
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



ไลท์มีอัพ! เป็นระบบที่ฉันคิดค้นเพื่อควบคุม RGB LED-Strip แบบเรียลไทม์ โดยรักษาต้นทุนให้ต่ำและประสิทธิภาพสูง
เซิร์ฟเวอร์เขียนด้วย Node.js และสามารถข้ามแพลตฟอร์มได้
ในตัวอย่างของฉัน ฉันใช้ Raspberry Pi 3B สำหรับการใช้งานในระยะยาว แต่พีซีที่ใช้ Windows ของฉันเพื่อการสาธิตและการดีบัก
แถบ 4 พินถูกควบคุมโดยบอร์ดประเภท Arduino Nano ซึ่งรันคำสั่งที่ได้รับตามลำดับเพื่อส่งสัญญาณ PWM ไปยังทรานซิสเตอร์สามตัวที่สลับ +12VDC เป็นพินสีที่สอดคล้องกันของแถบ
ไลท์มีอัพ! ระบบยังตรวจสอบอุณหภูมิของตัวเองด้วย เมื่ออุณหภูมิสูงกว่า 60°C (140°F) ระบบจะเปิดพัดลมคอมพิวเตอร์ 12VDC สองตัวที่ติดตั้งไว้ในเคส เพื่อทำให้ตัวเองเย็นลงเพื่อปรับปรุงอายุการใช้งานของวงจร
คุณสมบัติอื่นของ LightMeUp! คือการส่องสว่างขวด Bombay-Sapphire Gin แต่นั่นไม่ใช่จุดสนใจของคำแนะนำนี้
สนุกกับการอ่าน:)
เสบียง
- Arduino Nano (หรือไมโครคอนโทรลเลอร์ ATmega328 / สูงกว่า)
- Raspberry Pi 3 Model B ที่ติดตั้ง Node.js (หรือคอมพิวเตอร์เครื่องอื่น)
- แถบ LED RGB 4 พิน 12V RGB
- แหล่งจ่ายไฟ 12V 3A
- สายจัมเปอร์ (ตัวผู้-ตัวผู้ ถ้าคุณใช้เขียงหั่นขนมแน่นอน)
- เขียงหั่นขนม (ไม่จำเป็น)
- พัดลมคอมพิวเตอร์ DC 12V 2 ตัว (อุปกรณ์เสริม)
- 3x TIP120 Darlington Transistor พร้อมฮีทซิงค์ (4 หากคุณต้องการรวมพัดลมระบายความร้อน)
- ไฟ LED แสดงสถานะ 2 ดวงสีแดงและสีเขียว (อุปกรณ์เสริม)
- 6, 7K ตัวต้านทานตามอุณหภูมิ NTC + ตัวต้านทาน 6, 7K (อุปกรณ์เสริม)
- สายเคเบิลข้อมูล USB-Mini เป็น USB 2.0 (สำหรับ Raspberry Pi เพื่อสื่อสารกับ Arduino)
- USB-Hub ที่ใช้พลังงานจากภายนอก (อุปกรณ์เสริม สำหรับ Raspberry Pi เท่านั้น)
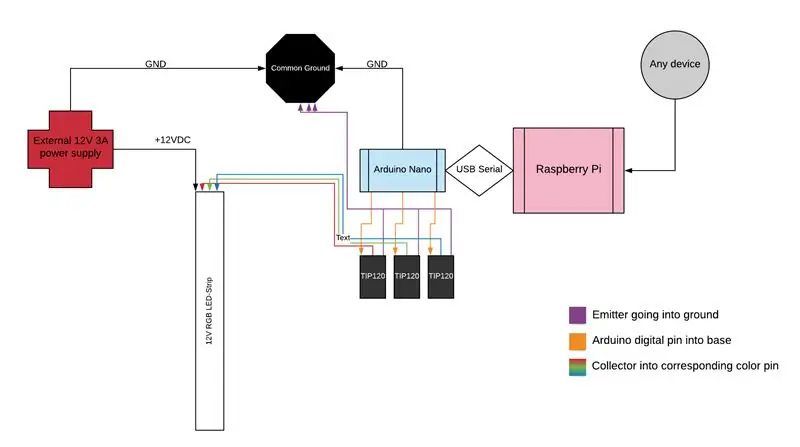
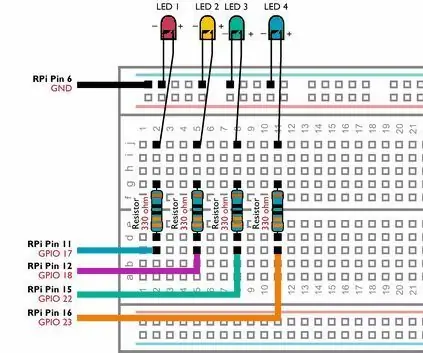
ขั้นตอนที่ 1: ทำความเข้าใจระบบ

ไลท์มีอัพ! ขึ้นอยู่กับวงจรอิเล็กทรอนิกส์ที่ง่ายมาก
เรามีคอมพิวเตอร์บางประเภท (ในกรณีนี้คือ Raspberry Pi) ซึ่งสื่อสารแบบอนุกรมกับบอร์ดไมโครคอนโทรลเลอร์ของเรา บอร์ดนี้จะรันคำสั่งซีเรียลเฉพาะเช่น "RGB(255, 255, 255)" ซึ่งจะทำให้ LED-Strip ของเราเปลี่ยนเป็นสีขาว
เมื่อเราได้ค่าสามค่าสำหรับ RED, GREEN และ BLUE ที่จำเป็นสำหรับ 4pin LED-Strip ของเราแล้ว เราจะดำเนินการ analogWrite (พิน, ค่า) เพื่อจัดหาทรานซิสเตอร์ TIP120 ของเราด้วยสัญญาณ PWM
สัญญาณ PWM นี้ช่วยให้ทรานซิสเตอร์สลับพินสีที่สอดคล้องกันซึ่งตัวสะสมเชื่อมต่อกับกราวด์ ในระดับที่กำหนดหรือเปิด/ปิดโดยสมบูรณ์ ใช่ "ถึง" มากมาย:)
ด้วยการผสมเอาท์พุตทรานซิสเตอร์สามตัวเข้ากับพินสีของแถบ LED เราสามารถสร้างสีใดก็ได้ที่เราต้องการ!
ด้วยความเข้าใจนี้ เราสามารถโจมตีความท้าทายที่ใหญ่ที่สุดของโครงการนี้ เว็บซ็อกเก็ตเซิร์ฟเวอร์ และการเชื่อมต่อแบบอนุกรมกับ Arduino ของเรา
ขั้นตอนที่ 2: การเขียน WebSocketServer

ตอนนี้ เราต้องสร้างเว็บเซิร์ฟเวอร์บางประเภท ซึ่งช่วยให้เราถ่ายโอนข้อมูลไปมาโดยไม่ต้องรีเฟรชเพียงครั้งเดียว เพื่อให้ได้การควบคุมแถบ LED แบบเรียลไทม์
โปรดทราบว่าแน่นอนว่าการสื่อสารแบบเรียลไทม์นั้นเป็นไปไม่ได้ จะมีความล่าช้าอย่างน้อยสองสามมิลลิวินาทีเสมอ แต่สำหรับสายตามนุษย์นั้นถือว่าเรียลไทม์มาก
สามารถทำได้โดยง่ายโดยใช้ไลบรารี socket.io หากคุณใช้ Node.js เหมือนที่ฉันทำ อย่างไรก็ตาม คุณสามารถใช้ภาษาโปรแกรมที่คุณชื่นชอบได้เสมอ
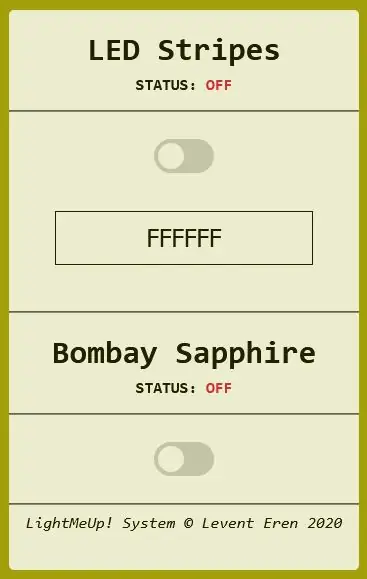
เราจะจัดการกับการเชื่อมต่อ websocket ซึ่งช่วยให้เราถ่ายโอนข้อมูลอินพุต เช่น สีที่คุณต้องการตั้งค่าแถบ LED หรือข้อมูลสถานะเช่น "LED ON" แบบสองทิศทางโดยไม่ต้องรีเฟรช
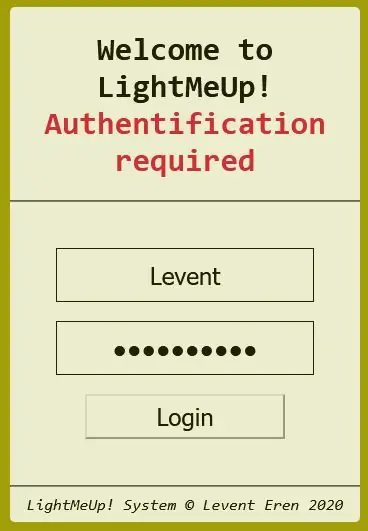
คุณลักษณะที่สำคัญอีกอย่างหนึ่งที่เซิร์ฟเวอร์ควรมี แต่ไม่จำเป็นก็คือการเข้าสู่ระบบอย่างง่าย ฉันเข้าสู่ระบบโดยใช้ชื่อผู้ใช้และรหัสผ่านอย่างง่าย ข้อมูลเหล่านี้จะถูกโพสต์ไปยังเส้นทาง /login ของเซิร์ฟเวอร์ ซึ่งจะเปรียบเทียบชื่อผู้ใช้กับรายชื่อผู้ใช้ (ไฟล์.txt) และรหัสผ่านที่เกี่ยวข้องในรูปแบบที่เข้ารหัส SHA256 คุณคงไม่อยากให้เพื่อนบ้านยุ่งกับแถบไฟ LED ในขณะที่คุณเพลิดเพลินกับเครื่องดื่มแก้วโปรดบนที่นั่งที่สบายที่สุดใช่ไหม
ตอนนี้หัวใจของเซิร์ฟเวอร์คือการสื่อสารแบบอนุกรม
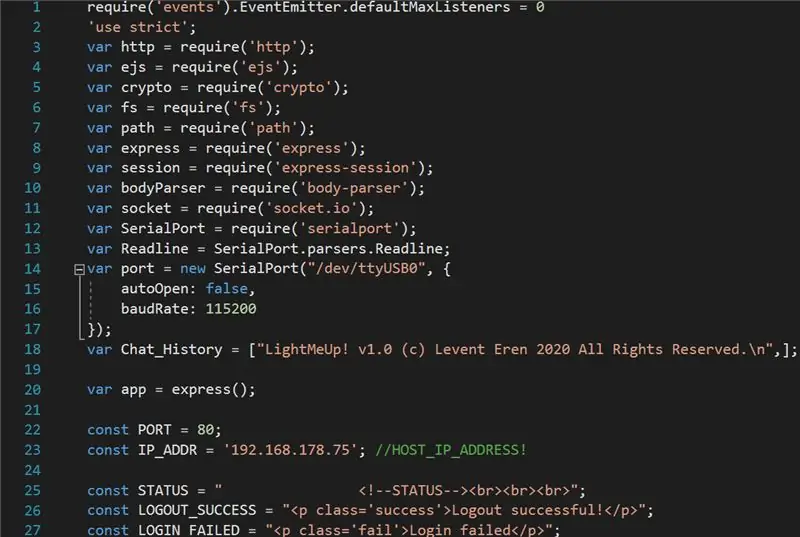
เซิร์ฟเวอร์ของคุณต้องสามารถสื่อสารแบบอนุกรม - ใน Node.js สามารถทำได้โดยการเปิดพอร์ตโดยใช้ไลบรารี "พอร์ตอนุกรม" แต่ก่อนอื่นให้กำหนดชื่อพอร์ต Arduino ของคุณบนคอมพิวเตอร์ที่โฮสต์เซิร์ฟเวอร์ ขึ้นอยู่กับระบบปฏิบัติการของคุณ พอร์ตจะมีชื่อต่างกัน กล่าวคือ บน Windows พอร์ตเหล่านี้มีชื่อว่าพอร์ต "COMx" ในขณะที่บน linux จะมีชื่อว่า "/dev/ttyUSBx" โดยที่ x คือหมายเลขพอร์ต USB
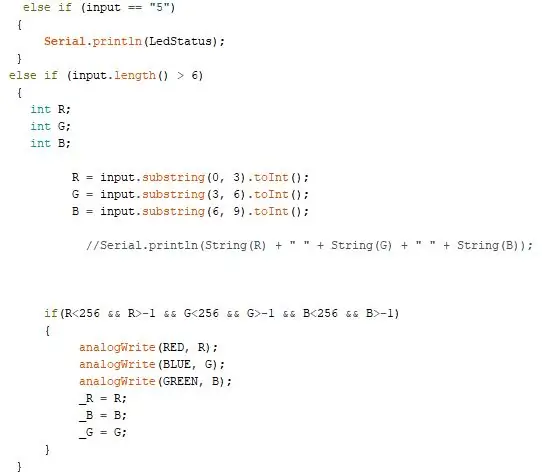
ขั้นตอนที่ 3: สร้างโปรโตคอลของคำสั่งแบบอนุกรม

ในภาพด้านบน คุณจะเห็นโค้ด Arduino IDE จริงที่รับผิดชอบการควบคุม RGB เป้าหมายของขั้นตอนนี้คือการทำให้เซิร์ฟเวอร์ที่เขียนเองและบอร์ด Arduino คุยกันได้สำเร็จ
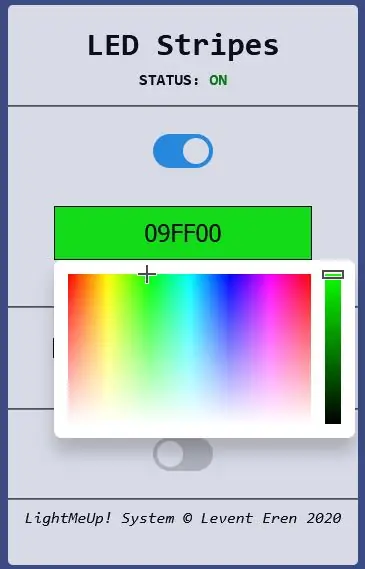
เมื่อคุณเปิดพอร์ตซีเรียลสำเร็จแล้ว คุณจะต้องสามารถส่งคำสั่งไปยังบอร์ดที่จะดูแลความต้องการของคุณ ตัวอย่างเช่น หากเราวาดนิ้วเหนือตัวเลือกสีบนหน้าเว็บ HTML โค้ด RGB ควรถูกส่งไปยังเซิร์ฟเวอร์ จากนั้นจึงส่งไปยัง Arduino ของคุณเพื่อประมวลผลชุดค่าต่างๆ
ฉันใช้ jscolor พวกเขามีการนำองค์ประกอบการเลือกสีคุณภาพสูงมาใช้อย่างยอดเยี่ยม ซึ่งเป็นเจ้าของเหตุการณ์ที่เรียกว่า "onFineChange" ซึ่งช่วยให้ข้อมูลกระบวนการของคุณจากตัวเลือกสีทันทีที่ค่ามีการเปลี่ยนแปลง
แนะนำ:
การควบคุม LED หลายดวงด้วย Python และ GPIO Pins ของ Raspberry Pi: 4 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมไฟ LED หลายดวงด้วย Python และพิน GPIO ของ Raspberry Pi: คำแนะนำนี้สาธิตวิธีควบคุมพิน GPIO หลายอันบน RaspberryPi ของคุณเพื่อจ่ายไฟ 4 LEDs นอกจากนี้ยังจะแนะนำคุณเกี่ยวกับพารามิเตอร์และคำสั่งเงื่อนไขใน Python คำสั่งก่อนหน้าของเราโดยใช้ GPIO Pins ของ Raspberry Pi เพื่อต่อ
การควบคุมความสว่าง การควบคุม LED ตาม PWM โดยใช้ปุ่มกด Raspberry Pi และ Scratch: 8 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมความสว่าง การควบคุม LED แบบ PWM โดยใช้ปุ่มกด Raspberry Pi และ Scratch: ฉันพยายามหาวิธีที่จะอธิบายว่า PWM ทำงานอย่างไรกับนักเรียนของฉัน ดังนั้นฉันจึงตั้งค่าตัวเองให้พยายามควบคุมความสว่างของ LED โดยใช้ 2 ปุ่ม - ปุ่มหนึ่งเพิ่มความสว่างของ LED และอีกปุ่มหนึ่งหรี่ลง ในการโปรแกรม
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
การควบคุม RGB Led Strip ด้วย Arduino: 4 ขั้นตอน

การควบคุม RGB Led Strip ด้วย Arduino: สวัสดีทุกคนในคำแนะนำนี้ฉันได้ควบคุมแถบ LED RGB โดยใช้ Arduino โครงการค่อนข้างง่ายเราใช้โพเทนชิโอมิเตอร์สามตัวเพื่อเรียก Red Green & สีฟ้าของแถบ LED RGB แบบแยกส่วน แนวคิดจึงเรียบง่ายข
การควบคุม LED Matrix Array ด้วย Arduino Uno (หน้าหุ่นยนต์ที่ขับเคลื่อนด้วย Arduino): 4 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมอาร์เรย์เมทริกซ์ LED ด้วย Arduino Uno (หน้าหุ่นยนต์ขับเคลื่อนด้วย Arduino): คำแนะนำนี้แสดงวิธีควบคุมอาร์เรย์ของเมทริกซ์ LED 8x8 โดยใช้ Arduino Uno คู่มือนี้อาจใช้เพื่อสร้างการแสดงผลที่เรียบง่าย (และค่อนข้างถูก) สำหรับโครงการของคุณเอง วิธีนี้ทำให้คุณสามารถแสดงตัวอักษร ตัวเลข หรือแอนิเมชั่นที่กำหนดเอง
