
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้าง Smart Contact Dispenser ของคุณเอง!
ขั้นตอนที่ 1: บทนำ


ขั้นตอนที่ 2: พื้นหลัง

หากคุณใส่คอนแทคเลนส์ คุณอาจคุ้นเคยกับกล่องที่ใส่มา คนส่วนใหญ่ที่ฉันรู้จัก รวมทั้งตัวฉันเอง ใช้กล่องเหล่านี้เป็นที่เก็บข้อมูลถาวร และเรานำผู้ติดต่อของเราออกไปตามความจำเป็นทุกวัน ส่งผลให้มีกองกล่องในห้องน้ำของฉันที่ทำให้ฉันบ้า ฉันรู้ว่าจะต้องมีวิธีที่ดีกว่าในการจัดระเบียบผู้ติดต่อเหล่านี้ ฉันจึงไปค้นหาทางอินเทอร์เน็ต หลังจากพบแต่ตู้เก็บเอกสารติดต่อที่มีคนพยายามขายในราคา $25 เท่านั้น ฉันได้ออกแบบเครื่องจ่ายแบบพื้นฐานขึ้นมาซึ่งสามารถพบได้ที่นี่
พวกเขาทำงานได้ดีมาก แต่ฉันอดไม่ได้ที่จะรู้สึกรำคาญที่ต้องดึงผู้ติดต่อแต่ละรายออกมาเป็นรายบุคคล ดังนั้นฉันจึงมองหาวิธีที่จะให้ผู้ติดต่อแต่ละรายจ่ายในมือของฉันโดยอัตโนมัติ เนื่องจากฉันมี ESP8266 วางอยู่รอบ ๆ ฉันจึงตัดสินใจสั่งซื้อจอแสดงผล OLED เพื่อแสดงพยากรณ์อากาศในขณะที่ฉันเตรียมพร้อมในตอนเช้า
หากคุณต้องการดูขั้นตอนการออกแบบเพิ่มเติมและการใช้งานจริง ให้ดูวิดีโอด้านบน โปรดพิจารณาสมัครรับข้อมูลช่อง YouTube ของฉันเพื่อสนับสนุนฉันและดูวิดีโอเพิ่มเติม
ขั้นตอนที่ 3: รายการที่จำเป็น
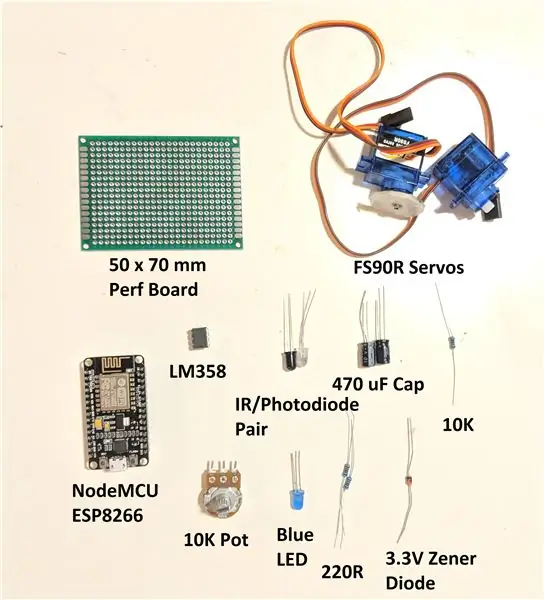
สำหรับโครงการนี้ สิ่งของที่จำเป็นมีดังนี้:
1. แหล่งจ่ายไฟ 5V
2. IR LED และโฟโตไดโอดจับคู่ Amazon
3. ตัวต้านทาน 220 โอห์ม (2) Amazon
4. ตัวต้านทาน 10K
5. โพเทนชิออมิเตอร์ 10K Amazon
5. LM358 Op-Amp Amazon
6. 3.3V Zener Diode Amazon
7. LED พื้นฐาน
8. จอแสดงผล OLED 0.96 Amazon
9. ตัวเก็บประจุ 470 ยูเอฟ (2) อเมซอน
10. 2 FS90R เซอร์โว (หรือ Mod SG90 เซอร์โว) Amazon
11. โหนด MCU ESP8266 Amazon
12. การเข้าถึงเครื่องพิมพ์ 3 มิติ (ตรวจสอบห้องสมุดในพื้นที่ของคุณ!)
การเปิดเผยข้อมูล: ลิงก์ amazon ด้านบนเป็นลิงก์ในเครือ หมายความว่า ไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ ฉันจะได้รับค่าคอมมิชชันหากคุณคลิกผ่านและทำการซื้อ
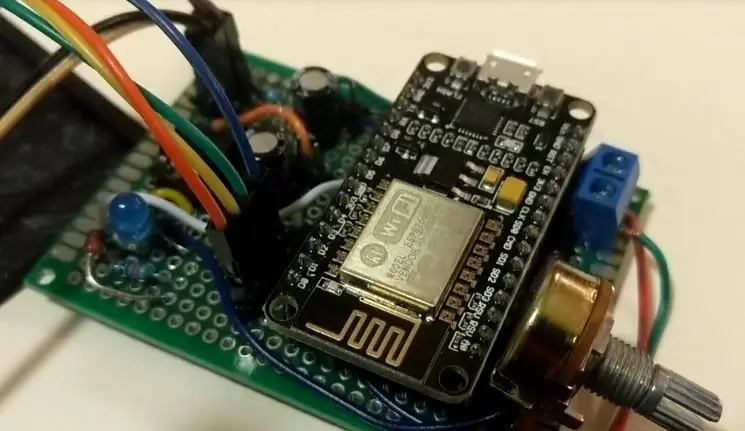
ขั้นตอนที่ 4: อุปกรณ์อิเล็กทรอนิกส์

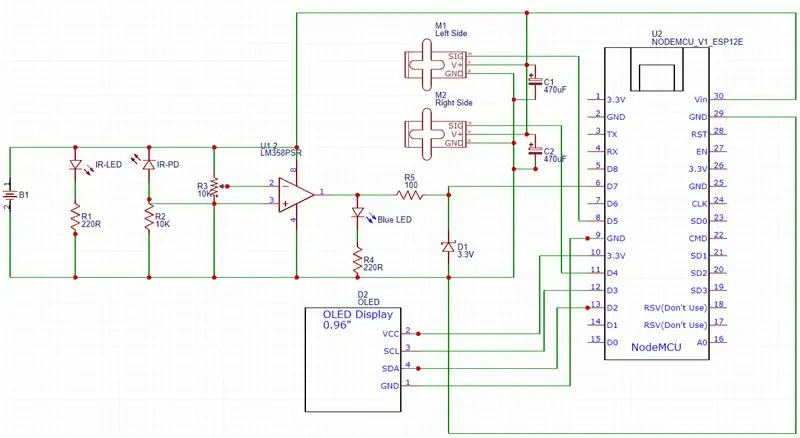
เมื่อคุณรวบรวมส่วนประกอบที่จำเป็นทั้งหมดแล้ว ก็ถึงเวลาเริ่มประกอบทุกอย่างเข้าด้วยกัน ฉันอยากจะแนะนำให้เดินสายทุกอย่างบนเขียงหั่นขนมก่อนแล้วเมื่อทุกอย่างทำงานอย่างถูกต้องให้ดำเนินการต่อและประสานทุกอย่างบนบอร์ดที่สมบูรณ์แบบ
สำหรับผู้ที่ไม่คุ้นเคยกับอุปกรณ์อิเล็กทรอนิกส์หรือไม่แน่ใจในส่วนประกอบบางอย่าง เชื่อฉันเถอะว่าวงจรนี้ไม่ได้แย่เกินไป ฉันจะพยายามแบ่งมันออกด้านล่าง และหากคุณต้องการทราบข้อมูลเพิ่มเติม โปรดดูวิดีโอที่เชื่อมโยง
ทางด้านซ้าย เรามี IR Led และ Photodiode ซึ่งเชื่อมต่อกับแอมพลิฟายเออร์ในการดำเนินงาน LM358 นี่คือวงจรความใกล้ชิดของเราซึ่งตรวจจับมือของเราข้างใต้เพื่อให้ตัวควบคุมรู้ว่าเราต้องการจ่ายผู้ติดต่อของเรา ระยะที่คุณต้องการให้ตรวจจับมือของคุณสามารถปรับได้โดยใช้โพเทนชิออมิเตอร์ 10K เอาต์พุตจากวงจรนี้ถูกนำเข้ามาในไมโครคอนโทรลเลอร์ ESP8266 ซึ่งเราจะตั้งโปรแกรมโดยใช้การตั้งค่า Arduino IDE สำหรับ NodeMCU ESP8266 โปรแกรมจะรออินพุตจากวงจรความใกล้ชิด จากนั้นเรียกใช้เซอร์โวที่ถูกต้อง รอสักครู่เพื่อให้คุณขยับมือไปที่เครื่องจ่ายด้านซ้าย จากนั้นจึงกระตุ้นเซอร์โวด้านซ้าย ด้วยวิธีนี้ผู้ติดต่อทั้งสองจะถูกส่งไปยังมือของคุณ ESP8266 จะเชื่อมต่อผ่าน WiFi ซึ่งจะทำให้เราใช้ API สภาพอากาศเพื่อแสดงการพยากรณ์อากาศบนจอแสดงผล OLED ในอีกไม่กี่วันข้างหน้า ฉันเริ่มต้นด้วยการแสดงพยากรณ์อากาศ แต่เมื่อเวลาผ่านไป ฉันจะเพิ่มคุณสมบัติเพิ่มเติมอย่างแน่นอน
ขั้นตอนที่ 5: การออกแบบและพิมพ์ 3 มิติ



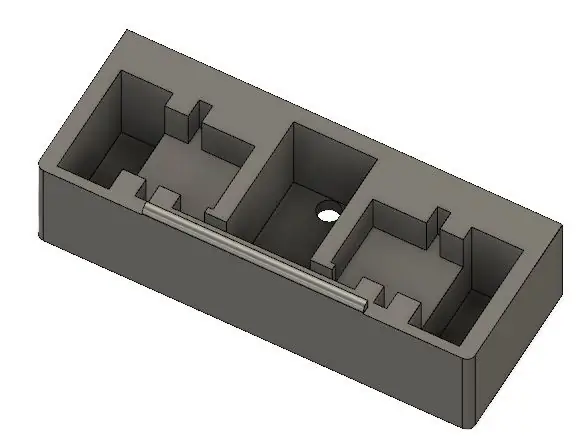
เนื่องจากอุปกรณ์อิเล็กทรอนิกส์ประกอบด้วยเซอร์โว ไฟ LED สองสามดวง แหล่งจ่ายไฟ และวงจรที่เหลือ ฉันจึงออกแบบและออกแบบเครื่องจ่ายไฟแบบสัมผัสอัตโนมัติของเรา ฉันสร้างมันขึ้นมาในหลายส่วนซึ่งจะต้องติดกาวหรือติดเทปเข้าด้วยกันเพราะฉันไม่รู้สึกว่าการพิมพ์ที่ยาวเกินไปจะล้มเหลว
ฐานของเครื่องจ่ายไฟแบบสัมผัสของเรามีรูสองรูสำหรับ IR 5 มม. และไฟ LED โฟโตไดโอด คัตเอาท์สำหรับแหล่งจ่ายไฟ 5V และคัตเอาต์เพื่อให้เซอร์โววางด้านข้างได้เนื่องจากใช้ในการจ่ายหน้าสัมผัส
ที่เก็บข้อมูลผู้ติดต่อยังคงคล้ายกับการออกแบบก่อนหน้าของฉัน แต่ฉันตัดช่องที่ด้านล่างเพื่อให้เซอร์โววีลหมุนได้อย่างอิสระ ฉันยังเพิ่มขนาดเพื่อให้สามารถจัดเก็บผู้ติดต่อได้มากขึ้นเพื่อกำจัดกล่องโง่เหล่านั้นทันทีและสำหรับทั้งหมด
เคสสำหรับจอแสดงผล OLED และอุปกรณ์อิเล็กทรอนิกส์นั้นค่อนข้างธรรมดา แต่เนื่องจากฉันใช้บอร์ดมาตรฐานขนาด 50 x 70 มม. ฉันจึงออกแบบสล็อตเพื่อให้มันเลื่อนเข้าที่
การออกแบบสามารถพบได้ใน Thingiverse ที่นี่
ขั้นตอนที่ 6: การเขียนโปรแกรม

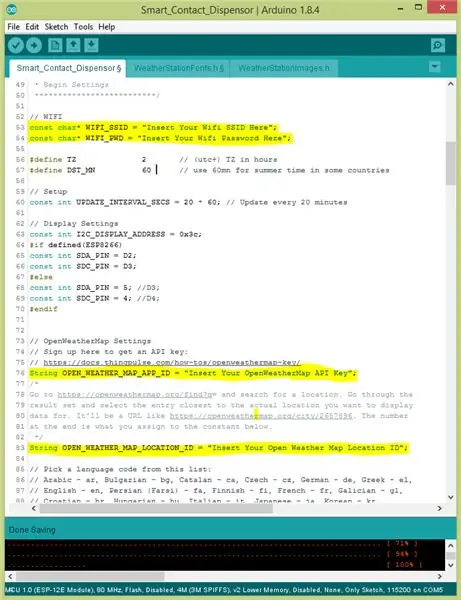
ในขั้นตอนนี้ ฉันจะแสดงวิธีตั้งโปรแกรม ESP8266 โค้ดนี้เป็นเพียงการดัดแปลงง่ายๆ ของตัวอย่างสภาพอากาศของสถานีตรวจอากาศ ThingPulse esp8266 (Github Link) ที่ยอดเยี่ยม คุณจะต้องดาวน์โหลดแพ็คเกจต่อไปนี้ไปยัง Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
เมื่อติดตั้งไลบรารี่แล้ว ให้ดาวน์โหลดโปรแกรมด้านล่าง
คุณจะต้องกรอก Wifi SSID, รหัสผ่าน Wifi, ลงชื่อสมัครใช้ Weather Underground และรับคีย์ API ของคุณ และค้นหา ID ตำแหน่งของคุณด้วย เมื่อป้อนรหัสเหล่านี้ทั้งหมดแล้ว ให้อัปโหลดไปยัง NodeMCU ของคุณ
ขั้นตอนที่ 7: นำทุกอย่างมารวมกัน




ในขั้นตอนนี้ เราจะนำส่วนประกอบทั้งหมดมารวมกัน
ซึ่งรวมถึงการวางเซอร์โวในช่องเสียบ การผลัก IR Led และโฟโตไดโอดเข้าไปในรู การบัดกรีทุกอย่างบนบอร์ดประสิทธิภาพ การใส่บอร์ดประสิทธิภาพลงในช่องที่พิมพ์ และเชื่อมต่อส่วนประกอบอื่นๆ ทั้งหมดขึ้น
ขั้นตอนที่ 8: ทดสอบเลย

หลังจากที่คุณเชื่อมต่อชิ้นส่วนที่พิมพ์ 3 มิติทั้งหมดเข้าด้วยกันและติดตั้งเข้ากับผนังแล้ว ก็ถึงเวลาทดสอบ เติมคอนแทคเลนส์ด้านซ้ายและด้านขวา เสียบปลั๊ก และหลังจากรอให้หน้าจอ OLED เปิดขึ้นพร้อมกับสภาพอากาศในพื้นที่ของคุณและทดสอบ!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
