
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: เค้าโครงทางเทคนิคและแนวคิด
- ขั้นตอนที่ 2: สร้างภาพขาวดำ
- ขั้นตอนที่ 3: อุปกรณ์อิเล็กทรอนิกส์และการประกอบ
- ขั้นตอนที่ 4: สคริปต์
- ขั้นตอนที่ 5: เวอร์ชันหน้ากากผ้าและแนวคิดการใช้งานเพิ่มเติม
- ขั้นตอนที่ 6: การรวบรวมรูปภาพ - ปากและใบหน้า
- ขั้นตอนที่ 7: การรวบรวม - รูปแบบ
- ขั้นตอนที่ 8: การรวบรวมรูปภาพ - ป้าย สัญลักษณ์ และข้อความ
- ขั้นตอนที่ 9: เค้าโครงทางเลือก: Adafruit Feather และ E-paper Display
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




การระบาดของโรคโคโรนาไวรัสได้นำแฟชั่นชิ้นใหม่มาสู่โลกตะวันตก: มาสก์หน้า ในขณะที่เขียน พวกเขากลายเป็นภาคบังคับในเยอรมนีและส่วนอื่น ๆ ของยุโรปสำหรับการใช้ชีวิตประจำวันในระบบขนส่งสาธารณะ สำหรับการช้อปปิ้ง และโอกาสอื่น ๆ ลูกสาวของฉันซึ่งเป็นพยาบาลผดุงครรภ์ในการฝึกอบรม ได้ทำหน้ากากหลายอย่างให้กับครอบครัวและเพื่อนร่วมงานของเธอ และให้แนวคิดสำหรับโครงการนี้แก่ฉัน โดยชี้ให้ฉันทราบสิ่งต่อไปนี้
แม้ว่ามาสก์หน้าอาจมีประโยชน์ในการจำกัดการแพร่กระจายของไวรัส และหน้ากากชุมชนที่ผลิตเองในปัจจุบันมีหลายขนาดและรูปแบบ และถึงแม้จะใช้ไฟส่องสว่าง แต่ก็มีปัญหาทั่วไป: ทำให้ผู้สวมใส่ไม่ต้องเผชิญหน้า อย่างน้อยต้องปิดปากและจมูกในระดับหนึ่ง ซึ่งทำให้การสื่อสารแบบอวัจนภาษาทำได้ยาก และใบหน้าที่ไร้ใบหน้าเหล่านี้ไม่เพียงแต่ทำให้เด็กๆ หวาดกลัวเท่านั้น
ต่อไปนี้ ฉันต้องการอธิบายวิธีแก้ปัญหาแบบใหม่สำหรับปัญหานี้: หน้ากากพร้อมจอแสดงผลในตัว ตำแหน่งที่ควรจะเป็นปากของคุณ อาจช่วยให้คุณแสดงอารมณ์ทั่วไปได้ เช่น ยิ้มอย่างมีความสุข ปกติ ตึงเครียด โกรธ หงุดหงิด … - โดยแสดงภาพปากที่เหมาะสมหรือภาพร่างปากบางส่วน ข้อความ สัญลักษณ์ หรือแม้แต่แอนิเมชั่น
ฉันจะไม่ยกเว้นว่าแนวคิดนี้สามารถนำไปใช้ในทางปฏิบัติได้ แต่อย่างน้อยการสวมใส่ในงานปาร์ตี้ก็สนุกดี และสามารถให้โอกาสคุณได้ใส่รอยยิ้มของเหล่าคนดังที่คุณชื่นชอบ แวมไพร์ ออร์ค ฉลาม แมว สุนัข ….
คำอธิบายของต้นแบบต่อไปนี้มีจุดมุ่งหมายเพื่อให้คุณสร้างอุปกรณ์ในเวอร์ชันของคุณเอง โดยหวังว่าจะได้รับการปรับปรุงและปรับให้เข้ากับความต้องการและความปรารถนาพิเศษของคุณ เนื่องจากเลย์เอาต์นั้นเรียบง่ายและอุปกรณ์ส่วนใหญ่ประกอบด้วยชิ้นส่วนที่มีจำหน่ายในท้องตลาด จึงจำเป็นต้องมีทักษะทางเทคนิคและอุปกรณ์ที่จำกัดสำหรับการประกอบ
โปรดแสดงเวอร์ชัน เลย์เอาต์ แนวคิดสำหรับการปรับปรุง และภาพที่จะแสดงบนอุปกรณ์
เสบียง
- จอแสดงผลกระดาษอิเล็กทรอนิกส์ WaveShare แบบยืดหยุ่น 2.9 นิ้วพร้อมไดรเวอร์ HAT (€ 33 ผ่าน Amazon.de)
-
ฉันซื้อส่วนประกอบแยกต่างหาก:จอแสดงผล e-Paper แบบยืดหยุ่นของ WaveShare ขนาด 2.9 นิ้ว (ผ่าน Eckstein, € 19), 296x128 พิกเซล b/w
Wiki
ไดรเวอร์การแสดงผล WaveShare eInk HAT (ผ่าน Amazon.de, € 9)
- Raspberry Pi Zero ฉันใช้รุ่น 1.3 คุณอาจใช้ Raspberry Pi Zero W (Pimoroni.com, € 10.51)
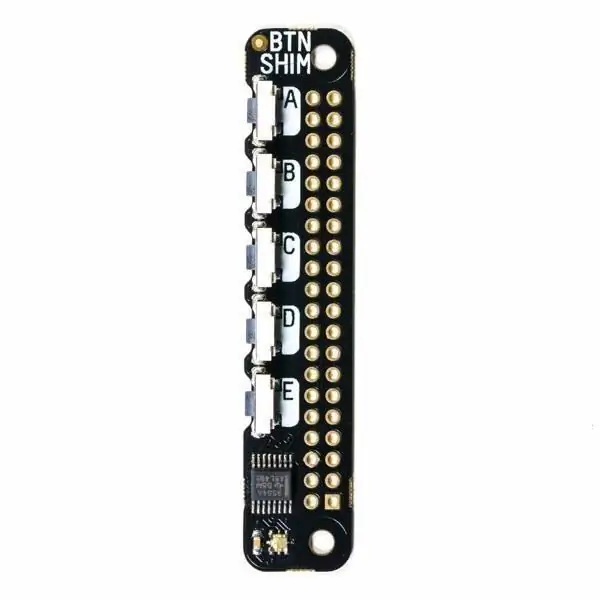
- Pimoroni Button shim (€ 8.55 ที่ Pimoroni.co.uk)
- แผ่นพลาสติกที่บาง แข็ง แต่ยืดหยุ่นได้สำหรับรองจอแสดงผล (ฉันใช้แผ่นป้องกันหน้าจอที่ไม่ได้ใช้สำหรับ iPhone 5)
- พาวเวอร์แบงค์ USB และสายไมโคร USB แบบยาว หรือใช้ร่วมกับ RPi Zero, Pimoroni Zero LiPo shim, LiPo และเครื่องชาร์จ LiPo
- มาส์กหน้าเชิงพาณิชย์หรือแบบกำหนดเอง (แบบแบน)
-
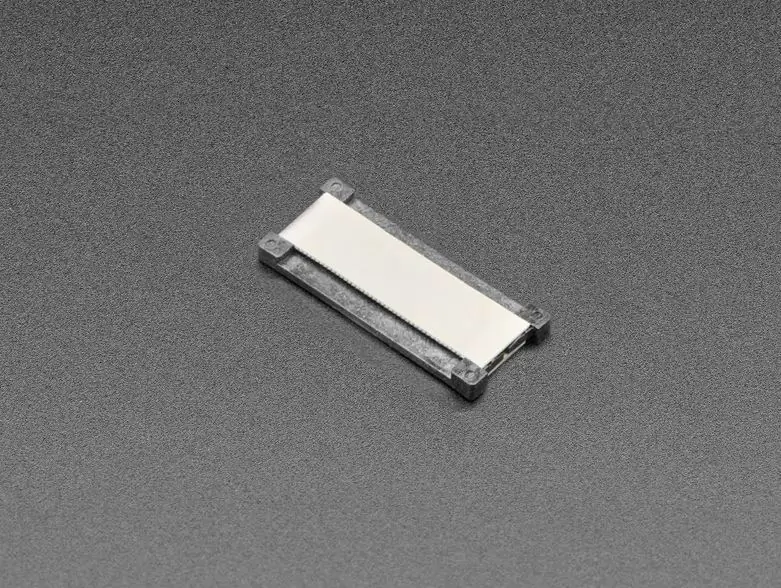
อุปกรณ์เสริม: สายแพที่ยาวกว่า (ระยะห่าง FFC 24 พิน 0.5 มม.) จะเป็นประโยชน์ เช่น 60 ซม. - SAMTEC FJH-20-D-24.00-4 ผ่าน Digi-Key (สายเคเบิลที่ยาวที่สุดที่ฉันสามารถหาได้จากชั้นวาง) หรือเพียงแค่สายโซ่เดซี่ ชิ้นส่วน FFC ขนาด 20 ซม. โดยใช้อะแดปเตอร์ (ตามที่ทำที่นี่)
ณ สิ้นเดือนพฤษภาคม 2020 Adafruit ขอเสนอสายเคเบิลต่อขยาย 24 พิน 25 ซม. และคอนเนคเตอร์ต่อขยาย: (สายเคเบิล: https://www.adafruit.com/product/4230, 1.5 US$), ตัวเชื่อมต่อ: (https://www..adafruit.com/product/4524)
- อุปกรณ์เสริม: ตัวยึดสิทธิบัตรหรือแถบตีนตุ๊กแกแบบเย็บได้สำหรับติดจอแสดงผลกับหน้ากากหรือซองผ้า แถบยาง (ใช้บางส่วนจากชุดซ่อมชุดชั้นใน)
- เทปกาวสองหน้าติดตำแหน่งหน้าจอในซอง (หรือจะเย็บเพื่อติดก็ได้)
- เชือกคล้องสำหรับ RPi Zero
ขั้นตอนที่ 1: เค้าโครงทางเทคนิคและแนวคิด


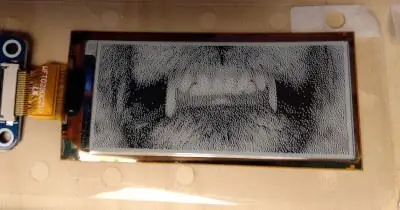
WaveShare นำเสนอจอแสดงผล e-paper ขนาด 2.9 นิ้วที่ยืดหยุ่นได้ในขนาด 6.6 x 2.9 ซม. และความละเอียด 296 x 128 พิกเซล พร้อม Raspberry Pi HAT เพื่อลดความซับซ้อนในการควบคุมการแสดงผล e-ink ขนาดและความละเอียดของจอแสดงผล 2.9 นิ้ว ทำให้สามารถแสดงปากได้เกือบเต็มขนาด และสามารถวางบนผิวโค้งได้ มีความยืดหยุ่น ต้องต่อขั้วต่อขนาดเล็กเข้ากับจอแสดงผล จากนั้นจะต้องเชื่อมต่อกับ RPi HAT ด้วยสายแบนแบน 24 พิน
การใช้ Raspberry Pi Zero เป็นไมโครคอนโทรลเลอร์มอบโอกาสมากมายในการควบคุมการแสดงผล สำหรับต้นแบบนั้น ฉันเลือกชิมปุ่มจาก Pimoroni เนื่องจากเป็นโซลูชันที่มีจำหน่ายในท้องตลาดที่เรียบง่ายและราคาไม่แพง ซึ่งสามารถใช้ร่วมกับ HAT/pHAT อื่นๆ และอาจมีตัวเลือกการควบคุมที่เพียงพอสำหรับวัตถุประสงค์ส่วนใหญ่ การเขียนโปรแกรมที่ปรับให้เหมาะสม (ยินดีต้อนรับความช่วยเหลือใด ๆ !) อาจช่วยลดการใช้พลังงานของระบบให้เหลือน้อยที่สุด
วิธีง่ายๆ ในการสร้างภาพขาวดำที่ต้องการจะอธิบายไว้ในขั้นตอนต่อไป โดยหลักการแล้ว คุณอาจแสดงภาพยนตร์ที่คล้ายกับ GIF
ข้อจำกัดของเลย์เอาต์ปัจจุบันเป็นผลมาจากสายเคเบิลที่ค่อนข้างสั้นที่เชื่อมต่อ RPi กับจอแสดงผล สายเคเบิลที่มาพร้อมกับ HAT มีความยาว 20 ซม. สายเคเบิลอะนาล็อกที่ยาวที่สุดที่ฉันพบคือความยาว 60 ซม. (แต่ไม่มีวางจำหน่ายในเดือนพฤษภาคม 2020) เพื่อให้ราสเบอร์รี่อยู่ในระยะที่เอื้อมถึง ในสายรัดข้อมือ หนึ่งสามารถต่อสายเคเบิลเหล่านี้หลายสายกับตัวเชื่อมต่อในระหว่าง ในขณะนี้ฉันหันไปใช้ตัวเลือกที่สวม RPI Zero เป็นเชือกคล้อง (ดูภาพ)
คุณอาจสวมหน้ากากแสดงผลโดยไม่ใช้ RPi เนื่องจากจอแสดงผล e-Paper นั้นต้องการพลังงานจากภายนอกเพียงเพื่อการเปลี่ยนแปลงแต่ไม่ได้ใช้สำหรับการแสดงภาพ ดังนั้นคุณสามารถเลือก "อุปมาของวัน" ของคุณ แนบ RPi กับจอแสดงผล โหลดรูปภาพตามที่แสดงบนจอแสดงผล แล้วยกเลิกการเชื่อมต่อ RPi
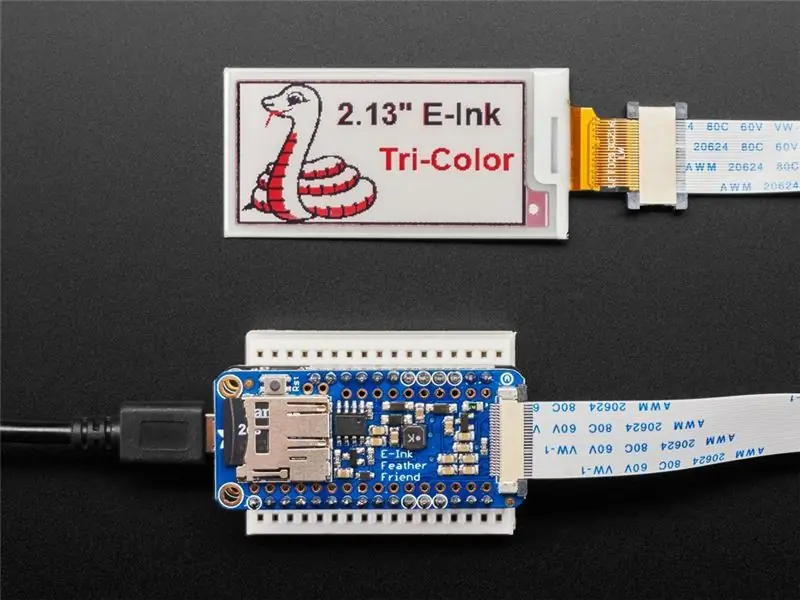
สำหรับเวอร์ชันสำหรับเด็ก คุณสามารถใช้จอแสดงผลขนาด 2.13 นิ้วที่ยืดหยุ่นได้ของ WaveShare เนื่องจากมีความละเอียด 212x104 พิกเซล คุณต้องสร้างไฟล์ bmp ในขนาดนี้ การปรับสคริปต์สำหรับการแสดงผลนี้ทำได้ง่ายมาก
Adafruit นำเสนอจอแสดงผลแบบยืดหยุ่นที่คล้ายกันและบอร์ดไดรเวอร์ที่เหมาะกับตระกูลบอร์ด Feather ซึ่งจะทำให้สามารถนำแนวคิดนี้ไปใช้กับไมโครคอนโทรลเลอร์ได้ สำหรับรายละเอียดเพิ่มเติม ดูขั้นตอนที่ 9
ขั้นตอนที่ 2: สร้างภาพขาวดำ



คุณสามารถสร้างภาพที่จะแสดงโดยใช้กราฟิกแบบเวกเตอร์ (เช่น InkScape) หรือโปรแกรมกราฟิกพิกเซล (เช่น GIMP) แต่ผลลัพธ์สุดท้ายต้องเป็นไฟล์ bmp-file ขาวดำ 296 x 128 พิกเซล
ดังนั้น สำหรับภาพสีที่จะแสดงบนจอแสดงผล e-paper จะต้องแปลงเป็นภาพขาวดำ
คุณสามารถใช้อิมเมจ bmp จากคอลเล็กชัน (ขั้นตอนสุดท้าย) หรือสร้างบางส่วนของคุณเอง ตามที่อธิบายไว้ต่อไปนี้ อาจมีหลายวิธีในการบรรลุเป้าหมาย แต่ฉันใช้ขั้นตอนที่ง่ายและตรงไปตรงมาโดยใช้ The GIMP:
- แค่ได้ไฟล์รูปภาพที่มีส่วนปากที่มีขนาดอย่างน้อย 296 พิกเซล กว้าง 128 พิกเซลสูง ซึ่งอาจต้องใช้ภาพบุคคลที่มีความละเอียดสูง
- เลือกพื้นที่ที่มีอัตราส่วนความกว้างต่อความสูงประมาณ 2.32 ต่อ 1 และใช้รูปภาพ - ย่อขนาดเพื่อเลือก*
- จากนั้น ใช้ Image - Scale image* เพื่อย่อขนาดให้กว้าง 296 พิกเซล (หรือสูง 128 พิกเซล)
- ถัดไป เลือกพื้นที่ขนาดใหญ่ 296 x 128 พิกเซล และตัดทอนรูปภาพเพื่อเลือกตามด้านบน
- เนื่องจากขนาดต้องมีขนาด 296x128 พิกเซลพอดี ให้ใช้ Image-Adjust Canvas Size* เพื่อแก้ไขหากต้องการ
- ตอนนี้แปลงรูปภาพเป็นระดับสีเทาโดยใช้รูปภาพ - โหมด - ระดับสีเทา ขั้นตอนนี้ไม่จำเป็นอย่างยิ่ง แต่อาจมีประโยชน์มากสำหรับการปรับเปลี่ยนและการปรับให้เหมาะสม (ดูขั้นตอนที่ 9)
- จากนั้นแปลงเป็นบิตแมปขาวดำโดยใช้ Image - Mode - Indexed* พร้อมตัวเลือก "1 bit" และ "Floyd-Steinberg" dithering
- สุดท้าย ส่งออกบิตแมปเป็น BMP ไปยังโฟลเดอร์ที่เหมาะสม
- คุณอาจพยายามปรับผลลัพธ์ให้เหมาะสมโดยการปรับเปลี่ยนพารามิเตอร์เป็นความคมชัดหรือความสว่างของภาพระดับสีเทา สี- ส่วนประกอบ - แยกส่วนประกอบ- ช่องสีเขียว RGB เป็นตัวเลือกที่ง่ายในการปรับปรุงภาพและเสริมองค์ประกอบสีแดงเหมือนปาก กลับไปที่ขั้นตอนที่ 7
- สำหรับภาพยนตร์ที่มีลักษณะคล้าย GIF
- วางไฟล์ในโฟลเดอร์ pic-sub จากโฟลเดอร์ตัวอย่าง e-paper หากจำเป็นต้องเปลี่ยนชื่อ (เช่น image_1.bmp, …)
- แทนที่ชื่อไฟล์ bmp ที่ระบุในสคริปต์ตัวอย่างด้วยชื่อไฟล์ของคุณ
หมายเหตุ:
- ฉันไม่แน่ใจว่าฉันได้ชื่อภาษาอังกฤษของคำสั่ง GIMP ทั้งหมดถูกต้องหรือไม่ เนื่องจากฉันใช้เวอร์ชันภาษาเยอรมัน
- สำหรับตัวอย่างรูปภาพบางรูป เราใช้รูปภาพที่เลือกจากอินเทอร์เน็ต ดังนั้นรูปภาพเหล่านี้อาจไม่นำไปใช้ในสิ่งพิมพ์หรือเพื่อวัตถุประสงค์ทางการค้าใดๆ
ขั้นตอนที่ 3: อุปกรณ์อิเล็กทรอนิกส์และการประกอบ



การประกอบชิ้นส่วนอิเล็กทรอนิกส์นั้นค่อนข้างง่าย แผ่นชิมปุ่ม หากใช้ต่อกับ RPi โดยตรง จะต้องบัดกรีกับ GPIO ของ RPi ตามที่ระบุไว้ในคำแนะนำของผู้ผลิต เนื่องจากแผ่นชิมมีความบางมาก จึงสามารถวาง HAT บน GPIO โดยติดแผ่นชิม ใช้บัดกรีให้น้อยที่สุดเท่าที่จะเป็นไปได้และพยายามอย่าทำให้หมุด GPIO ปนเปื้อนเหนือพื้นที่ชิม หากจำเป็น เมื่อใช้ร่วมกับ WaveShare e-Paper HAT คุณอาจเพิ่ม Pimoroni ZeroLiPo shim ให้กับ GPIO นอกเหนือจากปุ่มชิม ซึ่งอาจอนุญาตให้ใช้ LiPo ขนาดเล็กเป็นแหล่งพลังงาน จากนั้นวาง e-Paper HAT ไปที่ GPIO โดยใช้สแตนด์ออฟที่มาพร้อมกับ HAT
เชื่อมต่อจอแสดงผล e-paper และสายเชื่อมต่อแบบแบนกับอะแดปเตอร์ e-paper แล้วต่อกับ e-paper HAT ตามที่ผู้ผลิตอธิบาย (ผู้ผลิตสีน้ำเงินที่ปลายสาย FFC ด้านล่าง) ตั้งค่าสวิตช์สองตัวบน HAT ตามข้อกำหนดของจอแสดงผลที่ใช้ สำหรับจอแสดงผลแบบยืดหยุ่น 2.9 นิ้วเป็น "A" และ "0"
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งซอฟต์แวร์และไลบรารีที่จำเป็นทั้งหมดที่ติดตั้งไว้
ขั้นแรก คุณอาจใช้สคริปต์ตัวอย่างที่ Pimoroni และ WaveShare ให้มาเพื่อตรวจสอบการทำงานของส่วนประกอบ จากนั้นทดสอบรหัสเฉพาะของโปรเจ็กต์ (แสดงในขั้นตอนต่อไป)
เนื่องจากซอฟต์แวร์กำลังทำงานอย่างหนัก คุณจึงต่อจอแสดงผลและอะแดปเตอร์ e-Paper เข้ากับซองแสดงผลหรือหน้ากากได้ ฉันขอแนะนำให้แก้ไขจอแสดงผลและอะแดปเตอร์บนแผ่นรองที่ยืดหยุ่นแต่มีความแข็งเพียงพอ ฉันใช้แผ่นพลาสติกบางๆ และเทปกาวสองหน้า ตอนนี้สามารถใช้แผ่นรองเพื่อยึดจอแสดงผลกับหน้ากากของคุณ โดยการเย็บหรือใช้เทปกาวสองหน้า ตัวยึดสิทธิบัตร หรือแม่เหล็กขนาดเล็ก
เนื่องจากสาย FFC ที่เชื่อมต่อ RPI และจอแสดงผลมีความยาวเพียง 20 ซม. ฉันจึงใช้เชือกคล้องที่พันรอบขาตั้ง HAT เพื่อให้ Raspberry Pi สวมใส่ได้แนบชิดใบหน้า ตามที่กล่าวไว้ สายยาวหรือสายต่อจะสะดวกกว่า
สำหรับต้นแบบ ฉันใช้กระดาษทิชชู่แบบพลาสติกขนาดพกพา (20x9.5 ซม.) ซึ่งจริงๆ แล้วมีวัสดุบรรจุภัณฑ์บางอย่างที่อยู่ในมือ จากนั้นฉันก็ตัดรูสำหรับจอแสดงผลและซ่อมจอแสดงผล / แผ่นรองรับในนั้น จากนั้นฉันก็ติดสลักพลาสติกสี่ตัวที่มุม ดูภาพ ในการยึดสิ่งของทั้งหมดไว้บนใบหน้า ฉันใช้แถบยางโปร่งแสงสองเส้นพร้อมตะขอจากชุดซ่อมชุดชั้นใน ดังนั้นพวกเขาจึงไปรอบ ๆ ศีรษะของคุณและการปรับความยาวทำได้ง่ายมาก
ขั้นตอนที่ 4: สคริปต์
สคริปต์ตัวอย่างเป็นการควบรวมของสคริปต์สาธิตที่ WaveShare จัดเตรียมไว้สำหรับการแสดงผล HAT (ดู Github ที่นี่) และโดย Pimoroni สำหรับ Button Shim (ดูที่นี่) สรรเสริญพวกเขา ฉันจะรับโทษใด ๆ ข้อสังเกตและข้อเสนอแนะสำหรับการเพิ่มประสิทธิภาพใด ๆ ยินดีต้อนรับ
สคริปต์ WaveShare ต้องติดตั้งไลบรารีหลายตัวตามที่ระบุไว้ในเอกสารประกอบบน GitHub สคริปต์ Pimoroni ก็เช่นกัน แต่ที่นี่มีเครื่องมือในการทำงานให้คุณ
ควรใช้การ์ด SD ที่แฟลชใหม่กับ Raspian แล้วเพิ่มเครื่องมือ Pimoroni โดยใช้
sudo apt-get install pimoroni
และใช้เพื่อติดตั้งรหัสชิมของปุ่ม (อยู่ภายใต้ "อื่นๆ") และการอ้างอิง
สำหรับส่วน WaveShare ให้คัดลอกไดรเวอร์และแพ็คเกจตัวอย่างจากหน้า GitHub และติดตั้งและการอ้างอิงตามที่อธิบายไว้ที่นั่น (!) การพึ่งพาส่วนใหญ่อาจสำเร็จแล้ว
วางสคริปต์ในโฟลเดอร์ตัวอย่างหลามของซอฟต์แวร์แสดงผล WaveShare และคัดลอกไฟล์ bmp ลงในโฟลเดอร์ย่อยของ pic
การใช้สคริปต์นั้นค่อนข้างง่าย ในกรณีที่เปลี่ยนชื่อไฟล์ bmp ในรายการ BMP เป็นชื่อที่คุณต้องการแสดง คุณอาจเตรียมรายการสำรองและเพียงแค่แทนที่รายการที่ต้องการในรายการที่ใช้งานอยู่โดยการคัดลอก
เรียกใช้สคริปต์ ตรวจสอบว่าสิ่งต่าง ๆ ทำงานได้ดีหรือไม่ จากนั้นคุณอาจถอดอะแดปเตอร์ HDMI และ USB (ด้วยฮับ USB บางตัว การถอดอาจทำให้ RPi หยุดทำงาน) และวางหน้ากากจอแสดงผลไว้บนใบหน้าและสายคล้องคล้องคอ ส่องกระจกแล้วเล่นเพื่อตรวจดูว่าทุกอย่างทำงานได้ดีหรือไม่
สคริปต์ถูกตัดให้เหลือน้อยที่สุดที่จำเป็นในการอ่านปุ่มและแสดง bmp ดังนั้น หากคุณต้องการแสดงข้อความ เส้น หรือรูปทรงเรขาคณิต โปรดเพิ่มองค์ประกอบที่จำเป็นจากสคริปต์ตัวอย่าง 2in9d
รูปภาพที่ต้องอยู่ในโฟลเดอร์ "pic" อยู่ในรายการ " BMPs " ซึ่งประกอบด้วย 5 รายการย่อย โดยแต่ละชื่อมี 5 ภาพ หรือทั้งหมด 25 ภาพ ภาพแรกในแต่ละรายการย่อยจะเชื่อมโยงกับปุ่ม A ภาพที่สองไปยังปุ่ม B เป็นต้น สามารถเลือกรายการย่อยได้โดยการกดปุ่ม A ถึง E ค้างไว้ เช่น แผง 1 จะถูกเลือกโดยใช้ปุ่ม A แผงที่ 2 โดยปุ่ม B เป็นต้น สคริปต์จะกำหนดหลายเธรดที่ทำงานอยู่เบื้องหลัง โดยคอยดูแต่ละปุ่มที่จะกด สั้นหรือค้างไว้นานกว่า 2 วินาที ส่งผลให้ตัวแปรแฟล็กเปลี่ยนแปลง ลูปของโปรแกรมหลักตรวจพบว่ามีการกดปุ่ม/กดค้างเพื่ออ่านแฟล็ก button_was_held และ button_was_pressed และแฟล็กใด (panel_flag, button_flag) ถูกยกขึ้น จากนั้นจะตั้งค่าตัวแปรที่เกี่ยวข้อง (แผงหรือรูปภาพ) ตามลำดับ สุดท้าย ภาพที่ตรงกับ “BMPs [panel][image]” ถูกเลือกจากรายการและเขียนไปยังจอแสดงผล จากนั้นแฟล็กจะถูกรีเซ็ตเป็นสถานะพื้นเป็น "null" หรือ " False"
สคริปต์ที่เหลือส่วนใหญ่เกี่ยวกับการตั้งค่าตัวแปร การเริ่มต้นการแสดงผล และการจัดการข้อผิดพลาดบางอย่าง คุณสามารถเรียกใช้สคริปต์จาก IDE หรือจากคอนโซลโดยใช้ “python3 Button_shim_2in9_1.py” หรือคุณอาจให้สคริปต์ทำงานโดยตรงหลังจากบูต
สคริปต์ยังอยู่ระหว่างการปรับให้เหมาะสม ดังนั้นโปรดตรวจสอบการอัปเดต
เวอร์ชันล่าสุด (2020-10 พฤษภาคม) มีฟังก์ชันสำหรับแสดงรูปภาพในรายการ BMPs, display_gallery() และอีกอันสำหรับแสดงรูปภาพเหล่านั้นในรายการ collection_x, display_collections() ไม่รวมอยู่ในรายการด้านล่าง ดูไฟล์แนบ
โปรดทราบว่า เพื่อหลีกเลี่ยง "ภาพซ้อน" ให้ลบภาพใดๆ หากไม่ได้ใช้งานจอแสดงผลเป็นเวลาหลายวัน
#!/usr/bin/env python
# จากสคริปต์ชิมปุ่ม Pimoroni เวลานำเข้า สัญญาณนำเข้าปุ่มนำเข้า # นำเข้าและเริ่มแสดง #จากสคริปต์กระดาษ WaveShare # -*- coding:utf-8 -*- นำเข้า sys นำเข้า os picdir = os.path.join(os.path).dirname(os.path.dirname(os.path.realpath(_file_))) 'pic') libdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath())) _file_))), 'lib') ถ้า os.path.exists (libdir): sys.path.append (libdir) นำเข้าการบันทึกจาก waveshare_epd นำเข้า epd2in9d เวลานำเข้าจากรูปภาพนำเข้า PIL, ImageDraw, ImageFont นำเข้าการติดตาม #Set ระดับบันทึกการส่งออก logging.basicConfig(level=logging. DEBUG) ''' #ไม่จำเป็นที่นี่ font15 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype(os.path. เข้าร่วม (picdir, 'Font.ttc'), 24) ''' #set รายการ BMP BMPs =
ขั้นตอนที่ 5: เวอร์ชันหน้ากากผ้าและแนวคิดการใช้งานเพิ่มเติม

ในรุ่นต้นแบบปัจจุบัน จอแสดงผลสามารถสวมใส่ได้เหนือเครื่องหมายใบหน้าปกติ หรือติดมาสก์ที่มีอยู่ด้วยแถบเวลโครหรือแม่เหล็ก แต่จริงๆ แล้วคุณต้องการรวมการแสดงผลเข้ากับหน้ากาก โดยมีตัวเลือกบางอย่างสำหรับการจัดวางและนำออกอย่างรวดเร็ว
สิ่งที่ฉันทำจนถึงตอนนี้คือการใช้หน้ากากที่ซื้อมาจากร้านตัดเสื้อในท้องถิ่น ("Schneiderei Schmargendorf") ที่ทำจากผ้าที่ค่อนข้างหนา ระบุบริเวณที่เหมาะสมที่จะวางจอแสดงผล จากนั้นจึงเจาะรูที่ชั้นนอกของหน้ากาก หน้ากาก. สำหรับสายแสดงผล ร่องถูกตัดที่ด้านในในตำแหน่งที่เหมาะสม แผ่นรองแผ่นรองถูกตัดให้มีขนาดเล็กที่สุดตามต้องการและเจาะรูเล็กๆ หลายรูเพื่อให้สามารถเย็บได้ จากนั้นจึงยึดจอแสดงผลบนแผ่นรองด้านหลังโดยใช้เทปกาวสองหน้า และติดที่ขอบเพื่อยึดเพลตและแสดงไปยังชั้นผ้า จากนั้นจึงวางจอแสดงผลไว้ในหน้ากาก เลื่อนสายเคเบิลไปที่รอยผ่า และประกอบผ้าเข้ากับแผ่นรอง การเสริมความแข็งแกร่งให้กับขอบที่ตัดไปบนผ้าก่อนหน้านี้ เช่น ใช้ซุปเปอร์กาวเล็กน้อย ในกรณีที่แก้ไขแผ่นรองด้วยการเย็บหลังจากที่คุณตรวจสอบแล้วว่าทุกอย่างเข้ากันได้ดี เชื่อมต่อสายเคเบิลเข้ากับ HAT และเริ่มต้น Pi
ข้อจำกัดของแนวทางนี้คือคุณไม่สามารถล้างหน้ากากด้วยจอแสดงผลในตัวแบบตายตัวได้ แต่จะมีวิธีอื่นอีกหลายวิธีในการติดจอแสดงผลเข้ากับหน้ากาก ทางเลือกหนึ่งอาจเป็นการเพิ่มชั้นเนื้อเยื่อที่ถอดออกได้อีกชั้นหนึ่งลงในหน้ากาก และยึดจอแสดงผลไว้กับที่โดยใช้แถบตีนตุ๊กแกหรือที่ยึดสิทธิบัตร วิธีนี้อาจทำให้ถอดหน้ากากล้างได้ง่ายหรือย้ายไปยังหน้ากากอื่น
ในภายหลัง เวอร์ชันที่ปรับปรุงแล้วอาจรวมที่ยึดจอแสดงผลโดยเฉพาะเพื่อให้ดูเป็นมืออาชีพมากขึ้น
---------------------------- แม้ว่าแนวคิดดั้งเดิมจะเป็นหน้ากากพร้อมจอแสดงผล แต่เลย์เอาต์ที่คล้ายกันมากอาจใช้สำหรับแท็กชื่อ หรือจอแสดงผลที่รวมอยู่ในเสื้อผ้าหรือสายรัดข้อมือ
หรือลองนึกถึงเวอร์ชัน "ฉันเป็นใคร" ที่มีแถบคาดศีรษะพร้อมจอแสดงผลในตัว แสดงรูปภาพหรือคำศัพท์ที่สุ่มเลือกจากคอลเล็กชันขนาดใหญ่
ความคิดที่ฉันพบว่าค่อนข้างไร้สาระ แต่ไม่อยากปล่อยทิ้งไว้โดยไม่พูดถึง น่าจะเป็น Niqab ที่มีหน้าจอแบบนี้
คุณมีความคิดเพิ่มเติมหรือไม่? โปรดแจ้งให้เราทราบ!
เนื่องจากโครงการทั้งหมดยังคงดำเนินอยู่ ให้มองหาการอัปเดตเป็นครั้งคราว
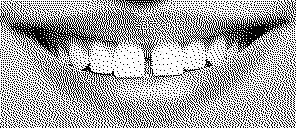
ขั้นตอนที่ 6: การรวบรวมรูปภาพ - ปากและใบหน้า




ที่นี่คุณจะพบคอลเลกชั่นรูปภาพที่สามารถใช้กับจอแสดงผลขนาด 2.9 นิ้ว โดยเน้นที่ใบหน้า ซึ่งมักจะจำกัดอยู่ที่ส่วนปาก ประกอบด้วยพระราชินี (2x), ประธานาธิบดีโอบามา, Ghandi, ดาไลลามะ, สตาลิน, พอลนิวแมน, ปาวารอตตีและแมวของฉัน
โปรดทราบว่าในขณะที่ฉันใช้รูปภาพจากอินเทอร์เน็ตเป็นแหล่งที่มาสำหรับบางรูปภาพ การคุ้มครองลิขสิทธิ์อาจยังคงมีผลบังคับใช้และอาจไม่ได้นำไปใช้เพื่อวัตถุประสงค์ทางการค้า
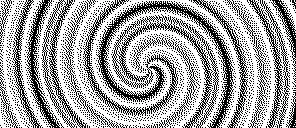
ขั้นตอนที่ 7: การรวบรวม - รูปแบบ



ต่อไปนี้คือรูปแบบต่างๆ ที่สามารถแสดงได้ ซึ่งส่วนใหญ่สร้างขึ้นโดยใช้ GIMP
ขั้นตอนที่ 8: การรวบรวมรูปภาพ - ป้าย สัญลักษณ์ และข้อความ



ภาพตัวอย่างเพิ่มเติมสำหรับจอแสดงผล 293x128:
เครื่องหมายและสัญลักษณ์ข้อความ
อีกครั้ง: รูปภาพหรือสัญลักษณ์บางอย่าง (เช่น Raspberry, Apple, Instructables) อาจมีการคุ้มครองลิขสิทธิ์และจะไม่ใช้เพื่อวัตถุประสงค์ทางการค้า
ขั้นตอนที่ 9: เค้าโครงทางเลือก: Adafruit Feather และ E-paper Display


ฉันรู้วันนี้ (21 พ.ค. 2020) ว่า Adafruit ยังเสนอการแสดงกระดาษอิเล็กทรอนิกส์แบบยืดหยุ่นที่มีขนาดและขนาดเท่ากัน (https://www.adafruit.com/product/4262, 27 US$) รวมถึง 25 ซม. สายเคเบิลต่อขยายระยะพิทช์ 24 พิน 0.5 มม. (https://www.adafruit.com/product/4230, 1.5 ดอลลาร์สหรัฐ) และคอนเนคเตอร์ต่อขยาย (https://www.adafruit.com/product/4524)
พวกเขามีไดรเวอร์ e-paper สำหรับครอบครัว Feather board (Adafruit eInk Feather Friend with 32KB SRAM, https://www.adafruit.com/product/4446, 9 US$) ที่มาพร้อมกับที่ใส่การ์ด SD สำหรับเก็บสิ่งเหล่านี้ ภาพ
ฉันคิดว่านี่อาจทำให้รูปแบบที่กะทัดรัดและประหยัดพลังงานมากกว่ารุ่น Raspberry Zero ที่อธิบายไว้ในที่นี้ และจะเป็นโซลูชันที่สมบูรณ์แบบหากคุณต้องการใช้แพลตฟอร์ม STM32F405, 32u4 หรือ nRF52840 น่าเสียดายที่การรวม eInk Feather Friends ของ Adafruit และจอแสดงผล WaveShare เข้าด้วยกันนั้นไม่ใช่เรื่องง่าย
ฉันชอบดูเวอร์ชันที่มี BLE และแอปเพื่อควบคุมว่าจะแสดงรูปภาพใด
WaveShare ขอเสนอโล่ไดรเวอร์จอแสดงผล Arduino และไดรเวอร์การแสดงผลที่ใช้ ESP3266 หากคุณต้องการสิ่งเหล่านี้
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
