
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

โดย elizabethnaFollow เพิ่มเติมโดยผู้เขียน:






กำลังมองหาโปรเจกต์ฮัลโลวีนสั้นๆ ที่มีประโยชน์มากกว่าหนึ่งอย่างใช่หรือไม่? ต้องการนำ Pi Zero WH ไปใช้ให้เกิดประโยชน์หรือไม่ ต้องการใช้ข้อมูลเพื่อกำหนดจำนวนขนมที่คุณต้องการในปีหน้าหรือไม่?
เตรียมพร้อมที่จะสร้าง Pumpkin Pi Trick-or-Treat Tracker! Pi-in-a-Pumpkin นี้เพิ่มเป็นสองเท่าของของตกแต่งและตัวติดตามผู้คน จะเปลี่ยนสีและสตรีมเมื่อตรวจพบการเคลื่อนไหว เริ่มต้นจากศูนย์ โปรเจ็กต์นี้ไม่ควรใช้เวลามากกว่าช่วงบ่ายในการรวบรวม - ทันฮัลโลวีน!
เสบียง
- Pi Zero WH พร้อมการ์ด SD
- เซ็นเซอร์ตรวจจับความเคลื่อนไหว PIR
- RGB LED
- ตัวต้านทาน 220 โอห์ม
- (3)ผูกเส้น (F/F, M/F, M/M)
- แบตเตอรี่พกพา
- ฟักทองปลอม
ขั้นตอนที่ 1: การประกอบฮาร์ดแวร์



เมื่อคุณมี Pi และทำงานแล้ว เราจำเป็นต้องเชื่อมต่อเซ็นเซอร์ตรวจจับความเคลื่อนไหวและไฟ LED ตรวจสอบให้แน่ใจว่าคุณไม่ได้เชื่อมต่อ Pi กับแหล่งจ่ายไฟ ณ จุดนี้
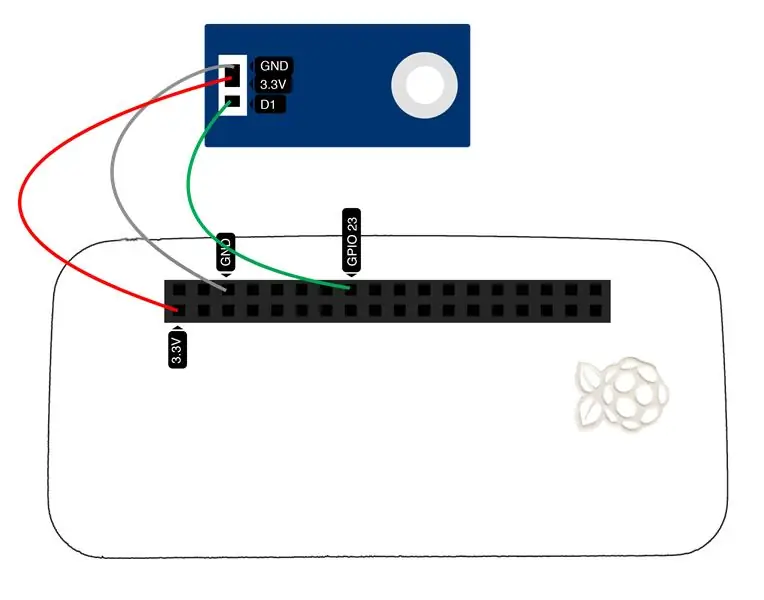
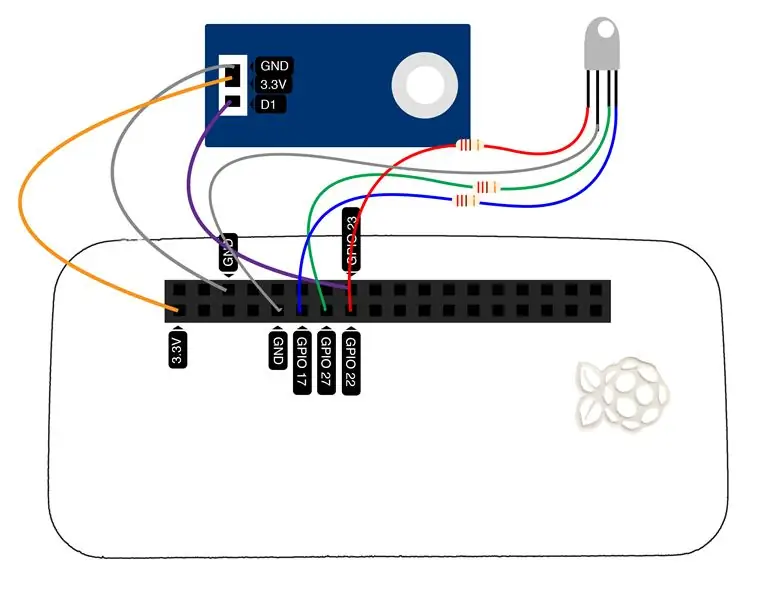
เซ็นเซอร์ตรวจจับความเคลื่อนไหวของเรากำหนดให้เราต้องเชื่อมต่อกับกำลังไฟ 3.3V, กราวด์ และดาต้าพิน ฉันเชื่อมต่อพินเซ็นเซอร์ 3.3V กับพิน 1 ของ Pi, พินเซ็นเซอร์กราวด์กับพิน 6 ของ Pi และพินเซ็นเซอร์ข้อมูลเพื่อพิน 16 ของ Pi ภาพแรกแสดงการเชื่อมต่อเต็มรูปแบบสำหรับ Pi และเซ็นเซอร์ตรวจจับความเคลื่อนไหว
ไฟ LED นั้นยุ่งยากกว่าเซ็นเซอร์ตรวจจับความเคลื่อนไหวเล็กน้อยเพราะต้องการตัวต้านทานเพื่อให้ทำงานได้อย่างถูกต้องโดยไม่ทำลายพวกมันหรือ Pi ฉันใช้ตัวต้านทาน 220 โอห์มสามตัว แต่โดยปกติแล้วตัวต้านทาน 220 และ 330 โอห์มจะใช้กับไฟ LED
หากต้องการเชื่อมต่อทุกอย่าง คุณสามารถ:
- บัดกรีขา LED เข้ากับตัวต้านทานแล้วต่อสายไฟเข้ากับ Pi
- ใช้เขียงหั่นขนมและผูกเส้นเพื่อเชื่อมต่อทุกอย่าง
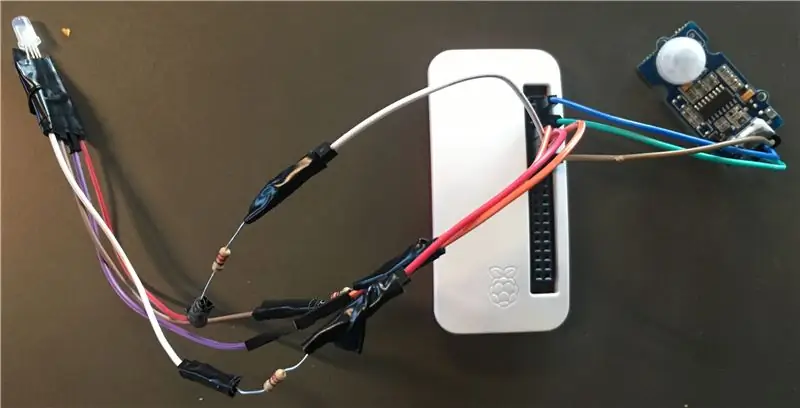
- ใช้สายผูกและเทปพันสายไฟเพื่อเชื่อมต่อทุกอย่าง (เหมือนที่ฉันทำ)
เราจะเชื่อมต่อ LED ของเรากับหมุด 11, 13 และ 15 ซึ่งค่อนข้างซับซ้อนกว่าเซ็นเซอร์ตรวจจับความเคลื่อนไหวเล็กน้อย เนื่องจากขาของ LED นั้นสอดคล้องกับสีเฉพาะ! ขายาวคือ GND; และอย่างน้อยบน LED ของฉัน ขาก็เปลี่ยนเป็นสีแดง GND น้ำเงิน เขียว ฉันเชื่อมต่อ Blue กับ Pi pin 11, Green to Pi pin 13 และ Red to Pi pin 15. ภาพที่สองแสดงการเชื่อมต่อวงจรสุดท้าย
ขั้นตอนที่ 2: สถานะเริ่มต้น


แน่นอนว่าเราสามารถเห็นได้เมื่อตรวจพบการเคลื่อนไหวด้วย LED แต่เราจะติดตามได้อย่างไรว่ามีนักเล่นกลลวงตากี่คนที่ขโมยขนมของเราไป?
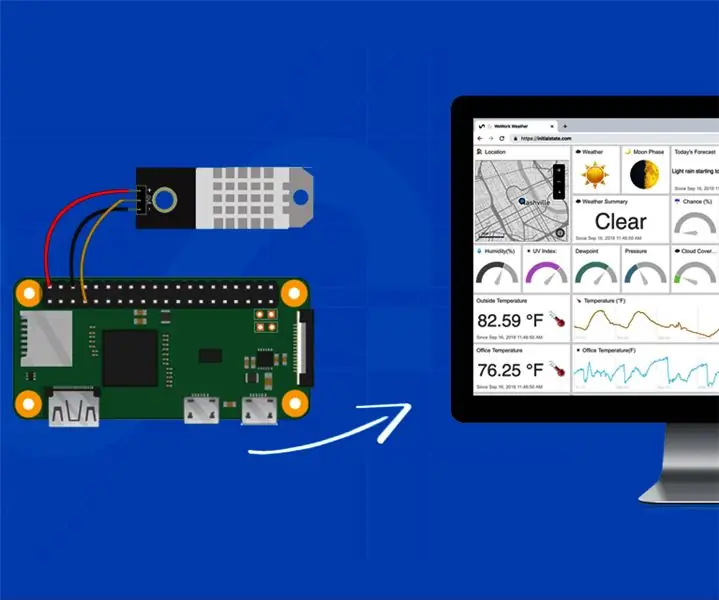
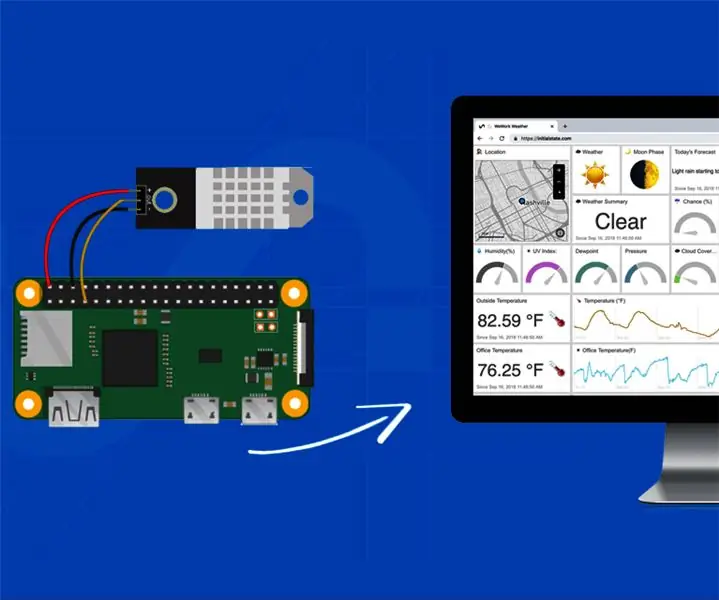
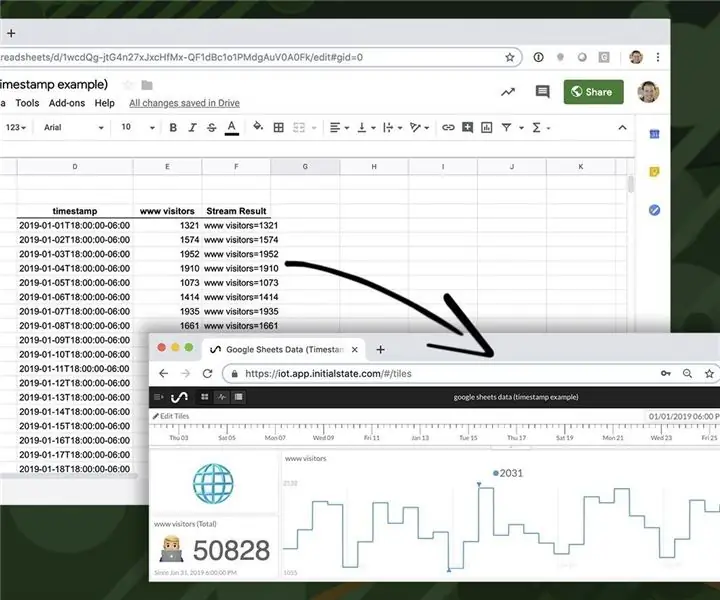
เราจะสตรีมไปยังแดชบอร์ดทุกครั้งที่เริ่มตรวจจับการเคลื่อนไหวและหยุด เนื่องจากแดชบอร์ดนี้สามารถเข้าถึงได้จากทุกที่ด้วยการเชื่อมต่ออินเทอร์เน็ต เราจึงสามารถตรวจสอบได้จากระยะไกลว่ามีใครเข้ามาใกล้ประตูหน้า/โถใส่ขนมหรือไม่
ขั้นตอนที่ 1: ลงทะเบียนบัญชี Initial State ไปที่ https://iot.app.initialstate.com และสร้างบัญชีใหม่
ขั้นตอนที่ 2: ติดตั้ง ISStreamer
ติดตั้งโมดูล Initial State Python ลงใน Raspberry Pi ของคุณ ที่พรอมต์คำสั่ง (อย่าลืม SSH ลงใน Pi ของคุณก่อน) ให้รันคำสั่งต่อไปนี้:
$ cd /home/pi/
$ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
ขั้นตอนที่ 3: สร้าง Automagic
หลังจากขั้นตอนที่ 2 คุณจะเห็นสิ่งที่คล้ายกับผลลัพธ์ต่อไปนี้ที่หน้าจอ:
pi@raspberrypi ~ $ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
รหัสผ่าน: เริ่มต้น ISStreamer Python ติดตั้งง่าย! อาจใช้เวลาสองสามนาทีในการติดตั้ง หยิบกาแฟ:) แต่อย่าลืมกลับมา ฉันจะมีคำถามในภายหลัง! พบ easy_install: setuptools 1.1.6 พบ pip: pip 1.5.6 จาก /Library/Python/2.7/site-packages/pip-1.5.6- py2.7.egg (python 2.7) รุ่น pip หลัก: 1 pip รุ่นรอง: พบ ISStreamer 5 รายการ กำลังอัปเดต… ข้อกำหนดเป็นปัจจุบันแล้ว: ISStreamer ใน /Library/Python/2.7/site-packages กำลังล้าง… คุณต้องการรับสคริปต์ตัวอย่างโดยอัตโนมัติหรือไม่ [y/N] คุณต้องการเก็บตัวอย่างไว้ที่ไหน? [ค่าเริ่มต้น:./is_example.py] โปรดเลือกแอป Initial State ที่คุณใช้อยู่: 1. app.initialstate.com 2. [ใหม่!] iot.app.initialstate.com ป้อนตัวเลือก 1 หรือ 2: ป้อน iot.app.initialstate.com ชื่อผู้ใช้: ป้อน iot.app.initialstate.com รหัสผ่าน:
เมื่อได้รับพร้อมท์ให้รับสคริปต์ตัวอย่างโดยอัตโนมัติ ให้พิมพ์ y สิ่งนี้จะสร้างสคริปต์ทดสอบที่เราสามารถเรียกใช้เพื่อให้แน่ใจว่าเราสามารถสตรีมข้อมูลไปยังสถานะเริ่มต้นได้ พรอมต์ถัดไปจะถามว่าคุณต้องการบันทึกไฟล์ตัวอย่างไว้ที่ใด คุณสามารถพิมพ์เส้นทางท้องถิ่นที่กำหนดเองหรือกด Enter เพื่อยอมรับตำแหน่งเริ่มต้น สุดท้าย คุณจะถูกถามว่าคุณกำลังใช้แอป Initial State ใดอยู่ หากคุณเพิ่งสร้างบัญชี ให้เลือกตัวเลือกที่ 2 ป้อนชื่อผู้ใช้และรหัสผ่านของคุณ หลังจากนั้นการติดตั้งจะเสร็จสมบูรณ์
ขั้นตอนที่ 4: คีย์การเข้าถึง
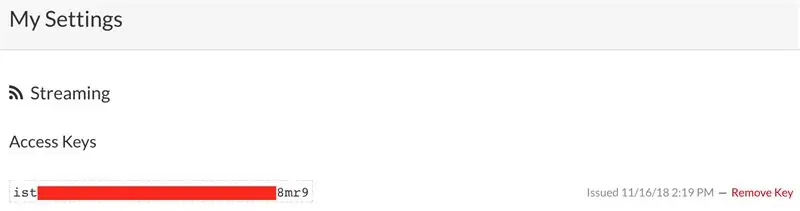
มาดูตัวอย่างสคริปต์ที่สร้างขึ้น $ nano is_example.py ในบรรทัดที่ 15 คุณจะเห็นบรรทัดที่ขึ้นต้นด้วย streamer = Streamer(bucket_ …. บรรทัดนี้สร้างที่เก็บข้อมูลใหม่ชื่อ “Python Stream Example” และเชื่อมโยงกับบัญชีของคุณ ความเชื่อมโยงนี้เกิดขึ้นเนื่องจาก access_key=”…” พารามิเตอร์ในบรรทัดเดียวกัน ชุดตัวอักษรและตัวเลขยาวๆ นั้นคือรหัสการเข้าถึงบัญชี Initial State ของคุณ หากคุณไปที่บัญชี Initial State ในเว็บเบราว์เซอร์ ให้คลิกที่ชื่อผู้ใช้ของคุณที่ด้านบนขวา แล้วไป ไปที่ "การตั้งค่าของฉัน" คุณจะพบคีย์การเข้าถึงเดียวกันที่ด้านล่างของหน้าภายใต้ "Streaming Access Keys"
ทุกครั้งที่คุณสร้างสตรีมข้อมูล คีย์การเข้าถึงนั้นจะนำสตรีมข้อมูลนั้นไปยังบัญชีของคุณ (ดังนั้นอย่าแชร์คีย์ของคุณกับใครเลย)
ขั้นตอนที่ 5: เรียกใช้ตัวอย่าง
เรียกใช้สคริปต์ทดสอบเพื่อให้แน่ใจว่าเราสามารถสร้างสตรีมข้อมูลไปยังบัญชีสถานะเริ่มต้นของคุณได้ เรียกใช้สิ่งต่อไปนี้:
$ หลาม is_example.py
ขั้นตอนที่ 6: กำไร
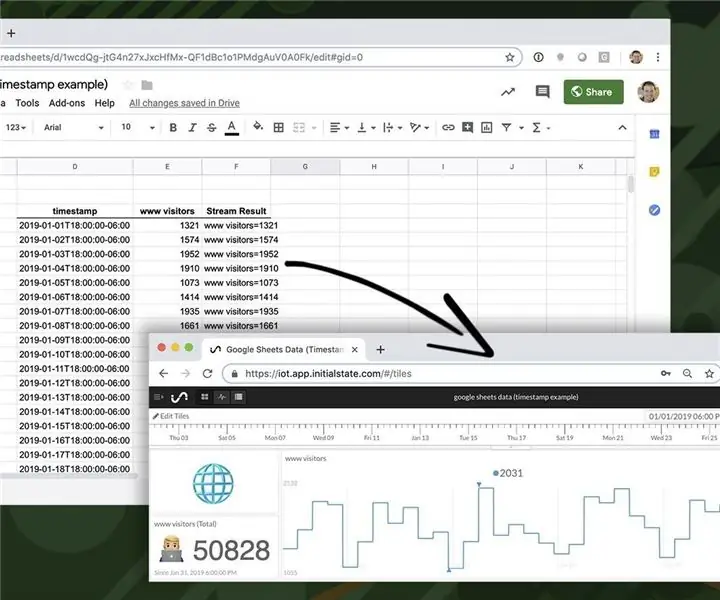
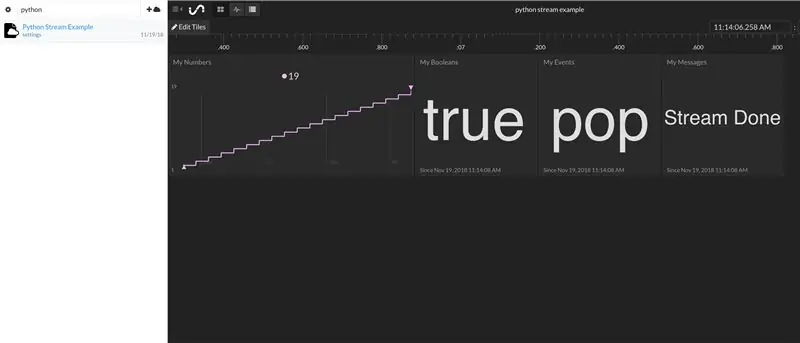
กลับไปที่บัญชี Initial State ของคุณในเว็บเบราว์เซอร์ ที่เก็บข้อมูลใหม่ที่เรียกว่า "ตัวอย่างสตรีม Python" ควรปรากฏขึ้นทางด้านซ้ายในชั้นวางบันทึกของคุณ (คุณอาจต้องรีเฟรชหน้า) คลิกที่บัคเก็ตนี้ จากนั้นคลิกที่ไอคอน Waves เพื่อดูข้อมูลการทดสอบ
ขั้นตอนที่ 3: Python Script
สร้างสคริปต์และเปิดตัวแก้ไขข้อความด้วยคำสั่งต่อไปนี้:
nano vistors.py
คัดลอกและวางโค้ดจากที่นี่ไปยังโปรแกรมแก้ไขข้อความของคุณ
ก่อนที่เราจะลองดำเนินการใดๆ เราจำเป็นต้องทำการแก้ไขเล็กน้อยและตรวจทานสิ่งที่เกิดขึ้นในสคริปต์ของเรา
นำเข้า RPi. GPIO เป็น GPIO
จาก time import sleep จาก ISStreamer. Streamer import Streamer # บอก Pi ว่าเราจะใช้งานระบบหมายเลข GPIO.setmode(GPIO. BCM) # Pins ที่ D1 และ LED เชื่อมต่อกับ PIN = 23 BLUE = 17 GREEN = 27 RED = 22 # ระบุพินเซ็นเซอร์ตรวจจับความเคลื่อนไหวของเราเป็นอินพุต GPIO.setup (PIN, GPIO. IN) # ระบุพิน LED ของเราเป็นเอาต์พุต GPIO.setup (RED, GPIO. OUT) GPIO.output (RED, 0) GPIO.setup (สีเขียว), GPIO. OUT) GPIO.output(สีเขียว, 0) GPIO.setup(สีน้ำเงิน, GPIO. OUT) GPIO.output(สีน้ำเงิน, 0)
บรรทัดที่ 1-21 ใช้สำหรับการเริ่มต้น ก่อนอื่นเรานำเข้าอินเทอร์เฟซ GPIO ของ Pi และวิธีการนอนหลับสคริปต์ของเรา จากนั้นเรานำเข้าสตรีมเมอร์สถานะเริ่มต้นที่เราติดตั้งในหน้าก่อนหน้า
GPIO.setmode ระบุระบบการนับที่เราใช้สำหรับพิน แทนที่จะใช้ตำแหน่งทางกายภาพ เราใช้ระบบการนับของ Pi เช่นเดียวกับในไดอะแกรมก่อนหน้านี้ พินที่เราเลือกคือ 23, 17, 27 และ 22 จากนั้นเราตั้งค่าพินการเคลื่อนไหวเป็นอินพุตและพิน LED เป็นเอาต์พุต
# ชื่อถังสถานะเริ่มต้น (แสดง)
BUCKET_NAME = ":jack_o_lantern: Trick or Treat Tracker" # Initial State bucket key (ซ่อนอยู่) BUCKET_KEY = "trickortreat" # Initial State access key ACCESS_KEY = "Your_Access_Key" # ตัวแปรที่ทำให้มั่นใจว่าเราไม่ได้สตรีมว่ามีหรือไม่มี เคลื่อนไหวสองครั้งติดต่อกัน # สิ่งนี้ช่วยประหยัดเหตุการณ์ที่ส่งและกำลังประมวลผลแล้วRecordedMotion = False แล้วRecordedNoMotion = ตัวนับเท็จ = 0 # เริ่มต้นสถานะเริ่มต้น Streamer streamer = Streamer (bucket_name =BUCKET_NAME, bucket_key=BUCKET_KEY, access_key=ACCESS_KEY) # เปิดและตั้งค่า LED เป็นสีเหลือง GPIO.output(RED, 1) GPIO.output(GREEN, 1)
บรรทัดที่ 23-41 มีความสำคัญเนื่องจากเรากำลังเริ่มต้นสตรีมเมอร์สถานะเริ่มต้นและตั้งค่า LED เป็นสีเหลือง ใส่รหัสการเข้าถึงสถานะเริ่มต้นของคุณในบรรทัดที่ 28
#วนไปเรื่อยๆ
ในขณะที่ True: # หากเซ็นเซอร์ตรวจจับการเคลื่อนไหวดึงสูง (ตรวจจับการเคลื่อนไหว): ถ้า GPIO.input(PIN) == 1: พิมพ์ "ตรวจพบการเคลื่อนไหว" # หากเรายังไม่ได้สตรีม: ถ้ายังไม่ได้บันทึกการเคลื่อนไหว: ตัวนับ = ตัวนับ + 1 # ตั้งค่า LED เป็นสีแดง GPIO.output(RED, 1) GPIO.output(GREEN, 0) # Stream to Initial State streamer.log(":ghost: or:chocolate_bar:?", ":chocolate_bar: Time For Treats!") streamer.log(":candy: Hungry Humans?:candy:", ตัวนับ) streamer.flush() แล้วRecordedMotion = True แล้วRecordedNoMotion = False อื่น: # หยุดสคริปต์ชั่วคราวสำหรับโหมดสลีป 1 วินาที(1) อื่น: พิมพ์ "ไม่พบการเคลื่อนไหว" # ถ้าเรายังไม่ได้สตรีม: ถ้ายังไม่ได้บันทึกแล้วRecordedNoMotion: # ตั้งค่า LED เป็นสีเหลือง GPIO.output(RED, 1) GPIO.output(GREEN, 1) # Stream to Initial State streamer.log(":ghost: or:chocolate_bar:?", ":no_pedestrians: No One Around") streamer.flush() แล้วRecordedNoMotion = True แล้วRecordedMotion = False else: # หยุดสคริปต์ชั่วคราวเป็นเวลา 1 วินาที (1)
บรรทัดที่ 43-77 เป็นเนื้อของรหัส หากตรวจพบการเคลื่อนไหว สคริปต์จะตรวจสอบเพื่อดูว่า " Time For Treats!" ได้รับการสตรีมแล้ว หากไม่มี ระบบจะส่งไปที่สถานะเริ่มต้นและไฟ LED จะถูกตั้งค่าเป็นสีแดง หากมี สคริปต์จะรอ 1 วินาทีแล้วอ่านจากเซ็นเซอร์ตรวจจับความเคลื่อนไหวอีกครั้ง เช่นเดียวกันหากตรวจไม่พบการเคลื่อนไหว
ได้เวลาทดสอบโค้ดแล้ว! ตรวจสอบให้แน่ใจว่าคุณได้บันทึกไฟล์ที่แก้ไขด้วยรหัสการเข้าถึงที่เพิ่มในบรรทัดที่ 28 จากนั้นเข้าสู่เทอร์มินัล:
python visitor.py
คุณควรเห็นไฟ LED ติดสว่างและ "ไม่พบการเคลื่อนไหว" เริ่มพิมพ์ไปยังบรรทัดคำสั่ง ลองโบกมือเหนือเซ็นเซอร์ตรวจจับความเคลื่อนไหว - ตอนนี้คุณควรเห็นไฟสีแดงและ "ตรวจพบการเคลื่อนไหว" เริ่มพิมพ์!
ตอนนี้เพื่อตรวจสอบว่าการอ่านของเราถูกสตรีมไปยังสถานะเริ่มต้น
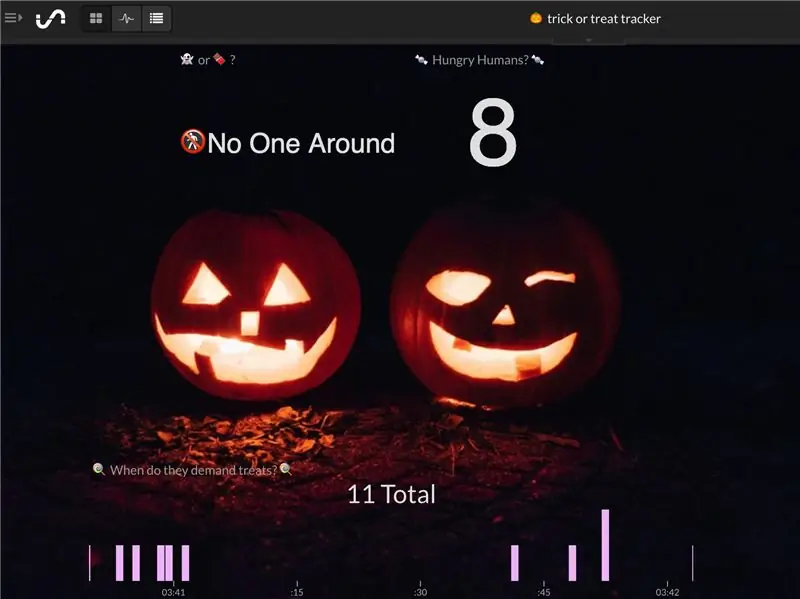
ขั้นตอนที่ 4: Trick-or-Treat Dashboard

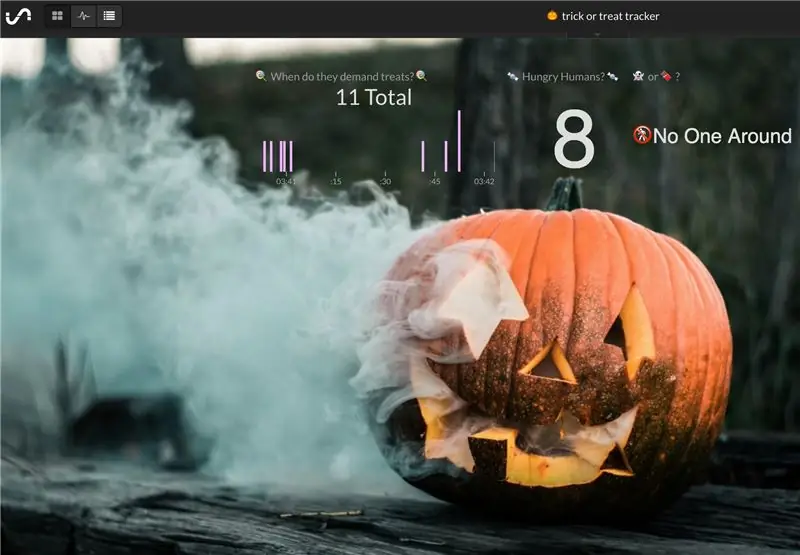
ตรงไปที่ Initial State และดูแดชบอร์ดของคุณ! คุณควรเห็นถังที่ชื่อว่า "?Trick or Treat Tracker" โบกมือของคุณใกล้กับเซ็นเซอร์ตรวจจับความเคลื่อนไหวแล้วดูการอัปเดต!
แดชบอร์ดของฉันประกอบด้วย 2 ไทล์ข้อมูลสรุปที่แสดงค่าสุดท้ายและฮิสโตแกรมของจำนวนเหตุการณ์ เพื่อให้ฉันสามารถดูว่าเซ็นเซอร์ถูกกระตุ้นเวลาใด
นี่คือสิ่งที่ควรพิจารณา:
- คุณอาจต้องการแบ่งจำนวน "มนุษย์ผู้หิวโหย" ด้วย 2 เพื่อพิจารณาว่าคนคนเดียวกันจะผ่านหน้าเซ็นเซอร์ตรวจจับความเคลื่อนไหวสองครั้ง - ระหว่างทางไปที่ประตูของคุณและระหว่างทางกลับ คุณสามารถทำได้ด้วยนิพจน์เรียลไทม์โดยใช้สมการ "=math.round(([Hungry Humans?]/2), 0)"
- คุณสามารถทดสอบความไวของเซ็นเซอร์ตรวจจับความเคลื่อนไหวและวางไว้บนทางเท้าได้ ฉันแนะนำให้วางให้ห่างจากประตูมากพอที่มันจะไม่ทำงานเมื่อมีคนยืนอยู่ที่ประตู
- คุณยังสามารถตั้งค่าข้อความแจ้งเตือนเพื่อแจ้งให้คุณทราบว่ามีคนกำลังเข้าใกล้
- เลือกภาพพื้นหลังเพื่อทำให้แดชบอร์ดของคุณดูน่ากลัวเล็กน้อย!
ขั้นตอนที่ 5: พายฟักทอง
แนะนำ:
บทช่วยสอน LoRa GPS Tracker - LoRaWAN กับ Dragino และ TTN: 7 ขั้นตอน

บทช่วยสอน LoRa GPS Tracker | LoRaWAN กับ Dragino และ TTN: ว่าไงพวก! Akarsh ที่นี่จาก CETech สองสามโปรเจ็กต์กลับมา เราได้ดูที่ LoRaWAN Gateway จาก Dragino เราเชื่อมต่อโหนดต่างๆ กับเกตเวย์และส่งข้อมูลจากโหนดไปยังเกตเวย์โดยใช้ TheThingsNetwork เป็น s
DIY GPS Tracker --- แอปพลิเคชั่น Python: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY GPS Tracker --- แอปพลิเคชั่น Python: ฉันเข้าร่วมกิจกรรมปั่นจักรยานเมื่อสองสัปดาห์ก่อน เสร็จแล้วก็อยากเช็คเส้นทางและความเร็วที่ขี่ในตอนนั้น น่าเสียดายที่มันไม่ประสบความสำเร็จ ตอนนี้ฉันใช้ ESP32 เพื่อสร้างตัวติดตาม GPS และฉันจะใช้มันเพื่อบันทึกเส้นทางการปั่นจักรยานของฉัน
Adam Savage Pumpkin ที่ควบคุมโดย Alexa: 5 ขั้นตอน (พร้อมรูปภาพ)

Adam Savage Pumpkin ที่ควบคุมโดย Alexa: ไฟทุกดวงในบ้านของฉันฉลาด ดังนั้นฉันจึงค่อนข้างคุ้นเคยกับการตะโกนใส่เพื่อเปิดและปิด แต่มันทำให้ฉันดูโง่เมื่อฉันตะโกนใส่ไฟที่ไม่ใช่ . และฉันก็ดูโง่เป็นพิเศษเวลาตะโกนใส่เทียน ปกติแล้วนี่จะไม่ค่อย
Pixel Pumpkin: 8 ขั้นตอน (พร้อมรูปภาพ)

Pixel Pumpkin: สร้างฟักทองที่ไม่เด่นซึ่งส่องสว่างจากด้านในในรูปแบบต่างๆ ผ่านรีโมทคอนโทรล แม้ว่าพิกเซลจะมีหลายสี แต่ผิวที่หนาของฟักทองจะกรองทุกอย่างยกเว้นสีส้ม ดังนั้นสีของพิกเซลของเราจึงถูกแปลงเป็น
Pumpkin Pi Digital Decoration Controller: 5 ขั้นตอน (พร้อมรูปภาพ)

Pumpkin Pi Digital Decoration Controller: สวัสดีทุกคน ขอแนะนำให้รู้จัก Pumpkin Pi พูดง่ายๆ ว่ามันคือคอนโทรลเลอร์ I/O สำหรับ Raspberry Pi ที่มีเอาต์พุตที่ตั้งโปรแกรมได้สิบสองเอาต์พุต แต่ด้วย hocus-pocus เล็กน้อย (หรือโค้ด Python สำหรับคุณและฉัน) มันจะกลายเป็นตัวควบคุมการตกแต่งดิจิทัลที่
