
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย HackerHouse ติดตาม เพิ่มเติมโดยผู้เขียน:






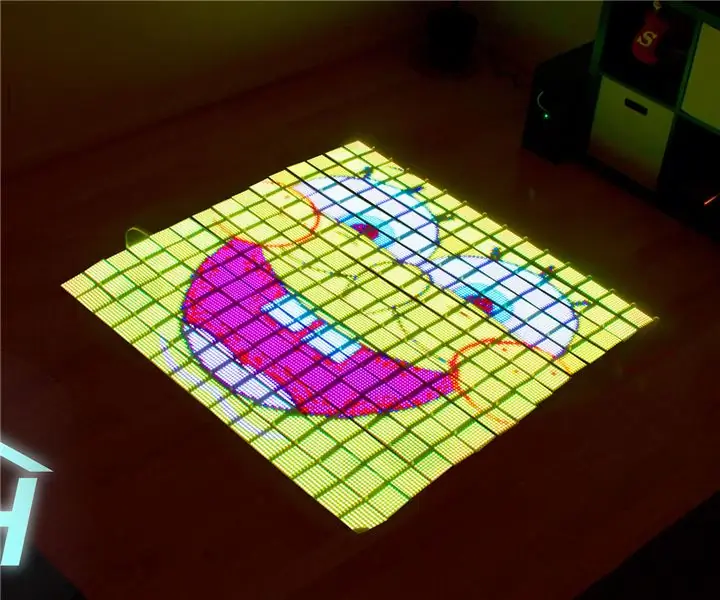
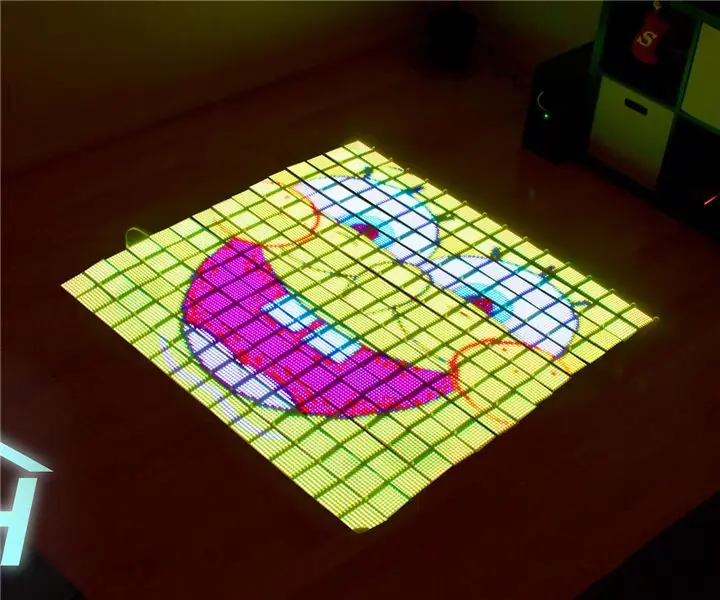
หน่วยแสดงผล LED ขนาดกะทัดรัดที่ทำหน้าที่เป็นสัญลักษณ์สกุลเงินดิจิตอลและเพิ่มเป็นสองเท่าของตัวนับสมาชิก YouTube แบบเรียลไทม์
ในโครงการนี้ เราใช้ Raspberry Pi Zero W ชิ้นส่วนที่พิมพ์ 3 มิติ และหน่วยแสดงผล max7219 สองสามหน่วยเพื่อสร้างตัวนับสมาชิกแบบเรียลไทม์เพื่อเป็นเกียรติแก่เป้าหมาย 100k ของเรา ด้วยการเพิ่มขึ้นและลดลงของ Bitcoin, Ethereum และ cryptocurrencies อื่น ๆ เราคิดว่าเหมาะสมที่จะทำให้ฟังก์ชันการแสดงผลนี้เป็นสัญลักษณ์ cryptocurrency เราได้เขียนโค้ดโปรเจ็กต์นี้ให้คุณแล้ว แต่คุณสามารถแก้ไขโค้ดของเราเพื่อให้การแสดงผลนี้ทำทุกอย่างที่คุณต้องการ
ขั้นตอนที่ 1: ภาพรวม


ดูวิดีโอที่เราสร้างขึ้นเกี่ยวกับภาพรวมของโครงการ การสาธิตสิ่งที่สามารถทำได้ และการถาม & ตอบพิเศษในตอนท้าย
ขั้นตอนที่ 2: วัสดุ

เราใช้วัสดุต่อไปนี้เพื่อสร้างโครงการนี้:
2 x 4-in-1 max7219 จอแสดงผล
1 x Raspberry Pi Zero W
สลักเกลียวและน็อต 12 x 2.5 มม.
สลักเกลียวและน็อต 4 x 3 มม.
1 x สายไมโคร USB
3 x สายจัมเปอร์
เรายังใช้เครื่องมือเหล่านี้:
ชุดประแจอัลเลน
หัวแร้ง
คีมตัดลวด
เครื่องพิมพ์ 3 มิติ (สำหรับตัวเครื่อง)
หากคุณไม่มีเครื่องพิมพ์ 3D คุณสามารถหาเครื่องพิมพ์ได้ที่ห้องสมุดสาธารณะหรือโรงเรียน นอกจากนี้ยังมีบริการพิมพ์ 3 มิติออนไลน์ เช่น
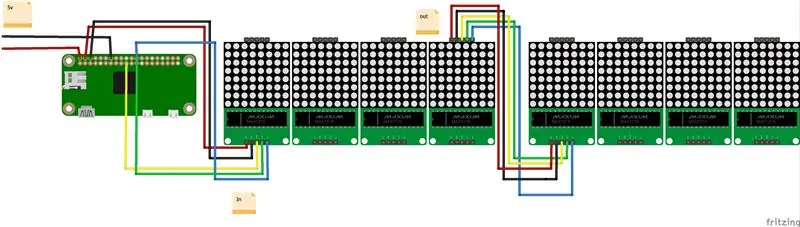
ขั้นตอนที่ 3: การเดินสายไฟ



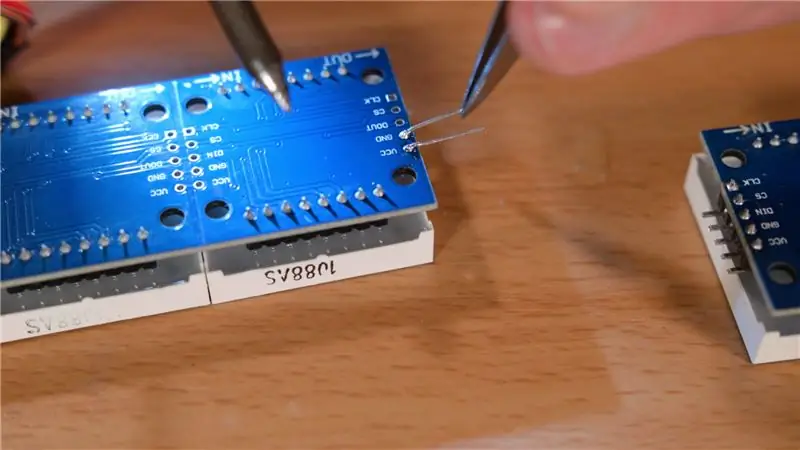
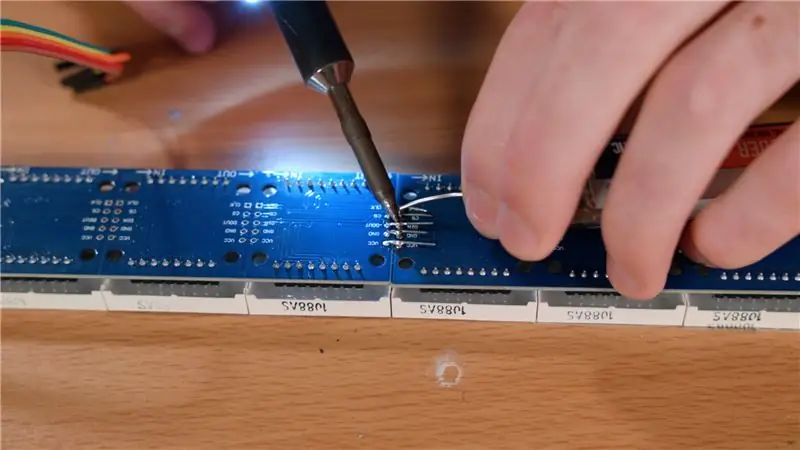
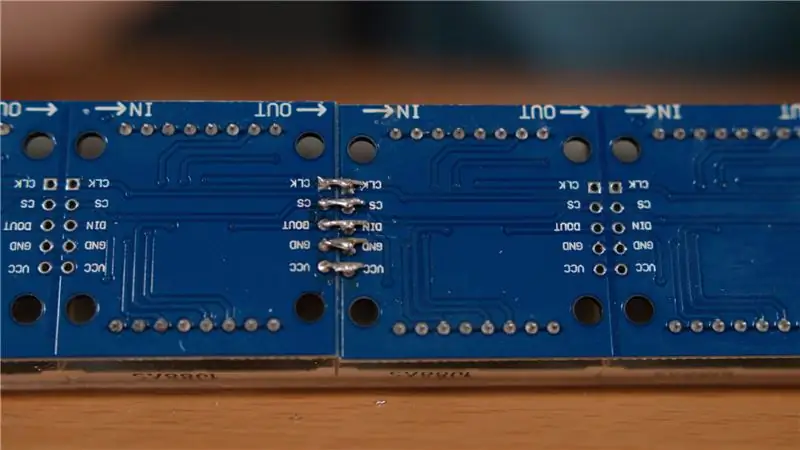
สายไฟขนาดเล็กห้าเส้นถูกนำมาใช้เพื่อต่อสายจอแสดงผลเข้าด้วยกัน จอแสดงผลแต่ละจอมีลูกศรเข้า/ออกที่แสดงว่าข้อมูลไหลผ่านจอแสดงผลอย่างไร จอแสดงผล 1 ออกควรเชื่อมต่อกับจอแสดงผล 2 นิ้ว
Vcc => Vcc
กราวด์ => กราวด์
DOut => DIN
CS => CS
นาฬิกา => นาฬิกา
เราต้องจ่ายไฟให้กับ Raspberry Pi และจอแสดงผลผ่านพิน 5v GPIO บน Pi เพราะพวกเขาดึงพลังงานมากเกินไปผ่าน micro usb นี่คือการเชื่อมต่อกับ Raspberry Pi จากจอแสดงผล 1
VCC => 5V
GND => GND
DIN => GPIO 10 (MOSI)
CSC => GPIO 8 (SPI CE0)
CLK => GPIO 11 (SPI CLK)
ขั้นตอนที่ 4: การประกอบ



เพื่อสร้างตัวเรือน เราพิมพ์ชิ้นส่วน PLA แบบ 3 มิติ เตียงพิมพ์ของเรามีขนาดเล็กเกินไปที่จะพิมพ์ทั้งด้านหน้า/ด้านหลัง ดังนั้นเราจึงตัดเป็นสามชิ้นที่ด้านหลังและสี่ชิ้นที่ด้านหน้า เครื่องตัดกล่องช่วยขัดชิ้นส่วนเพื่อให้เข้ากันได้ดียิ่งขึ้น ขั้นตอนนี้มีความสำคัญน้อยกว่าหากคุณวางแผนที่จะติดชิ้นส่วนต่างๆ เข้าด้วยกัน
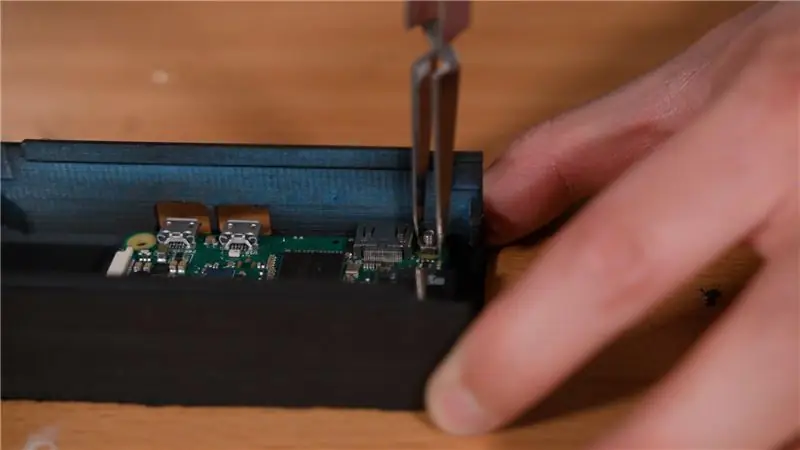
Raspberry Pi Zero W ถูกเสียบเข้าไปตรงกลาง ด้านหลังมีน็อต/โบลต์ 2.5 มม. 4 ตัว ด้านหลังมีรูเจาะ 4 รูเพื่อให้สกรูยึดได้ ชิ้นส่วนตัวเรือนมีแถบเล็กๆ ที่ด้านข้าง ซึ่งช่วยให้คุณขันสกรูร่วมกับน็อต/สลักเกลียวขนาดเล็ก 2.5 มม. แหนบคู่หนึ่งช่วยให้จับฮาร์ดแวร์ขนาดเล็กเข้าที่ได้ง่าย
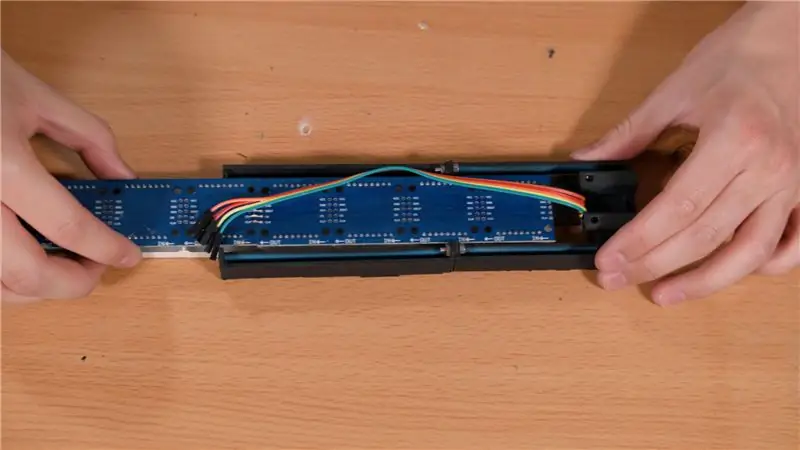
หน่วยแสดงผลแบบรวมถูกเสียบเข้ากับชิ้นส่วนด้านหน้าของตัวเครื่อง ด้านขวามีส่วนเฟรมที่กว้างขึ้นเพื่อให้สายไฟสามารถพันรอบ Raspberry Pi ได้ ต้องขันสกรูชิ้นที่สามของตัวเรือนด้านหน้าหลังจากที่เสียบจอแสดงผลแล้ว
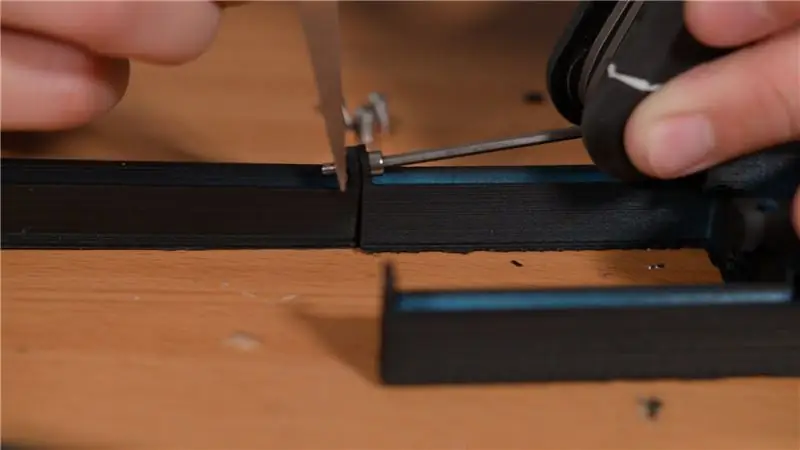
หลังจากเชื่อมต่อจอแสดงผลกับ Pi เราเพิ่มน็อต 3 มม. ให้กับส่วนขยาย 4 ตัวที่แต่ละด้านของชิ้นส่วนด้านบน ถั่วเหล่านี้จะถูกนำมาใช้ยึดตัวเรือนไว้ด้วยกัน จากนั้นตัวเรือนก็ถูกยึดเข้าด้วยกันอย่างระมัดระวัง เราทำให้แน่ใจว่าจะไม่คลายสายใดๆ ที่เชื่อมต่อกับ Raspberry Pi
ชิ้นส่วนด้านหลังของตัวเรือนถูกขันด้วยสลักเกลียวขนาด 3 มม. 4 ตัว สลักเกลียวเหล่านี้จะยึดกับน็อตที่คุณใส่ไว้ในขั้นตอนก่อนหน้า หากคุณต้องการปกป้องตัวเรือนเป็นพิเศษ คุณสามารถพันตะเข็บด้วยเทปพันสายไฟสีดำเหมือนที่เราทำ
ขั้นตอนที่ 5: การเข้ารหัส


เราได้โพสต์คำแนะนำแบบเต็มเกี่ยวกับวิธีการเขียนโค้ดโปรเจ็กต์นี้บน Github:
หากคุณมีคำถามใดๆ เกี่ยวกับการรันโค้ด อย่าลืมโพสต์ปัญหาบนหน้า Github ใครบางคนควรจะสามารถช่วย หากคุณเพิ่มฟีเจอร์ใหม่เจ๋งๆ ให้ดึงคำขอแล้วฉันจะรวมมันเข้าด้วยกัน!
ขั้นตอนที่ 6: ทรัพยากร


แหล่งข้อมูลบางส่วนสำหรับโครงการนี้มีให้ด้านล่าง:
ค้นหาชิ้นส่วนและโค้ดที่พิมพ์ได้ 3 มิติทั้งหมดสำหรับโครงการนี้ในหน้า hackster.io ของเรา:
ติดตาม Hacker House บน Instagram:https://goo.gl/87eXjs
ถ้าชอบโปรเจกต์นี้ กดติดตาม Hacker House ทาง Youtube:
เยี่ยมชมเว็บไซต์ของเราสำหรับชิ้นส่วนและการอัปเดตโครงการ:
ขอบคุณสำหรับการดูคำแนะนำของเรา!
แอรอน @ แฮคเกอร์ เฮาส์
แนะนำ:
Smart 3D Printer Filament Counter: 5 ขั้นตอน (พร้อมรูปภาพ)

Smart 3D Printer Filament Counter: เหตุใดจึงต้องวุ่นวายกับการนับเส้นใย เหตุผลสองสามประการ: งานพิมพ์ที่ประสบความสำเร็จต้องใช้เครื่องอัดรีดที่สอบเทียบอย่างถูกต้อง: เมื่อ gcode บอกให้เครื่องอัดรีดเคลื่อนเส้นใย 2 มม. ก็จะต้องเคลื่อนที่ให้ได้ 2 มม. พอดี สิ่งเลวร้ายเกิดขึ้นได้ถ้ามันออกมากเกินไปหรือน้อยเกินไป
DIY BIG LED Matrix Youtube Subscriber Counter: 13 ขั้นตอน (พร้อมรูปภาพ)

DIY BIG LED Matrix Youtube Subscriber Counter: คุณเคยทำงานกับเมทริกซ์ LED 8x8 มาตรฐานสำเร็จรูปเป็นจอแสดงผลเพื่อสร้างข้อความเลื่อนหรือเพื่อแสดงสมาชิกช่อง Youtube ของคุณ ขนาดใหญ่พร้อมใช้คือ LED เส้นผ่านศูนย์กลาง 5 มม. อย่างไรก็ตาม หากคุณกำลังมองหา LED สำเร็จรูปที่ใหญ่กว่ามาก
Easy Bee Counter: 10 ขั้นตอน (พร้อมรูปภาพ)

Easy Bee Counter: 2019 Easy Bee Counter V.1สำหรับคำถามหรือปัญหา!! โปรดโพสต์ไว้บนเว็บไซต์ GitHub ที่นี่! เคาน์เตอร์ผึ้งรุ่นนี้ง่ายต่อการบัดกรีและประกอบ (ผ่านรูทั้งหมด) ผ่านการทดสอบแล้วและใช้งานได้* พร้อมโค้ดตัวอย่างที่ให้มา การทดสอบปัจจุบัน
YouTube Subscriber Counter Bubble Machine: 8 ขั้นตอน (พร้อมรูปภาพ)

YouTube Subscriber Counter Bubble Machine: แนวคิดนี้เกิดขึ้นหลังจากได้รับเลือกให้แสดงที่ Maker Faire Lille งานมหึมาเกี่ยวกับวิทยาศาสตร์ สิ่งประดิษฐ์ และแนวคิด Do-It-Yourself ฉันต้องการสร้างสิ่งที่ทำให้ผู้เยี่ยมชมต้องการสมัครรับข้อมูล YouTube ของฉัน ช่อง YouLab.I อย่างรวดเร็ว t
Cryptocurrency Ticker: 4 ขั้นตอน (พร้อมรูปภาพ)

Cryptocurrency Ticker: เนื่องจากความนิยมของโพสต์ Reddit (ลิงก์) ฉันได้ตัดสินใจที่จะรวบรวมบทช่วยสอนสำหรับ crypto-ticker ของฉัน การปฏิเสธความรับผิด: ฉันไม่ได้หมายความว่าซอฟต์แวร์หรือวิศวกรคอมพิวเตอร์ (ดังที่เห็นได้ชัดเจนเมื่อคุณดูรหัสของฉัน) ดังนั้นโปรดแก้ไขในที่ที่คุณ
