
สารบัญ:
- ขั้นตอนที่ 1: ต้องใช้ฮาร์ดแวร์และซอฟต์แวร์
- ขั้นตอนที่ 2: การตั้งค่า XAMPP
- ขั้นตอนที่ 3: การเริ่มต้น Apache และ MySQL
- ขั้นตอนที่ 4: ตอนนี้เปิดเบราว์เซอร์ของคุณและพิมพ์ Http://localhost/ หรือ
- ขั้นตอนที่ 6: สิ่งนี้จะทำให้คุณติดตามหน้าจอ ตอนนี้คลิกที่ปุ่ม "ใหม่" ตามที่แสดงในภาพด้านล่างเพื่อสร้างฐานข้อมูลใหม่
- ขั้นตอนที่ 7: ตอนนี้สร้างฐานข้อมูลใหม่ตามที่แสดงในภาพด้านล่าง
- ขั้นตอนที่ 8: ตอนนี้สร้างตารางเพื่อแสดงข้อมูลตามที่แสดงในภาพด้านล่าง
- ขั้นตอนที่ 9: ตอนนี้ตั้งชื่อคอลัมน์แรกเป็น "id"
- ขั้นตอนที่ 10: ตอนนี้เลื่อนไปที่ด้านขวาของหน้าจอ คุณจะเห็น "ความคิดเห็น A_I" เช่น เพิ่มอัตโนมัติและใช้การตั้งค่าคีย์หลักซึ่งระบุแต่ละระเบียนภายในตารางโดยไม่ซ้ำกัน คลิกที่ช่องทำเครื่องหมายด้านล่าง
- ขั้นตอนที่ 11: สิ่งนี้จะทำให้คุณติดตามหน้าจอ ตอนนี้คลิกที่ปุ่ม "ไป"
- ขั้นตอนที่ 12: ตอนนี้ป้อนค่าของคอลัมน์อื่น ๆ
- ขั้นตอนที่ 13: ตอนนี้ คลิกที่ชื่อฐานข้อมูลของคุณเพื่อขยาย และจะแสดงชื่อตารางของคุณ จากนั้นคลิกเพื่อดูวิธีแสดงข้อมูลดังที่แสดงในภาพด้านล่าง
- ขั้นตอนที่ 14: การตั้งค่า Node-red
- ขั้นตอนที่ 15: ขั้นตอนในการสร้างโฟลว์
- ขั้นตอนที่ 16: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น
- ขั้นตอนที่ 17: ค้นหาเซ็นเซอร์ไร้สายของคุณ:
- ขั้นตอนที่ 18: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน
- ขั้นตอนที่ 19: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา
- ขั้นตอนที่ 20: กลับไปที่ Palette ของคุณแล้วพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
- ขั้นตอนที่ 21: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น
- ขั้นตอนที่ 22: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง
- ขั้นตอนที่ 23: การทำงานกับข้อมูล:
- ขั้นตอนที่ 24: การเพิ่มเซ็นเซอร์ไร้สาย:
- ขั้นตอนที่ 25: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี
- ขั้นตอนที่ 26: คลิกเสร็จสิ้น
- ขั้นตอนที่ 27: กลับไปที่ Palette ของคุณแล้วพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
- ขั้นตอนที่ 28: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น
- ขั้นตอนที่ 29: การเพิ่มโหนดฟังก์ชัน
- ขั้นตอนที่ 30: ดับเบิลคลิกที่โหนดเพื่อเปิดตัวเลือกการกำหนดค่า
- ขั้นตอนที่ 31: ตอนนี้คุณได้เพิ่มโหนด "mysql" เพื่อเก็บข้อมูลแล้ว ให้ตรวจสอบ Palette ของคุณว่ามีอยู่ที่นั่นหรือคุณสามารถคลิกที่แถบสามแถบด้านขวาของปุ่มปรับใช้ตามที่แสดงในภาพด้านล่าง
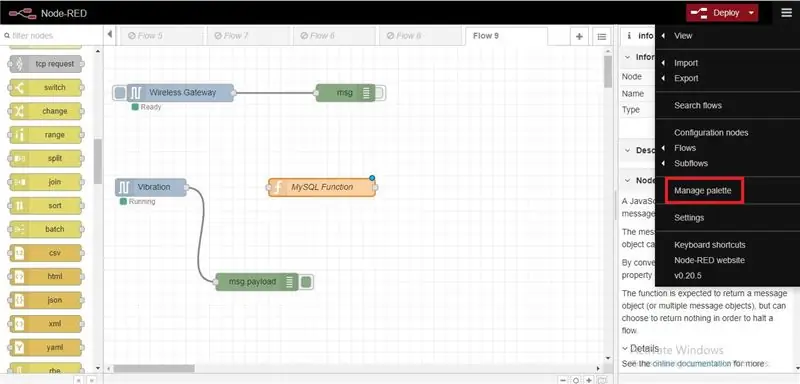
- ขั้นตอนที่ 32: ตอนนี้คลิกที่ปุ่ม "จัดการจานสี"
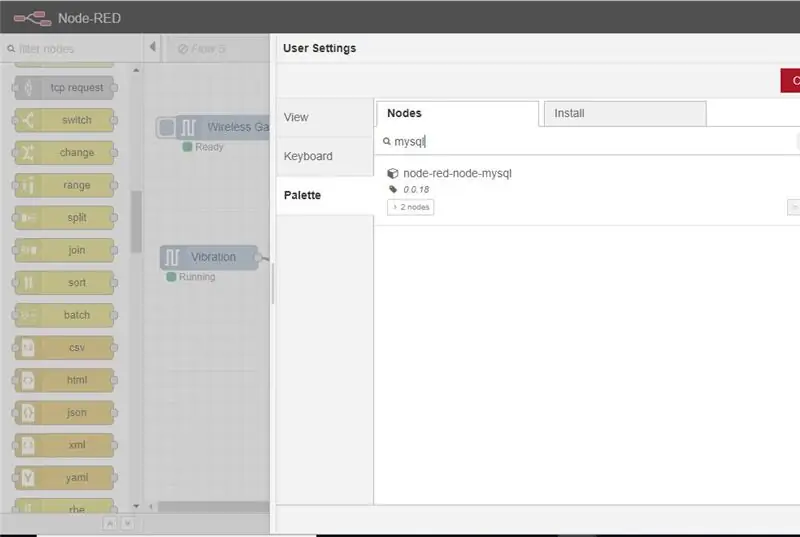
- ขั้นตอนที่ 33: ตอนนี้ค้นหา Mysql และคลิกที่ปุ่ม 'ติดตั้ง' ตามที่แสดงในภาพ
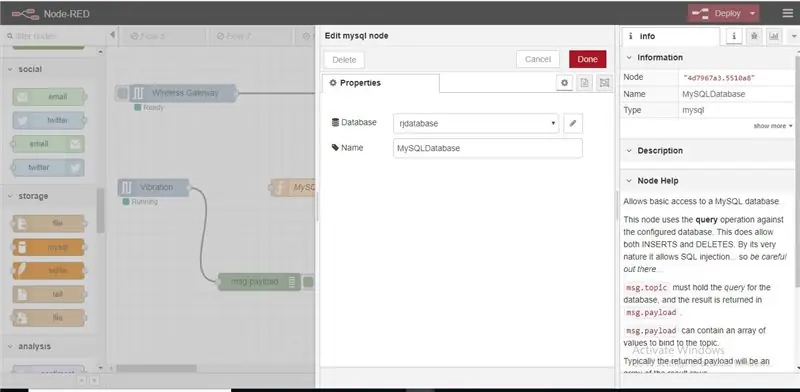
- ขั้นตอนที่ 34: ตอนนี้หยิบโหนด "mysql" จาก Palette และดับเบิลคลิกเพื่อเปิดตัวเลือกการกำหนดค่า
- ขั้นตอนที่ 35: เขียนชื่อฐานข้อมูลของคุณตามที่คุณสร้างไว้ก่อนหน้านี้และตั้งชื่อให้ จากนั้นคลิกที่ไอคอนดินสอถัดจากฐานข้อมูลเพื่อแก้ไขโหนดฐานข้อมูล Sql
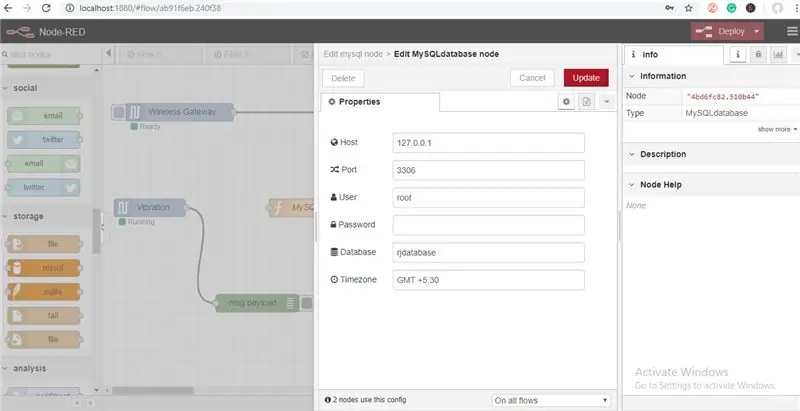
- ขั้นตอนที่ 36: ตอนนี้เพิ่มผู้ใช้ = รูทเช่นโดยค่าเริ่มต้นใน Xampp และรหัสผ่านว่างเปล่า คุณยังสามารถสร้างผู้ใช้และรหัสผ่าน ป้อนที่นี่ จากนั้นป้อนชื่อฐานข้อมูลและเขตเวลาของคุณ (ตัวเลือก) จากนั้นคลิก อัปเดตและเสร็จสิ้น
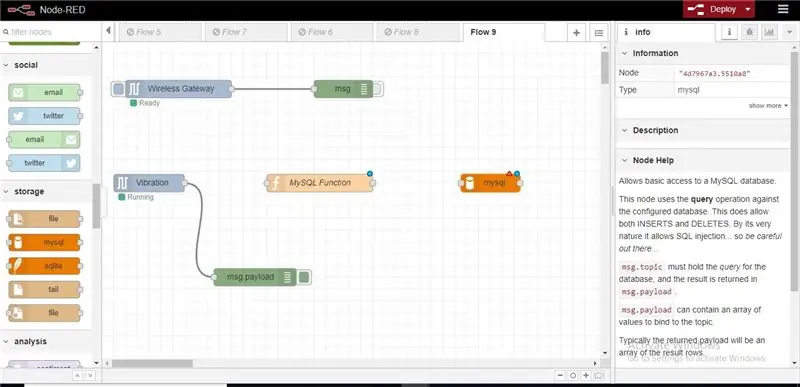
- ขั้นตอนที่ 37: ตอนนี้เชื่อมต่อสายไฟทั้งหมดตามที่แสดงในภาพ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ขอแนะนำเซ็นเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิแบบไร้สายสำหรับอุตสาหกรรม IoT ระยะไกลของ NCD ซึ่งใช้โครงสร้างเครือข่ายแบบเมชแบบไร้สายได้ในระยะ 2 ไมล์ ด้วยการรวมเซ็นเซอร์การสั่นสะเทือนและอุณหภูมิ 16 บิตที่แม่นยำ อุปกรณ์นี้ส่งบันทึกการสั่นสะเทือนและอุณหภูมิที่แม่นยำอย่างไม่น่าเชื่อตามระยะเวลาที่ผู้บริโภคอธิบาย
ขั้นตอนที่ 1: ต้องใช้ฮาร์ดแวร์และซอฟต์แวร์


ฮาร์ดแวร์:
เซนเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิระยะไกล NCD
โมเด็มตาข่ายไร้สายระยะไกล NCD พร้อมอินเทอร์เฟซ USB
ซอฟต์แวร์:
โหนด-แดง
XAMPP
ขั้นตอนที่ 2: การตั้งค่า XAMPP
XAMPP เป็นที่นิยมมากที่สุด ฟรีโอเพ่นซอร์สข้ามแพลตฟอร์มซึ่งเป็นโซลูชันหนึ่งในการเรียกใช้บริการเว็บของคุณ XAMPP ได้รับการพัฒนาโดย ApacheFriends ซึ่งเปิดตัวในเดือนพฤษภาคม 2545 XAMPP ย่อมาจาก Cross-Platform(X), Apache(A), MySQL(M) และบางครั้ง (M) หมายถึง MariaDB, PHP(P) และ Pearl(P)
XAMPP ช่วยให้คุณทำงานบนเซิร์ฟเวอร์ภายในเครื่องและทดสอบสำเนาเว็บไซต์ในเครื่องโดยใช้โค้ด PHP และฐานข้อมูล MySQL เมื่อเปิดใช้งาน XAMPP แล้ว คุณจะสามารถเข้าถึงสำเนาในเครื่องของคุณด้วยเบราว์เซอร์โดยใช้ URL เช่น https://localhost/ หรือ
กำลังดาวน์โหลดและติดตั้ง
XAMPP ไปที่เว็บไซต์ XAMPP และดาวน์โหลดตัวติดตั้งตามระบบปฏิบัติการของคุณ การติดตั้งควรคล้ายกับการติดตั้งซอฟต์แวร์ปกติที่คุณทำในระบบปฏิบัติการของคุณ เมื่อทำการติดตั้ง จะมีตัวเลือกให้เลือกว่าคุณต้องการเรียกใช้ Apache และ MySQL เป็นบริการหรือไม่ หากคุณเลือก Apache และ MySQL จะเริ่มจากการบูทระบบ ซึ่งอาจไม่จำเป็นหากคอมพิวเตอร์ของคุณมีหน่วยความจำไม่เพียงพอ หรือหากคุณไม่ได้พัฒนา PHP บ่อยๆ คุณสามารถเปลี่ยนการตั้งค่าเหล่านี้ได้หลังการติดตั้ง
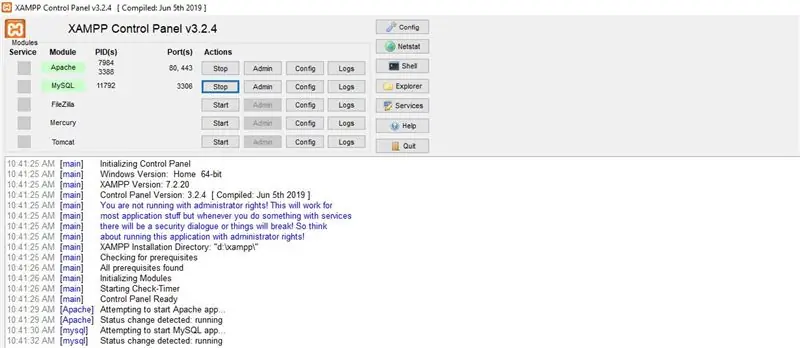
ขั้นตอนที่ 3: การเริ่มต้น Apache และ MySQL

ไปที่ตำแหน่งที่คุณติดตั้ง XAMPP (โดยปกติคือ C:\Program Files\xampp) และดับเบิลคลิกที่ XAMPP Control Panel (xampp-control.exe) นี่จะนำหน้าจอต่อไปนี้มาให้คุณ คลิกที่ปุ่ม Start ถัดจาก Apache และ MySQL เพื่อเริ่มต้น
ขั้นตอนที่ 4: ตอนนี้เปิดเบราว์เซอร์ของคุณและพิมพ์ Http://localhost/ หรือ

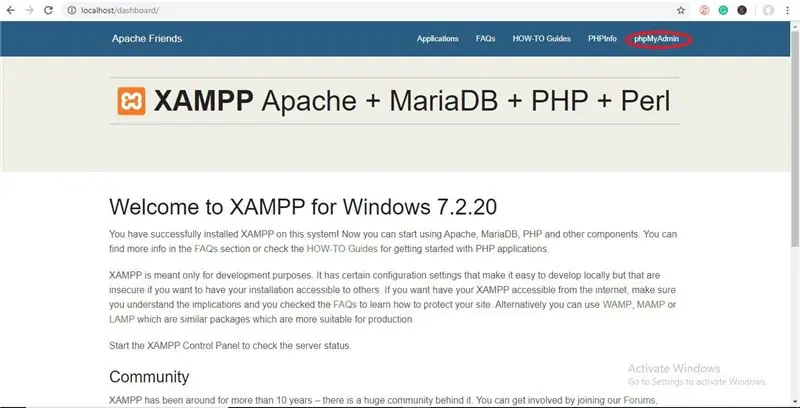
ขั้นตอนที่ 5: นี่จะเปิดหน้าต่อไปนี้ คลิกที่ PhpMyAdmin

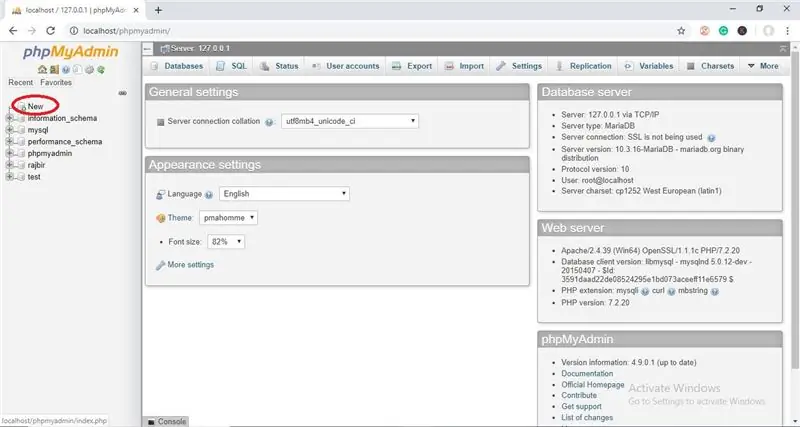
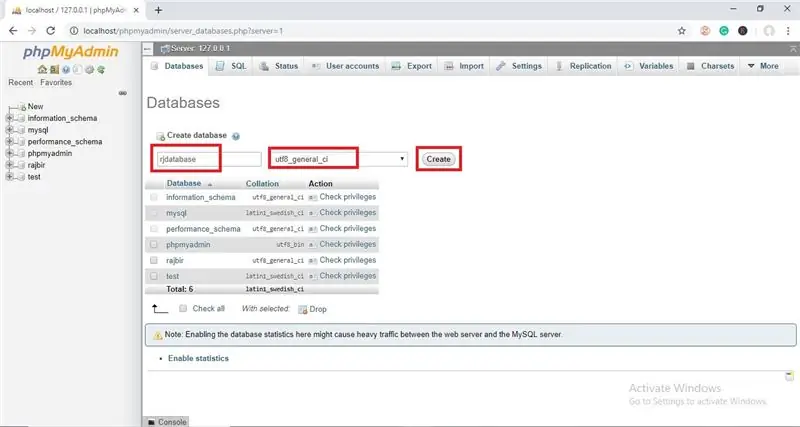
ขั้นตอนที่ 6: สิ่งนี้จะทำให้คุณติดตามหน้าจอ ตอนนี้คลิกที่ปุ่ม "ใหม่" ตามที่แสดงในภาพด้านล่างเพื่อสร้างฐานข้อมูลใหม่

ขั้นตอนที่ 7: ตอนนี้สร้างฐานข้อมูลใหม่ตามที่แสดงในภาพด้านล่าง

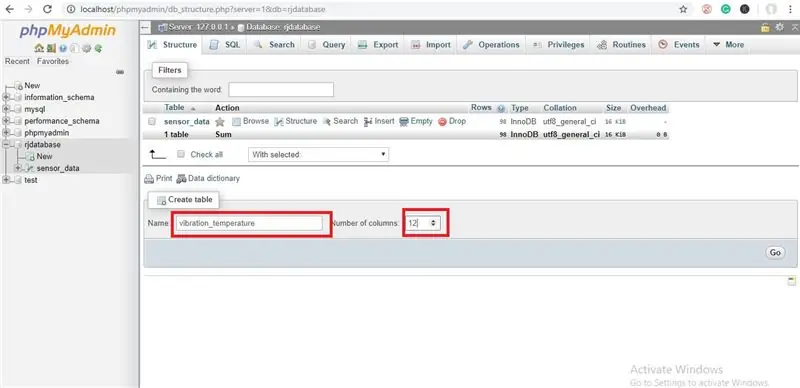
ขั้นตอนที่ 8: ตอนนี้สร้างตารางเพื่อแสดงข้อมูลตามที่แสดงในภาพด้านล่าง

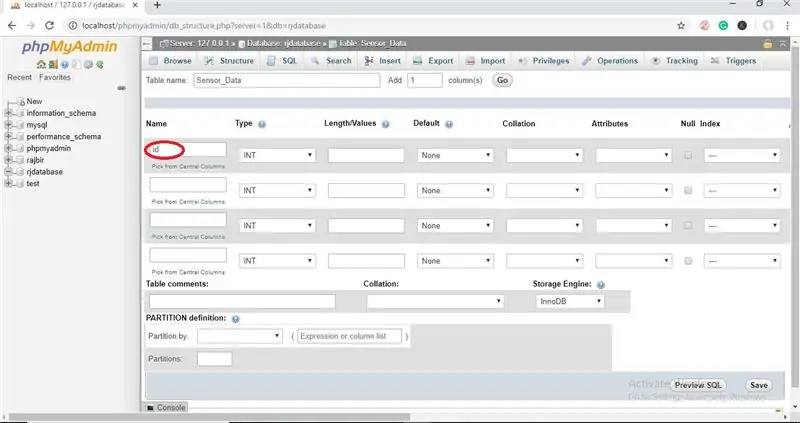
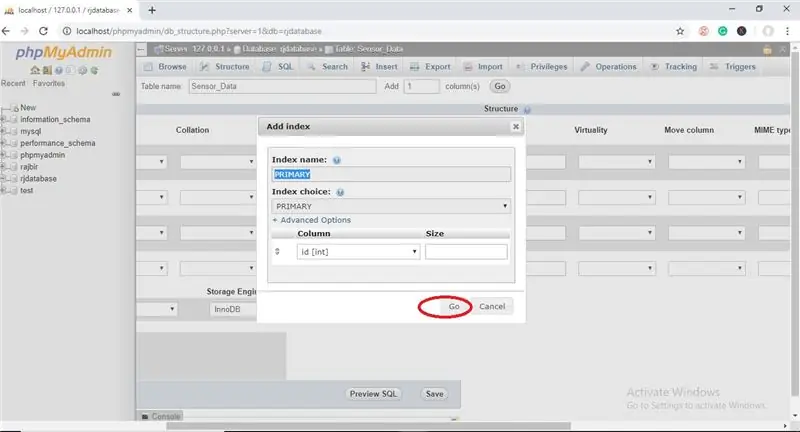
ขั้นตอนที่ 9: ตอนนี้ตั้งชื่อคอลัมน์แรกเป็น "id"

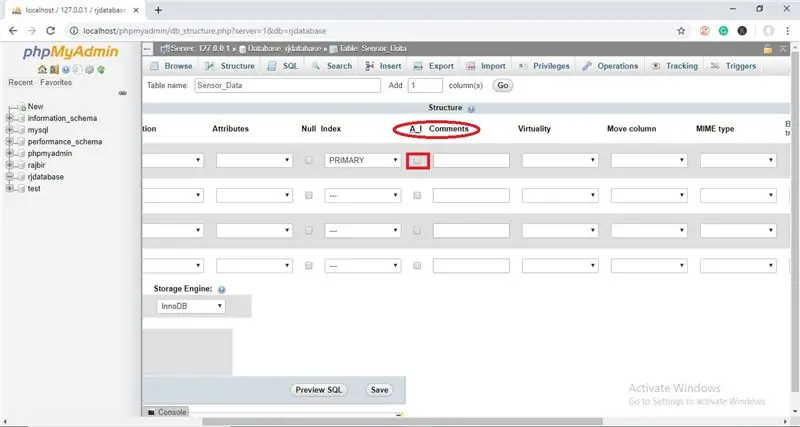
ขั้นตอนที่ 10: ตอนนี้เลื่อนไปที่ด้านขวาของหน้าจอ คุณจะเห็น "ความคิดเห็น A_I" เช่น เพิ่มอัตโนมัติและใช้การตั้งค่าคีย์หลักซึ่งระบุแต่ละระเบียนภายในตารางโดยไม่ซ้ำกัน คลิกที่ช่องทำเครื่องหมายด้านล่าง

ขั้นตอนที่ 11: สิ่งนี้จะทำให้คุณติดตามหน้าจอ ตอนนี้คลิกที่ปุ่ม "ไป"

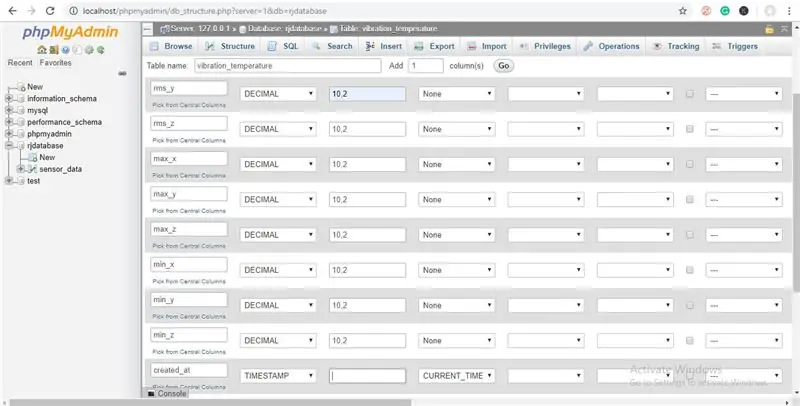
ขั้นตอนที่ 12: ตอนนี้ป้อนค่าของคอลัมน์อื่น ๆ

Name = rms_x, Type = DECIMAL, Length/Values = 10, 2(ie up to 2 decimal points) และในทำนองเดียวกันสำหรับค่าอื่นๆ ทั้งหมด และในคอลัมน์สุดท้าย คุณสามารถแสดงเวลาที่สร้างและคลิกที่ปุ่มบันทึกตามที่แสดงใน ภาพด้านล่าง.
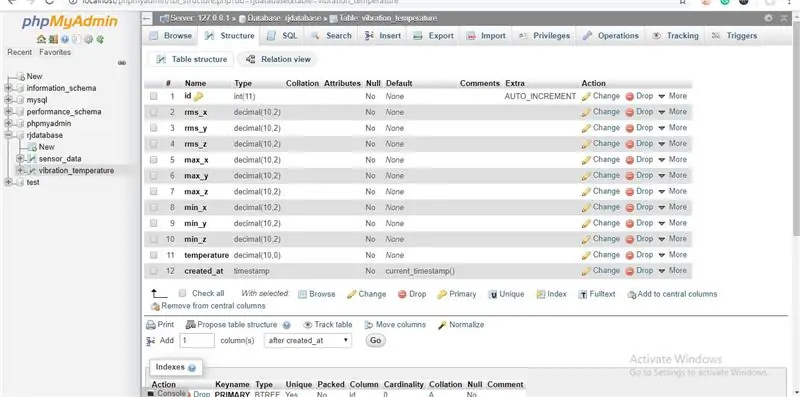
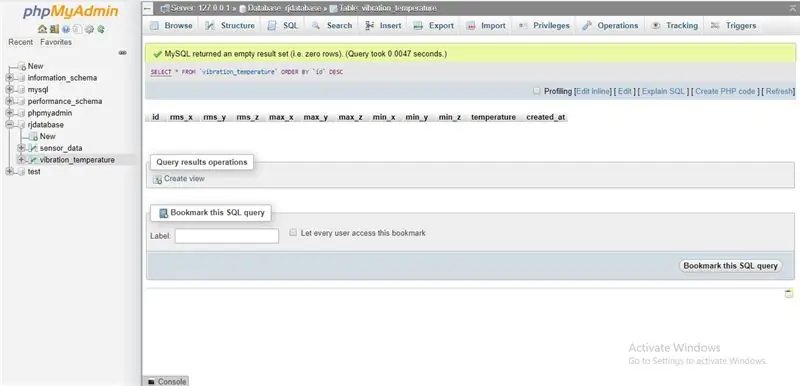
ขั้นตอนที่ 13: ตอนนี้ คลิกที่ชื่อฐานข้อมูลของคุณเพื่อขยาย และจะแสดงชื่อตารางของคุณ จากนั้นคลิกเพื่อดูวิธีแสดงข้อมูลดังที่แสดงในภาพด้านล่าง


นั่นคือทั้งหมดที่มีการตั้งค่า XAMPP
ขั้นตอนที่ 14: การตั้งค่า Node-red
ตอนนี้คุณมีเซ็นเซอร์ทำงานอยู่ เราต้องการวิธีที่จะทำบางสิ่งที่เป็นประโยชน์กับข้อมูลนั้น
- ก่อนอื่น คุณจะต้องติดตั้ง Node-Red
- เมื่อเสร็จแล้ว คุณจะต้องป้อนบรรทัดคำสั่งหรือผู้ใช้ Power Shell สำหรับผู้ใช้ Windows ไปที่ไดเร็กทอรี Node-RED ที่ติดตั้งไว้
- ตอนนี้พิมพ์ "npm i ncd-red-wireless node-red-dashboard" การดำเนินการนี้จะติดตั้งโหนดที่จำเป็นในการรับข้อมูลจากเซ็นเซอร์ไร้สายของคุณ และคุณสามารถเริ่ม Node-RED ได้เมื่อดำเนินการเสร็จสิ้น
- ในการเริ่มต้นโหนดเซิร์ฟเวอร์ให้เขียน node-red ในพรอมต์คำสั่งหรือเทอร์มินัลแล้วกด Enter
ขั้นตอนที่ 15: ขั้นตอนในการสร้างโฟลว์

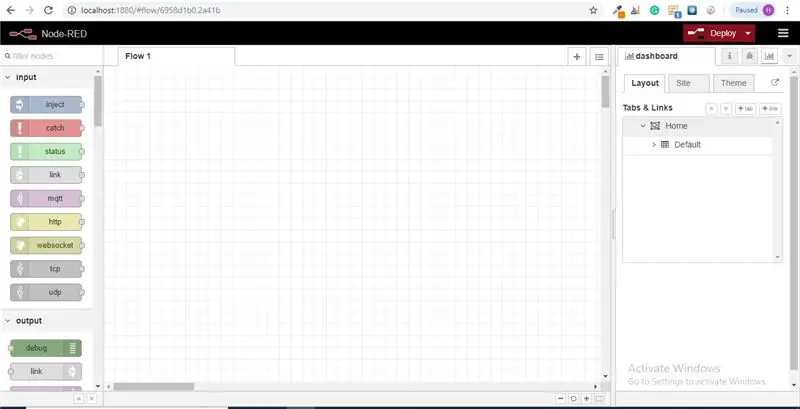
ณ จุดนี้ คุณจะเห็นโฟลว์ว่างขนาดใหญ่ที่มีรายการโหนดยาวๆ ทางด้านซ้ายมือ แถบด้านข้างนี้เรียกว่าจานสี
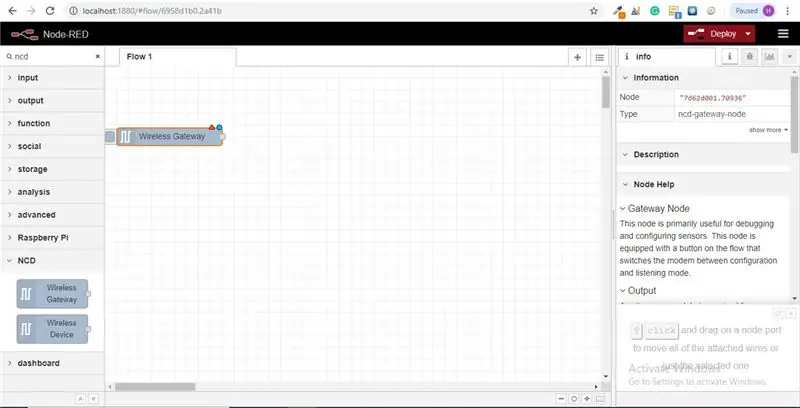
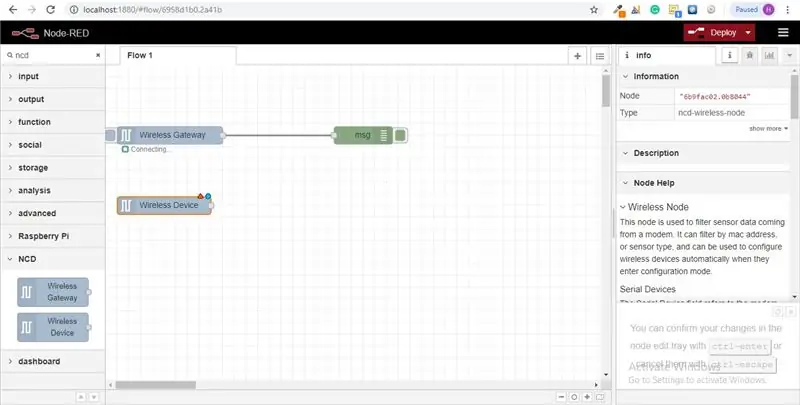
ขั้นตอนที่ 16: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น

ncd-red-wireless ให้โหนดที่จัดการการเชื่อมต่อแบบอนุกรม แยกวิเคราะห์ข้อมูลเซ็นเซอร์ขาเข้า กรองตามพารามิเตอร์เฉพาะ และอนุญาตให้คุณกำหนดค่าเซ็นเซอร์ไร้สาย
ขั้นตอนที่ 17: ค้นหาเซ็นเซอร์ไร้สายของคุณ:

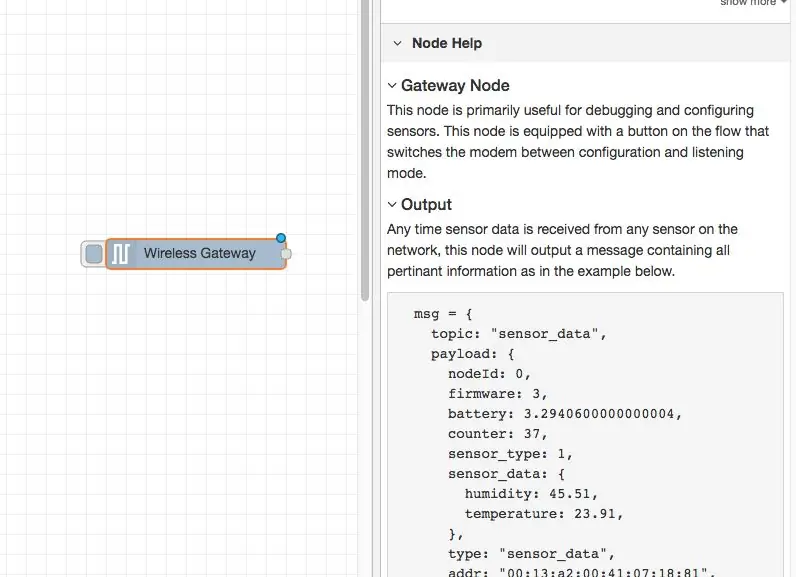
เมื่อคุณส่งโหนดแล้ว คุณจะสามารถดูแท็บข้อมูลซึ่งมีบันทึกเกี่ยวกับความสามารถของโหนด แท็บนี้ได้รับการบรรจุอย่างดีสำหรับแพ็คเกจโหนดสีแดงสูงสุด และประกอบด้วยสถิติที่มีค่า ซึ่งบ่อยครั้งคุณจะไม่ต้องการ เพื่อดูเอกสารอื่นๆ นอกแท็บข้อมูล ดังนั้นโปรดระลึกไว้เสมอว่าในขณะที่คุณกำลังสร้างโฟลว์ของคุณเมื่อคุณมีคำถามเกี่ยวกับวิธีการทำงานของโหนด องค์ประกอบต่อไปที่เราต้องการทำคือกำหนดค่าโหนด เมื่อคุณเพิ่มครั้งแรก คุณจะสังเกตว่ามีสามเหลี่ยมเล็ก ๆ ที่มุมบนขวาถัดจากจุดสีน้ำเงิน สามเหลี่ยมระบุว่าโหนดนั้นต้องการการกำหนดค่าเพิ่มเติม สีน้ำเงิน dot แสดงว่าโหนดไม่ได้ใช้งานอีกต่อไปแต่ถูกปรับใช้เป็นส่วนหนึ่งของโฟลว์
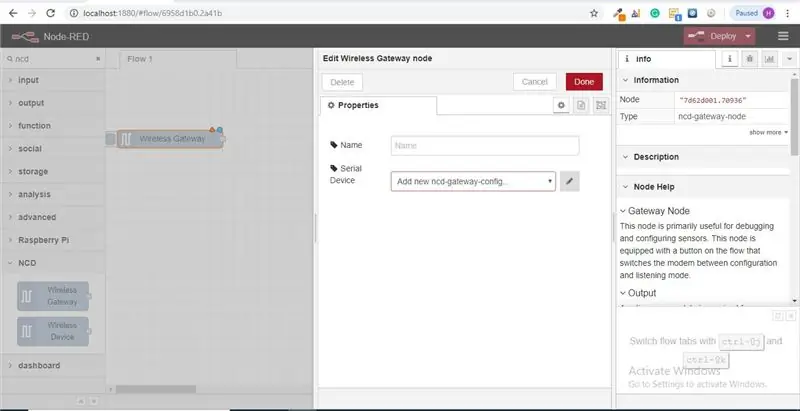
- ดับเบิลคลิกที่โหนดเพื่อเปิดตัวเลือกการกำหนดค่า
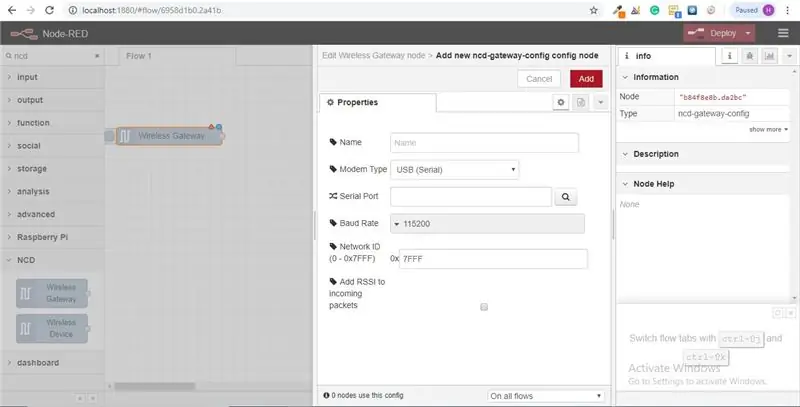
- คลิกที่ไอคอนดินสอถัดจากช่อง Serial Device เพื่อกำหนดค่าเราเตอร์ USB ของคุณ ซึ่งจะเปิดแผงการกำหนดค่าที่สองซึ่งมีเพียงไม่กี่ตัวเลือกเท่านั้น
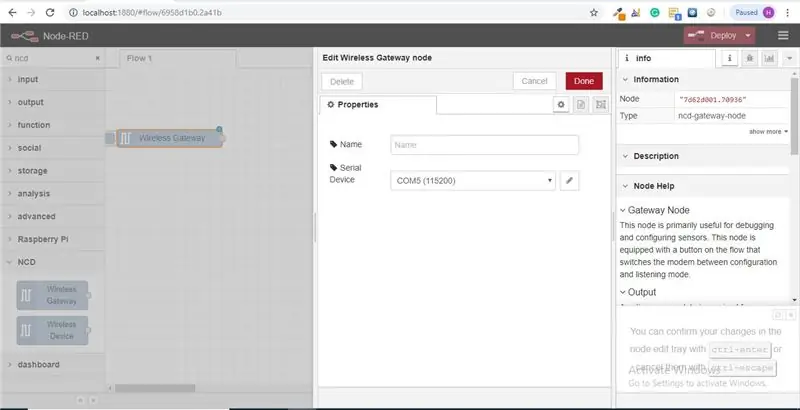
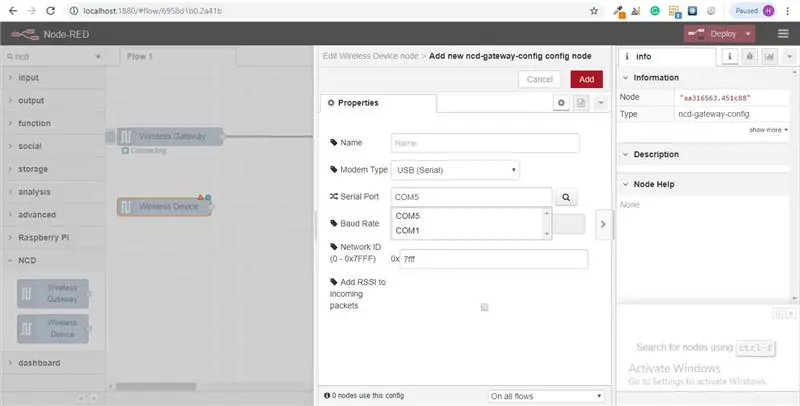
ขั้นตอนที่ 18: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน

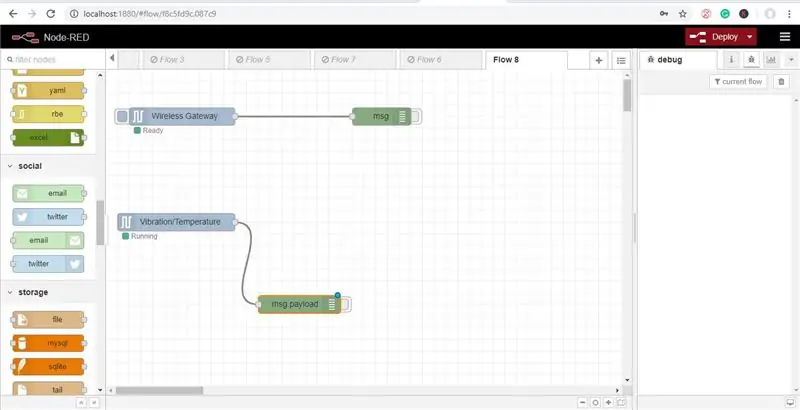
ขั้นตอนที่ 19: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา

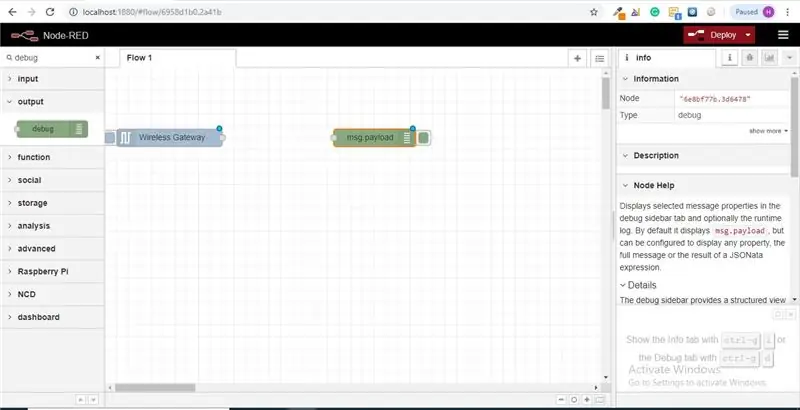
ขั้นตอนที่ 20: กลับไปที่ Palette ของคุณแล้วพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

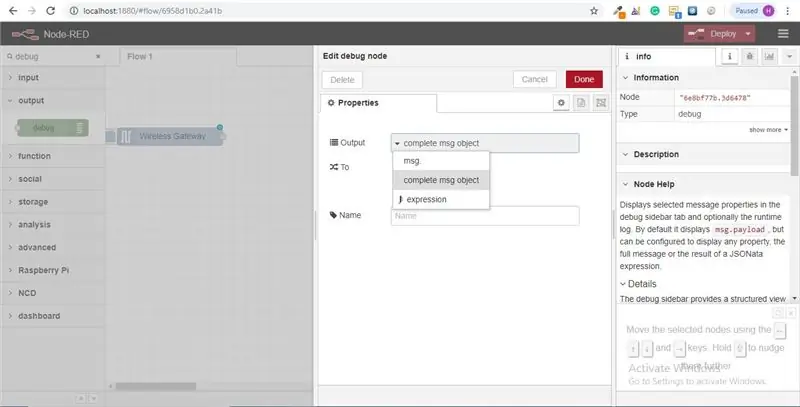
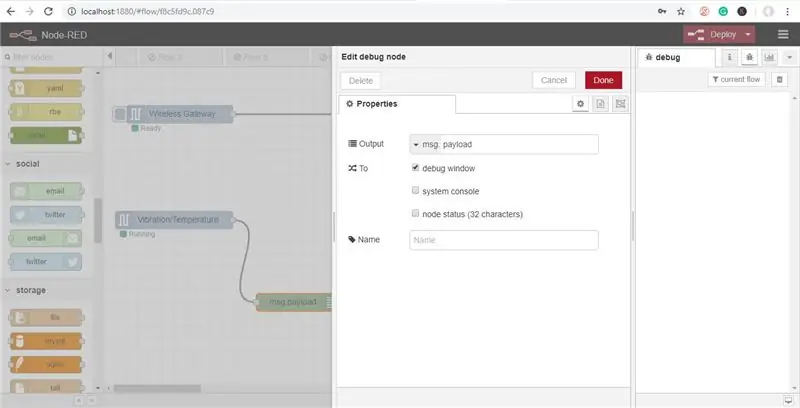
ขั้นตอนที่ 21: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น

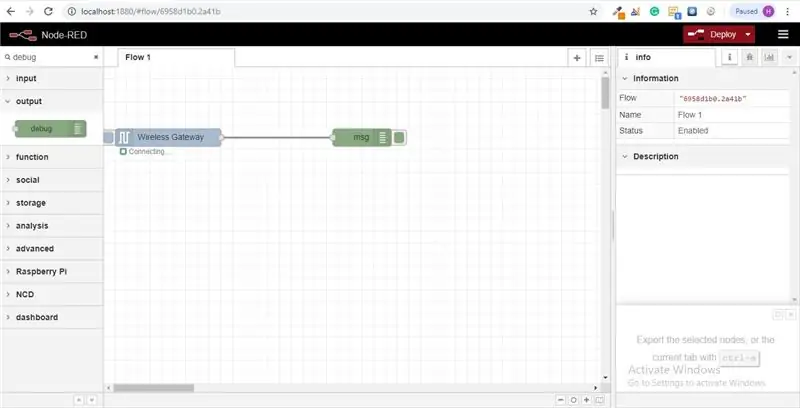
ขั้นตอนที่ 22: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง

ขั้นตอนที่ 23: การทำงานกับข้อมูล:

ขณะนี้ข้อมูลเซ็นเซอร์ไร้สายของคุณถูกรวบรวมและส่งออกไปยังแท็บ "ดีบัก" แล้ว "แท็บแก้ไขข้อบกพร่อง" นี้จะถูกวางไว้ในแถบด้านข้างขวาถัดจากแท็บข้อมูล หากต้องการดูข้อมูลให้กดปุ่มรีเซ็ต ในเร็กคอร์ด node-red นั้นเหนือกว่าโหนดในแพ็กเก็ต JSON เมื่อวัตถุ msg เข้ามาในแท็บดีบัก คุณอาจทำให้มันใหญ่ขึ้นเพื่อดูรายการข้อมูลทั้งหมดที่มาพร้อมกับมัน สิ่งนี้มีประโยชน์เป็นพิเศษในกรณีที่คุณต้องการดูอย่างรวดเร็วว่าเซ็นเซอร์ใดกำลังเช็คอิน ปัญหาอื่นที่โหนดนี้มีให้คือวิธีง่ายๆ ในการแลกเปลี่ยนเราเตอร์ของคุณกับข้อมูลประจำตัวของเครือข่ายที่อุปกรณ์ในโหมดการกำหนดค่าเปิดเอกสาร เพียงกดปุ่มทางด้านซ้าย ของโหนดและเครื่องมือจะสลับไปที่เครือข่ายการกำหนดค่า กดอีกครั้งเพื่อกลับสู่โหมดฟัง เมื่อเราตั้งค่าโหนดเครื่องมือ Wi-Fi เรียบร้อยแล้ว พวกเขาอาจถูกตั้งค่าให้กำหนดค่าเซ็นเซอร์เป็นประจำในขณะที่เข้าสู่โหมดการกำหนดค่า ดังนั้นจึงพร้อมเสมอที่จะรักษาโหนดเกตเวย์ดังกล่าวไว้ที่โฟลว์เพื่อการกำหนดค่าอุปกรณ์อย่างรวดเร็ว
ขั้นตอนที่ 24: การเพิ่มเซ็นเซอร์ไร้สาย:

เราจำเป็นต้องแยกบันทึกเซ็นเซอร์ไร้สายภายในประเทศเพื่อให้เราสามารถแสดงได้ เราสามารถใช้โหนดสวิตช์เพื่อแยกข้อความจากเกตเวย์ตามที่อยู่ mac ทั้งหมดด้วยหรือประเภทเซ็นเซอร์ แต่ตามที่ฉันได้อ้างถึง โหนดไร้สายมีฟังก์ชันเพิ่มเติมสำหรับการกำหนดค่าเซ็นเซอร์อย่างแท้จริง ดังนั้นเราจะเริ่มด้วยโหนดเหล่านี้เพื่อให้คุณเห็นภาพรวมเพิ่มเติมว่าโครงสร้างเหล่านั้นสามารถทำงานได้อย่างไร ในกรณีที่คุณยังไม่เห็นแพ็กเก็ตเข้ามาจากเซ็นเซอร์ทั้งสองของคุณ ให้ข้ามล่วงหน้าและกดปุ่มรีเซ็ตเฉพาะที่ยังไม่ได้เริ่ม ในขณะที่ทำการประเมินเซ็นเซอร์ผ่านโหนดการกำหนดค่าอุปกรณ์แบบอนุกรม ที่อยู่ mac และประเภทของเซ็นเซอร์จะถูกแคชไว้ในพูล ดังนั้นเราจึงสามารถค้นหาได้อย่างรวดเร็วในช่วงเวลาของขั้นตอนถัดไป
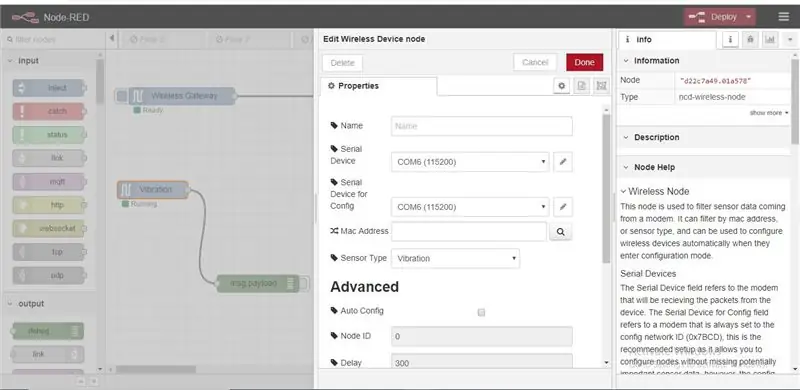
หยิบโหนดไร้สายจากจานสีแล้วลากไปยังโฟลว์ ดับเบิลคลิกเพื่อกำหนดค่า
ขั้นตอนที่ 25: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี

ขั้นตอนที่ 26: คลิกเสร็จสิ้น

คุณจะสังเกตเห็นว่าระบบจะตั้งค่าประเภทเซ็นเซอร์ให้คุณโดยอัตโนมัติ คุณยังสามารถตั้งชื่อให้เพื่อให้ระบุได้ง่ายขึ้น ตามที่ระบุไว้ในแท็บข้อมูล ฟิลด์ Serial Device for Config เป็นทางเลือก และเราจะไม่กังวลเกี่ยวกับเรื่องนี้ในตอนนี้ โหนดที่คุณเพิ่งเพิ่มทำงานอย่างมีประสิทธิภาพเป็นตัวกรองข้อมูลเซ็นเซอร์ขาเข้า ส่งข้อมูลสำหรับที่อยู่ Mac หรือประเภทเซ็นเซอร์หากไม่มีที่อยู่ Mac
ขั้นตอนที่ 27: กลับไปที่ Palette ของคุณแล้วพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

ขั้นตอนที่ 28: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น

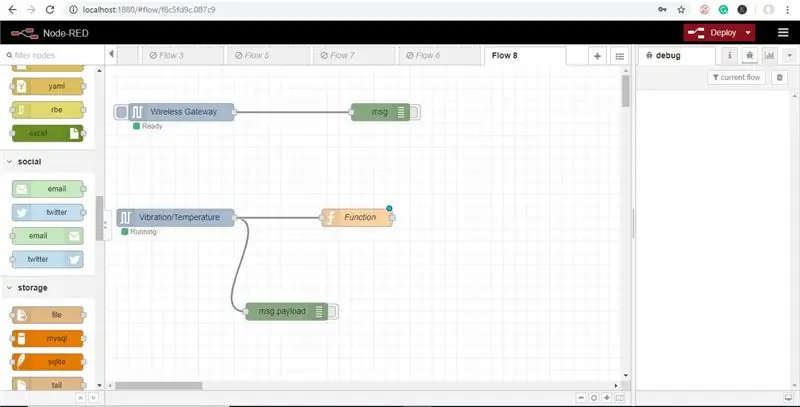
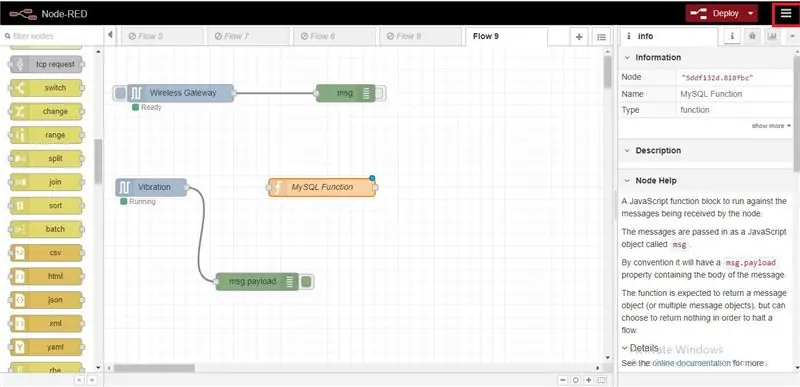
ขั้นตอนที่ 29: การเพิ่มโหนดฟังก์ชัน

โหนดฟังก์ชันใช้เพื่อเรียกใช้โค้ด JavaScript กับอ็อบเจ็กต์ msg โหนดฟังก์ชันยอมรับอ็อบเจ็กต์ msg เป็นอินพุต และสามารถส่งคืนออบเจ็กต์ข้อความ 0 รายการขึ้นไปเป็นเอาต์พุต ออบเจ็กต์ข้อความนี้ต้องมีคุณสมบัติเพย์โหลด (msg.payload) และมักจะมีคุณสมบัติอื่นๆ ขึ้นอยู่กับโหนดที่กำลังดำเนินการ
ตอนนี้คว้าโหนด "ฟังก์ชัน" จากจานสีแล้ววางไว้ทางด้านขวาของโหนด Temp/Hum
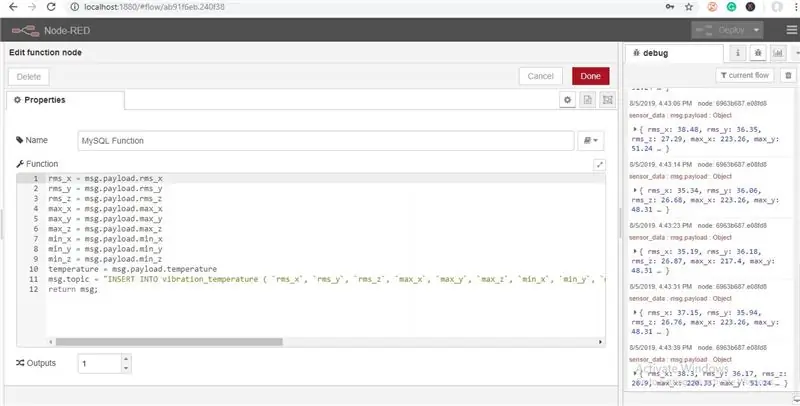
ขั้นตอนที่ 30: ดับเบิลคลิกที่โหนดเพื่อเปิดตัวเลือกการกำหนดค่า

ที่นี่คุณต้องเขียนโค้ดจาวาสคริปต์เล็กน้อยเพื่อสร้างเงื่อนไข ดังนั้นในค่าใดค่าหนึ่ง การแจ้งเตือนทางอีเมลจะถูกส่งไปยังรหัสอีเมลที่เกี่ยวข้อง
คุณสามารถแก้ไขค่าเป็นของเราเอง
rms_x = msg.payload.rms_xrms_y = msg.payload.rms_yrms_z = msg.payload.rms_zmax_x = msg.payload.max_xmax_y = msg.payload.max_ymax_z = msg.payload.max_zmin_xload_min.msg msg.payload.min_ztemperature = msg.payload.temperaturemsg.topic = "INSERT INTO vibration_temperature (`rms_x`, `rms_y`, `rms_z`, `max_x`, `max_y`, `max_z`, `rms_x`, `min_y), `min_z`, `อุณหภูมิ`) VALUES ("+ rms_x +", "+ rms_y +", "+ rms_z +", "+ max_x +", "+ max_y +", "+ max_z +", "+ min_x +", "+ min_y +", "+ min_z +", "+ อุณหภูมิ +");"return msg;
ขั้นตอนที่ 31: ตอนนี้คุณได้เพิ่มโหนด "mysql" เพื่อเก็บข้อมูลแล้ว ให้ตรวจสอบ Palette ของคุณว่ามีอยู่ที่นั่นหรือคุณสามารถคลิกที่แถบสามแถบด้านขวาของปุ่มปรับใช้ตามที่แสดงในภาพด้านล่าง

ขั้นตอนที่ 32: ตอนนี้คลิกที่ปุ่ม "จัดการจานสี"

ขั้นตอนที่ 33: ตอนนี้ค้นหา Mysql และคลิกที่ปุ่ม 'ติดตั้ง' ตามที่แสดงในภาพ

เมื่อเสร็จแล้ว คุณจะเห็นโหนด "mysql" อยู่ในจานสี
ขั้นตอนที่ 34: ตอนนี้หยิบโหนด "mysql" จาก Palette และดับเบิลคลิกเพื่อเปิดตัวเลือกการกำหนดค่า

ขั้นตอนที่ 35: เขียนชื่อฐานข้อมูลของคุณตามที่คุณสร้างไว้ก่อนหน้านี้และตั้งชื่อให้ จากนั้นคลิกที่ไอคอนดินสอถัดจากฐานข้อมูลเพื่อแก้ไขโหนดฐานข้อมูล Sql

ขั้นตอนที่ 36: ตอนนี้เพิ่มผู้ใช้ = รูทเช่นโดยค่าเริ่มต้นใน Xampp และรหัสผ่านว่างเปล่า คุณยังสามารถสร้างผู้ใช้และรหัสผ่าน ป้อนที่นี่ จากนั้นป้อนชื่อฐานข้อมูลและเขตเวลาของคุณ (ตัวเลือก) จากนั้นคลิก อัปเดตและเสร็จสิ้น

ขั้นตอนที่ 37: ตอนนี้เชื่อมต่อสายไฟทั้งหมดตามที่แสดงในภาพ
แนะนำ:
วิธีส่งข้อมูล DHT11 ไปยังเซิร์ฟเวอร์ MySQL โดยใช้ NodeMCU: 6 ขั้นตอน

วิธีส่งข้อมูล DHT11 ไปยังเซิร์ฟเวอร์ MySQL โดยใช้ NodeMCU: ในโครงการนี้ เราได้เชื่อมต่อ DHT11 กับ nodemcu แล้วเราจะส่งข้อมูลของ dht11 ซึ่งเป็นความชื้นและอุณหภูมิไปยังฐานข้อมูล phpmyadmin
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
ระบบการเข้าร่วมประชุมโดยการส่งข้อมูล RFID ไปยังเซิร์ฟเวอร์ MySQL โดยใช้ Python กับ Arduino: 6 ขั้นตอน

ระบบการเข้าร่วมประชุมโดยการส่งข้อมูล RFID ไปยังเซิร์ฟเวอร์ MySQL โดยใช้ Python กับ Arduino: ในโครงการนี้ ฉันได้เชื่อมต่อ RFID-RC522 กับ Arduino แล้วจึงส่งข้อมูลของ RFID ไปยังฐานข้อมูล phpmyadmin ต่างจากโปรเจ็กต์ก่อนหน้านี้ของเราที่เราไม่ได้ใช้อีเทอร์เน็ตชิลด์ใดๆ ในกรณีนี้ เราแค่อ่านข้อมูลอนุกรมที่มาจาก ar
Arduino กำลังส่งข้อมูล Dht11 ไปยังเซิร์ฟเวอร์ MySQL (PHPMYADMIN) โดยใช้ Python: 5 ขั้นตอน

Arduino กำลังส่งข้อมูล Dht11 ไปยังเซิร์ฟเวอร์ MySQL (PHPMYADMIN) โดยใช้ Python: ในโครงการนี้ ฉันได้เชื่อมต่อ DHT11 กับ Arduino จากนั้นฉันกำลังส่งข้อมูลของ dht11 ซึ่งเป็นความชื้นและอุณหภูมิไปยังฐานข้อมูล phpmyadmin ต่างจากโปรเจ็กต์ก่อนหน้านี้ที่เราไม่ได้ใช้อีเทอร์เน็ตชีลด์ใดๆ ในกรณีนี้ เราแค่อ่าน t
