
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




อย่าเพิ่งเกลียดเวลาที่คุณกำลังวางแผนที่จะทำงานหรือแย่กว่านั้นคืออยู่ระหว่างช่วงทำงานและมีการแจ้งเตือนในโทรศัพท์ของคุณว่า "การตรวจสอบอย่างรวดเร็ว" จะกลายเป็นชั่วโมงต่อมา นอกจากนี้ คุณรู้หรือไม่ว่าคุณทำงานบางอย่างเกี่ยวกับเวลาที่คุณจัดสรรสำหรับงานต่อสัปดาห์มากแค่ไหน?
ป้อน TOYL Task Tracker ช่วยให้คุณสามารถปิดโทรศัพท์และจดจ่อกับงาน ในขณะเดียวกันก็ช่วยให้คุณสามารถกำหนดระยะเวลาที่คุณต้องการทำงานต่อสัปดาห์ได้ เช่น 60 ชั่วโมงและงานที่คุณต้องการทำให้เสร็จ เมื่อคุณนั่งลงสำหรับเซสชั่น คุณจะเข้าใจว่าคุณเหลือเวลาทำงานทั้งหมดเท่าไร ตัวติดตามมีสองโหมด: ตัวจับเวลา ซึ่งคุณได้ตั้งค่าไว้ล่วงหน้าว่าต้องการใช้เวลาเท่าใดต่องานต่อสัปดาห์ และนาฬิกาจับเวลา ซึ่งคุณสามารถเริ่ม-หยุดตัวจับเวลาได้หลังจากเลือกงานแล้ว
เสบียง
วงจร
- Adafruit Feather Huzzah
- Adafruit FeatherWing
- หมุดส่วนหัวชาย
- หมุดหัวหญิง
- แบตเตอรี่ 500mAh
- ตัวต้านทาน 100K โอห์ม x2
- เทปฉนวน
- ลวดพันเกลียว
- เครื่องปอกสายไฟ
- พัดลมประสาน
ปลอก
- แผ่นอะครีลิคทึบแสง 24”x18”
- เทปสองหน้า
- เข้าถึงเครื่องตัดเลเซอร์
- ซอฟต์แวร์เวกเตอร์
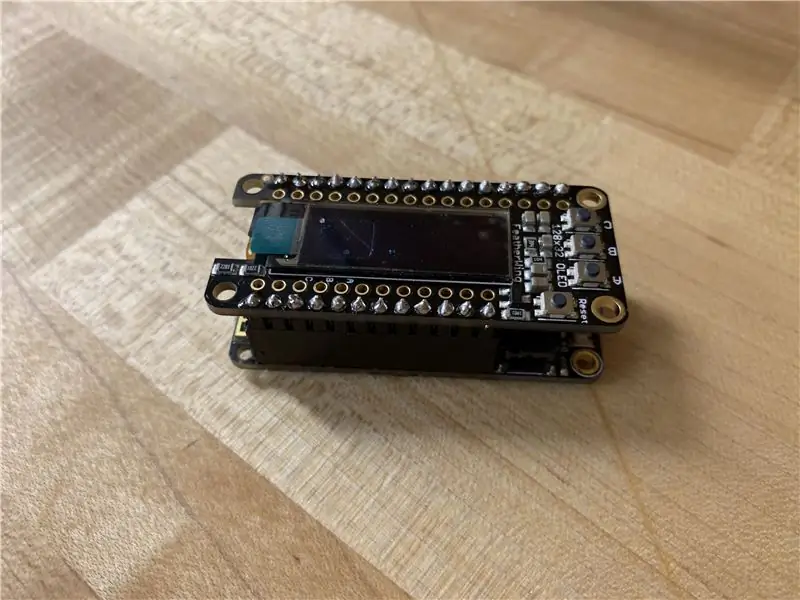
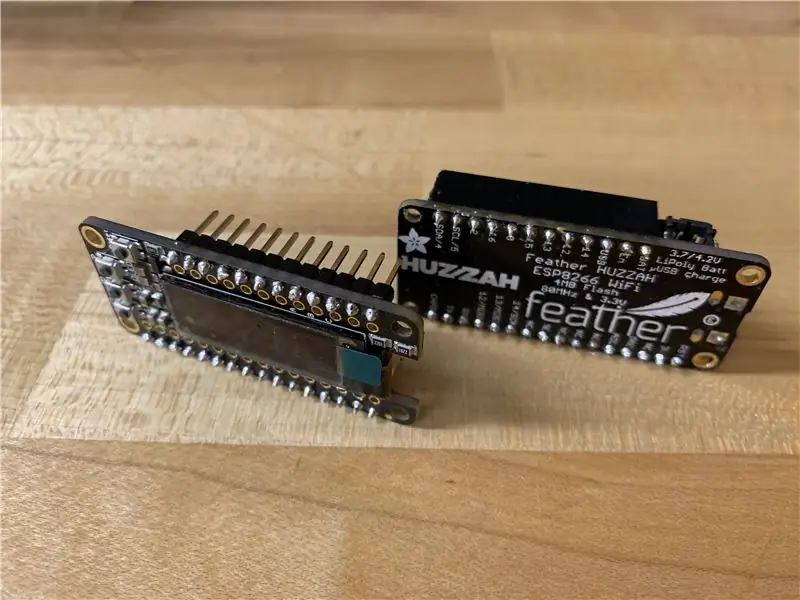
ขั้นตอนที่ 1: ประสานวงจรของคุณ



ประสานหมุดส่วนหัวของตัวเมียเข้ากับ Feather Huzzah บทช่วยสอนนี้มีประโยชน์สำหรับการตั้งค่าฮาร์ดแวร์ Feather Huzzah จากนั้นประสานหมุดส่วนหัวของตัวผู้เข้ากับ FeatherWing การบัดกรีในลักษณะนี้ทำให้คุณสามารถเข้าร่วมและแยก Feather Wing ออกจาก Feather Huzzah เมื่อจำเป็น สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการเพิ่มตัวต้านทานให้กับ FeatherWing ซึ่งเป็นขั้นตอนต่อไป เชื่อมต่อตัวต้านทาน 100K โอห์มจากแต่ละพิน 0 และ 2 เชื่อมต่อกับ 3V
ตั้งค่าฮาร์ดแวร์ Feather Huzzah ของคุณ
ติดตั้งฮาร์ดแวร์ Feather Wing
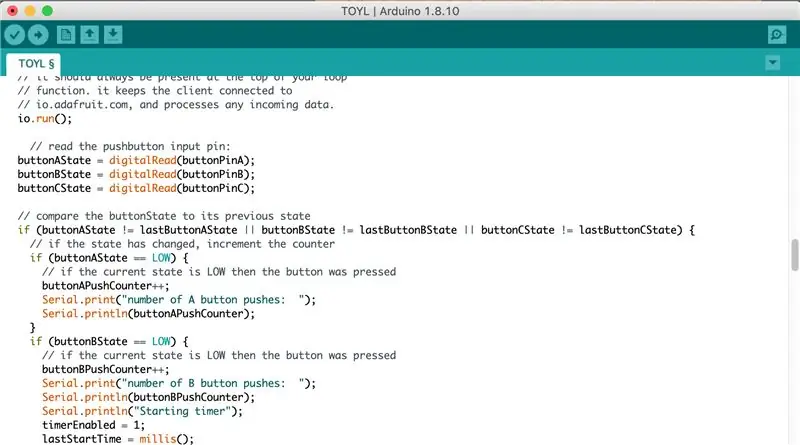
ขั้นตอนที่ 2: เพิ่มรหัสของคุณ


รหัสนี้เป็นการดัดแปลงจากโค้ด Internet of Things บทที่ 5 เวลาที่อนุญาต ฉันต้องการแทนที่บริการ Preceptitaton ด้วยบริการที่ติดตามงานที่เพิ่มผ่านแอปเพล็ต ToDosit IFTTT ในขณะนี้ คุณจะต้องป้อนชุดงานด้วยตนเองและใช้ปุ่ม A เพื่อหมุนเวียน นอกจากนี้ ฉันชอบที่จะตั้งรหัสตัวจับเวลาเพื่อนับเป็นนาทีและหยุดเมื่อเปลี่ยนไปทำงานถัดไป ขอบคุณมากสำหรับ Becky Stern สำหรับการสร้างรหัสฐานสำหรับตัวจับเวลาและวนรอบงานต่างๆ หากคุณสนใจที่จะเชื่อมต่อโปรเจ็กต์กับอินเทอร์เน็ต ฉันขอแนะนำให้เรียนชุดนี้
// รหัสตัวอย่างคลาส Internet of Things ที่สอนได้ // วงจรแสดงข้อมูลอินเทอร์เน็ต // ข้อมูลสภาพอากาศถูกรวบรวมในฟีด // NeoPixels หลายอันแสดงภาพสภาพอากาศ // // แก้ไขโดย Becky Stern 2017 // ตามตัวอย่างการสมัครสมาชิก Adafruit IO
// Adafruit ลงทุนเวลาและทรัพยากรในการจัดหาโอเพ่นซอร์สโค้ดนี้
// โปรดสนับสนุน Adafruit และฮาร์ดแวร์โอเพ่นซอร์สด้วยการซื้อ // ผลิตภัณฑ์จาก Adafruit! // // เขียนโดย Todd Treece สำหรับ Adafruit Industries // ลิขสิทธิ์ (c) 2016 Adafruit Industries // ได้รับอนุญาตภายใต้ใบอนุญาต MIT // // ข้อความด้านบนทั้งหมดต้องรวมอยู่ในการแจกจ่ายซ้ำ
/************************ การกำหนดค่า Adafruit IO ********************** *********
/ เยี่ยมชม io.adafruit.com หากคุณต้องการสร้างบัญชี
// หรือถ้าคุณต้องการคีย์ Adafruit IO ของคุณ #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/************************************ การกำหนดค่า WIFI **************** ****************************/
#define WIFI_SSID "ชื่อ Wifi"
#define WIFI_PASS "รหัสผ่าน Wifi"
#รวม "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ โปรแกรมหลักเริ่มต้นที่นี่ ********************* *******/
#รวม #รวม #รวม #รวม
#รวม
#รวม #รวม #รวม
#define OLED_RESET 3
Adafruit_SSD1306 จอแสดงผล (128, 32, &Wire, OLED_RESET);
// ค่าคงที่นี้จะไม่เปลี่ยนแปลง:
const int buttonPinA = 0; // หมุดที่ปุ่มกดติดอยู่กับ const int buttonPinB = 16; // อันนี้มีตัวต้านทานแบบดึงขึ้นแล้ว อีกสองตัวต้องการหนึ่งปุ่ม const intPinC = 2;
// ตัวแปรจะเปลี่ยน:
ปุ่ม intAPushCounter = 0; // นับจำนวนการกดปุ่ม int buttonAState = 0; // สถานะปัจจุบันของปุ่ม int lastButtonAState = 0; // สถานะก่อนหน้าของปุ่ม
// ตัวแปรจะเปลี่ยน:
ปุ่ม intBPushCounter = 0; // นับจำนวนการกดปุ่ม int buttonBSstate = 0; // สถานะปัจจุบันของปุ่ม int lastButtonBSstate = 0; // สถานะก่อนหน้าของปุ่ม
// ตัวแปรจะเปลี่ยน:
int buttonCPushCounter = 0; // นับจำนวนการกดปุ่ม int buttonCState = 0; // สถานะปัจจุบันของปุ่ม int lastButtonCState = 0; // สถานะก่อนหน้าของปุ่ม
สตริง displayForecast = "ไม่ทราบ";
int timerVal = 0;
LastStartTime แบบยาวที่ไม่ได้ลงชื่อ = 0; บูล timerEnabled = 0;
AdafruitIO_Feed *ฝน = io.feed("ฝน"); // ตั้งค่าฟีด 'ฝน'
//AdafruitIO_Feed *taskmanager = io.feed("taskmanager"); // ตั้งค่าฟีด 'taskmanager'
การตั้งค่าเป็นโมฆะ () {
pinMode (ปุ่ม PinA, INPUT); pinMode(buttonPinB, INPUT_PULLUP); pinMode (ปุ่ม PinC, INPUT);
// SSD1306_SWITCHCAPVCC = สร้างแรงดันไฟแสดงผลจาก 3.3V ภายใน
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // ที่อยู่ 0x3C สำหรับ 128x32
// แสดงเนื้อหาบัฟเฟอร์การแสดงผลเริ่มต้นบนหน้าจอ --
// ไลบรารีเริ่มต้นสิ่งนี้ด้วยหน้าจอสแปลช Adafruit display.display(); ล่าช้า (2000); // หยุดชั่วคราว 2 วินาที
// ล้างบัฟเฟอร์
display.clearDisplay();
// เริ่มการเชื่อมต่อแบบอนุกรม
Serial.begin(115200);
// เชื่อมต่อกับ io.adafruit.com
Serial.print("กำลังเชื่อมต่อกับ Adafruit IO"); io.connect(); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'ฝน' // ฟังก์ชัน handleMessage (กำหนดด้านล่าง) // จะถูกเรียกทุกครั้งที่มีข้อความ // ได้รับจาก adafruit io ฝน -> onMessage (จัดการข้อความ);
// รอการเชื่อมต่อ
ในขณะที่ (io.status () < AIO_CONNECTED) { Serial.print ("."); ล่าช้า (500); }
// เราเชื่อมต่อกัน
Serial.println(); Serial.println(io.statusText());
}
วงเป็นโมฆะ () {
// io.run(); จำเป็นสำหรับสเก็ตช์ทั้งหมด
// ควรอยู่ที่ด้านบนสุดของลูป // ฟังก์ชั่นเสมอ มันทำให้ไคลเอนต์เชื่อมต่อกับ // io.adafruit.com และประมวลผลข้อมูลที่เข้ามา io.run();
// อ่านพินอินพุตของปุ่มกด:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// เปรียบเทียบ buttonState กับสถานะก่อนหน้า
if (buttonAState != lastButtonAState || buttonBState != lastButtonBState || buttonCState != lastButtonCState) {// หากสถานะเปลี่ยนไป ให้เพิ่มตัวนับถ้า (buttonAState == LOW) {// หากสถานะปัจจุบันเป็น LOW ให้กดปุ่ม ถูกกดปุ่ม APushCounter++; Serial.print("จำนวนปุ่ม A กด: "); Serial.println (ปุ่มAPushCounter); } if (buttonBState == LOW) { // หากสถานะปัจจุบันเป็น LOW ให้กดปุ่ม buttonBPushCounter++; Serial.print("จำนวนปุ่ม B กด: "); Serial.println (ปุ่ม BPushCounter); Serial.println("เริ่มจับเวลา"); timerEnabled = 1; LastStartTime = มิลลิวินาที (); } if (buttonCState == LOW) { // ถ้าสถานะปัจจุบันเป็น LOW ให้กดปุ่ม buttonCPushCounter++; Serial.print("จำนวนปุ่ม C กด: "); Serial.println (buttonCPushCounter); Serial.println("ตัวจับเวลาหยุด"); timerEnabled = 0; } } if (timerEnabled == 1){ // เพิ่มตัวจับเวลาเฉพาะเมื่อเริ่มต้น timerVal = (millis() - lastStartTime)/1000; }
//แสดงตำแหน่ง 1 - พยากรณ์
// if (buttonAPushCounter % 3 == 0) { // display.clearDisplay (); // display.setTextSize(1); // display.setTextColor(สีขาว); // display.setCursor(0, 0); // display.print("พยากรณ์: "); // display.println (displayForecast); // display.setCursor(0, 16); // display.println("บรรทัดที่สอง"); // display.println("เนื้อหาตัวอย่าง"); // display.display(); // // ล่าช้า (2000); // }
//แสดงตำแหน่ง 1 - งาน 1
ถ้า (buttonAPushCounter % 3 == 0) { display.setTextSize (1); display.setTextColor(สีขาว); display.clearDisplay(); display.setCursor(0, 0); display.println("การวิจัย - สัมภาษณ์"); display.println(); display.print("จับเวลา: "); display.println(timerVal); display.display(); }
//แสดงตำแหน่ง 2 - งาน 2
ถ้า (ปุ่ม APushCounter % 3 == 1) { display.clearDisplay (); display.setCursor(0, 0); display.println("กำลังสร้างสตูดิโอ - รหัส"); display.println(); display.print("จับเวลา: "); display.println(timerVal); display.display(); }
//แสดงตำแหน่ง 3 - งาน 3
ถ้า (ปุ่ม APushCounter % 3 == 2) { display.clearDisplay (); display.setCursor(0, 0); display.println("DSV - ร่างภาพ"); display.println(); display.print("จับเวลา: "); display.println(timerVal); display.display(); }
// บันทึกสถานะปัจจุบันเป็นสถานะสุดท้าย // สำหรับครั้งต่อไปผ่านลูป lastButtonAState = buttonAState; lastButtonBSstate = buttonBState; lastButtonCState = buttonCState;
}
// ฟังก์ชั่นนี้ถูกเรียกทุกครั้งที่มีข้อความ
// ได้รับจาก Adafruit IO มันถูกแนบมากับ // ฟีดในฟังก์ชัน setup() ด้านบน โมฆะ handleMessage (AdafruitIO_Data * data) {
การคาดการณ์สตริง = data->toString(); // เก็บข้อมูลสภาพอากาศที่เข้ามาเป็นสตริง
Serial.print("ได้รับ <- "); Serial.println (พยากรณ์); displayForecast = พยากรณ์; //สตริงต่อไปนี้เก็บคำรายงานสภาพอากาศ IFTTT ต่างๆ ที่ฉันค้นพบแล้ว String task1 = String("Task 1"); สายฝน = เชือก ("ฝน"); สตริง lightrain = สตริง ("Light Rain"); สายฝนสายฝน = สาย ("ฝักบัวสายฝน"); String AMshowers = สตริง ("AM Showers"); สตริง rainandsnow = สตริง ("ฝนและหิมะ"); สตริงหิมะ = สตริง ("หิมะ"); สตริง snowshower = สตริง ("ฝักบัวหิมะ"); สตริงมีเมฆมาก = สตริง ("เมฆมาก"); สตริงส่วนใหญ่เมฆมาก = สตริง ("มีเมฆมากเป็นส่วนใหญ่"); String partlycloudy = String("มีเมฆมาก"); สตริง clearsky = สตริง ("ชัดเจน"); สตริงที่ยุติธรรม = สตริง ("ยุติธรรม"); สตริง sunny = สตริง ("ซันนี่");
// คำสั่งเหล่านี้หากเปรียบเทียบตัวแปรสภาพอากาศขาเข้ากับสภาวะที่เก็บไว้ และควบคุม NeoPixels ตามนั้น
// หากมีฝนตกในการพยากรณ์ if (forecast.equalsIgnoreCase(rain) || Forecast.equalsIgnoreCase(lightrain) || Forecast.equalsIgnoreCase(rainshower) || Forecast.equalsIgnoreCase(AMshowers)){ Serial.println("precipitation in the พยากรณ์วันนี้");
}
// หากมีหิมะตกในการพยากรณ์ถ้า (forecast.equalsIgnoreCase(หิมะ) || พยากรณ์.equalsIgnoreCase(ฝนและหิมะ) || พยากรณ์.equalsIgnoreCase(หิมะตก)){ Serial.println("ปริมาณน้ำฝนในการพยากรณ์วันนี้");
}
// หากมีดวงอาทิตย์ในการพยากรณ์ if (forecast.equalsIgnoreCase(clearsky) || Forecast.equalsIgnoreCase(fair) || Forecast.equalsIgnoreCase(sunny)){ Serial.println("ดวงอาทิตย์บางประเภทในการพยากรณ์วันนี้");
}
// หากมีเมฆในการพยากรณ์ถ้า (forecast.equalsIgnoreCase(เมฆมาก) || พยากรณ์.equalsIgnoreCase(ส่วนใหญ่มีเมฆมาก) || พยากรณ์.equalsIgnoreCase(มีเมฆบางส่วน)){ Serial.println("ท้องฟ้ามีเมฆมากในการพยากรณ์วันนี้");
}
}
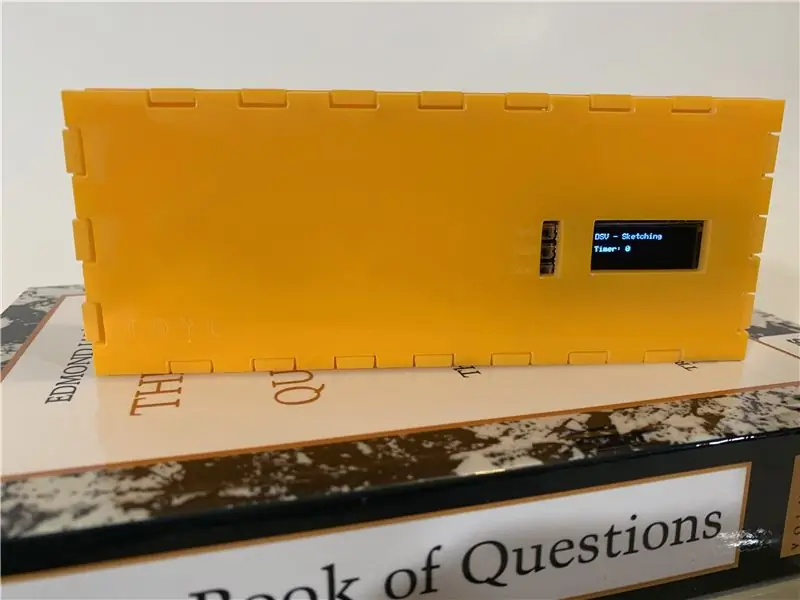
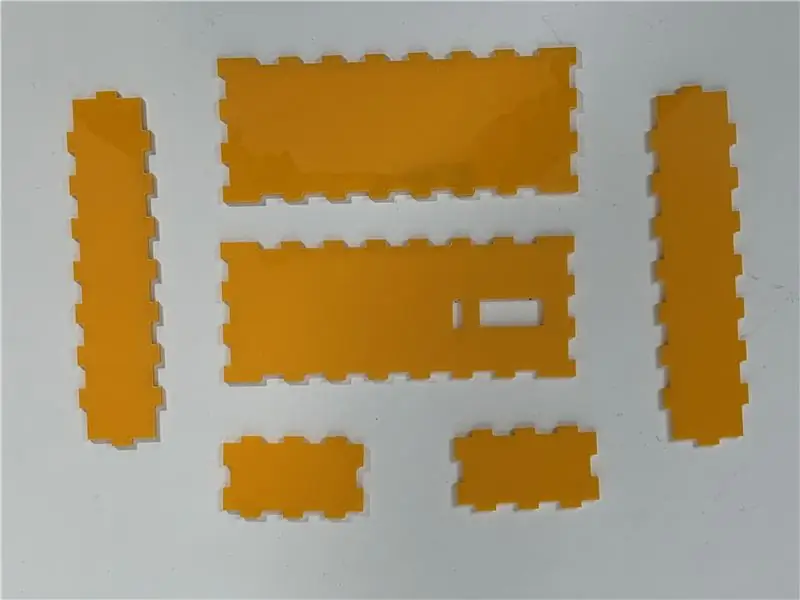
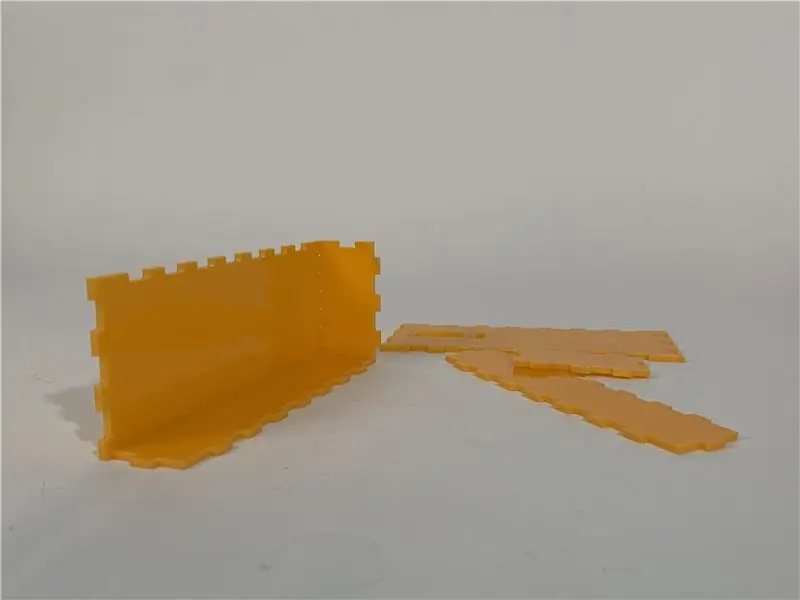
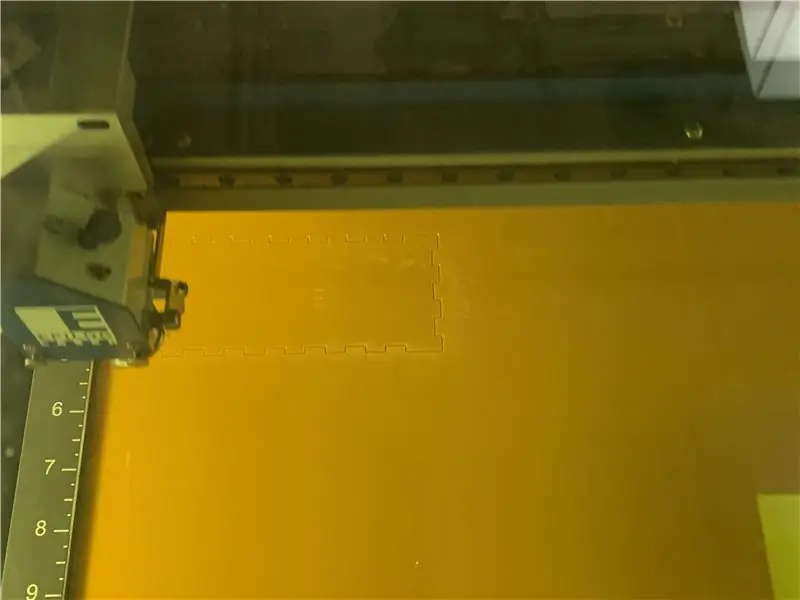
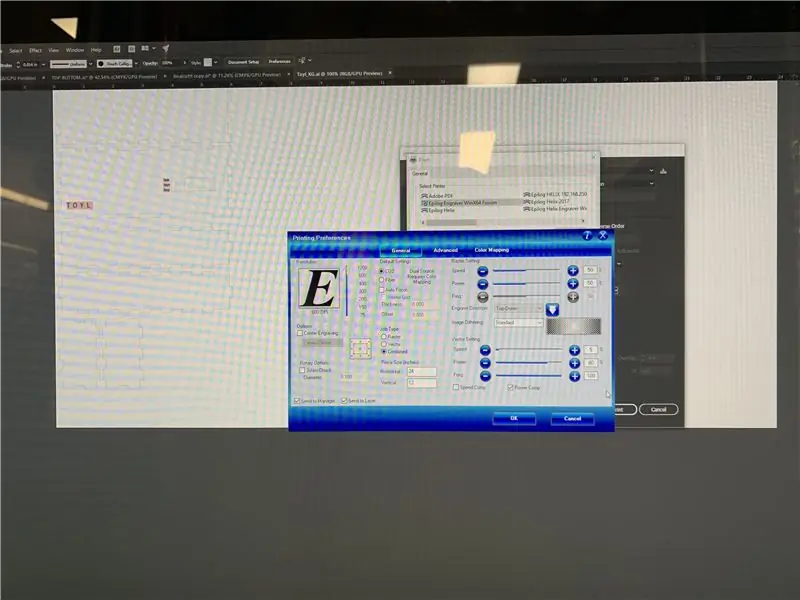
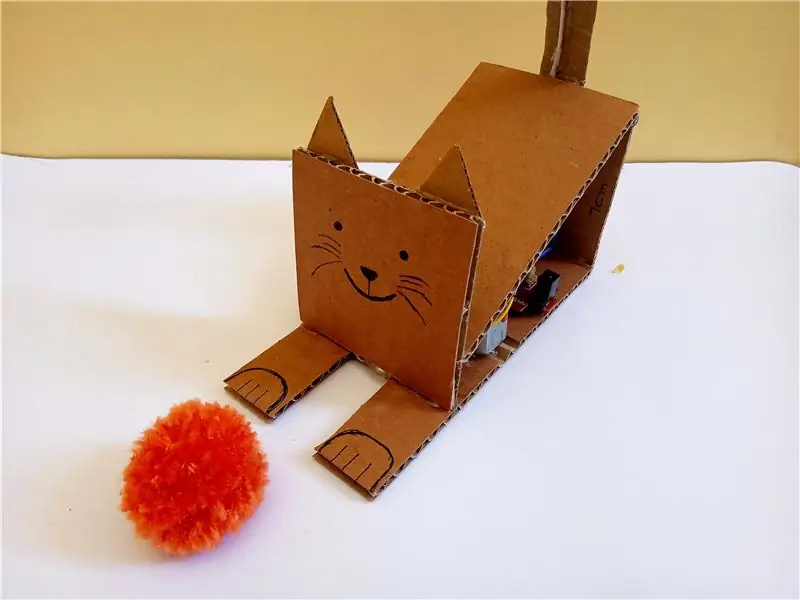
ขั้นตอนที่ 3: สร้างคอนเทนเนอร์ / Shell




สำหรับเชลล์ ให้เริ่มต้นด้วยการกำหนดขนาดที่คุณต้องการให้เฟรมของคุณเป็น หรือคุณจะดาวน์โหลดไฟล์ของฉันก็ได้ เมื่อคุณกำหนดขนาดแล้ว คุณสามารถใช้ MakerCase เพื่อสร้างเค้าโครงสำหรับไฟล์เวกเตอร์ได้
เรียกใช้ไฟล์ผ่านเครื่องตัดเลเซอร์ - ควรใช้เวลาประมาณ 5 นาที จากนั้นนำเปลือกมารวมกัน
ฉันไม่ได้คำนึงถึงความกว้างของวัสดุซึ่งทำให้ปุ่มของฉันเข้าถึงได้ยาก ฉันยังต้องหาวิธีที่จะแนบมัน พวกมันมีขนาดเล็กมากซึ่งทำให้ใช้งานยาก
แนะนำ:
DIY GPS Tracker --- แอปพลิเคชั่น Python: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY GPS Tracker --- แอปพลิเคชั่น Python: ฉันเข้าร่วมกิจกรรมปั่นจักรยานเมื่อสองสัปดาห์ก่อน เสร็จแล้วก็อยากเช็คเส้นทางและความเร็วที่ขี่ในตอนนั้น น่าเสียดายที่มันไม่ประสบความสำเร็จ ตอนนี้ฉันใช้ ESP32 เพื่อสร้างตัวติดตาม GPS และฉันจะใช้มันเพื่อบันทึกเส้นทางการปั่นจักรยานของฉัน
ถุงมือ VR Etextile สำหรับ Vive Tracker: 13 ขั้นตอน (พร้อมรูปภาพ)

Etextile VR Gloves สำหรับ Vive Tracker: บทช่วยสอนนี้แสดงวิธีทำถุงมือ etextile สำหรับใช้ใน VR ด้วย Vive tracker จอยสติ๊กเหล่านี้มาแทนที่จอยสติ๊กที่ออกแบบมาสำหรับ Vive ทำให้การโต้ตอบ VR สัมผัสได้และเป็นมนุษย์มากขึ้น ถุงมือเหล่านี้เรียกว่าถุงมือ 'mudra' เนื่องจากคุณบีบดัชนีและเ
Task Manager - ระบบจัดการงานบ้าน: 5 ขั้นตอน (พร้อมรูปภาพ)

ตัวจัดการงาน - ระบบการจัดการงานบ้าน: ฉันต้องการพยายามจัดการกับปัญหาจริงที่เผชิญในบ้านของเรา (และฉันจินตนาการว่าผู้อ่านคนอื่น ๆ หลายคน) ซึ่งเป็นวิธีที่จะจัดสรร จูงใจ และให้รางวัลลูก ๆ ของฉันสำหรับการช่วยเหลือ กับงานบ้าน. ถึงตอนนี้เราได้เก็บแผ่นลามิเนต
Multi Task Raspberry 1 B (คลาวด์ส่วนตัว + สถานีตรวจอากาศ): 4 ขั้นตอน

Multi Task Raspberry 1 B (Personal Cloud + Weather Station): เมื่อก่อนฉันจำได้ว่ามี RPiB สำรองหลังจากซื้อเวอร์ชันที่ใหม่กว่า เมื่อนึกถึงความเป็นส่วนตัวเมื่อเก็บไฟล์สำรองไว้ ฉันจึงตัดสินใจมีเซิร์ฟเวอร์คลาวด์ของตัวเอง พอใจกับผลลัพธ์ที่ดี แต่ไม่พอใจกับการสูญเสียศักยภาพจาก R
Task Zero: 7 ขั้นตอน (พร้อมรูปภาพ)

Task Zero: การใช้ชีวิตในสังคมที่ให้ความสำคัญกับประสิทธิภาพและเน้นความสำเร็จสูง เราอาจลืมไปว่ายังมีชีวิตอยู่ข้างงาน Task Zero เป็นเรื่องเกี่ยวกับงานก่อนงานแรก งาน 0: รักษาชีวิตส่วนตัวของคุณ อย่าเลื่อนงานเหล่านั้นที่ปลูกฝัง
