
สารบัญ:
- ขั้นตอนที่ 1: ส่วนผสม
- ขั้นตอนที่ 2: เครื่องมือ
- ขั้นตอนที่ 3: ข้อกำหนดเกี่ยวกับรหัส
- ขั้นตอนที่ 4: การตั้งค่า Adafruit IO
- ขั้นตอนที่ 5: การตั้งค่า IFTTT
- ขั้นตอนที่ 6: การติดตั้งบอร์ด ESP8266 ลงใน Arduino IDE
- ขั้นตอนที่ 7: การติดตั้งไลบรารีตัวจัดการ WiFi
- ขั้นตอนที่ 8: รหัส ESP8266 - พร้อมการพิมพ์ดีบัก
- ขั้นตอนที่ 9: บัดกรีมันทั้งหมดเข้าด้วยกัน
- ขั้นตอนที่ 10: 3D พิมพ์
- ขั้นตอนที่ 11: แอสเซมบลี LED ยักษ์
- ขั้นตอนที่ 12: คำแนะนำในการติดตั้งและการใช้งาน
- ขั้นตอนที่ 13: LED ยักษ์ทำอะไรได้บ้าง
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ที่นี่คุณจะได้พบกับการแสดงของ Giant LED ซึ่งได้รับการดัดแปลงใหม่เพื่อทำหน้าที่เป็นไฟเตือน Twitter, YouTube และ Twitch จุดประสงค์หลักสำหรับฉันคือการเตือนเมื่อมีทวีต วิดีโอ หรือสตรีม Twitch โดย Adam Savage และทีมทดสอบ และเพื่อความเป็นธรรม คนอื่นๆ อีกสองสามคนที่ฉันติดตาม เช่น Robert Cowan, Marty the Mechanic และอื่นๆ
เห็นได้ชัดว่าฉันสามารถใช้ twitter, twitch ฯลฯ บนโทรศัพท์หรือแล็ปท็อปของฉันได้ แต่มีการแจ้งเตือนมากมายจากบริการและการแจ้งเตือนมากมายที่โดยทั่วไปแล้วฉันจะปิดทั้งหมดรวมทั้งโทรศัพท์จะเข้าสู่โหมดเงียบหลัง 22.00 น. เนื่องจากจะใช้งานได้ Webhooks ฉันมีอีกอันหนึ่งที่กำหนดค่าให้รับการอัปเดตจากตาราง Biq Query ที่เกี่ยวข้องกับงาน เพื่อแจ้งให้เราทราบว่าพวกเขาได้รับการอัปเดตตกลงด้วยจำนวนระเบียนที่เพียงพอในแต่ละวันหรือไม่
Adafruit มีบริการที่เรียกว่า Adafruit IO ที่ฉันอยากลองและตั้งใจมาทั้งปีเพื่อพยายามจัดการกับ ESP8266 อีกครั้งหลังจากได้ยินคำพูดดีๆ เกี่ยวกับ Wemos D1 Mini รีลีส 3 ทุกอย่างเริ่มมารวมกันเมื่อฉันพบ ออกแบบสำหรับ LED บนสิ่งของต่างๆ โดย Astro73 ฉันเริ่มด้วยสิ่งนั้นและทำใหม่อีกเล็กน้อยสำหรับมาตราส่วน และยังเพิ่มปุ่มกดเข้าไปในฐานและการเปลี่ยนแปลงด้านความสวยงามอื่นๆ สามารถรีมิกซ์ได้ที่นี่
นอกจากนี้ยังสามารถควบคุมเสียงผ่าน Alexa ได้ในขณะนี้ รวมถึงการมาถึงของ IFTTT alexa trigger word
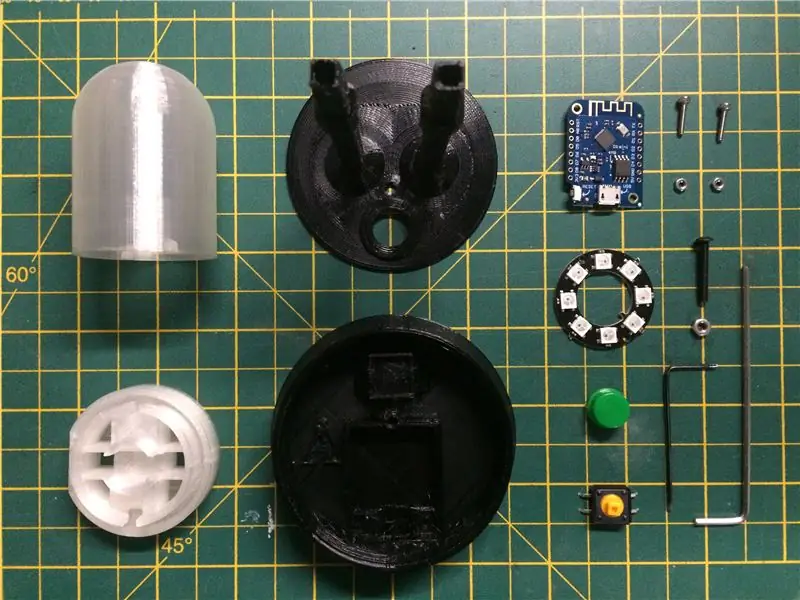
ขั้นตอนที่ 1: ส่วนผสม
หากคุณต้องการสร้างชิ้นส่วนเหล่านี้ รายการชิ้นส่วนจะค่อนข้างเล็กและมีราคาไม่แพงนัก หากคุณไม่กังวลกับการรอ คุณสามารถจัดหาชิ้นส่วนหลักจากต่างประเทศและลดต้นทุนได้อีกมาก ส่วนประกอบหลักคือเคสและฐาน LED ยักษ์ หากคุณมีเครื่องพิมพ์ 3 มิติ แสดงว่าคุณพร้อมแล้ว หากไม่มีบริษัทเครื่องพิมพ์ออนไลน์สองสามแห่งที่จะพิมพ์ชิ้นส่วนดังกล่าว มีเพียง 3 ตัวเท่านั้นจึงน่าจะถูกพอสมควร
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. พิมพ์ฐานและขาเป็น PETG. สีดำ
4. เลนส์พิมพ์ลายและที่ใส่ไฟใน PLA. แบบใส
5. สวิตซ์ปุ่มกด 12mm สี่เหลี่ยม x1
6. ฝาครอบปุ่มกดกลม x1
7. สาย USB และอะแดปเตอร์สำหรับจ่ายไฟ
8. หัวปุ่ม M3x20
9. M3 อ่อนนุช
10. สลักเกลียว M2x8mm x2
11. M2 อ่อนนุช x2
12. ลวดดำ แดง เหลือง
13. ตัวต้านทาน 300-500 โอห์ม
14. ฮีทซิงค์ชิ้นเล็ก
คุณสามารถใช้อุปกรณ์ ESP อื่นๆ หรือแม้แต่ Huzzah ก็ได้ แต่เคสถูกออกแบบมาสำหรับมินิซึ่งมีรูสำหรับยึดและไม่ต้องติดกาว
ขั้นตอนที่ 2: เครื่องมือ
ในการสร้างและสร้างสิ่งนี้ คุณจะต้องมีสิ่งต่อไปนี้
1. เครื่องพิมพ์ 3 มิติ
2. ประแจหกเหลี่ยม 1.5 มม. และ 2 มม.
3. หัวแร้งและหัวแร้ง
4.เครื่องตัดลวด
5.คีม
6. อารมณ์ขัน
7. มีดผ่าตัดสำหรับเล็มขน
ขั้นตอนที่ 3: ข้อกำหนดเกี่ยวกับรหัส
ดังนั้น ก่อนที่เราจะเจาะลึกลงไปในงานสร้าง ฉันจะสรุปข้อกำหนดบางอย่างที่ฉันต้องการรวมไว้ในสิ่งนี้ สิ่งเหล่านี้ส่วนใหญ่ที่ฉันคิดไว้ก่อนที่จะเริ่ม และฉันได้ร่างโฟลว์สองสามขั้นตอนเพื่อหาว่าฉันจะลองทำอะไร แม้ว่าฉันจะพบปัญหาบางอย่างเกี่ยวกับบริการที่ฉันต้องการแก้ไขก็ตาม
ความต้องการ.
ฉันต้องการให้ไฟ LED แสดงให้ฉันเห็นเมื่อมีการโพสต์ทวีตหรือวิดีโอใหม่และปรากฏว่าช่อง Twitch เฉพาะเริ่มต้นขึ้น ฉันยังต้องการให้การแจ้งเตือนดำเนินต่อไปจนกว่าฉันจะยกเลิก เพื่อว่าถ้าฉันไม่อยู่ครู่หนึ่ง ฉันจะได้รู้ว่าเกิดอะไรขึ้นขณะที่ฉันไม่อยู่ ฉันยังต้องการให้กำหนดค่าสำหรับการเข้าถึง Wi-Fi โดยไม่ต้องรีเฟรชซอฟต์แวร์ด้วย สิ่งสุดท้ายที่ครอบตัดเช่นกันคือนอกเหนือจากการตอบสนองต่อเหตุการณ์สด ฉันต้องการให้ตรวจสอบสถานะของข้อมูลที่ป้อนทุก 15 นาที
ด้วยพื้นฐานที่พร้อมใช้ สิ่งต่อไปคือการหาว่าแต่ละส่วนจะถูกดำเนินการอย่างไร คุณสามารถดูแนวคิดของฉันได้ที่ด้านล่างว่าส่วนใดจะได้รับการจัดการโดยซอฟต์แวร์หรือแพลตฟอร์มประเภทใด
1. Adafruit IO ใช้สำหรับตั้งค่าฟีดสำหรับการแจ้งเตือน คุณสามารถรับบัญชีได้ที่นี่
ฉันจะใช้สิ่งนี้เป็นบริการจัดคิวข้อความซึ่งฉันจะส่งข้อความจาก IFTTT จากนั้นไจแอนต์ LED จะได้รับข้อความเหล่านั้นเพื่อให้สามารถดำเนินการได้
2. IFTTT, https://ifttt.com/ ใช้สำหรับสแกนช่อง Twitter, YouTube และ Twitch ที่เลือก แล้วส่งกิจกรรมไปที่ Adafruit IO
3. รหัส ESP8266 เพื่ออ่านฟีดเหล่านี้และถูกเผาลงใน ESP8266 โดยใช้ Arduino IDE มาตรฐาน (v1.8.8)
4. รหัส Arduino โหลดลงบน ESP8266 เพื่ออ่านฟีด Adafruit IO และทำให้ Neopixel สว่างขึ้น
5. รหัส Arduino อ่านปุ่มกดเพื่อล้างการแจ้งเตือน
6. สามารถกำหนดค่าอแด็ปเตอร์ WiFi โดยไม่ต้องเบิร์น ESP ใหม่ และสำหรับสิ่งนี้ ฉันใช้ไลบรารีตัวจัดการ WiFi โดย Tzapu https://github.com/tzapu/WiFiManager แม้ว่าตัวเลือกการตั้งค่าจำเป็นต้องเปลี่ยนแปลงเล็กน้อยเพื่อรองรับ ห้องสมุด Adafruit IO
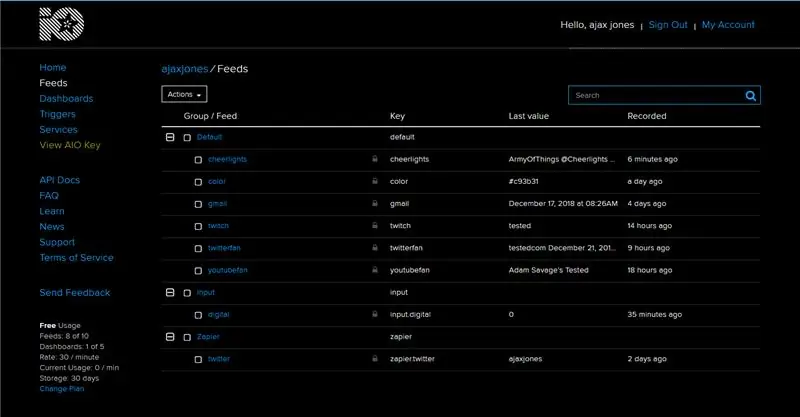
ขั้นตอนที่ 4: การตั้งค่า Adafruit IO

นี่เป็นขั้นตอนแรก เนื่องจากคุณจะต้องใช้คีย์การเข้าถึงที่คุณสร้างที่นี่ และยังต้องสร้างฟีดที่ IFTTT จะส่งกิจกรรมไปให้ คุณสามารถตั้งค่าทั้งบัญชีนี้และบัญชี IFTTT และเตรียมทุกอย่างให้พร้อมและใช้งานได้ก่อนที่คุณจะย้ายไปยังส่วน Arduino ของโครงการนี้
แทนที่จะคัดลอกตัวอย่าง adafruit คุณสามารถค้นหาข้อมูลพื้นฐานได้ที่นี่ https://learn.adafruit.com/gmailbox/adafruit-io-se… ซึ่งจะช่วยให้คุณตั้งค่าได้
จากนั้นสำหรับ GIANT LED คุณจะต้องเพิ่มฟีดต่อไปนี้ในช่องเริ่มต้น
1. สี - ทำให้เราเปลี่ยนสีจากระยะไกลด้วยบางอย่างเช่น Alexa
2. กระตุก
3. ทวิตเตอร์แฟน
4. youtubefan
จากนั้นคุณต้องสร้างกลุ่มใหม่หากคุณยังไม่ได้เรียกอินพุต จากนั้นให้สร้างฟีดที่เรียกว่าดิจิทัลในกลุ่มนี้ สิ่งนี้จะช่วยให้เราเห็นผลของการกดปุ่ม หากเราต้องการขยายการใช้อุปกรณ์นี้เพื่อวัตถุประสงค์อื่น
หากคุณต้องการที่จะเล่นกับแดชบอร์ดเพื่อให้คุณสามารถเพิ่มฟีดเหล่านี้เพื่อวัตถุประสงค์ในการค้นหาข้อมูลและข้อบกพร่อง
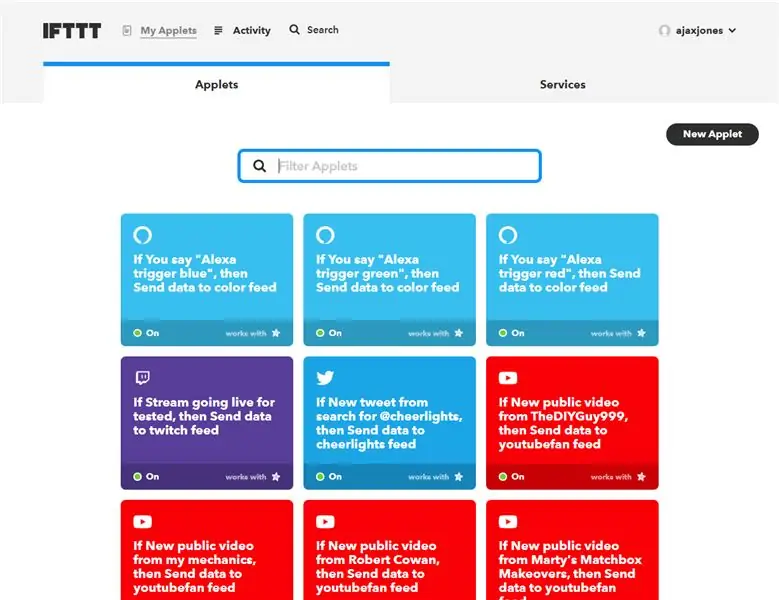
ขั้นตอนที่ 5: การตั้งค่า IFTTT


คุณสามารถปฏิบัติตามคู่มือ Adafruit ได้ที่นี่ https://learn.adafruit.com/gmailbox/ifttt-setup จากนั้นคุณสามารถเลือกการกระทำของ Twitter, youtube และ Twitch เพื่อตั้งค่ารายการเฝ้าดูของคุณ จากนั้นจึงส่งข้อมูลเหล่านี้ไปยังฟีดที่เกี่ยวข้อง ฉันได้แนบวิดีโอง่ายๆ เพื่อให้คุณเห็นว่ามันเร็วแค่ไหน
นอกจากนี้ หากคุณต้องการควบคุมสีของ LED ด้วยเสียงโดย Alexa ตอนนี้มีแอปเพล็ต Amazon Alexa แล้ว ในการตั้งค่าหนึ่งในตัวเลือกเหล่านี้ ให้เลือกแอปและเลือกคำว่า สีน้ำเงิน จากนั้นเชื่อมต่อกับฟีด Adafruit ที่คุณได้ตั้งค่าที่เรียกว่าสี แล้วป้อน 0000ff เป็นข้อมูลเพื่อส่งไปยังช่องนั้น คุณยังสามารถส่งคำสั่งพิเศษด้วยวิธีนี้ไปยัง GIANT LED เช่น รีเซ็ตหรือรีบูตได้หากต้องการ
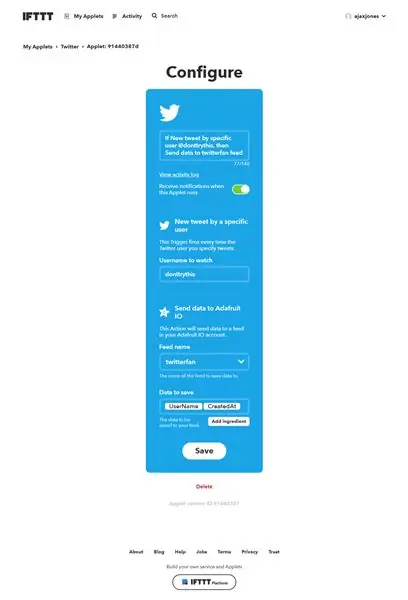
เมื่อคุณตั้งค่าทริกเกอร์ IFTTT คุณต้องเลือกข้อมูลที่ส่ง ซึ่งเรียกว่า "ส่วนผสม" ใน IFTTT ชิ้นแรกที่เราต้องการคือ "ชื่อผู้ใช้" ตามด้วยช่องว่าง และ "สร้างที่"
เราเลือกทั้งสองรายการเพื่อที่ว่าเมื่อข้อมูลมาถึงใน ESP8266 เราจะสามารถตรวจจับได้ว่าทวีตนั้นเป็นทวีตใหม่หรือไม่ และแตกต่างจากทวีตก่อนหน้าโดยผู้ใช้คนเดียวกัน คุณสามารถดูสิ่งที่สิ่งนี้ควรชอบจากภาพที่แนบมา
ขั้นตอนที่ 6: การติดตั้งบอร์ด ESP8266 ลงใน Arduino IDE
นี่คือสิ่งที่ยากขึ้นเล็กน้อยและอาจต้องใช้เวลาอีกเล็กน้อยในการแก้ไข นอกจาก ESP8266 คุณยังต้องมีไลบรารี Adafruit IO และคุณสามารถปฏิบัติตามคู่มือนี้สำหรับสิ่งเหล่านั้นได้
learn.adafruit.com/gmailbox/arduino-setup
มีคำอธิบายง่ายๆ เกี่ยวกับวิธีการเพิ่มบอร์ด ESP8266 ที่นี่เช่นกัน
อย่าลืมตรวจสอบให้แน่ใจว่า Arduino IDE ของคุณเป็นเวอร์ชันล่าสุดด้วย และฉันใช้ 1.8.8 ในขณะที่เขียนสิ่งนี้
ห้องสมุดอื่นที่เราใช้คือ SimpleTimer เนื่องจากจะช่วยให้เราตั้งค่าตัวจับเวลาพื้นหลังเพื่อให้เราสามารถตรวจสอบฟีดเป็นระยะ คำแนะนำสำหรับสิ่งนี้สามารถพบได้ที่ use simpletimer https://playground.arduino.cc/Code/SimpleTimer# ดาวน์โหลด
ขั้นตอนที่ 7: การติดตั้งไลบรารีตัวจัดการ WiFi
เพื่อให้เราได้รับการกำหนดค่าระยะไกลของการตั้งค่า WiFi เราจะใช้ Tzapu Wifi Manger รายละเอียดเกี่ยวกับสิ่งนี้และวิธีการติดตั้งไลบรารีสามารถพบได้ที่นี่
github.com/tzapu/WiFiManager
นี่เป็นการติดตั้งไลบรารีภายนอกที่ค่อนข้างง่าย และตัวเลือกนี้อยู่ในส่วนจัดการไลบรารีของส่วนเครื่องมือ Arduino IDE ของคุณแล้ว
ขั้นตอนที่ 8: รหัส ESP8266 - พร้อมการพิมพ์ดีบัก
// รหัสนี้มีคำสั่งการพิมพ์เพื่อให้คุณสามารถตรวจสอบการทำงานผ่าน Serial monitor
// ตามตัวอย่างเอาต์พุต LED ของ Adafruit IO RGB // Adafruit ลงทุนเวลาและทรัพยากรโดยจัดหาโอเพนซอร์สโค้ดนี้ // โปรดสนับสนุน Adafruit และฮาร์ดแวร์โอเพ่นซอร์สด้วยการซื้อ // ผลิตภัณฑ์จาก Adafruit! // // เขียนโดย Todd Treece สำหรับ Adafruit Industries // ลิขสิทธิ์ (c) 2016-2017 Adafruit Industries // ได้รับอนุญาตภายใต้ใบอนุญาต MIT // // ข้อความด้านบนทั้งหมดต้องรวมอยู่ในการแจกจ่ายซ้ำ // ใช้ simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // โค้ดที่เหลือโดย Ajax Jones https:// Playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* การกำหนดค่า *****************************************/ #define IO_USERNAME "IO. ของคุณ ชื่อผู้ใช้" #define IO_KEY "your IO Key" // เว้นว่างไว้ในขณะที่เราจะรับมันผ่าน Wifi Manager ดูเหมือนว่าจะทำงานได้ดีด้วยวิธีนี้ #define WIFI_SSID "" #define WIFI_PASS "" // เราจะไม่ใส่สิ่งนี้ตามที่ AdafruitIO จะกำหนด รวมเวอร์ชัน //#include //https://github.com/esp8266/Arduino //needed for library #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # รวมตัวจับเวลา SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); //************************ การกำหนดค่า NeoPixel ************************ *********// #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel พิกเซล = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // สีหลักและสีเริ่มต้นยาว default_color = 865554; RED_color ยาว = 2689027; // สีแดง #290803 ยาว GREEN_color = 865554; // สีเขียว #0d3512 ยาว BLUE_color = 856117; // สีน้ำเงิน #0d1035 ยาว PURPLE_color = 2364968; // สีม่วง #241628 ยาว BRIGHTRED_color = 15990784; // สีแดงสด #f40000 // ------------------------------------------ ----------------------------------------------- //เวลา ไอเดียที่นำมาจาก https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1,000; // วินาทีคือหนึ่งพันมิลลิวินาที const long oneMinute = oneSecond * 60; const ยาว fiveMinutes = oneMinute * 5; const ยาว สิบห้านาที = ห้านาที * 3; const ยาว oneHour = สิบห้านาที * 4; // ผู้ใช้ Twitter ที่เราชอบมากที่สุดและจะกะพริบ และทวีตอื่นๆ ทั้งหมดที่เราเลือกไว้จะเปลี่ยนสี String SuperTweet = { "ajaxjones", "donttrythis", "prodnose", "testedcom"}; String SuperTuber = {"ทดสอบแล้ว", "cowan", "marty"}; // ตั้งค่าสถานะการแจ้งเตือนเพื่อให้เราสามารถกระพริบไฟ LED ในลูปหลักได้ WHIZZY_TWEET = false; บูล WHIZZY_TUBER = เท็จ; บูล WHIZZY_TWITCH = เท็จ; // บันทึกทวีตล่าสุดและ youtube เพื่อให้เราสามารถกระตุ้นบริการเพื่อตรวจสอบซ้ำทุก ๆ ครั้งแล้ว String lasttweet =""; สตริง lasttube =""; สตริง lasttwitch =""; // พินดิจิตอล 5 นี่คือปุ่มที่เราใช้เพื่อรีเซ็ตสีเตือน #define BUTTON_PIN 4 // สถานะของปุ่ม ไม่ได้ใช้งานจริงๆ เนื่องจากเรากำลังมองหาปุ่มบนอินเตอร์อัพบูลปัจจุบัน = false; บูลสุดท้าย = เท็จ; // ตั้งค่าฟีด 'สี' เพื่อให้เราสามารถทดสอบและส่งสีตามต้องการหรือใช้ทริกเกอร์ Alexa AdafruitIO_Feed *color = io.feed("color"); // ตั้งค่าฟีด 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed("twitterfan"); // ตั้งค่าฟีด 'youtubefan' - Red AdafruitIO_Feed *youtube = io.feed("youtubefan"); // ตั้งค่าฟีด 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed("twitch"); // ตั้งค่าฟีด 'ดิจิทัล' AdafruitIO_Feed *digital = io.feed("input.digital"); // ------------------------------------------------ ----------------------------------------- การตั้งค่าเป็นโมฆะ () { // ตั้งค่า ปุ่มพินเป็นอินพุต เราใช้ INPUT_PULLUP เนื่องจากเราไม่จำเป็นต้องใช้ตัวต้านทานภายนอก pinMode(BUTTON_PIN, INPUT_PULLUP); // แนบอินเตอร์รัปต์กับเวกเตอร์ ISR สำหรับปุ่ม attachInterrupt(digitalPinToInterrupt(BUTTON_PIN), handleInterrupt, FALLING); // เริ่มซีเรียลและรอให้มอนิเตอร์ซีเรียลเปิด จากนั้นเชื่อมต่อกับ io.adafruit.com Serial.begin(115200); ในขณะที่ (! Serial); // neopixel เริ่มต้น pixels.begin(); // ตั้งค่าสถานะเริ่มต้นเป็นสีแดงเพื่อให้เรารู้ว่าเราออฟไลน์และทำงาน setAll(0xf4, 0x00, 0x00); // สีแดง // สำหรับการทดสอบ จะแสดงสถานะของ WiFi WiFi.printDiag(Serial); WiFiManager wifiManager; //ตั้งค่าการโทรกลับที่ถูกเรียกเมื่อเชื่อมต่อกับ WiFi ก่อนหน้าล้มเหลว และเข้าสู่โหมดจุดเข้าใช้งาน wifiManager.setAPCallback(configModeCallback); //รีเซ็ตการตั้งค่าที่บันทึกไว้ ยกเลิกการแสดงความคิดเห็นในบรรทัดถัดไปเพื่อบังคับการทดสอบตัวจัดการ WiFi เพื่อให้คุณสามารถเชื่อมต่อได้ //ใช้โทรศัพท์หรือแท็บเล็ตเพื่อค้นหาเครือข่าย LED ยักษ์ที่จะปรากฏขึ้น //wifiManager.resetSettings(); // ตั้งค่าการหมดเวลาจนกว่าพอร์ทัลการกำหนดค่าจะถูกปิด //มีประโยชน์ในการลองใหม่ทั้งหมดหรือเข้าสู่โหมดสลีป // ในไม่กี่วินาที wifiManager.setTimeout (240);if (!wifiManager.autoConnect ("GIANT LED")) { Serial.println (F("ไม่สามารถเชื่อมต่อและกดหมดเวลา")); // รีเซ็ตและลองอีกครั้งล่าช้า (3000); ESP.รีเซ็ต(); ล่าช้า (1000); } // สำหรับการทดสอบ เราจะเห็นว่าเรามีข้อมูลรับรองที่ถูกต้องในการเชื่อมต่อหรือไม่ //Serial.println(WiFi. SSID()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // ในขณะที่ (WiFi.status () != WL_CONNECTED) { // ล่าช้า (500); //Serial.print("."); //} Serial.println(); Serial.println(F("เชื่อมต่อ WiFi")); Serial.println(F("ที่อยู่ IP: ")); Serial.println(WiFi.localIP()); // ตอนนี้เราเชื่อมต่อกับบริการ IO Serial.print(F("การเชื่อมต่อกับ Adafruit IO")); io.connect(); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'สี' สี -> onMessage (จัดการข้อความ); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'twitterfan' twitter->onMessage (twitterMessage); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'youtubefan' youtube->onMessage (youtubeMessage); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'twitch' กระตุก->onMessage (twitchMessage); // รอการเชื่อมต่อในขณะที่ (io.status() < AIO_CONNECTED) { Serial.print(F(".")); ล่าช้า (500); } // เราเชื่อมต่อ Serial.println(); Serial.println(io.statusText()); //Serial.println(ขนาดของ(SuperTweet)); //Serial.println(ขนาด(SuperTweet[0])); // พิมพ์รายการบัญชี Twitter ที่เรากำลังรอ (byte idx = 0; idx < sizeof(SuperTweet) / sizeof(SuperTweet[0]); idx++) { Serial.print(F("SuperTweet[")); Serial.print(idx); Serial.print("] = '"); Serial.print (SuperTweet [idx]); Serial.println("'"); } // พิมพ์รายการบัญชี YouTube ที่เรากำลังรอ (byte idx = 0; idx get(); // ขอสถานะที่มีอยู่ของฟีด ดังนั้นคุณจะต้องกดรีเซ็ตเมื่อเริ่มต้น youtube ->get(); twitter->get(); twitch->get(); for (int i = 0; i get(); twitter->get(); twitch->get(); Serial.print(); "ได้รับทวีต"); Serial.print(" uptime (s): "); Serial.println(millis() / 1000); } // ---------------- -------------------------------------------------- ------------------------ void loop() { // io.run(); จำเป็นสำหรับสเก็ตช์ทั้งหมด io.run(); timer. run(); if (WHIZZY_TWEET == true) { RunningLights(0x0d, 0x10, 0x35, 250); } if (WHIZZY_TUBER == true) { RunningLights(0x29, 0x08, 0x03, 250); } if (WHIZZY_TWITCH == true)) { ไฟวิ่ง (0x24, 0x16, 0x28, 250); } } // --------------------------------- -------------------------------------------------- ------ // ตั้งค่าอินเตอร์อัพเพื่อล้างการแจ้งเตือนเมื่อกดปุ่มและตรวจสอบ internet void handleInterrupt() { WHIZZY_TWEET = เท็จ; WHIZZY_TUBER = เท็จ; WHIZZY_TWITCH = เท็จ; ปัจจุบัน = จริง; // ส่งสถานะปัจจุบันไปยังฟีด 'input.digital' บน adafruit io เพื่อให้เราเห็นว่าเป็น digital->save(current); สำหรับ (int i = 0; i ")); Serial.print(current); Serial.print(F(" and default color ")); Serial.println(default_color); current = false; digital->save(current)); while (WiFi.status() != WL_CONNECTED) { delay(500); setAll(0xeb, 0xfb, 0x03); // Yellow ebfb03 } } // -------------- -------------------------------------------------- ------------------------- // สิ่งนี้ถูกเรียกเมื่อใดก็ตามที่ข้อความ 'twitter' มาถึง - ตั้งค่า LED เป็น Blue void twitterMessage (AdafruitIO_Data *data) { ทวีตเตอร์สตริง = (data->toString()); tweeter.toLowerCase(); if ((lasttweet != tweeter) && (tweeter != "")) { lasttweet = ทวีตเตอร์; setAll(0x0d, 0x10, 0x35); // ตั้งค่าทวีตสีน้ำเงิน Serial.print (F ("Tweet: ")); Serial.print (ทวีตเตอร์); // ตรวจสอบทวีตเตอร์ที่ชื่นชอบสำหรับ (byte idx = 0; idx = 0) { // ช่วยให้พวกเขา ทวีตหวือหวา #0d1035 WHIZZY_TWEET = true; Serial.print(" by "); Serial.print(SuperTweet[idx]); } } Serial.println(""); } } // --------- -------------------------------------------------- ------------------------------------ -- // เรียกสิ่งนี้ทุกครั้งที่มีข้อความ 'youtube' มาถึง - ตั้งค่า LED เป็น RED void youtubeMessage(AdafruitIO_Data *data) { String tuber = (data->toString()); tuber.toLowerCase(); if ((lasttube != tuber) && (tuber !="")) {lasttube = tuber; ชุดทั้งหมด(0x29, 0x08,0x03); // ตั้งค่า youtube สีแดง 290803 Serial.print(F("Youtube: ")); Serial.println(หัว); // ตรวจสอบ Youtuber ที่ชื่นชอบสำหรับ (byte idx = 0; idx = 0) { // ให้วิดีโอของพวกเขาหวือหวา #0d1035 WHIZZY_TUBER = true; Serial.print (" โดย "); Serial.print(SuperTuber[idx]); } } Serial.println(""); } } // ---------------------------------------------------- -------------------------------------------- // เรียกเมื่อ a ข้อความ 'twitch' มาถึง - ตั้งค่า LED เป็น PURPLE void twitchMessage(AdafruitIO_Data *data) { String twitch = (data->toString()); twitch.toLowerCase(); if ((lasttwitch != twitch) && (twitch !="")) {lasttwitch = กระตุก; setAll(0x24, 0x16, 0x28); // ตั้งค่าให้กระตุกสีม่วง #241628 Serial.print(F("Twitch: ")); Serial.println(กระตุก); // ไม่เช็ค Twitcher ตัวโปรดเลย เราติดตามแค่ Whizzy_TUBER = true; Serial.println(""); } } // ---------------------------------------------------- -------------------------------------------- // ฟังก์ชันนี้ถูกเรียกเมื่อไรก็ตาม ได้รับข้อความ 'สี' // ซึ่งจะตั้งค่าสีเริ่มต้นเมื่อเริ่มต้นตามค่าฟีดสีสุดท้าย void handleMessage (AdafruitIO_Data *data) { // พิมพ์ค่า RGB และค่าฐานสิบหก Serial.print (F ("ได้รับค่า HEX: ")); Serial.println(data->value()); สียาว = data->toNeoPixel(); //default_color = สี; Serial.print(F("ได้รับ HEX ยาว: ")); Serial.println(สี); สำหรับ (int i = 0; i < PIXEL_COUNT; ++i) { pixels.setPixelColor (i, สี); } showStrip(); } // ----------------------------------------------------- ------------------------------------------ โมฆะ RunningLights (ไบต์สีแดง ไบต์สีเขียว, ไบต์สีน้ำเงิน int WaveDelay) { ตำแหน่ง int = 0; สำหรับ (int j = 0; j < NUM_LEDS; j++) { ตำแหน่ง ++; // = 0; //ตำแหน่ง + อัตรา; สำหรับ (int i = 0; i < NUM_LEDS; i++) { setPixel(i, ((sin(i + Position) * 127 + 128) / 255)*red, ((sin(i + Position) * 127 + 128) / 255)*สีเขียว, ((บาป(i + ตำแหน่ง) * 127 + 128) / 255)*สีน้ำเงิน); } showStrip(); ล่าช้า (WaveDelay); } } // ---------------------------------------------------- -------------------------------------------- // รูทีน Neopixel เป็นโมฆะ setAll(ไบต์สีแดง ไบต์สีเขียว ไบต์สีน้ำเงิน) { สำหรับ (int i = 0; i getConfigPortalSSID ()); // เข้าสู่โหมดกำหนดค่า ตั้งค่า Neo Pixel เป็นสีม่วง #241628 = 2364968 // setAll(0x24, 0x16, 0x28); setAll(0xeb, 0xfb, 0x03); // สีเหลือง ebfb03 }
ขั้นตอนที่ 9: บัดกรีมันทั้งหมดเข้าด้วยกัน



ทุกอย่างในการออกแบบนี้ถูกบัดกรีเข้าด้วยกันและควรจัดการได้ง่ายทีเดียว ฉันใช้สายสีต่างๆ 3 เส้นเพื่อทำให้สิ่งต่างๆ ง่ายขึ้น และสิ่งแรกคือการวัดเส้นลวดสำหรับนีโอพิกเซลไปยัง WEMOS ฉันถักมันและใส่แผ่นกันความร้อนชิ้นเล็กๆ แล้วบัดกรีตามที่แสดง เพื่อให้วางราบไปกับเลนส์
ปุ่มอยู่ถัดไปและจะพอดีกับฐาน ด้านหนึ่งของปุ่มไปที่ Gnd และบิดร่วมกับสายกราวด์ของนีโอพิกเซล จากนั้นฉันก็บรรจุกระป๋องและบัดกรีให้เป็นชิ้นเดียวในหมุดกราวด์ของ WEMOS
สายไฟสำหรับ Neopixel ไปที่ 5v PIN สายสัญญาณ หรือ Di (ข้อมูลใน) ของนีโอพิกเซลถูกบัดกรีเข้ากับหมุด Wemos เป็น D1 มีบางไซต์ที่แนะนำให้ใส่ตัวต้านทาน 300-500 Ohm แบบอนุกรมกับสิ่งนี้ แต่ ณ ตอนนี้ฉันยังไม่มีปัญหาดังนั้นสำหรับตอนนี้มันเป็นเพียงการเชื่อมต่อโดยตรง
เพื่อให้แน่ใจว่ามีแนวปฏิบัติที่ดีและตามคำแนะนำของไซต์เช่น Adafruit ฉันได้ใส่ตัวต้านทาน 330R ในชุดที่มีเส้น Di ไปที่นีโอพิกเซล เพื่อป้องกันไม่ให้ไฟ LED ดวงแรกในวงแหวนปล่อยนางฟ้าวิเศษออกมา และทำได้ง่ายๆ โดยการตัดลวดและใส่ตัวต้านทานเข้าไป ฮีตหดชิ้นเล็กๆ จะหยุดกางเกงที่บิดเบี้ยวได้ คุณสามารถตัดตัวต้านทานให้สั้นและใส่ห่วงที่ปลายแต่ละด้านแล้วทำเช่นเดียวกันกับลวด
สายอีกเส้นสำหรับปุ่มจะไปที่พิน D2 โดยตรง ไม่จำเป็นต้องใช้ตัวต้านทานแบบดึงขึ้นเนื่องจากมีการจัดการภายในซอฟต์แวร์โดยวางคำสั่ง PULLUP ไว้กับพินนั้น
นั่นคือทั้งหมดที่มีให้
ขั้นตอนที่ 10: 3D พิมพ์
แนบนี่คือไฟล์ STL ที่เราใช้สำหรับ Giant LED ไฟล์ดังกล่าวเป็นการรีมิกซ์/รีเวิร์คของ astro73 และคุณสามารถคว้าไฟล์ทั้งหมดได้จาก https://www.thingiverse.com/thing:3290837 เช่นกัน
สำหรับขาและฐาน ฉันใช้เส้นใย Sunlu PETG+ ซึ่งทำงานได้ดีกับ Prusa i3 และฉันใช้ไส้ไจรอยด์ 10 หรือ 20%
สำหรับตัว LED ฉันใช้ Sunlu transparent PLA และใช้วัสดุเติมประมาณ 10% โดยมีชั้นบนและล่างที่มีศูนย์กลาง
ในแต่ละครั้งฉันใช้การตั้งค่าหุ้น Prusa PET และ Prusa PLA ใน Slic3r เท่านั้นและทุกอย่างก็ใช้ได้ดี ฉันมีเอ็นที่ขานิดหน่อย แต่ฉันแค่โบกไฟฉายใส่มันและเอ็นก็หายไป:)
ขั้นตอนที่ 11: แอสเซมบลี LED ยักษ์



ชิ้นส่วนทั้งหมดเข้ากันได้ง่ายมาก คุณต้องกดน็อต M3 ลงในฐานเพื่อให้สกรูยึดสิ่งของเข้าด้วยกัน คุณต้องต่อสาย NeoPixel เข้ากับ WEMOS ผ่านขาก่อนเช่นกัน ฉันกำลังพิจารณาว่าจะใส่คอนเนคเตอร์เข้าไปอย่างไร แต่ตัดสินใจว่ามันจะไม่แตกออกในอนาคต
เลนส์เป็นแบบกดให้พอดีกับขาและจะยึดเข้ากับฐานด้วยสลักเกลียว M3x20mm ตัวเดียว คุณอาจต้องใช้มีดตัดรอบด้านในของรูกระดุมเพื่อให้เคลื่อนที่ได้ดีและอิสระ Wemos ยึดเข้าที่ด้วยสลักเกลียว M2x8 2 ตัวที่ขันจากด้านล่าง
ในการปิดท้าย คุณสามารถติดแผ่นสักหลาดลงบนฐานเพื่อหยุดการเลื่อนหลุดหากจำเป็น
ขั้นตอนที่ 12: คำแนะนำในการติดตั้งและการใช้งาน




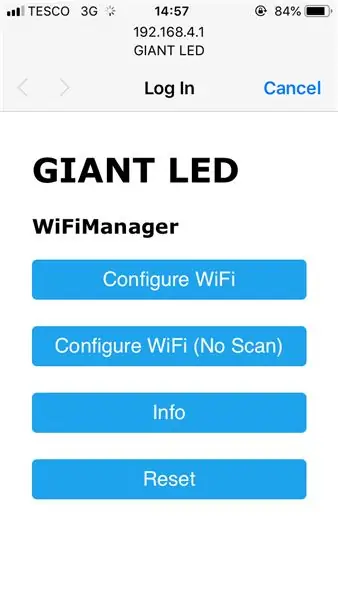
เมื่อทุกอย่างพร้อมและซอฟต์แวร์ที่อัปโหลดจะใช้พลังงานบางส่วนกับ usb และไฟ LED GIANT จะปรากฏขึ้นและไฟ LED จะเป็นสีแดงแล้วเปลี่ยนเป็นสีเหลือง แสดงว่าออฟไลน์และรอการกำหนดค่า wifi ใช้โทรศัพท์หรือรูปลักษณ์ที่คล้ายกันสำหรับเครือข่าย WiFi GIANT LED และเชื่อมต่อ แล้วคุณจะได้หน้าจอตัวจัดการ WiFi มันจะสแกนพื้นที่ของคุณแล้วและคุณเพียงแค่ป้อนรายละเอียด wifi ของคุณ ESP จะรีบูตและตอนนี้คุณจะออนไลน์ด้วยไฟเขียว มันจะเชื่อมต่อกับ IO ณ จุดนี้และไฟเตือนจะปรากฏขึ้นเนื่องจากยังไม่เห็นข้อความใด ๆ ก่อนหน้านี้ กดปุ่มสองสามครั้งและตอนนี้ GIANT LED ก็พร้อมสำหรับการอัปเดตที่จะมาถึง
คุณสามารถเข้าสู่แดชบอร์ด Adafruit IO ได้ ณ จุดนี้ และเพิ่มข้อมูลบางส่วนไปยังแต่ละฟีด และดูไฟเข้าสู่โหมดแจ้งเตือน
มีความสุข !
ขั้นตอนที่ 13: LED ยักษ์ทำอะไรได้บ้าง


เมื่อคุณมีพื้นฐานการออกแบบเช่นนี้แล้ว และด้วย IFTTT คุณจะสามารถใช้งานได้หลายอย่าง การแจ้งเตือนในกล่องจดหมายของ Gmail เป็นเรื่องง่าย และเนื่องจาก Adafruit ยังทำงานร่วมกับ Webhooks โปรแกรมอื่นๆ จึงสามารถส่งข้อมูลไปได้เช่นกัน ฉันมีหนึ่งรายการกำลังตั้งค่าอยู่ในขณะนี้เพื่อติดตามการอัปโหลดข้อมูล Big Query ซึ่งเป็นส่วนหนึ่งของโครงการงาน
ด้วยปุ่มที่คุณสามารถใช้เพื่อส่งสัญญาณไปยัง GIANT LED อื่น ๆ ได้เช่นกัน คุณสามารถมีหนึ่งตัวในบ้านต่าง ๆ และใช้เป็นตัวบ่งชี้ระยะไกลเพื่อให้อีกฝ่ายหนึ่งกดปุ่มเพื่อยกเลิกไฟ
นี่คือลิงค์ที่มีประโยชน์เกี่ยวกับวิธีการส่งข้อมูลไปยังฟีดของเว็บฮุค ในกรณีนี้มันใช้แอปเพล็ต IFTTT แต่คุณสามารถใช้วิธี CURL กับ python ได้อย่างง่ายดาย
io.adafruit.com/blog/notebook/2018/11/26/f…
ในความเป็นจริง เป็นไปได้ที่จะใส่ OLED 128x32 ลงในฐานเพื่อเสริม LED ด้วยเนื้อหาที่เป็นข้อความและขณะนี้ฉันกำลังดำเนินการอยู่และจะอัปเดต STL และจัดหารหัสเพื่อใช้ IO ด้วยสิ่งนี้เช่นกัน
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
Giant Bats- วิธีรวมภาพถ่ายสองภาพโดยใช้ Pixlr: 7 ขั้นตอน

Giant Bats- วิธีรวมภาพถ่ายสองภาพเข้าด้วยกันโดยใช้ Pixlr: ขึ้นไปบน Flat Tops บนทางลาดด้านตะวันตกของเทือกเขาร็อกกี ฉันเจอป้ายนี้บนถนนที่ฉันกำลังสำรวจ มีข้อความว่า "เพื่อป้องกันค้างคาว ถ้ำและเหมืองถูกปิดไม่ให้มนุษย์เข้ามา" ฉันคิดว่ามันแปลกเพราะ
Adam Savage Pumpkin ที่ควบคุมโดย Alexa: 5 ขั้นตอน (พร้อมรูปภาพ)

Adam Savage Pumpkin ที่ควบคุมโดย Alexa: ไฟทุกดวงในบ้านของฉันฉลาด ดังนั้นฉันจึงค่อนข้างคุ้นเคยกับการตะโกนใส่เพื่อเปิดและปิด แต่มันทำให้ฉันดูโง่เมื่อฉันตะโกนใส่ไฟที่ไม่ใช่ . และฉันก็ดูโง่เป็นพิเศษเวลาตะโกนใส่เทียน ปกติแล้วนี่จะไม่ค่อย
Giant Retro Gamepad: 11 ขั้นตอน (พร้อมรูปภาพ)

เกมแพดย้อนยุคยักษ์: ดังนั้นเราจึงตัดสินใจสร้างเกมแพดขนาดยักษ์… ¯\_(ツ)_/¯แนวคิดพื้นฐานคือการใช้เศษไม้และเพิ่มอุปกรณ์อิเล็กทรอนิกส์ราคาไม่แพงเพื่อให้ใช้งานได้ในขณะที่รักษาต้นทุนโดยรวมให้ต่ำ . ฉันมีวัสดุส่วนใหญ่วางอยู่รอบ ๆ ม.
GIANT Pumpktris: 8 ขั้นตอน (พร้อมรูปภาพ)

GIANT Pumpktris: เทศกาลฮัลโลวีนปีที่แล้ว HaHaBird - aka Nathan Pryor ส่องสว่างชุมชน Instructables ด้วย Pumpktris ของเขา นี่เป็นหนึ่งในคำแนะนำที่ยอดเยี่ยมที่สุดที่เคยโพสต์ ตอนนี้ที่ Instructables ของเราเป็นเพื่อนบ้านกับผู้วิเศษที่ยอดเยี่ยม
