
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


เกือบทุกคนใช้โปรแกรม Adobe อย่างน้อยหนึ่งครั้ง มีหลายสิ่งที่คุณสามารถทำได้ในโปรแกรมเหล่านี้ หนึ่งในคุณสมบัติมากมายคือการปิดบัง การกำบังจะเป็นประโยชน์ในการเปลี่ยนลักษณะที่ปรากฏของรูปภาพหรือวัตถุที่คุณสร้างขึ้น มีมาสก์หลายประเภท แต่แบบที่ฉันจะแสดงให้คุณเห็นถึงวิธีใช้คือ clipping mask ซึ่งเป็นหนึ่งในมาสก์ที่ได้รับความนิยมมากกว่า
สำหรับโครงการนี้ คุณเพียงแค่ต้องเข้าถึง Adobe Photoshop และ/หรือ Illustrator เพราะฉันจะแสดงให้คุณเห็นถึงวิธีใช้มาสก์นี้ในทั้งสองโปรแกรม คุณจะต้องมีรูปภาพด้วย รูปภาพใด ๆ จะทำงาน
ขั้นตอนที่ 1: Photoshop



เลือกรูปภาพและเปิดใน Photoshop
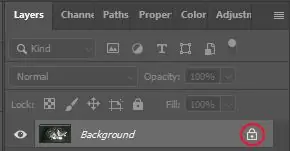
นี่จะเป็นเลเยอร์พื้นหลังโดยอัตโนมัติซึ่งถูกล็อคโดยค่าเริ่มต้น ไปข้างหน้าและปลดล็อกเลเยอร์โดยคลิกที่ไอคอนล็อคถัดจากชื่อของเลเยอร์
ตอนนี้เลเยอร์ถูกปลดล็อกเพื่อแก้ไขและจะเปลี่ยนชื่อเป็น "Layer 0"
สำหรับตัวอย่างนี้ เราจะเก็บเป็น “Layer 0,” แต่คุณสามารถเปลี่ยนชื่อได้หากต้องการโดยดับเบิลคลิกที่ชื่อเลเยอร์
ขั้นตอนที่ 2: Photoshop



สร้างเลเยอร์ใหม่ คุณสามารถทำได้โดยคลิกปุ่มทางด้านซ้ายของไอคอนถังขยะที่มุมล่างขวา ลักษณะที่ปรากฏอาจแตกต่างกันไปขึ้นอยู่กับเวอร์ชันของ Photoshop ที่คุณใช้ ตัวอย่างเช่น เวอร์ชัน 2020 มีเครื่องหมายบวก ในขณะที่เวอร์ชัน 2019 มีกระดาษที่พับมุมล่างซ้าย
เลเยอร์นี้จะใช้เพื่อสร้างรูปร่างของมาสก์ของเรา และจะใช้ค่าเริ่มต้นเป็นชื่อ “เลเยอร์ 1” เลเยอร์ใหม่จะว่างเปล่าโดยมีพื้นหลังโปร่งใสเป็นค่าเริ่มต้น สิ่งที่เราจะทำที่นี่คือการสร้างรูปร่างบางอย่าง รูปร่างอะไรก็ได้ แต่มาสร้างวงกลมพื้นฐานกันเถอะ ในการทำเช่นนี้ คุณสามารถใช้เครื่องมือ Elliptical Marquee หรือใช้เครื่องมือ Ellipse
อย่างไรก็ตาม หากคุณใช้เครื่องมือวงรีต่อไป คุณจะต้องแรสเตอร์รูปร่าง เมื่อต้องการทำสิ่งนี้ ให้คลิกขวาที่เลเยอร์แล้วเลือก Rasterize Layer นี่เป็นสิ่งจำเป็นสำหรับขั้นตอนต่อไปของเรา
ขั้นตอนที่ 3: Photoshop


เมื่อคุณสร้างวงกลมแล้ว เราควรเติมสีลงในวงกลม มีสองวิธีในการเติมรูปร่าง วิธีที่ง่ายกว่าคือการใช้เครื่องมือ Paint Bucket ดังที่แสดงด้านล่าง
เมื่อเลือกเครื่องมือ Paint Bucket ตรวจสอบให้แน่ใจว่าสีแสดงในจานสีที่ด้านล่าง มาต่อกันที่สีดำ
หากไม่มีสีแสดงในจานสี ให้ดับเบิลคลิกที่สี่เหลี่ยมจัตุรัสด้านบน แล้วกล่องป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณเลือกสีใดก็ได้ตามต้องการ
หลังจากเลือกสีแล้ว ให้คลิกที่รูปร่าง และควรเติมสีดำที่เราแสดงไว้ในจานสี
มีอีกวิธีในการเติม ไปที่แก้ไขที่ด้านบนแล้วคลิกเติม กล่องโต้ตอบจะปรากฏขึ้นพร้อมตัวเลือกบางอย่าง ตรวจสอบให้แน่ใจว่าตั้งค่าเนื้อหาเป็นสีดำและปล่อยให้ตัวเลือกการผสมเป็นไปตามที่เป็นอยู่ (โดยค่าเริ่มต้น เนื้อหาควรมีโหมดปกติและความทึบ 100%) หากทำได้ ให้ยกเลิกการเลือกช่อง Preserve Transparency บางครั้งสิ่งนี้ถูกล็อคและก็ไม่เป็นไร ตอนนี้ควรเติมรูปร่าง
ขั้นตอนที่ 4: Photoshop



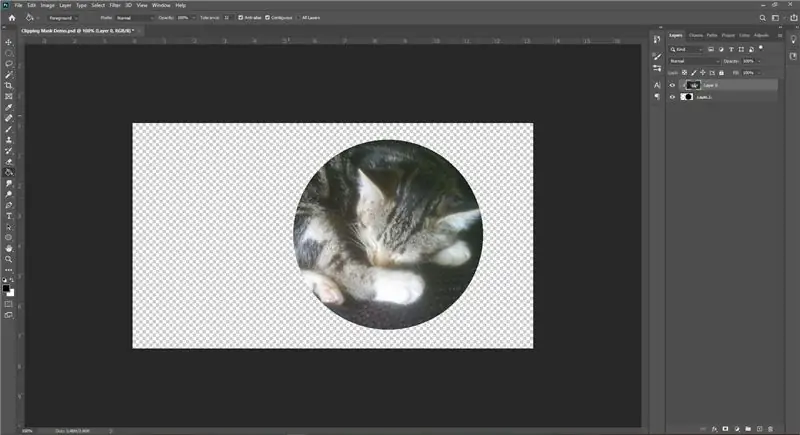
เมื่อคุณสร้างวงกลมสีดำแล้ว ก็ถึงเวลาสร้างมาสก์ ลากเลเยอร์รูปร่าง (เลเยอร์ 1) ใต้เลเยอร์ด้วยรูปภาพ (เลเยอร์ 0)
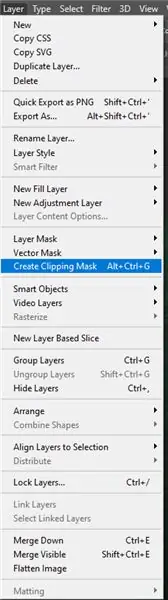
ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์ 0 แล้วไปที่ Layer > Create Clipping Mask คุณยังสามารถใช้ทางลัด Alt+Ctrl+G (Win) หรือ Cmd+Opt+G (Mac)
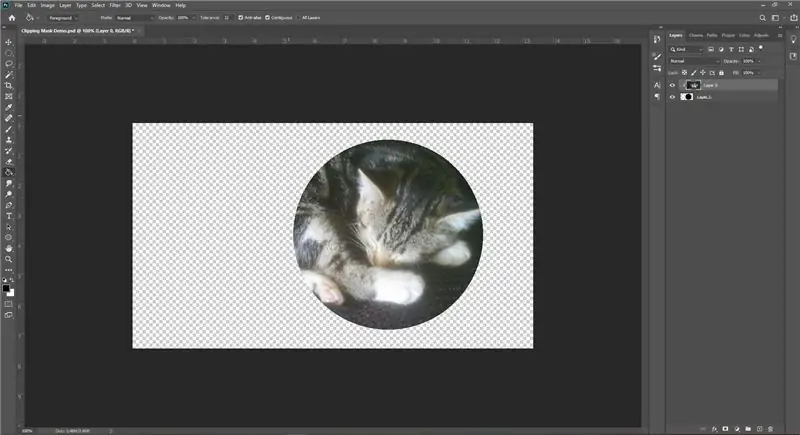
ตอนนี้คุณมีหน้ากากตัด!
คุณยังสามารถย้ายรูปภาพไปรอบๆ ในรูปร่าง หรือย้ายรูปร่างไปรอบๆ รูปภาพก็ได้ เพียงเลือกเลเยอร์ใดก็ได้ที่คุณต้องการย้าย
ขั้นตอนที่ 5: ผู้วาดภาพประกอบ



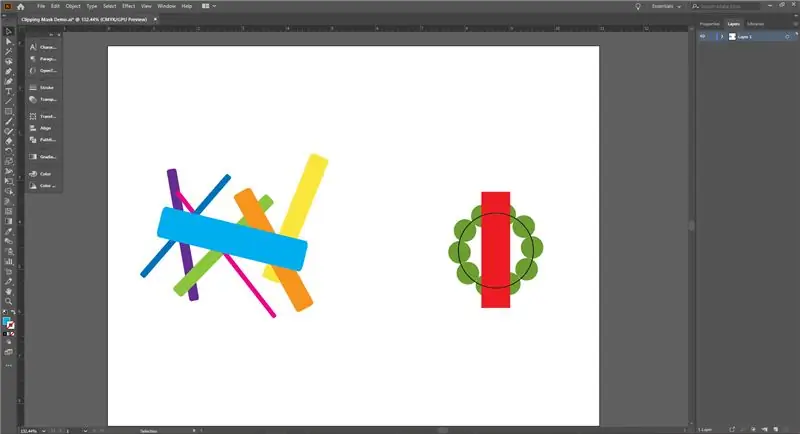
แทนที่จะใช้รูปภาพ ฉันจะใช้ชุดของรูปร่าง ในตัวอย่างของฉัน ฉันใช้รูปร่างที่แตกต่างกันสองชุด สำหรับรูปร่างของฉัน ฉันใช้เครื่องมือสี่เหลี่ยมผืนผ้าโค้งมน เครื่องมือสี่เหลี่ยมผืนผ้า และเครื่องมือวงรี ไปข้างหน้าและสร้างรูปร่างตามที่คุณต้องการ
คุณยังสามารถสร้างรูปร่างโดยใช้เครื่องมือปากกาได้หากต้องการ
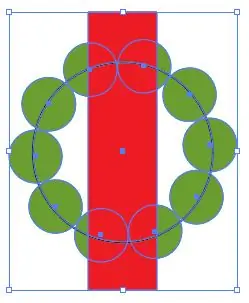
ขั้นตอนที่ 6: นักวาดภาพประกอบ
เมื่อคุณได้สร้างรูปร่างแล้ว ให้ซ้อนทับกันในทางใดทางหนึ่ง ไม่สำคัญว่าคุณจะทำอย่างไร เมื่อเราสร้างมาสก์ คุณจะมีความคิดที่ดีขึ้นว่ารูปร่างควรซ้อนทับกันอย่างไรสำหรับผลลัพธ์สุดท้ายที่คุณต้องการ ฉันทับซ้อนรูปร่างของฉันแล้วเมื่อสร้างมัน ดังที่แสดงในขั้นตอนที่แล้ว นอกจากนี้ โปรดทราบว่ารูปร่างใดก็ตามที่คุณมีที่ด้านบนจะเป็นรูปร่างที่รูปร่างอื่นๆ จะยึดเข้าด้วยกัน
ขั้นตอนที่ 7: นักวาดภาพประกอบ



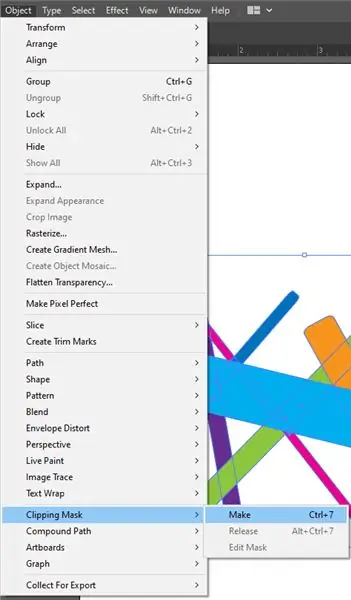
มาทำ clipping mask กันเถอะ ตรวจสอบให้แน่ใจว่าได้เลือกรูปร่างทั้งหมดของคุณแล้ว…
…จากนั้นไปที่ Object > Clipping Mask > Make
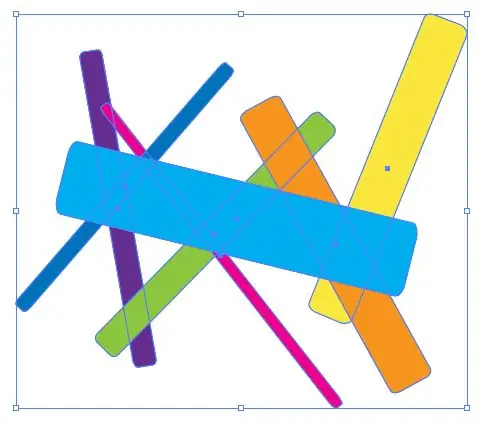
รูปร่างของคุณควรเปลี่ยนไปในทางที่ไม่เหมือนใคร! คุณยังสามารถย้ายรูปร่างไปรอบๆ โดยใช้ Direct Selection Tool
ขั้นตอนที่ 8: สรุป
และนั่นคือวิธีที่คุณสร้าง clipping mask ใน Adobe Photoshop และ Illustrator พวกมันมีประโยชน์สำหรับสิ่งต่าง ๆ อย่างแน่นอน และมันค่อนข้างใช้งานง่าย! ฉันใช้มันบ่อยสำหรับหลายโครงการของฉันและจะทำต่อไป หากมีอะไรไม่ชัดเจนหรือต้องการข้อมูลเพิ่มเติม คุณสามารถดูวิดีโอ YouTube สั้นๆ แต่ให้ข้อมูลได้:
Photoshop:
ผู้วาดภาพประกอบ:
ขอขอบคุณที่สละเวลาอ่านบทแนะนำนี้! ฉันหวังว่ามันจะเป็นประโยชน์ ตอนนี้ไปทำคลิปหนีบหน้ากากและสนุกไปกับมัน!
แนะนำ:
วิธีใช้ GPIO Pins ของ Raspberry Pi และ Avrdude เป็น Bit-bang-program DIMP 2 หรือ DA PIMP 2: 9 ขั้นตอน

วิธีใช้ GPIO Pins ของ Raspberry Pi และ Avrdude to Bit-bang-program DIMP 2 หรือ DA PIMP 2: นี่เป็นคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีใช้ Raspberry Pi และคำสั่งโอเพ่นซอร์สฟรี avrdude เป็น bit-bang - โปรแกรม DIMP 2 หรือ DA PIMP 2 ฉันคิดว่าคุณคุ้นเคยกับ Raspberry Pi และบรรทัดคำสั่ง LINUX คุณไม่จำเป็นต้อง
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266/sonoff: 4 ขั้นตอน

วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266/sonoff: สวัสดีทุกคน วันนี้ฉันจะแสดงวิธีกำหนดค่าสวิตช์รีเลย์ sonoff wifi ที่ใช้ราสเบอร์รี่ pi และ ESP8266 เพื่อควบคุมเครื่องใช้ในบ้านของคุณจากทุกที่ในโลก ของคำสั่งสอนนี้ ถ้าคุณได้ปฏิบัติตามคำสั่งของฉันอย่างระมัดระวัง
วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266: 8 ขั้นตอน (พร้อมรูปภาพ)

วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266: ในคำแนะนำนี้ ฉันจะอธิบายว่าโปรโตคอล MQTT คืออะไรและใช้อย่างไรในการสื่อสารระหว่างอุปกรณ์ต่างๆ จากนั้นในการสาธิตเชิงปฏิบัติ ฉันจะแสดงวิธีตั้งค่าสองอย่างง่ายๆ ระบบไคลเอ็นต์ โดยที่โมดูล ESP8266 จะส่งข้อความ
เพิ่ม Diode-Clipping Distortion ให้กับแอมป์กีตาร์ของคุณ: 6 ขั้นตอน (พร้อมรูปภาพ)

เพิ่มความผิดเพี้ยนของการตัดไดโอดให้กับแอมป์กีต้าร์ของคุณ: นี่เป็นวิธีง่ายๆ ในการเพิ่ม "bite" ไปยังเครื่องขยายสัญญาณกีตาร์เครื่องเก่าของคุณ โอเวอร์ไดรฟ์และการบิดเบือนของแอมพลิฟายเออร์มักจะทำได้โดยการตัดสัญญาณ - ดันเกนจนกว่ายอดของสัญญาณจะถูกตัดออก "จริง" หมดหลอด
