
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




(อัปเดตเมื่อ 22 ส.ค. 2020: คำแนะนำนี้มีอายุ 2 ปีและต้องอาศัยแอพของบุคคลที่สามบางตัว การเปลี่ยนแปลงใด ๆ ที่ด้านข้างอาจทำให้โครงการนี้ไม่ทำงาน ตอนนี้อาจทำงานหรือไม่ก็ได้ แต่คุณสามารถปฏิบัติตามได้ดังนี้ อ้างอิงและแก้ไขตามนั้น)
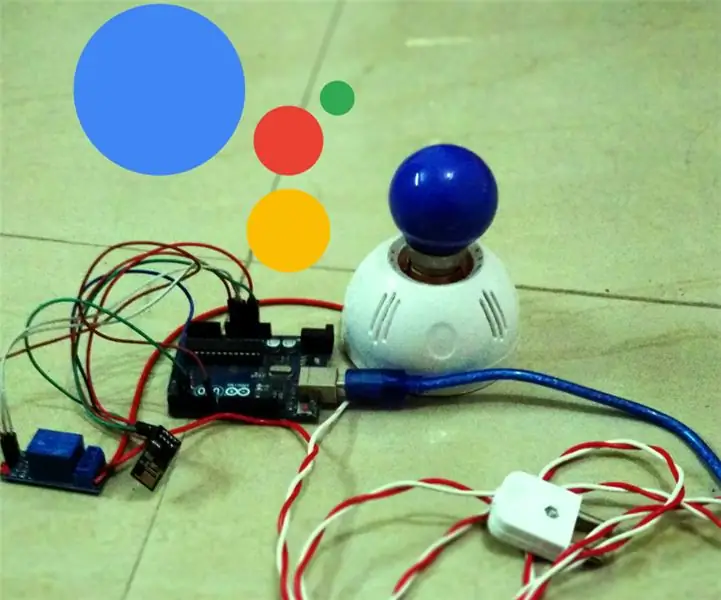
สวัสดี! นี่เป็นคำสั่งสอนครั้งแรกของฉัน ซึ่งฉันจะแสดงให้เห็นว่าเราควบคุมไฟในบ้านด้วยเสียงของเราผ่านผู้ช่วยเสียงของ Google โดยใช้ Arduino ได้อย่างไร การเปิดและปิดไฟบ้านนั้นฟังดูดีหรือไม่ เพียงแค่ให้คำสั่งกับผู้ช่วยเสียงของ Google ซึ่งเราทุกคนอาจมีในสมาร์ทโฟนของเรา
มาเริ่มกันเลยกับ Instructable คำแนะนำนี้ไม่ จำกัด เฉพาะไฟเท่านั้น แต่คุณสามารถควบคุมอุปกรณ์ในบ้านของคุณได้ เราจะใช้ "โมดูลรีเลย์" ในโครงการนี้เพราะเรากำลังจัดการกับกระแสไฟ AC
หมายเหตุ: ตรวจสอบความปลอดภัยของคุณก่อนและดำเนินการตามความเสี่ยงของคุณเอง เนื่องจากกระแสไฟ AC ในบ้านของเราทำงานที่แรงดันไฟฟ้าสูง 100V ถึง 250V (แตกต่างกันไปในแต่ละประเทศ)
ขั้นตอนที่ 1: ข้อกำหนดเบื้องต้น
จะเป็นประโยชน์หากคุณปฏิบัติตามข้อกำหนดต่อไปนี้ก่อนเริ่มต้น:
1) บัญชี IFTTT (คุณสามารถลงทะเบียนบัญชีฟรีบนเว็บไซต์หรือแอพของพวกเขา)
หมายเหตุ: ลงทะเบียนด้วยรหัสอีเมลเดียวกันกับที่เชื่อมโยงกับ Google Assistant
2) บัญชี Blynk (คุณสามารถลงทะเบียนสำหรับบัญชีฟรีโดยดาวน์โหลดแอป blynk)
3) อุปกรณ์ Android ที่มี Google Assistant (ใช้ Marshmallow 6.0 ขึ้นไป ของฉันคือ 6.0)
หมายเหตุ: สามารถใช้อุปกรณ์ IOS ที่มี Google Assistant อยู่ด้วย แต่ฉันยังไม่ได้ทดสอบเป็นการส่วนตัว
4) Windows PC ที่ติดตั้ง 'Arduino IDE'
โปรดดูรายการส่วนประกอบที่จำเป็นในขั้นตอนต่อไป
ขั้นตอนที่ 2: ส่วนประกอบที่จำเป็น (พร้อมข้อมูลจำเพาะด่วน)



รายการส่วนประกอบที่จำเป็น:
1) บอร์ดไมโครคอนโทรลเลอร์ Arduino Uno R3 (จำนวน: 1)
2) โมดูล ESP8266 ESP-01 WiFi (จำนวน: 1)
3) โมดูลรีเลย์ (ช่องเดี่ยว 5V) (จำนวน: 1)
4) สายจัมเปอร์ (จำนวน: ตามความต้องการ)
5) หลอดไฟ AC, ซ็อกเก็ตหลอดไฟและสายไฟ (จำนวน: 1 หลอด, 1 ซ็อกเก็ตหลอดไฟ, สายไฟยาวตามต้องการ)
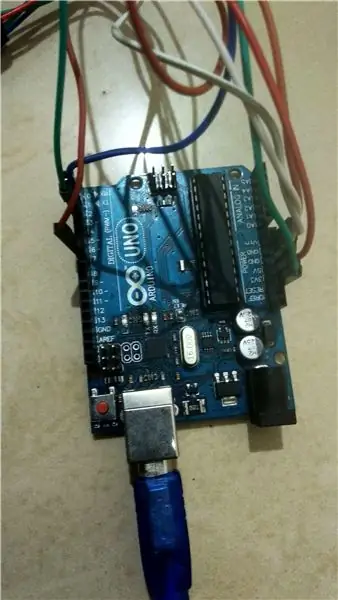
1) บอร์ดไมโครคอนโทรลเลอร์ Arduino Uno R3: ส่วนใหญ่คุณอาจคุ้นเคยกับไมโครคอนโทรลเลอร์ Arduino สำหรับผู้ที่ไม่ใช่ คุณสามารถถือว่ามันเป็นองค์ประกอบหลักในโครงการ IoT (Internet of Things) ส่วนใหญ่ของคุณ ในโครงการนี้ ฉันได้ใช้ " Arduino Uno" MCU ที่ใช้ ATmega328 มีพิน I/O ดิจิตอล 14 พิน (ซึ่ง 6 พินสามารถใช้สำหรับเอาต์พุต PWM), พินอินพุตแบบอะนาล็อก 6 พิน, ทำงานบน 5V และแรงดันไฟฟ้าอินพุตอยู่ในช่วง 7V-20V, ความเร็วสัญญาณนาฬิกา 20 MHz พร้อมหน่วยความจำแฟลช 32 kb
เราสามารถเชื่อมต่อเซ็นเซอร์ต่างๆ เข้ากับมันและใส่ตรรกะของเราลงในโค้ดเพื่อรับฟังก์ชันที่จำเป็นจากเซ็นเซอร์และอัปโหลดภาพร่างสุดท้ายไปยัง Arduino ผ่าน 'Arduino IDE'
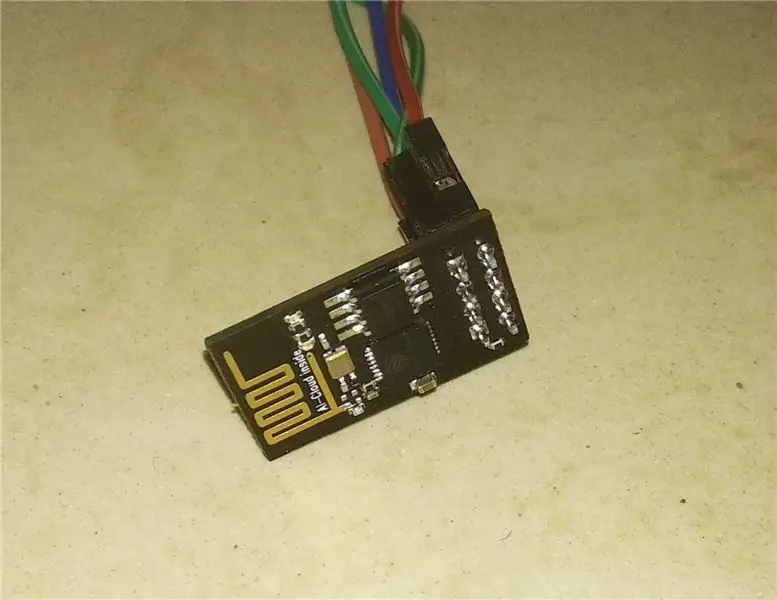
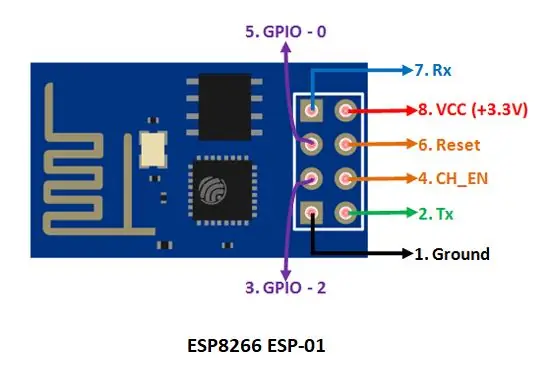
2) โมดูล ESP8266 ESP-01 WiFi: ESP8266 ESP-01 เป็นโมดูล WiFi ที่ราคาไม่แพงที่สุด และเราใช้เพื่อเชื่อมต่อไมโครคอนโทรลเลอร์ของเรากับเครือข่าย WiFi และทำการเชื่อมต่อ TCP/IP ขนาดเล็ก มี 8 พินบนชิป ได้แก่ Ground, TX, GPIO-2 (General I/O), CH_EN (Chip Enable), GPIO-0, Reset, RX, Vcc. ทำงานด้วยแหล่งจ่ายไฟ +3.3v
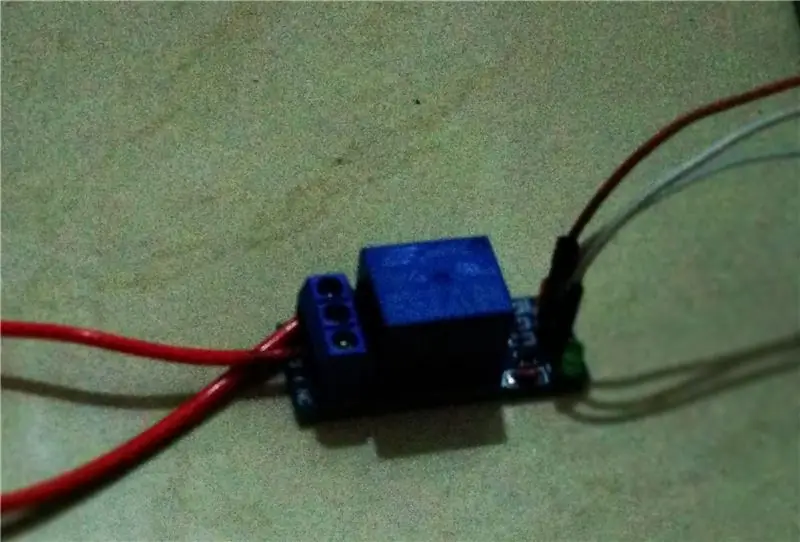
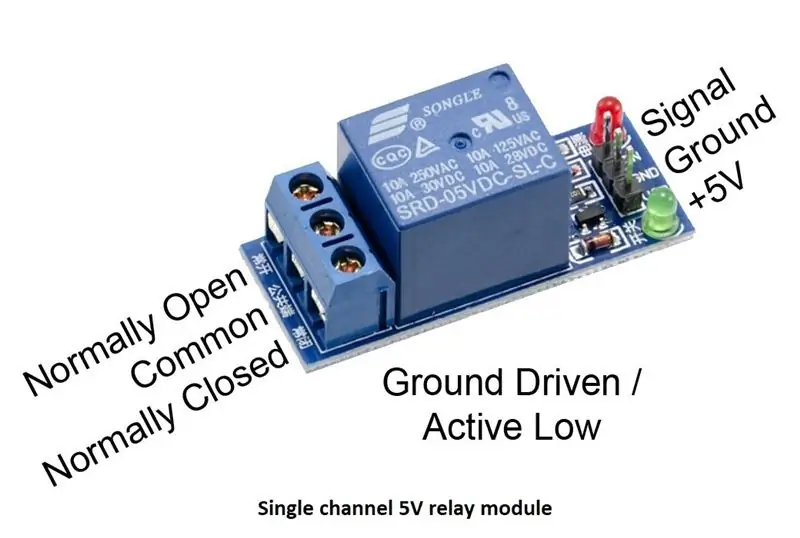
3) โมดูลรีเลย์: ฉันใช้โมดูลรีเลย์ช่องสัญญาณ 5V ช่องเดียวที่นี่ มี 3 พินสำหรับเชื่อมต่อกับ Arduino และ 3 พอร์ตสำหรับเชื่อมต่ออุปกรณ์ Vcc pin ใช้สำหรับรีเลย์กำลังไฟ 5V, Ground pin, IN pin สำหรับอินพุตดิจิตอล 3 พอร์ตคือ COM(ทั่วไป), NO(ปกติเปิด), NC(ปกติปิด) เพื่อจ่ายไฟให้กับอุปกรณ์ (เช่น หลอดไฟ)
4) สายจัมเปอร์: สำหรับเชื่อมต่อกับ Arduino คุณสามารถซื้อชุดสายจัมเปอร์ชายกับชาย หญิงกับหญิง สายจัมเปอร์ชายกับหญิงจาก amazon หรือตลาดอื่น ๆ ของ chioce ของคุณ
5) หลอดไฟ AC ซ็อกเก็ตหลอดไฟและสายไฟ: สำหรับเชื่อมต่อซ็อกเก็ตกับโมดูลรีเลย์ คุณสามารถหาสิ่งของเหล่านี้ได้ในบ้านหรือร้านค้าใกล้เคียง
ขั้นตอนที่ 3: กำหนดค่าแอพ Blynk
1) เปิดและลงชื่อเข้าใช้แอป Blynk
คุณจะได้รับสมดุลพลังงาน 2,000 ซึ่งจะใช้เพื่อเพิ่มวิดเจ็ต พลังงานนี้สามารถหมุนเวียนได้เมื่อลบวิดเจ็ต แต่คุณจะไม่ได้รับมันกลับมาหากคุณแชร์ ดังนั้นจงบริโภคมันอย่างชาญฉลาด
2) สร้าง 'โครงการใหม่' และตั้งชื่อตามที่คุณต้องการ
3) เลือก 'Arduino Uno' จากรายการอุปกรณ์และประเภทการเชื่อมต่อเป็น 'WiFi' เลือกธีมของคุณแล้วคลิก 'สร้าง'
4) คุณจะได้รับอีเมลพร้อมโทเค็นที่ได้รับอนุญาตของคุณ กรุณาจดบันทึกไว้
5) ตอนนี้คลิกที่ + ลงชื่อเข้าใช้ที่ด้านบนและเพิ่มปุ่มเดียว
6) คลิกที่ปุ่มและตั้งค่าขาออกเป็น 'ดิจิตอล' และ 'D7' ตั้งค่าพินเป็น 1 และ 0 ตามลำดับ (คำถามอาจเกิดขึ้นในใจของคุณที่นี่ว่าทำไมฉันถึงตั้งเป็น (1, 0) ไม่ใช่ (0, 1) ฉันได้อธิบายว่าในขั้นตอนที่ 6 ของคำแนะนำนี้) ตั้งค่าโหมดสวิตช์เป็น 'พุช' และตั้งชื่อป้ายกำกับทั้งหมดตามที่คุณต้องการ
7) คลิกอีกครั้งที่เครื่องหมาย + และเพิ่มการป้อนข้อความ
8) คลิกที่การป้อนข้อความและตั้งค่าพิน 'เอาต์พุต' เป็น V0, 'ขีดจำกัดอักขระ' เป็น 5 และคุณสามารถตั้งชื่อฟิลด์อื่น ๆ ได้ตามที่คุณต้องการ
9) เปิดพรอมต์คำสั่งบนพีซีของคุณด้วยการเชื่อมต่ออินเทอร์เน็ตที่ใช้งานได้ และพิมพ์คำสั่งต่อไปนี้:
ping blynk-cloud.com
จดที่อยู่ IP ซึ่งมีลักษณะดังนี้
188.166.206.43
เป็นที่อยู่ IP ของเซิร์ฟเวอร์ blynk สำหรับประเทศของคุณ
ไปที่ขั้นตอนถัดไปเพื่อสร้างแอปเพล็ต IFTTT
ขั้นตอนที่ 4: การสร้าง IFTTT Applet
คุณอาจสร้างบัญชีของคุณบน IFTTT.com หรือบนแอป IFTTT แล้ว ถ้าไม่เช่นนั้นโปรดสร้างมันขึ้นมา
ขั้นตอนในการสร้าง IFTTT applet สำหรับ Google Assistant:
1) ทำตามกวดวิชาที่กล่าวถึงในลิงค์ด้านล่างพร้อมกับขั้นตอนที่ฉันกล่าวถึงที่นี่:
วิธีสร้างแอปเพล็ต IFTTT
2) การสร้างทริกเกอร์:
i) ค้นหา Google Assistant ในแถบค้นหาขณะสร้างทริกเกอร์
ii) เลือก 'พูดวลีที่มีส่วนประกอบของข้อความ'
iii) คุณสามารถป้อนสามวิธีในการพูดวลีของคุณ ป้อนวลีของคุณด้วยส่วนประกอบของข้อความ ตัวอย่างเช่น ฉันได้ป้อน 'turn $ lights' ที่นี่ ไม่ว่าฉันจะพูดอะไรแทน $ จะเป็นส่วนประกอบข้อความ ป้อนวลีที่คุณต้องการฟังจาก Google Assistant ด้วย
iv) เลือกภาษาและคลิกที่สร้างทริกเกอร์
3) เลือกการดำเนินการ:
i) ค้นหา Webhooks ในแถบค้นหาขณะเลือกการดำเนินการ
ii) คลิกที่ 'สร้างคำขอทางเว็บ'
iii) วางต่อไปนี้ในฟิลด์ URL:
"ที่อยู่ IP จากขั้นตอนก่อนหน้า"/"โทเค็นการตรวจสอบสิทธิ์ของคุณ"/pin/"จำนวนพินของการป้อนข้อความ blynk"
ใส่ที่อยู่ IP, โทเค็นการตรวจสอบสิทธิ์ และหมายเลขพินของคุณ (เช่น V0 หรือหมายเลขพินใดๆ ที่คุณตั้งไว้สำหรับการป้อนข้อความในแอป blynk) โดยไม่ต้องใส่เครื่องหมายอัญประกาศ
iv) ตั้งค่า 'วิธีการ' เป็น PUT, 'ประเภทเนื้อหา' เป็นแอปพลิเคชัน/json และคัดลอกการติดตามลงใน 'เนื้อหา'
["{{ช่องข้อความ}}"]
4) คลิกที่ เสร็จสิ้น และไปยังขั้นตอนถัดไป
ขั้นตอนที่ 5: การทำงาน

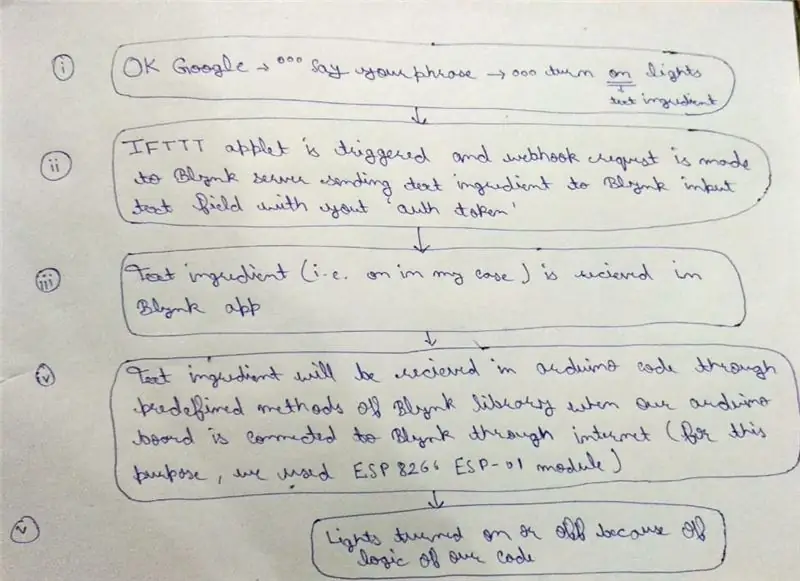
การทำงานค่อนข้างง่ายอย่างที่คุณเห็นในภาพ เมื่อเราพูดว่า "Ok Google" และสั่ง Google Assistant "เปิดไฟ" แอปเพล็ต IFTTT จะถูกเรียกใช้และ "เปิด" จะถูกส่งต่อเป็นส่วนประกอบข้อความเพื่อกะพริบ แอป. แอพ Blynk ได้รับในฟิลด์ข้อความอินพุตและเราได้รับในรหัส Arduino โดยใช้วิธีไลบรารี blynk param.asStr(); เมื่อได้รับ "เปิด" แล้ว พินดิจิทัล D7 ของบอร์ด Arduino จะถูกตั้งค่าเป็น 0 และไฟจะเปิดขึ้น และเมื่อได้รับ "ปิด" แล้ว พินดิจิทัล D7 ของบอร์ด Arduino จะถูกตั้งค่าเป็น 1 และไฟจะดับลง (ความสับสนเดิมอีกครั้งจากขั้นตอนที่ 3….ใช่ ไม่ต้องกังวล ฉันได้อธิบายไว้ในขั้นตอนต่อไปแล้ว)
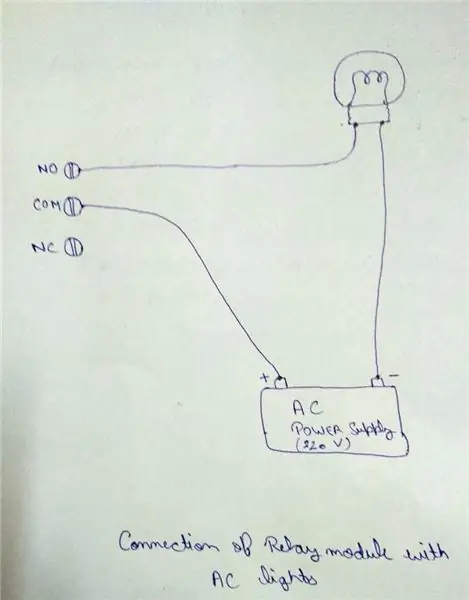
ขั้นตอนที่ 6: การเชื่อมต่อ


คำถามอาจเกิดขึ้นในใจของคุณว่า "ทำไมฉันตั้งพิน 7 ของบอร์ด Arduino เป็น 0 สำหรับอินพุตสูงและ 1 สำหรับอินพุตต่ำของโมดูลรีเลย์"
คำตอบนั้นง่ายเพราะโมดูลรีเลย์ที่ฉันใช้นั้นทำงานต่ำ ซึ่งหมายความว่ารีเลย์ทำงานเมื่ออินพุตเป็น 0 และไม่ทำงานเมื่ออินพุตเป็น 1 แต่ทำไมจึงเป็นแบบนี้ นี่เป็นเพราะเมื่อ Arduino บูทพินเอาต์พุตทั้งหมดของ Arduino จะถูกตั้งค่าเป็นสูงโดยค่าเริ่มต้นซึ่งจะตั้งค่ารีเลย์ให้ทำงานเมื่อเริ่มต้น ดังนั้น หากต้องการตั้งค่ารีเลย์เป็นไม่ใช้งานในตอนเริ่มต้น รีเลย์จะทำงานในระดับต่ำ
ตอนนี้ให้ตรวจสอบการเชื่อมต่อ
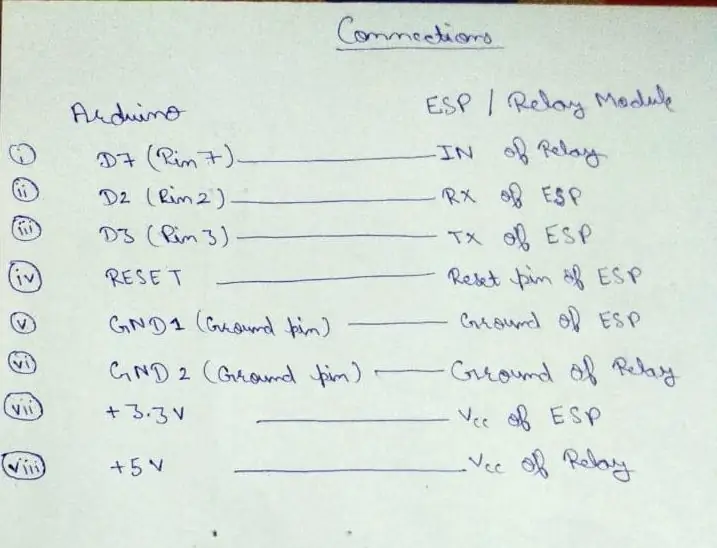
ฉันได้ทำการเชื่อมต่อระหว่างพินของ Arduino, ESP8266 และโมดูลรีเลย์ในภาพด้านบน ฉันได้กล่าวถึงการเชื่อมต่อด้านล่างเพราะฉันรู้ว่าลายมือของฉันดีแค่ไหน:(แผนภาพพินของ ESP8266 ESP-01 แสดงในขั้นตอนที่ 2
การเชื่อมต่อระหว่าง Arduino, ESP8266 และโมดูลรีเลย์:
Arduino ESP/รีเลย์
พิน 7 ------------------------------------------------ ------- IN ของรีเลย์
พิน 2 ------------------------------------------------ -- ขา RX ของ ESP
พิน 3 ------------------------------------------------ -- ขา TX ของ ESP
RESET ---------------------------------------------------- รีเซ็ตพินของ ESP
GND 1 -------------------------------------------- กราวด์พินของ ESP
GND 2 -------------------------------------------- กราวด์พินของรีเลย์
+3.3V -------------------------------------------------------------- -------- Vcc ของ ESP
+5V ------------------------------------------------ ------ Vcc ของรีเลย์
การเชื่อมต่อระหว่างปลายที่สองของโมดูลรีเลย์และไฟ AC:
NO (ปกติเปิด) ของรีเลย์ -------------------- ปลายด้านหนึ่งของซ็อกเก็ตหลอดไฟ
COM (ทั่วไป) ของรีเลย์ ------------------------- + สิ้นสุดการจ่ายไฟกระแสสลับ
ส่วนที่เหลือของแหล่งจ่ายไฟกระแสสลับ ---------------------- ส่วนที่เหลือของซ็อกเก็ตหลอดไฟ
NC (ปกติปิด)--------- ออกไปเหมือนเดิม
(โปรดดูแผนภาพด้านบนเพื่อความเข้าใจที่ดีขึ้น)
ขั้นตอนที่ 7: การอัปโหลดโค้ดและการทดสอบด้วย Google Assistant

1) เปิด 'Arduino IDE' บนพีซีของคุณ
2) เปิดภาพร่างด้านล่างใน IDE
3) แทนที่ auth token, WiFi ssid และรหัสผ่านของคุณด้วยข้อมูลประจำตัวของคุณ
4) อัปโหลดรหัสไปยังบอร์ด Arduino (เป็นแนวทางปฏิบัติที่ดีที่สุดเสมอในการอัปโหลดโค้ดไปยังบอร์ด Arduino ที่ไม่ได้ใช้งานและเชื่อมต่อเซ็นเซอร์หลังจากอัปโหลดสำเร็จแล้ว)
5) เปิดแอป Blynk และเปิด WiFi hotspot ของคุณ
6) คลิกที่ปุ่มเล่นที่ด้านบนขวาของแอพ Blynk เพื่อเรียกใช้โครงการ
7) คุณจะได้รับแจ้งทันทีที่มีการสร้างการเชื่อมต่อ
8) ถึงเวลาของจริงแล้ว พูดว่า "Ok Google" ในโทรศัพท์ของคุณ รอให้ Google Assistant เปิดและตอนนี้พูดวลีของคุณเช่น "เปิดไฟ" ในไม่กี่วินาที Google Assistant จะตอบกลับคุณด้วยวลีที่คุณป้อนเพื่อฟังจาก Google Assistant ใน IFTTT ในกรณีของฉันคือ "ไฟเปิด"
9) พูดว่า "ปิดไฟ" เพื่อปิด คุณยังสามารถควบคุมไฟของคุณผ่านปุ่มในแอพ Blynk
ยินดีด้วย! ไฟของคุณกำลังทำงานด้วยเสียงของคุณ
แนะนำ:
การควบคุม LED ของ Google Assistant โดยใช้ Raspberry Pi: 3 ขั้นตอน

การควบคุม LED ของ Google Assistant โดยใช้ Raspberry Pi: เฮ้! ในโครงการนี้ เราจะใช้การควบคุมด้วย Google Assistant ของ LED โดยใช้ Raspberry Pi 4 โดยใช้ HTTP ใน Python คุณสามารถเปลี่ยน LED เป็นหลอดไฟได้ (แน่นอนว่าไม่ใช่อย่างแท้จริง คุณจะต้องมีโมดูลรีเลย์ในระหว่างนั้น) หรือบ้านอื่นๆ
Google Assistant-Home Automation Iot โดยใช้ Esp8266: 6 ขั้นตอน

Google Assistant | Home Automation Iot โดยใช้ Esp8266: ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็น Google Assistant ควบคุมระบบอัตโนมัติภายในบ้าน
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
Google Assistant Robot โดยใช้ Arduino: 3 ขั้นตอน

Google Assistant Robot โดยใช้ Arduino: ในโพสต์ที่แล้ว ฉันแสดงวิธีสร้าง Google Assistant ใน Raspberry Pi และรวม Google Assistant เข้ากับ IFTTT ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างหุ่นยนต์ที่สามารถควบคุมได้โดยใช้ Google Assistant คุณไม่ต้องกังวลหาก
สวิตช์ควบคุม GOOGLE ASSISTANT โดยใช้ NODEMCU: 9 ขั้นตอน

สวิตช์ควบคุมของ GOOGLE ASSISTANT โดยใช้ NODEMCU: จะเปิดหรือปิดสิ่งต่างๆ ด้วยความช่วยเหลือของ Google Assistant หรือไม่..!!! ดังนั้นในคำแนะนำนี้ ฉันจะแสดงวิธีควบคุมเครื่องใช้ไฟฟ้าด้วยความช่วยเหลือของ Google Assistant เช่นเดียวกับ Alexa ของ Amazon อุปกรณ์เชิงพาณิชย์มากมาย
