
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




สวัสดี, ฉันเมซุต ฉันชอบแอปพลิเคชั่นติดตามเวลา Toggl มาก ฉันตัดสินใจสร้างปุ่ม Toggl จริงด้วยชุดอุปกรณ์ง่ายๆ
เสบียง
- โหนด MCU (บอร์ด ESP8266)
- ปุ่มแดงใหญ่ (มาพร้อมสวิตซ์)
- สายกระโดดบางส่วน
ขั้นตอนที่ 1: ขั้นตอนที่ 1: การออกแบบล่วงหน้า

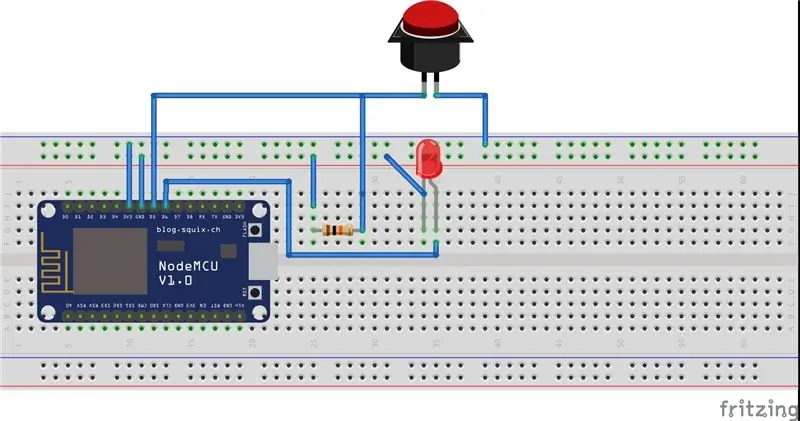
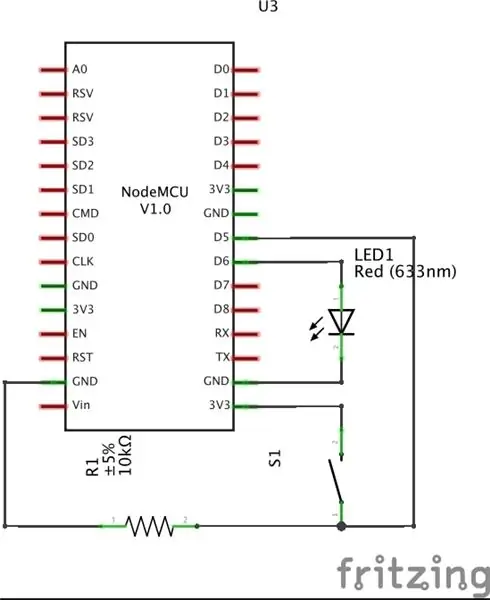
ปุ่ม Toggl เป็นเพียงวงจรไฟ LED และปุ่ม (สวิตช์) สำหรับความต้องการของฉันปุ่มนี้ควรจะสามารถ
- เชื่อมต่ออินเทอร์เน็ตแบบสแตนด์อโลน
- ควรจะสามารถเริ่มและหยุดตัวจับเวลาได้โดยเชื่อมต่อกับบริการ REST และ WebSocket ของ Toggl
- แสงควรระบุรายการเวลาทำงาน
- สามารถจัดการแสงจากระยะไกลได้เช่นกัน
เพื่อให้คุณสามารถเริ่มต้นสร้างต้นแบบบนเขียงหั่นขนม
ในขั้นตอนนี้ คุณสามารถเริ่มใช้งานด้านซอฟต์แวร์ และคุณสามารถดำเนินการต่อได้หลังจากเสร็จสิ้นซอฟต์แวร์
คุณสามารถดูรหัสโครงการของฉัน
ที่เก็บของฉัน:https://github.com/imesut/toggl_button
หากคุณต้องการข้ามไปที่รหัสคลิกที่นี่
ขั้นตอนที่ 2: ขั้นตอนที่ 2: จากเขียงหั่นขนมไปยังสายเคเบิล

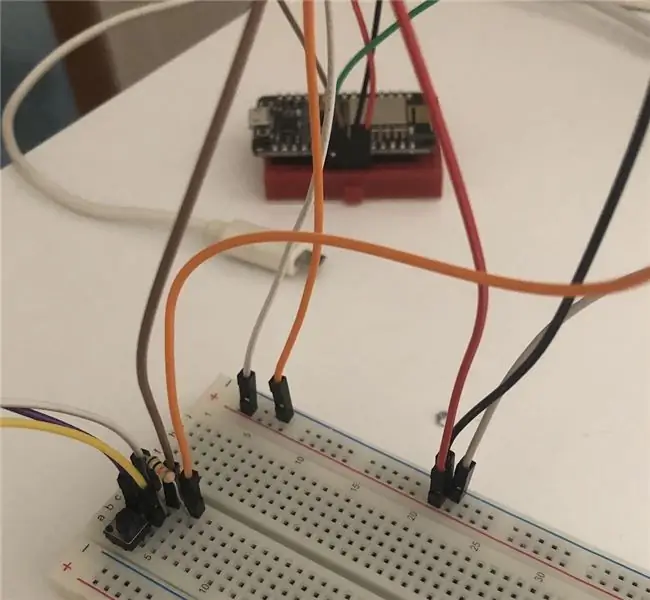
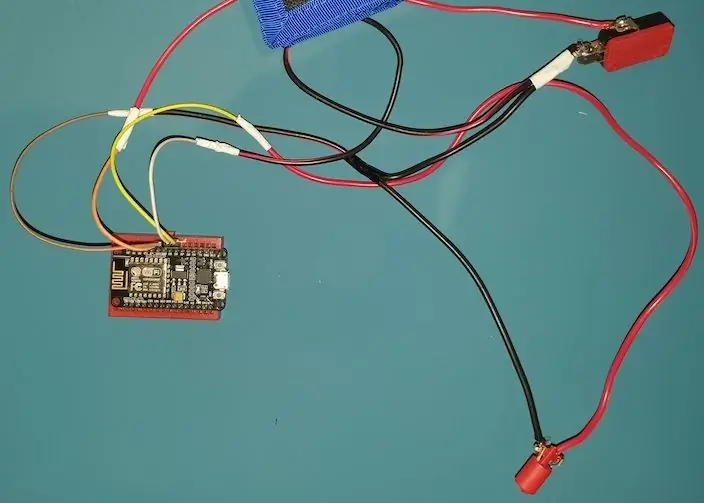
หลังจากที่ฉันออกแบบชิ้นส่วนซอฟต์แวร์และวงจรเสร็จแล้ว ก็ถึงเวลาใช้สายเคเบิลธรรมดาแทนสายจัมเปอร์ เพราะเขียงหั่นขนมใช้พื้นที่มาก
ฉันแค่รวมสายเคเบิลจากชิ้นส่วนที่เป็นสื่อกระแสไฟฟ้า เพราะผมบัดกรีไม่เก่ง
ขั้นตอนที่ 3: ขั้นตอนที่ 3: ทดลองกับกล่อง



ได้เวลาดูดีไซน์ในกล่องแล้ว
ฉันชอบกระดาษในแง่ของแง่มุมต่างๆ เลยหากล่องสินค้ามาเติม
- ภาพ: ฉันพบกล่องใหม่
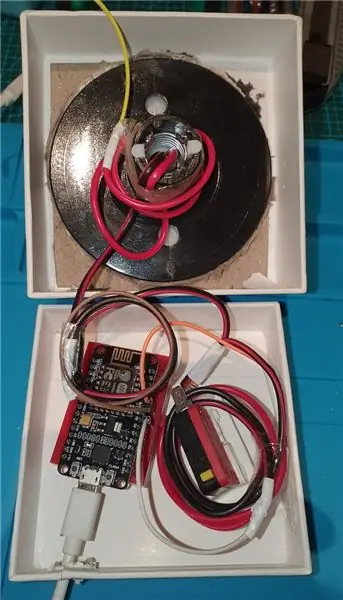
- รูปภาพ: ฉันใส่สายเคเบิลลงในกล่องแล้ว หลังจากนี้ฉันสังเกตว่าไม่มีส่วนใดที่จะผสานสวิตช์ด้วยปุ่ม
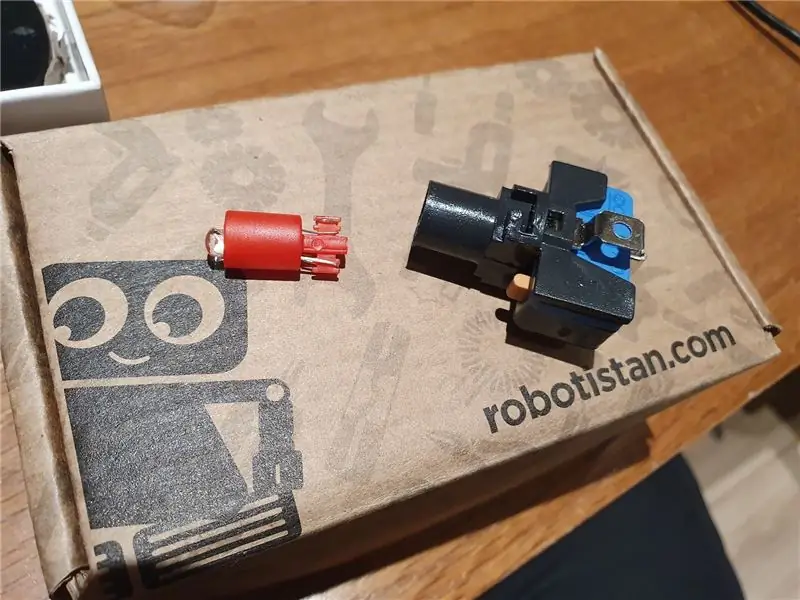
- รูปภาพ: ฉันมีพวกเขาและเริ่มทำงานกับมัน
- ภาพ: นี่เป็นวิธีที่ส่วนนี้มีบทบาทที่ดี
- ภาพ: มุมมองระยะใกล้ของสวิตช์
- รูปภาพ: ฉันได้ทำการบัดกรีเหล็กแล้ว อย่างที่คุณเห็นมันน้อยกว่าภาพที่ 2
ขั้นตอนที่ 4: ขั้นตอนที่ 4: นำขึ้น

อย่างที่คุณเห็น ปุ่มของเราพร้อมแล้ว
คุณสามารถดูมุมมองบางส่วนได้จากปุ่ม เมื่อฉันหยุดปุ่ม Toggl จากคอมพิวเตอร์ ปุ่มจะถูกปิด ฉันยังสามารถเริ่มและสิ้นสุดตัวจับเวลาได้จากปุ่ม
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
