
สารบัญ:
- ขั้นตอนที่ 1: วัสดุที่จำเป็น
- ขั้นตอนที่ 2: วางแผน
- ขั้นตอนที่ 3: สร้างชิ้นฐาน
- ขั้นตอนที่ 4: กรอกฐาน
- ขั้นตอนที่ 5: การตรวจสอบขั้นกลาง
- ขั้นตอนที่ 6: เริ่มงาน
- ขั้นตอนที่ 7: ตัดแถบสำหรับฝาปิด
- ขั้นตอนที่ 8: สร้างฝาผนัง
- ขั้นตอนที่ 9: กรอกฝาและทดสอบ
- ขั้นตอนที่ 10: กรอกฝาปิดทั้งหมด
- ขั้นตอนที่ 11: สร้างโล่
- ขั้นตอนที่ 12: โปรแกรม Arduino
- ขั้นตอนที่ 13: แอป Android
- ขั้นตอนที่ 14: เตรียมสายไฟ
- ขั้นตอนที่ 15: ประสาน LED
- ขั้นตอนที่ 16: สร้างตัวเชื่อมต่อและตรวจสอบไฟ
- ขั้นตอนที่ 17: กาว LEDS ในระยะทางเท่ากัน
- ขั้นตอนที่ 18: แก้ไขแถบภายในกล่อง
- ขั้นตอนที่ 19: แก้ไขในเฟรมแล้วยืนขึ้น
- ขั้นตอนที่ 20: เรียกใช้ Cmd จาก Android
- ขั้นตอนที่ 21: ภายใน 1 ถึง 10
- ขั้นตอนที่ 22: ขอให้สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.





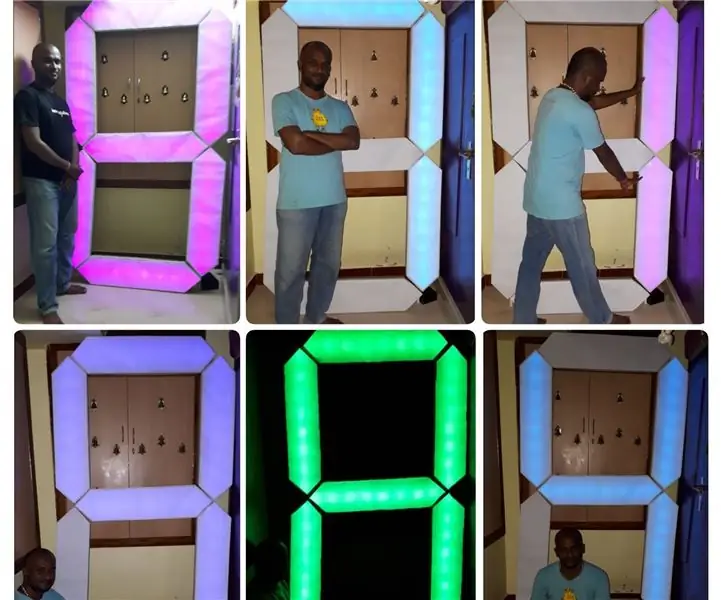
นี่เป็นความฝันระยะยาวของฉันที่จะสร้างนาฬิกาขนาด 6 ฟุต (แต่นี่คือจอแสดงผลขนาด 7 ฟุต) แต่ก็เป็นเพียงความฝันเท่านั้น นี่เป็นขั้นตอนแรกในการสร้างตัวเลขแรก แต่ในขณะที่ทำงาน ฉันรู้สึกว่าไม่มีเครื่องจักรเช่นเครื่องตัดเลเซอร์ มันยากมากที่จะทำโครงการใหญ่เช่นนี้ หลังทำโปรเจ็กต์ครบสองวันเต็มแล้วมือก็เจ็บมาก
ฉันไม่สามารถรับแถบ LED เพิ่มเติมได้ ทำให้งานของฉันตัดลวดได้มากขึ้นเกือบ 186 ชิ้น และดึงปลอกแขนทั้งสองข้างและบัดกรีเกือบ 372 จุด งานนี้ใช้เวลาเกือบ 10 ชั่วโมง ทั้งหมดทำโดยเครื่องมือพื้นฐานไม่มีเครื่องมือพิเศษ แต่โครงการนี้เพิ่มระดับความอดทนและความมั่นใจของฉัน
ขั้นตอนที่ 1: วัสดุที่จำเป็น


วัสดุที่จำเป็น
1) กระดาษลูกฟูก ((90 +200 + 90)380 X 998 มม.) เล่นครั้งเดียวก็เพียงพอแล้ว แต่ฉันทำได้เพียง 2 แผ่นเท่านั้น (7 แผ่น)
2) แผ่นลูกฟูก (30 X 1000mm) - 7 Nos.
3) กระดาษสีขาว 460 มม. X 1000 มม.
4) แอดเดรส RGB LED Strips (ฉันใช้แถบ 60 Nos เพียงแถบเดียว แต่มันยากมากที่จะทำงาน ถ้าคุณทำได้ 7 ขั้นตอน แสดงว่ามันสุดยอดและจอแสดงผลก็สว่างมาก)
5) Arduino Uno - 1No.
6) โมดูลบลูทูธ HC05 - 1 หมายเลข
7) LM2596 ตัวควบคุมแรงดันไฟฟ้ากระแสตรงเป็นกระแสตรง - 1ไม่
8) 3.7V 18650 แบตเตอรี่ - 2 Nos
9) 18650 ที่วางแบตเตอรี่คู่พร้อมสวิตช์ - 1 No
10) PCB ธรรมดา
11) หมุดส่วนหัวชายและหญิง
12) สายไฟจำนวนมาก
ขั้นตอนที่ 2: วางแผน

ฉันคำนวณการแสดงผล 7 ส่วนตามปกติและด้วยสัดส่วนของความสูงจะเปลี่ยนมิติอื่นทั้งหมดสำหรับความสูง 6 ฟุต (อันที่จริงเกือบ 7 ฟุต) เพราะฉันคำนวณความสูงหนึ่ง LED สำหรับ 3 ฟุต ฉันมีแถบ LED เพียงแถบเดียวและไม่สามารถหาแถบใหม่ได้ ดังนั้นควรวางแผนสำหรับการแสดงผลในขณะนั้นและคำนวณระยะห่างระหว่างแต่ละจุด
โปรเจ็กต์ทั้งหมดของฉันเริ่มต้นด้วย Arduino Shield แต่ในโปรเจ็กต์นี้ ฉันเริ่มต้นด้วยการสร้างจอแสดงผลเพราะฉันไม่แน่ใจว่าจะเสร็จสิ้นในขณะที่ฉันเริ่มต้น
ขั้นตอนที่ 3: สร้างชิ้นฐาน




ทำให้ฐานเป็นชิ้นเดียวเป็นแผนของฉัน ดังนั้นสำหรับการพับ ฉันต้องการแผ่นขนาด (998.4 มม. X 383 มม.)
อย่างไร 383
ผนังด้านข้าง 90 มม. + 90 มม. และความกว้าง 203 มม. ดังนั้น 90+90+203=383
HOW 998.4ความสูงจริงของ LED คือ 914.4 ลดความสูงของชิ้นเอียงตรงทั้งสองด้าน (101.6+101.6=203.2) (914.4-203.2 = 711.2) จากนั้นเพิ่มความสูงเอียงของชิ้นส่วนเอียงทั้งสองข้าง (143.6 + 143.6=287.2) ดังนั้น (711.2 + 287.2 = 998.4)
ฉันได้บอร์ดมาจากผู้ขายสคาร์ปมันเป็นบอร์ดแบบแข็ง 2 ตัวและมีขนาด (1000 มม. X 400 มม.) ฉันซื้อกล่องพร้อมฝา 2 กล่อง รวมเป็น 4 ชิ้น ตัดแล้วเอา 7 ชิ้นตามใจชอบ และใช้ยอดชิ้นเดียวทำแถบปิดฝา ฉันใช้มีดตัดกระดาษที่คมกริบ
ขั้นตอนที่ 4: กรอกฐาน



วาดเส้นเพื่อพับเป็นชิ้นตัด แบ่งความยาวเป็น (90 X 203 X 90 มม.) และความสูงเป็น (143 X 711 X 143 มม.) ตัดอย่างเต็มที่สำหรับชิ้นเอียงพับ ตัดชั้นบนสุดหนึ่งชิ้นสำหรับชิ้นส่วนที่พับแล้วพับในด้านตรงข้าม เข้าร่วมการพับเข้าด้วยกันและเข้าร่วมโดยใช้ Sellotape 3 อย่าตัดส่วนที่เกินมาตอนนี้มันใช้สำหรับการจัดการและการจัดเก็บหลังจากเสร็จสิ้นการทำงานทั้งหมดแล้วเราก็ตัดมัน
ขั้นตอนที่ 5: การตรวจสอบขั้นกลาง


ประกอบเป็นชิ้น ๆ แยกส่วนและทำให้ส่วนแสดงเจ็ดส่วน
ขั้นตอนที่ 6: เริ่มงาน


ฉันชอบขั้นตอนที่เสร็จแล้วจึงเซลฟี่เล็ก ๆ
ขั้นตอนที่ 7: ตัดแถบสำหรับฝาปิด


เราต้องการแผ่นลูกฟูกขนาด 14 แผ่น 1,000 มม. X 25 มม. เรามียอดชิ้น 1000 X 400 มม. จากกล่องฐานแล้ว ลากเส้นตรง 25 มม. ง่ายมากๆ เพราะมาตราส่วนเหล็กกว้าง 25 มม. ตัดแถบอย่างระมัดระวัง
ขั้นตอนที่ 8: สร้างฝาผนัง



ใช้แถบสองเส้น (1000 มม. X 25 มม.) เชื่อมต่อทั้งสองด้านโดยใช้เทปเซลโล ตัดชั้นเดียวในแนวโค้งและผนังฝาก็พร้อม
ขั้นตอนที่ 9: กรอกฝาและทดสอบ




กระดาษมีความสูง 1,000 มม. อยู่แล้ว ดังนั้นให้ตัดกระดาษ 273 มม. (203+10+10+25+25) X 1000 มม.
พับทั้งสองด้าน 25 มม. แล้ววางชิดผนังโดยใช้เฟวิคอล (หมากฝรั่ง) ปิดฝาแล้วพับด้านข้างด้วยผนังที่เอียงแล้วเอาฝาออก ตัดกระดาษส่วนเกินที่ด้านข้าง วางด้านที่เอียงกับผนังและฝาก็พร้อม
อย่างที่ฉันบอกไปแล้วว่าฉันมีแถบไฟ LED เพียง 1 แถบที่ฉันต้องการปรับให้เข้ากับขนาดนี้ก็เพียงพอแล้ว ดังนั้นใส่แถบ LED เดียวที่ด้านข้างกล่องและทำให้ LEDS เพียง 8 ดวงเรืองแสง แต่ 8 ดวงที่ออกมาจากกล่องจึงมีเพียง 7 ดวงเท่านั้น มันดีฉันจึงเริ่มทำฝาอื่น ๆ
ขั้นตอนที่ 10: กรอกฝาปิดทั้งหมด



เสร็จแล้วก็ดูเหมือนถังขยะ ให้อัลบาเบตสำหรับแต่ละฐาน
ขั้นตอนที่ 11: สร้างโล่



เป็นวงจรที่ง่ายมาก เอาต์พุตแบตเตอรี่ 18650 สองก้อนจะไปที่พิน Arduino vin โดยตรงและพินข้อมูล D5 เชื่อมต่อกับข้อมูลแถบนำ 5v และ gnd สำหรับแถบ led ผ่าน LM2596 DC ถึง DC ตัวควบคุมแรงดันไฟฟ้าจากแบตเตอรี่ HC05 5 v และ gnd ไปจาก arduino 5 v และ gnd, tx และ rx ไปจาก arduino rx และ tx ฉันใช้โล่ที่ทำสำหรับโครงการก่อนหน้าของฉัน
ขั้นตอนที่ 12: โปรแกรม Arduino
ดาวน์โหลดโปรแกรม Arduino จากลิงค์ต่อไปนี้
ในโปรแกรม Arduino ฉันสร้างอาร์เรย์หลายมิติสองมิติ อาร์เรย์แรกที่จะกล่าวถึงที่อยู่ LED ในแต่ละแถบและในอาร์เรย์ที่สองใช้ 0 และ 1 เพื่อระบุว่าแถบใดเปิดและปิดสำหรับแต่ละหมายเลขตั้งแต่ 0 ถึง 9 ตอนนี้ให้ปิดไฟ LED ทั้งหมดแล้วเปิดแถบด้วย ความช่วยเหลือของอาร์เรย์ ใช้สีที่คุณเลือก เมื่อ cmd ได้รับจาก Android จะแสดงหมายเลขหรือเรียกใช้ตัวจับเวลา
ขั้นตอนที่ 13: แอป Android



ดาวน์โหลดไฟล์ apk จากลิงค์นี้และติดตั้งในมือถือของคุณ
ในแอพ Arduino เรามีปุ่ม 0 ถึง 9 เพื่อส่งหมายเลขที่จะแสดง และปุ่มนับขึ้นและนับถอยหลังและด้วยปุ่มเรียกใช้ตัวจับเวลาจะทำงานในสีต่างๆ คุณมีตัวเลือกสีเพื่อเลือกสีจากจานสี
เปิดแอพเชื่อมต่อกับ uno bluetooth แล้วกดปุ่มเพื่อทำงาน
ขั้นตอนที่ 14: เตรียมสายไฟ



นี่เป็นงานที่ยาก ฉันตัดลวดเกือบ 186 ชิ้นแล้วดึงปลอกด้านข้างทั้งสองออกแล้วบัดกรีที่ปลายทั้งสองข้าง ดังนั้น 372 คะแนนก่อน ฉันใช้ลวดขนาด 120 มม. ใช้สีแดงสามสีสำหรับ +5v สีดำสำหรับ gnd และสีน้ำเงินสำหรับข้อมูล
ขั้นตอนที่ 15: ประสาน LED



ขั้นแรกให้เขียนที่อยู่ของ LED โดยใช้เครื่องหมายถาวร แล้วหั่นเป็นชิ้นๆ ใช้สายไฟเพื่อเชื่อมต่อ LEDS แล้ว ระวังในขณะที่บัดกรี ทำ 7 แถบแต่ละอันมีไฟ LED 8 ดวง มันใช้เวลานาน
ขั้นตอนที่ 16: สร้างตัวเชื่อมต่อและตรวจสอบไฟ




การเชื่อมต่อระหว่างแต่ละแถบจะใช้หมุดส่วนหัวของตัวผู้และตัวเมีย ในเอาต์พุตสิ้นสุดใช้ส่วนหัวของเพศหญิงและในด้านอินพุตให้ใช้ส่วนหัว
ขั้นตอนที่ 17: กาว LEDS ในระยะทางเท่ากัน





ตัดแถบกระดาษลูกฟูก 845 มม. และในขนาดเริ่มต้น 20 มม. จากนั้น 114.8 มม. แล้วทำเครื่องหมายตรงกลาง ใช้ปืนกาวร้อนติด LEDS ในแถบกระดาษลูกฟูก กำหนดหมายเลขแต่ละแถบตั้งแต่ 1 ถึง 7 ตรวจดูแถบก่อนใส่ลงในกล่องพร้อมโค้ดตัวอย่าง
ขั้นตอนที่ 18: แก้ไขแถบภายในกล่อง



ตามแผนแก้ไขแถบภายในกล่องโดยใช้ปืนกาวร้อน ตรวจสอบด้านขั้วต่ออย่างระมัดระวังในขณะที่ยึดแถบด้านข้างกล่อง นำลวดออกผ่านช่องว่างด้านล่าง จัดเรียงบนพื้นและตรวจสอบการตกแต่ง อันที่จริงมันเป็นช่วงดึกมากดังนั้นภาพถ่ายของการตกแต่งจึงสลัวและเนื่องจากแฟลชขนาดใหญ่มากก็ไม่ทำงานเช่นกัน
ขั้นตอนที่ 19: แก้ไขในเฟรมแล้วยืนขึ้น



ในขณะที่ไม่มีไฟ LED และฝาปิดกล่องจะมีน้ำหนักน้อยลง ดังนั้นตอนนี้จึงไม่สามารถยืนตัวตรงได้ ใช้ท่อพีวีซีทำกรอบและยึดกล่องด้วยโครงโดยใช้ลวดมัด ตอนนี้พลิกกรอบแล้วปิดฝา เชื่อมต่อ Arduino เข้ากับช่องนำเข้า ตอนนี้ก็พร้อมที่จะร็อค
ขั้นตอนที่ 20: เรียกใช้ Cmd จาก Android



จะดูสว่างมากในที่มืดและก็ใช้ได้ในที่สว่าง ถ้าใช้แถบหลายๆ เส้นจะเรืองแสงมากขึ้น แต่หลังจากทำเสร็จแล้ว ฉันไม่สามารถเอามันออกมาข้างนอกได้ ดังนั้นรูปถ่ายทั้งหมดจึงมาจากภายในห้อง
ขั้นตอนที่ 21: ภายใน 1 ถึง 10


ขั้นตอนที่ 22: ขอให้สนุก





ในแต่ละหมายเลข ให้ถ่ายรูปแยกกันเพื่อระบุวันเกิดหรือปีของคุณ และใช้แอปเพื่อรวมรูปภาพเพื่อทำให้เป็นรูปโปรไฟล์ของคุณในหน้าเว็บสาธารณะ
นี่เป็นโปรเจ็กต์ที่หนักที่สุดที่ฉันทำงานมาจนถึงตอนนี้หลังจากทำโปรเจ็กต์เสร็จเนื่องจากอยู่คนเดียว ร่างกายก็เจ็บปวดมากขึ้น แต่อย่างที่บอกไปก่อนหน้านี้ว่าไม่มีความอดทน ฉันไม่สามารถทำโปรเจกต์นี้ได้สำเร็จ นอกเหนือจากเทคโนโลยีแล้ว ฉันได้เรียนรู้การทำงานหนักและความอดทนในโครงการนี้
ขอบคุณที่ผ่านโครงการของฉัน
สนุกอีกมากมาย…………อย่าลืมคอมเมนต์ให้กำลังใจเพื่อนๆ


รางวัลที่สองใน Super-Size Speed Challenge
แนะนำ:
เกม Arduino จอแสดงผล LED แบบอินไลน์: 7 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino จอแสดงผล LED แบบอินไลน์: หรือที่รู้จักว่าระบบเกมแสดงบันได LED Attiny-85 ที่ติดตั้งฮาร์ดแวร์และซอฟต์แวร์เพื่อเล่นแอ็กชัน "วิดีโอ" เกมบนจอแสดงผล LED แบบอินไลน์ มีจอแสดงผลแลดเดอร์ LED 12 ดวงแบบมัลติเพล็กซ์ และรองรับอินพุตปุ่มสูงสุด 6 ปุ่มและออปติ
ต่อเนื่อง - จอแสดงผล LED Art แบบสโลว์โมชั่น: 22 ขั้นตอน (พร้อมรูปภาพ)

Continuum - จอแสดงผล LED Art แบบสโลว์โมชั่น: Continuum คือการแสดงผลงานศิลปะแบบไลท์อาร์ตที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB ในจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีการคำนวณสีที่ไม่ซ้ำกันในแต่ละการอัปเดต สไลเดอร์ด้านข้าง
แฮ็คเมาส์ด้วย Arduino ไร้สาย 2500 ฟุต PS/2: 5 ขั้นตอน

แฮ็คเมาส์ด้วย Arduino ไร้สาย 2500 ฟุต PS/2: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการแฮ็กเมาส์ เพื่อให้คุณสามารถใช้เป็นตัวควบคุมสำหรับ LED, มอเตอร์, แอปพลิเคชั่นไร้สาย และอื่นๆ บทช่วยสอนนี้จะครอบคลุมเมาส์ที่มีลวด เมาส์เหล่านี้ส่วนใหญ่ใช้โปรโตคอล PS/2 การตั้งค่า
Icosahedron 8 ฟุต: 5 ขั้นตอน (พร้อมรูปภาพ)

อิโคซาเฮดรอน 8 ฟุต: คุณอาจจะกำลังคิดว่า ทำไมต้องสร้างไอโคซาเฮดรอนสูง 8 ฟุต? ในราคาเพียง $20 และวันหยุดสุดสัปดาห์ ทำไมไม่สำหรับโครงการนี้ สิ่งที่คุณต้องมีคือ- ท่อพีวีซีเส้นผ่านศูนย์กลางภายใน 150 ฟุต 1/2 นิ้ว- การเข้าถึงเครื่องพิมพ์ 3 มิติ
จอแสดงผล LED RGB 64 พิกเซล - Arduino Clone อื่น: 12 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล LED RGB 64 พิกเซล - Arduino Clone อื่น: จอแสดงผลนี้ใช้เมทริกซ์ LED RGB ขนาด 8x8 เพื่อวัตถุประสงค์ในการทดสอบ มันถูกเชื่อมต่อกับบอร์ด Arduino มาตรฐาน (Diecimila) โดยใช้ 4 shift register หลังจากทำให้มันใช้งานได้ฉันก็เปอร์เซ็นมันบน PCB ที่ยอดเยี่ยม shift register กว้าง 8 บิต และ
