
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ผลิตภัณฑ์ขั้นสุดท้าย
- ขั้นตอนที่ 2: แผ่นปิดหน้าดาบ
- ขั้นตอนที่ 3: จอแสดงผล LED Dot Matrix
- ขั้นตอนที่ 4: พลัง
- ขั้นตอนที่ 5: แผนผัง
- ขั้นตอนที่ 6: การพิมพ์ 3 มิติ
- ขั้นตอนที่ 7: การเขียนโปรแกรม
- ขั้นตอนที่ 8: การควบคุม Dot Matrix
- ขั้นตอนที่ 9: การสตรีมวิดีโอ
- ขั้นตอนที่ 10: การกำหนดค่า
- ขั้นตอนที่ 11: อัปเดตเฟิร์มแวร์ OTA
- ขั้นตอนที่ 12: เซิร์ฟเวอร์ MJPEG
- ขั้นตอนที่ 13: แอป Blynk
- ขั้นตอนที่ 14: สนุก
- ขั้นตอนที่ 15: ไลบรารีและโค้ด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



มีเหตุผลหลายประการที่ทำให้โครงการนี้เกิดขึ้นจริง:
1. ในฐานะผู้เขียนของ TaskScheduler ห้องสมุดสหกรณ์แบบมัลติทาสก์ ฉันอยากรู้อยู่เสมอว่าจะรวมข้อดีของการทำงานหลายอย่างพร้อมกันแบบมีส่วนร่วมกับประโยชน์ของการทำงานแบบจองไว้ก่อนได้อย่างไร มีทั้งข้อดีและข้อเสียทั้งคู่ การรวมทั้งสองเข้าด้วยกันทำให้เกิดโอกาสพิเศษในการใช้ประโยชน์จากผลประโยชน์และจัดการกับปัญหาของทั้งสองกรณีโดยพิจารณาจากกรณีการใช้งานเฉพาะ น่าสนใจ? อ่านต่อ…
2. ความจริงที่ว่า ESP32 เป็นไมโครคอนโทรลเลอร์แบบมัลติคอร์นั้นน่าทึ่งมาก ฉันสงสัยอยู่เสมอว่าฉันจะใช้ประโยชน์จากคุณลักษณะนั้นได้หรือไม่ ดังนั้นการทดลองที่นี่คือ: ESP32 สามารถสตรีมวิดีโอได้อย่างราบรื่นโดยใช้หนึ่งคอร์ในขณะที่ทำอย่างอื่น (อย่างอื่นที่มีความหมายและเข้มข้นพอสมควร) บนอีกคอร์หนึ่ง น่าสนใจยิ่งขึ้น?? อ่านต่อ…!
3. ฉันต้องการพื้นที่ทดสอบสำหรับโปรเจ็กต์ล่าสุดของฉันเกี่ยวกับการจัดเตรียมเฟิร์มแวร์ OTA และการจัดการการกำหนดค่า…
4. ฉันเคยซื้อโมดูล LED Dot Matrix มาสองโมดูลเมื่อนานมาแล้ว และไม่รู้ว่าจะทำอย่างไรกับมัน…
5. ลูกชายของฉันเป็นนักเล่นเกม Minecraft และในขณะที่เด็กผู้ชายตัวเล็ก ๆ ชอบที่จะตกแต่งประตูด้วยโปสเตอร์ "ห้ามเข้า"…
เอาล่ะ เหตุผลดีๆ ทั้งหมดสำหรับ: ป้ายห้ามเข้าประตูแบบโต้ตอบที่มีการสตรีมวิดีโอ ESP32-CAM "จากด้านหลังประตูที่ปิด" - หรือ "ใครกำลังมาที่ห้องของฉัน"
ดังนั้น … มันคืออะไร?
หากคุณมีความอดทนในการอ่านเรื่องราวทั้งหมด คุณจะรู้ว่านี่ไม่ใช่เรื่องเกี่ยวกับดาบของ Minecraft โครงการนี้เป็นข้อพิสูจน์แนวคิดมากมาย:
- การอยู่ร่วมกันของการทำงานหลายอย่างแบบเอาเปรียบและร่วมมือกัน
- เลือกใช้ ESP32 cores
- การใช้ไลบรารีพจนานุกรมและ EspBootstrap ใหม่
- การจัดเตรียมเฟิร์มแวร์ OTA
- การจัดการการตั้งค่า
- การสตรีมวิดีโอไปยังไคลเอนต์หลายตัว
และอีกมากมาย
สนุก
เสบียง
- ESP32-CAM
- MAX7219 Dot Matrix โมดูล 4-in-1 LED แสดงผล โมดูล Geekcreit สำหรับ Arduino
- Attom Tech 2500mAh พาวเวอร์แบงค์
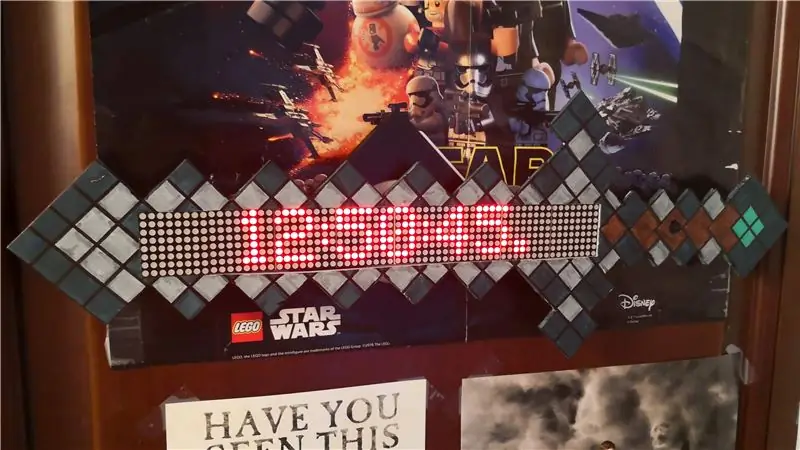
ขั้นตอนที่ 1: ผลิตภัณฑ์ขั้นสุดท้าย

ฉันจะเริ่มด้วยรูปลักษณ์ของผลิตภัณฑ์ขั้นสุดท้าย แล้วอธิบายว่ามันถูกสร้างขึ้นอย่างไรและจะควบคุมอย่างไร
ดูเหมือนว่าจะมีส่วนร่วมมากขึ้นด้วยวิธีนี้ …
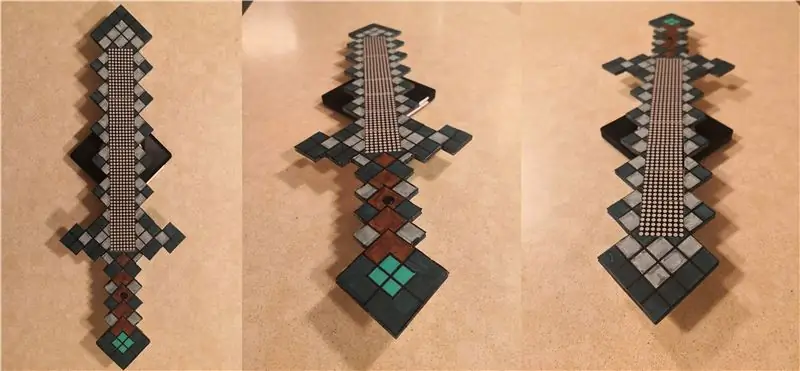
ขั้นตอนที่ 2: แผ่นปิดหน้าดาบ


แผ่นปิดหน้าดาบทำมาจากกระดานไวท์บอร์ด ทำเครื่องหมายด้วยดินสอ และทาสีด้วยเครื่องหมาย Crayola เพียงอย่างเดียวอาจเป็นโครงการที่น่าสนใจสำหรับบุตรหลานของคุณ:
- ทำเครื่องหมายดาบบนไวท์บอร์ด
- ตัดโครงหน้าออก
- ทำเครื่องหมายสี่เหลี่ยม (หรือบล็อก)
- ระบายสีเป็นรายบุคคล
- เพิ่มเส้นสีดำด้วยความคมชัด
ฉันได้รวมเอกสารสำนักงานแบบเปิดที่มีภาพตัวอย่างดาบเพชรที่คุณสามารถติดบนไวท์บอร์ดได้หากต้องการใช้ทางลัด…เมื่อทำทุกอย่างเสร็จแล้ว คุณสามารถติดกาวร้อนที่แผ่นปิดหน้ากับส่วนที่เหลือของชุดประกอบหรือใช้สองครั้ง- เทปด้าน
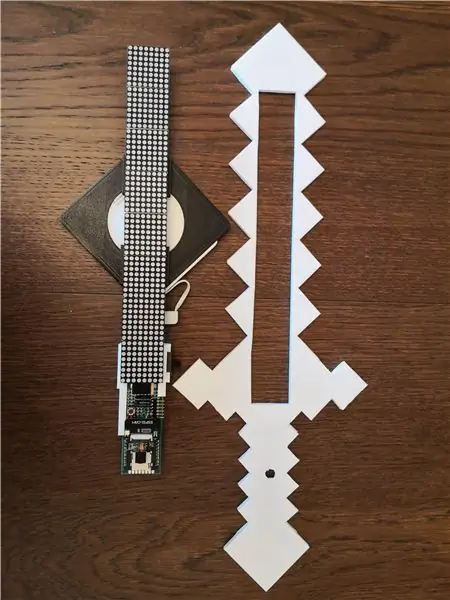
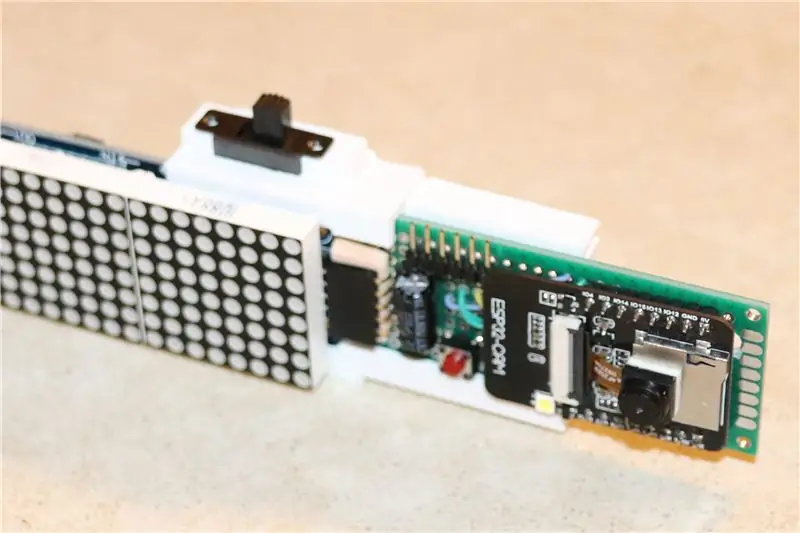
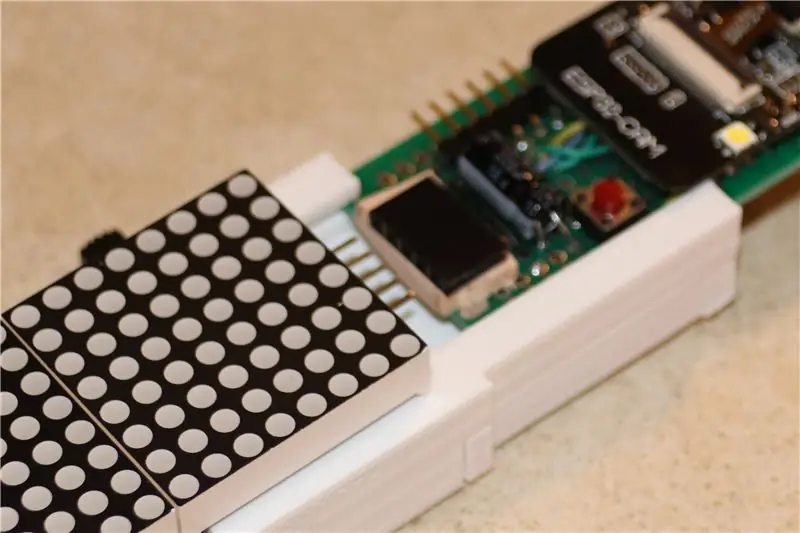
ขั้นตอนที่ 3: จอแสดงผล LED Dot Matrix



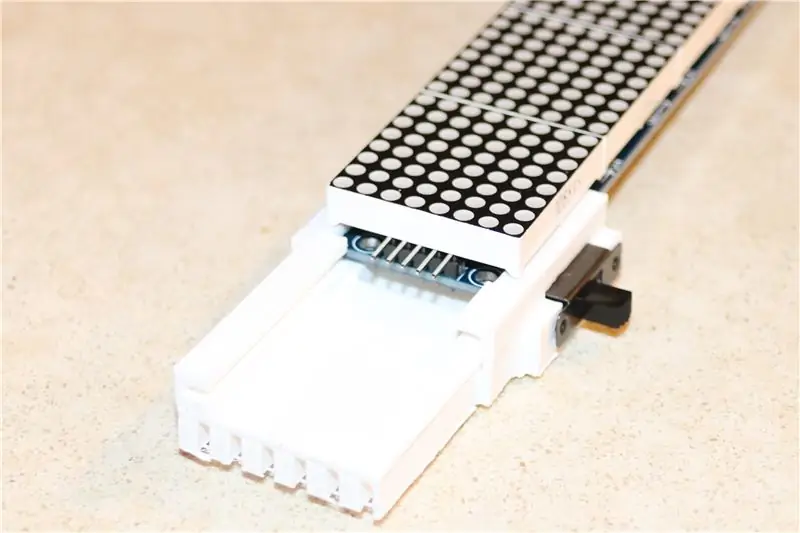
ฉันมี 2 อัน อันละ 4 อัน ดังนั้นฉันจึงตัดสินใจสร้าง 8 เซ็กเมนต์หนึ่งอัน
สะดวกสบายมีส่วนหัวตัวผู้ 5 พินที่ด้านหนึ่งและ 5 รูที่ตรงกันที่ฝั่งตรงข้าม เมื่อดัดส่วนหัวของผู้ชายให้มีรูปร่างเหมือนลวดเย็บกระดาษ] ฉันก็สามารถเชื่อมต่อทั้งสองโมดูลได้ทั้งทางไฟฟ้าและทางกลไก! ฆ่านกสองตัวด้วยหินก้อนเดียว (หรือแมลงวันสองตัวด้วยกระสุนนัดเดียว เพื่อหยุดสองปากด้วยอาหารอันโอชะ ได้เพื่อนสองคนด้วยของขวัญชิ้นเดียว มีสองสายต่อธนูอันเดียว สำนวนอื่นๆ เกี่ยวกับเรื่องนี้มีอะไรบ้าง - คุณคิดอย่างไร? ขอโทษ ฉันพูดเพ้อเจ้อ)
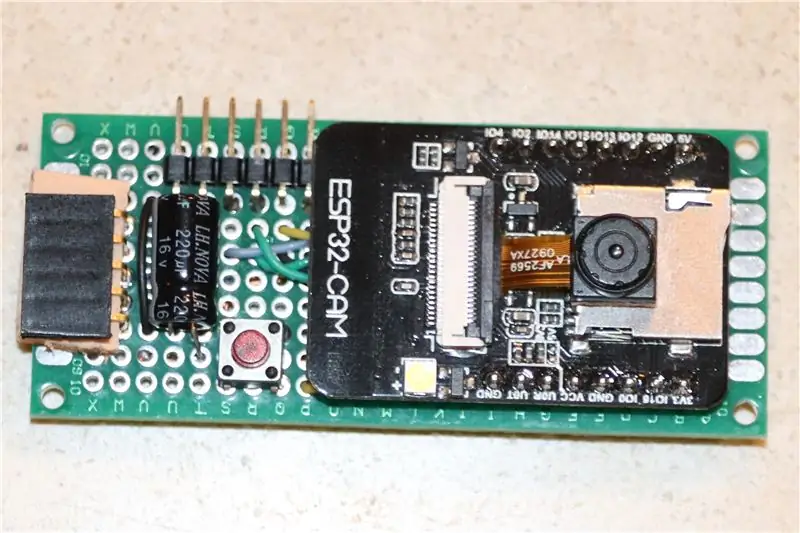
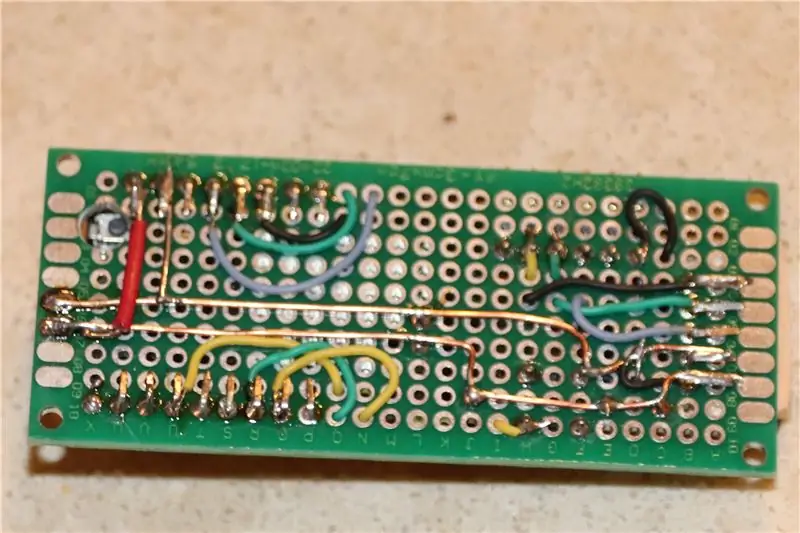
ส่วนหัวตรงข้ามตัวผู้จะใช้เชื่อมต่อส่วนหัวตัวเมียที่เข้าชุดกันจากเวโรบอร์ดกับ ESP32-Cam และส่วนประกอบอื่นๆ
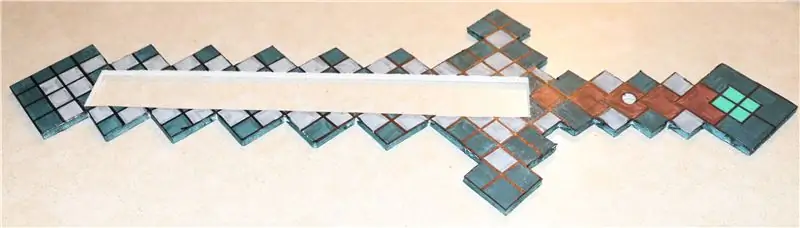
ส่วนประกอบทั้งสองเชื่อมต่อกับบริดจ์แบบพิมพ์ 3 มิติ ซึ่งมีสวิตช์เปิดและปิดด้วย ไฟล์ 3d STL สำหรับบริดจ์และส่วนประกอบอื่นๆ จะอยู่ในโฟลเดอร์ไฟล์/3d บน GitHub
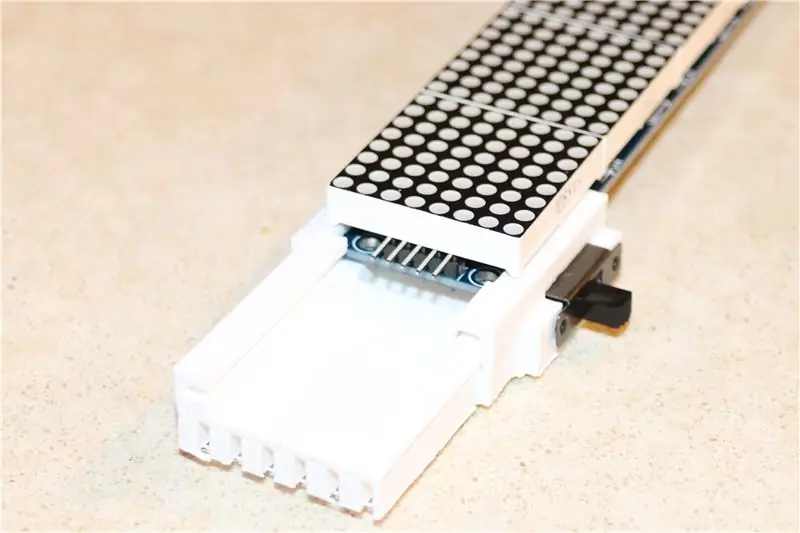
ขั้นตอนที่ 4: พลัง

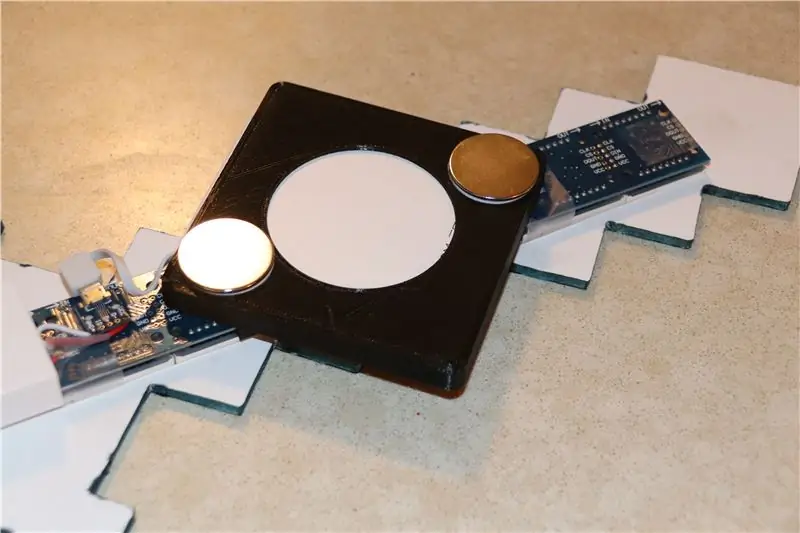
ดาบใช้พลังงานจากแบตสำรอง USB ขนาด 2500 mAh ซึ่งเล็กที่สุดและบางที่สุดที่ฉันสามารถหาได้ Powerbank สไลด์ลงในเคสที่พิมพ์ 3 มิติ ซึ่งยึดติดกับโมดูลดอทเมทริกซ์ด้วย จึงถือสิ่งทั้งหมดไว้ด้วยกัน
มีแม่เหล็กทรงกลม 2 อันติดอยู่ที่เคสพาวเวอร์แบงค์ และนั่นคือวิธีที่ดาบติดอยู่กับประตู (เพื่อให้สามารถถอดออกเพื่อการบำรุงรักษาได้ง่าย)
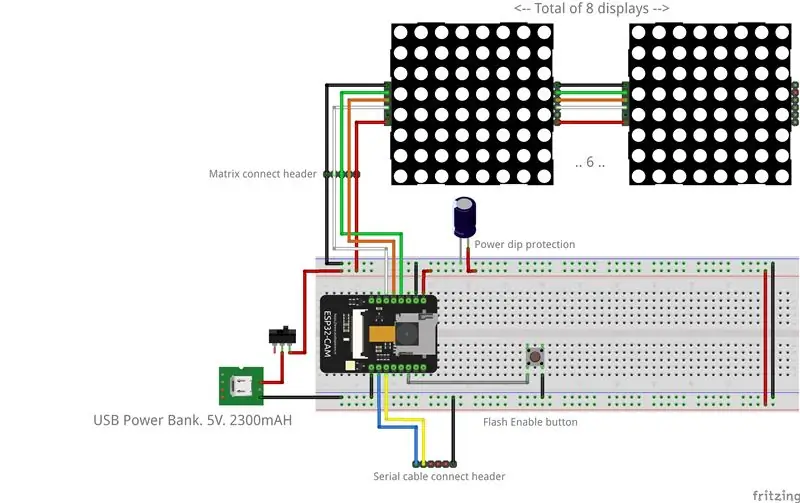
ขั้นตอนที่ 5: แผนผัง



แผนผังจริงตั้งอยู่บน GitHub แต่รูปภาพหนึ่งภาพมีค่า 1,000 คำ (1024 ในเทคโนโลยีสารสนเทศ) ดังนั้นคุณจึงมีดังนี้:
สิ่งนี้ค่อนข้างตรงไปตรงมาหากคุณรู้วิธีใช้งานปืนบัดกรีหมายเหตุ: ส่วนบริดจ์ 3 มิติได้รับการออกแบบสำหรับขนาดเวโรบอร์ดที่เฉพาะเจาะจงมาก: 30 x 70 มม. หากคุณตัดสินใจใช้ส่วนประกอบอื่น คุณต้องออกแบบส่วนประกอบบริดจ์ใหม่
ขั้นตอนที่ 6: การพิมพ์ 3 มิติ



กล่องใส่แบตเตอรี่และบริดจ์เชื่อมต่อเวโรบอร์ด ESP32-CAM กับชุดจอแสดงผลดอทเมทริกซ์ได้รับการออกแบบและพิมพ์ 3 มิติ
กล่องใส่แบตเตอรี่มี 2 ส่วนที่ต้องติดกาวหลังจากพิมพ์เพื่อสร้าง "กระเป๋า" สำหรับแบตเตอรี่ สะพานเพียงแค่ต้องทำความสะอาดโครงสร้างรองรับทั้งหมด (ไม่มีการวางแนวที่ดีที่ย่อให้เล็กสุดน่าเสียดาย) ไฟล์ STL อยู่ใน GitHub และต้นฉบับของ TinkerCad อยู่ที่นี่
การออกแบบ 3D บน TinkerCad ยังรวมแผนผังการประกอบจำลองว่าชิ้นส่วนต่างๆ เข้ากันได้อย่างไรและควรเชื่อมต่ออย่างไร
ขั้นตอนที่ 7: การเขียนโปรแกรม
มัลติทาสก์
การออกแบบนี้ใช้ FreeRTOS สำหรับการทำงานหลายอย่างพร้อมกันและไลบรารี TaskScheduler สำหรับการทำงานร่วมกัน พฤติกรรมและข้อความของ Sword ถูกควบคุมผ่านแอพ Blynk หลังจากการตั้งค่า (พิน กล้องและการเริ่มต้นดอทเมทริกซ์ การเชื่อมต่อกับ WiFi ฯลฯ) งาน RTOS หลักสองงานจะถูกสร้างขึ้น:
- งาน RTOS การสตรีมวิดีโอ ตรึงไว้ที่ Application Core ของ ESP32 (core 1)
- การแสดงข้อความและงานควบคุม RTOS ของ Blynk ซึ่งตรึงไว้ที่ Power Core ของ ESP32 (core 0) ซึ่งมีหน้าที่รับผิดชอบงานที่เกี่ยวข้องกับ WiFi ทั้งหมดด้วย การดำเนินการที่เกี่ยวข้องกับข้อความและ Blynk ได้รับการจัดการผ่านงาน TaskScheduler
ฉันพบว่าพื้นที่สแต็ก 4K เพียงพอสำหรับงาน RTOS แต่มีความเป็นไปได้ที่สแต็กจะหมด ดังนั้นหากคุณต้องการ ทำให้เป็น 8K - มี RAM มากมายบน ESP32
การจับภาพและสตรีมวิดีโอทั้งหมดเกิดขึ้นบน Core 1 อย่างอื่น - บน Core 0
ESP32 มีพลังมากพอที่จะจัดการกับสิ่งเหล่านี้โดยทำให้เหงื่อออกเล็กน้อย (บอร์ดจะร้อนขึ้นเมื่อสตรีมวิดีโอ)
นี่คือเป้าหมายหลักของโครงการ: การอยู่ร่วมกันอย่างสันติและประสิทธิผลของการทำงานหลายอย่างพร้อมกันแบบเอารัดเอาเปรียบและให้ความร่วมมือ!
ขั้นตอนที่ 8: การควบคุม Dot Matrix
ฉันใช้ไลบรารี MD_Parola และ MD_MAX72xx ที่ทรงพลังมากซึ่งมีอยู่ในตัวจัดการไลบรารี Arduino IDE
เอฟเฟกต์พิเศษที่เป็นข้อความทั้งหมดทำผ่านไลบรารีเหล่านั้น ต้องใช้ความพยายามเล็กน้อยในการพิจารณาประเภทฮาร์ดแวร์ MAX72XX ที่ถูกต้อง (MD_MAX72XX::ICSTATION_HW ในกรณีของฉัน ของคุณอาจแตกต่างกัน) หลังจากนั้น การควบคุมข้อความก็เป็นเรื่องง่าย
ดาบอนุญาตให้มีการควบคุมดังต่อไปนี้:
- ความสว่าง
- กะพริบ
- แฟลช
- ความเร็วและทิศทางการเลื่อน (ขึ้น/ลง, ซ้าย/ขวา, คงที่)
- คุณยังสามารถเปลี่ยนเป็นนาฬิกาแขวน
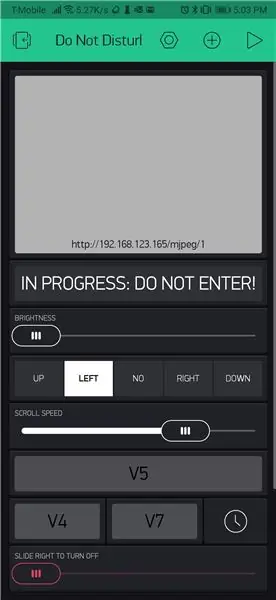
ขั้นตอนที่ 9: การสตรีมวิดีโอ
Blynk App มีวิดเจ็ตเล็กๆ น้อยๆ สำหรับการสตรีมวิดีโอ แต่คุณสามารถสตรีมไปยังเบราว์เซอร์ เครื่องเล่น VLC หรืออะไรก็ได้ที่รองรับมาตรฐาน MJPEG
รองรับไคลเอนต์ที่เชื่อมต่อมากถึง 10 เครื่อง
คุณจะต้องค้นหาที่อยู่ IP ของ ESP32-CAM ของคุณจึงจะสามารถเชื่อมต่อได้ คุณสามารถค้นหาบนเราเตอร์ของคุณ หรือรวบรวมภาพร่างนี้โดยเปิดใช้งานตัวเลือก _DEBUG_ ก่อน และอ่านที่อยู่ IP ของเทอร์มินัลเมื่อเชื่อมต่อกับเครือข่ายของคุณ
สำคัญ: ขอแนะนำอย่างยิ่งให้กำหนดที่อยู่ IP ถาวรให้กับหรือสร้างการจอง DHCP สำหรับโมดูล ESP32-CAM เพื่อให้ที่อยู่ไม่เปลี่ยนแปลงเมื่อสัญญาเช่าหมดอายุ คุณยังสามารถแก้ไขแอป Blynk เพื่ออัปเดตที่อยู่ IP ใน URL ของสตรีม - การบ้านที่น่าสนใจหากคุณทำได้
ร่างปัจจุบันใช้ความละเอียด QVGA: 320x240 พิกเซล ซึ่งทำให้ค่อนข้างเร็ว คุณมีอิสระและสนับสนุนให้เล่นกับความละเอียดอื่นๆ และตัดสินใจว่าสิ่งใดที่เหมาะกับคุณ
RAM ไม่น่าจะมีปัญหา เพราะภาพสเก็ตช์ใช้ประโยชน์จาก PSRAM
ขั้นตอนที่ 10: การกำหนดค่า
ภาพร่างใช้ประโยชน์จากไลบรารีพจนานุกรมและ EspBootstrap ของฉันเพื่อโหลดพารามิเตอร์การกำหนดค่าจากเซิร์ฟเวอร์การกำหนดค่าเมื่อบูต
ฉันเรียกใช้เซิร์ฟเวอร์การกำหนดค่าของตัวเอง ซึ่งคุณก็สามารถทำได้เช่นกัน (เป็นเว็บเซิร์ฟเวอร์ Apache2 ธรรมดาที่ให้บริการไฟล์ JSON เท่านั้น)
คุณยังสามารถใช้บริการออนไลน์ที่มีให้สำหรับงาน: (OTADrive, Microsoft Azure, AWS IoT เป็นต้น) ในกรณีนี้ โปรดเปลี่ยนเมธอด String makeConfig(String path) เพื่อสร้าง URL ที่ชี้ไปยังแหล่งการกำหนดค่าของคุณอย่างเหมาะสม อีกวิธีหนึ่ง คุณสามารถบันทึกไฟล์การกำหนดค่าลงในระบบไฟล์ SPIFFS บน ESP32-CAM และอ่านจากที่นั่น หรือเพียงแค่ฮาร์ดโค้ดรายการทั้งหมด โปรดดู README ของไลบรารี EspBootstrap สำหรับตัวเลือกของคุณ
ตัวอย่างของไฟล์การกำหนดค่ามีอยู่ใน GitHub
หากคุณต้องการฮาร์ดโค้ดพารามิเตอร์ ตัวอย่างอยู่ด้านล่าง:
pd("หัวข้อ", "การตั้งค่าดาบ DND");
pd("ssid", "wifi ssid ของคุณ"); pd("รหัสผ่าน", "รหัสผ่าน wifi ของคุณ"); pd("msg", "สวัสดี!");pd("อุปกรณ์", "8"); pd("blynk_auth", "blynk AUTH UUID ของคุณ"); // หากคุณเรียกใช้เซิร์ฟเวอร์ของคุณเองเท่านั้น: pd("blynk_host", "ipเซิร์ฟเวอร์ blynk ของคุณ"); pd("blynk_port", "พอร์ตเซิร์ฟเวอร์ของคุณ");
ขั้นตอนที่ 11: อัปเดตเฟิร์มแวร์ OTA
ร่างนี้ยังเปิดใช้งานการอัปเดตเฟิร์มแวร์ OTA (Over The Air) และกำลังตรวจสอบเฟิร์มแวร์ใหม่ทุกครั้งที่บู๊ต
อีกครั้ง ฉันใช้เซิร์ฟเวอร์อัปเดต OTA ของตัวเอง ซึ่งคุณก็สามารถทำได้เช่นกัน (เป็นเว็บเซิร์ฟเวอร์ Apache2 ธรรมดาที่มีสคริปต์ PHP เล็กน้อยที่ให้บริการไฟล์ไบนารี)
คุณยังสามารถใช้บริการ IoT ออนไลน์ที่มีให้สำหรับงาน: (OTADrive, Microsoft Azure, AWS IoT เป็นต้น) ในกรณีนี้ โปรดเปลี่ยนเมธอด void checkOTA() เพื่อสร้าง URL อัปเดตที่ชี้ไปยังแหล่งที่มาของไฟล์ไบนารีของคุณอย่างเหมาะสม
นี่เป็นทางเลือก - คุณอาจเลือกที่จะอัปโหลดไบนารีผ่านการเชื่อมต่อแบบอนุกรม
ขั้นตอนที่ 12: เซิร์ฟเวอร์ MJPEG
หัวข้อนี้อธิบายโดยละเอียดที่นี่
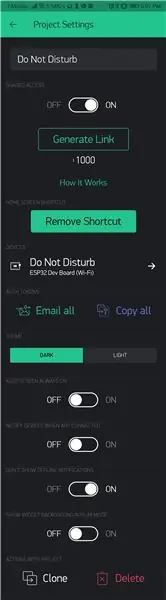
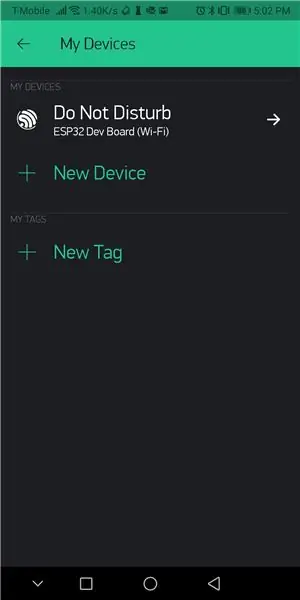
ขั้นตอนที่ 13: แอป Blynk



Blynk เป็นแพลตฟอร์ม IoT บนคลาวด์ที่ช่วยให้พัฒนาแอพได้อย่างรวดเร็ว เป็นบริการฟรีสำหรับใช้ส่วนตัวและมีตัวเลือกในการเรียกใช้เซิร์ฟเวอร์ Blynk ของคุณเอง
ฉัน (อย่างที่คุณอาจเดาได้) ใช้งานเซิร์ฟเวอร์ Blynk ของฉันเอง แต่มันอาจจะง่ายกว่าสำหรับคุณที่จะใช้เวอร์ชันคลาวด์ ติดตั้งแอพ Blynk iOS หรือ Android และทำตามรูปภาพด้านล่างเพื่อสร้างแอพใหม่บนโทรศัพท์ของคุณ
คุณจะต้องระบุ Blynk Auth UUID ของคุณเองเพื่อให้แอปพลิเคชันทำงานกับแอปของคุณได้ นี่คือเหตุผลที่ฉันใช้ไฟล์กำหนดค่า อย่างไรก็ตาม สำหรับโปรเจ็กต์แบบครั้งเดียว ค่าฮาร์ดโค้ดก็ใช้ได้ดีเช่นกัน
สำคัญ: โปรดตรวจสอบให้แน่ใจว่าโครงการ Blynk ของคุณได้รับการตั้งค่าให้แจ้งเตือนอุปกรณ์เมื่อเชื่อมต่อแอป
หมายเหตุในวิดเจ็ตการสตรีมวิดีโอ: บางครั้งวิดีโอไม่เริ่ม ดูเหมือนว่าจะไม่มีปัญหากับ ESP32 แต่กับวิดเจ็ตวิดีโอของแอปพลิเคชัน Blynk ลองปิดและเปิดแอปใหม่อีกครั้ง หรือหยุด/เริ่มโครงการอีกครั้ง ในที่สุดก็เริ่ม ดูเหมือนว่าปัญหานี้จะไม่มีอยู่ในเบราว์เซอร์หรือเครื่องเล่น VLC (เช่น)
ขั้นตอนที่ 14: สนุก

มันสนุกมากที่ได้สร้างสิ่งนี้และพิสูจน์ให้เห็นว่าอุปกรณ์ขนาดเท่าตราประทับเช่น ESP32 สามารถทำได้มากกว่าแค่สตรีมวิดีโอ แนวคิดมากมายจากโครงการนี้สามารถนำมาใช้ซ้ำในแอปพลิเคชันอื่นได้
ขั้นตอนที่ 15: ไลบรารีและโค้ด
ห้องสมุด:
- เซิร์ฟเวอร์ Blynk
- ห้องสมุด EspBootstrap
- ไลบรารี TaskScheduler
- ห้องสมุดพจนานุกรม
- ห้องสมุดเมทริกซ์ LED
- ไลบรารีสำหรับการแสดงข้อความเมทริกซ์ LED แบบเลื่อนโมดูลาร์
ที่เก็บจริง:
Minecraft Interactive ห้ามใส่ดาบ/สัญลักษณ์ (ESP32-CAM)
แนะนำ:
ป้าย LED Strip แบบกระจายด้วย Arduino/Bluetooth: 8 ขั้นตอน (พร้อมรูปภาพ)

ป้าย LED Strip แบบกระจายด้วย Arduino/Bluetooth: ฉันสร้างป้ายนี้สำหรับบูธ DJ ในงาน Interactive Show ประจำปีครั้งที่ 8 ที่แฮ็กเกอร์สเปซในพื้นที่ของฉัน NYC Resistor ธีมในปีนี้คือ The Running Man หนังไซไฟปี 1987 ที่ดูเก๋ไก๋ ซึ่งเกิดขึ้นในปี 2017 ป้ายนี้สร้างจากโฟมคอร์
ป้าย LED Backlit 'ทำมากกว่า': 8 ขั้นตอน

ป้าย LED Backlit 'ทำอะไรได้อีก': ฉันต้องการทดสอบเครื่อง CNC ของฉันด้วยโพลีคาร์บอเนต (ฉันไม่สามารถจับอะคริลิคได้) ดังนั้นฉันจึงคิดโครงการนี้ขึ้นมา มีป้ายเรืองแสงมากมายเช่นนี้บนอินเทอร์เน็ตและ นี่คือการเพิ่มของฉัน! ฉันกำลังใช้ลายเซ็นของ Casey Neistat
ป้าย PCB Light-Up: 12 ขั้นตอน

Light-Up PCB Badge: ไม่ว่าคุณจะยังใหม่ต่อการตัดเฉือน CNC หรือเพียงแค่ต้องการหมุนในโรงสีของคุณ โครงการป้าย PCB ที่สว่างขึ้นนี้จะแนะนำคุณตลอดขั้นตอนในการเตรียมและโหลดวัสดุของคุณ ตั้งค่างานของคุณใน Bantam Tools ซอฟต์แวร์, ปรับแต่งเครื่องมือใน Tool Library,
ป้าย Axolotl: 4 ขั้นตอน (พร้อมรูปภาพ)

ป้าย Axolotl: Axolotl: นี่คือสัตว์ครึ่งบกครึ่งน้ำในตำนานและไม่รู้จักเฉพาะของหุบเขาเม็กซิโกAjolote ป้ายนี้มีไฟ LED สองสีที่มีรูปแบบแสงต่างกัน! ในขณะที่คุณฟังซึ่งคุณไม่สามารถหยุดอยู่ในมือของคุณ เมื่อชุดตราสัญลักษณ์เป็นเช่นนั้น
ป้าย/โลโก้นีออน LED: 3 ขั้นตอน (พร้อมรูปภาพ)

ป้าย/โลโก้นีออน LED: ฉันสร้างโปรเจ็กต์นี้สำหรับเพื่อนๆ ที่จัดปาร์ตี้ที่เรียกว่า Electro Beasthttps://electro-beast.de เราสร้างโลโก้ด้วยแถบ LED นีออนแบบยืดหยุ่น สำหรับการควบคุม เราใช้คอนโทรลเลอร์ DMX LED แบบง่าย เพื่อให้ดีเจแสงทุกคนสามารถควบคุมอุปกรณ์ได้ ไฟ LED นีออน
