
สารบัญ:
- ขั้นตอนที่ 1: วัสดุและเครื่องมือที่จำเป็น
- ขั้นตอนที่ 2: สร้างโล่
- ขั้นตอนที่ 3: ประกอบวงจร
- ขั้นตอนที่ 4: การออกแบบการพัฒนาแอพ
- ขั้นตอนที่ 5: รหัสการพัฒนา APP
- ขั้นตอนที่ 6: โปรแกรม Arduino (แนบโปรแกรม)
- ขั้นตอนที่ 7: แอปทำงานด้วย Arduino (แนบ apk)
- ขั้นตอนที่ 8: ตรวจสอบฟังก์ชัน
- ขั้นตอนที่ 9: Make It Infinity (การจัดแก้ว)
- ขั้นตอนที่ 10: การทดสอบก่อนเสร็จสิ้น
- ขั้นตอนที่ 11: การทำกรอบและการชกมวย
- ขั้นตอนที่ 12: รูปภาพนาฬิกาอินฟินิตี้
- ขั้นตอนที่ 13: โหมดนาฬิกา
- ขั้นตอนที่ 14: เปลี่ยนสีนาฬิกา
- ขั้นตอนที่ 15: เปลี่ยนโหมด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




นาฬิกาดิจิตอลและแอนะล็อกปกตินั้นน่าเบื่อ ดังนั้นควรวางแผนพัฒนานาฬิกาสุดเท่ด้วยสีที่กำหนดเองสำหรับหน้าปัด เข็มชั่วโมง เข็มนาที และเข็มวินาที ก่อนอื่นต้องการพัฒนานาฬิกาโดยใช้แถบ LED RGB ที่สามารถระบุตำแหน่งได้ จากนั้นสำหรับการสื่อสารกับ Arduino เพื่อเปลี่ยนสีฉันวางแผนที่จะสร้างแอพโดยใช้ App inventor ทั้งหมดทำงานได้ดี มาดูกันทีละขั้นตอน
บันทึก
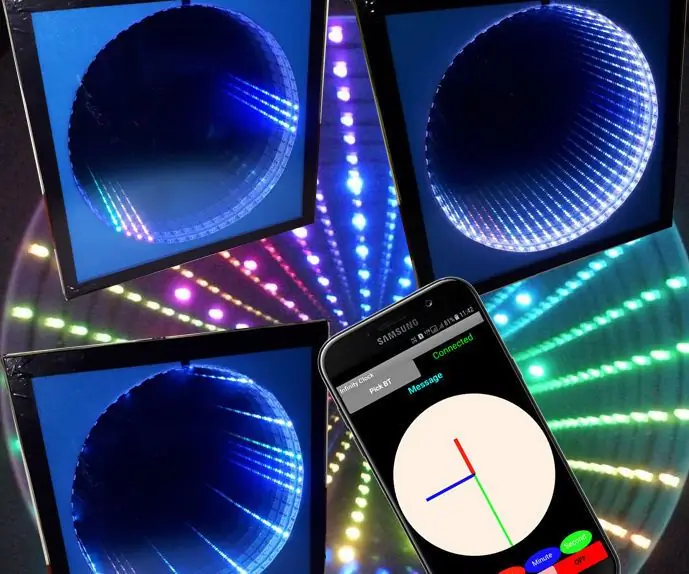
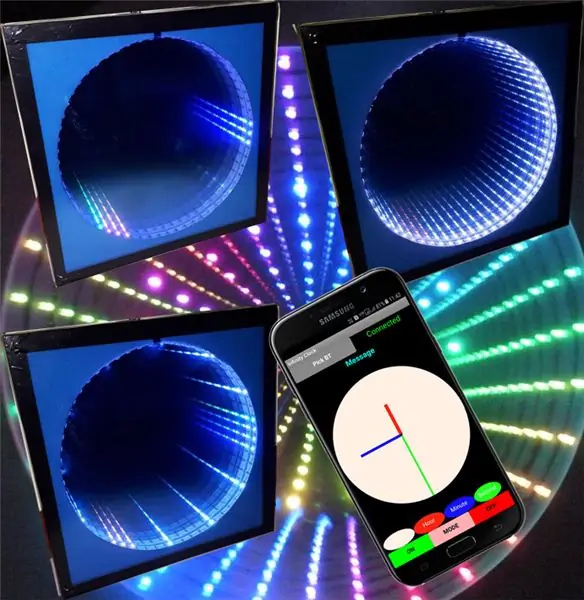
สีจะชัดเจนด้วยตา ในขณะที่ผ่านกล้องจะสะท้อนแสงสีฟ้าบนกระจกด้านบนรวมกัน หรือใช้กระจกทางเดียวสีขาวเพื่อภาพที่ดูดียิ่งขึ้นแม้ในกล้อง
ขั้นตอนที่ 1: วัสดุและเครื่องมือที่จำเป็น



วัสดุที่จำเป็น
1) แอดเดรส RGB LED Strip พร้อม 1m 60Leds
2) Arduino UNO
3) โมดูล RTC สำหรับ Arduino
4) HC-05 โมดูลบลูทูธสำหรับ Arduino
5) PCB ธรรมดา
6) ส่วนหัวชายและหญิง
7) สายไฟ
8) กระจกและกระจกบังแดด
9) กรอบเทป
เครื่องมือที่จำเป็น
1) ชุดไอออนบัดกรี
2) คีมปอกสายไฟ
2) คอมพิวเตอร์
3) มือถือ
ซอฟต์แวร์และไลบรารีที่จำเป็น
1) Arduino IDE
ก) ห้องสมุด RTC
b) ห้องสมุดสาย
ค) ห้องสมุด EEPROM
ง) SoftwareSerial
จ) PololuLedStrip
2) MIT App Inventor
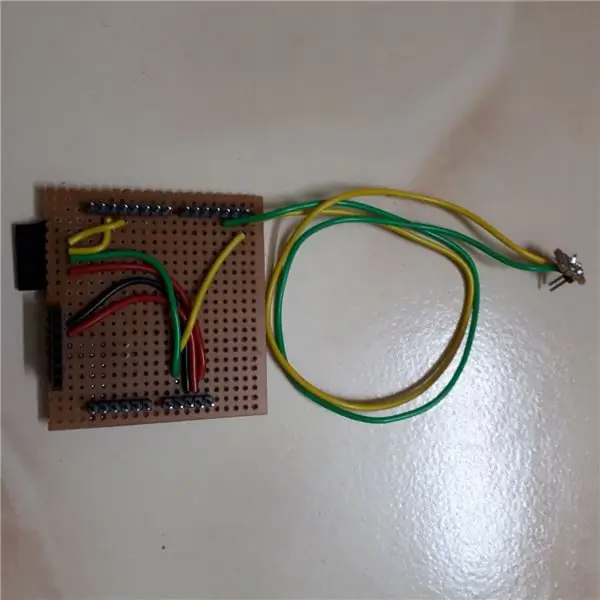
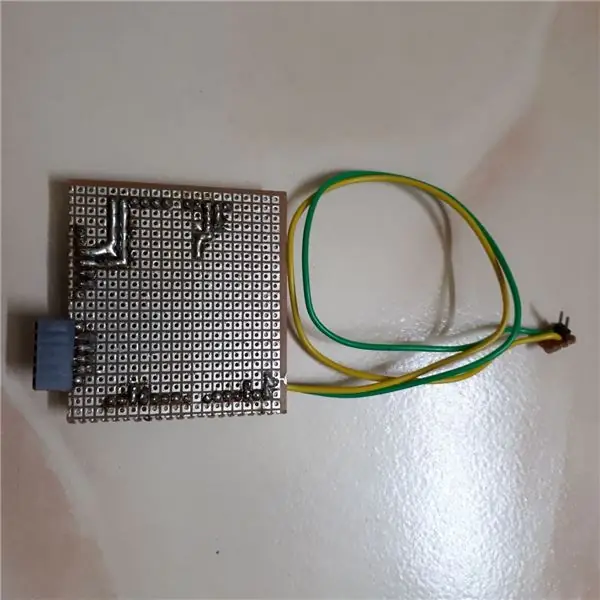
ขั้นตอนที่ 2: สร้างโล่




1) การสร้างชิลด์เป็นงานแรกของเรา ที่นี่เราต้องการเชื่อมต่อสามรายการ (RTC, Bluetooth, Addressable LED พร้อม Arduino)
2) สำหรับ RTC เราใช้ A4 และ A5 ของด้านแอนะล็อกและ +5V และ GRN
3) สำหรับบลูทู ธ เราใช้พิน D2, D3 สำหรับ TX และ RX และ 5V และ GRN
4) สำหรับแถบ LED ที่สามารถระบุตำแหน่งได้ ให้ใช้บอร์ดจ่ายไฟที่มีการควบคุมสำหรับ +5V และ GND เชื่อมต่อข้อมูลกับ D12 ของ Arduino
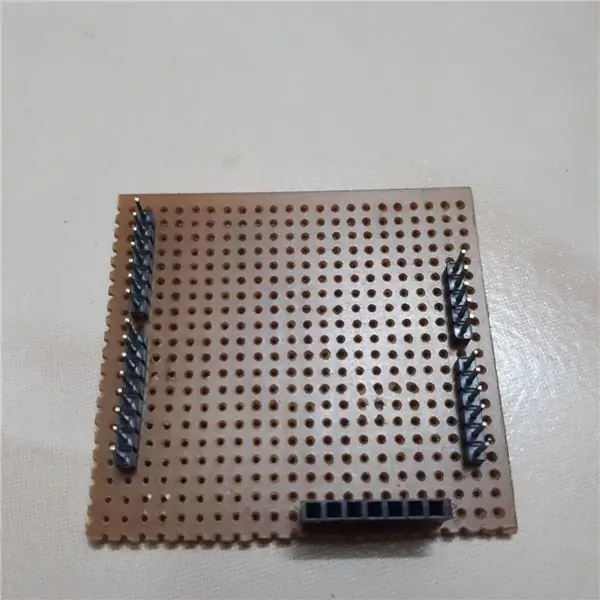
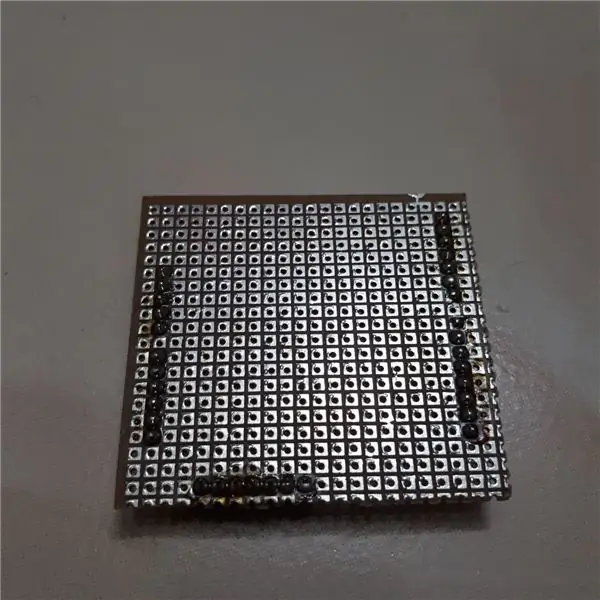
5) ก่อนอื่นให้แก้ไขส่วนหัวของตัวผู้ตามพิน Arduino แล้วใส่ PCB ธรรมดาทับลงไป
6) ประสานส่วนหัวของตัวผู้
7) สำหรับส่วนหัว RTC และ Bluetooth ประสานตัวเมียบน PCB ธรรมดา ใช้สายไฟและวาดรางเพื่อสร้างวงจร
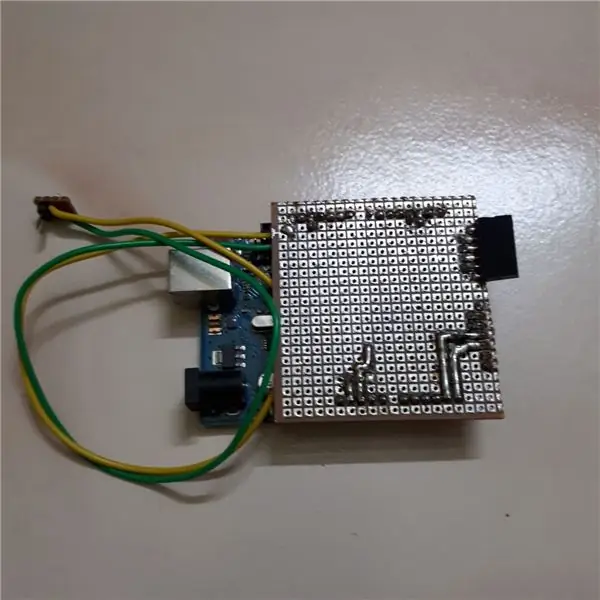
ขั้นตอนที่ 3: ประกอบวงจร



1) ตอนนี้แก้ไขเกราะเหนือ Arduino
2) เสียบโมดูล RTC และบลูทูธ
3) เชื่อมต่อแถบไฟ LED RGB ที่สามารถระบุตำแหน่งได้
4) เชื่อมต่อแหล่งจ่ายไฟ Regulator 5v กับ RGB LED และ 12V กับ Arduino
5) เชื่อมต่อแหล่งจ่ายไฟ 12V เข้ากับแหล่งจ่ายไฟ Regulator
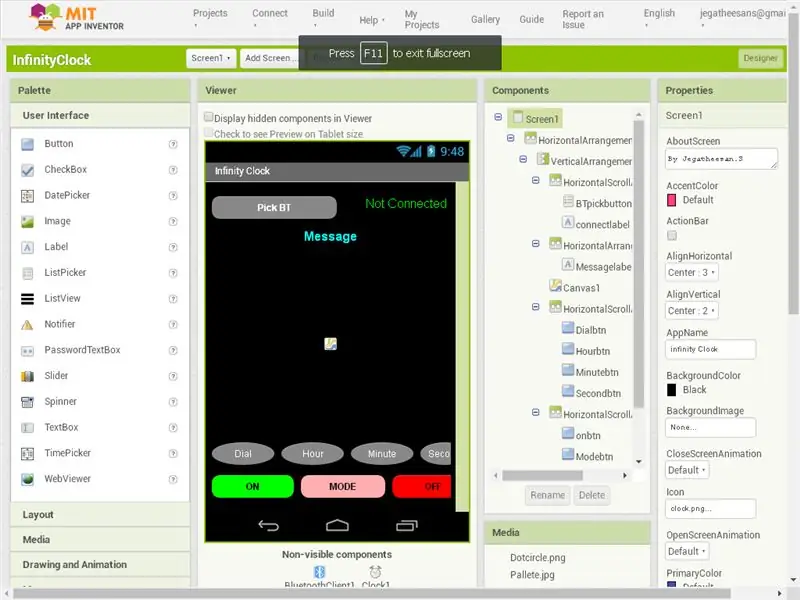
ขั้นตอนที่ 4: การออกแบบการพัฒนาแอพ


โครงการที่เสร็จสมบูรณ์ครั้งแรกของฉันใน Android คือ Pattern door Lock หลังจากนั้นในโปรเจ็กต์นี้ ฉันได้เรียนรู้มากมายจากนักประดิษฐ์แอป ส่วนใหญ่ทำงานกับสีและลิงก์หลายหน้าจอ ฉันใช้ App inventor2 ออนไลน์เพื่อพัฒนาแอปพลิเคชัน Android เป็นแอปพลิเคชันออนไลน์การเข้ารหัสที่ใช้ GUI น่าสนใจมากที่จะเรียนรู้และทำงาน
1) My Plan คือการเชื่อมต่อ Arduino และ Android โดยใช้ Bluetooth และต้องการเปลี่ยนสีของหน้าปัด ชั่วโมง นาที และเข็มวินาที นอกจากนี้ หากเราต้องการปิดและเปิดไฟ เรามีปุ่มแยกต่างหากสำหรับเปิดและปิด
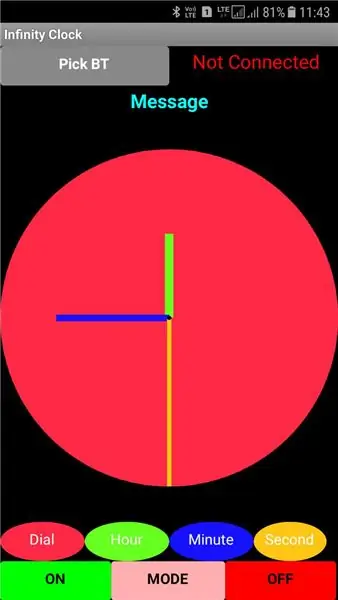
2) ในโครงการ ฉันใช้สองหน้าจอ
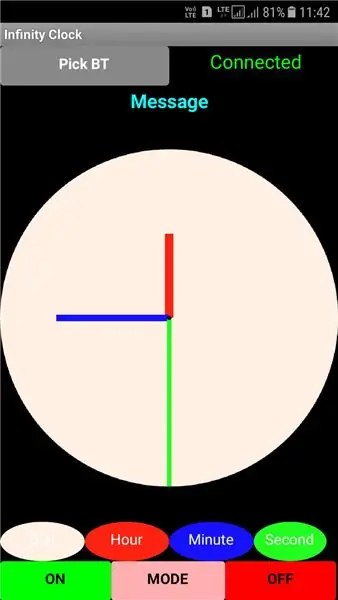
3) หน้าจอแรก
- ที่ด้านบนฉันใช้ปุ่มเพื่อรับอุปกรณ์บลูทู ธ และด้านข้างกล่องป้ายกำกับเพื่อแสดงสถานะบลูทู ธ
- แถวถัดไปฉันใส่กล่องป้ายกำกับเพื่อแสดงข้อความแอป
- จากนั้นผืนผ้าใบจะครอบคลุมส่วนหลักของแอป ฉันต้องการวาดนาฬิกาบนผืนผ้าใบด้วยสีที่เลือก
- จากนั้นสี่ปุ่มชื่อ Dial, Hour, Minute, Second เพื่อเลือกสีจากหน้าจอที่สอง
- จากนั้นสามปุ่มไปที่ ON, OFF, MODE
- การควบคุมไคลเอนต์บลูทู ธ และตัวจับเวลาในรายการที่ซ่อนอยู่
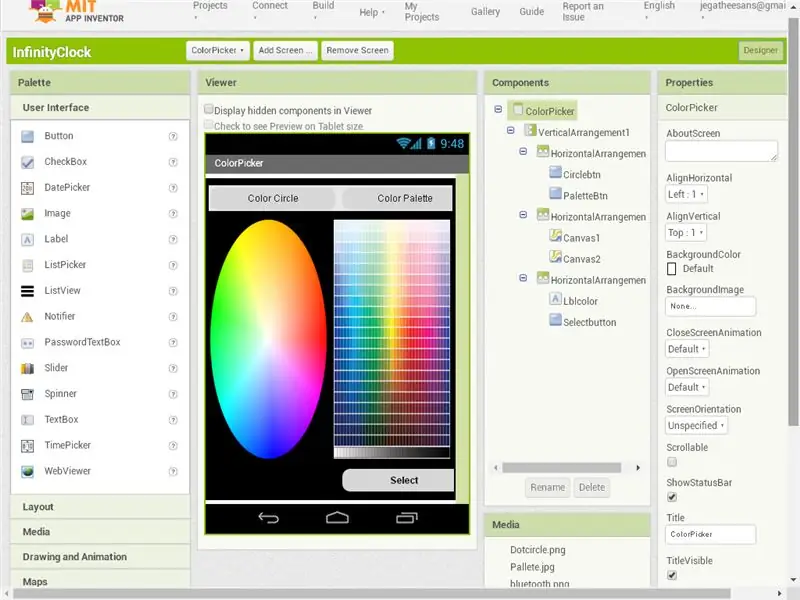
4) หน้าจอที่สอง (หน้าจอตัวเลือกสี)
- ในหน้าจอตัวเลือกสี ฉันใช้รูปภาพตัวเลือกสีสองรูป ในการเปลี่ยนรูปภาพ ฉันใช้ปุ่มสองปุ่มที่ด้านบน
- จากนั้นใช้ Two Canvas อันที่มีสีกลมและอีกอันเป็นจานสี่เหลี่ยม มีเพียงคนเดียวเท่านั้นที่มองเห็นได้ในขณะนั้น
- จากนั้นกล่องป้ายกำกับที่แสดงสีที่เลือกและปุ่มเลือกเพื่อย้ายไปยังหน้าจอแรกด้วยสีที่เลือก
ตอนนี้ส่วนการออกแบบเสร็จสมบูรณ์แล้ว มันเป็นรหัส GUI ดังนั้นในส่วนการเข้ารหัส เราต้องการลากและวางมันต่อในขั้นตอนต่อไป
ขั้นตอนที่ 5: รหัสการพัฒนา APP



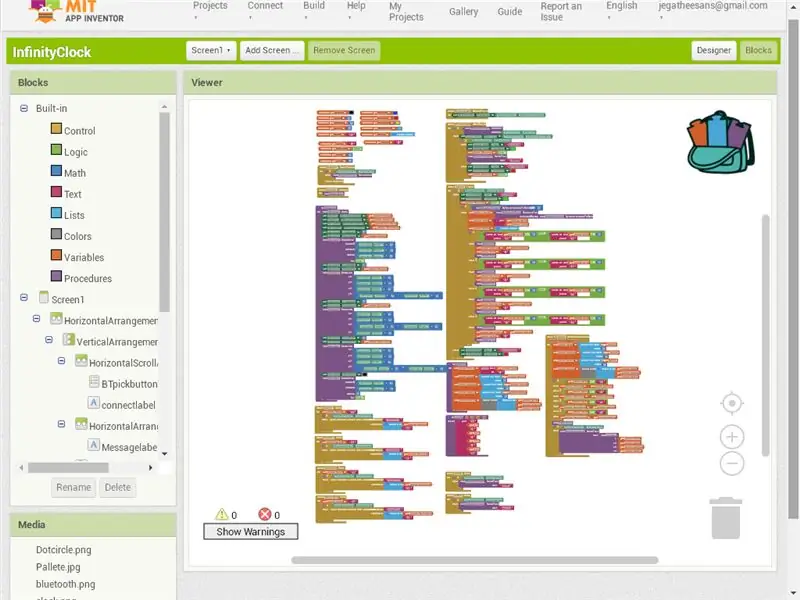
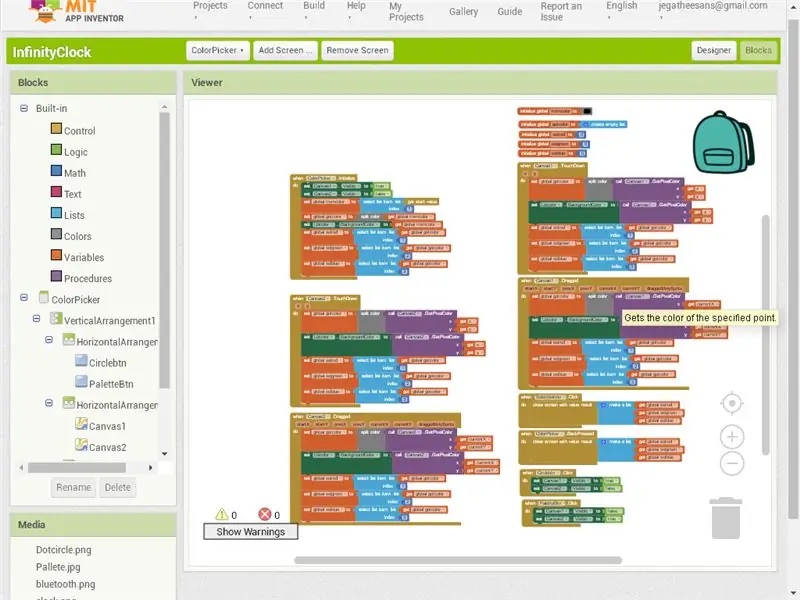
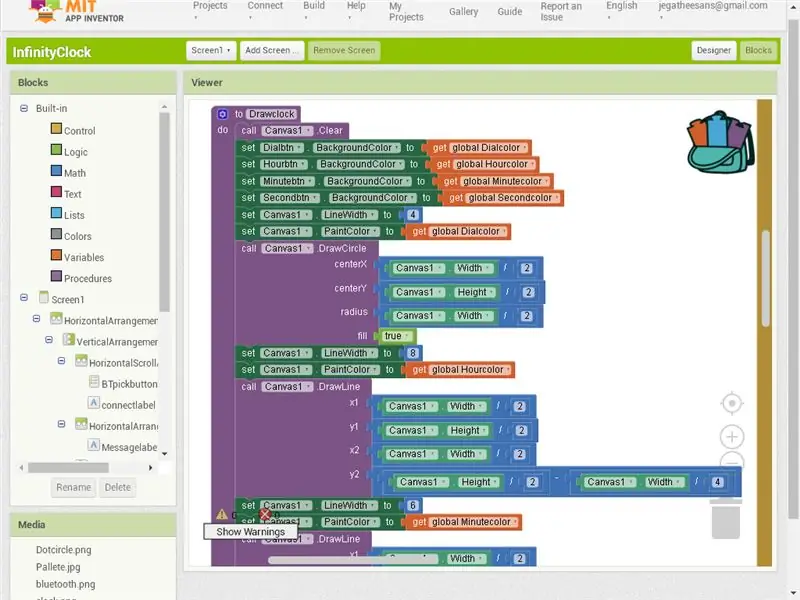
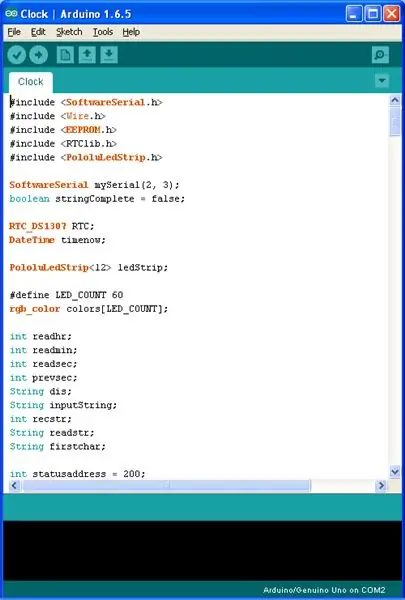
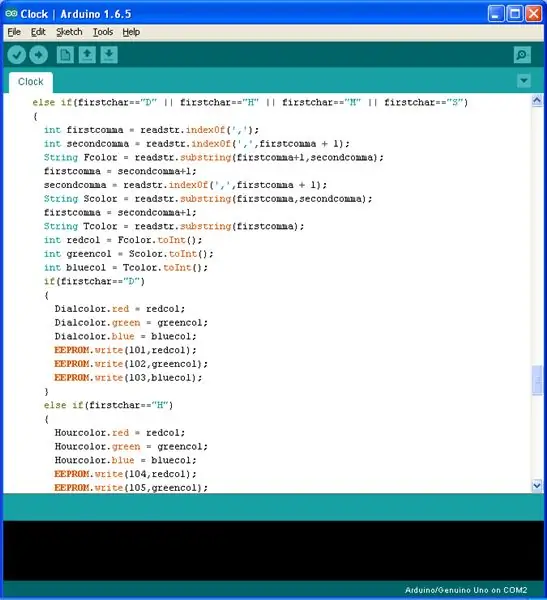
1) ในสองภาพแรกฉันแสดงการเข้ารหัสแบบเต็มของแต่ละหน้า
2) ที่นี่ฉันอธิบายขั้นตอนที่สำคัญในโครงการนี้
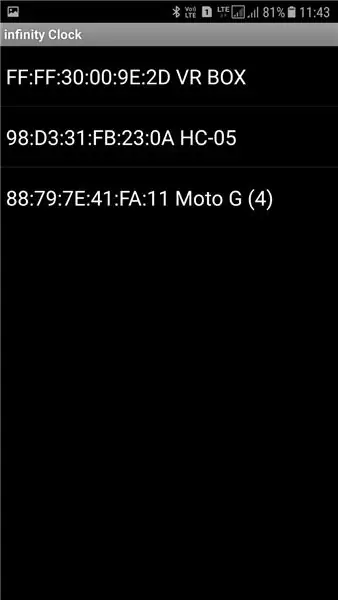
- อย่างแรกเลยคือหยิบบลูทูธขึ้นมา เมื่อคลิกปุ่ม Bluetooth เราเรียกที่อยู่และชื่อของ Bluetooth
- เมื่อเลือกบลูทูธแล้วในฟังก์ชัน After Picking ให้ตรวจสอบว่าบลูทูธเชื่อมต่ออยู่หรือไม่ หากเชื่อมต่อแล้วให้ส่งสัญญาณที่เชื่อมต่อกับ Arduino โดยใช้ฟันสีฟ้า
- ในโปรแกรม Arduino เมื่อการเชื่อมต่อเรียบร้อย ส่งกลับสีปัจจุบันของหน้าปัด ชั่วโมง นาที และวินาที แอพรับรหัสและวาดนาฬิกาอีกครั้งด้วยสี
- ตอนนี้เพื่อเปลี่ยนสีของหน้าปัดหรืออื่น ๆ ให้คลิกปุ่มที่เกี่ยวข้องที่ด้านล่างของแอพ เมื่อคลิกปุ่มจะเรียกหน้าตัวเลือกสีที่มีสีที่กำหนดไว้แล้ว
- ในขณะที่ตัวเลือกสีเปิดขึ้นมา ให้อ่านสีที่ส่งโดยหน้าก่อนหน้าและตั้งค่าเป็นป้ายกำกับในหน้านั้น ตอนนี้โดยใช้ เลือกสีจากผืนผ้าใบ เราเลือกสี
- ฉันใช้สองปุ่มเพื่อแสดงและซ่อนจานสีวงกลมและสี่เหลี่ยมที่หนึ่ง
- จากนั้นหลังจากเลือกสีโดยคลิกที่ปุ่ม เราจะปิดหน้าด้วยสีที่เลือกในรายการ
- ในหน้าหลักเกี่ยวกับการใช้ฟังก์ชั่นปิดหน้าจออื่น ๆ เราได้รับค่าที่ส่งโดยหน้าจอตัวเลือกสีและตั้งค่าเป็นปุ่มและวาดนาฬิกาใหม่และส่งข้อมูลไปยัง Arduino ผ่าน Bluetooth
- เช่นเดียวกับที่ชาญฉลาดซ้ำแล้วซ้ำอีกสำหรับปุ่มเลือกสีอื่น ๆ ทั้งหมด
- จากนั้น 3 ปุ่มที่ด้านล่างสำหรับ ON, OFF และ MODE เมื่อคลิกฟังก์ชั่นฉันโอนคำสั่งไปยัง Arduino
3) ฉันตรวจสอบฟังก์ชั่นซ้ำแล้วนำไปที่ขั้นตอน ตัวอย่างเช่นการวาด Circle ฉันสร้างขั้นตอนและเรียกมันเมื่อจำเป็น หลังจากเสร็จสิ้นโปรแกรม Circuit และ Android ก็ถึงเวลาสร้างโปรแกรม Arduino
ขั้นตอนที่ 6: โปรแกรม Arduino (แนบโปรแกรม)


ห้องสมุดที่ใช้
1) ในการสื่อสารกับโมดูล Bluetooth เราต้องการพอร์ตอนุกรม พอร์ตอนุกรมเริ่มต้นของ Arduino ที่ใช้สำหรับการดีบัก ดังนั้น ใช้ softwareserial Library เพื่อสร้างพอร์ตอนุกรมใหม่
2) ใช้ไลบรารี Wire และ RTC เพื่อสื่อสารกับโมดูล RTC
3) ใช้ไลบรารี Pololuledstrip เพื่อควบคุมแถบ LED ที่กำหนดแอดเดรสได้
4) ห้องสมุดผู้ใช้ EEPROM เพื่อเขียนและอ่านสีและสถานะจาก Arduino
โปรแกรม
1) ขั้นแรกให้เขียนโปรแกรมเพื่อตรวจสอบ LED ที่กำหนดแอดเดรส จากนั้นใช้โปรแกรมทดสอบเพื่อทดสอบ RTC จากนั้นใช้โปรแกรม Bluettoth และทดสอบข้อมูลโมดูลที่ได้รับ
2) ตอนนี้เข้าร่วมโปรแกรมและตรวจสอบข้อมูลที่ได้รับจาก Bluetooth เขียนลงบนจอภาพแบบอนุกรม
3) จากนั้นใช้ฟังก์ชันสตริงเช่น indexof และสตริงย่อยในสตริงเพื่อรับผลลัพธ์จาก arduino และบันทึกใน EEPROM และเปลี่ยนสีหรือโหมดหรือเปิด/ปิด Arduino
4) ในตอนแรกเชื่อมต่อกับฟันสีฟ้ามันส่งสีโดยใช้สตริง concat และส่ง
5) แยกฟังก์ชั่นออกเป็นลำดับเปิดและปิดที่สร้างขึ้นเพื่อเรียกใช้งานได้ทันเวลา
ขั้นตอนที่ 7: แอปทำงานด้วย Arduino (แนบ apk)



ขั้นตอนการติดตั้งแอพ
1) ดาวน์โหลด MIT AI2 Companion บนโทรศัพท์ Android ของคุณ
2) ในเว็บไซต์นักประดิษฐ์แอป คลิกสร้าง > แอป (ระบุรหัส QR สำหรับ.apk) รหัส QR ที่สร้างขึ้นในหน้าจอ
3) เปิด MIT AI2 Companion บนโทรศัพท์ Android ของคุณและคลิกสแกนรหัส QR เมื่อสแกนแล้วให้คลิกเชื่อมต่อกับรหัส ดาวน์โหลดและติดตั้ง apk บนมือถือหลังจากขออนุญาต
4) หรือเพียงแค่ในเว็บไซต์นักประดิษฐ์แอป คลิกสร้าง > แอป (บันทึก.apk ลงในคอมพิวเตอร์ของฉัน)
5) คัดลอก apk ไปยังมือถือและติดตั้ง
แอพทำงาน
1) หลังจากติดตั้งคุณพบแอปของคุณที่บ้าน
2) ตอนแรกเปิดบลูทูธในมือถือและเชื่อมต่อกับโมดูลบลูทูธ HC05
3) คลิกแอปบนหน้าจอหลัก ในหน้าจอ ให้คลิกเลือก BT เลือก HC05 เมื่อเชื่อมต่อสีที่บันทึกไว้จาก Arduino จะอ่านใน Android และทาสีใหม่นาฬิกา จากนั้นใช้ปุ่มไปที่โหมดเปิด/ปิด/เปลี่ยน ใช้ปุ่มหมุน ชั่วโมง นาที และวินาทีเพื่อเปลี่ยนสี
ดาวน์โหลด apk ของฉัน
1) หากคุณรู้สึกว่าไม่ต้องการเสียเวลาในการพัฒนา Android ให้ดาวน์โหลด apk ที่แนบมาที่นี่และติดตั้งบนมือถือของคุณ
ขั้นตอนที่ 8: ตรวจสอบฟังก์ชัน


หลังจากอัปโหลดโปรแกรมไปยัง Arduino แล้วติดตั้ง APP apk ไปยังมือถือ Android ตรวจสอบฟังก์ชั่นก่อนจัดกระจก
ขั้นตอนที่ 9: Make It Infinity (การจัดแก้ว)


1) ความยาวรวมของแถบนำคือ 1 เมตร (100 ซม.) ดังนั้นเส้นรอบวงของนาฬิกาคือ 1 เมตร (100 ซม.) จากเส้นรอบวงคำนวณเส้นผ่านศูนย์กลางคือ 31.831 ซม. ดังนั้นฉันจึงซื้อกระจกสี่เหลี่ยมขนาด 38 X 38 และกระจกสะท้อนแสงด้านหนึ่ง
2) ตัดแผ่นเทอร์โมคอลให้มีขนาดเท่ากัน
3) ตัดวงกลมขนาด Dia 31.831 ซม. ตรงกลางแผ่นเทอร์โมคอล มันเป็นงานแกะสลักที่ดีมากถ้าใช้เทอร์โมคอล
หากคุณมีกระดาษแข็งเพียงแค่วางแถบ LED ไว้เหนือมัน ตัดมันแล้วโค้งงอให้เป็นวงกลม เพราะฉันใช้เวลาเกือบ 2 ชั่วโมงในการขัดเพื่อปรับขนาดให้ถูกต้อง
4) วาง RGB LED Strip ในวงกลมตรงกลาง
5) ดึงลวดออกทางด้านข้าง
6) วางกระจกไว้ด้านล่างแล้ววาง thromocol พร้อมแถบไฟทับ
7) วางกระจกสะท้อนแสงด้านหนึ่งทับ และตอนนี้ตรวจสอบวิธีการทำงาน
ขั้นตอนที่ 10: การทดสอบก่อนเสร็จสิ้น


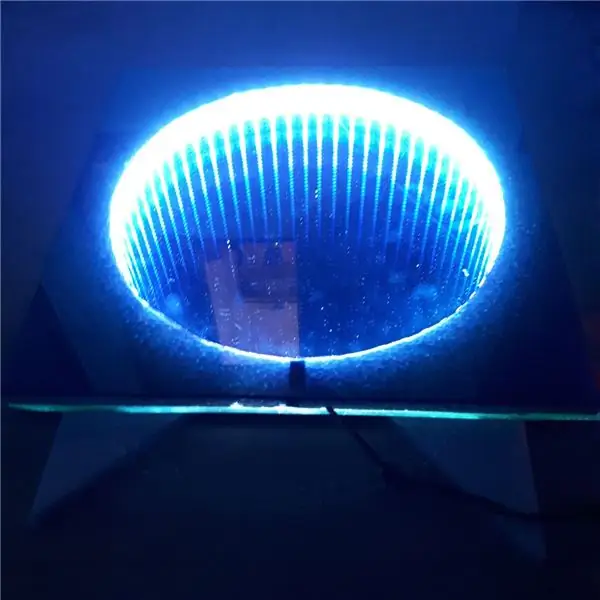
นี่คือภาพทดสอบก่อนทำเฟรม
ขั้นตอนที่ 11: การทำกรอบและการชกมวย




1) โดยไม่ต้องขยับแว่นตาให้ใช้เทปติดกรอบเพื่อรวมเข้าด้วยกันทุกด้าน เนื่องจากแก้วมีน้ำหนักสูง จึงติดเทปไว้สองครั้ง
2) จากนั้นย้ายลวดออกจากนาฬิกาไปด้านหลังและกล่องวงจรและกาวร้อนด้วยกระจกที่ด้านหลัง ในกล่องให้กระแสไฟเข้าและต่อปลั๊กไฟออกเข้ากับแถบไฟ LED
3) ตอนนี้งานทั้งหมดเสร็จสิ้นแล้ว ถึงเวลาวิ่ง
ขั้นตอนที่ 12: รูปภาพนาฬิกาอินฟินิตี้




จะแขวนผนังหรือตั้งบนโต๊ะก็ได้ (เพราะผมใช้แว่นหนาทำให้ตั้งได้) เราใช้เป็นไฟกลางคืนหากต้องการ ใช้มือถือเพื่อควบคุมสีหรือปิดหากไม่จำเป็น ในภาพด้านบน 3 ภาพแรกแสดงโหมดต่างๆ
ขั้นตอนที่ 13: โหมดนาฬิกา



วิดีโอสำหรับทั้งสามโหมด
1) MODE 1 - เรืองแสงบรรทัดที่สองทั้งหมด
2) MODE 2 - เส้นนาทีทั้งหมดเรืองแสงเท่านั้น
3) MODE 3 - เฉพาะเข็มชั่วโมง นาที และวินาทีเท่านั้นที่เรืองแสงได้
ขั้นตอนที่ 14: เปลี่ยนสีนาฬิกา

เปิด เปลี่ยนสี และปิด
ขั้นตอนที่ 15: เปลี่ยนโหมด


มันวิเศษมากที่ได้ดูนาฬิกาอินฟินิตี้ เปลี่ยนรหัสสำหรับการเปลี่ยนสีเริ่มต้นโดยไลบรารีและตรวจสอบ มันสุดยอดมาก ที่นี่ฉันแบ่งปันการเปลี่ยนแปลงโหมดนาฬิกาและวิดีโอเปลี่ยนสี
ผ่านงาน. ถ้าคุณทำมันและโหวตให้ฉันรู้สึกมีความสุขมาก
ฉันมีความสุขมากที่ได้เรียนรู้และทำสิ่งใหม่ แบ่งปันความสุขของคุณแล้วทวีคูณ
ขอบคุณที่รับชม
แนะนำ:
วิธีสร้างระบบ JARVIS หรือ JARVIS ในชีวิตจริง / ความช่วยเหลือ AI ของตัวเอง: 8 ขั้นตอน

วิธีสร้างระบบ JARVIS หรือ JARVIS ในชีวิตจริง / ความช่วยเหลือ AI ของตัวเอง: คุณเคยดูคอมพิวเตอร์พูดอย่าง JARVIS กับ Tony Stark ในภาพยนตร์ Iron Man หรือไม่? คุณเคยคิดอยากมีคอมพิวเตอร์แบบนั้นบ้างไหม? ไม่ต้องห่วง…คุณสามารถเติมเต็มความปรารถนานี้ได้ด้วยคอมพิวเตอร์ของคุณเอง คุณสามารถมี JARVIS เหมือนคอมพิวเตอร์และ
Infinity Clock - Arduino - WS2813 และ DS3231: 5 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาอินฟินิตี้ - Arduino - WS2813 และ DS3231: นาฬิกาอินฟินิตี้ - Arduino - WS2813 และ DS3231ฉันต้องการสร้างนาฬิกา และชอบความคิดที่จะลองทำนาฬิกาอินฟินิตี้ด้วย Arduino ฉันอยากให้มันสร้างจากสิ่งของทั่วไป และเขียนโปรแกรมด้วยตัวเอง Infinity C คืออะไร
Infinity Mirror Clock: 5 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกากระจกอินฟินิตี้: นี่คือนาฬิกาทำมือสำหรับการตกแต่งเป็นหลัก มีไฟ LED หลายดวงในนาฬิกา เมื่อเปิดเครื่อง จะเป็นการตกแต่งที่สวยงามสำหรับห้องนอน พอปิดก็เป็นกระจกบานเล็ก แน่นอน มันคือนาฬิกานั่นเอง
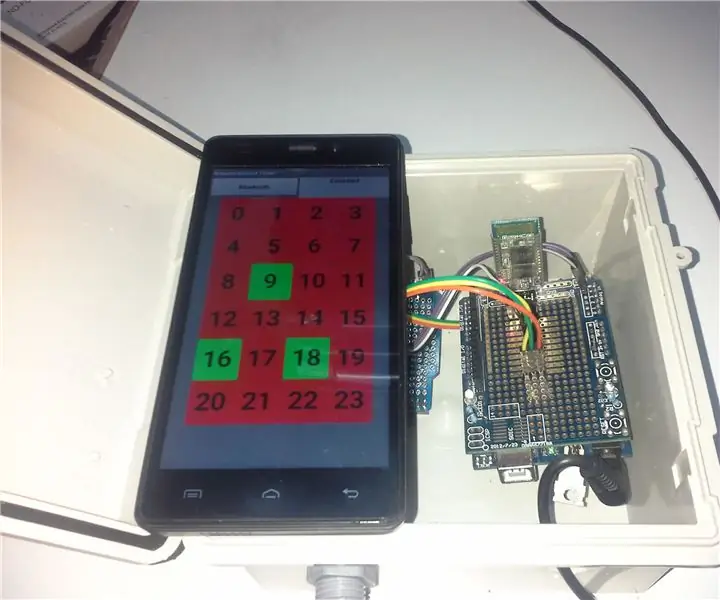
Arduino/Android Timer (พร้อมแอพ!) ควบคุมไฟและสิ่งอื่น ๆ ของคุณ: 6 ขั้นตอน

Arduino/Android Timer (พร้อมแอพ!) ควบคุมไฟและสิ่งอื่น ๆ ของคุณ: สวัสดี! ที่นี่ฉันอยู่กับตัวจับเวลาอื่น ด้วยโปรเจ็กต์นี้ คุณสามารถตั้งค่าได้ว่าตัวจับเวลาจะเป็น "ON" หรือ "ปิด" ทุกชั่วโมงของวัน คุณสามารถตั้งค่ามากกว่าหนึ่งเหตุการณ์ในหนึ่งวันโดยใช้แอพ Android ด้วยการรวม Arduino และ Android เรา
สร้าง Membrane Matrix Keypad ของตัวเอง (และเชื่อมต่อกับ Arduino): 7 ขั้นตอน (พร้อมรูปภาพ)

สร้าง Membrane Matrix Keypad ของตัวเอง (และเชื่อมต่อกับ Arduino): คุณต้องการสร้างปุ่มกดเมมเบรนของคุณเองหรือ ทำไม? การทำปุ่มกดของคุณเองนั้นมีประโยชน์หลายประการ ราคาถูกและทำได้ง่าย สามารถวางไว้ในสถานการณ์ที่อาจถูกบุกรุกหรือถูกขโมยโดยไม่ต้องกังวลใจมากนัก สามารถ
