
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



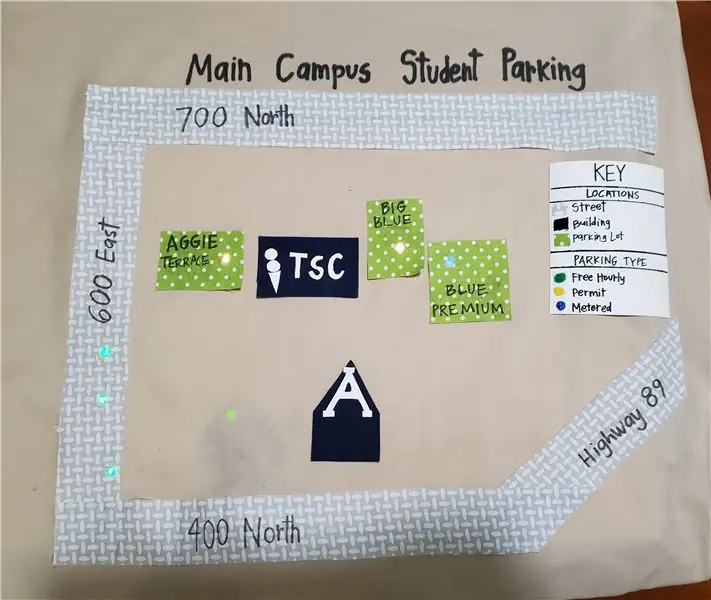
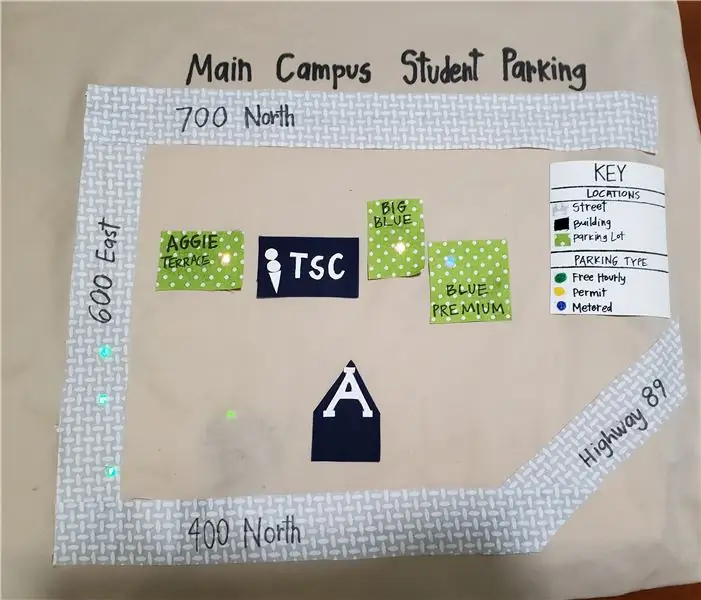
นักเรียนหลายคนสงสัยว่าพวกเขาสามารถจอดรถในวิทยาเขตของมหาวิทยาลัยได้ที่ไหน เพื่อแก้ไขปัญหานี้ ฉันได้จัดทำแผนที่จอดรถที่มีไฟส่องสว่างในบริเวณหลักของวิทยาเขตของมหาวิทยาลัยแห่งรัฐยูทาห์ แผนที่มีไว้สำหรับให้นักเรียนดูคร่าวๆ ว่ามีตัวเลือกที่จอดรถใดบ้าง บทช่วยสอนนี้จะแสดงวิธีสร้างแผนที่ที่สว่างขึ้น
แม้ว่าการออกแบบนี้มีไว้สำหรับ Utah State University แต่ก็สามารถปรับแต่งให้เหมาะกับมหาวิทยาลัยอื่นหรือสถานที่ที่มีที่จอดรถสับสนซึ่งคุณต้องการสื่อสารได้ดีขึ้น!
ขั้นตอนที่ 1: รวบรวมเสบียง
คุณจะต้องการ:
วัสดุ
- Circuit Playground Express
- 3 x AAA แบตเตอรี่ ที่ยึดพร้อมสวิตช์เปิด/ปิดและ 2 ขา JST
- ไฟนีโอพิกเซลแบบเย็บได้ 6 ดวง
- ผ้าใบ
- ผ้า สีสันและลวดลายต่างๆ เพื่อแยกแยะคุณสมบัติและคีย์ที่แตกต่างกัน
- ด้ายนำไฟฟ้า
- ด้ายไม่นำไฟฟ้า
- กระดานข่าวหรือกระดานโปสเตอร์ (ใหญ่พอสำหรับใส่ผ้าใบ)
- เทปผ้า
- กาวผ้า
- กระดาษกาว
เครื่องมือ
- กรรไกร
- เข็มเย็บมือ
- เครื่องหมายผ้า
- ดินสอ
ขั้นตอนที่ 2: เตรียม Base Layer
แผนที่ประกอบด้วยสามเลเยอร์: เลเยอร์ผ้าใบพื้นฐานที่มี Circuit Playground Express และนีโอพิกเซลแบบเย็บได้ เลเยอร์พื้นหลัง และชั้นบนสุดที่มีส่วนตัดผ้าของคุณสมบัติต่างๆ
วิธีเตรียมชั้นฐาน:
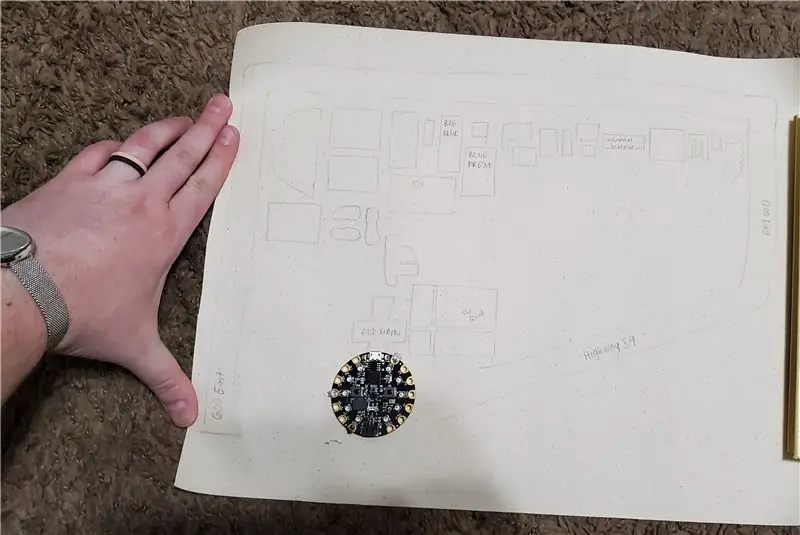
- คลี่ผ้าใบบางส่วนออกแล้ววาดภาพร่างคร่าวๆ ของอาคารและพื้นที่จอดรถที่คุณจะรวมไว้บนแผนที่
- ตัดผ้าใบตามขนาดที่เหมาะสมของแผนที่ที่คุณกำลังประดิษฐ์ ตัดสินใจว่าคุณวางแผนจะวาง Circuit Playground Express ไว้ที่ใด
เคล็ดลับ:
ขอแนะนำให้วาง Circuit Playground Express ไว้ใกล้ขอบแผนที่เพื่อให้เข้าถึงแบตเตอรี่ได้ง่าย ฉันวางของฉันไว้ใกล้กับขอบด้านล่างของแผนที่ (ดูภาพด้านบน)
ขั้นตอนที่ 3: ร่างแผนภาพวงจร

ร่างวงจรไดอะแกรม
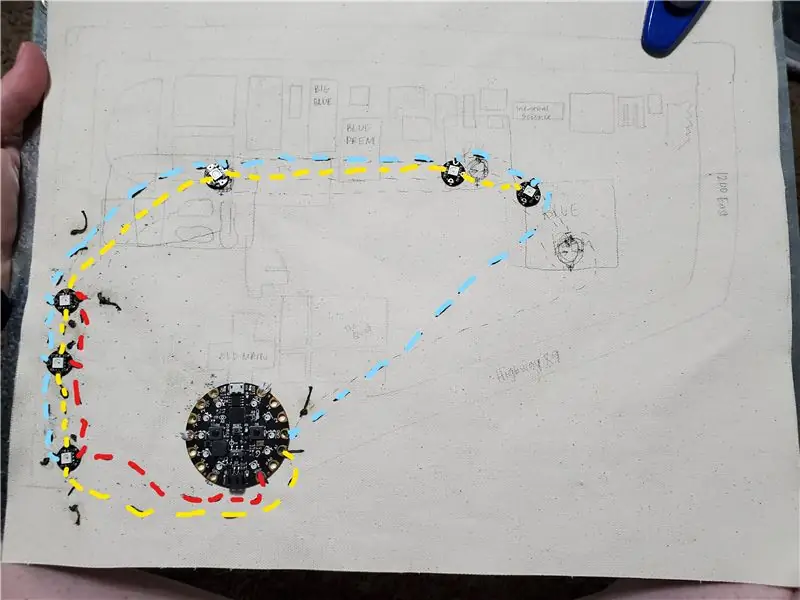
ใช้ดินสอหรืออุปกรณ์การเขียนแบบลบได้อื่นๆ แมปแผนภาพวงจรบนผืนผ้าใบ จำไว้ว่าคุณจะต้องการใส่ไฟนีโอพิกเซลแต่ละดวงไว้ใต้คุณสมบัติที่คุณจะตั้งโปรแกรมให้สว่างขึ้น
แผนภาพวงจรที่ฉันร่างขึ้นในตอนแรกมีข้อผิดพลาดอยู่บ้าง ดูแผนภาพวงจรที่แก้ไขแล้วซึ่งมีไฮไลท์สีเหลือง สีแดง และสีน้ำเงิน
ข้อมูลในคำแนะนำทีละขั้นตอนและวิดีโอโดย adafruit นี้มีประโยชน์อย่างมากในการร่างแผนภาพวงจร เพื่อให้แน่ใจว่าคุณพร้อมที่จะเย็บนีโอพิกเซลอย่างถูกต้อง
พิกเซลนีโอเชื่อมต่อกันและ Circuit Playground Express อย่างไร:
- แป้นบวก (+): ควรเชื่อมต่อกันและกันและหมุด VOUT บน Circuit Playground Express ของคุณ
- แผ่นแปะ (-) เชิงลบ: ควรเชื่อมต่อกันและหมุด GND บน Circuit Playground Express ของคุณ
- สายข้อมูล: เชื่อมต่อพิน A1 กับนีโอพิกเซลแรกของคุณ จากนั้นเชื่อมโยงพิกเซลนีโอแต่ละพิกเซลเข้าด้วยกัน โดยเชื่อมต่อระหว่างลูกศร
เคล็ดลับ
- ตรวจสอบให้แน่ใจว่าลูกศรแต่ละลูกชี้ออกจาก Circuit Playground Express
- คุณสามารถใช้ดินสอสีได้หากวิธีนี้ช่วยให้คุณแยกแยะความแตกต่างระหว่างข้อดี ข้อเสีย และการเชื่อมต่อข้อมูลได้ง่ายขึ้น
- การวางพิกเซลนีโอเป็นเส้นตรงดูเหมือนจะให้การตอบสนองต่อแสงที่น่าเชื่อถือที่สุด เส้นของฉันโค้งเล็กน้อยและฉันมีปัญหาในการให้แสงโต้ตอบอย่างเหมาะสม
ขั้นตอนที่ 4: เย็บ Circuit Playground Express & Neo Pixels

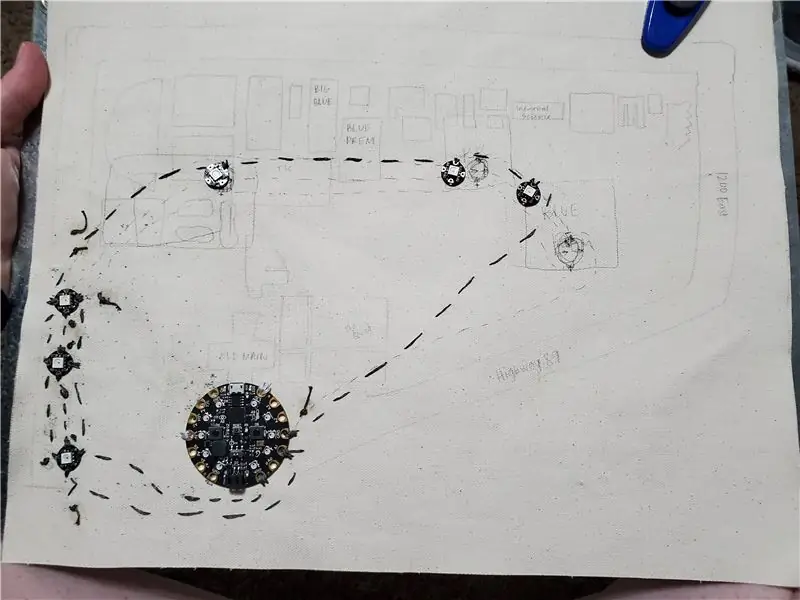
ใช้ด้ายที่ไม่นำไฟฟ้าในการต่อ Circuit Playground Express กับผืนผ้าใบโดยใช้หมุดที่ไม่ได้ใช้สองอันเพื่อให้ยึดเข้าที่ได้ดียิ่งขึ้นขณะเย็บ (ฉันใช้หมุด 3.3V)
จากนั้นเย็บพิกเซลนีโอลงบนผืนผ้าใบและเชื่อมต่อกับ Circuit Playground Express:
- แผ่นอิเล็กโทรดบวก (+) ทั้งหมดควรเย็บเข้าด้วยกันและเชื่อมต่อกับพิน VOUT บน Circuit Playground Express ของคุณ
- แผ่นอิเล็กโทรดลบ (-) ทั้งหมดควรเย็บเข้าด้วยกันและเชื่อมต่อกับพิน GND บน Circuit Playground Express ของคุณ
- สำหรับสายข้อมูล: ต่อหมุด A1 ไปที่นีโอพิกเซลแรกของคุณ จากนั้นทำเป็นปมที่ปลอดภัย จากนั้นต่อจากอีกด้านหนึ่งของนีโอพิกเซลที่เชื่อมโยงไปยังนีโอพิกเซลถัดไป ยึดด้วยปม
- ทำซ้ำขั้นตอนนี้จนกว่าคุณจะเย็บพิกเซลนีโอทั้งหมดอย่างถูกต้อง
สุดท้าย ติดเลเยอร์ฐานที่คุณเพิ่งสร้างไว้กับบอร์ดโดยยึดด้วยเทปกาว
เคล็ดลับ:
- ลิงค์ที่ฉันรวมไว้ข้างต้นกล่าวถึงการยึดนอตด้วยยาทาเล็บใส ฉันพบว่าสิ่งนี้มีประโยชน์มาก
- ตรวจสอบให้แน่ใจว่าปมของคุณปลอดภัยก่อนที่จะตัดปลายหาง ตรวจสอบรอยเย็บหลวมๆ หรือเกลียวไขว้กันอีกครั้งเพื่อให้แน่ใจว่ามีวงจรที่เหมาะสม
- ข้อควรจำ: การออกแบบนี้เฉพาะสำหรับวิทยาเขตของ Utah State University เมื่อปรับแต่งแผนที่ของคุณ ให้จำลองแผนภาพวงจรและคุณสมบัติแผนที่ตามนั้น
ขั้นตอนที่ 5: ตั้งโปรแกรม Circuit Playground Express

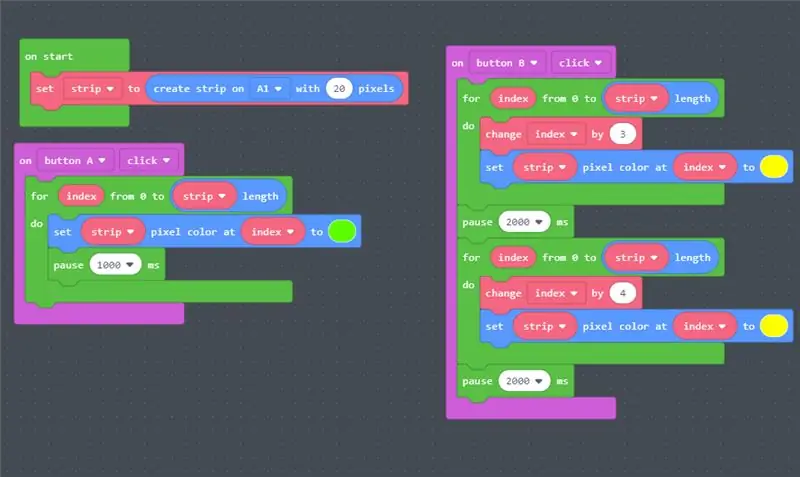
ฉันตั้งโปรแกรม Circuit Playground Express โดยใช้แพลตฟอร์มการเขียนโปรแกรมบนบล็อก makecode ของ Microsoft:
- ฉันได้รวมลิงก์สำหรับรหัสที่ฉันสร้างและใช้สำหรับแผนที่ที่จอดรถของนักเรียนแล้ว คุณสามารถเยี่ยมชมลิงค์นี้และแก้ไขรหัสตามที่คุณต้องการ
- การเขียนโปรแกรมประกอบด้วยสีอ่อนบางสีที่แสดงเมื่อคุณคลิกปุ่มบน Circuit Playground Express
- ตรวจสอบให้แน่ใจว่าคุณดาวน์โหลดรหัสของคุณไปยัง Circuit Playground Express ของคุณก่อนที่จะยกเลิกการเชื่อมต่อจากคอมพิวเตอร์ของคุณ
- หน้าเว็บนี้ในเว็บไซต์ของ adafruit มีการทดสอบ strandtest ที่ฉันใช้เมื่อทำการทดลองและทำงานในการเขียนโปรแกรม Circuit Playground Express
- ด้านบนเป็นภาพหน้าจอของรหัสที่ฉันใช้
เคล็ดลับ
ทดสอบรหัสของคุณและให้แน่ใจว่าใช้งานได้ การทดสอบ strandtest บนเว็บไซต์ของ adafruit เป็นกุญแจสำคัญในการช่วยให้ฉันเข้าใจโค้ดได้ดีขึ้น
ขั้นตอนที่ 6: ประกอบเลเยอร์แผนที่




เมื่อคุณเย็บ Circuit Playground Express และพิกเซลนีโอลงในเลเยอร์ฐานแล้วติดเข้ากับบอร์ดแล้ว ให้เตรียมผ้าสำหรับชั้นบนสุดสองชั้น สิ่งเหล่านี้ให้มุมมองที่น่าดึงดูดยิ่งขึ้นและจะช่วยในเรื่องประสบการณ์ของผู้ใช้ คุณสามารถปรับแต่งผ้าสำหรับเลเยอร์เหล่านี้ได้ตามที่คุณต้องการ
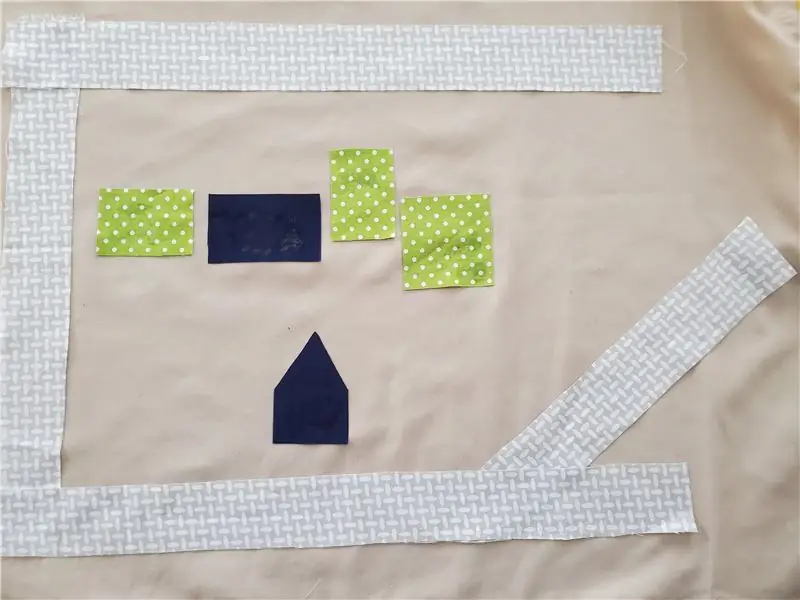
ตัดเลเยอร์พื้นหลัง ชั้นบนสุด และชิ้นผ้าที่สำคัญ
ชั้นพื้นหลัง:
- เลือกผ้าสำหรับพื้นหลัง (ฉันนำปลอกหมอนสีน้ำตาลอ่อนเก่ามารีไซเคิลเป็นผ้า)
- ตัดสี่เหลี่ยมเล็กๆ ให้มีขนาดเท่ากับกระดานข่าวหรือโปสเตอร์ที่คุณใช้
- วางเลเยอร์บนเลเยอร์ฐานและยึดตามที่เห็นสมควร ฉันเพียงแค่ซ่อนเลเยอร์ฐานไว้ใต้กระดาน (ในกรณีที่ฉันตัดสินใจทำซ้ำโครงการนี้อีกครั้ง)
- เชื่อมต่อก้อนแบตเตอรี่ของคุณเข้ากับ Circuit Playground Express
ชั้นบนสุดและคีย์:
- เลือกผ้าที่แตกต่างกันสำหรับคุณสมบัติของชั้นบนสุด ฉันใช้ผ้าที่แตกต่างกันสามแบบเพื่อแยกแยะลักษณะเด่นที่แตกต่างกัน: สีเขียวที่มีลายจุด สีกรมท่า และสีเทาที่มีกากบาทกากบาด (ดูภาพด้านล่าง)
- ตัดชิ้นส่วนของแต่ละคุณสมบัติตามนั้น
- ตัดเป็นรูกลมเล็กๆ ในพื้นที่ของแต่ละจุดที่จะให้แสงนีโอพิกเซลส่องผ่าน
- ตัดผ้าสี่เหลี่ยมเล็ก ๆ สำหรับกุญแจ (ฉันใช้ด้านหลังของผืนผ้าใบ)
กาวคุณสมบัติชั้นบนสุดกับพื้นหลัง
- ใช้ดินสอทำเครื่องหมายบริเวณที่จะแนบคุณสมบัติของคุณ ตรวจสอบให้แน่ใจว่าคุณสมบัติใดๆ ที่คุณต้องการให้สว่างขึ้นจะมีนีโอพิกเซลอยู่ข้างใต้โดยตรง
- ใช้กาวผ้าเพื่อยึดคุณสมบัติชั้นบนสุดและกุญแจสู่เลเยอร์พื้นหลัง ปล่อยให้กาวแห้งอย่างเหมาะสม (สองสามชั่วโมงก็เพียงพอแล้ว ควร 24 ชั่วโมง)
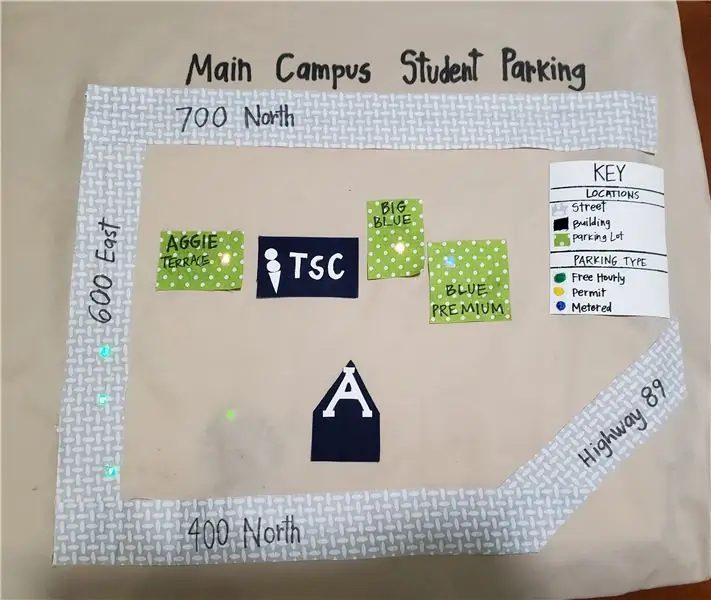
ติดป้ายแผนที่โดยรวมและสัมผัสขั้นสุดท้ายบนคุณสมบัติชั้นบนสุด
สำหรับคีย์แผนที่:
- ใช้เครื่องหมายผ้าเพื่อติดป้ายกำกับส่วนหลักของคีย์: ชื่อ (คีย์) ตำแหน่ง และประเภทที่จอดรถ
- ตัดผ้าสีชิ้นเล็ก ๆ ที่สอดคล้องกับลวดลายผ้าแต่ละชิ้นและสีอ่อนออก
- ใช้เทปผ้าติดผ้าชิ้นเล็กๆ กับกุญแจ
ใช้เครื่องหมายผ้าเพื่อ:
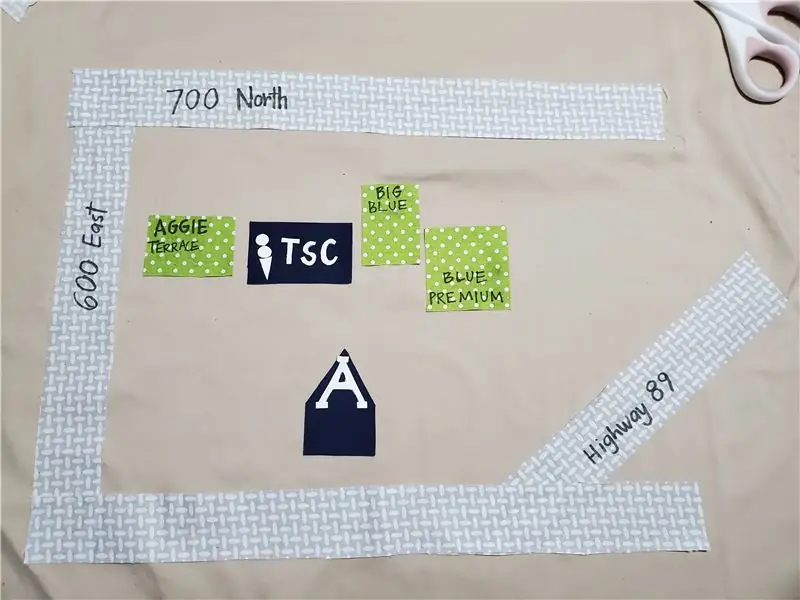
- เขียนชื่อที่ด้านบนสุดของแผนที่ของคุณ
- ติดป้ายกำกับคุณลักษณะแต่ละอย่างเพื่อช่วยระบุคุณลักษณะเหล่านี้อย่างถูกต้อง
- เขียนชื่อสถานที่ถัดจากรูปแบบผ้าที่สอดคล้องกันและผ้าที่แสดงสีอ่อนบนปุ่ม
เคล็ดลับ:
- คุณสามารถใช้รูปแบบผ้าและสไตล์ที่คุณต้องการ ปรับแต่งแผนที่ในลักษณะที่เหมาะสมและมีความหมาย
- ก่อนติดชั้นบนสุดกับพื้นหลัง คุณอาจต้องการดินสอเครื่องหมายเพื่อช่วยให้คุณทราบว่าจะติดกาวที่จุดใด
ขั้นตอนที่ 7: แสดงแผนที่ของคุณให้ผู้อื่นเห็นและใช้งาน


อย่าลืมปรับแต่งแผนที่นี้ตามความต้องการและความชอบของคุณ ฉันหวังว่าคุณจะสนุกกับการสร้างแผนที่นี้!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
