
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: Probando Dirección Con Bus I2C
- ขั้นตอนที่ 2: Modificando Código Del MPU6050
- ขั้นตอนที่ 3: Creando Proyecto En Godot
- ขั้นตอนที่ 4: Creando Colisones En Los Modelos 3D
- ขั้นตอนที่ 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- ขั้นตอนที่ 6: Creando Interfaz En Godot
- ขั้นตอนที่ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- ขั้นตอนที่ 8: Exportando El Videojuego
- ขั้นตอนที่ 9: Creando Control En Cartulina
- ขั้นตอนที่ 10: เกม Terminado
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


Si quieres crear el videojuego "ประวัติของ Max: The little dragon" puedes seguir este paso a paso:
เสบียง
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (กันติแดด:1)
2. โปรโตบอร์ด (กันติแดด:1)
3. เซนเซอร์ MPU6050 (ฉบับที่ 1)
4. สายเคเบิลสำหรับ conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. มอเตอร์ของวิดีโอเกม: Godot
6. คาร์ทูลิน่า บลังก้า
7. Tijeras8. Pegante
ขั้นตอนที่ 1: Probando Dirección Con Bus I2C

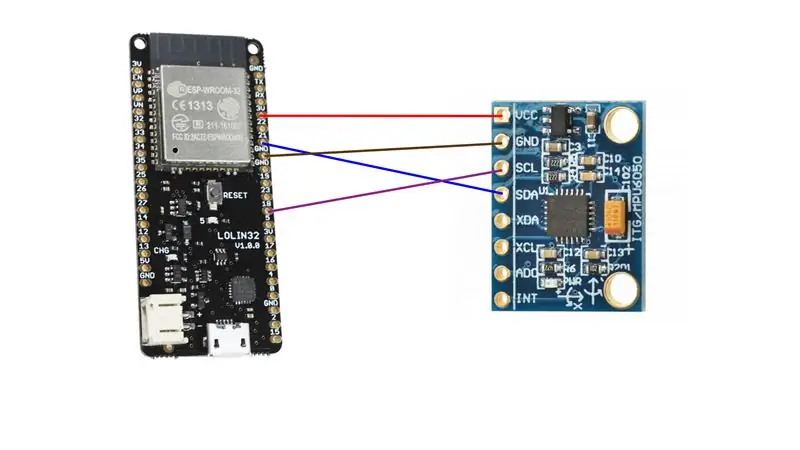
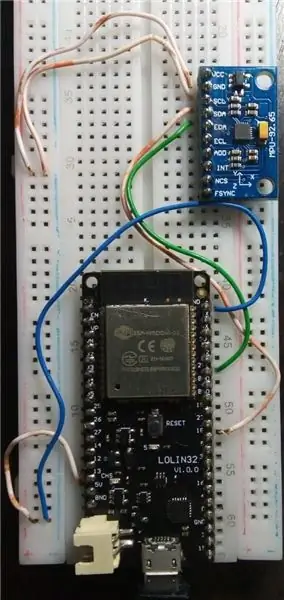
El primer ที่จุดสี conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" และซอฟต์แวร์ Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes ที่ปรึกษา ข้อมูล el siguiente enlace:Bus I2C
ขั้นตอนที่ 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE สำหรับการคำนวณ การหมุนและความเร็ว Luego en el ขั้นตอนที่ 4 ใช้งาน en el motor de Videojuegos Godot
หน้าที่การใช้งาน si tienes más dudas: Sensor MPU6050
ขั้นตอนที่ 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto(dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se arriba encual) y ตัวเลือกเชิงพื้นที่
รูปภาพสำหรับอิมเมจที่นำเข้า (cielo y lava) กับ deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes ลาส puedes hallar en la parte superior.
สำหรับการนำเข้าที่แตกต่างกัน รุ่น 3D(Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde dice buscar se debe colocar: MeshInstance.
เกี่ยวกับวิดีโอจาก youtube podrás encontrar más ข้อมูล: Importar Modelo 3D
Cargar textura โมเดล 3 มิติ
ความต่อเนื่อง puedes encontrar los tres modelos 3D:
ขั้นตอนที่ 4: Creando Colisones En Los Modelos 3D
นำเข้าจากอเมริกา 3D จำเป็น crear una colisión para los enemigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), ทั้งหมด parte derecha en แปลง.
ด้านหลังสำหรับลากกอน deberás crear un KinematicBody สำหรับ luego arrastrarlo al CollisionShape, และสำหรับ torres y ศัตรู, ir a Spatial, คลิกที่ derecho และ buscar Area.
Este video te servirá si quedas con dudas: Collision detection
ขั้นตอนที่ 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
ยาที่สร้างไว้ล่วงหน้าและตัดสินใจเลือกจากพาร์ตเดอ abajo al lado y dar คลิก derecho และการเลือก Nuevo Script.
En el script se deberá escribir el código que aparece en la parte ด้อยกว่า
ข้อมูลเบื้องต้น เยี่ยมชมที่หน้า: Conectando Arduino y Godot
ในกรณีของข้อผิดพลาด aparezca บนหน้าและการติดตั้ง Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
ขั้นตอนที่ 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena(2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) นำเข้ารูปภาพจาก la imagen de la interfaz previamente diseñada
Posteriormente crear un script(inicio) และ cuatro botones los cuales cada uno deberá tener un script:
1 สคริปต์: Para jugar.
สคริปต์ 2 และ 3: มาตรฐานสำหรับคำแนะนำ
4 สคริปต์: Para cuando el jugador ha completado el nivel
5 สคริปต์: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot
ขั้นตอนที่ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando คลิก derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote.
Puedes visualizar estos videos จำเป็นสำหรับข้อมูล: Traslación en godot para objetos 3D
Rotación และ Godot สำหรับ objetos 3D
ขั้นตอนที่ 8: Exportando El Videojuego
Finalmente para exportar el videojuego deberás ir a la parte de arriba donde dice Proyecto, ดาร์คลิกและส่งออก, luego en añadir และ seleccionar windows desktop. การคัดเลือก Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página ดาวน์โหลด y descargar el que dice export templates (Mono c#)
เริ่มต้นใช้งานแล้ว ดำเนินการตามขั้นตอนต่างๆ ในขั้นตอนสุดท้าย คลิกปุ่ม ลบ และคลิก ไฟล์เก็บถาวร
Si requieres más información observa este video: Export game
ขั้นตอนที่ 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final. เปรียบเทียบ Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
ขั้นตอนที่ 10: เกม Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto และ Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir สิ่งที่ต้องทำ los pasos hasta el 2
แนะนำ:
Sonic Pi "Twinkle Twinkle Little Star" รหัสเพลงสำหรับ Mac: 6 ขั้นตอน

Sonic Pi "Twinkle Twinkle Little Star" โค้ดเพลงสำหรับ Mac: นี่คือคำแนะนำพื้นฐานเกี่ยวกับวิธีการเขียนโค้ด "Twinkle Twinkle Little Star" บน Sonic Pi บน Mac
Little Wizard - เกม PC/Android ในฐานะพ่อและลูกชาย Project With Kids (unity3d): 5 Steps

Little Wizard - เกม PC/Android ในฐานะพ่อและลูก Project With Kids (unity3d): ฉันอยากจะแสดงให้เห็นว่าการสร้างเกมเป็นเรื่องง่ายและสนุกเพียงใด ฉันได้สร้างเกมของฉันเป็นโครงการพ่อและลูกเพื่อใช้เวลากับ ลูกชายของฉันและเรียนรู้สิ่งที่ยอดเยี่ยมให้เขา ก่อนอื่นฉันอยากจะบอกว่า ฉันไม่ใช่นักพัฒนาเกม และอย่างที่สองคือ มันคือ
การใช้ LEDS และ AT Tiny เพื่อสร้างดาวกะพริบด้วยการเล่น Piezo " Twinkle, Twinkle, Little Star": 6 ขั้นตอน

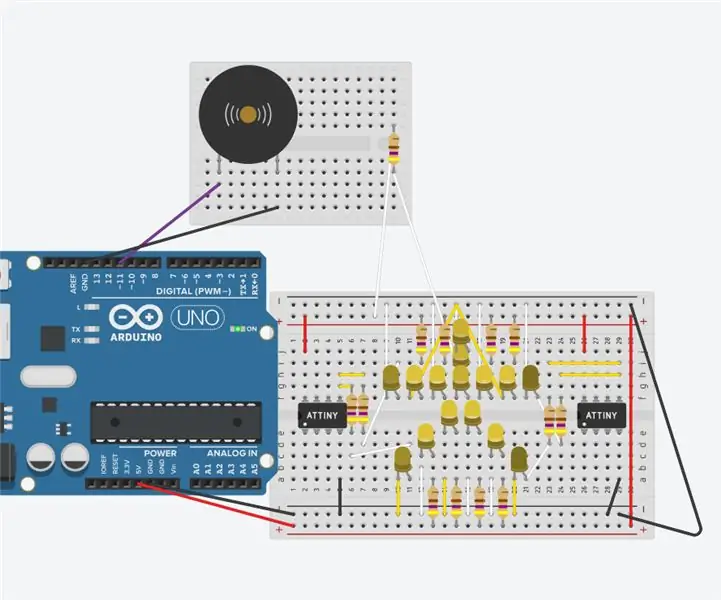
การใช้ LEDS และ AT Tiny เพื่อสร้างดาวที่กะพริบด้วยการเล่น Piezo " Twinkle, Twinkle, Little Star": วงจรนี้ใช้ LEDS, AT TINY และ piezo เพื่อสร้างดาวกะพริบและเพลงของ "Twinkle, Twinkle, little star" โปรดดูขั้นตอนต่อไปสำหรับภาพรวมและวงจร
HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino " ที่ " ใช้งานได้ง่าย ": Faultless Way !: 3 ขั้นตอน

HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino "… ที่ " ใช้งานได้ง่าย ": Faultless Way !: After " นาน " ลองเปลี่ยนชื่อเป็น HC - 06 (โมดูลทาส) โดยใช้ " จอภาพอนุกรมของ Arduino โดยไม่มี " สำเร็จ " ฉันพบวิธีง่ายๆ อีกวิธีหนึ่งแล้ว ฉันกำลังแบ่งปันตอนนี้ ! ขอให้สนุกนะเพื่อน
วิธีใช้ Dragon Rider 500 กับ AVR Dragon: 10 ขั้นตอน

วิธีใช้ Dragon Rider 500 กับ AVR Dragon ของคุณ: คำแนะนำนี้เป็นหลักสูตรเร่งด่วนในการใช้คุณสมบัติบางอย่างของ Dragon Rider 500 จาก Ecos Technologies โปรดทราบว่ามีคู่มือผู้ใช้โดยละเอียดอยู่บนเว็บไซต์ของ Ecos Dragon Rider เป็นบอร์ดอินเตอร์เฟส
