรูยึดแผงทั้งหมดเข้ากับด้านหลังของ MDF สกรูสี่ตัวต่อแผงอาจเพียงพอ แต่อย่าลังเลที่จะใช้สกรูทั้งหมดหากต้องการ
ขั้นตอนที่ 8: วางสายแผง

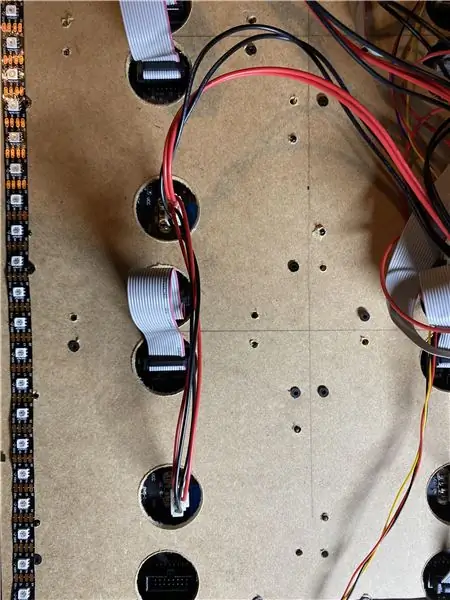
เสียบสายแพเข้ากับแผง HUB75 SmartLED Shield จะติดตั้งที่ด้านล่างขวาของเฟรม (เมื่อดูจากด้านหลัง) ใช้สายแพยาวเพื่อเชื่อมต่อชิลด์เข้ากับอินพุตของแผงด้านซ้ายล่าง ตอนนี้ ต่อแผงด้วยสายแพแบบสั้นจากซ้ายไปขวา และสายแพแบบยาวจากเอาต์พุตที่ด้านขวาของแผงไปยังอินพุตทางด้านซ้ายของแผงควบคุม จากล่างขึ้นบน ปล่อยให้เอาต์พุต HUB75 ล่าสุดไม่ได้เชื่อมต่อ
เสียบสายไฟเข้ากับแผง และเชื่อมต่อกับเอาท์พุตแหล่งจ่ายไฟ 5V (สายสีแดงคือ 5V สายสีดำคือสายกราวด์)
ขั้นตอนที่ 9: ประกอบ SmartLED Shield และ Teensy 4
ปฏิบัติตาม [คำแนะนำ SmartLED Shield สำหรับ Teensy 4] (https://docs.pixelmatix.com/SmartMatrix/shield-t4.html) เพื่อประกอบ Teensy และโล่
ขั้นตอนที่ 10: โปรแกรม Teensy ด้วย Simple Sketch สำหรับการทดสอบ
ใช้ร่าง FastLED_Functions เพื่อทดสอบพาเนลของคุณ เปลี่ยนตัวอย่างให้ตรงกับขนาดของแผงและการวางแนวสายไฟ (บนลงล่างหรือล่างขึ้นบน) เปิดแผงควบคุมและ Teensy และอัปโหลดภาพร่างผ่าน USB หากคุณไม่เห็นปัญหาใดๆ ให้ปรับการเดินสายหรือแบบร่างจนกว่าทุกอย่างจะแสดงอย่างถูกต้อง
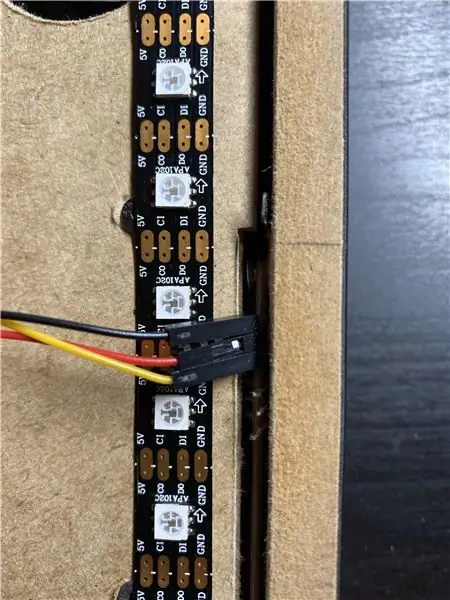
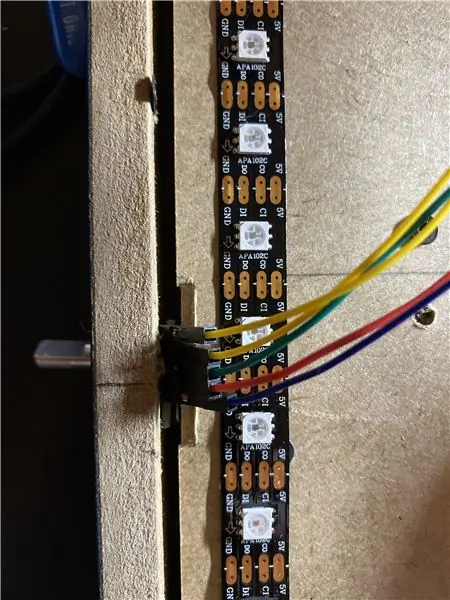
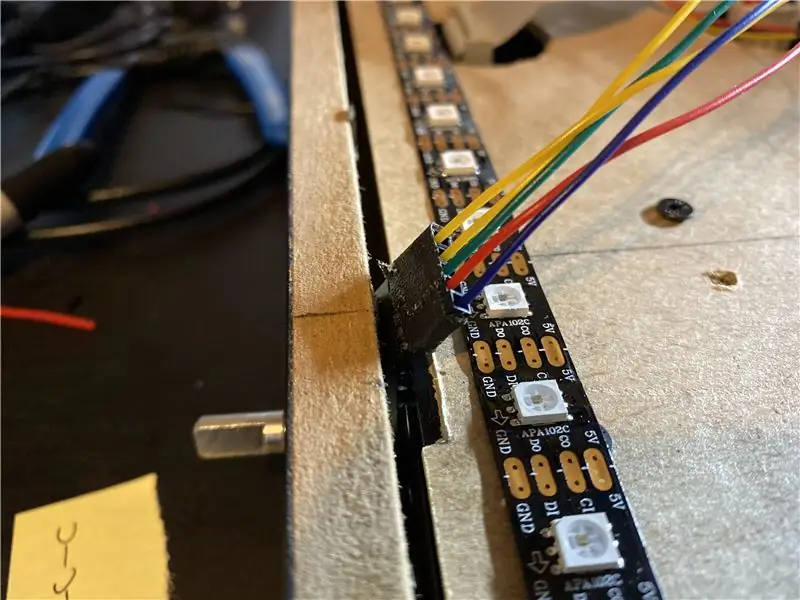
ขั้นตอนที่ 11: ตัวเลือก: ต่อสาย APA102 Strips

แถบ APA102 ต้องการงานอีกเล็กน้อยในการประกอบและบัดกรีเพื่อให้แถบพอดีกับด้านหลังสำหรับเฟรม ตัดแถบให้ยาวเพื่อให้พอดีกับด้านหลัง และประสานมุมโดยใช้อะแดปเตอร์มุมขวาโดยเริ่มจากด้านล่างขวา และปิดด้านบน ซ้าย และด้านล่าง หากคุณกำลังติดตั้งโครงบนชั้นวาง คุณอาจต้องการติดตั้งแถบด้านล่างใต้ชั้นวาง ซึ่งในกรณีนี้ คุณจะต้องบัดกรีผมเปีย JST-SM เพื่อทำการเชื่อมต่อ และให้แถบชั้นวางถอดออกได้เมื่อ คุณดึงกรอบลง
ขั้นตอนที่ 12: วางแผนตัดรูในเฟรม
เครื่องเข้ารหัสแบบโรตารี่และโพเทนชิโอมิเตอร์แบบสไลด์จำเป็นต้องเจาะรูที่ด้านข้างของเฟรมเพื่อติดตั้งและเข้าถึง ฉันใช้ดอกสว่านเจาะรูที่ไม่ทะลุกรอบ MDF ไปจนสุด แต่ถ้าต้องทำอีก ฉันจะใช้เครื่องมือต่างๆ MDF อุดตันชิ้นส่วนบ่อยครั้งและจะเริ่มไหม้จากการเสียดสี ฉันมีความรู้สึกว่าการใช้มีดและสิ่วร่วมกัน (หรืออย่างอื่นเพื่อควักวัสดุ) จะดีกว่า
ทำเครื่องหมายตำแหน่งสำหรับตัวเข้ารหัสและโพเทนชิออมิเตอร์แบบสไลด์ ตัวเข้ารหัสมีการเชื่อมต่อมากกว่า ดังนั้นฉันจึงวางไว้ทางด้านขวาของเฟรม (เมื่อหันไปทางด้านหลัง) ดังนั้นพวกมันจึงอยู่ใกล้กับ SmartLED Shield มากขึ้นเพื่อลดความซับซ้อนในการเดินสาย ฉันวางแถบเลื่อนไว้ที่ด้านตรงข้ามของเฟรมเพื่อให้ใช้ส่วนควบคุมต่างๆ ได้ง่ายด้วยความรู้สึก โดยไม่บังเอิญไปสัมผัสตัวควบคุมที่ผิด วางตัวควบคุมไว้ที่อื่นได้ตามสบาย ในกรณีนี้ คุณอาจต้องการย้าย SmartLED Shield ให้อยู่ใกล้กับตัวควบคุมมากขึ้น
ขั้นตอนที่ 13: ตัดรูสำหรับตัวเข้ารหัส



ทำเครื่องหมายตำแหน่งสำหรับตัวเข้ารหัสแรกที่ด้านในของเฟรม ตรวจสอบให้แน่ใจว่ารูอยู่กึ่งกลางที่ความลึกของเฟรม เมื่อวัดจากด้านนอก หากคุณกำลังใช้ Forster bit ให้เจาะลึกเกือบตลอดทาง แต่อย่าเจาะลึกเข้าไปในเฟรม ลึกอย่างน้อยที่สุดเท่าที่เปลือกโลหะของตัวเข้ารหัสตอนนี้เจาะรูตรงกลางด้วยดอกสว่านขนาด 17/64 (6.75 มม.)
ตัวเข้ารหัสจะไม่พอดีกับที่เป็นอยู่ แต่อย่างน้อยคุณสามารถทำเครื่องหมายตำแหน่งของรูยึด แล้วเจาะรูนำขนาดเล็กสำหรับสกรูยึด
ทำซ้ำสำหรับตัวเข้ารหัสที่สอง
ขั้นตอนที่ 14: ตัดรูสำหรับโพเทนชิออมิเตอร์แบบสไลด์




ทำเครื่องหมายตำแหน่งสำหรับโพเทนชิออมิเตอร์แบบสไลด์ที่ด้านในของเฟรม ฉันทำเครื่องหมายตำแหน่งของโล่โลหะและความยาวของช่อง ตรวจสอบให้แน่ใจว่าช่องสำหรับสไลด์อยู่ตรงกลางความลึกของเฟรม เมื่อวัดจากด้านนอก หากคุณกำลังใช้ Forster bit ให้เจาะลึกเกือบตลอดทาง แต่อย่าเจาะลึกเข้าไปในเฟรม ให้ลึกอย่างน้อยที่สุดเท่าที่เปลือกโลหะของโพเทนชิออมิเตอร์ เจาะซ้ำตามความยาวของโล่โลหะ ใช้มีดและไม้บรรทัดเหล็กตัดช่องที่ด้านนอกของกรอบ นำวัสดุออกไปเรื่อยๆ จนกว่าจะกว้างพอที่สไลด์จะเคลื่อนที่ได้เต็มที่โดยไม่ต้องสัมผัส
สไลด์จะไม่พอดีตามที่เป็นอยู่ แต่อย่างน้อยคุณสามารถทำเครื่องหมายตำแหน่งของรูยึด แล้วเจาะรูนำขนาดเล็กสำหรับสกรูยึด
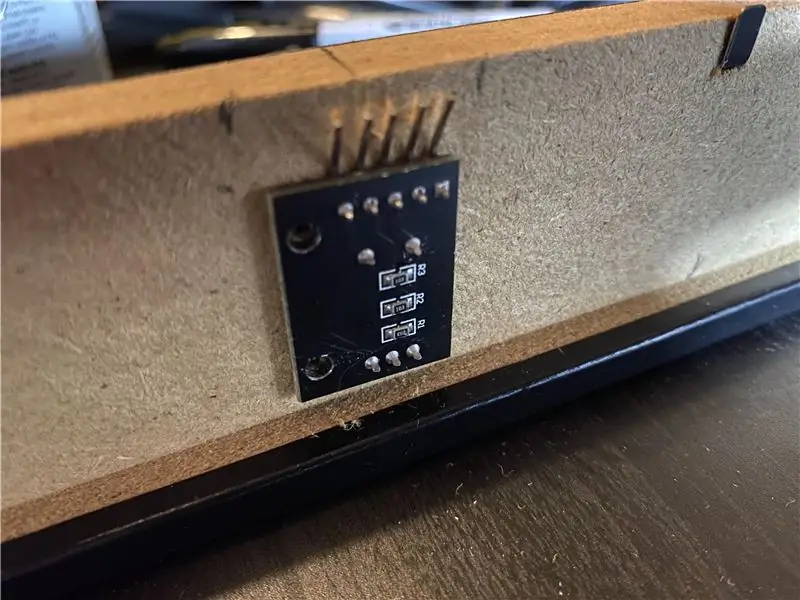
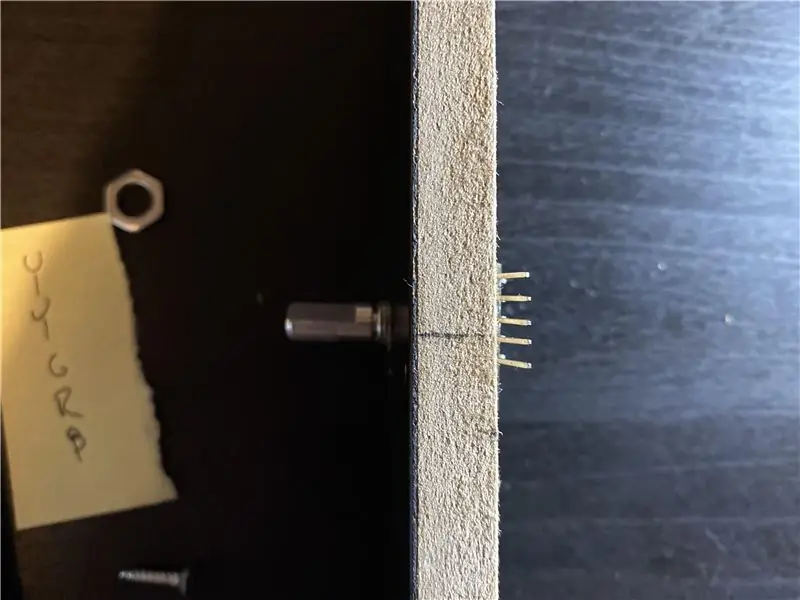
ขั้นตอนที่ 15: งอตัวเชื่อมต่อสำหรับการควบคุมและทดสอบพอดี



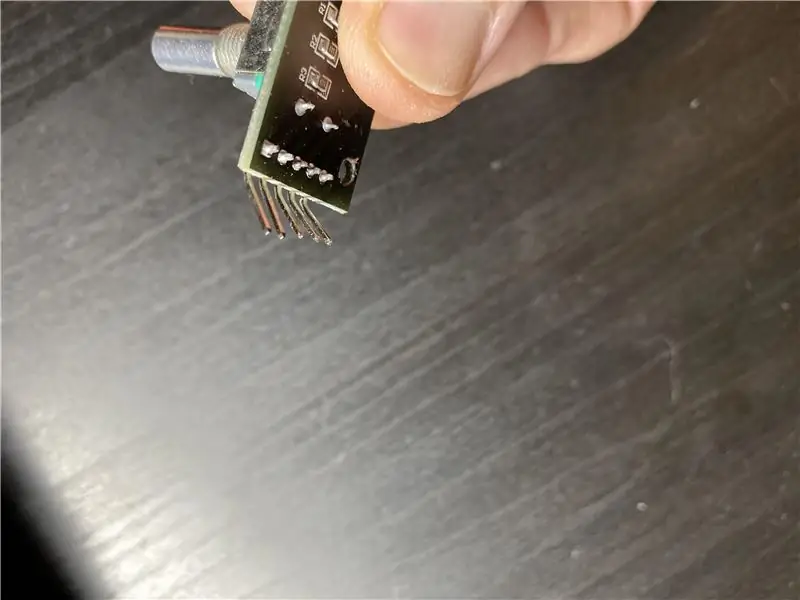
ส่วนควบคุมทั้งหมดมีหมุดหันเข้าหาเฟรมอย่างไม่สะดวกแทนที่จะอยู่ห่างจากเฟรมที่สามารถเข้าถึงได้ คุณสามารถใช้หัวแร้งเพื่อจัดตำแหน่งตัวเชื่อมต่อใหม่ได้ แต่การใช้คีมจมูกเข็มทำได้เร็วและง่ายกว่า ค่อยๆ ขยับตัวเว้นวรรคพลาสติกออกจากหมุด จากนั้นงอหมุดแต่ละอันเพื่อให้ยังคงเป็นมุมฉาก แต่แบนราบกับกระดาน ตอนนี้งอต่อไปอีกเล็กน้อยเพื่อให้ชี้ไปข้างหลังเล็กน้อยและมีที่ว่างสำหรับเชื่อมต่อลวดจีบเข้ากับมัน
ตอนนี้ตัวเชื่อมต่อควรจะพอดีกับเฟรม ทำแบบทดสอบและนำวัสดุออกตามความจำเป็นจนกว่าจะเข้ากันได้ดี อย่าเพิ่งติดมันเพราะมันง่ายกว่าที่จะทำหลังจากเพิ่มดิฟฟิวเซอร์แล้ว
ขั้นตอนที่ 16: ตัดรูในแผ่น MDF สำหรับคอนเนคเตอร์ควบคุม


แผ่น MDF ต้องมีรูเพื่อให้คอนเนคเตอร์ควบคุมโผล่ออกมา ตัดออกจากแผ่นที่จะต่อสองสามมม.
ขั้นตอนที่ 17: เพิ่ม Diffuser
หากคุณกำลังใช้อะคริลิกฝ้าอะคริไลท์ ให้เพิ่มลงในเฟรมทันที หากคุณกำลังใช้ดิฟฟิวเซอร์แบบแข็งอื่น ให้เพิ่มเข้าไปแทน หากคุณกำลังใช้กระดาษหรือฟิล์มสำหรับตัวกระจายแสง คุณอาจต้องการติดเทปไว้กับพลาสติกแบบยืดหยุ่นที่มาพร้อมกับกรอบ เพื่อให้ติดเข้าที่หลังจากประกอบกรอบแล้ว เพิ่มตัวกระจายสัญญาณที่คุณใช้ตอนนี้
ขั้นตอนที่ 18: แนบสไลด์และตัวเข้ารหัส


ตอนนี้คุณสามารถเพิ่มส่วนควบคุมลงในเฟรมได้ด้วยสกรูยึดเพื่อยึดเข้าที่ จดชื่อหมุดไว้ก่อนที่จะขันให้แน่นและไม่สามารถเข้าถึงได้ คุณอาจต้องการเขียนชื่อสัญญาณลงบนด้านหลังของแผ่น MDF ขันน็อตบนตัวเข้ารหัสที่ด้านนอกของเฟรมให้แน่น
ขั้นตอนที่ 19: ประกอบเฟรม

ตอนนี้สามารถประกอบและทดสอบส่วนแสดงผลของเฟรมได้ ใส่ตัวเว้นวรรคเข้าไปในเฟรมอย่างระมัดระวัง หลีกเลี่ยงส่วนควบคุม ใส่แผ่น MDF ที่มีแผงแล้วพับแท็บสองสามอันลงเพื่อไม่ให้หลุดออกมา เปิดเครื่องและทำการตรวจสอบด้วยสายตาเพื่อให้แน่ใจว่าไม่มีฝุ่นหรือเศษผงหรือสิ่งใดอยู่ภายในตัวกระจายแสงที่ยากต่อการถอดออกเมื่อประกอบทั้งเฟรมแล้ว ทำความสะอาดตามความจำเป็น จากนั้นพับแท็บทั้งหมดลง
ขั้นตอนที่ 20: ต่อสายสไลด์และตัวเข้ารหัส



ใช้สายจัมเปอร์เพื่อเชื่อมต่อสัญญาณควบคุมกับเขียงหั่นขนมหรือแผ่นไม้อัด คุณจะต้องเชื่อมต่อหลายสัญญาณกับสัญญาณเหล่านี้ ดังนั้นให้แบ่งแถวสำหรับสัญญาณแต่ละตัวหากคุณใช้เขียงหั่นขนม: 3.3V, GND
การเชื่อมต่อตัวเลื่อน:
- 3.3V
- AGND
- ปักหมุด 23
- เพิ่มตัวเก็บประจุระหว่าง 3.3V และ AGND (เครื่องหมาย "-" ไปที่ AGND)
ตัวเข้ารหัส 1 การเชื่อมต่อ:
- 3.3V
- GND
- CLK 16
- DAT 17
- SW 18
ตัวเข้ารหัส 2 การเชื่อมต่อ:
- 3.3V
- GND
- CLK 19
- DAT 20
- SW 21
ขั้นตอนที่ 21: เตรียม GIFs
ทำตามบทช่วยสอนนี้เกี่ยวกับ Adafruit Learning System เพื่อเตรียม-g.webp
- อุโมงค์โดย u/rddigi บน Reddit/r/perfectloops
- “Jungle Terror” โดย Protobacillus CC BY-SA
- “ความเจ็บปวดของกระบวนการเติบโต”
โหลด-g.webp
ขั้นตอนที่ 22: โหลด Sketch และ Test
ดาวน์โหลดร่าง GifInterpolation รวบรวมและอัปโหลด
ตรวจสอบให้แน่ใจว่าตัวเข้ารหัสทำงาน (เปลี่ยนความสว่างและเนื้อหา GIF) และตัวเลื่อนทำงาน (เปลี่ยนความเร็วในการเล่น GIF)
แนะนำ:
Art Glove: 10 ขั้นตอน (พร้อมรูปภาพ)

Art Glove: Art Glove เป็นถุงมือที่สวมใส่ได้ซึ่งมีเซ็นเซอร์ประเภทต่างๆ เพื่อควบคุมกราฟิกอาร์ตผ่าน Micro:bit และ p5.js นิ้วจะใช้เซ็นเซอร์การโค้งงอที่ควบคุมค่า r,g,b และมาตรความเร่งใน Micro: บิตควบคุม x, พิกัด y
Shadow Box Wall Art: 8 ขั้นตอน (พร้อมรูปภาพ)

Shadow Box Wall Art: บางครั้งฉันชอบที่จะมีโครงการที่ท้าทาย ซึ่งฉันสามารถนำแนวคิดที่น่าสนใจมาใช้ รายการโปรดของฉันคือโปรเจ็กต์ที่สวยงามและสวยงาม ซึ่งฉันได้ทำไปแล้วบางส่วนแล้ว ในขณะที่ทำงานในโครงการเหล่านี้ ฉันได้เ
สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: 5 ขั้นตอน (พร้อมรูปภาพ)

สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: ***** อัปเดตเมื่อเดือนมีนาคม 2019 ****** มีสองวิธีที่คุณสามารถดำเนินการในโครงการนี้ สร้างทุกอย่างตั้งแต่เริ่มต้น หรือใช้ประโยชน์จากเวอร์ชันชุดอุปกรณ์ ฉันจะครอบคลุมทั้งสองวิธีในคำแนะนำนี้ คำแนะนำนี้ครอบคลุมการติดตั้ง LED RGB 64x64 หรือ 4,096
LED Art Lightbox: 5 ขั้นตอน (พร้อมรูปภาพ)

LED Art Lightbox: ในคำแนะนำนี้ เราจะสร้างไลท์บ็อกซ์ วิธีนี้ช่วยให้คุณสร้างป้ายแบบไดนามิกหรือสามารถใช้เพื่อสเก็ตช์ภาพซ้อนทับได้ เหมาะอย่างยิ่งหากคุณเป็นศิลปิน นักวาดภาพประกอบ หรือนักออกแบบ
LED Art เปลี่ยนสีกรอบ: 10 ขั้นตอน (พร้อมรูปภาพ)

ศิลปะ LED เปลี่ยนสีในกรอบ: ชิ้นงานศิลปะ LED ที่มีกรอบด้านหลังนี้แสดงรูปแบบนามธรรมที่ขยับไปมาของแสงสีบนหน้าจอโปร่งแสง ภาพที่ฉายมีคุณภาพเหมือนของเหลว เหมือนโคมลาวาโซลิดสเตต ไฟ LED ที่เปลี่ยนสีจะค่อยๆ หมุนเวียนไปตามหวี
