
สารบัญ:
- ขั้นตอนที่ 1: วิดีโอไอรอนแมน
- ขั้นตอนที่ 2: การร่างภาพ
- ขั้นตอนที่ 3: การใช้หมึก / โครงร่าง
- ขั้นตอนที่ 4: การสแกน
- ขั้นตอนที่ 5: การใช้ Inkscape เพื่อรับบิตแมปที่ดี
- ขั้นตอนที่ 6: ทดสอบสี
- ขั้นตอนที่ 7: เริ่มต้นการระบายสี - ฐานและแรเงา
- ขั้นตอนที่ 8: การระบายสี - ไฮไลท์และบิตเงา
- ขั้นตอนที่ 9: การเพิ่มพื้นหลัง
- ขั้นตอนที่ 10: เสร็จสิ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

เมื่อเร็ว ๆ นี้ฉันได้เล่นตลกในการทำการ์ตูน สิ่งที่ฉันทำมากเมื่อตอนที่ฉันยังเด็ก ฉันได้ทำงานสองสามชิ้นเมื่อเร็ว ๆ นี้เช่น Batman, Cyborg Superman และ The Flash ทั้งหมดนี้ทำด้วยมือ รวมทั้งการลงสี สำหรับงานศิลปะของ Iron Man ฉันคิดว่าฉันจะรวมศิลปะดิจิทัลไว้ด้วย ซึ่งเป็นสิ่งที่ฉันค่อนข้างใหม่
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับสิ่งนี้หรือสิ่งอื่น ๆ ที่ฉันได้ทำไปแล้ว คุณสามารถตรวจสอบได้ที่นี่
สำหรับโครงการนี้ฉันใช้:
- ดินสอกด
- ปากกามาร์กเกอร์ปลายแหลม
- มาร์กเกอร์หนา
- ยางลบ
- Paint.net
- Inkscape
หมายเหตุ - งานศิลปะชิ้นนี้มีพื้นฐานมาจากภาพหน้าปกต้นฉบับของไอรอนแมน
ขั้นตอนที่ 1: วิดีโอไอรอนแมน


นี่เป็นเวอร์ชันเร่งความเร็วของกระบวนการทั้งหมดหากคุณต้องการเห็นสิ่งเหล่านั้น ถ้าไม่ทำตามขั้นตอนต่อไปนี้จะมีรูปภาพและข้อมูลขั้นตอนทั้งหมด
ขั้นตอนที่ 2: การร่างภาพ


ฉันมักจะเริ่มต้นด้วยการสเก็ตช์คร่าวๆ ซึ่งคุณสามารถเห็นได้ในสองภาพแรก นี่เป็นเพียงการรับรูปร่างที่แสดงในภาพอ้างอิงของฉัน
จากนั้นฉันก็ปรับแต่งภาพสเก็ตช์ด้วยการติดตามด้วยดินสอที่มีรายละเอียด ตรวจสอบให้แน่ใจว่าได้เพิ่มในส่วนที่ฉันต้องการแรเงาและเส้นที่แข็งมาก
ขั้นตอนที่ 3: การใช้หมึก / โครงร่าง



ฉันใช้ปากกามาร์กเกอร์แบบปานกลางและแบบไขมันผสมกันเพื่อวาดโครงร่างและหมึกสีดำเข้ม วิธีนี้จะช่วยดูแลเงามืดที่แข็งและรายละเอียดใดๆ ที่จำเป็นต้องทำให้โดดเด่น เมื่อฉันทำเสร็จแล้ว ฉันมักจะใช้ยางลบกดทั้งหน้าเพื่อล้างรอยดินสอที่เหลือ
ขั้นตอนที่ 4: การสแกน




ฉันไม่แน่ใจทั้งหมดว่ามันทำงานอย่างไรบนคอมพิวเตอร์ของทุกคนหรือทุกโปรแกรม แต่ฉันสามารถบอกคุณได้ว่าฉันทำได้อย่างไร ฉันใช้โปรแกรมชื่อ paint.net ซึ่งทำงานได้ดีสำหรับสิ่งนี้
ฉันนั่งวาดกระดาษบนเตียงสแกนเนอร์ของเครื่องพิมพ์ของฉันแล้วไปที่เมนูไฟล์ของโปรแกรม paint.net ในนั้นฉันเลือกตัวเลือก "ได้รับ" จากนั้นจึงเลือกจากเครื่องสแกนหรือกล้อง ฉันเลือกเครื่องพิมพ์และสแกนจากที่นั่น
เมื่ออยู่ในโปรแกรม ฉันปรับความสว่างและคอนทราสต์เพื่อทำให้รูปภาพเป็นขาวดำ 100% จากนั้นจึงทำความสะอาดเครื่องมือมาร์กเกอร์โดยใช้สีขาวดำ จากนั้นฉันก็ส่งออกรูปภาพเป็นไฟล์.png
ขั้นตอนที่ 5: การใช้ Inkscape เพื่อรับบิตแมปที่ดี


เพื่อให้ได้บิตแมปหรือภาพโปร่งใสที่ดีจริงๆ ที่จะลงสีได้ง่าย ฉันจึงเรียกใช้ผ่าน Inkscape โดยใช้ตัวเลือก Trace to Bitmap ในเมนูด้านบน สร้างโครงร่างที่คมชัดของภาพมากกว่าที่ pain.net ทำได้ จากนั้นฉันก็ส่งออกด้วยวิธีเดียวกันและนำกลับมาที่ paint.net
ขั้นตอนที่ 6: ทดสอบสี


ตอนแรกฉันยุ่งกับการระบายสีหน้ากาก ฉันต้องการดูว่ามันทำงานอย่างไรกับการใช้เลเยอร์ที่อยู่ใต้เลเยอร์เดิมแล้วซ้อนสี มันใช้งานได้ดีดังนั้นฉันจึงตัดสินใจก้าวไปข้างหน้า
ขั้นตอนที่ 7: เริ่มต้นการระบายสี - ฐานและแรเงา


ฉันเลียนแบบสีทั้งหมดในภาพต้นฉบับอย่างดีที่สุดที่ฉันสามารถปรับเปลี่ยนได้เพียงเล็กน้อยให้เป็นสีที่ฉันชอบ แต่ก็ยังดูดีอยู่ สีพื้นฐานที่ใช้ก่อนเป็นสีระดับกลาง สิ่งนี้ถูกเพิ่มเข้าไปในเลเยอร์ภายใต้โครงร่างที่มีหมึก
เลเยอร์ถัดไป (ซึ่งอยู่เหนือเลเยอร์ที่มีหมึก) มีความทึบต่ำกว่ามากและตั้งค่าเป็นสีดำ วิธีนี้ช่วยให้ฉันสามารถวางการแรเงาไว้ด้านบน ซึ่งสร้างสีช่วงต่ำทั้งหมดโดยอัตโนมัติ
ขั้นตอนที่ 8: การระบายสี - ไฮไลท์และบิตเงา


การสร้างเกราะสะท้อนแสงนั้นค่อนข้างท้าทาย ฉันเพิ่มเลเยอร์อื่นอีกครั้ง คราวนี้อยู่เหนือโครงร่าง แต่อยู่ใต้เลเยอร์แรเงา ภายในเลเยอร์นี้ ฉันได้สร้างช่วงสีใหม่ทั้งหมดโดยอิงจากสีพื้นฐานดั้งเดิม สีเหล่านี้รวมค่ากลางต่ำและสูงของแต่ละสี ไม่ว่าจะเป็นสีแดงหรือสีเหลือง สิ่งเหล่านี้ถูกทำให้เรียวเข้าหากันโดยให้ส่วนที่สว่างที่สุด (หรือเบาที่สุด) อยู่ตรงกลางของพื้นที่ที่ฉันต้องการให้ปรากฏ "แวววาว" สิ่งเหล่านี้ถูกลดทอนจากแสงไปสู่ความมืด
ขั้นตอนที่ 9: การเพิ่มพื้นหลัง



นี่เป็นทางเลือก แต่ฉันคิดว่ามันเพิ่มความพิเศษเล็กน้อยให้กับชิ้นส่วนโดยรวม ฉันเพิ่งดึงรูปภาพกรันจ์ฟรีสองสามรูปออกจาก pixabay.com แล้วปรับแต่งเพื่อสร้างพื้นหลังแล้วเบลอรูปภาพเหล่านั้นและเพิ่มในการแรเงาพื้นหลัง
ในการสร้างรอยแตกในชุดเกราะ ฉันเพิ่งลบสีขาวทั้งหมดในรูปภาพกรันจ์ภาพหนึ่งโดยใช้ปลั๊กอินใน paint.net ชื่อ Black และ Alpha+ ซึ่งจะลบสีขาวที่ไม่ต้องการทั้งหมด จากนั้นฉันก็คัดลอกและวางสิ่งนั้นในเลเยอร์เหนือรูปภาพทั้งหมด และลบส่วนที่ฉันไม่ต้องการให้ปรากฏ เหนือดวงตาของเขาและเครื่องปฏิกรณ์หรืออะไรก็ตามที่อยู่บนแขนของเขาเป็นหลัก
ขั้นตอนที่ 10: เสร็จสิ้น

ที่มันสวยมาก หากคุณเคยลองใช้โปรแกรมเหล่านี้มาก่อน แนวคิดของเรื่องนี้น่าจะค่อนข้างง่าย ฉันรู้ว่ามันสนุกสำหรับฉันที่จะเรียนรู้ ถ้าคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้โปรแกรมเหล่านี้ มีวิดีโอและบทความมากมายที่อธิบายวิธีใช้งานแทบทุกด้านของทั้งสองโปรแกรม ฉันมีช่อง YouTube บางส่วนเกี่ยวกับ Inkscape ที่อาจเป็นประโยชน์
แนะนำ:
การเพิ่มคุณสมบัติ WiFi AutoConnect ให้กับ Sketch ที่มีอยู่: 3 ขั้นตอน

การเพิ่มคุณสมบัติ WiFi AutoConnect ให้กับ Sketch ที่มีอยู่: ในโพสต์ล่าสุด เราได้เรียนรู้เกี่ยวกับคุณสมบัติการเชื่อมต่ออัตโนมัติสำหรับบอร์ด ESP32/ESP8266 และคำถามหนึ่งที่ถามคือการเพิ่มไปยังแบบร่างที่มีอยู่ ในโพสต์นี้ เราจะเรียนรู้วิธีการทำอย่างนั้น และเราจะใช้โครงงานเวลาเครือข่าย
วิธีฉีก Digital Caliper และ Digital Caliper ทำงานอย่างไร: 4 ขั้นตอน

วิธีการฉีก Digital Caliper และ Digital Caliper ทำงานอย่างไร: หลายคนรู้วิธีใช้เครื่องวัดเส้นผ่าศูนย์กลางเพื่อการวัด บทช่วยสอนนี้จะสอนวิธีฉีกคาลิปเปอร์ดิจิตอลและคำอธิบายว่าคาลิปเปอร์ดิจิตอลทำงานอย่างไร
Etch a Sketch Digital: 4 ขั้นตอน

Etch a Sketch Digital: La cantidad de horas que habré pasado de pequeño Intando pintar una casita en el Etch A Sketch (o telesketch, como se conocía en España). สิ่งที่ต้องทำ iba bien hasta que Intaba hacer las diagonales del techo. Como se puede ver en la segunda imagen, es
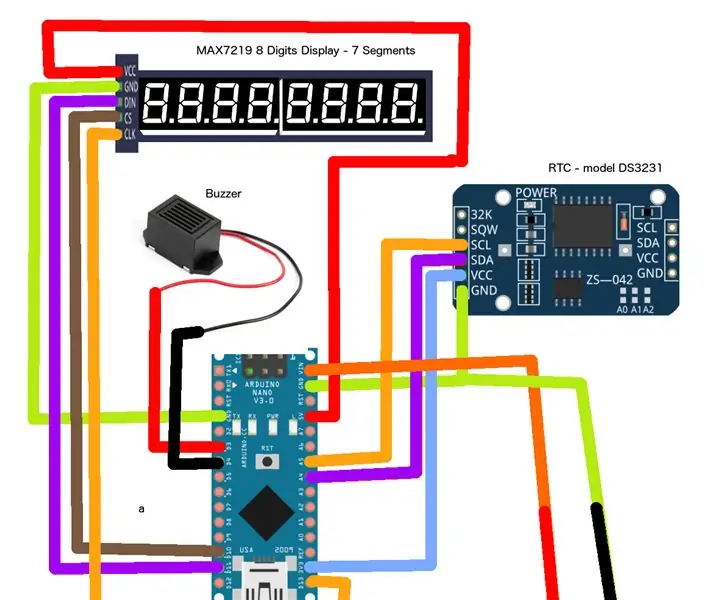
Claqueta Digital Con Arduino (Digital Clapperboard พร้อม Arduino): 7 ขั้นตอน

Claqueta Digital Con Arduino (Digital Clapperboard With Arduino): Crea tu propia claqueta digital, también puedes convertir una claqueta no digital en una, utilizando Arduino.MATERIALES Display de 7 segmentos MAX7219 de 8 digitos compatible con arduino.Modulo de Reloj RTC model DS3231 compatible กับ arduino.Arduin
วิธีสร้าง Bluetooth Shields สำหรับอัพโหลด Sketch ไปยัง Arduino: 9 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำ Bluetooth Shields สำหรับอัพโหลด Sketch ไปยัง Arduino: คุณสามารถอัปโหลดภาพสเก็ตช์ไปยัง Arduino จาก Android หรือพีซีผ่าน Bluetooth ได้ ในการทำเช่นนั้น คุณต้องมีส่วนประกอบเพิ่มเติมเล็กน้อย เช่น โมดูลบลูทูธ ตัวเก็บประจุ ตัวต้านทาน บอร์ดเคราและสายจัมเปอร์ รวมกันแล้วต่อเข้ากับขา Arduino
