
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


เนื่องจากฉันซื้อ Xiaomi Mi Band 4 มา ฉันจึงคิดเกี่ยวกับความเป็นไปได้ในการติดตามข้อมูลบางอย่างจากสถานีตรวจอากาศของฉันที่มีอยู่ใน ThingSpeak ผ่าน Mi Band 4 ของฉัน อย่างไรก็ตาม หลังจากการวิจัยบางอย่าง ฉันพบว่าความสามารถของ Mi Band 4 นั้นดีมาก ถูกจำกัด และเนื่องจากฉันไม่ต้องการพัฒนาแอพใดๆ เลย ฉันจึงคิดเกี่ยวกับความเป็นไปได้ที่จะใช้การแจ้งเตือนเป็นวิธีการส่งข้อมูลจาก ThingSpeak
ในบทช่วยสอนนี้ ฉันจะสอนวิธีใช้การแจ้งเตือนในสองวิธี:
- แจ้งค่าภายในระยะเวลาที่กำหนด
- แจ้งค่าเมื่อข้อมูลเกินค่าที่กำหนดไว้ล่วงหน้า
เป็นสิ่งสำคัญที่ต้องจำ:
น่าเสียดายที่โปรเจ็กต์นี้ดำเนินการบนสมาร์ทโฟนที่ใช้ระบบปฏิบัติการ Android แต่การปรับให้เข้ากับ Iphone ไม่ใช่เรื่องยาก
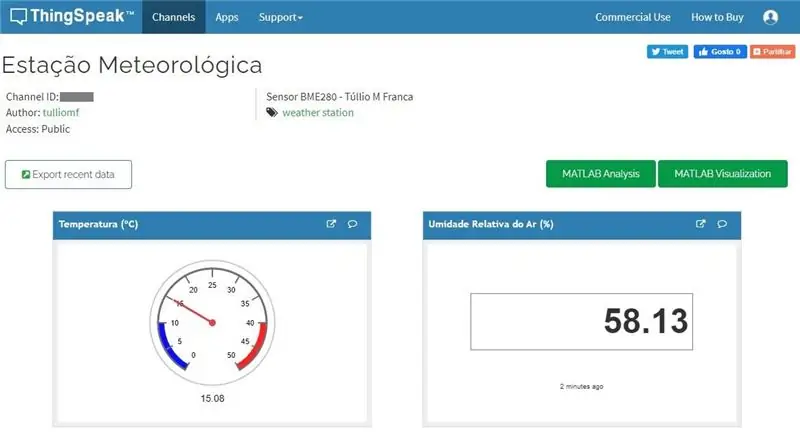
คุณต้องมีโปรเจ็กต์บน ThingSpeak ของ Weather Station หรือโปรเจ็กต์อื่นๆ อยู่แล้ว หากคุณยังไม่ได้สร้าง เราขอแนะนำให้คุณดูตัวอย่างนี้ ESP8266 NodeMCU พร้อม BME280 จาก optio50
ในทางปฏิบัติ มันง่ายมากที่จะทำโครงงานนี้ ไม่ต้องตกใจกับขนาดที่ชัดเจนของบทช่วยสอน ฉันกำลังทำมันทีละขั้นตอนเพื่อทำให้ทุกอย่างชัดเจนที่สุด!
เสบียง
- สมาร์ทโฟนพร้อม Android SO;
- Xiaomi Mi แบนด์ 4;
- แอพ Mi Fit;
- แอพ ThingShow;
- โครงการสถานีอุตุนิยมวิทยาของคุณหรือข้อมูล / ข้อมูลอื่นใดที่โฮสต์บน ThingSpeak;
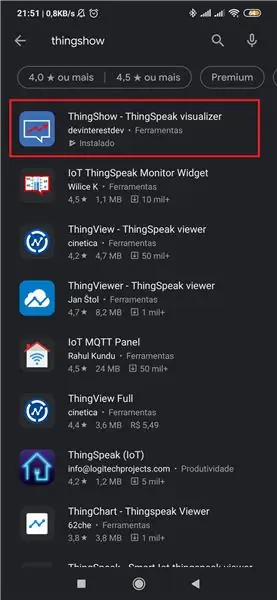
ขั้นตอนที่ 1: ดาวน์โหลด ThingShow - ThingSpeak Visualizer


- ก่อนอื่น คุณต้องไปที่ Google Play เพื่อดาวน์โหลดแอปพลิเคชัน ThingShow (พัฒนาโดย devinterestdev) แอปมีน้ำหนักเบา (≅2.9 MB) และทำงานบน Android 4.1 ขึ้นไป
- ตรวจสอบว่าติดตั้งแอปพลิเคชันอย่างถูกต้องและทุกอย่างเรียบร้อย
ขั้นตอนที่ 2: เพิ่มข้อมูล ThingSpeak ไปยัง ThingShow



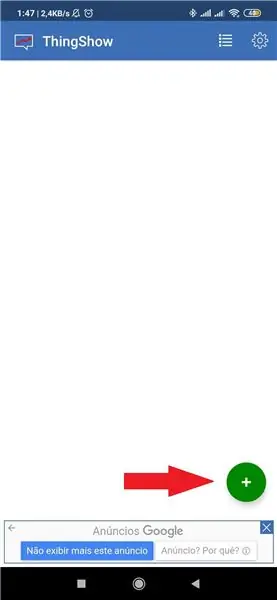
- เปิดแอพ ThingShow;
- คลิกที่สัญลักษณ์ + (สีเขียว) เพื่อเพิ่มข้อมูลช่อง ThingSpeak ของคุณ
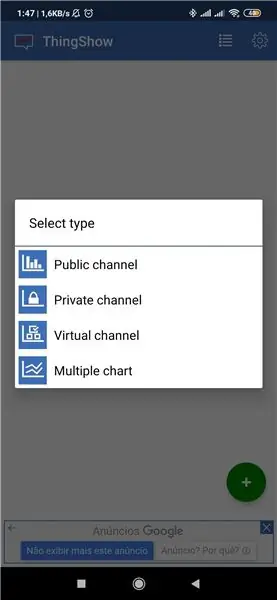
- เลือกประเภท (ในกรณีของฉันฉันใช้ช่องสาธารณะ);
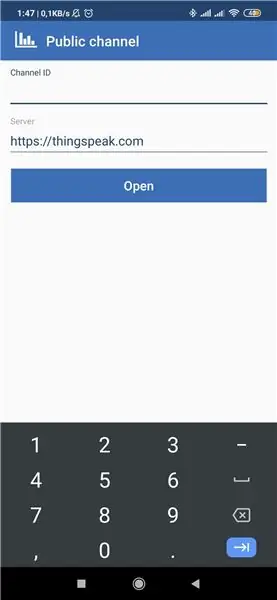
- ป้อน ID ช่อง ThingSpeak ของคุณแล้วคลิก "เปิด" - หาก ID ถูกต้อง ข้อมูลช่องพื้นฐานของคุณจะปรากฏขึ้นด้านล่าง
- คลิกเครื่องหมายถูกที่มุมขวาบน
ขั้นตอนที่ 3: สร้างวิดเจ็ต



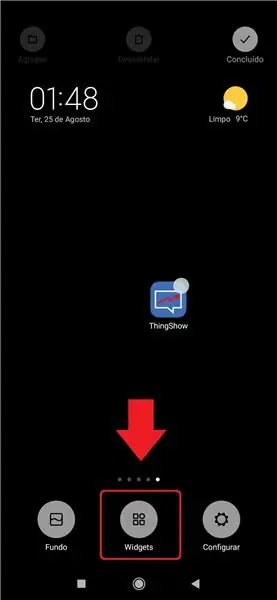
- กลับไปที่เดสก์ท็อป / หน้าจอหลักของ smatphone แล้วคลิกที่พื้นที่สะอาดและกดค้างไว้จนกว่าตัวเลือก Widget จะพร้อมใช้งาน หากขั้นตอนนี้ในโทรศัพท์ของคุณแตกต่างออกไป ให้มองหาตัวเลือกวิดเจ็ตในการตั้งค่า
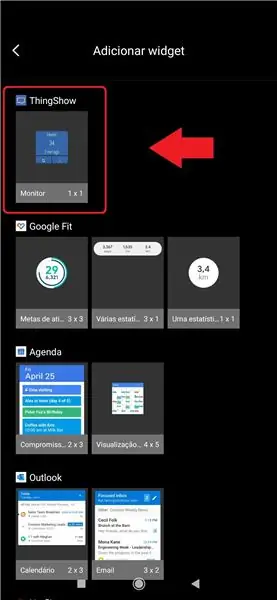
- ค้นหาวิดเจ็ต ThingShow;
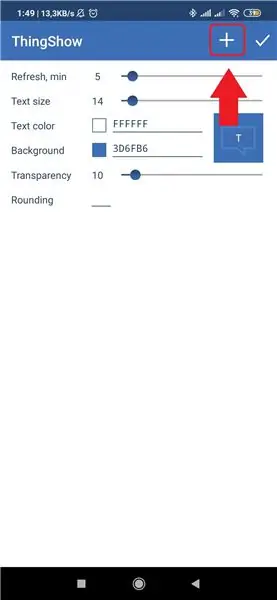
- คลิกที่สัญลักษณ์ "+" เพื่อเพิ่มข้อมูลช่อง ThingSpeak ของคุณ
- เลือกช่อง;
- เลือกฟิลด์:
- หากต้องการรับข้อมูลในแต่ละช่วงเวลา ให้เลือกเพียงฟิลด์เดียวเท่านั้น
- หากคุณต้องการรับการแจ้งเตือนเมื่อใดก็ตามที่ค่าที่วิเคราะห์มีค่าเกินพารามิเตอร์ใดๆ คุณสามารถเลือกฟิลด์ได้มากเท่าที่คุณต้องการ
ขั้นตอนที่ 4: แจ้งค่าภายในระยะเวลาที่กำหนดไว้



ในการกำหนดค่านี้ คุณจะได้รับการแจ้งเตือนทุกครั้งที่เลือก ซึ่งอาจอยู่ระหว่าง 1 ถึง 60 นาที ในกรณีของฉัน ฉันเลือกที่จะแจ้งอุณหภูมิที่สถานีอุตุนิยมวิทยาทุก ๆ 60 นาที
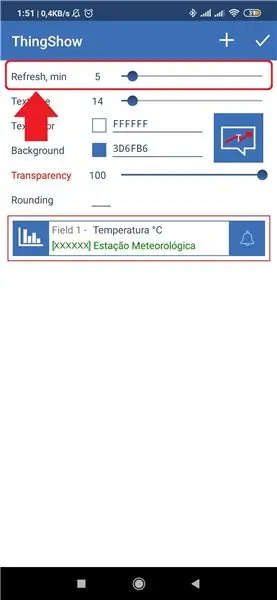
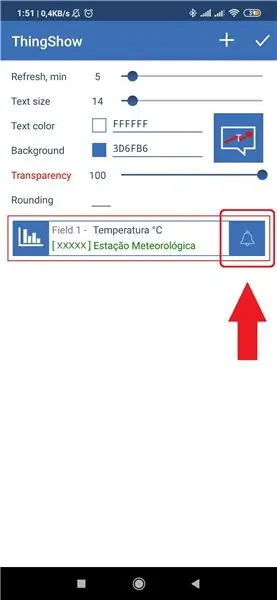
- ใน "รีเฟรช นาที" เลือกค่าสูงสุด 60 นาที
- ที่ด้านล่างของช่อง ให้คลิกที่สัญลักษณ์ระฆัง
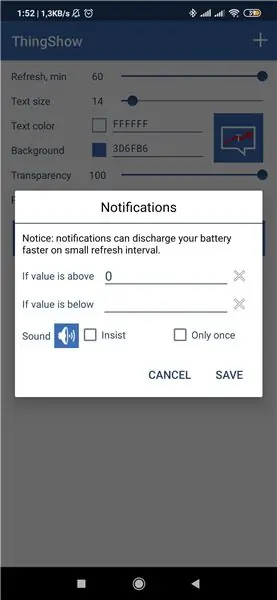
- เลือกค่าที่ต่ำกว่าหรือสูงกว่าเพื่อรับการแจ้งเตือน - นี่คือ "ความลับใหญ่" ที่จะได้รับการแจ้งเตือนทุกครั้ง: คุณต้องเลือกค่าที่คุณรู้ว่าจะสูงหรือต่ำกว่าเสมอ เนื่องจากฉันอาศัยอยู่ในภูมิภาคที่มีอุณหภูมิในท้องถิ่นสูงกว่า 5ºC เสมอ ฉันจึงเลือกค่าที่สูงกว่า 0 ดังนั้นทุก ๆ ชั่วโมง แอปจะเข้าใจว่าค่าอุณหภูมิสูงกว่าค่าที่ตั้งไว้และจะส่งการแจ้งเตือนถึงฉัน เปลี่ยนตามความสนใจของคุณ
- คลิก "บันทึก";
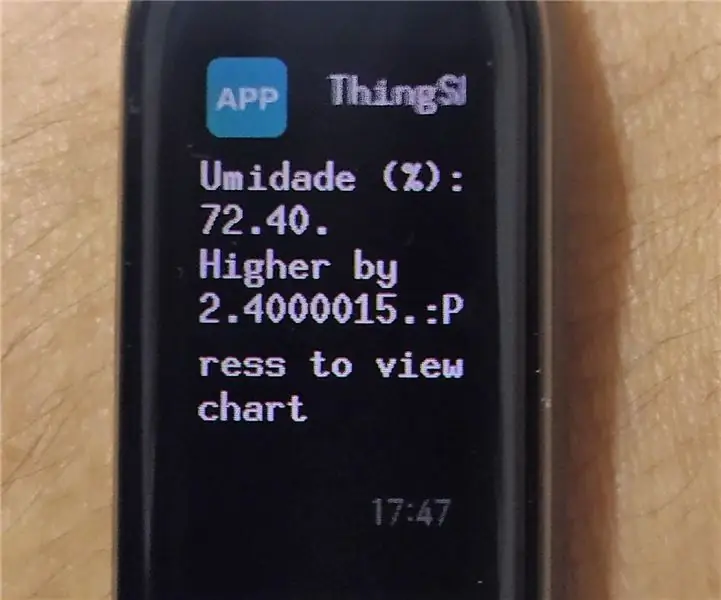
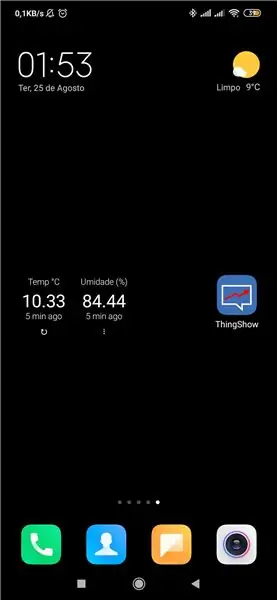
- กลับไปที่เดสก์ท็อป / หน้าจอหลักของสมาร์ทโฟนของคุณและดูว่าวิดเจ็ตถูกสร้างขึ้นแล้วและแสดงค่าอุณหภูมิและคุณควรได้รับการแจ้งเตือนบนสมาร์ทโฟนของคุณ
ไม่ต้องกังวลว่าจะไม่ได้รับการแจ้งเตือนใน Mi band 4 ของคุณ เราจะทำการกำหนดค่านี้ในขั้นตอนสุดท้าย
ขั้นตอนที่ 5: การแจ้งเตือนเมื่อข้อมูลเกินค่าที่กำหนดไว้ล่วงหน้า



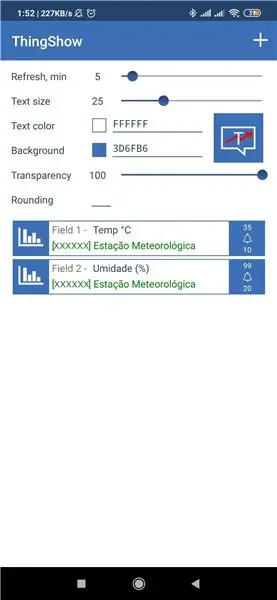
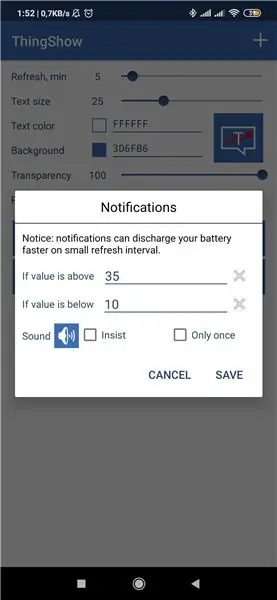
การกำหนดค่านี้คล้ายกับขั้นตอนก่อนหน้า โดยมีความแตกต่างที่แนะนำให้เลือกพารามิเตอร์สูงสุดและต่ำสุด และฉันขอแนะนำให้ "รีเฟรช ขั้นต่ำ" เป็นค่าที่ต่ำกว่า
ด้วยวิธีนี้ ทุกครั้งที่มีค่าเกินกว่าพารามิเตอร์ที่กำหนดไว้ล่วงหน้า คุณจะได้รับการแจ้งเตือน
ข้อมูลวิดเจ็ตยังสามารถเห็นได้บนหน้าจอสมาร์ทโฟนของคุณ
ขั้นตอนที่ 6: ตั้งค่า Mi Fit




ก่อนอื่นอย่าลืมเปิดบลูทูธของสมาร์ทโฟนโดยให้ Mi Band 4 อยู่ใกล้ๆ (ควรจับคู่ไว้ก่อนหน้านี้แล้ว)
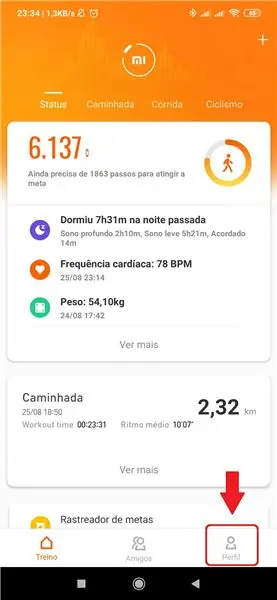
- เปิดแอพ Mi Fit; คลิกโปรไฟล์;
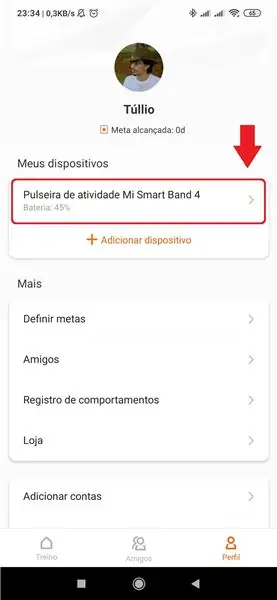
- ภายใต้ "อุปกรณ์ของคุณ" ให้คลิกที่สร้อยข้อมือ Mi Smart Band 4 ของคุณ
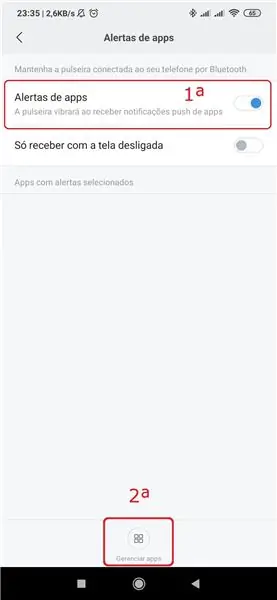
- ไปที่ "การแจ้งเตือนแอป";
- เปิดใช้งานการแจ้งเตือน (ที่ 1) และคลิกที่ "จัดการแอป" (ที่ 2)
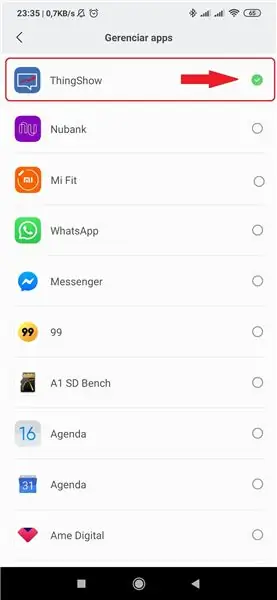
- ค้นหาและตรวจสอบแอปพลิเคชัน ThingShow
- กลับไปและดูว่าแอพจะเปิดใช้งานสำหรับการแจ้งเตือนแล้ว
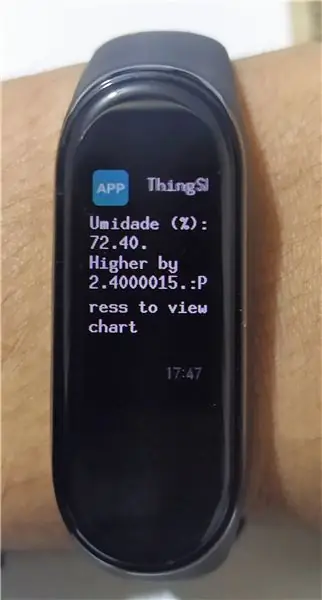
หากทุกอย่างเป็นไปด้วยดี ในไม่ช้า คุณจะได้รับการแจ้งเตือนทางโทรศัพท์มือถือและบน Mi Band ของคุณ
แนะนำ:
NMEA/AIS Hub ราคาถูก -- RS232 ไปยัง Wifi Bridge สำหรับการใช้งานออนบอร์ด: 6 ขั้นตอน

NMEA/AIS Hub ราคาถูก -- RS232 to Wifi Bridge สำหรับการใช้งานออนบอร์ด: อัปเดต 9 มกราคม 2021 – เพิ่มการเชื่อมต่อ TCP พิเศษและนำการเชื่อมต่อล่าสุดมาใช้ใหม่ หากมีลูกค้าเชื่อมต่อมากขึ้น อัปเดต 13 ธันวาคม 2020 – ไม่มีการเพิ่มเวอร์ชันการกำหนดค่าของรหัสสำหรับเรือที่มีเราเตอร์ที่มีอยู่ บทนำนี้ NMEA / AIS RS232 สู่ WiFi bridge คือ
วิธีการส่งข้อมูลจาก M5Stack StickC ไปยัง Delphi: 6 ขั้นตอน

วิธีส่งข้อมูลจาก M5Stack StickC ไปยัง Delphi: ในวิดีโอนี้ เราจะเรียนรู้วิธีส่งค่าจากบอร์ด StickC ไปยังแอปพลิเคชัน Delphi VCL โดยใช้ Visuino ดูวิดีโอ
สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): 4 ขั้นตอน

สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): Bluetooth Low Energy (BLE) เป็นรูปแบบหนึ่งของการสื่อสาร Bluetooth ที่ใช้พลังงานต่ำ อุปกรณ์สวมใส่ได้ เช่น เสื้อผ้าอัจฉริยะ ที่ฉันช่วยออกแบบที่ Predictive Wear ต้องจำกัดการใช้พลังงานในทุกที่ที่ทำได้เพื่อยืดอายุการใช้งานแบตเตอรี่ และใช้ BLE บ่อยครั้ง
เพิ่ม Aux ไปยัง Sonos โดยใช้ Raspberry Pi: 26 ขั้นตอน (พร้อมรูปภาพ)

เพิ่ม Aux ไปยัง Sonos โดยใช้ Raspberry Pi: ฉันหลงใหล Raspberry Pi มาโดยตลอด แต่ไม่เคยมีความต้องการอย่างแท้จริงมาก่อน เรามีส่วนประกอบ Sonos สามตัวในบ้านของเรา: A Play 5 ในห้องนั่งเล่น, Play 3 ในห้องนอนและ Sonos CONNECT:AMP เปิดลำโพงกลางแจ้งบน
เพิ่ม WIZ820io / USR-ES1 - Wiznet W5500 Network Port ไปยัง Raspberry Pi ของคุณ: 10 ขั้นตอน

เพิ่ม WIZ820io / USR-ES1 - Wiznet W5500 Network Port ไปยัง Raspberry Pi ของคุณ: ส่วนหนึ่งเนื่องจากความสนใจของฉันในการทำสิ่งนี้ และส่วนหนึ่งเป็นเพราะความสนใจของฉันใน Codesys ฉันจึงมีมันอยู่ในใจมาระยะหนึ่งแล้ว ลองเชื่อมต่อพอร์ต Network Interface ที่สองกับ Raspberry Pi ดังนั้นในขณะที่ทำโปรเจกต์อื่นๆ ฉันเคย
