
สารบัญ:
- ขั้นตอนที่ 1: เปิดพื้นที่ทำงาน
- ขั้นตอนที่ 2: ออกแบบส่วนต่อประสานผู้ใช้
- ขั้นตอนที่ 3: สร้างฟังก์ชันการคลิก
- ขั้นตอนที่ 4: ฟังก์ชัน GetWinner
- ขั้นตอนที่ 5: การเรียกใช้ฟังก์ชัน GetWinner
- ขั้นตอนที่ 6: รับตัวเลือกของ CPU
- ขั้นตอนที่ 7: เขียน RandomPick
- ขั้นตอนที่ 8: กำหนดผู้ชนะ
- ขั้นตอนที่ 9: บันทึกผลลัพธ์
- ขั้นตอนที่ 10: เสร็จสิ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

วัตถุประสงค์: หลังจากเสร็จสิ้น คุณจะได้เรียนรู้วิธีสร้างเกม Rock, Paper Scissors แบบง่ายๆ ตั้งแต่เริ่มต้นโดยใช้ Code.org
วัสดุ / ข้อกำหนดที่จำเป็น: ความเข้าใจพื้นฐานเกี่ยวกับไวยากรณ์ Javascript, คอมพิวเตอร์, บัญชี Code.org
ขั้นตอนที่ 1: เปิดพื้นที่ทำงาน

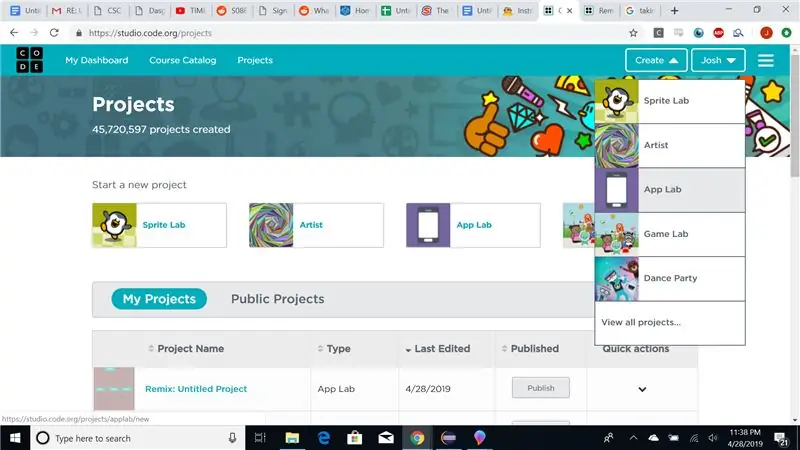
1. เริ่มต้นด้วยการเปิด code.org คลิกสร้างโครงการ แล้วคลิก app lab
ขั้นตอนที่ 2: ออกแบบส่วนต่อประสานผู้ใช้

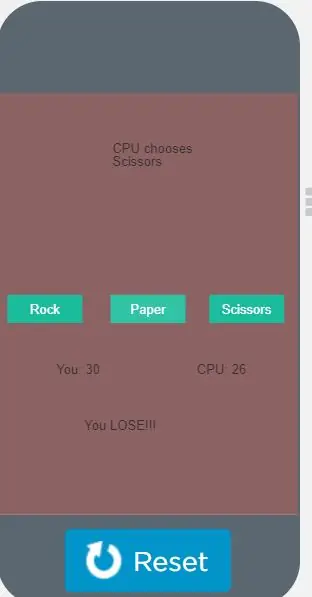
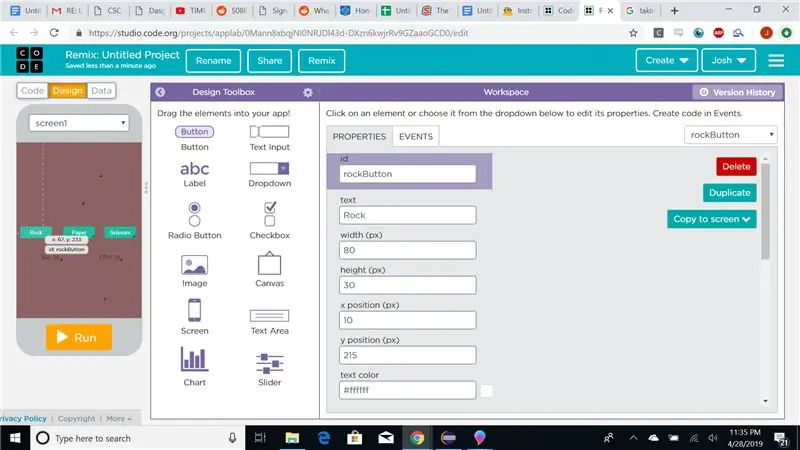
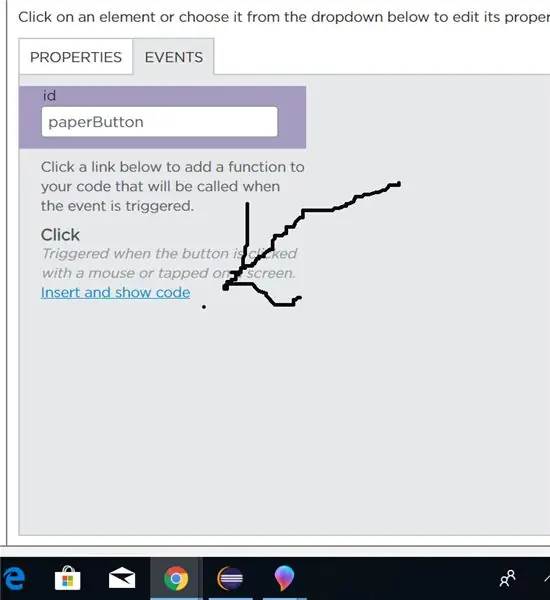
2. คลิกแท็บการออกแบบที่มุมบนซ้ายของสภาพแวดล้อมการเข้ารหัส และลากปุ่มสามปุ่ม (หิน กระดาษ กรรไกร) ติดป้ายกำกับและเปลี่ยนรหัสตามนั้น นอกจากนี้ ในแท็บการออกแบบ ให้ลากป้ายกำกับสำหรับ: ตัวเลือก CPU ตัวเลือกผู้เล่น และตัวบ่งชี้ชนะหรือแพ้ ID เหล่านี้ตามลำดับ ผลลัพธ์สุดท้ายควรมีลักษณะเหมือนภาพด้านบน
ขั้นตอนที่ 3: สร้างฟังก์ชันการคลิก

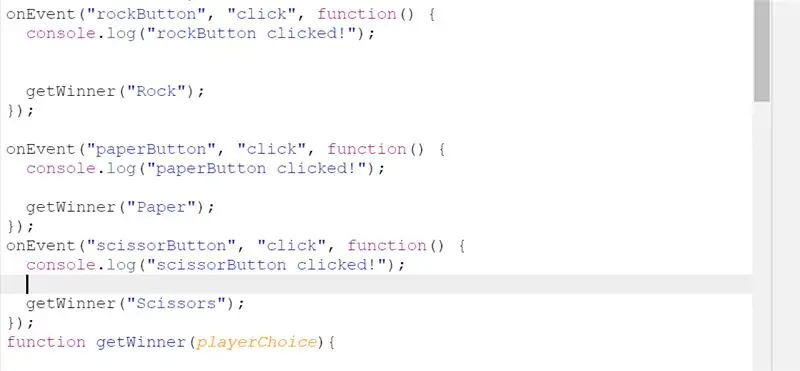
สร้างฟังก์ชันเหตุการณ์ที่ทำงานเมื่อมีการคลิกปุ่มแต่ละปุ่ม ในการดำเนินการนี้ ให้คลิกปุ่มที่ต้องการในแท็บการออกแบบ จากนั้นคลิกแทรกโค้ดใต้แท็บเหตุการณ์ในพื้นที่ทำงานออกแบบ
ขั้นตอนที่ 4: ฟังก์ชัน GetWinner

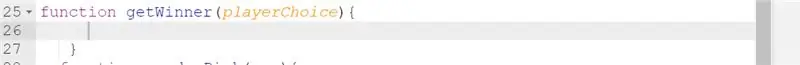
เขียนฟังก์ชันที่เรียกว่า getWinner ด้วยพารามิเตอร์ “playersChoice”
ขั้นตอนที่ 5: การเรียกใช้ฟังก์ชัน GetWinner

ในแต่ละฟังก์ชัน Click Event ให้เรียกใช้ฟังก์ชัน getWinner โดยส่งสตริงที่มีชื่อของรายการที่ตรงกับฟังก์ชันนั้น
ขั้นตอนที่ 6: รับตัวเลือกของ CPU

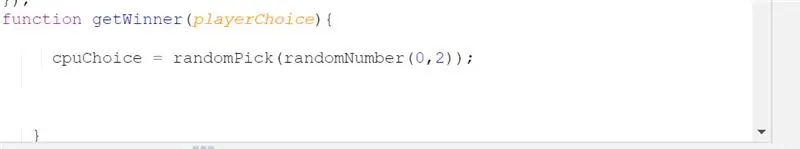
ในฟังก์ชัน getWinner ให้เริ่มต้นตัวแปร cpuChoice แล้วส่งตัวเลขสุ่มจาก 0 ถึง 2 ไปยังฟังก์ชัน randomPick ใหม่ สร้างฟังก์ชัน randomPick ด้วยพารามิเตอร์ int
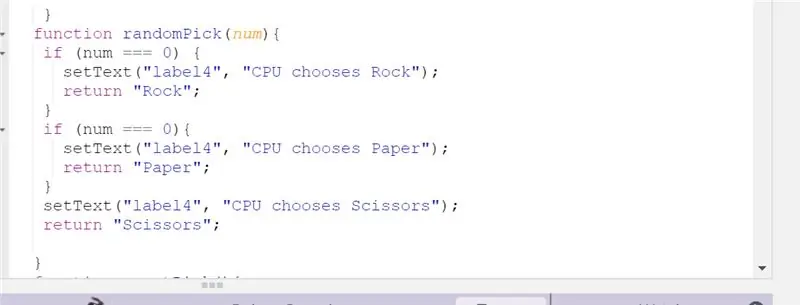
ขั้นตอนที่ 7: เขียน RandomPick

ในฟังก์ชัน randomPick ให้ส่งคืนไอเท็มที่แตกต่างกันสำหรับตัวเลขสุ่มแต่ละตัวตั้งแต่ 0 ถึง 2 เช่น ถ้า x = 0 ส่งคืน "ร็อค" ตั้งค่าข้อความของป้ายกำกับเป็น "CPU เลือก" && รายการ
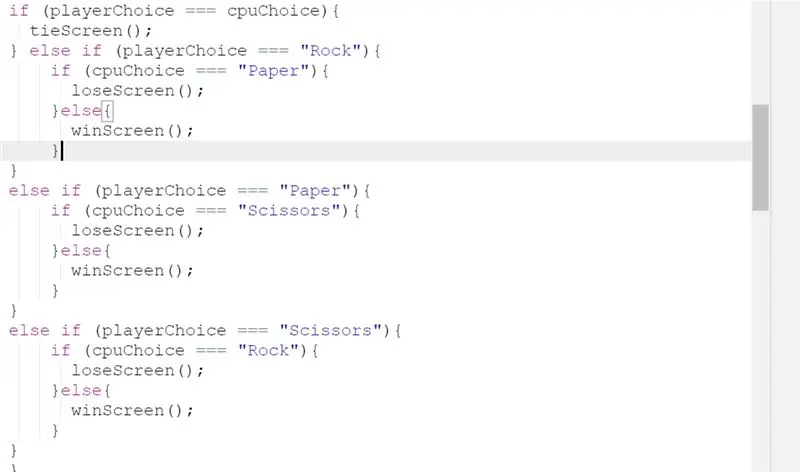
ขั้นตอนที่ 8: กำหนดผู้ชนะ

ย้อนกลับไปในฟังก์ชัน getWinner เปรียบเทียบ playerChoice กับ cpuChoice โดยใช้คำสั่ง if else เพื่อกำหนดผู้ชนะ เริ่มต้นบูลีนซึ่งตั้งค่าเป็นจริงหากผู้เล่นถูกตัดสินว่าเป็นผู้ชนะ และยังคงเป็นเท็จมิฉะนั้น ข้อควรระวัง: ตรวจสอบว่ามีการเสมอกันก่อน
ขั้นตอนที่ 9: บันทึกผลลัพธ์
ที่ส่วนท้ายของฟังก์ชัน getWinner ให้ตั้งค่าตัวแปรส่วนกลางสำหรับจำนวนการชนะของ CPU และจำนวนผู้เล่นที่ชนะ และปรับตัวแปรแต่ละตัวตามนั้น ปรับป้ายกำกับที่เกี่ยวข้องที่ส่วนท้ายของฟังก์ชัน getWinner (เมื่อระบุผู้ชนะแล้ว) เปลี่ยนป้ายหลักเป็น “คุณชนะ” หรือ “คุณแพ้” ที่นี่เช่นกัน
ขั้นตอนที่ 10: เสร็จสิ้น
ณ จุดนี้ โปรแกรมของคุณควรเสร็จสิ้น คลิกเรียกใช้และเล่นเกมเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
