
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

คุณเคยต้องการที่จะรักษาความปลอดภัยให้บ้านของคุณอย่างสมบูรณ์และทำให้ไม่สามารถให้ผู้บุกรุกเข้าไปในบ้านของคุณได้หรือไม่? ถ้าใช่ นี่คือทางออกสำหรับคุณ!
ฉันสร้างระบบรักษาความปลอดภัยขั้นสูง ซึ่งเป็นระบบที่จะปกป้องบ้านของคุณจากภายในและภายนอก และจะทำให้ผู้บุกรุกตื่นตกใจด้วยเสียงไซรีนที่ดังที่จะเปิดขึ้นเมื่อพวกเขาเข้ามา คุณสามารถควบคุมระบบนี้ผ่านเว็บไซต์ และคุณจะทราบได้ตลอดเวลาและที่ใดที่ตรวจพบผู้บุกรุก
นี่เป็นโครงการแรกของฉันในสาขาการศึกษาของฉัน: เทคโนโลยีมัลติมีเดียและการสื่อสาร (MCT) ที่ Howest (Kortrijk belgium)
ขั้นตอนที่ 1: ส่วนประกอบและวัสดุ



สำหรับโครงการของฉัน ฉันใช้หลายส่วนที่จะแสดงรายการด้านล่าง ฉันจะเพิ่มรายการวัสดุด้วยราคาที่ถูกต้องและเว็บไซต์ที่ฉันสั่งซื้อ
ส่วนประกอบ:
- Raspberry Pi 4 รุ่น B / 4GB
- ประกอบ Pi T-cobbler พร้อม GPIO Breakout
- LDR
- เซ็นเซอร์ตรวจจับความเคลื่อนไหว
- สวิตช์สัมผัสแม่เหล็ก
- แถบไฟ LED
- OLED
- Sirene
- MCP3008
- TIP120
- เขียงหั่นขนม
- แหล่งจ่ายไฟ
- สายจัมเปอร์ชายกับชาย
- สายจัมเปอร์ชายกับหญิง
วัสดุ:
- นำโปรไฟล์
- ไม้MDF18mm
- แก้วเพล็กซี่
- บานพับ
เครื่องมือ:
- หัวแร้ง
- จิ๊กซอว์
- เลื่อย
- ลาเมลโล
- กระดาษทราย
- สีขาว
- ปืนเล็บ
- กาวไม้
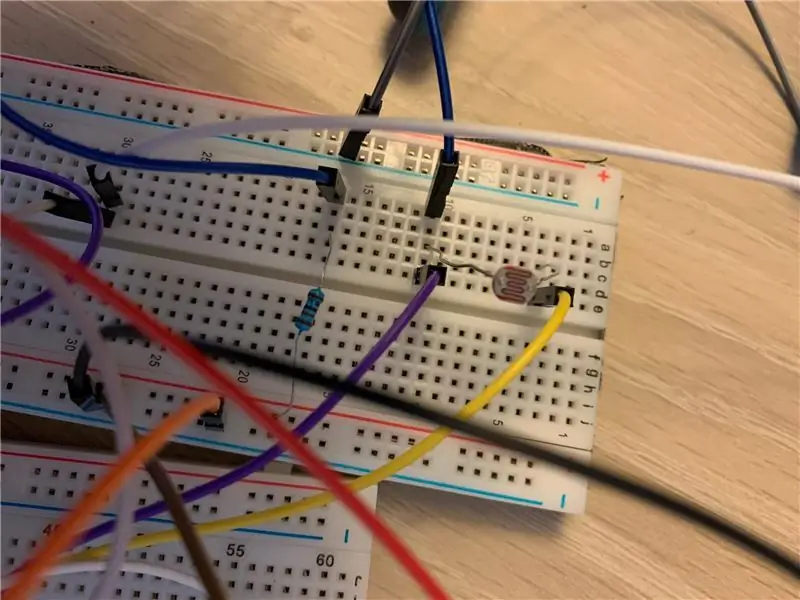
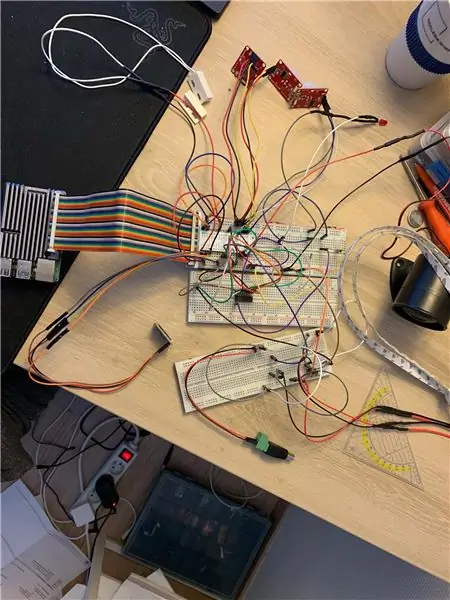
ขั้นตอนที่ 2: นำฮาร์ดแวร์มารวมกัน



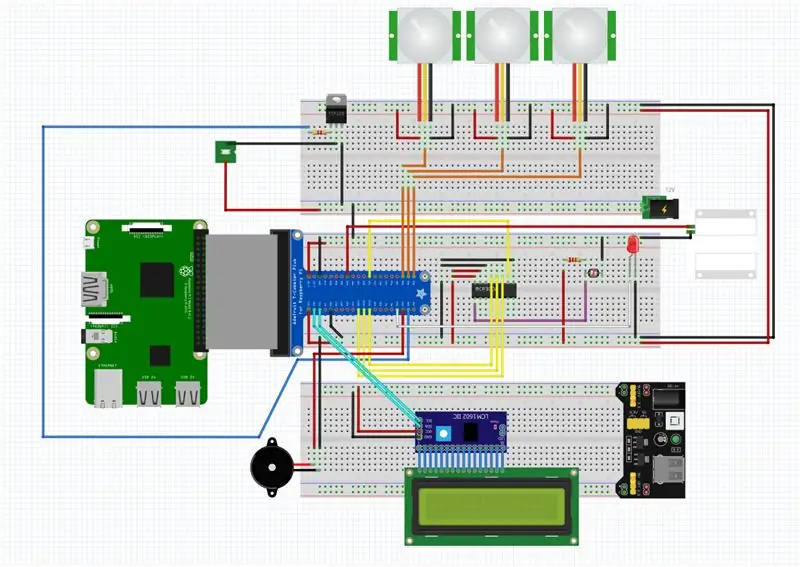
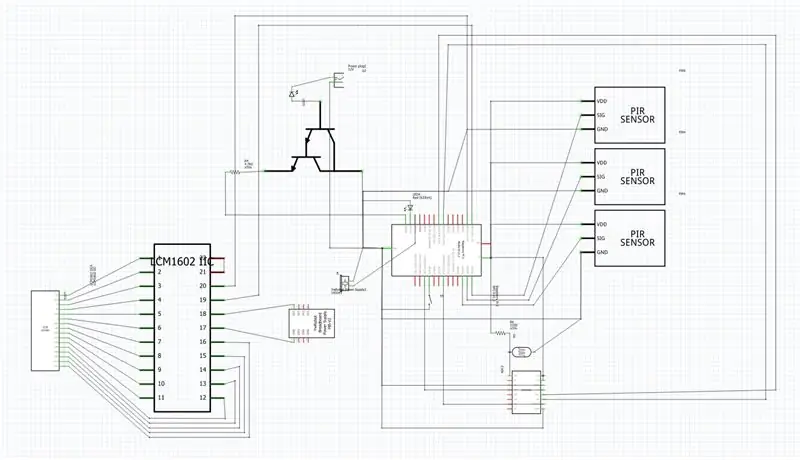
ฉันสร้างวงจรของฉันโดยทำตามแบบแผน Fritzing ที่ฉันสร้าง ฉันอัปโหลดโครงร่างด้านล่าง วงจรนี้มีเซ็นเซอร์หลายตัวและตัวกระตุ้นที่ทำงานร่วมกันเป็นหนึ่งเดียว ฉันจะแสดงรายการวงจรต่าง ๆ ที่คุณต้องเชื่อมต่อซึ่งคุณสามารถหาได้จากโครงร่าง
- มีเซ็นเซอร์ PIR 3 ตัว ในบ้าน 2 ตัว และนอกบ้าน 1 ตัว
- LDR เพื่อบอกเซ็นเซอร์ภายนอกว่ามืดพอที่จะเปิดไฟหรือไม่
- Magnetic Switch Sensor ที่รู้เมื่อเปิดประตู
- หน้าจอ OLED ที่แสดงสถิติของ Raspberry Pi ของฉัน รวมถึง IP ของเว็บไซต์
- ไฟ LED ที่ระบุว่านาฬิกาปลุกเปิดหรือปิดอยู่
- Sirene เพื่อเตือนผู้คนว่ามีคนบุกเข้าไปในบ้านโดยไม่ได้รับอนุญาตจากเจ้าของ
ขั้นตอนที่ 3: ฐานข้อมูล

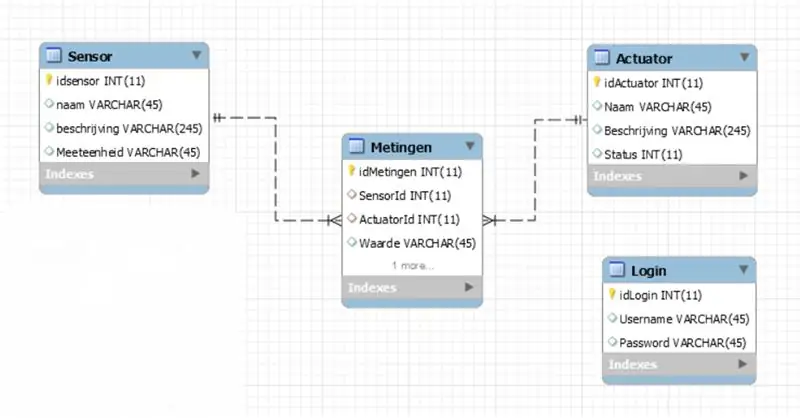
คุณสามารถดูไดอะแกรม ERD ของฉันด้านบน ฉันจะใส่ไฟล์ดัมพ์ใน github ของฉันด้วย เพื่อให้คุณสามารถนำเข้าฐานข้อมูลสำหรับตัวคุณเอง
ด้วยฐานข้อมูลนี้ คุณจะสามารถแสดงสิ่งต่างๆ เช่น:
- เมื่อประตูเปิดปิด
- เมื่อใดและที่ใดที่ผู้ส่งสัญญาณเตือน
- เมื่อมีคนมาจุดไฟข้างนอก
- เมื่อมีคนเข้ามาในห้องโดยไม่ส่งสัญญาณเตือน
หากคุณต้องการสร้างฐานข้อมูลนี้ขึ้นมาใหม่ คุณจะต้องสร้างผู้ใช้ใหม่เพื่อให้คุณสามารถเชื่อมต่อกับ Raspberry Pi ของคุณได้
github.com/howest-mct/1920-1mct-project1-WalraeveLaurens
ขั้นตอนที่ 4: การเขียนโค้ด


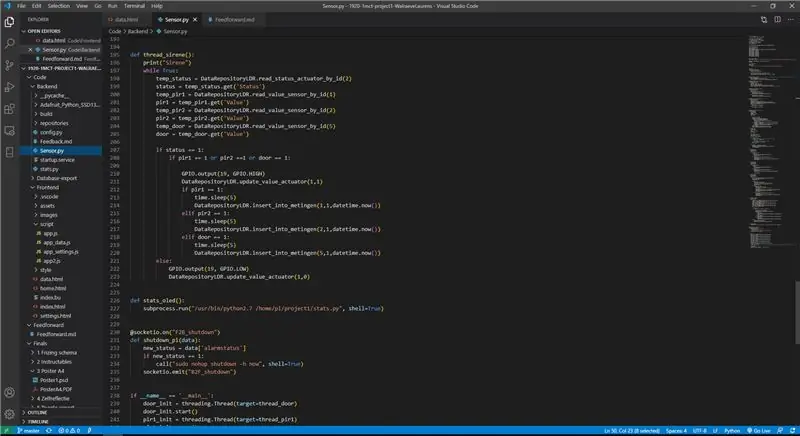
ตอนนี้ได้เวลาตรวจสอบให้แน่ใจว่าส่วนประกอบทั้งหมดทำงานที่นั่น ดังนั้นฉันจึงเขียนโค้ดใน python และปรับใช้บน raspberry pi คุณสามารถค้นหารหัสของฉันบน Github เมื่อครูของฉันเผยแพร่ข้อมูลนี้เป็นสาธารณะ
github.com/howest-mct/1920-1mct-project1-W…
สำหรับการเขียนโปรแกรมรหัสฉันใช้ Visual Code รหัสนี้เขียนด้วย html, CSS, JavaScript โดยใช้ Sockets และ python
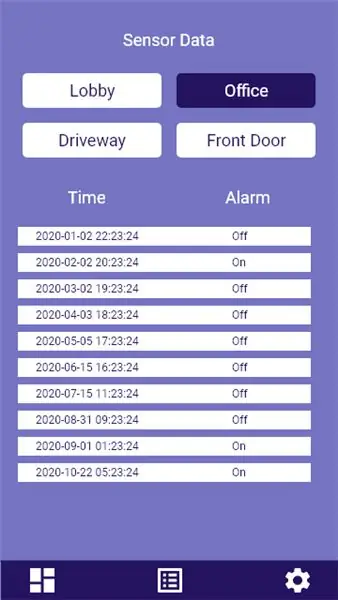
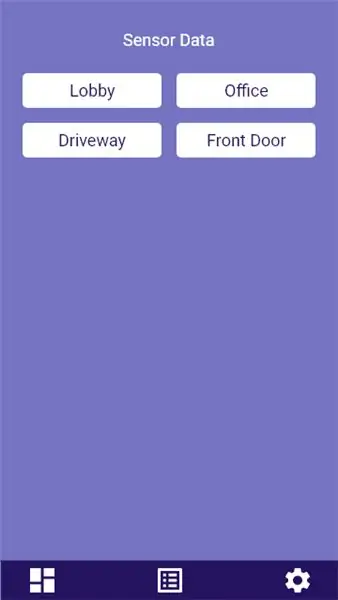
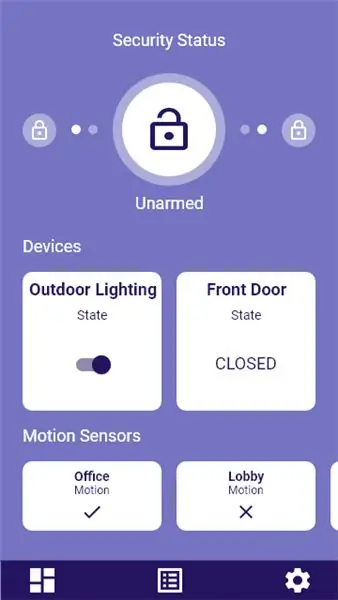
ขั้นตอนที่ 5: ออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์




ฉันกำลังคิดว่าเว็บไซต์ที่ตอบสนองของฉันจะต้องเป็นอย่างไร ก่อนที่ฉันจะทำอย่างนั้นได้ ฉันต้องย้อนกลับไปดูการวิเคราะห์เชิงฟังก์ชันที่ฉันสร้างขึ้นและค้นหาแรงบันดาลใจและรูปแบบที่น่าสนใจ
อันดับแรก ฉันทำการออกแบบใน Adobe XD แบบอักษรที่ฉันใช้คือ Robotto ฉันเลือกการออกแบบที่ง่ายเพราะฉันต้องการให้เป็นมิตรกับผู้ใช้และไม่ต้องใช้ปุ่มมากมาย แต่เพียงพอที่ผู้ใช้จะได้เพลิดเพลินกับการทำงานกับแอป
การออกแบบได้รับการอนุมัติจากอาจารย์ของฉัน ดังนั้นฉันจึงสามารถเริ่มเขียนโปรแกรมได้ ฉันเขียนไซต์ด้วย HTML - CSS - JavaScript
ขั้นตอนที่ 6: ซอฟต์แวร์บน Raspberry Pi

เพื่อให้รหัสของฉันใช้งานได้ (ซึ่งฉันจะลิงก์ด้านล่าง) คุณจะต้องติดตั้งแพ็คเกจและไลบรารีบางตัว สิ่งแรกที่จำเป็นคือให้คุณอัปเดต Pi ของคุณ
ขั้นแรก อัปเดตรายการแพ็คเกจของระบบโดยป้อนคำสั่งต่อไปนี้: sudo apt-get update
ถัดไป อัปเกรดแพ็คเกจที่ติดตั้งทั้งหมดของคุณเป็นเวอร์ชันล่าสุดโดยใช้คำสั่งต่อไปนี้: sudo apt-get dist-upgrade
หลังจากที่คุณติดตั้งแพ็คเกจแล้ว คุณจะต้องติดตั้งไลบรารี่บางตัว:
- เกลียว
- เวลา
- เจสัน
- สไปเดฟ
- กระติกน้ำ
- flask_cors
- RPI. GPIO
- วันเวลา
- กระบวนการย่อย
- mysql
- SocketIO
และเราต้องโคลนไลบรารีด้านล่างเพื่อให้ OLED ทำงานได้
github.com/adafruit/Adafruit_Python_SSD130…
ขั้นตอนที่ 7: สร้างเคส




สำหรับกรณีของฉัน ฉันสร้างคฤหาสน์หลังเล็กที่มีประตู 2 ห้อง หน้าต่าง และหลังคาจากกระจกเพล็กซี่ ฉันสร้างห้องใต้บ้านเพื่อเก็บอุปกรณ์อิเล็กทรอนิกส์และประกอบเข้ากับแผ่น
ฉันยังใส่รูปภาพที่คุณสามารถเห็นกระบวนการสร้างเคส
สำหรับการวัด ฉันยังอัปโหลดไฟล์ด้านล่าง ซึ่งคุณสามารถดูแผนผังของฉันว่าจะสร้างมันขึ้นมาใหม่ได้อย่างไร
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
